DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



[html, css, js] Voor Dummies
Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen. Omdat javascript zeer veelzijdig is, is er voor specifieke JS vragen ook een specaal topic, zie: [Javascript] voor dummies
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Stel deze in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. is ook een ander topic: Het grote (betaalde) webhosting topic
En voor Wordpress is er ook een speciaal topic, als het om meer gaat dan de HTML/CSS van een theme: Topicreeks: Algemeen Wordpress topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag ( ), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.
Voor je een vraag stel hier, verplichte kost
http://www.alistapart.com/articles/css-floats-101/
http://www.alistapart.com/articles/css-positioning-101/
Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen. Omdat javascript zeer veelzijdig is, is er voor specifieke JS vragen ook een specaal topic, zie: [Javascript] voor dummies
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Stel deze in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. is ook een ander topic: Het grote (betaalde) webhosting topic
En voor Wordpress is er ook een speciaal topic, als het om meer gaat dan de HTML/CSS van een theme: Topicreeks: Algemeen Wordpress topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag (
 ), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.
Voor je een vraag stel hier, verplichte kost
http://www.alistapart.com/articles/css-floats-101/
http://www.alistapart.com/articles/css-positioning-101/


Ik ben weer eens aan de knutsel met mijn weblog en vroeg me het volgende af:
De weblog bestaat uit een post gedeelte en een sidebar. Persoonlijk vind ik het niet mooi als de een langer of korter is dan de ander, maar aangezien posts altijd afwisselende lengte hebben is het niet echt mogelijk om een sidebar te maken die altijd lang genoeg is.
Nu vroeg ik me af of er middels html/css of met een tabel een manier is om te zorgen dat de overgebleven ruimte op wordt gevuld met plaatjes en of andere inhoud, maar op zo'n manier dat deze precies ophoudt waar de posts op houden.
Ik heb al zitten Googlen en zelf zitten denken hoe dit mogelijk zou zijn, maar kom helaas niet tot een antwoord, ookal heb ik het gevoel wellicht iets heel voordehandliggends over het hoofd te zien..
Heeft iemand een idee in wat voor een richting ik moet denken om iets dergelijks te maken?
De weblog bestaat uit een post gedeelte en een sidebar. Persoonlijk vind ik het niet mooi als de een langer of korter is dan de ander, maar aangezien posts altijd afwisselende lengte hebben is het niet echt mogelijk om een sidebar te maken die altijd lang genoeg is.
Nu vroeg ik me af of er middels html/css of met een tabel een manier is om te zorgen dat de overgebleven ruimte op wordt gevuld met plaatjes en of andere inhoud, maar op zo'n manier dat deze precies ophoudt waar de posts op houden.
Ik heb al zitten Googlen en zelf zitten denken hoe dit mogelijk zou zijn, maar kom helaas niet tot een antwoord, ookal heb ik het gevoel wellicht iets heel voordehandliggends over het hoofd te zien..
Heeft iemand een idee in wat voor een richting ik moet denken om iets dergelijks te maken?


Wellicht de post een min-height geven die net zo hoog is als de height van de sidebar?
When all else fails, you always have delusion.


Uhm, ja maar er verschijnen 10 posts per pagina, dus ik vermoed dat wat lengte betreft aan het post gedeelte niet veel te doen is!


eerste hit via google:quote:Op zaterdag 26 mei 2012 21:03 schreef Maartel het volgende:
Uhm, ja maar er verschijnen 10 posts per pagina, dus ik vermoed dat wat lengte betreft aan het post gedeelte niet veel te doen is!
http://www.ejeliot.com/blog/61
It was an opportunity to honour our memories and to make room for new ones


Bedankt! Weer een gevalletje van op totaal verkeerde formuleringen Googlen dus 
(al krijg ik de indruk dat dit met name om een achtergrondkleur/afbeelding gaat en dat heb ik al wel)
(al krijg ik de indruk dat dit met name om een achtergrondkleur/afbeelding gaat en dat heb ik al wel)


ik ben aan het pielen met een tab slide,
op internet een plugin gevonden
http://www.building58.com/examples/tabSlideOut.html
maar dit doet net niet wat ik wil...
maar ik kom er niet uit...
ik wil graag de tab gebruiken EN een andere div om dezelfde tab te openen...
krijg het dus niet voor elkaar
op internet een plugin gevonden
http://www.building58.com/examples/tabSlideOut.html
maar dit doet net niet wat ik wil...
maar ik kom er niet uit...
ik wil graag de tab gebruiken EN een andere div om dezelfde tab te openen...
krijg het dus niet voor elkaar


Wat werkt niet, wat heb je zelf geprobeerd, waar is je code voorbeeld en waar denk je dat het aan kan liggen.


sorryquote:Op maandag 28 mei 2012 10:22 schreef Scorpie het volgende:
Wat werkt niet, wat heb je zelf geprobeerd, waar is je code voorbeeld en waar denk je dat het aan kan liggen.
ik gebruik de plugin als in de webpagina...werkt prima
maar nu wil ik ook aan een andere div toewijzen dat de tab open gaat
| 1 2 3 4 5 6 | $('.slide-out-div').tabSlideOut({ tabHandle: '.handle', //class of the element that will be your tab -doesnt have to be an anchor pathToTabImage: 'images/contact_tab.gif', //relative path to the image for the tab imageHeight: '133px', //height of tab image imageWidth: '44px', //width of tab image }); |
dit is de code die in de html moet om de plugin te laten werken
heel simpel gedacht dacht ik, als ik de "handle" als class bij een andere div zet dat deze dan de tab zou aansturen...hmm..niet dus..of iig ik doe het fout
waarschijnlijk zal de plugin zo inelkaar zitten dat het niet kan


De plugin hecht zichzelf aan een element, dus dat werkt idd niet. Zal straks die plugin eens doorspitten.


ik was de bloglijst aan het doorspitten..quote:Op maandag 28 mei 2012 10:38 schreef Scorpie het volgende:
De plugin hecht zichzelf aan een element, dus dat werkt idd niet. Zal straks die plugin eens doorspitten.
kwam daar iets tegen van
| 1 2 3 4 5 | $(”.handle”).click(); Actually, since I’m extending this class, I did this: obj.find(”.handle”).click(); |
maar hoe ik dat dan zou moeten inpassen


Zodra je clicked op de andere div vuur je een event af die de klik op de andere div nabootst.quote:Op maandag 28 mei 2012 10:41 schreef MrNiles het volgende:
[..]
ik was de bloglijst aan het doorspitten..
kwam daar iets tegen van
[ code verwijderd ]
maar hoe ik dat dan zou moeten inpassen
Dus:
| 1 2 3 | $('divClassOfId').on('click', function() { $('.slide-out-div').click(); }); |
[ Bericht 0% gewijzigd door #ANONIEM op 28-05-2012 10:53:36 ]


klinkt goed...lees ook iets vergelijkbaars in de blogquote:Op maandag 28 mei 2012 10:52 schreef Scorpie het volgende:
[..]
Zodra je clicked op de andere div vuur je een event af die de klik op de andere div nabootst.
Dus:
[ code verwijderd ]
maar het zal wel aan de warmte liggen...t werkt nie
divje gemaakt
<div class="slidediv"></div>
is een widht en height gegeven..is dus een zichtbaar vierkantje
onder het instelscript
dit gezet
| 1 2 3 | <script> $(’.slidediv’).click(function(){$(’.handle’).click();}); </script> |
.slide-out-div vervangen door handle
tab doet niets als ik op de div klik
werkt nog wel op de gewone manier
[ Bericht 33% gewijzigd door MrNiles op 28-05-2012 12:01:49 ]


Is er met html/css een methode om een soort van verticale marquée te doen, maar dan eentje die niet continu scrollt, maar om de paar seconden eventjes een regel verder schuift? Of moet ik me dan toch echt meer in javascript ed verdiepen?


Met CSS transitions moet zoiets wel te doen zijn. Of je dat wilt doen is natuurlijk een tweede. Voor mijn gevoel is zo'n marquee eerder gedrag en zou het w.m.b. opgelost moeten worden in Javascript.
Nee.


Dat klopt, faux columns werkt door een achtergrond plaatje in de omvattende container te zetten en die verticaal te herhalen zodat de illusie ontstaat dat de kortste van de kolommen net zo lang is.quote:Op zaterdag 26 mei 2012 21:34 schreef Maartel het volgende:
Bedankt! Weer een gevalletje van op totaal verkeerde formuleringen Googlen dus
(al krijg ik de indruk dat dit met name om een achtergrondkleur/afbeelding gaat en dat heb ik al wel)
Je kunt het ook doen door de omvattende container "display: table" mee te geven in de css en de sidebar en post gedeelte "display:table-cell;"


Mijn eerder genoemde probleem is opgelost mede door de hulp van MrNiles.
Ik moest deze regel toevoegen bij de head.phtml
Ik moest deze regel toevoegen bij de head.phtml
| 1 | Cufon.replace('.stone-help .title', { fontFamily: 'AlternateGothic2 BT' }); |
If not now, then when.


-fixed-quote:Op maandag 28 mei 2012 12:07 schreef Scorpie het volgende:
Is .handle de naam van de div waar de plugin mee is geinitaliseerd?
[ Bericht 85% gewijzigd door MrNiles op 29-05-2012 13:39:34 ]


Een rij van tabs boven en een rij van tabs beneden, als je op een rij klikt, schuift die naar voren?
Netzoals windows doet of deed bij optievensters met teveel tabbladen.
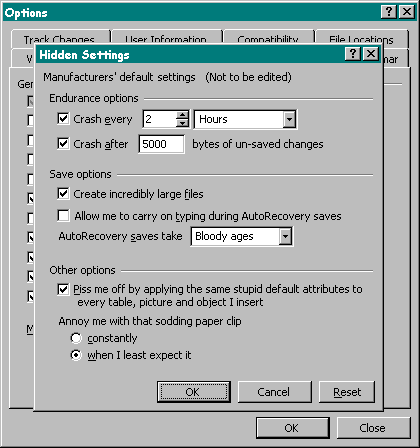
Bij options:
Netzoals windows doet of deed bij optievensters met teveel tabbladen.
Bij options:
When all else fails, you always have delusion.


anders grouperen, als je zoveel tabs hebt dan doe je iets niet goedquote:Op donderdag 31 mei 2012 15:07 schreef KomtTijd... het volgende:
ik heb een horizontaal menu opgemaakt als tabbladen, maar meer tabbladen dan horizontale ruimte, waardoor de tabbladen 2 regels innemen. De tabs op de bovenste regel zijn daardoor niet echt tabs meer:
[ link | afbeelding ]
Weten jullie een (makkelijke) manier om dat elegant op te lossen?
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Mee eens hoor, maar dat neemt het probleem niet weg. Als het er 5 zouden zijn kunnen ze bij elkaar nog steeds breder zijn dan iemands beeldscherm.quote:Op donderdag 31 mei 2012 15:28 schreef Catch22- het volgende:
[..]
anders grouperen, als je zoveel tabs hebt dan doe je iets niet goed
...Dat kan, maar dan gaat het nog een halve dag uitzoekwerk worden... hoopte eigenlijk op een easy fix...quote:Op donderdag 31 mei 2012 15:24 schreef Mirel het volgende:
Een rij van tabs boven en een rij van tabs beneden, als je op een rij klikt, schuift die naar voren?
Netzoals windows doet of deed bij optievensters met teveel tabbladen.
Bij options:
[ afbeelding ]
Misschien klus ik wel wat firefox-achtigs dat je met pijltjes naar links en rechts kunt schuiven...


verticale tabs?
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


als je het er mee eens ben waarom deel je het dan niet anders / slimmer in dat je maar 1 rij hebt?quote:Op donderdag 31 mei 2012 16:04 schreef KomtTijd... het volgende:
[..]
Mee eens hoor, maar dat neemt het probleem niet weg. Als het er 5 zouden zijn kunnen ze bij elkaar nog steeds breder zijn dan iemands beeldscherm.
[..]
...Dat kan, maar dan gaat het nog een halve dag uitzoekwerk worden... hoopte eigenlijk op een easy fix...
Misschien klus ik wel wat firefox-achtigs dat je met pijltjes naar links en rechts kunt schuiven...
Kan makkelijk.
It was an opportunity to honour our memories and to make room for new ones


dit is juist een usability nightmare. Iedereen vind die vensters in Windows kut en dat is juist door die tabs die steeds van plek veranderen en vaag zijn over wat ze inhoudenquote:Op donderdag 31 mei 2012 15:24 schreef Mirel het volgende:
Een rij van tabs boven en een rij van tabs beneden, als je op een rij klikt, schuift die naar voren?
Netzoals windows doet of deed bij optievensters met teveel tabbladen.
Bij options:
[ afbeelding ]
“Specialization is for insects”.—Robert Heinlein


Zoals KomtTijd.. nu tabs heeft gemaakt is het ook een vrij grote usability nightmare. Waar heb je in godsnaam zo veel tabs voor nodig?
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Ja dan is het ergens in het interactie ontwerp heel erg mis gegaan.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Klopt, ik snapte ze vroeger nooitquote:Op vrijdag 1 juni 2012 12:10 schreef n8n het volgende:
[..]
dit is juist een usability nightmare. Iedereen vind die vensters in Windows kut en dat is juist door die tabs die steeds van plek veranderen en vaag zijn over wat ze inhouden
When all else fails, you always have delusion.


Dan is het mooi en onbruikbaar. Hoe helpt dat iets?quote:Op vrijdag 1 juni 2012 14:13 schreef Mirel het volgende:
[..]
Klopt, ik snapte ze vroeger nooit, maar op een website kan je ze kleurtjes geven, schaduweffecten en whatever. Het kan wel mooi worden denk ik


voor mensen als Mirel is dat genoeg.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


When all else fails, you always have delusion.


Iemand beetje ervaring met meerdere icons/buttons in de header te zetten? Het bleek niet 'standaard' mogelijk te zijn maar via een omweg wel, alleen loop ik tegen een klein probleempje aan.
Via : http://stackoverflow.com/(...)uttons-in-the-header
Heb ik de volgende code gemaakt
dit levert een bijna goed plaatje aan, zie voorbeeld hieronder.
maar als je goed kijkt zie je dat de icons er op een of andere manier niet goed uitkomen.... iemand een idee hoe ik dit kan oplossen?
Via : http://stackoverflow.com/(...)uttons-in-the-header
Heb ik de volgende code gemaakt
| 1 2 3 4 5 6 7 8 9 10 11 12 | <div data-role="header"> <div class="ui-btn-left"> <a href="/index-new.html" data-role="button" data-icon="home" data-iconpos="notext" data-inline="true">B1</a> </div> <h1><?=$title;?></h1> <div class="ui-btn-right"> <a href="/" data-role="button" data-icon="gear" data-iconpos="notext" data-inline="true">B2</a> <a href="/" data-role="button" data-icon="search" data-iconpos="notext" data-inline="true">B3</a> <a href="/" data-role="button" data-icon="delete" data-iconpos="notext" data-inline="true">B3</a> <a href="/" data-role="button" data-icon="grid" data-iconpos="notext" data-inline="true">B3</a> </div> </div> |
maar als je goed kijkt zie je dat de icons er op een of andere manier niet goed uitkomen.... iemand een idee hoe ik dit kan oplossen?
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Gewoon die icons iets omlaag positioneren dan.quote:Op maandag 4 juni 2012 22:09 schreef Chandler het volgende:
Iemand beetje ervaring met meerdere icons/buttons in de header te zetten? Het bleek niet 'standaard' mogelijk te zijn maar via een omweg wel, alleen loop ik tegen een klein probleempje aan.
Via : http://stackoverflow.com/(...)uttons-in-the-header
Heb ik de volgende code gemaakt
[ code verwijderd ]
dit levert een bijna goed plaatje aan, zie voorbeeld hieronder.
[ afbeelding ]
maar als je goed kijkt zie je dat de icons er op een of andere manier niet goed uitkomen.... iemand een idee hoe ik dit kan oplossen?
It was an opportunity to honour our memories and to make room for new ones


Nee dat zorgt voor geen verschil zeg maar, het gaat mij om de rand er onder, die is lelijk en hoort er niet te zitten...
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Dat komt toch echt door verkeerd positioneren hoor. Volgens mij maakt jquery UI gebruik van sprites en moet je het daar in zoeken.


Ik zal eens verder zoeken, op zich is het niet heel vervelend maar qua ontwerp vond ik het toch niet echt mooi zeg maar! 
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


heb je geen linkje? Dan kan ik het je zo vertellen denk ik
wanneer gaan we vissen trouwens Chandler?
wanneer gaan we vissen trouwens Chandler?
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Haha Catch22- ik had in de winter al op je zitten te wachten, brrr, koud aan de waterkant..
 we spreken nog wel een keertje af..
we spreken nog wel een keertje af..
Heb geen linkje, de code die ik paste werkt perfect op de 'template' van jQueryMobile (zonder aanpassingen) behalve het positioneren van de 'icons'
Heb geen linkje, de code die ik paste werkt perfect op de 'template' van jQueryMobile (zonder aanpassingen) behalve het positioneren van de 'icons'
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


ik had een plug-in van internet om wat effecten aan een div te geven
http://buildinternet.com/(...)tions-jquery-plugin/
maar die gebruikt een div in een <a>
maar dat vind de validator niet goed...hoe moet het wel?
http://buildinternet.com/(...)tions-jquery-plugin/
maar die gebruikt een div in een <a>
| 1 2 3 4 5 6 | <a href="http://buildinternet.com/project/mightyicons/" target="_blank" class="mosaic-overlay"> <div class="details"> <h4>Mighty Social Icons</h4> <p>By Build Internet</p> </div> </a> |
maar dat vind de validator niet goed...hoe moet het wel?


als die plugin zo werkt moet je hem zo gebruiken. En anders moet je hem ombouwen/herbouwen
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


joh..dat is de vraag.quote:Op woensdag 6 juni 2012 12:47 schreef Catch22- het volgende:
als die plugin zo werkt moet je hem zo gebruiken. En anders moet je hem ombouwen/herbouwen
de validator zegt dat ik geen div in een <a> mag gebruiken
kun je zoiets verhelpen?
een block van een <a> maken of wat? maar de vraag is dus..hoe los ik zoiets op


Nee een div in een A is niet erg netjes. Je kunt een span gebruiken voor de elementen in je A en er een block van maken om grootte mee te geven.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Ja of schijt hebben aan de validator, of die clickactie op de div hangen. Een DIV binnen een A mag sowieso niet.
Ik heb geen tijd om die plugin te checken, maar je kan ook gewoon schijt hebben aan de validator
Ik heb geen tijd om die plugin te checken, maar je kan ook gewoon schijt hebben aan de validator
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Je kunt ook gewoon die hele A weghalen, de class meegeven aan je div en die met een 'onClick' klikbaar maken.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Oke mensen. 
Ik moet voor mijn stage bedrijf een beetje uitvogelen en uitzoeken hoe het zit met mobiele websites. Ze hebben momenteel een vrij grote kleding webwinkel als klant waar ze de website voor hebben ontworpen, maar vorige week hebben ze ook gevraagd of we een mobiele formaat kunnen ontwerpen.
Nu heb ik een beetje rond zitten kijken naar bestaande mobiele webshop templates en vond die van Zalando enorm goed werken. Het werkt heel snel en vroeg mij af wat er word gebruikt om bijvoorbeeld die pop-ups zo snel te laten zien? Iets van Ajax? of Jquery of is dat HTML5? Of een bepaalde framework?
Hier een link naar de mobiele versie van Zalando:
http://m.zalando.nl/
Heb wel ervaring met web-development alleen is mobiel nog vrij nieuw mij. Heb al enorm veel richtlijnen bekeken, zoals dat je alleen essentiele informatie moet laten zien en knoppen moet groot en afstand hebben tussen elkaar etc. etc....
Ik moet voor mijn stage bedrijf een beetje uitvogelen en uitzoeken hoe het zit met mobiele websites. Ze hebben momenteel een vrij grote kleding webwinkel als klant waar ze de website voor hebben ontworpen, maar vorige week hebben ze ook gevraagd of we een mobiele formaat kunnen ontwerpen.
Nu heb ik een beetje rond zitten kijken naar bestaande mobiele webshop templates en vond die van Zalando enorm goed werken. Het werkt heel snel en vroeg mij af wat er word gebruikt om bijvoorbeeld die pop-ups zo snel te laten zien? Iets van Ajax? of Jquery of is dat HTML5? Of een bepaalde framework?
Hier een link naar de mobiele versie van Zalando:
http://m.zalando.nl/
Heb wel ervaring met web-development alleen is mobiel nog vrij nieuw mij. Heb al enorm veel richtlijnen bekeken, zoals dat je alleen essentiele informatie moet laten zien en knoppen moet groot en afstand hebben tussen elkaar etc. etc....


Is jQuery zo te zien, inclusief SizzleJS. En gewoon HTML.
[ Bericht 16% gewijzigd door #ANONIEM op 12-06-2012 16:28:13 ]
[ Bericht 16% gewijzigd door #ANONIEM op 12-06-2012 16:28:13 ]


Uhu, heb net ook al in de doctype lopen kijken en het is gewoon nog reguliere (X)HTML en geen HTML 5.
Edit:
Heb wellicht iets interessants gevonden
http://www.webdesignermag(...)-jquery-mobile/3259/
De website is al gebouwd in ASP.NET en het enige wat hoeft te gebeuren is alles mobiel te maken. Zal wel even duren, maar de functionaliteit is er al van de bestaande webshop. Ik moet alleen de appearance mobiel maken en natuurlijk moet dat gestroomlijnd gaan, aangezien de klant een dikke pietje precies is.
Edit:
Heb wellicht iets interessants gevonden
http://www.webdesignermag(...)-jquery-mobile/3259/
De website is al gebouwd in ASP.NET en het enige wat hoeft te gebeuren is alles mobiel te maken. Zal wel even duren, maar de functionaliteit is er al van de bestaande webshop. Ik moet alleen de appearance mobiel maken en natuurlijk moet dat gestroomlijnd gaan, aangezien de klant een dikke pietje precies is.


Wow, gaaf webshop is dat!quote:Op dinsdag 12 juni 2012 16:31 schreef Tijn het volgende:
Zoiets als dit bijvoorbeeld: http://www.attika-shop.ch
JQuery blijft geniaal, moet het echt vaker gebruiken.


enige wat moet gebeurd is mobiel maken, hehe
maaruh die shop is grotendeels opgebouwd met mediaqueries gok ik zo
maaruh die shop is grotendeels opgebouwd met mediaqueries gok ik zo
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Hehe, zo eventjes gebeurd dat heus niet en dat weet ik ook wel. lol 
Maar goed, optimisch denken kan geen kwaad.
Overigens realistisch denken ook niet.
Maar goed, optimisch denken kan geen kwaad.
Overigens realistisch denken ook niet.


je doet er verstandig aan om vanaf scratch te beginnen, want je kan niets met je huidige templates waarschijnlijk.
en jQuery mobile is niet zo makkelijk als het lijkt. Helemaal niet als je al niet zoveel van jQuery weet.
en jQuery mobile is niet zo makkelijk als het lijkt. Helemaal niet als je al niet zoveel van jQuery weet.
hey, hoe moeilijk kan het zijnquote:Op dinsdag 12 juni 2012 16:59 schreef Scorpie het volgende:
Je manager zei zeker dat het 'wel eventjes naar mobiel kon worden gemaakt'.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Dat zegt mijn opdrachtgever ook altijdquote:
Fear of a name only increases fear of the thing itself


Weet iemand nog een andere CSS hack voor IE 8 behalve \9? De website komt in een beheersysteem waarin het niet mogelijk is een extra CSS bestand aan te roepen in de HTML en de \9 hack krijg ik bizar genoeg niet aan de praat.
Waarom updaten mensen hun browser niet gewoon.
Alvast dank.
Waarom updaten mensen hun browser niet gewoon.
Alvast dank.
Anonieme tievesclown


#div {
height: 300px\0/;
}
?
je kan ook geen javascript toevoegen of <!--[if gte IE 8]>
<style>
(your style here)
</style>
<![endif]--> gebruiken?
height: 300px\0/;
}
?
je kan ook geen javascript toevoegen of <!--[if gte IE 8]>
<style>
(your style here)
</style>
<![endif]--> gebruiken?
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Werkt dat alleen voor IE 8? Heb er nu al wel een hack voor IE 7 inzitten. dezelfde regels zouden ook wel bij IE 8 en lager kunnen komen.quote:Op dinsdag 12 juni 2012 17:11 schreef Catch22- het volgende:
#div {
height: 300px\0/;
}
?
je kan ook geen javascript toevoegen of <!--[if gte IE 8]>
<style>
(your style here)
</style>
<![endif]--> gebruiken?
Nee de IF tags worden door het CMS eruit gegooid. Het is een CMS van het bedrijf zelf dus kan er niet vanaf wijken.
Anonieme tievesclown


http://css-tricks.com/how-to-create-an-ie-only-stylesheet/
daar zeggen ze van wel. ik heb het nooit gebruikt omdat ik meestal met jQuery een class aan de html tag toevoeg, of een apart CSS maak
daar zeggen ze van wel. ik heb het nooit gebruikt omdat ik meestal met jQuery een class aan de html tag toevoeg, of een apart CSS maak
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Met JavaScript/jQuery zou nog een oplossing kunnen zijn, bedankt vanavond maar weer even puzzelen.
Anonieme tievesclown


| 1 2 3 4 5 6 7 8 9 10 | if($.browser.msie && parseInt($.browser.version) == 8) { $("body").addClass("ie8"); } if($.browser.msie && parseInt($.browser.version) == 7) { $("body").addClass("ie7"); } if($.browser.msie && parseInt($.browser.version) == 6) { $("body").addClass("ie6"); } |
| 1 2 3 4 | if($.browser.msie) { $("body").addClass("ie" + parseInt($.browser.version)); } |
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Hoop dat die het pakt, een JQuery menu werd vanmiddag al genegeerd door het systeem. Maar ze hebben er een paar duizend euro voor betaald dus het moet per se daarin. Als het niet lukt zorg ik er wel voor dat er een grote download knop voor IE 9 in beeld verschijntquote:
 . Bedankt in ieder geval voor de moeite.
. Bedankt in ieder geval voor de moeite.
Anonieme tievesclown


een paar duizend euro voor een jquery menu? Sterk werk van de uitvoerende partij.
Ik weet of je net begint ofzo, maar ik veel omgevingen is een browserupdate gewoonweg niet mogelijk. Ik ben ook van mening dat je, met inachtneming van de geldende beperkingen, alles in IE8 en het meeste in IE7 werkend moet kunnen krijgen als je een serieuze frontenddeveloper wil zijn.
Ik weet of je net begint ofzo, maar ik veel omgevingen is een browserupdate gewoonweg niet mogelijk. Ik ben ook van mening dat je, met inachtneming van de geldende beperkingen, alles in IE8 en het meeste in IE7 werkend moet kunnen krijgen als je een serieuze frontenddeveloper wil zijn.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Nee voor het CMS.quote:Op dinsdag 12 juni 2012 17:22 schreef Catch22- het volgende:
een paar duizend euro voor een jquery menu? Sterk werk van de uitvoerende partij
Anonieme tievesclown


quote:Op woensdag 13 juni 2012 09:15 schreef Scorpie het volgende:
[..]
Sterk werk van de uitvoerende partij.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Het is allemaal gelukt, bedankt voor de hulp Catch22-.

quote:Op woensdag 13 juni 2012 09:15 schreef Scorpie het volgende:
[..]
Sterk werk van de uitvoerende partij.
Anonieme tievesclown


Fijn!
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Korte vraag; ik heb een formpje op een HTML-pagina staan, dat direct gesubmit moet worden bij het openen. Is dat mogelijk? bvd
to say of what is that it is not, or of what is not that it is, is false, while to say of what is that it is, or of what is not that it is not, is true


kan niet inderdaad
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Daarnaast, waarom zou je in hemelsnaam een form auto submitten? Het hele punt van een form is dat het een invoerhulp is. Valt weinig in te voeren bij een auto submit he.


Ja, en dan? Dan submit je een lege form. Dat moet je niet willen. Wat probeer je te doen webbyplus? Ik vermoed dat je een design fout maakt.quote:


Weet ik ook niet, zou het ook niet doen maar de vraag was of het kan, nou dat kan wel.quote:Op vrijdag 15 juni 2012 14:47 schreef Scorpie het volgende:
Daarnaast, waarom zou je in hemelsnaam een form auto submitten? Het hele punt van een form is dat het een invoerhulp is. Valt weinig in te voeren bij een auto submit he.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Vanuit mijn programmeer omgeving (delphi) moet ik waarden posten naar een bepaalde website. Helaas ondersteund delphi niet helemaal wat ik wil, dus zoek ik naar een alternatief. Op het form staan de velden al (hidden) vooringevuld.
to say of what is that it is not, or of what is not that it is, is false, while to say of what is that it is, or of what is not that it is not, is true


Daarom zeg ik altijd nee als mensen stiekem iets willen doen dat bad practice is. Werkt beter dan die hele discussie aanzwengelen over een design fout die 2 stappen ervoor is gemaakt.quote:Op vrijdag 15 juni 2012 14:50 schreef boem-dikkie het volgende:
[..]
Weet ik ook niet, zou het ook niet doen maar de vraag was of het kan, nou dat kan wel.


Ajax call dus. Niks form submittal.quote:Op vrijdag 15 juni 2012 14:51 schreef webbyplus het volgende:
Vanuit mijn programmeer omgeving (delphi) moet ik waarden posten naar een bepaalde website. Helaas ondersteund delphi niet helemaal wat ik wil, dus zoek ik naar een alternatief. Op het form staan de velden al (hidden) vooringevuld.


Terug op Webshop-to-mobile verhaal. 
Is JQuery Mobile verstandig te gebruiken als framework?
Ik heb een aantal webshops gezien en het werkt echt geniaal, als of het een App is. Heel responsive, en het ondersteunt ook vrij veel browsers van verschillende OS.
Is JQuery Mobile verstandig te gebruiken als framework?
Ik heb een aantal webshops gezien en het werkt echt geniaal, als of het een App is. Heel responsive, en het ondersteunt ook vrij veel browsers van verschillende OS.


ligt aan je basis. als je niets van jQuery weet moet je het niet doen.
Wat voor nivo heb je op javascript (en css) gebied? Want een jQuery mobile app maken is niet een kwestie van jQuerymobile includen en een paar classes toevoegen (been there, done that)
Wat voor nivo heb je op javascript (en css) gebied? Want een jQuery mobile app maken is niet een kwestie van jQuerymobile includen en een paar classes toevoegen (been there, done that)
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Het is met jQuery Mobile lastig om een gelijkwaardige ervaring te bieden aan gebruikers zonder Javascript. Verder is er weinig mis mee, imho.


uhm ja... Maar de meeste mobiele devices hebben gewoon javascript natuurlijk.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Zeker, het is in de praktijk dan ook geen groot bezwaar. Maar het zou natuurlijk mooi zijn dat alles wat je maakt ook werkt zonder clientside scripting.quote:Op maandag 18 juni 2012 12:41 schreef Catch22- het volgende:
uhm ja... Maar de meeste mobiele devices hebben gewoon javascript natuurlijk.


Reageer eens op je DM ofzo.quote:Op maandag 18 juni 2012 12:41 schreef Catch22- het volgende:
uhm ja... Maar de meeste mobiele devices hebben gewoon javascript natuurlijk.


Het zou ook op papier moeten werkenquote:Op maandag 18 juni 2012 13:25 schreef Tijn het volgende:
[..]
Zeker, het is in de praktijk dan ook geen groot bezwaar. Maar het zou natuurlijk mooi zijn dat alles wat je maakt ook werkt zonder clientside scripting.


ja het zou ook mooi zijn als Kate Upton mij als haar vriend wouquote:Op maandag 18 juni 2012 13:25 schreef Tijn het volgende:
[..]
Zeker, het is in de praktijk dan ook geen groot bezwaar. Maar het zou natuurlijk mooi zijn dat alles wat je maakt ook werkt zonder clientside scripting.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


och jonge dit is nog niets wooehooee
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Met de volgende functie kan ik tekst plaatsen in een texarea:
Dat werkt prima, behalve als de tekst in "tekst" te groot wordt. Dan doet ie het opeens niet meer. Is hier een oplossing voor?
| 1 2 3 4 5 6 7 | function add(tekst) { document.getElementById('textarea').value = document.getElementById('textarea').value + tekst; document.getElementById('textarea').focus(); } |
Dat werkt prima, behalve als de tekst in "tekst" te groot wordt. Dan doet ie het opeens niet meer. Is hier een oplossing voor?
Hier schreef tong80 het volgende:
Faux is een FOK!held, zoals dat vroeger Gellarboy en Brechtje waren. Users die je koestert.
Faux is een FOK!held, zoals dat vroeger Gellarboy en Brechtje waren. Users die je koestert.


Na even testen blijkt het aan de enters te liggen. Zodra er een enter in de tekst staat doet 'ie het niet meer.quote:
Hier schreef tong80 het volgende:
Faux is een FOK!held, zoals dat vroeger Gellarboy en Brechtje waren. Users die je koestert.
Faux is een FOK!held, zoals dat vroeger Gellarboy en Brechtje waren. Users die je koestert.


zet de enter om met nl2br
--edit--
oeps ik dacht dat ik in het php subforum zat lol
[ Bericht 57% gewijzigd door stefan1218 op 29-06-2012 11:28:52 ]
--edit--
oeps ik dacht dat ik in het php subforum zat lol
[ Bericht 57% gewijzigd door stefan1218 op 29-06-2012 11:28:52 ]
tjah :P


als #textarea ook daadwerkelijk een <textarea> element is zou ik zeggen probeer het eens met innerHTML. Als het een input is is het natuurlijk logisch dat er geen enters in kunnen.


Een perl/js vraag die al opgelost is maar toch wat vragen oproept,
ik heb een regexp patroon [^a-z]/g, en wanneer ik een string waar geen alfabetisch karakter in voor komt test levert dit afwisselend true of false op. De global flag verwijderen zorgt dat de uitkomst constant wordt, maar dit hoort toch niet?
[ Bericht 0% gewijzigd door Quir op 29-06-2012 22:10:18 ]
ik heb een regexp patroon [^a-z]/g, en wanneer ik een string waar geen alfabetisch karakter in voor komt test levert dit afwisselend true of false op. De global flag verwijderen zorgt dat de uitkomst constant wordt, maar dit hoort toch niet?
[ Bericht 0% gewijzigd door Quir op 29-06-2012 22:10:18 ]
"Social order at the expense of liberty is hardly a bargain."


Ik wil een grid van afbeeldingen maken op een fullscreen scherm, maar om te voorkomen dat er aan de rechterkant een zwarte balk komt kan ik mij een plugin herinneren die dit voorkomt (dus kijkt naar de schermbreedte en de afbeeldingen hierop aanpast).
Echter kan ik mij niet meer de naam herinneren, iemand die het zo weet?
Echter kan ik mij niet meer de naam herinneren, iemand die het zo weet?


Zoals je ziet heb ik nu aan de rechterkant een witruimte.
Het liefst wil ik dat ie precies uitrekent hoe breed een afbeelding moet zijn wil ik dat kunnen voorkomen.
Het liefst wil ik dat ie precies uitrekent hoe breed een afbeelding moet zijn wil ik dat kunnen voorkomen.


width in % in plaats van px ?quote:Op donderdag 5 juli 2012 00:22 schreef Treces het volgende:
Zoals je ziet heb ik nu aan de rechterkant een witruimte.
[ afbeelding ]
Het liefst wil ik dat ie precies uitrekent hoe breed een afbeelding moet zijn wil ik dat kunnen voorkomen.


| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | function drawline(div1, div2, color, thickness) { var off1 = getOffset(div1); var off2 = getOffset(div2); // bottom right var x1 = off1.left + (off1.width / 2); var y1 = off1.top + (off1.height / 2); // top right var x2 = off2.left + (off2.width / 2); var y2 = off2.top + (off2.height / 2) // distance var length = Math.sqrt(((x2-x1) * (x2-x1)) + ((y2-y1) * (y2-y1))); // center var cx = ((x1 + x2) / 2) - (length / 2); var cy = ((y1 + y2) / 2) - (thickness / 2); // angle var angle = Math.atan2((y1-y2),(x1-x2))*(180/Math.PI); var angle_because_ie8_is_incompatible_garbage_radians = Math.atan2((y1-y2),(x1-x2)); // make hr var htmlLine = "<div style='padding:0px; margin:0px; height:" + thickness + "px; background-color:" + color + "; line-height:1px; position:absolute; left:" + cx + "px; top:" + cy + "px; width:" + length + "px; -moz-transform:rotate(" + angle + "deg); -webkit-transform:rotate(" + angle + "deg); -o-transform:rotate(" + angle + "deg); -ms-transform:rotate(" + angle + "deg); filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=" + angle_because_ie8_is_incompatible_garbage_radians + "); transform:rotate(" + angle + "deg);' />"; document.body.innerHTML += htmlLine; } function getOffset( el ) { var _x = 0; var _y = 0; var _w = el.offsetWidth|0; var _h = el.offsetHeight|0; while( el && !isNaN( el.offsetLeft ) && !isNaN( el.offsetTop ) ) { _x += el.offsetLeft - el.scrollLeft; _y += el.offsetTop - el.scrollTop; el = el.offsetParent; } return { top: _y, left: _x, width: _w, height: _h }; } |
| 1 | drawline($('.player[data-playerid=52]'), $('.player[data-playerid=54]'), '#000', '3'); |
Waarom werkt het onderste stukje code niet?
Spel-, taal- en grammaticafouten voorbehouden.
994a040db3f025e25771e045468fc121
994a040db3f025e25771e045468fc121


Geenenkele, maar de lijn die er moet komen komt er niet. Nouja, hij komt er wel, maar:quote:
| 1 | <div style="padding:0px; margin:0px; height:3px; background-color:#000; line-height:1px; position:absolute; left:0px; top:-1.5px; width:0px; -moz-transform:rotate(0deg); -webkit-transform:rotate(0deg); -o-transform:rotate(0deg); -ms-transform:rotate(0deg); filter:progid:DXImageTransform.Microsoft.BasicImage(rotation=0); transform:rotate(0deg);"></div> |
Niet op de juiste positie.
Spel-, taal- en grammaticafouten voorbehouden.
994a040db3f025e25771e045468fc121
994a040db3f025e25771e045468fc121


Wat is het risico van het gebruiken van twee achtergronden, is die er of kan dit foutloos?
| 1 2 3 4 | body { background-image: url(images/bg.png), url(images/bgtop.png); background-repeat: repeat, repeat-x; } |


het risico is dat het niet werkt in (oudere) browsers.
En background-repeat:repeat, repeat-x? Je maakt het jezelf wel moeilijk zo
En background-repeat:repeat, repeat-x? Je maakt het jezelf wel moeilijk zo
| 1 2 3 4 | body { background: url(images/bg.png) top left repeat-x, url(images/bgtop.png) top left no-repeat; } |
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Jáááááren geleden heb ik wel eens wat hobby sites gemaakt en ik dacht laatst, laat ik weer eens wat knutselen. De basis ken ik nog wel een beetje maar ik liep al snel vast. Dus een gratis template gevonden en daar verder op gaan borduren. Het lukt aardig, al zeg ik het zelf  , maar ik zit nu toch met iets in de knoop...
, maar ik zit nu toch met iets in de knoop...
Er zit een dropdownmenuutje in m'n menu bovenin, bij Collection (plaatje 1). Als ik bij Home ben dan is Home blauw (plaatje 1), zit ik bij Contact (plaatje 2), dan is Contact blauw maarrrrr... wil ik dat dropdownmenuutje (Collection) blauw hebben, dan wordt dat hele menuutje blauw en kun je de donkere tekst niet meer lezen (plaatje 3).
Dat blauwe krijg ik dan door class="selected" erbij te zetten (regel 12):
Dit is het stukje CSS code waar het om gaat (denk ik):
Ik heb de maker van de template al een mailtje gestuurd maar daar komt geen antwoord op helaas... Niet dat het dramatisch is dat ik het niet blauw krijg, maar ik vind het nogal frustrerend dat het overal werkt, behalve bij dat menuutje
Uh... help
Er zit een dropdownmenuutje in m'n menu bovenin, bij Collection (plaatje 1). Als ik bij Home ben dan is Home blauw (plaatje 1), zit ik bij Contact (plaatje 2), dan is Contact blauw maarrrrr... wil ik dat dropdownmenuutje (Collection) blauw hebben, dan wordt dat hele menuutje blauw en kun je de donkere tekst niet meer lezen (plaatje 3).
Dat blauwe krijg ik dan door class="selected" erbij te zetten (regel 12):
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | <header> <div id="logo"> <div id="logo_text"> <!-- class="logo_colour", allows you to change the colour of the text --> <h1><a href="index.html"><span class="logo_colour">Sterling imitations</span></a></h1> <h2>And contemporary forgeries</h2> </div> </div> <nav> <ul class="sf-menu" id="nav"> <li><a href="index.html">Home</a></li> <li class="selected"><a>My Collection</a> <ul> <li><a>Short Cross Sterlings</a> <ul> <li><a href="shortcrosssterlings.html#continental">Continental Imitations</a></li> <li><a href="shortcrosssterlings.html#contemporary">Contemporary Forgeries</a></li> </ul> <li><a>Voided Long Cross Sterlings</a> <ul> <li><a href="voidedlongcrosssterlings.html#continental">Continental Imitations</a></li> <li><a href="voidedlongcrosssterlings.html#contemporary">Contemporary Forgeries</a></li> </ul> </li> <li><a>Edwardian Sterlings</a> <ul> <li><a href="edwardiansterlings.html#continental">Continental Imitations</a></li> <li><a href="edwardiansterlings.html#contemporary">Contemporary Forgeries</a></li> </ul> <li><a>Related Imitations</a> <ul> <li><a href="relatedimitations.html">Jetons, Unknown, ...</a></li> </ul> </ul> </li> <li><a href="information.html">Information</a></li> <li><a href="articles.html">Articles</a></li> <li><a href="updates.html">Updates</a></li> <li><a href="contact.php">Contact</a></li> </ul> </nav> </header> |
Dit is het stukje CSS code waar het om gaat (denk ik):
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 | /* Configuration of menu width */ html body ul.sf-menu ul,html body ul.sf-menu ul li { width: 200px; } html body ul.sf-menu ul ul { margin: 0 0 0 200px; } /* Framework for proper showing/hiding/positioning */ ul.sf-menu,ul.sf-menu * { margin: 0; padding: 0; } ul.sf-menu { display: block; position: relative; } ul.sf-menu li { display: block; list-style: none; float: left; position: relative; } ul.sf-menu li:hover { visibility: inherit; /* fixes IE7 'sticky bug' */ } ul.sf-menu a { display: block; position: relative; } ul.sf-menu ul { position: absolute; left: 0; width: 150px; top: auto; left: -999999px; } ul.sf-menu ul a { zoom: 1; /* IE6/7 fix */ } ul.sf-menu ul li { float: left; /* Must always be floated otherwise there will be a rogue 1px margin-bottom in IE6/7 */ width: 150px; } ul.sf-menu ul ul { top: 0; margin: 0 0 0 150px; } ul.sf-menu li:hover ul,ul.sf-menu li:focus ul,ul.sf-menu li.sf-hover ul, ul.sf-menu ul li:hover ul,ul.sf-menu ul li:focus ul,ul.sf-menu ul li.sf-hover ul, ul.sf-menu ul ul li:hover ul,ul.sf-menu ul ul li:focus ul,ul.sf-menu ul ul li.sf-hover ul, ul.sf-menu ul ul ul li:hover ul,ul.sf-menu ul ul ul li:focus ul,ul.sf-menu ul ul ul li.sf-hover ul { left: auto; } ul.sf-menu li:hover ul ul,ul.sf-menu li:focus ul ul,ul.sf-menu li.sf-hover ul ul, ul.sf-menu ul li:hover ul ul,ul.sf-menu ul li:focus ul ul,ul.sf-menu ul li.sf-hover ul ul, ul.sf-menu ul ul li:hover ul ul,ul.sf-menu ul ul li:focus ul ul,ul.sf-menu ul ul li.sf-hover ul ul, ul.sf-menu ul ul ul li:hover ul ul,ul.sf-menu ul ul ul li:focus ul ul,ul.sf-menu ul ul ul li.sf-hover ul ul { left: -999999px; } /* Theming the menu */ ul#nav { float: right; } ul#nav ul { background: #09D4FF; margin-top: 5px; padding-bottom: 15px; } ul#nav li a { padding:7px 0px 6px 15px; font: 170% 'Yanone Kaffeesatz', arial, sans-serif; text-shadow: 1px 1px #000; text-decoration: none; color: #FFF; margin-right: 2px; } ul#nav li a:hover, ul#nav li a:focus, ul#nav li.selected a, ul#nav li.selected a:hover, ul#nav li.selected a:focus { color: #09D4FF; text-shadow: none; } ul#nav ul li a { color: #FFF; text-shadow: none; } ul#nav ul li a:hover { color: #222; margin-right: 2px; } |
Ik heb de maker van de template al een mailtje gestuurd maar daar komt geen antwoord op helaas... Niet dat het dramatisch is dat ik het niet blauw krijg, maar ik vind het nogal frustrerend dat het overal werkt, behalve bij dat menuutje
Uh... help


Wat je nodig hebt is background-color: ipv color dat lost je probleem wel op  .
.
klinkt alsof je niet zo heel veel snapt van websites aanpassen als ik zo de pagina doorlees.
Voeg bij elke <ul> tag een class toe. (welke je een blauwe achtergrond wil geven.)
Dan ziet het er zo uit: <ul class='blue'>
voeg onderstaande code aan je CSS toe en vervolgens is je website aangepast.
Dit zou je achtergrond van je menu blauw laten kleuren.
Best simpel knullig probleempje trouwens. ik raad je aan om je meer in CSS en html te verdiepen. Of een eigen begin van een website te maken.
[ Bericht 20% gewijzigd door cablegunmaster op 13-07-2012 06:40:32 ]
klinkt alsof je niet zo heel veel snapt van websites aanpassen als ik zo de pagina doorlees.
Voeg bij elke <ul> tag een class toe. (welke je een blauwe achtergrond wil geven.)
Dan ziet het er zo uit: <ul class='blue'>
voeg onderstaande code aan je CSS toe en vervolgens is je website aangepast.
| 1 2 3 | .blue{ background-color: #09D4FF; } |
Best simpel knullig probleempje trouwens. ik raad je aan om je meer in CSS en html te verdiepen. Of een eigen begin van een website te maken.
[ Bericht 20% gewijzigd door cablegunmaster op 13-07-2012 06:40:32 ]
Redacted


De vraag is wat je ermee wilt bereiken? Waarom zou je hiervan niet 1 plaatje maken?quote:Op donderdag 12 juli 2012 14:50 schreef Snoepje5 het volgende:
Wat is het risico van het gebruiken van twee achtergronden, is die er of kan dit foutloos?
[ code verwijderd ]
Redacted


Dan moet je de code backtracen en kijken waar het fout gaat. voeg waar je denkt dat het fout gaat een alert(variabel naam); toe waarmee je echo't wat je eruit krijgt. Zodat je voor jezelf weet wat je eruit moet krijgen.quote:Op zaterdag 7 juli 2012 10:39 schreef Dalando het volgende:
[..]
Geenenkele, maar de lijn die er moet komen komt er niet. Nouja, hij komt er wel, maar:
[ code verwijderd ]
Niet op de juiste positie.
Snap namelijk ook niet wat je met het script probeert te bereiken.
Redacted


Ik heb bijvoorbeeld een 'balk' aan de bovenkant van de website, repeat-x.quote:Op vrijdag 13 juli 2012 06:27 schreef cablegunmaster het volgende:
[..]
De vraag is wat je ermee wilt bereiken? Waarom zou je hiervan niet 1 plaatje maken?
Wanneer het bijvoorbeeld pasen is, kerst e.d. kan ik een achtergrond plaatsen. Die komt dan achter die balk aan de bovenkant en naast de zijkanten van de content op de website. Als ik dit 1 afbeelding maak moet ik de balk aan de bovenkant breder maken, want dat is gewoon 10 px breed nu ongeveer.


Dan maak je een div met een achtergrond erin? 
Dit zou uiteindelijk het zelfde effect bereiken.
Dan dat je 2x een achtergrond op de body gooit.
Dit zou uiteindelijk het zelfde effect bereiken.
Dan dat je 2x een achtergrond op de body gooit.
Redacted


Klinkt logisch!quote:Op vrijdag 13 juli 2012 06:20 schreef cablegunmaster het volgende:
Wat je nodig hebt is background-color: ipv color dat lost je probleem wel op.
Dit topic is toch voor dummies?quote:klinkt alsof je niet zo heel veel snapt van websites aanpassen als ik zo de pagina doorlees.
Enorm bedankt voor je uitleg, ik ga er vanavond eventjes mee stoeien.quote:Voeg bij elke <ul> tag een class toe. (welke je een blauwe achtergrond wil geven.)
Dan ziet het er zo uit: <ul class='blue'>
voeg onderstaande code aan je CSS toe en vervolgens is je website aangepast.
Dit zou je achtergrond van je menu blauw laten kleuren.
Ik zal me inderdaad weer eens wat gaan inlezen, want er is toch wel eea veranderd tov 15 jaar geleden. Zeker dat hele CSS gebeuren is nieuw voor me.quote:Best simpel knullig probleempje trouwens. ik raad je aan om je meer in CSS en html te verdiepen. Of een eigen begin van een website te maken.
Heb inderdaad zitten twijfelen tussen opnieuw beginnen of een template pakken, maar met 2 kleine kids heb ik al zo weinig tijd dus maar voor een template gekozen. Ik maak het me verder ook niet moeilijker dan nodig is, gewoon verder simpel wat tekst en plaatjes. Clean & simple, hou niet zo van 100 kleurtjes en knipperende lampjes.
Nogmaals dank en ik meld me nog dat het gelukt is (uitgaan van het positieve)!


Ik ben erachter, de selector werkt op een een of andere manier niet? Toch is de div er wel, ik weet het zeker...quote:Op vrijdag 13 juli 2012 06:29 schreef cablegunmaster het volgende:
[..]
Dan moet je de code backtracen en kijken waar het fout gaat. voeg waar je denkt dat het fout gaat een alert(variabel naam); toe waarmee je echo't wat je eruit krijgt. Zodat je voor jezelf weet wat je eruit moet krijgen.
Snap namelijk ook niet wat je met het script probeert te bereiken.
Spel-, taal- en grammaticafouten voorbehouden.
994a040db3f025e25771e045468fc121
994a040db3f025e25771e045468fc121


Welke site gaat dit om? want als ik dit zo lees: $('.player[data-playerid=52]') is dit dan een div? o.0quote:Op vrijdag 13 juli 2012 11:13 schreef Dalando het volgende:
[..]
Ik ben erachter, de selector werkt op een een of andere manier niet? Toch is de div er wel, ik weet het zeker...
Volgens jou logica zou er een div moeten bestaan met een class="player[data-playerid=52]"
Redacted


Ja maar we gaan er wel van uit dat je er de nodige tijd insteekt!quote:Op vrijdag 13 juli 2012 10:32 schreef Sheep666 het volgende:
[..]
Klinkt logisch!
[..]
Dit topic is toch voor dummies?
[..]
Enorm bedankt voor je uitleg, ik ga er vanavond eventjes mee stoeien.
[..]
Ik zal me inderdaad weer eens wat gaan inlezen, want er is toch wel eea veranderd tov 15 jaar geleden. Zeker dat hele CSS gebeuren is nieuw voor me.
Heb inderdaad zitten twijfelen tussen opnieuw beginnen of een template pakken, maar met 2 kleine kids heb ik al zo weinig tijd dus maar voor een template gekozen. Ik maak het me verder ook niet moeilijker dan nodig is, gewoon verder simpel wat tekst en plaatjes. Clean & simple, hou niet zo van 100 kleurtjes en knipperende lampjes.
Nogmaals dank en ik meld me nog dat het gelukt is (uitgaan van het positieve)!
Bij leest en bijleert. we zijn geen "Fix het wel even voor je " topic
Redacted


Oh nee, ik bedoel een DIV met een de class player en diezelfde div moet ook als data-playerid "52" hebbenquote:Op vrijdag 13 juli 2012 11:17 schreef cablegunmaster het volgende:
[..]
Welke site gaat dit om? want als ik dit zo lees: $('.player[data-playerid=52]') is dit dan een div? o.0
Volgens jou logica zou er een div moeten bestaan met een class="player[data-playerid=52]"
Spel-, taal- en grammaticafouten voorbehouden.
994a040db3f025e25771e045468fc121
994a040db3f025e25771e045468fc121


verander dat dan evenquote:Op vrijdag 13 juli 2012 11:22 schreef Dalando het volgende:
[..]
Oh nee, ik bedoel een DIV met een de class player en diezelfde div moet ook als data-playerid "52" hebben
Redacted


Weer iemand die dingen zit te googlen en daarna hoopt dat iemand anders uitlegt wat het doet -_-;;quote:
Dit is geen topic om zomaar een random javascript code op te zoeken!
Kijk anders hiernaar ->
http://jsfiddle.net/kDs2Q/45/
Als je hier niet wijs van word dan is de vraag, waarom heb ik dit scriptje zo hard nodig?
Redacted


Snap ik, maar had er echt al wel wat uurtjes mee zitten klooien en kwam er niet uit. Leer liever wat bij dan klakkeloos hulp inschakel, hou er ook niet van als anderen dat doen bij dingen waar ik dan weer heel veel vanaf weetquote:Op vrijdag 13 juli 2012 11:21 schreef cablegunmaster het volgende:
[..]
Ja maar we gaan er wel van uit dat je er de nodige tijd insteekt!
Bij leest en bijleert. we zijn geen "Fix het wel even voor je " topic


Als je bij wilt leren raad ik je deze site aan: http://www.w3schools.com/css/default.asp Vaak genoeg gebruik ik dit als referentie mocht ik iets niet meer weten.quote:Op vrijdag 13 juli 2012 11:53 schreef Sheep666 het volgende:
[..]
Snap ik, maar had er echt al wel wat uurtjes mee zitten klooien en kwam er niet uit. Leer liever wat bij dan klakkeloos hulp inschakel, hou er ook niet van als anderen dat doen bij dingen waar ik dan weer heel veel vanaf weetDe links in de openingspost staan hoog op de lijst om door te spitten in elk geval.
Redacted


nou, voordat hij daartegenaan loopt is hij wel even onderweg 
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


True thatquote:Op vrijdag 13 juli 2012 13:14 schreef Catch22- het volgende:
nou, voordat hij daartegenaan loopt is hij wel even onderweg


Wel een paar links naar goede sitesquote:Op vrijdag 13 juli 2012 13:13 schreef Scorpie het volgende:
Hou dan ook even http://w3fools.com/ in het achterhoofd
Sinds mijn cursusje html/css/js/jquery mijn bestaande applicatie eens ombouwen naar iets wat goed opgebouwd is / goed scheiden van code.
Gaat tot nu toe nog goed


Ik heb tussen een titel dat bij een linker kolom voorkomt <h3> tags tussen gezet.
Hiervoor heb ik tevens in de css de volgende code gezet:
#content-left h3 {
font-size: 11px;
text-transform: uppercase;
margin-bottom:10px;
}
Maar de titels zijn/blijven wit. Ik heb werkelijk geen idee hoe ik die kleur nou kan veranderen, ze zijn ffffff blijkt maar ik kan dit zelfs niet in de css terugvinden..
Iemand enig idee?
Ik heb bij #content-left h3 een {color:#000000;} proberen toe te voegen maar dat werkt ook niet.
Hiervoor heb ik tevens in de css de volgende code gezet:
#content-left h3 {
font-size: 11px;
text-transform: uppercase;
margin-bottom:10px;
}
Maar de titels zijn/blijven wit. Ik heb werkelijk geen idee hoe ik die kleur nou kan veranderen, ze zijn ffffff blijkt maar ik kan dit zelfs niet in de css terugvinden..
Iemand enig idee?
Ik heb bij #content-left h3 een {color:#000000;} proberen toe te voegen maar dat werkt ook niet.


rechtermuisklik op het element > inspecteren
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Dat ik daar nog nooit ben achter gekomen dat dat kan.. Thnx!quote:Op vrijdag 13 juli 2012 15:56 schreef Catch22- het volgende:
rechtermuisklik op het element > inspecteren
Stond dus bij: widget-linklist h3 {


Hier kom ik dus echt niet uit..
Ik wil gewoon een simpele border maken:
Heb de volgende css code:
Probleem: de border toont 12 pixels boven de content menu. Er komt dus 12 witte pixels tussen de linker content en de border. Als ik de 12 pixels padding top weghaal, is het opgelost. Maar dat wil ik niet, want ik wil het gehele ding met 12 pixels omlaag. Iemand met een idee hoe dit op te lossen zonder de padding top 12px weg te halen?
Ik wil gewoon een simpele border maken:
Heb de volgende css code:
| 1 2 3 4 5 6 | #content_left{ float: left; padding-top: 12px; width: 190px; margin-right: 10px; border-top: 5px solid #000000; } |
Probleem: de border toont 12 pixels boven de content menu. Er komt dus 12 witte pixels tussen de linker content en de border. Als ik de 12 pixels padding top weghaal, is het opgelost. Maar dat wil ik niet, want ik wil het gehele ding met 12 pixels omlaag. Iemand met een idee hoe dit op te lossen zonder de padding top 12px weg te halen?


Ja nee serieus, ik dacht echt dat ik die had gebruikt en dat het niet werktequote:
Nou toch bedankt, want nu werkt het wel.


quote:Op vrijdag 13 juli 2012 06:20 schreef cablegunmaster het volgende:
Wat je nodig hebt is background-color: ipv color dat lost je probleem wel op.
klinkt alsof je niet zo heel veel snapt van websites aanpassen als ik zo de pagina doorlees.
Voeg bij elke <ul> tag een class toe. (welke je een blauwe achtergrond wil geven.)
Dan ziet het er zo uit: <ul class='blue'>
voeg onderstaande code aan je CSS toe en vervolgens is je website aangepast.
[ code verwijderd ]
Dit zou je achtergrond van je menu blauw laten kleuren.
Best simpel knullig probleempje trouwens. ik raad je aan om je meer in CSS en html te verdiepen. Of een eigen begin van een website te maken.
Maar nu ik het teruglees, dit was het probleem ook niet, de achtergrond bleef ook netjes blauw maar zodra ik class=selected gebruik, dan is de hele tekst van het menu niet meer te lezen, de tekst daar is ook blauw (zie plaatje 1 vs plaatje 2):
Dit heeft toch niets met de background color te maken? Het lijkt wel of die hele tekst daar dan selected wordt


quote:Op vrijdag 13 juli 2012 22:55 schreef Sheep666 het volgende:
[..]het lukt niet...
Maar nu ik het teruglees, dit was het probleem ook niet, de achtergrond bleef ook netjes blauw maar zodra ik class=selected gebruik, dan is de hele tekst van het menu niet meer te lezen, de tekst daar is ook blauw (zie plaatje 1 vs plaatje 2):
[ afbeelding ]
[ afbeelding ]
Dit heeft toch niets met de background color te maken? Het lijkt wel of die hele tekst daar dan selected wordt
| 1 | <li class="selected"><a>My Collection</a> |
Deze <li> sluit pas aan het einde, dus heeft invloed op alle <a>'s die je aanspreekt met je css.
Als je de class aan de <a> zelf geeft spreekt hij alleen die <a> aan, dus:
| 1 | <li><a class="selected">My Collection</a> |
En in je css:
| 1 2 3 4 | ul#nav li a:hover, ul#nav li a:focus, ul#nav li.selected a, ul#nav li.selected a:hover, ul#nav li.selected a:focus { color: #09D4FF; text-shadow: none; } |
Maar test het eerst eens zonder de css aan te passen
Edit: Ik weet niet of mijn oplossing de juiste is, maar het probleem is iig dat je alle <a>'s aanspreekt omdat die <li> vanwege:
| 1 | ul#nav li.selected a |
| 1 | <li class="selected"><a>My Collection</a> |
[ Bericht 5% gewijzigd door lkb9000 op 13-07-2012 23:15:14 ]


Luister naar ikb9000 Hij heeft gelijk  .
.
ipv een eigen sectie te maken. li.selected a zou een eigen klasse moeten hebben.
ipv color: #09D4FF; en text-shadow: none; .
.
Haal deze uit de code en maak er li a.selected van en stop het onder de code
en
Als je alleen die ene klasse wil blauw maken of de geselecteerde link dan heeft ikb9000 gelijk.
<a class="selected">link code</a> te gebruiken ipv de huidige html en de css aan te passen.
Ik hoop voor je dat je alles niet handmatig hoeft aan te passen.
ipv een eigen sectie te maken. li.selected a zou een eigen klasse moeten hebben.
ipv color: #09D4FF; en text-shadow: none;
Haal deze uit de code en maak er li a.selected van en stop het onder de code
| 1 2 3 | li a.selected { color: #hexcodediejewil; } |
| 1 2 3 | <li class="selected"><a>My Collection</a></li> Veranderen in <li><a class="selected">My Collection<a/></li> |
<a class="selected">link code</a> te gebruiken ipv de huidige html en de css aan te passen.
Ik hoop voor je dat je alles niet handmatig hoeft aan te passen.
Redacted


Je html is niet goed dus. Een li is een List Item, en elke List Item moet dus een a href hebben.
Daarna kan je gewoon ul#nav li.selected a gebruiken.
[ Bericht 25% gewijzigd door #ANONIEM op 13-07-2012 23:30:37 ]
Daarna kan je gewoon ul#nav li.selected a gebruiken.
[ Bericht 25% gewijzigd door #ANONIEM op 13-07-2012 23:30:37 ]


Heb een hoop geleerd in elk geval en echt super dat jullie de tijd erin stoppen!


Misschien een domme vraag, maar ik ben er al een uur mee bezig.
Hoe krijg ik zoals je hier ziet bij wehkamp (http://www.wehkamp.nl/sal(...)/OPR_SDA_SDA_428108/) twee rij' en met tekst waarbij ze dus gelinieerd staan onder elkaar en naast elkaar.
Dus bijv:
Tekst 1_________Tekst 2
Tekst 3_________Tekst 5
Tekst 4_________Tekst 6
Zonder de _____ en zonder spaties te gebruiken.
Dank:)
Ik heb:
Hoe krijg ik zoals je hier ziet bij wehkamp (http://www.wehkamp.nl/sal(...)/OPR_SDA_SDA_428108/) twee rij' en met tekst waarbij ze dus gelinieerd staan onder elkaar en naast elkaar.
Dus bijv:
Tekst 1_________Tekst 2
Tekst 3_________Tekst 5
Tekst 4_________Tekst 6
Zonder de _____ en zonder spaties te gebruiken.
Dank:)
Ik heb:
| 1 2 3 | <div class="banner"> <span><img src="img?1"></span>14 dagen bedenktijd<span><img src="imgg?1"></span>Voor 17:00 besteld, morgen in huis<span><br /><img src="img1"></span>6 dagen per week beschikbaar<span><img src="img"></span>Achteraf betalen met acceptgiro<span><br /><img src="img1"></span>Klantwaardering 9.5<span><img src="img"></span>Groot assortiment met A-merken </div> |


Begin gewoon bij het begin en ga leren hoe css werkt.
Google gewoon op css tutorial, css 101, css tutorial floats, css tutorial block elements en heel belangrijk css debugging
je vraag is namelijk van een dusdanig nivo dat je het antwoord niet gaat snappen nu en dus heb je er in je leerproces niets aan. In dit topic helpen we je graag, maar je moet wel snappen wat je doet en wat je ongeveer wil. Dan geven we je en houwvast voor de oplossing
Google gewoon op css tutorial, css 101, css tutorial floats, css tutorial block elements en heel belangrijk css debugging
je vraag is namelijk van een dusdanig nivo dat je het antwoord niet gaat snappen nu en dus heb je er in je leerproces niets aan. In dit topic helpen we je graag, maar je moet wel snappen wat je doet en wat je ongeveer wil. Dan geven we je en houwvast voor de oplossing
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik had 'm wel al maar kreeg 'm niet goed.
Doordat ik float:left had staan in de css werd de achtergrond half afgescheurd.
verwijderde ik de float:left dan ging die weer automatisch een rij naar onder.
Was met deze css:
#prodlinks,
#prodrechts {
float:left;
position:relative;
left:50%;
}
#prodlinks {
width: 250px;
margin-left:-218px;
}
#prodrechts {
width: 250px;
margin-left:0px;
}
Geen idee of die tutorials mij op mijn fout kunnen wijzen..
Hij negeert de achtergrond zegmaar.
[ Bericht 4% gewijzigd door Snoepje5 op 16-07-2012 00:34:13 ]
Doordat ik float:left had staan in de css werd de achtergrond half afgescheurd.
verwijderde ik de float:left dan ging die weer automatisch een rij naar onder.
Was met deze css:
#prodlinks,
#prodrechts {
float:left;
position:relative;
left:50%;
}
#prodlinks {
width: 250px;
margin-left:-218px;
}
#prodrechts {
width: 250px;
margin-left:0px;
}
Geen idee of die tutorials mij op mijn fout kunnen wijzen..
Hij negeert de achtergrond zegmaar.
[ Bericht 4% gewijzigd door Snoepje5 op 16-07-2012 00:34:13 ]


Ja want je moet even leren hoe het werkt met het boxmodel en floats.
Het is heel belangrijk dat je de bare essentials snapt. Anders wordt t niets
Het is heel belangrijk dat je de bare essentials snapt. Anders wordt t niets
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Is het niet gewoon een kwestie van
in het parent element zetten (het element waar de floats in zitten)?
| 1 | overflow: auto; |
in het parent element zetten (het element waar de floats in zitten)?


Nee werkt ook niet.quote:Op maandag 16 juli 2012 00:36 schreef Tijn het volgende:
Is het niet gewoon een kwestie van
[ code verwijderd ]
in het parent element zetten (het element waar de floats in zitten)?
Ik heb de achtergrond maar gewoon een height px gegeven.. want dat was het enige probleem: dat de achtergrond niet automatisch meeging met de tekst van dit blok.


als iets niet schaalt zit er iets mis met je floats.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Echt wel.quote:
Het is normaal dat het parent element niet meeschaalt wanneer het alleen floating elementen bevat.
| 1 2 3 4 | <div id="parent"> <div class="floating"></div> <div class="floating"></div> </div> |
De oplossing is om het parent element "overflow: auto" mee te geven, dan schaalt 'ie wel mee.
| 1 2 3 4 | #parent { overflow: auto; } |


quote:Op maandag 16 juli 2012 07:26 schreef Snoepje5 het volgende:
[..]
Nee werkt ook niet.
Ik heb de achtergrond maar gewoon een height px gegeven.. want dat was het enige probleem: dat de achtergrond niet automatisch meeging met de tekst van dit blok.
quote:Op maandag 16 juli 2012 00:34 schreef Catch22- het volgende:
Ja want je moet even leren hoe het werkt met het boxmodel en floats.
Het is heel belangrijk dat je de bare essentials snapt. Anders wordt t niets


Je moet soms even een stapje terug doen om verder te gaan.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Google maar eens op clearfix. En dan wel de 'nieuwe' gebruiken en niet de oude.quote:Op maandag 16 juli 2012 07:26 schreef Snoepje5 het volgende:
[..]
Nee werkt ook niet.
Ik heb de achtergrond maar gewoon een height px gegeven.. want dat was het enige probleem: dat de achtergrond niet automatisch meeging met de tekst van dit blok.
Verder nog een algemeen opmerkinkje: Je gebruikt nu voor je floatende blokken ID's als identifyers, is niet aan te raden. Op het moment dat je er nog 2 blokken onder wilt met dezelfde eigenschappen, moet je ook die ook weer aparte id's meegeven... Classes zijn dus beter.
dat dus.


Hallo, ik ben een simpele site-layout aan het maken en ik heb een probleempje met CSS.
Wat ik probeer, is een simpele layout met drie kolommen te maken. Een brede kolom links met de content, en twee smallere met extra informatie en/of een banner.
Ik heb nu deze CSS gebruikt voor de content-kolom en de andere twee smallere kolommen:
Maar nu wordt de onderkant van alle kolommen gelijkgezet, wat niet mooi is (ik wil dat alle kolommen op dezelfde hoogte beginnen, niet op dezelfde hoogte eindigen).
Dit krijg ik wel voor elkaar als ik "display: block;" gebruik en "float: left;", maar het probleem wat ik dan heb, is dat de div waar de hele kolom-layout in staat, als het ware te vroeg ophoud, hij heeft geen hoogte meer.
Zou iemand me met deze informatie verder kunnen helpen? Als dat handig is kan ik ook de hele source posten (maar dan moet ik het eerst even allemaal een beetje fatsoeneren). Alvast bedankt
[ Bericht 3% gewijzigd door kutkloon7 op 16-07-2012 17:52:37 ]
Wat ik probeer, is een simpele layout met drie kolommen te maken. Een brede kolom links met de content, en twee smallere met extra informatie en/of een banner.
Ik heb nu deze CSS gebruikt voor de content-kolom en de andere twee smallere kolommen:
| 1 2 | .content { display: inline-table; width: 410px; margin: 10px; border: 1px solid black; padding: 10px; } .column { display: inline-table; width: 180px; margin: 10px 10px 10px auto; border: 1px solid black; padding: 10px; } |
Maar nu wordt de onderkant van alle kolommen gelijkgezet, wat niet mooi is (ik wil dat alle kolommen op dezelfde hoogte beginnen, niet op dezelfde hoogte eindigen).
Dit krijg ik wel voor elkaar als ik "display: block;" gebruik en "float: left;", maar het probleem wat ik dan heb, is dat de div waar de hele kolom-layout in staat, als het ware te vroeg ophoud, hij heeft geen hoogte meer.
Zou iemand me met deze informatie verder kunnen helpen? Als dat handig is kan ik ook de hele source posten (maar dan moet ik het eerst even allemaal een beetje fatsoeneren). Alvast bedankt
[ Bericht 3% gewijzigd door kutkloon7 op 16-07-2012 17:52:37 ]


Oepsquote:Op maandag 16 juli 2012 18:43 schreef KomtTijd... het volgende:
Ja, precies waar deze hele pagina al over gaat dus.
Maar even lezen dan, want die term op zich zegt me niet zoveel. Bedankt iig


Uit de op
Voor je een vraag stel hier, verplichte kost
http://www.alistapart.com/articles/css-floats-101/
http://www.alistapart.com/articles/css-positioning-101/
die had je gelezen neem ik aan
Voor je een vraag stel hier, verplichte kost
http://www.alistapart.com/articles/css-floats-101/
http://www.alistapart.com/articles/css-positioning-101/
die had je gelezen neem ik aan
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Nee. Maar ik had het wel heel lang zelf geprobeerdquote:Op maandag 16 juli 2012 20:59 schreef Catch22- het volgende:
Uit de op
Voor je een vraag stel hier, verplichte kost
http://www.alistapart.com/articles/css-floats-101/
http://www.alistapart.com/articles/css-positioning-101/
die had je gelezen neem ik aan
Maar je hebt een punt ja, die had ik eerst gelezen moeten hebben. Ik dacht alleen niet dat het zo'n veelvoorkomend probleem was. Weer wat geleerd.


Het leeuwendeel van de 'problemen' hier gaat over floats en positionering
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Mijn probleem is opgelost 
Voor de geïnteresseerden:
Vervangen door:
Nogmaals allen bedankt voor de hulp
Voor de geïnteresseerden:
| 1 2 3 4 5 6 7 8 9 | ul#nav ul li a { color: #FFF; text-shadow: none; } ul#nav ul li a:hover { color: #222; margin-right: 2px; } |
Vervangen door:
| 1 2 3 4 5 6 7 8 9 | ul#nav ul li a, ul#nav li.selected ul li a { color: #FFF; text-shadow: none; } ul#nav ul li a:hover, ul#nav li.selected ul li a:hover { color: #222; margin-right: 2px; } |
Nogmaals allen bedankt voor de hulp


Echt spannend zijn de problemen niet echt inderdaad.quote:Op maandag 16 juli 2012 21:37 schreef Catch22- het volgende:
Het leeuwendeel van de 'problemen' hier gaat over floats en positionering


je hebt iets toegevoegd wat je elders weg had moeten halen...quote:Op maandag 16 juli 2012 22:30 schreef Sheep666 het volgende:
Mijn probleem is opgelost
Voor de geïnteresseerden:
[ code verwijderd ]
Vervangen door:
[ code verwijderd ]
Nogmaals allen bedankt voor de hulp
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


| 1 2 3 4 5 6 7 8 9 | #nav ul a, #nav .selected ul a { color: #FFF; text-shadow: none; } #nav ul a:hover, #nav .selected ul a:hover { color: #222; margin-right: 2px; } |


heb het niet helemaal zelf gedaanquote:Op maandag 16 juli 2012 22:36 schreef Catch22- het volgende:
je hebt iets toegevoegd wat je elders weg had moeten halen...
Tnx maaruh... als ik dat erin plak, is het probleem weer terugquote:Op maandag 16 juli 2012 22:54 schreef KomtTijd... het volgende:
[ code verwijderd ]
fixed those selectors for you
Dus als je het niet erg vindt...
Ik ga weer snel verder bouwen aan die site, heb er weer zin in


Renren all over again
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Insiders snappen em wel
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


...Dan is vrijwel zeker je HTML invalid, want als die correct is kan het haast niet anders dan dat mijn selectors precies het zelfde doen maar dan sneller (want korter).quote:Op maandag 16 juli 2012 22:59 schreef Sheep666 het volgende:
[..]
Tnx maaruh... als ik dat erin plak, is het probleem weer terug
Dus als je het niet erg vindt...
Ik ga weer snel verder bouwen aan die site, heb er weer zin in
quote:
Dat dus.quote:Op dinsdag 17 juli 2012 00:17 schreef RenRen- het volgende:
[..]
Gast, doe normaal, ik laat jou toch ook met rust?


Dan nog is het niet grappig. Gewoon weer ontopicquote:
I have the cape. I make the fucking Whoosh noise.
Op donderdag 12 juli 2012 19:56 schreef Lithia het volgende:
Ik durf hier niets over te zeggen. Bart is koning hier.
Op donderdag 12 juli 2012 19:56 schreef Lithia het volgende:
Ik durf hier niets over te zeggen. Bart is koning hier.


ik constateer alleen maar dat iemand hier aan het posten is die er niets van snapt, zich niet wil inlezen en maar wat doet en hoopt dat eea hier wordt opgelost...
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Gaan we nu weer de discussie houden over het verschil tussen helpen en het ik-heb-iets-nodig-fixen-jullie-het-even-hier-is-mijn-source-code-copy-paste gedrag?quote:Op dinsdag 17 juli 2012 11:03 schreef Bart het volgende:
[..]
Dan nog is het niet grappig. Gewoon weer ontopic. Wil/kun je niet normaal helpen, reageer dan gewoon niet.


-en-ik-ga-geen-duidelijke-beschrijving-maken-en-incomplete-code-leveren?
Wil je een stuk code posten?
Ga even naar www.jsfiddle.net en zet daar een duidelijke casus neer
Wil je een stuk code posten?
Ga even naar www.jsfiddle.net en zet daar een duidelijke casus neer
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Nee, die discussie gaan we dus niet voeren. Wil je helpen, dan help je, wil je niet helpen omdat je van mening bent dat de hulpvrager lui of wat dan ook is, dan help je niet. Dan ga je niet zeiken, geen sneren plaatsen naar anderen of zogenaamd grappig doen. Dan ga je gewoon lekker verder naar een ander topic.quote:Op dinsdag 17 juli 2012 12:17 schreef Scorpie het volgende:
[..]
Gaan we nu weer de discussie houden over het verschil tussen helpen en het ik-heb-iets-nodig-fixen-jullie-het-even-hier-is-mijn-source-code-copy-paste gedrag?
[ Bericht 0% gewijzigd door Bart op 17-07-2012 13:59:45 ]
I have the cape. I make the fucking Whoosh noise.
Op donderdag 12 juli 2012 19:56 schreef Lithia het volgende:
Ik durf hier niets over te zeggen. Bart is koning hier.
Op donderdag 12 juli 2012 19:56 schreef Lithia het volgende:
Ik durf hier niets over te zeggen. Bart is koning hier.


Die sneren bestaan omdat dit topic niet gemodereerd wordt. De OP is daar vrij duidelijk over:quote:Op dinsdag 17 juli 2012 13:49 schreef Bart het volgende:
[..]
Nee, die discussie gaan we dus niet voeren. Wil je helpen, dan help je, wil je niet helpen omdat je van mening bent dat de hulpvrager lui of wat dan ook is, dan help je niet. Dan ga je niet zeiken, geen sneren plaatsen naar anderen of zogenaamd grappig doen. Dan ga je gewoon lekker verder naar een ander topic.
De laatste tijd is dit echter een soort code-dump-plaats geworden a la Stackoverflow. Vind ik oprecht jammer.quote:IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.


en dan wordt er elke dag een "help ik snap het nog steeds niet"-post gepost.quote:Op dinsdag 17 juli 2012 13:49 schreef Bart het volgende:
[..]
Nee, die discussie gaan we dus niet voeren. Wil je helpen, dan help je, wil je niet helpen omdat je van mening bent dat de hulpvrager lui of wat dan ook is, dan help je niet. Dan ga je niet zeiken, geen sneren plaatsen naar anderen of zogenaamd grappig doen. Dan ga je gewoon lekker verder naar een ander topic.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Tsja, ik begrijp nu ook jullie commentaar op mijn vraag hier. Ik vond eigenlijk dat ik het nog netjes gedaan had, maar inderdaad, het antwoord stond wel gewoon in de OP.quote:Op dinsdag 17 juli 2012 14:06 schreef Scorpie het volgende:
De laatste tijd is dit echter een soort code-dump-plaats geworden a la Stackoverflow. Vind ik oprecht jammer.


we helpen mensen graag, maar we zijn geen "geef je code en wij fiksen het"-brigade, want als we dat willen doen vragen we er wel geld voor.quote:Op dinsdag 17 juli 2012 14:46 schreef kutkloon7 het volgende:
[..]
Tsja, ik begrijp nu ook jullie commentaar op mijn vraag hier. Ik vond eigenlijk dat ik het nog netjes gedaan had, maar inderdaad, het antwoord stond wel gewoon in de OP.
Bij "ons" (als ik voor de anderen mag spreken) is het meer dat we anderen graag op gang helpen in "ons" vak (want de meeste mensen hier doen webdevelopment voor hun werk).
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Even als (vooral)lurker van het topic. Het gaat ook meer om de manier waarop het medegedeeld wordt. Het is gelijk "leer je basic eens", terwijl je ook gewoon kan zeggen "misschien moet je je wat meer hier in daarover inlezen" . Zodat er toch nog wat extra informatie krijgt, even wat pointers waar je op verder kan zoeken.


Tja, das een beetje het kip & ei verhaal. Ik hoef in PTA ook niet te vragen om auto advies als ik niet weet wat een motor is, wat wielen zijn, hoe een stuur werkt of waar het gaspedaal zit.quote:Op dinsdag 17 juli 2012 14:50 schreef Cue_ het volgende:
Even als (vooral)lurker van het topic. Het gaat ook meer om de manier waarop het medegedeeld wordt. Het is gelijk "leer je basic eens", terwijl je ook gewoon kan zeggen "misschien moet je je wat meer hier in daarover inlezen" . Zodat er toch nog wat extra informatie krijgt, even wat pointers waar je op verder kan zoeken.


Als je de moeite neemt om de OP te lezen, nemen wij echt wel de moeite mensen te helpen.quote:Op dinsdag 17 juli 2012 14:50 schreef Cue_ het volgende:
Even als (vooral)lurker van het topic. Het gaat ook meer om de manier waarop het medegedeeld wordt. Het is gelijk "leer je basic eens", terwijl je ook gewoon kan zeggen "misschien moet je je wat meer hier in daarover inlezen" . Zodat er toch nog wat extra informatie krijgt, even wat pointers waar je op verder kan zoeken.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


ik zal niet zeggen dat ik zelf vies ben van een flink potje sarcasme op zijn tijd, maar uit de lucht gegrepen opmerkingen als
slaan gewoon nergens op. Als het enige doel is je eigen ego te boosten door andere mensen af te zeiken kun je wat mij betreft beter niets posten.quote:


Wat? In welke wereld zou ik mij daardoor beter voelen? Ik constateer alleen maar dat de uitlatingen van de user daarboven overeenkomen met hetgeen RenRen zoal zei.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Je moet er even op letten dat je > gebruikt als je met selected bezig gaat in geneste UL's, anders krijg je raar gedrag.quote:Op maandag 16 juli 2012 22:59 schreef Sheep666 het volgende:
[..]
Tnx maaruh... als ik dat erin plak, is het probleem weer terug
Dus als je het niet erg vindt...
Ik ga weer snel verder bouwen aan die site, heb er weer zin in
dus niet li.selected a doen, maar li.selected > a.
Anders krijg je dus dat _alle_ a's, ook op de nivo's eronder die stijlen krijgen.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


En de enige manier om daarop te reageren is een sneer? Even een modje DM'en of een TR plaatsen, of een berichtje in het FB-topic posten is geen optie?quote:Op dinsdag 17 juli 2012 14:06 schreef Scorpie het volgende:
[..]
Die sneren bestaan omdat dit topic niet gemodereerd wordt. De OP is daar vrij duidelijk over:
[..]
De laatste tijd is dit echter een soort code-dump-plaats geworden a la Stackoverflow. Vind ik oprecht jammer.
1. Daar geloof ik niets van. Mensen geven vanzelf op.quote:Op dinsdag 17 juli 2012 14:08 schreef Catch22- het volgende:
[..]
en dan wordt er elke dag een "help ik snap het nog steeds niet"-post gepost.
2. Als dat toch gebeurt kun je het ook op een normale manier melden.
Dat soort constateringen mag je vanaf nu voor je houden.quote:Op dinsdag 17 juli 2012 15:55 schreef Catch22- het volgende:
Wat? In welke wereld zou ik mij daardoor beter voelen? Ik constateer alleen maar dat de uitlatingen van de user daarboven overeenkomen met hetgeen RenRen zoal zei.
I have the cape. I make the fucking Whoosh noise.
Op donderdag 12 juli 2012 19:56 schreef Lithia het volgende:
Ik durf hier niets over te zeggen. Bart is koning hier.
Op donderdag 12 juli 2012 19:56 schreef Lithia het volgende:
Ik durf hier niets over te zeggen. Bart is koning hier.


Niemand die iets te zeggen heeft over mijn vraag? Was hem alweer vergeten.
"Social order at the expense of liberty is hardly a bargain."


Die regex vraag?
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Nog een vraagje. Ik probeer altijd, zover dat mogelijk is, xhtml strict te valideren. Maar ik heb nu zo'n fancy dropdown menu met CSS gemaakt, en ik wil natuurlijk dat de hele knop klikbaar is in plaats van alleen de tekst, dus ik heb de li tag binnen de link gezet:
ipv:
Maar dit is natuurlijk niet xhtml valide. Wat raden jullie aan? Schijt hebben aan de validator, of de link met CSS zo opmaken dat ie precies in de list past?
Ik weet niet of dat laatste de moeite waard is, zoveel heb je volgens mij nou ook weer niet aan helemaal valide code.
| 1 | <a href="home.htm"><li>Home</li></a> |
ipv:
| 1 | <li><a href="home.htm">Home</a></li> |
Maar dit is natuurlijk niet xhtml valide. Wat raden jullie aan? Schijt hebben aan de validator, of de link met CSS zo opmaken dat ie precies in de list past?
Ik weet niet of dat laatste de moeite waard is, zoveel heb je volgens mij nou ook weer niet aan helemaal valide code.


display:block; op de a elementen binnen die list. Want normaal is het display:inline en dat is voor tekstelementen wat een li dus is.quote:Op dinsdag 17 juli 2012 20:07 schreef kutkloon7 het volgende:
Nog een vraagje. Ik probeer altijd, zover dat mogelijk is, xhtml strict te valideren. Maar ik heb nu zo'n fancy dropdown menu met CSS gemaakt, en ik wil natuurlijk dat de hele knop klikbaar is in plaats van alleen de tekst, dus ik heb de li tag binnen de link gezet:
[ code verwijderd ]
ipv:
[ code verwijderd ]
Maar dit is natuurlijk niet xhtml valide. Wat raden jullie aan? Schijt hebben aan de validator, of de link met CSS zo opmaken dat ie precies in de list past?
Ik weet niet of dat laatste de moeite waard is, zoveel heb je volgens mij nou ook weer niet aan helemaal valide code.
When all else fails, you always have delusion.


Je bent een held! Was ik zelf nooit op gekomenquote:Op dinsdag 17 juli 2012 20:39 schreef Mirel het volgende:
[..]
display:block; op de a elementen binnen die list. Want normaal is het display:inline en dat is voor tekstelementen wat een li dus is.
Morgenochtend ga ik op vakantie, dus zullen jullie twee weken geen irritante noob-vragen meer van mij krijgen


N00bvragen zijn niet erg. Als je maar duidelijk code post met een duidelijke vraag  & wat doet met de opmerkingen
& wat doet met de opmerkingen
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


quote:Op dinsdag 17 juli 2012 22:28 schreef Catch22- het volgende:
N00bvragen zijn niet erg. Als je maar duidelijk code post met een duidelijke vraag& wat doet met de opmerkingen
I have the cape. I make the fucking Whoosh noise.
Op donderdag 12 juli 2012 19:56 schreef Lithia het volgende:
Ik durf hier niets over te zeggen. Bart is koning hier.
Op donderdag 12 juli 2012 19:56 schreef Lithia het volgende:
Ik durf hier niets over te zeggen. Bart is koning hier.


heeft 1 van jullie ervaring met animeren (fade in) van een css background (image)
het zou moeten kunnen met jquery danwel css3 -transition ( volgens mij )
)
stel ik heb:
wat zou er dan moeten gebeuren om een fade in van die background te bewerkstelligen?
ik heb wat 'net niet' oplossing gevonden, zoals de div infaden e.d. maar ik wil perse alleen de css image. of is dat niet mogelijk?
thanks!
het zou moeten kunnen met jquery danwel css3 -transition ( volgens mij
stel ik heb:
| 1 2 3 4 5 6 7 8 9 | <html> <head> <style> body { background: url('image.png'); } </style> </head> <body> </body> </html> |
wat zou er dan moeten gebeuren om een fade in van die background te bewerkstelligen?
ik heb wat 'net niet' oplossing gevonden, zoals de div infaden e.d. maar ik wil perse alleen de css image. of is dat niet mogelijk?
thanks!


Ik heb zelf niet echt ervaring met CSS3, maar misschien kan dit je verder helpen?quote:Op dinsdag 17 juli 2012 23:52 schreef DaveGrohl het volgende:
heeft 1 van jullie ervaring met animeren (fade in) van een css background (image)
het zou moeten kunnen met jquery danwel css3 -transition ( volgens mij)
stel ik heb:
[ code verwijderd ]
wat zou er dan moeten gebeuren om een fade in van die background te bewerkstelligen?
ik heb wat 'net niet' oplossing gevonden, zoals de div infaden e.d. maar ik wil perse alleen de css image. of is dat niet mogelijk?
thanks!


Thanks.
Omdat 'fadeIn' sowieso niet werkte op mn div om de 1 of andere reden, heb ik tijdelijk een witte overlay div geplaatst die uit fade waardoor het lijkt dat de achtergrond infade
smerig, maar kan wel even totdat ik wat beters heb. suggesties zijn echter nog steeds welkom
Omdat 'fadeIn' sowieso niet werkte op mn div om de 1 of andere reden, heb ik tijdelijk een witte overlay div geplaatst die uit fade waardoor het lijkt dat de achtergrond infade
| 1 2 3 4 5 | <script> $(document).ready(function() { $('#white').fadeOut(2000); }); </script> |
smerig, maar kan wel even totdat ik wat beters heb. suggesties zijn echter nog steeds welkom


Je kan een DIV gebruiken als underlay, met daarin een afbeelding die je infade-int?
Spel-, taal- en grammaticafouten voorbehouden.
994a040db3f025e25771e045468fc121
994a040db3f025e25771e045468fc121


Dat dus.quote:Op woensdag 18 juli 2012 00:17 schreef Dalando het volgende:
Je kan een DIV gebruiken als underlay, met daarin een afbeelding die je infade-int?


Heb dat ook wel eens gehad. Opgelost met een absoluut gepositioneerde div linksboven met een <img /> erin die infade... Wel klote als je de browser resized...
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ja, dan ben je genaaid.quote:Op woensdag 18 juli 2012 09:36 schreef Catch22- het volgende:
Heb dat ook wel eens gehad. Opgelost met een absoluut gepositioneerde div linksboven met een <img /> erin die infade... Wel klote als je de browser resized...


ik heb een oplossing  ga het even uitwerken
ga het even uitwerken
http://jsfiddle.net/sCbMJ/
[ Bericht 25% gewijzigd door Catch22- op 18-07-2012 09:45:05 ]
http://jsfiddle.net/sCbMJ/
[ Bericht 25% gewijzigd door Catch22- op 18-07-2012 09:45:05 ]
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Is het niet een optie, zowel netter als sneller qua performance, om de body gewoon een witte achtergrond te geven en vervolgens met iets als LazyLoading nadat de pagina ingeladen is, de andere background (het plaatje) eraan te hangen en in te faden..
dat dus.


een backgroundimage infade wil volgens mij niet
de fiddle klopt niet. moment
de fiddle klopt niet. moment
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Gebeurt helemaal niets? Behalve dat er 'hoi' staat?quote:
Edit 1: plaatje werkt niet. ander plaatje gekozen, maar er fade nog steeds niets.
[ Bericht 4% gewijzigd door DaveGrohl op 18-07-2012 18:23:46 ]


quote:


Trouwens, als je nog een scrollbar erbij wilt, moet je even #inhoud overflow-y: scroll; meegeven.quote:Op woensdag 18 juli 2012 18:26 schreef DaveGrohl het volgende:
[..]Die doet wel wat ik wil. Kan me herinneren, dat ik zoiets werkend had, maar op andere problemen stuitte. Ga weer even speuren. Thanks!!
Spel-, taal- en grammaticafouten voorbehouden.
994a040db3f025e25771e045468fc121
994a040db3f025e25771e045468fc121


Was een webkit voorbeeld. Pas wel op met fadeeffecten. Ze zijn meestal irritanter dan mooi
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Thanks, ja had ik gezien. Begin nu ook te twijfelen of ik 't wel ga implementeren. 't Is voor een hobbieprojectje. Mijn grootste probleem blijft toch het mooi laden van een fullscreen css background image. Vind het persoonlijk lelijk als het beeld opbouwt ipv het er meteen staat.quote:Op woensdag 18 juli 2012 18:35 schreef Catch22- het volgende:
Was een webkit voorbeeld. Pas wel op met fadeeffecten. Ze zijn meestal irritanter dan mooi


Even een heel simpel JS vraagje
Ik wil de waarde van oud en chosen met elkaar vergelijken. Als die overeenkomen, nouja dan alert 'ja' . Maar of ik nu 2 of 3 '===' doe, hij komt altijd uit bij de 'nee'.
Volgens mij zie ik iets over het hoofd.
| 1 2 3 4 5 6 7 | alert(oud); alert(chosen); if (oud === chosen){ alert('ja'); }else { alert('nee'); } |
Ik wil de waarde van oud en chosen met elkaar vergelijken. Als die overeenkomen, nouja dan alert 'ja' . Maar of ik nu 2 of 3 '===' doe, hij komt altijd uit bij de 'nee'.
Volgens mij zie ik iets over het hoofd.


In eerste inzicht wel.quote:Op donderdag 19 juli 2012 10:24 schreef KomtTijd... het volgende:
...dan is oud blijkbaar niet gelijk aan chosen.
zou het in het feit kunnen zitten dat ik de waarde oud uit de database haal, = string
en chosen is een radiobutton waarde. Maar ook gewoon echt een tekst In dit geval 'vdo'


Doe anders
Dan zie je of er spaties/newlines voor/achter staan.
| 1 2 | alert("["+oud+"]"); alert("["+chosen+"]"); |
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Helden 
Wel stom dat ik er zelf niet aan dacht, aangezien ik nu net zo'n zelfde probleem ergens anders had.
Wel stom dat ik er zelf niet aan dacht, aangezien ik nu net zo'n zelfde probleem ergens anders had.


Gewoon met chrome developer tools breakpoints in je code zetten, kan je precies alle waarde van variabelen zien. Zelfs of ze spaties hebben
It was an opportunity to honour our memories and to make room for new ones


Bij IE worden mijn h3 titels allemaal vééls te dik en bold weergegeven dan in firefox, chrome, opera etc. Hoe kun je dit voorkomen met een code oid? Kan niks vinden op internet.
Wat een slechte browser overigens dat IE.. dat er nog steeds mensen gebruik van maken zeg..
Wat een slechte browser overigens dat IE.. dat er nog steeds mensen gebruik van maken zeg..


heb je wel een styledefinitie?quote:Op woensdag 25 juli 2012 14:04 schreef Snoepje5 het volgende:
Bij IE worden mijn h3 titels allemaal vééls te dik en bold weergegeven dan in firefox, chrome, opera etc. Hoe kun je dit voorkomen met een code oid? Kan niks vinden op internet.
Wat een slechte browser overigens dat IE.. dat er nog steeds mensen gebruik van maken zeg..
en je moet niet zeuren over IE, dat hoort erbij en het valt allemaal wel mee als je goed code
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Probeer eensquote:Op woensdag 25 juli 2012 14:04 schreef Snoepje5 het volgende:
Bij IE worden mijn h3 titels allemaal vééls te dik en bold weergegeven dan in firefox, chrome, opera etc. Hoe kun je dit voorkomen met een code oid? Kan niks vinden op internet.
Wat een slechte browser overigens dat IE.. dat er nog steeds mensen gebruik van maken zeg..
| 1 | font-weight:500; |


Nee, maar als ik jouw 500 vervang door simpelweg bold dan blijkt het wel te werken.. :Squote:Op woensdag 25 juli 2012 16:04 schreef lkb9000 het volgende:
[..]
Probeer eens
[ code verwijderd ]
toe te voegen.
Terwijl de tekst toch al bold was..
Dan maar gewoon font-weight:bold; gebruiken in de h3 css


Ah dan had IE dus niet door dat ie bold moest pakken, en nu wel, yay!quote:Op woensdag 25 juli 2012 20:07 schreef Snoepje5 het volgende:
[..]
Nee, maar als ik jouw 500 vervang door simpelweg bold dan blijkt het wel te werken.. :S
Terwijl de tekst toch al bold was..
Dan maar gewoon font-weight:bold; gebruiken in de h3 css
Waar had je zelf aangegeven dat de tekst bold moest zijn?


Bij 'widget-header' als het zo mooi heet in mijn css.quote:Op donderdag 26 juli 2012 00:10 schreef lkb9000 het volgende:
[..]
Ah dan had IE dus niet door dat ie bold moest pakken, en nu wel, yay!
Waar had je zelf aangegeven dat de tekst bold moest zijn?
Is eigenlijk css voor de achtergrond waar de tekst op staat geloof ik, wellicht dat IE 'm daarom niet pakte. De tekst heeft een andere class.


Daarom je inspector gebruiken 
font-weight met een getal werkt in IE niet altijd even jofel
font-weight met een getal werkt in IE niet altijd even jofel
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Hoe werkt dat in IE dan?quote:Op donderdag 26 juli 2012 09:30 schreef Catch22- het volgende:
Daarom je inspector gebruiken
font-weight met een getal werkt in IE niet altijd even jofel
Want bij Firefox kan ik makkelijk rechts klik inspect. Bij IE werkt dat niet..


F12 idd.
Onderschat de kracht van inspectors/debuggers niet. Anders kan je beter stoppen met webdevelopment, want dan maak je het jezelf onmogelijk moeilijk.
Als iets niet werkt, zoek dat even uit waarom het niet werkt, dan weet je het gelijk voor de volgende keer.
Onderschat de kracht van inspectors/debuggers niet. Anders kan je beter stoppen met webdevelopment, want dan maak je het jezelf onmogelijk moeilijk.
Als iets niet werkt, zoek dat even uit waarom het niet werkt, dan weet je het gelijk voor de volgende keer.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Even vraagje over die F12 van IE. Hij deed het altijd wel bij mij, maar tegenwoordig opent hij zichzelf wel, maar ik krijg hem niet 'open' zeg maar. Op m'n taakbalk staat hij wel. En als ik mijn muis erboven houdt dan zie je een weergave van .. nouja eig niets. Net alsof hij het dus niet doet.
Iemand eerder zoiets gehad?
Iemand eerder zoiets gehad?


Nee. Is hij niet gewoon heel klein ofzo? (rechtermuisklik in de taakbalk en dan maximaliseren ofzo, of windowstoets + pijltjestoets (indien win7))
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


windowstoets + pijltjestoets (indien win7))quote:Op donderdag 26 juli 2012 10:13 schreef Catch22- het volgende:
Nee. Is hij niet gewoon heel klein ofzo? (rechtermuisklik in de taakbalk en dan maximaliseren ofzo, of windowstoets + pijltjestoets (indien win7))


Dat zie ik ja..quote:Op donderdag 26 juli 2012 09:58 schreef Catch22- het volgende:
F12 idd.
Onderschat de kracht van inspectors/debuggers niet. Anders kan je beter stoppen met webdevelopment, want dan maak je het jezelf onmogelijk moeilijk.
Als iets niet werkt, zoek dat even uit waarom het niet werkt, dan weet je het gelijk voor de volgende keer.
In chrome ook weer een stuk tekst die een andere kleur heeft dan in firefox.
!important er achter gezet en nu wordt die in chrome wel goed weergegeven..


Dan is je specificity niet goed. Als je !important nodig hebt in je default stylesheet doe je vrijwel zeker iets verkeerd.


Ja, ik heb wel wat dat in elkaar overlapt. Dat bij inspect tweemaal een kleur doorgestreept staat ofzo.quote:Op donderdag 26 juli 2012 10:22 schreef KomtTijd... het volgende:
Dan is je specificity niet goed. Als je !important nodig hebt in je default stylesheet doe je vrijwel zeker iets verkeerd.


http://net.tutsplus.com/a(...)icity-and-cascading/
ook HEEL ERG belangrijk om te lezen. O.a. de reden om zo weinig mogelijk gebruik te maken van ID's in je CSS, tenzij het op een laag nivo is, maar geen #wrapper p oid gebruiken, want als je dan .left-content p hebt, wordt het overschreven door je wrapper definitie (als de left-column in de wrapper staat).
Ik gebruik ID's in specifieke gevallen in mijn css, of om te overwriten.
ook HEEL ERG belangrijk om te lezen. O.a. de reden om zo weinig mogelijk gebruik te maken van ID's in je CSS, tenzij het op een laag nivo is, maar geen #wrapper p oid gebruiken, want als je dan .left-content p hebt, wordt het overschreven door je wrapper definitie (als de left-column in de wrapper staat).
Ik gebruik ID's in specifieke gevallen in mijn css, of om te overwriten.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Id's parsen het snelst, ook iets om rekening mee te houden. Id's zijn verder bedoeld om unieke delen aan te geven en daardoor prima te gebruiken in css. Ikzelf gebruik juist bijna nooit classes. Als je semantisch werkt kan je vrijwel alles bereiken met een id en de selectors binnen die elementen. Voor css heb ik een DRY systeem waardoor een uiterlijk op meerdere plekken geruiken zo gebeurd is.
“Specialization is for insects”.—Robert Heinlein


CSS performance boeit mij echt niets. Dat kost mij meer moeite dan dat het ooit aan tijd gaat schelen.
ID's gebruiken is ook wel prima; alleen moet je er wel bij nadenken wanneer.
ID's gebruiken is ook wel prima; alleen moet je er wel bij nadenken wanneer.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Gebruik het ook alleen voor de pagina-header, de content section en input elementen voor de labels. Soms 1 op de body voor extra functionaliteit.
“Specialization is for insects”.—Robert Heinlein


Kan ik met html geld van elkaar aftrekken?
In mijn voorbeeld zou dat {{ product.price }} - 30¤ moeten zijn. Google me gek, maar kan niks vinden.
In mijn voorbeeld zou dat {{ product.price }} - 30¤ moeten zijn. Google me gek, maar kan niks vinden.


Nee, dat kan niet met HTML.quote:Op vrijdag 27 juli 2012 16:41 schreef Snoepje5 het volgende:
Kan ik met html geld van elkaar aftrekken?
In mijn voorbeeld zou dat {{ product.price }} - 30¤ moeten zijn. Google me gek, maar kan niks vinden.
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Ja: http://www.scriptingmaste(...)rming-basic-math.aspquote:Op vrijdag 27 juli 2012 16:52 schreef Snoepje5 het volgende:
[..]
K*t, waarmee dan wel, javascript oid?
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


PHP is het makkelijkstequote:Op vrijdag 27 juli 2012 16:52 schreef Snoepje5 het volgende:
[..]
K*t, waarmee dan wel, javascript oid?
| 1 2 3 4 5 6 7 | <?php $input = "80"; $value = $input - 30; $output= $value." euro"; echo $output; //Output: 50 euro ?> |
Mits je dit zomaar opent zonder server Dus test.php opent met firefox zal je alle php code zien.
Redacted


watvoor template engine is dat? Als het smarty is kan het wel ongeveer zoquote:Op vrijdag 27 juli 2012 16:41 schreef Snoepje5 het volgende:
Kan ik met html geld van elkaar aftrekken?
In mijn voorbeeld zou dat {{ product.price }} - 30¤ moeten zijn. Google me gek, maar kan niks vinden.


Daar heb je je backend voor.quote:Op vrijdag 27 juli 2012 16:52 schreef Snoepje5 het volgende:
[..]
K*t, waarmee dan wel, javascript oid?


Twig, kan het ook meequote:Op vrijdag 27 juli 2012 17:47 schreef KomtTijd... het volgende:
[..]
watvoor template engine is dat? Als het smarty is kan het wel ongeveer zo
phluphy for president!


In principe wel natuurlijk, maar vaak is het een functie uit een CMS of module die je liever niet wilt hacken, terwijl templates er juist zijn om te customizen.quote:Op vrijdag 27 juli 2012 19:31 schreef PimD het volgende:
Dat is toch logica die je in je back-end wilt hebben, en niet in je opmaak lijkt me.


Je bedoelt zoals bij een checkout de prijs omzetten in een andere currency via javascript, om vervolgens die waarde weer door te geven aan een betaalmodule, waardoor je als je een beetje Javascript en Firebug gebruikt je pizza`s voor 0.01 cent kan kopen? Klinkt als een goede technische implementatie.quote:Op vrijdag 27 juli 2012 21:09 schreef KomtTijd... het volgende:
[..]
In principe wel natuurlijk, maar vaak is het een functie uit een CMS of module die je liever niet wilt hacken, terwijl templates er juist zijn om te customizen.


Ik ben benieuwd naar jullie mening over een klein (theoretisch) dingetje. Ik heb een klein site-opzetje gebouwd, waar het vooral draait om de opmaak (of eigenlijk nog niet eens de opmaak, maar meer de opzet van de opmaak, dus vooral positionering en functionaliteit van het drop down menu).
Nou werkt het op zich prima in de laatste versies van firefox, opera, chrome, safari, IE, alleen als ik de laatste in quirks mode open (via de developer tools) werkt het drop down menu niet (voor de rest is de opmaak in oudere IE versies ook vrij lelijk, maar de functionaliteit is er).
Is dit erg? Voor deze site op zich maakt het me eigenlijk niet zoveel uit, het is een site voor een dispuut van een studentenvereniging die volgens mij niet erg veel gebruikt gaat worden, maar ik vroeg me gewoon af hoe belangrijk het is voor een site om ook te werken in bijvoorbeeld quirks mode (voor wat serieuzere sites, bijvoorbeeld overheidssites).
Nou werkt het op zich prima in de laatste versies van firefox, opera, chrome, safari, IE, alleen als ik de laatste in quirks mode open (via de developer tools) werkt het drop down menu niet (voor de rest is de opmaak in oudere IE versies ook vrij lelijk, maar de functionaliteit is er).
Is dit erg? Voor deze site op zich maakt het me eigenlijk niet zoveel uit, het is een site voor een dispuut van een studentenvereniging die volgens mij niet erg veel gebruikt gaat worden, maar ik vroeg me gewoon af hoe belangrijk het is voor een site om ook te werken in bijvoorbeeld quirks mode (voor wat serieuzere sites, bijvoorbeeld overheidssites).


Mijn studievereniging had op een dergelijke manier (denk ik, ik weet niet precies hoe die site in elkaar zat, daarna hebben ze hem veranderd) een keer een hele shitload aan pizza's binnengehaaldquote:Op zondag 29 juli 2012 13:28 schreef Scorpie het volgende:
[..]
Je bedoelt zoals bij een checkout de prijs omzetten in een andere currency via javascript, om vervolgens die waarde weer door te geven aan een betaalmodule, waardoor je als je een beetje Javascript en Firebug gebruikt je pizza`s voor 0.01 cent kan kopen? Klinkt als een goede technische implementatie.


Quirks modus wordt alleen gerenderd als je geen geldig doctype hebt, of als je dat als gebruiker specifiek aangeeft dat je dat wilt.quote:Op donderdag 2 augustus 2012 21:22 schreef kutkloon7 het volgende:
Ik ben benieuwd naar jullie mening over een klein (theoretisch) dingetje. Ik heb een klein site-opzetje gebouwd, waar het vooral draait om de opmaak (of eigenlijk nog niet eens de opmaak, maar meer de opzet van de opmaak, dus vooral positionering en functionaliteit van het drop down menu).
Nou werkt het op zich prima in de laatste versies van firefox, opera, chrome, safari, IE, alleen als ik de laatste in quirks mode open (via de developer tools) werkt het drop down menu niet (voor de rest is de opmaak in oudere IE versies ook vrij lelijk, maar de functionaliteit is er).
Is dit erg? Voor deze site op zich maakt het me eigenlijk niet zoveel uit, het is een site voor een dispuut van een studentenvereniging die volgens mij niet erg veel gebruikt gaat worden, maar ik vroeg me gewoon af hoe belangrijk het is voor een site om ook te werken in bijvoorbeeld quirks mode (voor wat serieuzere sites, bijvoorbeeld overheidssites).
Aangezien jij, ga ik even vanuit, netjes een doctype gebruikt, wordt de site alleen in quirksmode gerenderd als de gebruiker daar expliciet voor kiest. Dan verdient deze ook niet anders dan een niet-werkende site voorgeschoteld te krijgen.
De Quirksmode in de inspector is toegevoegd, om te kijken hoe oude sites (die standaard in die modus gerenderd worden) zouden renderen als het wel volgens de standaarden zou gaan.
dat dus.


je moet het inderdaad alleen gebruiken voor berekeningen e.d, niet om op te slaan ,dat moet je echt aan de achterkant berekenenquote:Op zondag 29 juli 2012 13:28 schreef Scorpie het volgende:
[..]
Je bedoelt zoals bij een checkout de prijs omzetten in een andere currency via javascript, om vervolgens die waarde weer door te geven aan een betaalmodule, waardoor je als je een beetje Javascript en Firebug gebruikt je pizza`s voor 0.01 cent kan kopen? Klinkt als een goede technische implementatie.
dit dus.quote:Op vrijdag 3 augustus 2012 11:26 schreef QM84 het volgende:
[..]
Quirks modus wordt alleen gerenderd als je geen geldig doctype hebt, of als je dat als gebruiker specifiek aangeeft dat je dat wilt.
Aangezien jij, ga ik even vanuit, netjes een doctype gebruikt, wordt de site alleen in quirksmode gerenderd als de gebruiker daar expliciet voor kiest. Dan verdient deze ook niet anders dan een niet-werkende site voorgeschoteld te krijgen.
De Quirksmode in de inspector is toegevoegd, om te kijken hoe oude sites (die standaard in die modus gerenderd worden) zouden renderen als het wel volgens de standaarden zou gaan.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Mooi, dit was me niet even helemaal duidelijk, ik dacht dat oudere browsers het ook zo renderden.quote:Op vrijdag 3 augustus 2012 11:26 schreef QM84 het volgende:
[..]
Quirks modus wordt alleen gerenderd als je geen geldig doctype hebt, of als je dat als gebruiker specifiek aangeeft dat je dat wilt.
Aangezien jij, ga ik even vanuit, netjes een doctype gebruikt, wordt de site alleen in quirksmode gerenderd als de gebruiker daar expliciet voor kiest. Dan verdient deze ook niet anders dan een niet-werkende site voorgeschoteld te krijgen.
De Quirksmode in de inspector is toegevoegd, om te kijken hoe oude sites (die standaard in die modus gerenderd worden) zouden renderen als het wel volgens de standaarden zou gaan.


Ik heb een probleem met CSS, mede omdat ik te weinig kennis er van heb.
Ik heb het logo in het menu geplaatst door dat bij de eigenschappen van het menu-item in Joomla in te vullen. Zoals jullie zit het logo echter niet mooi. Ik zou het graag in het midden van die grijze balk willen hebben, zodat het logo een stukje boven de grijze balk en een stukje onder de grijze balk uitsteekt.
Bij de eigenschappen in Joomla kan ik geen uitlijning van het plaatje aangeven.
Ik heb hierover veel gegoogled (op termen als image in menu align e.d.) maar ik zoek blijkbaar verkeerd.
Heeft een van jullie een tip hoe ik de CSS-file die hieronder staat kan aanpassen om dit te bereiken?
CSS-file
Website
Mijn dank is groot voor het meedenken!
Ik heb het logo in het menu geplaatst door dat bij de eigenschappen van het menu-item in Joomla in te vullen. Zoals jullie zit het logo echter niet mooi. Ik zou het graag in het midden van die grijze balk willen hebben, zodat het logo een stukje boven de grijze balk en een stukje onder de grijze balk uitsteekt.
Bij de eigenschappen in Joomla kan ik geen uitlijning van het plaatje aangeven.
Ik heb hierover veel gegoogled (op termen als image in menu align e.d.) maar ik zoek blijkbaar verkeerd.
Heeft een van jullie een tip hoe ik de CSS-file die hieronder staat kan aanpassen om dit te bereiken?
CSS-file
Website
Mijn dank is groot voor het meedenken!
I asked God for a bike, but I know God doesn't work that way.
So I stole a bike and asked for forgiveness.
So I stole a bike and asked for forgiveness.


Misschien even de header.php (neem aan dat die zo heet) en dan nét voor de benaming van die toolbar een <br> plakken?quote:Op maandag 6 augustus 2012 11:33 schreef -J-D- het volgende:
Ik heb een probleem met CSS, mede omdat ik te weinig kennis er van heb.
[ afbeelding ]
Ik heb het logo in het menu geplaatst door dat bij de eigenschappen van het menu-item in Joomla in te vullen. Zoals jullie zit het logo echter niet mooi. Ik zou het graag in het midden van die grijze balk willen hebben, zodat het logo een stukje boven de grijze balk en een stukje onder de grijze balk uitsteekt.
Bij de eigenschappen in Joomla kan ik geen uitlijning van het plaatje aangeven.
Ik heb hierover veel gegoogled (op termen als image in menu align e.d.) maar ik zoek blijkbaar verkeerd.
Heeft een van jullie een tip hoe ik de CSS-file die hieronder staat kan aanpassen om dit te bereiken?
CSS-file
Website
Mijn dank is groot voor het meedenken!
En anders een margin(-top)?


quote:Op maandag 6 augustus 2012 11:33 schreef -J-D- het volgende:
Ik heb een probleem met CSS, mede omdat ik te weinig kennis er van heb.
[ afbeelding ]
Ik heb het logo in het menu geplaatst door dat bij de eigenschappen van het menu-item in Joomla in te vullen. Zoals jullie zit het logo echter niet mooi. Ik zou het graag in het midden van die grijze balk willen hebben, zodat het logo een stukje boven de grijze balk en een stukje onder de grijze balk uitsteekt.
Bij de eigenschappen in Joomla kan ik geen uitlijning van het plaatje aangeven.
Ik heb hierover veel gegoogled (op termen als image in menu align e.d.) maar ik zoek blijkbaar verkeerd.
Heeft een van jullie een tip hoe ik de CSS-file die hieronder staat kan aanpassen om dit te bereiken?
CSS-file
Website
Mijn dank is groot voor het meedenken!
| 1 2 3 | .menu img { margin-top:-30px; } |
?


Ik heb dat geprobeerd bij .topmenu aangezien ik geen .menu zag. Helaas werkte dat niet.quote:
Had ik het op een andere plaats in de CSS-bestand moeten plaatsen?
Een <br> werkte helaas ook niet.
I asked God for a bike, but I know God doesn't work that way.
So I stole a bike and asked for forgiveness.
So I stole a bike and asked for forgiveness.


Je kan die er gewoon ergens bij plaatsen in de css, .menu bestaat wel degelijk volgens mn chrome dev tools. En het moet sowieso op zichzelf staan aangezien het .menu img is ipv alleen .menuquote:Op maandag 6 augustus 2012 19:09 schreef -J-D- het volgende:
[..]
Ik heb dat geprobeerd bij .topmenu aangezien ik geen .menu zag. Helaas werkte dat niet.
Had ik het op een andere plaats in de CSS-bestand moeten plaatsen?
Een <br> werkte helaas ook niet.
En het werkt als ik het toevoeg via Chrome


Je hebt helemaal gelijk!quote:Op maandag 6 augustus 2012 20:28 schreef lkb9000 het volgende:
[..]
Je kan die er gewoon ergens bij plaatsen in de css, .menu bestaat wel degelijk volgens mn chrome dev tools. En het moet sowieso op zichzelf staan aangezien het .menu img is ipv alleen .menu
En het werkt als ik het toevoeg via Chrome
Mijn dank is groot!
Ik heb nog een ander CSS-probleem op die site, maar daar ga ik eerst nog zelf mee puzzelen. Maakt het wel zo leuk
I asked God for a bike, but I know God doesn't work that way.
So I stole a bike and asked for forgiveness.
So I stole a bike and asked for forgiveness.


Hoelang hebben jullie erover gedaan HTML en CSS te leren? 
Gewoon uit nieuwsgierigheid.
Gewoon uit nieuwsgierigheid.
Ik ben nie hier voor de pingpong te schpelen


Ik ben begonnen met HTML3 en CSS1 in 1997. Ik leer nog steeds bijna dagelijks nieuwe dingen.quote:Op maandag 6 augustus 2012 21:28 schreef Quotidien het volgende:
Hoelang hebben jullie erover gedaan HTML en CSS te leren?
Gewoon uit nieuwsgierigheid.
Er gebeurt ook enorm veel op het gebied van webontwikkeling, dus je bent nooit klaar.


En toen kwam Dreamweaver! Toen kon je opeens frames slepen! Beste uitvinding sinds gesneden brood, vonden we dat.


Er is een tijd geweest dat ik frames gebruikte alsof het tabellen waren. "Empty01.html" om een ding te kunnen centreren/uitlijnen 

Nee.


Ik ben in 2004 begonnen, HTML4 en CSS2. In de tijd dat IE6 net aan het begin van zijn aftocht stond.


Mooi moment om te beginnen. Dan was je waarschijnlijk nog niet verziekt door het tabellengedoe van daarvoor.


Wees blij dat je in elk geval bijna geen opmaak in de attributen meer tegenkomt 
<h1 color="blue"> enzo
<h1 color="blue"> enzo


Zo leren veel tutorials het mensen helaas wel aan.quote:Op maandag 6 augustus 2012 23:31 schreef Tijn het volgende:
Wees blij dat je in elk geval bijna geen opmaak in de attributen meer tegenkomt
<h1 color="blue"> enzo
Net als:
<body bgcolor="green">
</body>


Wat maakt niet uit?quote:Op maandag 6 augustus 2012 23:51 schreef robin007bond het volgende:
[..]
Maakt niet uit hoor
Maar dat kun je veel beter apart in css doen.
Ik ben nie hier voor de pingpong te schpelen


Het was geen stomme vraag maar een stomme opmerking.quote:Op maandag 6 augustus 2012 23:55 schreef robin007bond het volgende:
[..]
Ik dacht dat je jouw bericht had bewerkt, omdat je het een stomme vraag vond o.i.d.
Ik ben nie hier voor de pingpong te schpelen


Er zijn toch niet serieus tutorials die anno 2012 dit soort onzin uit de steentijd aanleren? Ik bedoel, je gaat toch ook niet meer mensen uitleggen wat de <font> tag is?quote:Op maandag 6 augustus 2012 23:44 schreef robin007bond het volgende:
[..]
Zo leren veel tutorials het mensen helaas wel aan.
Net als:
<body bgcolor="green">
</body>


Wat is er mis met de <font> tag dan? Je moet toch je font kunnen bepalen?quote:Op maandag 6 augustus 2012 23:58 schreef Tijn het volgende:
[..]
Er zijn toch niet serieus tutorials die anno 2012 dit soort onzin uit de steentijd aanleren? Ik bedoel, je gaat toch ook niet meer mensen uitleggen wat de <font> tag is?
Ik ben nie hier voor de pingpong te schpelen


Dat is lang geleden, dat ik dat voor het laatst gezien heb.quote:Op maandag 6 augustus 2012 23:31 schreef Tijn het volgende:
Wees blij dat je in elk geval bijna geen opmaak in de attributen meer tegenkomt
<h1 color="blue"> enzo
"Social order at the expense of liberty is hardly a bargain."


quote:Op dinsdag 7 augustus 2012 00:41 schreef Quotidien het volgende:
[..]
Wat is er mis met de <font> tag dan? Je moet toch je font kunnen bepalen?