Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen. Omdat javascript zeer veelzijdig is, is er voor specifieke JS vragen ook een specaal topic, zie: [Javascript] voor dummies
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Stel deze in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. is ook een ander topic: Het grote (betaalde) webhosting topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag (
 ), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
quote:Op maandag 14 november 2011 21:29 schreef Dimens het volgende:
Dit is wat ik nu heb:SPOILER: HTML
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19<body>
<div id="header">
<img src="images/logo.gif" style="width:110px; height:110px;" alt="logo"/>
<img id="top_picture" src="images/HeaderHome.jpg" alt="header"/>
</div>
<ul id="menu">
<li><a class="clicked" href="home.html">Home</a></li>
<li><a href="nieuws.html">Nieuws</a></li>
<li><a href="kippen.html">Kippen</a></li>
<li><a href="fotoboek.html">Fotoboek</a></li>
<li><a href="links.html">Links</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</body>Het foutje met de header is eruit, die staat nu in elke browser goed. Helaas kan Internet Explorer nog steeds niet goed omgaan met de list.SPOILER: CSS
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59body {
margin: 0 auto;
width: 950px;
background: #FF9932;
font-family: candara;
}
h1 {
Font-size: 20px;
color: #060;
}
p {
margin-top: 20px;
font-size: 12px;
}
h2 {
font-size: 16px;
}
#header {
margin-top: 20px;
}
#top_picture {
border: 3px solid #FFDE82;
margin-left: 25px;
}
#menu {
padding-left: 0px;
}
#menu li {
list-style-type: none;
margin-bottom: 20px;
}
#menu li a{
display: block;
width: 115px;
height: 40px;
background: #744F03;
font-family: 'Open Sans Condensed', sans-serif;
text-decoration: none;
text-align: center;
color: #E8C31F;
font-size: 24px;
padding-top: 3px;
}
#menu li a:hover{
background: #372202;
}
.clicked {
color: white!important;
}
Hoe doen jullie dat?
| 1 2 3 | ul { margin: 0; } |
Met dank aan boem-dikkie.
Al ben ik er nog niet precies achter wat dit nu eigenlijk doet.
Wat dacht je van alle margins van alle <ul>'s op 0 zetten?quote:Op maandag 14 november 2011 21:41 schreef Dimens het volgende:
Ik heb het gevonden en heb het volgende toegevoegd aan de CSS.
[ code verwijderd ]
Met dank aan boem-dikkie.
Al ben ik er nog niet precies achter wat dit nu eigenlijk doet.
Beter hou je het dus op ul#menu, anders zijn eventuele lists in je content ineens verneukt qua layout.
Volgens mij zet IE standaard een margin van 20px op de UL terwijl Chrome, Firefox en Safari dit op de LI doen. Want zodra ik margin-left: 0px; weg haal bij LI, dan staat het menu in Internet Explorer nog perfect links maar is deze in Chrome etc. weer niet goed en kom je bij hetzelfde punt aan.quote:Op maandag 14 november 2011 21:43 schreef boem-dikkie het volgende:
Waarschijnlijk heeft de User Agent stylesheet van IE een standaard margin van 20px of iets dergelijks op een ul staan. Als je dat niet duidelijk genoeg 'omschrijft' aan IE snapt hij het niet. IE een soort mongooltje, die moet je alles precies zo en niet anders uitleggen anders doet hij gewoon niet wat je wil.
Nou, even onthouden dus en ik heb inderdaad even de #menu eraan toegevoegd en dat werkt prima. Heel erg bedankt, zo kan ik weer even verder gaan met de website.
| 1 2 3 4 | * { margin: 0; padding: 0; } |
Weet niet of dat netjes is maar het werkt wel.
Dan tieft hij alles op nul tot ik het anders zeg.
Wel of niet gebruiken van een reset is onderdeel van discussie (ik ben zelf pertinent tegen), maar op deze manier is niemand voorstander eigenlijk. Je CSS wordt er megatraag van doordat je zo álle elementen selecteert, plus je verneukt een heleboel default stijl die gewoon hardstikke prettig is.quote:Op maandag 14 november 2011 21:50 schreef boem-dikkie het volgende:
Ik zet altijd in mijn stylesheets:
[ code verwijderd ]
Weet niet of dat netjes is maar het werkt wel.
Dan tieft hij alles op nul tot ik het anders zeg.
Behalve misschien voor een menu, maar daar defineer ik toch altijd wel zelf de margins voor, dus dan zou ik die reset weer overschrijven en is'ie ook nutteloos.
de universele selector (asterisk) wordt o.a. door Google afgeraden omdat dit aanzienlijk meer rendertijd kost dan een lijst met alle elementen.quote:Op maandag 14 november 2011 21:50 schreef boem-dikkie het volgende:
Ik zet altijd in mijn stylesheets:
[ code verwijderd ]
Weet niet of dat netjes is maar het werkt wel.
Dan tieft hij alles op nul tot ik het anders zeg.
Als je een reset eenmaal gewend bent kan je veel sneller bereiken wat je wilt en hoef je minder om te kijken naar onderlinge renderglitches. Met name voor mobiele sites waar een klein verschil veel uit kan maken vind ik het onmisbaar gewordenquote:Op maandag 14 november 2011 21:55 schreef KomtTijd... het volgende:
[..]
Wel of niet gebruiken van een reset is onderdeel van discussie (ik ben zelf pertinent tegen), maar op deze manier is niemand voorstander eigenlijk. Je CSS wordt er megatraag van doordat je zo álle elementen selecteert, plus je verneukt een heleboel default stijl die gewoon hardstikke prettig is.
Behalve misschien voor een menu, maar daar defineer ik toch altijd wel zelf de margins voor, dus dan zou ik die reset weer overschrijven en is'ie ook nutteloos.
Ik wil aan de rechterkant van het menu een div hebben waar ik tekst in kan plaatsen. Helaas weet ik niet hoe zoiets moet als je geen position gebruikt. De div zet hij nu namelijk onder het menu, dat is niet de bedoeling.
[ Bericht 15% gewijzigd door #ANONIEM op 14-11-2011 22:41:16 ]
Gewoon met float?quote:Op maandag 14 november 2011 22:40 schreef Dimens het volgende:
Nu even iets anders.
Ik wil aan de rechterkant van het menu een div hebben waar ik tekst in kan plaatsen. Helaas weet ik niet hoe zoiets moet als je geen position gebruikt. De div zet hij nu namelijk onder het menu, dat is niet de bedoeling.
Ik had hier laatst ook al een discussie over waar ik op een gegeven moment maar mee gestopt ben omdat er toch geen einde aan komt dus ik ga er nu ook niet al te veel woorden aan vuil maken. Maar in mijn ogen is de standaard browserstijl nog steeds vooral nuttig, voornamelijk voor je content gedeelte. Als je klakkeloos alle styles reset, zul je ook voor alle elementen zelf weer een stijl moeten toevoegen, zodat ze niet helemaal verneukt zijn mocht iemand ze ooit gebruiken in de content. Voor elementen waar je die standaard stijl niet op wilt (een h1, h2 enz misschien), wil je 9 van die 10 keer toch wel zelf een margin e.d. instellen dus dan heeft resetten ook geen nut. En het zelfde geldt voor template elementen.quote:Op maandag 14 november 2011 22:12 schreef n8n het volgende:
[..]
Als je een reset eenmaal gewend bent kan je veel sneller bereiken wat je wilt en hoef je minder om te kijken naar onderlinge renderglitches. Met name voor mobiele sites waar een klein verschil veel uit kan maken vind ik het onmisbaar geworden
Met een reset verneuk je dus de "fallback" voor elementen die je op het eerste gezicht niet gebruikt, en voor elementen die je wel veel gebruikt voegt het eigenlijk niets toe.
Maargoed, niet iedereen is het daar mee eens, dus ik ga er verder dan dit ook niet meer over discussiëren.
-edit- ja nu doe ik het toch
Als je bijv. op de nieuwe dumpert kijkt, daar zit ook de ranzigste van alle resets in, * {margin: 0}. Maar het enige wat verandert als je die uitschakelt is dat een paar titeltjes een paar pixels naar beneden schuiven. Voor de rest hebben alle elementen blijkbaar of standaard al geen margin, of verderop in de CSS is de reset overschreven. Dan denk ik: had je dat nou echt niet op een normale manier op kunnen lossen?
[ Bericht 10% gewijzigd door KomtTijd... op 14-11-2011 23:00:09 ]
#menu {quote:
float: left;
}
#textfield {
float: right;
}
Is het op deze manier netjes?
[ Bericht 85% gewijzigd door #ANONIEM op 14-11-2011 23:04:24 ]
Ik had het gekopieerd uit mijn vorige css en daar stond de margin-left nog op 140px. Toen paste het niet meer en heeft hij hem op de volgende regel gezet. Beetje stom van mijzelf, maar het is nu gelukt.quote:Op maandag 14 november 2011 23:05 schreef KomtTijd... het volgende:
weet je wel zeker dat ze naast elkaar passen dan? inclusief borders, margins en margins? (die worden bij de breedte opgeteld, google op "css box model")
Ben nog niet goed in html en css, soms doe ik foute dingen maar ik moet het nog leren.
Ik sluit me hier bij aanquote:Op maandag 14 november 2011 22:50 schreef KomtTijd... het volgende:
[..]
Gewoon met float?
[..]
Ik had hier laatst ook al een discussie over waar ik op een gegeven moment maar mee gestopt ben omdat er toch geen einde aan komt dus ik ga er nu ook niet al te veel woorden aan vuil maken. Maar in mijn ogen is de standaard browserstijl nog steeds vooral nuttig, voornamelijk voor je content gedeelte. Als je klakkeloos alle styles reset, zul je ook voor alle elementen zelf weer een stijl moeten toevoegen, zodat ze niet helemaal verneukt zijn mocht iemand ze ooit gebruiken in de content. Voor elementen waar je die standaard stijl niet op wilt (een h1, h2 enz misschien), wil je 9 van die 10 keer toch wel zelf een margin e.d. instellen dus dan heeft resetten ook geen nut. En het zelfde geldt voor template elementen.
Met een reset verneuk je dus de "fallback" voor elementen die je op het eerste gezicht niet gebruikt, en voor elementen die je wel veel gebruikt voegt het eigenlijk niets toe.
Maargoed, niet iedereen is het daar mee eens, dus ik ga er verder dan dit ook niet meer over discussiëren.
Een die automatisch aan de onderkant van je browser komt en als je browser langer wordt, dat deze dan automatisch naar onder gaat.
Ik ben aan het zoeken, maar misschien heeft iemand een tip.
bottom: 0;quote:Op dinsdag 15 november 2011 09:01 schreef Dimens het volgende:
Hoe zet je eigenlijk een mooie footer aan het einde van je pagina?
Een die automatisch aan de onderkant van je browser komt en als je browser langer wordt, dat deze dan automatisch naar onder gaat.
Ik ben aan het zoeken, maar misschien heeft iemand een tip.
dan zit deze altijd aan de onderkant van de viewport, ook als de content groter is?quote:
Heb m'n content altijd op min-height:100% dan drukt hij hem gewoon naar beneden als ik veel content heb.quote:Op dinsdag 15 november 2011 09:07 schreef n8n het volgende:
[..]
dan zit deze altijd aan de onderkant van de viewport, ook als de content groter is?
Hij komt onder de rest te staan maar helaas zet hij het niet geheel onderaan de pagina.quote:
ok interessant, kom nog uit de tijd dat het alleen werkte met een absoluut of gefixeerd gepositioneerd elementquote:Op dinsdag 15 november 2011 09:10 schreef boem-dikkie het volgende:
[..]
Heb m'n content altijd op min-height:100% dan drukt hij hem gewoon naar beneden als ik veel content heb.
Die tijd leven we nog steeds in hoorquote:Op dinsdag 15 november 2011 09:13 schreef n8n het volgende:
ok interessant, kom nog uit de tijd dat het alleen werkte met een absoluut of gefixeerd gepositioneerd element
Een bottom: 0 met een position static doet evenveel als een bottom 60059237658783786px
Maw: die bottom 0 is leuk, maar overbodig
Voor alle zekerheid: Wss staat er nog een position: absolute bij.
Bij mij niet, ik begin nooit aan position: absolute e.d. daar heb ik echt altijd ruzie.quote:Op dinsdag 15 november 2011 09:19 schreef QM84 het volgende:
[..]
Die tijd leven we nog steeds in hoor
Een bottom: 0 met een position static doet evenveel als een bottom 60059237658783786px
Maw: die bottom 0 is leuk, maar overbodigzonder werkt het ook.
Voor alle zekerheid: Wss staat er nog een position: absolute bij.
In dat geval, raad ik je dit artikel aan. Legt met voorbeelden op een simpele manier uit hoe positioning precies werkt en wat je van je browser mag verwachten als je er mee gaat zitten rommelen.quote:Op dinsdag 15 november 2011 09:33 schreef boem-dikkie het volgende:
[..]
Bij mij niet, ik begin nooit aan position: absolute e.d. daar heb ik echt altijd ruzie.
Tegelijkertijd, deze is ook interessant, zelfde idee als het andere artikel, maar dan over floats.
Of je absoluut / static position wel of niet gebruikt, is een keuze. Je hoeft het niet per definitie proberen te vermijden: het is er voor een reden. Zeker voor fixed-height containers met veel losse content erin, vind ik het een ideale manier om al die content mooi te krijgen zonder te gaan zitten rotten met floats en clears.
Hoe kan ik het op de volgende "regel" krijgen?
ik los eigenlijk _alles_ op met float, dan kom je een eind. Maar zoals met alles is er een tijd en een plaats voor. Ik zie wel eens sites die compleet met position:absolute zijn opgemaakt. Opzich leuk, tot er veel meer content in komt, of er dingen aangepast moeten worden.
Het grootste nadeel van een absoluut gepositioneerd element, is dat deze niet meer automatisch een hoogte krijgt die meetelt in 'de flow' van de pagina. Als je dus meerdere absoluut gepositioneerde elementen hebt, schalen deze niet mooi mee met de content van de pagina, zoals Catch22- hierboven ook al aanhaalt.quote:Op dinsdag 15 november 2011 10:27 schreef Tijn het volgende:
Waarom wordt er zo'n fuss gemaakt over position: absolute? Ik gebruik het regelmatig... wat is het probleem?
Position: absolute (en fixed) is dus alleen handig als je al exact weet hoe hoog je container (parent) gaat zijn en zeker weet dat deze ook niet groter hoeft te worden.
Werkt goed, die css regel kende ik nog niet.quote:
Geldt dit dat wanneer je een float gebruikt, je deze stopt met clear: both;?
Erg handig, heeft mij meteen geholpen met het volgende waar ik niet uit kwam. Dat was het toevoegen van een plaatje bij de tekst en deze rechts van de tekst plaatsen.quote:Op dinsdag 15 november 2011 11:37 schreef Catch22- het volgende:
http://www.alistapart.com/articles/css-floats-101/handig artikel om even te lezen
img {
float: right;
}
Ik heb er inderdaad een margin bij gedaan, gewoon simpel 10px aangezien dat al voldoende is en er goed uit ziet.quote:Op dinsdag 15 november 2011 11:50 schreef Catch22- het volgende:
en nog een margin:0 0 5px 5px; erbij natuurlijk
Volgens mij moet je ook je html en/of body een height van 100% geven, anders werkt het niet. Als je googled op "100% height css" of "sticky footer css" zijn er genoeg voorbeelden te vinden in ieder geval.quote:Op dinsdag 15 november 2011 09:16 schreef boem-dikkie het volgende:
Ik heb mijn content op min-height: 800px staan, en de height op 100%. En dan de footer op bottom: 0;
't is meer dat het een veelgemaakte beginnersfout (/cheapass-wysiwyg-sitebuilder-fout) is om alle elementen domweg met position:absolute naar hun plaats te schuiven, om vervolgens erachter te komen dat de elementen niet meer meeschalen met hun content en de helft van je site buiten beeld staat zonder scrollbalk bij iemand die zijn browser niet fullscreen heeft. Waar men dan weer de meest creatieve oplossingen voor probeert te vinden zonder het fundamentele probleem aan te pakken: Je site heeft geen flow.quote:Op dinsdag 15 november 2011 10:41 schreef Tijn het volgende:
Duidelijk. Ik gebruik het ook niet zoveel voor content, maar meer voor een header of een speciaal blok ofzo die de rest van de site niet in de weg moet zitten. Maar ik ben nooit echt tegen browserissues aangelopen dat ik me kan herinneren, het werkt eigenlijk altijd wel zoals ik verwacht dat het werkt.
Als je position:absolute gewoon gebruikt waar het nodig is en de voor- en nadelen kent is er niets mis mee.
een margin rechts met float right zorgt er wel voor dat je afbeelding rechts niet mooi uitlijnt met je content.quote:Op dinsdag 15 november 2011 12:05 schreef Dimens het volgende:
[..]
Ik heb er inderdaad een margin bij gedaan, gewoon simpel 10px aangezien dat al voldoende is en er goed uit ziet.
In dit geval wel, daar waar de tekst eindigt, eindigt ook het plaatje. Hij staat nu echt perfect, in elke browser ook.quote:Op dinsdag 15 november 2011 12:32 schreef Catch22- het volgende:
[..]
een margin rechts met float right zorgt er wel voor dat je afbeelding rechts niet mooi uitlijnt met je content.
En zodra je meer tekst hebt?quote:Op dinsdag 15 november 2011 12:39 schreef Dimens het volgende:
[..]
In dit geval wel, daar waar de tekst eindigt, eindigt ook het plaatje. Hij staat nu echt perfect, in elke browser ook.
Ja ook.quote:
De tekst heeft ook een margin van 10px van de zijkant, vandaar dus dat het perfect uitkomt.
Tevens: Galleria
Werkt ook perfect met touch screen telefoons.
[ Bericht 28% gewijzigd door #ANONIEM op 15-11-2011 14:13:37 ]
Ik wil begrijpen hoe je een icoon naast een header kan positioneren. Hij zou gedeeltelijk buiten de div moeten vallen zoals hieronder:

Het gaat mij om die "pagina" icoon links boven.
Ik begrijp niet wat hiervoor de juiste aanpak is. Met position:absolute en een z-idex die hoger is zou je zo'n icoon daar kunnen plaatsen volgens mij, maar het lijkt nogal omslachtig als je 10 van die iconen hebt of als er iets aan de afmetingen van het ontwerp veranderd. Het lijkt me dat er een betere oplossing is. Kan iemand mij de goede richting op sturen?
Ik zou hem relatief positioneren en iets naar linksboven schuiven.quote:Op woensdag 16 november 2011 11:39 schreef TheSeeker_NL het volgende:
Ik merk dat ik moeite heb de juiste aanpak te vinden voor het positioneren.
Ik wil begrijpen hoe je een icoon naast een header kan positioneren. Hij zou gedeeltelijk buiten de div moeten vallen zoals hieronder:
[ afbeelding ]
Het gaat mij om die "pagina" icoon links boven.
Ik begrijp niet wat hiervoor de juiste aanpak is. Met position:absolute en een z-idex die hoger is zou je zo'n icoon daar kunnen plaatsen volgens mij, maar het lijkt nogal omslachtig als je 10 van die iconen hebt of als er iets aan de afmetingen van het ontwerp veranderd. Het lijkt me dat er een betere oplossing is. Kan iemand mij de goede richting op sturen?
En negatieve margins ga ik doen. Klinkt zo logisch maar als je het niet weet kom je er niet op
CSS
| 1 2 3 4 5 6 7 8 9 10 11 12 | #contact h2 { background:#555; text-align:right; color:white; padding-right:15px; } #contact .icon { margin-top:20px; margin-left:-13px; float:left; } |
| 1 2 3 4 5 6 7 8 9 10 | <div id="contact"> <img class="icon" src="images/contact_icon.png" /> <h2>Contact</h2> <address> Straat<br /> Plaats<br /> Telefoon<br /> Fax<br /> <a href="">email@email.com</a> </address> |
Bedankt nog trouwens voor die snelle antwoorden
In dit geval is dat de beste oplossing inderdaad.quote:Op woensdag 16 november 2011 12:52 schreef Catch22- het volgende:
Ik zou #contact een position:relative geven en die afbeelding een absolute, dan zit hij je flow niet in de weg.
Ah dat was net het probleem waar ik mee aan het stoeien was. Fijn dat het opgelost, vrij irritant.quote:Op woensdag 16 november 2011 12:52 schreef Catch22- het volgende:
Ik zou #contact een position:relative geven en die afbeelding een absolute, dan zit hij je flow niet in de weg.
Dus als iets 'relative' is dan kan je het wel verplaatsen maar het blijft dan wel zijn originele plek in de flow behouden en breidt zich uit met waar hij daarna heen is gegaan. Correct?
Geef je absolute op, dan gaat hij op de absoluut opgegeven positie staan ten opzichte van zijn dichtsbijzijnde niet-inherit gepositioneerde (dus relative/absolute) parent
Mijn dank is groot.
http://www.alistapart.com/articles/css-positioning-101/
neem die eens door, dan moet je het wel snappen.
Weet iemand misschien een goede?
Je zoekt eigenlijk een soort galleryviewer? Daar zijn echt een miljoenmiljard plugins voor
Ook erg mooi dat fancybox, alleen niet precies wat ik zoek. Ik zoek er een die ik neerzet en die automatisch naar de volgende foto toe gaat met een fade transition.quote:Op woensdag 16 november 2011 13:42 schreef Catch22- het volgende:
fancybox en een beetje zelf scripten?
Je zoekt eigenlijk een soort galleryviewer? Daar zijn echt een miljoenmiljard plugins voor
Het liefst met een mouse-over waar je dan een beschrijving bij krijgt. Mooiste als je die dan ook kan aan klikken om naar een bepaalde pagina toe ta gaan.
Ben wel opzoek en vindt veel, maar helaas niet hetgeen wat ik zoek. Misschien dat iemand hier een goede weet, scheelt weer zoeken.
die heb ik wel eens gebruikt, heeft veel functies.
Dan kun je vervolgens zelf makkelijk met jQuery zo maken dat als je over de foto heen hovert je een div krijgt met info en een link.
Geweldig! Dit beantwoord alles inderdaad.quote:Op woensdag 16 november 2011 13:14 schreef Catch22- het volgende:
http://www.alistapart.com/articles/css-floats-101/
http://www.alistapart.com/articles/css-positioning-101/
neem die eens door, dan moet je het wel snappen.

Ziet dit er een beetje goed uit voor een website.
Het menu zit links en wanneer een van die pagina's gekozen is, dan wordt die dezelfde kleur als het tekstveld. Zeg maar dit:

Natuurlijk komt daar waar Dimens staat, mijn eigen naam te staan. En zal het menu nog aangepast worden met de elementen die ik op mijn website wil hebben staan.
Wat me wel opvalt:
- het lettertype oogt wat formeel of ouderwets in mijn ogen en past niet zo goed bij het verdere design (ik zou denk ik eerder iets zonder schreef kiezen)
- het kleurcontrast tussen de links in het verticale navigatiemenu en de achtergrond is niet groot genoeg, waardoor het best moeilijk te lezen is (zeker die onderste)
Precies de punten waar ik zelf ook iets aan wilde doen. Vooral de links, niet goed leesbaar en daar probeer ik nog het goede contrast voor te vinden.quote:Op donderdag 17 november 2011 01:33 schreef Tijn het volgende:
Ik ben zeker geen grafisch vormgever, maar ik vind het wel wat hebben. Het is in elk geval duidelijk en dat is wat mij betreft het belangrijkste.
Wat me wel opvalt:
- het lettertype oogt wat formeel of ouderwets in mijn ogen en past niet zo goed bij het verdere design (ik zou denk ik eerder iets zonder schreef kiezen)
- het kleurcontrast tussen de links in het verticale navigatiemenu en de achtergrond is niet groot genoeg, waardoor het best moeilijk te lezen is (zeker die onderste)
Misschien een witte text-shadow?quote:Op donderdag 17 november 2011 01:50 schreef Dimens het volgende:
[..]
Precies de punten waar ik zelf ook iets aan wilde doen. Vooral de links, niet goed leesbaar en daar probeer ik nog het goede contrast voor te vinden.
En zou het niet toffer zijn om de content de achtergrondkleur te geven van de openstaande "tab" in plaats van andersom? Dan blijft het kleurverloop in je menu het zelfde.
Om een beetje met kleuren te pielen en combinaties te zoeken gebruik ik trouwens vaak dit. Misschien een tip waar je wat aan hebt?
| 1 2 3 4 5 6 7 8 9 10 | img { opacity:1.0; filter:alpha(opacity=100); /* For IE8 and earlier */ } img:hover { opacity:0.6; filter:alpha(opacity=60); /* For IE8 and earlier */ } |
Dit werkt allemaal perfect alleen heb ik ook afbeeldingen die normaal moeten blijven als je met de muis er over gaat, zoals het logo. Is het mogelijk om dit effect per afbeeldingen uit te schakelen? Of andersom alleen inschakelen voor bepaalde afbeeldingen?
Thanks
Dan wordt je CSS dus zoiets:
| 1 2 3 4 5 6 7 8 9 10 | img { opacity:1.0; filter:alpha(opacity=100); /* For IE8 and earlier */ } img.hover:hover { opacity:0.6; filter:alpha(opacity=60); /* For IE8 and earlier */ } |
En vervolgens zorg je dat de plaatjes waarvoor je dit effect wilt hebben er ongeveer zo uitzien:
| 1 | <img src="mijn_epic_plaatje.png" class="hover" alt="check die hover dan" /> |
Ik vind het een beetje 2001-ish. Maar goed, ik ben ook geen designer gelukkig.quote:Op donderdag 17 november 2011 01:27 schreef Dimens het volgende:
[ afbeelding ]
Ziet dit er een beetje goed uit voor een website.
Het menu zit links en wanneer een van die pagina's gekozen is, dan wordt die dezelfde kleur als het tekstveld. Zeg maar dit:
[ afbeelding ]
Natuurlijk komt daar waar Dimens staat, mijn eigen naam te staan. En zal het menu nog aangepast worden met de elementen die ik op mijn website wil hebben staan.
Danku.
trouwens; tip voor iedereen die een nieuw, fris project opzet
http://html5boilerplate.com/
(ook voor html4)
PM Dimens, die zat kortgeleden in ongeveer hetzelfde schuitje volgens mij, weet niet hoe hij dat uiteindelijk heeft opgelost.quote:Op donderdag 17 november 2011 09:59 schreef McCandless het volgende:
Ik heb op dit moment eigenlijk 0 kennis van HTML en CSS, maar wil me de kennis graag eigen maken. Hoeveel tijd zou het ongeveer kosten voor ik echt een fatsoenlijke website kan maken? Probleem is namelijk dat ik er eigenlijk alleen in de avonduren en weekenden aan kan werken.
Defineer "echt een fatsoenlijke website"quote:Op donderdag 17 november 2011 09:59 schreef McCandless het volgende:
Ik heb op dit moment eigenlijk 0 kennis van HTML en CSS, maar wil me de kennis graag eigen maken. Hoeveel tijd zou het ongeveer kosten voor ik echt een fatsoenlijke website kan maken? Probleem is namelijk dat ik er eigenlijk alleen in de avonduren en weekenden aan kan werken.
Ik was na een paar maanden hobbyen zo ver dat ik echt een fatsoenlijke website gemaakt had. En nog een paar maanden later had ik dat prul helemaal herschreven, en een écht fatsoenlijke website gemaakt. Herhaal voorgaande zin 5x, en je hebt ongeveer een idee hoe zo'n leertraject eruit ziet.
Ik haat de site, maar w3schools legt de basis wel uit. Ga dan gewoon klooien met layouts, maak een menu, maar voor mijn part een standaardsiteje op en als je iets niet snapt ga je googlen en op AListApart.com kijken.quote:Op donderdag 17 november 2011 09:59 schreef McCandless het volgende:
Ik heb op dit moment eigenlijk 0 kennis van HTML en CSS, maar wil me de kennis graag eigen maken. Hoeveel tijd zou het ongeveer kosten voor ik echt een fatsoenlijke website kan maken? Probleem is namelijk dat ik er eigenlijk alleen in de avonduren en weekenden aan kan werken.
Ik ben nu zon 4,5 jaar developer, het afgelopen jaar voluit als frontender, daarvoor front- en backend en ik leer nog elke week dingen bij. Dusja.
Is het een commercieel of een hobbyproject?
want je kan ook gewoon wordpress downloaden en die leren te begrijpen en aanpassen.
Ik heb tutorials van Thenewboston bekeken en meteen nagedaan. Alles heb ik toen opgeslagen onder de naam van waar de tutorial over ging. Als ik het nu even niet snap, dan pak ik weer het stukje erbij van die tutorial en dan snap ik het weer.quote:Op donderdag 17 november 2011 09:59 schreef McCandless het volgende:
Ik heb op dit moment eigenlijk 0 kennis van HTML en CSS, maar wil me de kennis graag eigen maken. Hoeveel tijd zou het ongeveer kosten voor ik echt een fatsoenlijke website kan maken? Probleem is namelijk dat ik er eigenlijk alleen in de avonduren en weekenden aan kan werken.
Er is ook een torrent download van, heb ik zelf gebruikt omdat dit makkelijker was.
Is het met WordPress ook gewoon mogelijk een eigen indeling aan je site te geven? Ik zit er ook over te denken om te gaan bloggen bijvoorbeeld, het zal wel erg ingewikkeld zijn om zoiets zelf te gaan bouwen in HTML? Aangezien je de artikelen dan ook wilt archiveren en relevante andere artikelen bij je laatste posts wilt laten zien, etc.
Wordpress is vooral geschikt voor als je niet te veel moeite wilt doen, lekker makkelijk een template downloaden, logo aanpassen en klaar.quote:Op donderdag 17 november 2011 10:31 schreef McCandless het volgende:
Een fatsoenlijke website is inderdaad een breed begrip. Het is in eerste instantie een hobbyproject. Ik ben nu voor mijn werk veel bezig met begrippen als SEO en SEA. Om dit verder uit te bouwen lijkt het me goed om zelf ook een (mooie) zoekmachinevriendelijke website te kunnen bouwen. Wie weet wat er dan verder ooit nog uit rolt..
Is het met WordPress ook gewoon mogelijk een eigen indeling aan je site te geven? Ik zit er ook over te denken om te gaan bloggen bijvoorbeeld, het zal wel erg ingewikkeld zijn om zoiets zelf te gaan bouwen in HTML? Aangezien je de artikelen dan ook wilt archiveren en relevante andere artikelen bij je laatste posts wilt laten zien, etc.
Als je echt from scratch een HTML-pagina wilt maken zijn er veel betere CMS's te krijgen, kijk bijvoorbeeld naar CMS Made Simple ofzo.
Merci! Ga ik vanavond eens downloaden! Ik zag je website hier al voorbij komen, hoeveel tijd heb je er ongeveer aan besteed tot nu toe?quote:Op donderdag 17 november 2011 10:30 schreef Dimens het volgende:
[..]
Ik heb tutorials van Thenewboston bekeken en meteen nagedaan. Alles heb ik toen opgeslagen onder de naam van waar de tutorial over ging. Als ik het nu even niet snap, dan pak ik weer het stukje erbij van die tutorial en dan snap ik het weer.
Er is ook een torrent download van, heb ik zelf gebruikt omdat dit makkelijker was.
Ik wil er inderdaad best wat moeite voor doen. Heb ook goede verhalen gehoord over Drupal, begreep dat hier ook meer mogelijkheden mee zijn dan Wordpress, dus wellicht dat ik daar ook nog eens naar ga kijken.quote:Op donderdag 17 november 2011 10:36 schreef KomtTijd... het volgende:
[..]
Wordpress is vooral geschikt voor als je niet te veel moeite wilt doen, lekker makkelijk een template downloaden, logo aanpassen en klaar.
Als je echt from scratch een HTML-pagina wilt maken zijn er veel betere CMS's te krijgen, kijk bijvoorbeeld naar CMS Made Simple ofzo.
enigzins onzin, je kan in Wordpress namelijk ALLES zelf regelen qua weergave.quote:Op donderdag 17 november 2011 10:36 schreef KomtTijd... het volgende:
[..]
Wordpress is vooral geschikt voor als je niet te veel moeite wilt doen, lekker makkelijk een template downloaden, logo aanpassen en klaar.
Als je echt from scratch een HTML-pagina wilt maken zijn er veel betere CMS's te krijgen, kijk bijvoorbeeld naar CMS Made Simple ofzo.
Drupal heeft een minder userfriendly backend/beheer
Toch vind ik niet dat het is om een site mee te bouwen. Persoonlijk. Leuk voor blogs, verder vind ik het minder.quote:Op donderdag 17 november 2011 10:42 schreef Catch22- het volgende:
[..]
enigzins onzin, je kan in Wordpress namelijk ALLES zelf regelen qua weergave.
Drupal heeft een minder userfriendly backend/beheer
Ik voel er zelf ook meer voor om zelf alle code en dergelijke te programmeren, een blog is namelijk slechts een onderdeel van de site.quote:Op donderdag 17 november 2011 10:45 schreef RenRen- het volgende:
[..]
Toch vind ik niet dat het is om een site mee te bouwen. Persoonlijk. Leuk voor blogs, verder vind ik het minder.
Als je het goed inricht kan je er echt alles mee hoor...quote:Op donderdag 17 november 2011 10:45 schreef RenRen- het volgende:
[..]
Toch vind ik niet dat het is om een site mee te bouwen. Persoonlijk. Leuk voor blogs, verder vind ik het minder.
Dat moet je helemaal niet willen, maar daar kom je wel achter.quote:Op donderdag 17 november 2011 10:51 schreef McCandless het volgende:
[..]
Ik voel er zelf ook meer voor om zelf alle code en dergelijke te programmeren, een blog is namelijk slechts een onderdeel van de site.
Jaaa, dat je er alles mee kan weet ik wel, maar ik blijf het toch altijd zien als een CMS die een blog ondersteunt waar je veel mee kan, dan een CMS waar je je site mee ondersteunt en je een blog mee kan maken.quote:Op donderdag 17 november 2011 10:52 schreef Catch22- het volgende:
[..]
Als je het goed inricht kan je er echt alles mee hoor...
Is het trouwens ook al een CMS als je content zelf kunt uploaden en plaatsen op de site? Dan manage je al content...
Precies, zo zie ik het ookquote:Op donderdag 17 november 2011 10:51 schreef McCandless het volgende:
[..]
Ik voel er zelf ook meer voor om zelf alle code en dergelijke te programmeren, een blog is namelijk slechts een onderdeel van de site.
Er zijn verschrikkelijk veel WP-based sites waarvan je niet eens ziet dat het WP is. Je kunt er echt behoorlijk veel mee!quote:Op donderdag 17 november 2011 10:45 schreef RenRen- het volgende:
[..]
Toch vind ik niet dat het is om een site mee te bouwen. Persoonlijk. Leuk voor blogs, verder vind ik het minder.
Drupal is inderdaad wat minder vriendelijk, vond het zelf behoorlijk omslachtig.
dat mag je zo zien, maar zo is het allang niet meerquote:Op donderdag 17 november 2011 10:55 schreef RenRen- het volgende:
[..]
Jaaa, dat je er alles mee kan weet ik wel, maar ik blijf het toch altijd zien als een CMS die een blog ondersteunt waar je veel mee kan, dan een CMS waar je je site mee ondersteunt en je een blog mee kan maken.
Van mij wel.quote:Is het trouwens ook al een CMS als je content zelf kunt uploaden en plaatsen op de site? Dan manage je al content...
Alleen wil je van een CMS zoveel qua content, menustructuren, evt herbruikbare blokken, SEO tools e.d., imagegalleries, formulieren usw dat dat ZOVEEL werk is om zelf te maken dat het niet uit kan. Tenzij je tijd teveel hebt, niet al te veel wensen hebt, of een eigen beheersysteem wil bouwen als bedrijf
Ik lever bij site-jes die ik maak ook een CMS-je, maar dat is echt een doodsimpel zelf gemaakt PHP scriptje waar ze wat teksten kunnen bewerken, foto's kunnen uploaden e.d. En de ervaring leert dat ze perse een CMS willen maar hem uiteindelijk zo weinig gebruiken dat een custom website om WP heen bouwen omdat ze een CMS willen veel te veel tijd kost.quote:Op donderdag 17 november 2011 10:55 schreef RenRen- het volgende:
[..]
Jaaa, dat je er alles mee kan weet ik wel, maar ik blijf het toch altijd zien als een CMS die een blog ondersteunt waar je veel mee kan, dan een CMS waar je je site mee ondersteunt en je een blog mee kan maken.
Is het trouwens ook al een CMS als je content zelf kunt uploaden en plaatsen op de site? Dan manage je al content...
Oke, zelf kom ik er alleen nooit uit, dat zal ook wel helpen in mijn mening.quote:Op donderdag 17 november 2011 10:58 schreef boem-dikkie het volgende:
[..]
Er zijn verschrikkelijk veel WP-based sites waarvan je niet eens ziet dat het WP is. Je kunt er echt behoorlijk veel mee!
Drupal is inderdaad wat minder vriendelijk, vond het zelf behoorlijk omslachtig.
Over een jaartje maar eens mee klooien
quote:Op donderdag 17 november 2011 11:03 schreef boem-dikkie het volgende:
[..]
Ik lever bij site-jes die ik maak ook een CMS-je, maar dat is echt een doodsimpel zelf gemaakt PHP scriptje waar ze wat teksten kunnen bewerken, foto's kunnen uploaden e.d. En de ervaring leert dat ze perse een CMS willen maar hem uiteindelijk zo weinig gebruiken dat een custom website om WP heen bouwen omdat ze een CMS willen veel te veel tijd kost.
Ik denk eraan om een uploadsysteempje te maken voor mijn eindproject... Heb ik ook gelijk iets waar ik trots op kan zijn
WordPress is prima om zelf in te gaan kloten. Het statement "WordPress is prima als blog, maar meer niet" klopt al tijden niet meer, WP is ondertussen een aardig degelijk CMS geworden waar je veel mee kan. Grootste pro-punt van WP vind ik zelf, dat de backend (dus de admin-interface) echt enorm gebruikersvriendelijk is. Het nadeel is wel, dat je alweer wat PHP-kennis moet hebben als je zelf templates wilt gaan bouwen. Als het je in eerste instantie gaat om puur HTML en CSS te leren, raad ik je aan om voor nu nog even géén CMS te gebruiken, maar gewoon een platte HTML-site te maken. Je bent hierdoor wel omslachtiger bezig, doordat je code niet bepaald DRY is (Don't Repeat Yourself), maar je kan wel écht je eigen HTML en CSS schrijven en hoeft ook nergens anders op te letten.quote:Op donderdag 17 november 2011 11:07 schreef McCandless het volgende:
Het wordt er niet duidelijker op voor een leek. Kan ik nou beter voor WordPress gaan en hier mee spelen en zo uiteindelijk meer kennis van HTML / CSS krijgen of toch maar gewoon zelf een site bouwen en dan zien welke dingen ik nog wil toevoegen?
Drupal als CMS is inderdaad wat omslachtig als je er voor het eerst mee werkt, voornamelijk omdat het een vrij hoge leercurve heeft. Drupal is echt door programmeurs in elkaar gezet en heeft ook die programmeurslogica in de backend zitten. Het grote voordeel van Drupal is, dat er echt alles mee kan. Nadeel is dat je relatief vaak geen controle hebt over de HTML die Drupal voor jou uitpoept, al wordt dat wel steeds beter. Ook als je met Drupal gaat werken, kom je onherroepelijk in aanraking met PHP, waardoor het ook weer geen goed idee is om daar te beginnen.
Overigens: Doorgewintert Drupal-themer hier, dus ik ben niet helemaal objectief als het erop aan komt
Ik begin het nu een beetje te begrijpen en dat maken heeft mij een avondje gekost. Maar dan heb ik alleen het uiterlijk en nog niet de verschillende pagina's. Al is dat een kwestie van knippen en plakken en nog een beetje bijwerken.quote:Op donderdag 17 november 2011 10:39 schreef McCandless het volgende:
[..]
Merci! Ga ik vanavond eens downloaden! Ik zag je website hier al voorbij komen, hoeveel tijd heb je er ongeveer aan besteed tot nu toe?
Maar het leren duurt wel even.
TIP: Als je Safari of Firefox gebruikt, installeer firebug. Gebruik je Chrome, dan kun je rechtermuis klik en op "element inspecteren" klikken. Dan zie je hoe websites gemaakt zijn en kun je daar ook meteen een beetje ermee spelen om het te leren..
Ik wil mij hier ook weer in gaan verdiepen. Van wat ik me nog herinner begint het met een semantische website en daarna vooral content gericht met goed gebruik van een aantal kernwoorden en 1 onderwerp per pagina. Heb je toevallig nog goede bronnen waar er meer uitgelegd staat hoe 't tegenwoordig eraan toegaat? Jaar of 3 geleden was ik er wel iets meer thuis in dan nu.quote:Op donderdag 17 november 2011 10:31 schreef McCandless het volgende:
Een fatsoenlijke website is inderdaad een breed begrip. Het is in eerste instantie een hobbyproject. Ik ben nu voor mijn werk veel bezig met begrippen als SEO en SEA. Om dit verder uit te bouwen lijkt het me goed om zelf ook een (mooie) zoekmachinevriendelijke website te kunnen bouwen. Wie weet wat er dan verder ooit nog uit rolt..
Ik volg wel een aantal blogs die regelmatig nieuwe artikelen publiceren op dit gebied. Verder vooral veel zoeken op problemen waar je tegenaan loopt, er is namelijk vast wel een artikel over geschreven. Als je je er nu weer eens opnieuw in wilt verdiepen kun je wellicht de beginnershandleiding van Google eens doorlezen:quote:Op donderdag 17 november 2011 11:26 schreef TheSeeker_NL het volgende:
[..]
Ik wil mij hier ook weer in gaan verdiepen. Van wat ik me nog herinner begint het met een semantische website en daarna vooral content gericht met goed gebruik van een aantal kernwoorden en 1 onderwerp per pagina. Heb je toevallig nog goede bronnen waar er meer uitgelegd staat hoe 't tegenwoordig eraan toegaat? Jaar of 3 geleden was ik er wel iets meer thuis in dan nu.
http://static.googleuserc(...)starter-guide-nl.pdf
en daarnaast:
http://www.karelgeenen.nl(...)chine-optimalisatie/ (zijn hele site is wel interessant)
http://www.seoguru.nl/
http://www.edwords.nl/
Allemaal sites die regelmatig bloggen over de laatste ontwikkelingen.
Succes!
Goed en duidelijk verhaal! Ga dus eerst maar gewoon beginnen met HTML en CSS, de rest komt vanzelf. Jullie zien me hier vast nog wel terug.quote:Op donderdag 17 november 2011 11:22 schreef QM84 het volgende:
[..]
WordPress is prima om zelf in te gaan kloten. Het statement "WordPress is prima als blog, maar meer niet" klopt al tijden niet meer, WP is ondertussen een aardig degelijk CMS geworden waar je veel mee kan. Grootste pro-punt van WP vind ik zelf, dat de backend (dus de admin-interface) echt enorm gebruikersvriendelijk is. Het nadeel is wel, dat je alweer wat PHP-kennis moet hebben als je zelf templates wilt gaan bouwen. Als het je in eerste instantie gaat om puur HTML en CSS te leren, raad ik je aan om voor nu nog even géén CMS te gebruiken, maar gewoon een platte HTML-site te maken. Je bent hierdoor wel omslachtiger bezig, doordat je code niet bepaald DRY is (Don't Repeat Yourself), maar je kan wel écht je eigen HTML en CSS schrijven en hoeft ook nergens anders op te letten.
Drupal als CMS is inderdaad wat omslachtig als je er voor het eerst mee werkt, voornamelijk omdat het een vrij hoge leercurve heeft. Drupal is echt door programmeurs in elkaar gezet en heeft ook die programmeurslogica in de backend zitten. Het grote voordeel van Drupal is, dat er echt alles mee kan. Nadeel is dat je relatief vaak geen controle hebt over de HTML die Drupal voor jou uitpoept, al wordt dat wel steeds beter. Ook als je met Drupal gaat werken, kom je onherroepelijk in aanraking met PHP, waardoor het ook weer geen goed idee is om daar te beginnen.
Overigens: Doorgewintert Drupal-themer hier, dus ik ben niet helemaal objectief als het erop aan komt
Dingetjes als content (H1'tjes bijv.) laten overeenkomen met je description e.d. weet je vast wel. Per pagina een title waar in staat wat er op die pagina staat samen met een description die ook overeenkomt met wat er op je pagina staat vast ook. Kleine dingetjes die een beetje meehelpen.quote:Op donderdag 17 november 2011 11:26 schreef TheSeeker_NL het volgende:
[..]
Ik wil mij hier ook weer in gaan verdiepen. Van wat ik me nog herinner begint het met een semantische website en daarna vooral content gericht met goed gebruik van een aantal kernwoorden en 1 onderwerp per pagina. Heb je toevallig nog goede bronnen waar er meer uitgelegd staat hoe 't tegenwoordig eraan toegaat? Jaar of 3 geleden was ik er wel iets meer thuis in dan nu.
SEO is naar mijn mening niets meer dan een geweldige marketingterm waar veel bedrijven flink geld aan kunnen verdienen, maar inhoudelijk niets voorstelt (het is niet wat de term impliceert, laat ik het zo zeggen.. ).
Helemaal mee eens inderdaad, toch hebben veel webdesigners te weinig SEO kennis in huis waardoor er inderdaad nog grof geld aan verdient wordt. Ik verwacht dat de grote piek hierin echter wel bereikt is.quote:Op donderdag 17 november 2011 12:00 schreef QM84 het volgende:
SEO is eigenlijk niet meer dan "common sense gebruiken tijdens het ontwikkelen en je aan de standaarden houden". Met andere woorden: Als jij je pagina's gewoon semantisch opmaakt, dus de juiste titelstructuur (h1, h2, etc.. ) en de juiste elementen voor de juiste taken gebruikt, dan is je pagina's automatisch ook optimized voor zoekmachines.
SEO is naar mijn mening niets meer dan een geweldige marketingterm waar veel bedrijven flink geld aan kunnen verdienen, maar inhoudelijk niets voorstelt (het is niet wat de term impliceert, laat ik het zo zeggen.. ).
Jaren geleden was met goede SEO meer te bereiken dan nu wellicht? Misschien niet direct relevant voor SEO maar hoe zit het met social media en zoekresultaten?quote:Op donderdag 17 november 2011 12:00 schreef QM84 het volgende:
SEO is eigenlijk niet meer dan "common sense gebruiken tijdens het ontwikkelen en je aan de standaarden houden". Met andere woorden: Als jij je pagina's gewoon semantisch opmaakt, dus de juiste titelstructuur (h1, h2, etc.. ) en de juiste elementen voor de juiste taken gebruikt, dan is je pagina's automatisch ook optimized voor zoekmachines.
SEO is naar mijn mening niets meer dan een geweldige marketingterm waar veel bedrijven flink geld aan kunnen verdienen, maar inhoudelijk niets voorstelt (het is niet wat de term impliceert, laat ik het zo zeggen.. ).
Is het niet zo dat Twitter wordt niet opgenomen door Google maar wel door Bing en Google+ juist weer heel erg goed doorzoekbaar is door Google.
Da's nou juist het punt met Wordpress en de meeste CMS's, een template from scratch maken is gewoon veel werk en voor een beginner nauwelijks te doen.quote:Op donderdag 17 november 2011 10:59 schreef Catch22- het volgende:
[..]
Alleen wil je van een CMS zoveel qua content, menustructuren, evt herbruikbare blokken, SEO tools e.d., imagegalleries, formulieren usw dat dat ZOVEEL werk is om zelf te maken dat het niet uit kan. Tenzij je tijd teveel hebt, niet al te veel wensen hebt, of een eigen beheersysteem wil bouwen als bedrijf
Met CMS Made Simple is een template bouwen haast eenvoudiger dan een statische HTML pagina bouwen. Je bent eerder klaar, en hebt gelijk een zeer degelijke backend, die nog eenvoudiger is dan wordpress voor degene die alleen maar content hoeft toe te voegen.
Dit wil ik absoluut niet bestrijden, alleen het vraagt wel behoorlijk wat kennis en inzicht in de werkwijze van Wordpress om echt from scratch een template te maken. Vandaar dat ik het persoonlijk vooral geschikt vind voor minder veeleisende gebruikers, die gewoon een geschikt template downloaden en dit enigszins aanpassen naar hun smaak.quote:Op donderdag 17 november 2011 10:42 schreef Catch22- het volgende:
[..]
enigzins onzin, je kan in Wordpress namelijk ALLES zelf regelen qua weergave.
Drupal heeft een minder userfriendly backend/beheer
Wordpress wordt volgens mij ook voor 99% gebruikt voor eenmanswebsites, waarbij de "Developer" ook de "editor" is. Daar is het dan ook het meest geschikt voor en alle functies zijn daarom enigszins verweven. CMS Made Simple heeft een hele duidelijke scheiding in deze taken, waardoor het voor allebei de partijen veel prettiger werkt.
Drupal heb ik weleens naar gekeken, maar heeft een hele stijle leercurve. Ik kwam er zelf destijds niet in, zou me nu misschien wel lukken maar nu heb ik mijn stekkie al gevonden bij CMS MS. Voor beginners zou ik het dan ook absoluut niet aanraden.
Joomla heb ik ook weleens bekeken, kan mijn mening hierover in 2 woorden samenvatten: Chaos, mijden!
[ Bericht 41% gewijzigd door KomtTijd... op 17-11-2011 12:50:42 ]

Achtergrond een tikkeltje lichter en blauwer, misschien wordt het dan te blauw, zo ziet dat eruit.

Font kom ik nog steeds niet uit, ik kan gewoon geen mooie en goede vinden.
Wat vinden jullie ervan?
Drupal en CMS MS is nogal een verschilquote:Op donderdag 17 november 2011 12:43 schreef KomtTijd... het volgende:
Drupal heb ik weleens naar gekeken, maar heeft een hele stijle leercurve. Ik kwam er zelf destijds niet in, zou me nu misschien wel lukken maar nu heb ik mijn stekkie al gevonden bij CMS MS. Voor beginners zou ik het dan ook absoluut niet aanraden.
Joomla heb ik ook weleens bekeken, kan mijn mening hierover in 2 woorden samenvatten: Chaos, mijden!
Joomla wordt inderdaad veel gebruikt, wat volkomen onvoorstelbaar is. Op sommige gebieden kan je er enorm veel mee, maar sommige dingen zitten zo knullig in elkaar.... niet aan beginnen idd.
Ik vind Drupal op sommige punten ook behoorlijk omslachtig werken.quote:Op donderdag 17 november 2011 13:38 schreef QM84 het volgende:
[..]
Drupal en CMS MS is nogal een verschilEigenlijk is Drupal ook geen CMS, maar een Content Management Framework. Drupal is er erg goed in om content heel kaal op te slaan, waarna je deze op tig verschillende manieren weer kan presenteren. Dat is wel iets wat andere CMS'sen minder hebben. Propuntje daaraan is wel, dat je eigen geschreven applicaties of snippets in kan laten haken op het Drupal-systeem, waardoor je je eigen code veel sneller kan schrijven, omdat een hoop functionaliteit al in Drupal zit; het typische framework kenmerk dus. Maar dit wijkt alweer aardig af van het concept "html css en js voor dummies' :p
Joomla wordt inderdaad veel gebruikt, wat volkomen onvoorstelbaar is. Op sommige gebieden kan je er enorm veel mee, maar sommige dingen zitten zo knullig in elkaar.... niet aan beginnen idd.
Google Webfonts al gechecked?quote:Op donderdag 17 november 2011 13:34 schreef Dimens het volgende:
Weer een beetje aan de website wezen werken.
[ afbeelding ]
Achtergrond een tikkeltje lichter en blauwer, misschien wordt het dan te blauw, zo ziet dat eruit.
[ afbeelding ]
Font kom ik nog steeds niet uit, ik kan gewoon geen mooie en goede vinden.
Wat vinden jullie ervan?
Hoe zou jij dat menu dan doen? Mij leek het juist leuk om zo'n soort gradient te maken, alsof je door een soort archief heen bladert.quote:Op donderdag 17 november 2011 13:39 schreef boem-dikkie het volgende:
Ik vind menu items in hoofdletters en wat kleiner zelf altijd mooi. En ik vind je blauwe regenboog menu items ook niet zo mooi. Maar goed, 'mooi' is toch subjectief.
Anders misschien allemaal dezelfde kleur en alleen degene die geselecteerd is dezelfde kleur geven als het blad?
Dan krijg je zoiets.

Dat ziet er ook niet verkeerd uit toch?
Ik ga meteen even kijken, eventueel suggesties?quote:
Vind het zelf beter. Je kunt een gradient op je buttons zetten, maakt het wat 'levendiger'.quote:Op donderdag 17 november 2011 13:48 schreef Dimens het volgende:
[..]
Hoe zou jij dat menu dan doen? Mij leek het juist leuk om zo'n soort gradient te maken, alsof je door een soort archief heen bladert.
Anders misschien allemaal dezelfde kleur en alleen degene die geselecteerd is dezelfde kleur geven als het blad?
Dan krijg je zoiets.
[ afbeelding ]
Dat ziet er ook niet verkeerd uit toch?
Ik zou een zwevend horizontaal menu maken en je content iets anders opmaken.
Ik zou natuurlijk ook in de zwarte balk bovenin het menu kunnen doen, zou dat staan?quote:Op donderdag 17 november 2011 13:53 schreef Catch22- het volgende:
ik vind dat menu echt heel lelijk en icm het contentgedeelte ziet er ouderwets uit.
Ik zou een zwevend horizontaal menu maken en je content iets anders opmaken.
Maar ik heb het idee dat het content dan zo ontzettend groot en breed wordt.
Tevens zie je dat wel vaker en ik wilde iets speciaals doen, maar ik zal het eens proberen.
Dus bvb het actieve item (en het hover-item) is 200px breed, en de niet-actieve items zijn 100px breed en allemaal hebben ze een margin-bottom van 20px, oid.
Leukste is dan ook, om op de hover een mooie transition te gebruiken, zodat het lijkt alsof het tabje uitschuift.
Op die manier lijkt het wat meer op van die mini post-its die je in een boek kan doen om een interessant stukje aan te geven dat je terug wilt vinden..
Je kleurstelling in het algemeen is wat '90's-ogend, zoals hierboven ook al opgemerkt werd. Tegenwoordig worden websites veel 'lichter' opgezet, met wit of een lichte tint als achtergrond, en veel schaduw-effecten om diepte te creëren; jouw ontwerp is vrij 'plat'.
Qua font: Ga sowieso voor een sans-serif font. Als je geen zin hebt om Google Fonts af te struinen, kan je ook altijd opteren voor Arial, Verdana of Helvetica.
Ik zal eens kijken wat ik ervan kan maken.
Je moet eens wat meer lezen over kleur gebruik. Ik gebruik deze tool voor het uitkiezen van kleuren en bepaalde secundaire kleuren.quote:Op donderdag 17 november 2011 15:15 schreef Dimens het volgende:
Is er eigenlijk geen topic waar ik dit kan plaatsen voor advies, aangezien dit voornamelijk voor codes is. Ik vind het wel erg leuk dat iedereen zijn mening geeft erover, heb ook wel vaker gehoord dat ik lichte kleuren moet gebruiken maar zie voornamelijk dat portfolio's met een donkere en felle kleuren gemaakt worden.
Ik zal eens kijken wat ik ervan kan maken.
http://kuler.adobe.com
Grappig, ik kreeg net een PM van een user met een filmpje. Filmpje staat op de site Treehouse waar ik via webcreme bij was gekomen.quote:Op donderdag 17 november 2011 16:05 schreef Catch22- het volgende:
en kijk eens op sites als webcreme.com
Ik ga eens goed naar die filmpjes kijken en hopen dat ik er wat van opsteek. Wanneer dat gedaan is, zal ik weer een update met de website geven.
In elk geval, bedankt allemaal.
Digital Art #5quote:Op donderdag 17 november 2011 15:15 schreef Dimens het volgende:
Is er eigenlijk geen topic waar ik dit kan plaatsen voor advies, aangezien dit voornamelijk voor codes is.
Overigens denk ik (als design-leek) dat je op de goede weg zit, je laatste plaatje is al best aardig! Verander het font even, dat doet al een hoop, en wat iemand zei over de breedte van de tabs is denk ik een goed idee, dat je de actieve tab bijv. 10px naar links laat uitsteken.
Bedankt, meteen even wat gepost.quote:Op donderdag 17 november 2011 16:54 schreef KomtTijd... het volgende:
[..]
Digital Art #5
Overigens denk ik (als design-leek) dat je op de goede weg zit, je laatste plaatje is al best aardig! Verander het font even, dat doet al een hoop, en wat iemand zei over de breedte van de tabs is denk ik een goed idee, dat je de actieve tab bijv. 10px naar links laat uitsteken.
Ga ook meteen even dat met active tab uitproberen, eens kijken hoe dat gaat. In elk geval bedankt voor de tips allemaal.

Zoiets? Dat, wanneer je over een button hovert, deze uitsteekt naar links.
Zou het andersom doen. Active tab uitstekend en wanneer je hovert hij van kleur veranderd.quote:Op donderdag 17 november 2011 18:10 schreef Dimens het volgende:
[ afbeelding ]
Zoiets? Dat, wanneer je over een button hovert, deze uitsteekt naar links.
Is het mogelijk om, als ik een website ga bouwen, alleen één pagina met wordpress te doen en die dan linken naar de normale htmlpagina's?
Ik denk namelijk niet dat alles op een cms mag draaien voor mijn eindexamen.
Ik denk persoonlijk dat zon constructie eerder afgekeurd wordt (zou moeten iig)quote:Op vrijdag 18 november 2011 15:15 schreef RenRen- het volgende:
Nog een wordpress gerelateerde vraag.
Is het mogelijk om, als ik een website ga bouwen, alleen één pagina met wordpress te doen en die dan linken naar de normale htmlpagina's?
Ik denk namelijk niet dat alles op een cms mag draaien voor mijn eindexamen.Maar aan de andere kant zit ik dan ook in dubio met het bouwen van het menu en template en die shit, dus ik weet bij god niet hoe ik al mijn plannen op moet gaan lossen
Je houdt alles binnen één CMS, om alles goed te kunnen beheren. Want die buitenliggende pagina's moet je dan zelf van content voorzien. Totaal omslachtig als je het mij vraagt.
Punt is alleen: zoiets is ontzettend lelijk en zou gewoon niet mogen. Daarnaast is het vrij makkelijk om te beargumeteren waarom je wel of geen CMS zou moeten gebruiken, maar half een CMS gebruiken is gewoon onzinnig.
Het grootste punt wat je aan kunt dragen voor het gebruik van WP, is dat je daarin heel veel controle hebt over je templates en dus de HTML/CSS en het design (als het daar om gaat, wat ik aanneem), zelf volledig kunt schrijven/maken.
Waarom zou je dat uberhaupt willen? - dat één pagina wel in wordpress staat en de rest niet? (doe ze dan gewoon allemaal niet)quote:Op vrijdag 18 november 2011 15:15 schreef RenRen- het volgende:
Nog een wordpress gerelateerde vraag.
Is het mogelijk om, als ik een website ga bouwen, alleen één pagina met wordpress te doen en die dan linken naar de normale htmlpagina's?
Ik denk namelijk niet dat alles op een cms mag draaien voor mijn eindexamen.Maar aan de andere kant zit ik dan ook in dubio met het bouwen van het menu en template en die shit, dus ik weet bij god niet hoe ik al mijn plannen op moet gaan lossen
En, waarom zou je geen CMS mogen gebruiken? Je doet toch een design opleiding, geen programmeer opleiding?
Nah, juist het gebruik van templates moet ik maar niet benoemen, dan wordt mijn voorstel helemaal afgewezen... Ik denk er toch aan om het te doen, ik kan echt geen nieuwspagina zelf bouwen en beheren. En ik moet mezelf ee nbeetje uitdagen door iets met php te gaan doen, ik dacht zelf aan een uploadscriptje, want ik weet precies wat ik wil gaan maken, alleen niet hoe. Buh, ingewikkeld.quote:Op vrijdag 18 november 2011 15:23 schreef QM84 het volgende:
Ja, dat kan gewoon... De meest simpele manier is om in je WordPress thema alleen "The Loop", zoals zij dat noemen, te zetten voor het dynamische werk en de rest, dus menu, gewoon als harde links naar pagina.html etc.
Punt is alleen: zoiets is ontzettend lelijk en zou gewoon niet mogen. Daarnaast is het vrij makkelijk om te beargumeteren waarom je wel of geen CMS zou moeten gebruiken, maar half een CMS gebruiken is gewoon onzinnig.
Het grootste punt wat je aan kunt dragen voor het gebruik van WP, is dat je daarin heel veel controle hebt over je templates en dus de HTML/CSS en het design (als het daar om gaat, wat ik aanneem), zelf volledig kunt schrijven/maken.
Ik doe een alleswat opleiding, en ik moet mezelf uitdagen. En ik zou graag zelf een uploadscriptje bouwen, zoals ik die in de tweede heb gebouwd, maar een nieuwspagina kan ik dus niet zelf. Dat is veel te ingewikkeld voor mij om te bouwenquote:Op vrijdag 18 november 2011 15:26 schreef KomtTijd... het volgende:
[..]
Waarom zou je dat uberhaupt willen? - dat één pagina wel in wordpress staat en de rest niet? (doe ze dan gewoon allemaal niet)
En, waarom zou je geen CMS mogen gebruiken? Je doet toch een design opleiding, geen programmeer opleiding?
Een uploadscript die goed rekening houdt met toegestane bestandstypen, groottes (en allerlei andere beveiligingszaken) is veel moeilijker te maken dan een nieuwspagina, waar je een tekst uit de database haalt en toont op het scherm.quote:Op vrijdag 18 november 2011 15:27 schreef RenRen- het volgende:
[..]
Ik doe een alleswat opleiding, en ik moet mezelf uitdagen. En ik zou graag zelf een uploadscriptje bouwen, zoals ik die in de tweede heb gebouwd, maar een nieuwspagina kan ik dus niet zelf. Dat is veel te ingewikkeld voor mij om te bouwen
Nu ben ik eigenlijk wel nieuwsgierig: Welke opleiding doe je, en waar?
Hij hoeft ook niet beveiligd te zijn, hij moet werken, en hoeft ook geen restricties te hebben, dat was bij de vorige afstudeerprojecten ook niet het geval. Als ik maar content kan uploaden is het goedquote:Op vrijdag 18 november 2011 15:30 schreef remi1986 het volgende:
[..]
Een uploadscript die goed rekening houdt met toegestane bestandstypen, groottes (en allerlei andere beveiligingszaken) is veel moeilijker te maken dan een nieuwspagina, waar je een tekst uit de database haalt en toont op het scherm.
En ook bij de nieuwspagina moet er een uploadsysteem komen, want om elke keer in de database te gaan klooien om content op een website te krijgen is ook niet heel productief lijkt mij. Dat kleine uploadsysteem is waar mijn hele site om moet draaien, anders is het echt een flutsite en ben ik zo klaar, kan ik niet afstuderen
Nee. Er staat niets vast, ik heb zelf bedacht dat ik een receptensite wil maken met nieuws, content dat je kunt uploaden, en hoe ik datm oet gaan doen weet ik ook niet, maar goed, denk dus met een eigen uploadsysteem.quote:Op vrijdag 18 november 2011 15:31 schreef QM84 het volgende:
Wat moet je precies maken voor je examen? Alleen een nieuwspagina? Als het daarbij om het script zelf gaat, kan ik wel voorstellen dat je geen CMS mag gebruiken
Nu ben ik eigenlijk wel nieuwsgierig: Welke opleiding doe je, en waar?
Dan vraag ik me af, wat je dan wil uploaden? Recepten? Maar die moet je toch ergens kwijt. Je kan een Word document uploaden en de content van dat Word document tonen op het scherm. Die koppeling is 100 malen ingewikkelder te maken (en onnodig werk) dan gebruik van een database, waar je de recepten als content invoert.quote:Op vrijdag 18 november 2011 15:32 schreef RenRen- het volgende:
[..]
Hij hoeft ook niet beveiligd te zijn, hij moet werken, en hoeft ook geen restricties te hebben, dat was bij de vorige afstudeerprojecten ook niet het geval. Als ik maar content kan uploaden is het goedEn uitdagend genoeg..
En ook bij de nieuwspagina moet er een uploadsysteem komen, want om elke keer in de database te gaan klooien om content op een website te krijgen is ook niet heel productief lijkt mij. Dat kleine uploadsysteem is waar mijn hele site om moet draaien, anders is het echt een flutsite en ben ik zo klaar, kan ik niet afstuderen
Ehm, zal ik een snel schetsje maken van wat mijn idee erachter is? Shit, ik begin nu echt keihard te twijfelen, geen idee hoe ik het nu moet gaan oplossenquote:Op vrijdag 18 november 2011 15:37 schreef remi1986 het volgende:
[..]
Dan vraag ik me af, wat je dan wil uploaden. Recepten dan, maar die moet je toch ergens kwijt. Anders upload je een Word document bijvoorbeeld in een map en moet je de content van dat Word document tonen op het scherm. Die koppeling is 100 malen ingewikkelder te maken (en onnodig werk) dan gebruik van een database, waar je de recepten als content invoert.
Ja dat is goed.quote:Op vrijdag 18 november 2011 15:38 schreef RenRen- het volgende:
[..]
Ehm, zal ik een snel schetsje maken van wat mijn idee erachter is? Shit, ik begin nu echt keihard te twijfelen, geen idee hoe ik het nu moet gaan oplossenGoed, even mijn plan uittekenen
Ik denk dat als je dan toch een uitdaging zoekt, je kan uitzoeken hoe je gegevens in een database krijgt en er weer uit kan lezen en kan tonen op het scherm.
Dit dus.quote:Op vrijdag 18 november 2011 15:40 schreef QM84 het volgende:
Voor 'content', en zeker tekst, is een database + interface juist aan te raden boven gehannis met tekstbestanden uploaden en uitlezen. Daarnaast is het ook nog veel makkelijker te maken, en ook zo in te delen om bijvoorbeeld ook bezoekers toegang te geven om recepten toe te voegen.
Maak een interface waar gebruikers zelf een recept kunnen invoeren. Maak het daarbij mogelijk om foto's van het recept te uploaden. Vervolgens op een andere pagina, kan je die recepten dan weer bekijken.
Dan heb je toch een uploadfunctie en gebruik je de 'juiste' (lees makkelijkere) manier van content opslaan.
Oh, ik zat meer te denken aan gewoon platte tekst in een veld in te moeten voeren, zodat het ook gelijk zo in de database terecht komt. Het uploadscript is er dan meer voor echte afbeeldingen, geen tekstbestanden uitlezenquote:Op vrijdag 18 november 2011 15:40 schreef QM84 het volgende:
Voor 'content', en zeker tekst, is een database + interface juist aan te raden boven gehannis met tekstbestanden uploaden en uitlezen. Daarnaast is het ook nog veel makkelijker te maken, en ook zo in te delen om bijvoorbeeld ook bezoekers toegang te geven om recepten toe te voegen.

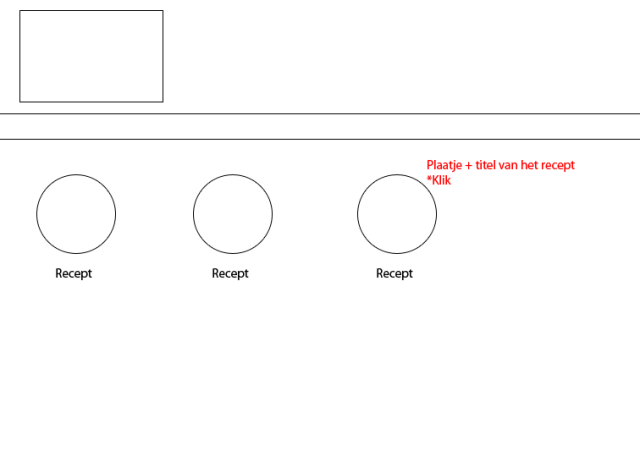
Dit is het overzicht, met thumbnails die ik ga tekenen gok ik.

Als je op een thumbnail of titel klikt kom je bij het daadwerkelijke recept terecht.
Wat er dus geupload moet gaan worden is platte tekst, 2 afbeeldingen en een titel.
Verder komt er op de site nog een home met (denk ik) een slider, wat leuke artikelen uit de nieuwspagina, nieuwe recepten, dat soort dingen. Contactformulier komt er ook uiteraard, en een zoekfunctie
Nah simpel toch .. zo klaar!quote:Op vrijdag 18 november 2011 15:47 schreef RenRen- het volgende:
Mooi getekend zo
[ afbeelding ]
Dit is het overzicht, met thumbnails die ik ga tekenen gok ik.
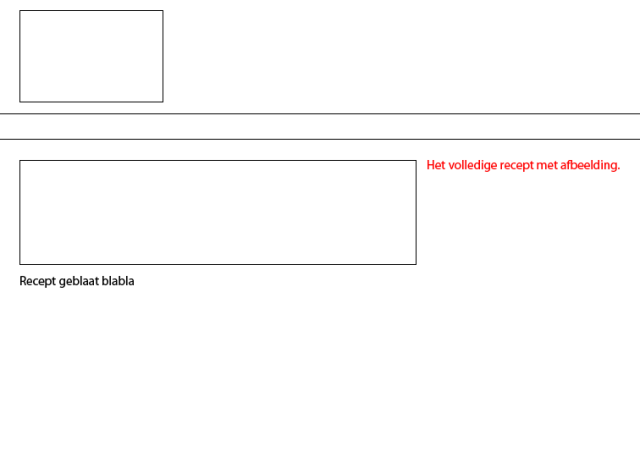
[ afbeelding ]
Als je op een thumbnail of titel klikt kom je bij het daadwerkelijke recept terecht.
Wat er dus geupload moet gaan worden is platte tekst, 2 afbeeldingen en een titel.
Verder komt er op de site nog een home met (denk ik) een slider, wat leuke artikelen uit de nieuwspagina, nieuwe recepten, dat soort dingen. Contactformulier komt er ook uiteraard, en een zoekfunctieDie ik ook al vrees, maar dat is voor later, hoeft niet in mijn plan.
quote:
Welnee joh.quote:Op vrijdag 18 november 2011 15:51 schreef RenRen- het volgende:
[..]Simpel. Ik ga er echt weken aan kwijt zijn
Ah, bij moeilijkheden, problemen, vragen mag je altijd PMen en op FOK is er natuurlijk ook het PHP/MySQL topicquote:Op vrijdag 18 november 2011 15:51 schreef RenRen- het volgende:
[..]Simpel. Ik ga er echt weken aan kwijt zijn
En dan heb ik al een jaar geen PHP/MySQL gebruikt.
E-penis is long E-penis.quote:Op vrijdag 18 november 2011 15:54 schreef Catch22- het volgende:
Ik zou het denk ik in 3 uurtjes klaar hebben inc features en fancysmancyshit.
En dan heb ik al een jaar geen PHP/MySQL gebruikt.
quote:
Thanks, ik ga mijn best doenquote:Op vrijdag 18 november 2011 15:54 schreef remi1986 het volgende:
[..]
Ah, bij moeilijkheden, problemen, vragen mag je altijd PMen en op FOK is er natuurlijk ook het PHP/MySQL topic
quote:Op vrijdag 18 november 2011 15:54 schreef Catch22- het volgende:
Ik zou het denk ik in 3 uurtjes klaar hebben inc features en fancysmancyshit.
En dan heb ik al een jaar geen PHP/MySQL gebruikt.
Ik ben daarom nu zelf bezig (http://zargon.nl/julis.nl/). Op de hoofdpagina worden de thumbnails van de tekeningen getoond, verspreid over drie kolommen.
Ik gebruik het grid-systeem van http://cssgrid.net/. Bij elke thumbnail die ik erbij plaats, wil ik dat huidige thumbnails eentje (naar rechts) opschuiven. Het probleem is dat er drie div's zijn (voor elke kolom één), waardoor ik bij elke nieuwe thumbnail handmatig alles moet opschuiven. Dat is gewoon niet handig en kost enorm veel werk.
Weten jullie een manier hoe dit slim(mer) aangepakt kan worden? Wat ik eigenlijk wil is dat ik één div heb en daar telkens een thumbnail in kan gooien die vervolgens in een grid wordt weergegeven.
[ Bericht 5% gewijzigd door #ANONIEM op 21-11-2011 00:01:34 ]
Heb wel een voorbeeldje uit een zelfgemaakte album viewer
| 1 2 3 | .gallery {max-width:1000px; text-align:justify;} .tegel {display:inline-block; height:140px; border: 1px solid grey; border-radius:5px; margin:5px 2px; padding:4px;text-align:center;background:white;} .tegel img {height:100px; max-width:300px; display:block; margin:0 auto;} |
| 1 2 3 4 5 6 7 8 9 10 11 12 | <div class="gallery"> <div class='tegel'> <a href='afbeelding.jpg'> <img src='thumbnail/afbeelding.jpg'> </a> </div> <div class='tegel'> <a href='afbeelding.jpg'> <img src='thumbnail/afbeelding.jpg'> </a> </div> </div> |
-edit2-
ik zie wel voor me dat je je thumbs bijv. een width van 33% kunt geven en een min-width van x pixels. icm een max-width op de container zodat je weet hoe groot je je thumbnails moet renderen.
[ Bericht 42% gewijzigd door KomtTijd... op 21-11-2011 01:32:23 ]
Het lukte me niet helemaal om het te maken en in plaats van prutsen kwam ik dus uit op die grid.
Heeft dat gridding geen push/pull tool?
Ik gebruik trouwens de 960grid.gs tool, werkt erg prima.
Om eerlijk te zijn gebruik ik die helemaal niet, maar de LESS-versie daarvan. gebruikt verder iemand LESS?
http://blueprintcss.org/
Ik ben er nu mee aan het stoeien en het werkt opzich wel erg fijn.
Als het voornamelijk gaat om nieuwsberichten, dan zou ik voor WordPress gaan. Is simpel in elkaar te zetten en heeft een zeer gebruikersvriendelijke backend, waardoor je de nieuwsposters weinig tot geen uitleg hoeft te geven over hoe ze ermee om moeten gaan. Mocht je later toch nog de site uit willen breiden en andere gebruikers meer rechten geven, kan dat ook nog makkelijk.
Je weet zelf het antwoord al?quote:Op maandag 21 november 2011 12:16 schreef McCandless het volgende:
Even een vraag die ik ook hier wel wil stellen. Voor een vereniging wil ik ook een website opzetten, dat hoeft niet zo heel spannend te zijn qua functies, maar belangrijk is wel dat andere gebruikers (in een CMS dus denk ik?) zelf foto's en nieuwsberichten toe kunnen voegen. Wat is hiervoor het beste aan te raden?
Als je een goeie zoekt, zeg ik: CMS Made Simple. Vooral omdat het goeie multi-user functies heeft (je kunt precies instellen wat welke gebruiker wel en niet mag wijzigen). Maar iedereen heeft een persoonlijke favoriet.
Nouja, ik snap dat een module om nieuwsberichten te plaatsen vrij eenvoudig zal zijn en met ieder CMS-systeem kan, maar ik weet dus niet of ieder CMS de mogelijkheid biedt om grote hoeveelheden foto's in één keer te uploaden en ook in een album weer te geven? Ik begrijp dus dat dit gewoon kan met CMS Made Simple?quote:Op maandag 21 november 2011 12:19 schreef KomtTijd... het volgende:
[..]
Je weet zelf het antwoord al?
Als je een goeie zoekt, zeg ik: CMS Made Simple. Vooral omdat het goeie multi-user functies heeft (je kunt precies instellen wat welke gebruiker wel en niet mag wijzigen). Maar iedereen heeft een persoonlijke favoriet.
960 grid doet ongeveer hetzelfde.quote:Op maandag 21 november 2011 11:48 schreef TheSeeker_NL het volgende:
Misschien is Blueprint iets voor je :
http://blueprintcss.org/
Ik ben er nu mee aan het stoeien en het werkt opzich wel erg fijn.
Ik vind het erg prettig werken, je kan zoveel makkelijker werken.
Daarbij zorgt een goede evenredige kolomindeling voor rust en balans in een pagina.
Zeker weten, dr zit een file- en imagemanager in die ook de mogelijkheid heeft zipfiles te uploaden enzo. En modules om makkelijk foto-galleries te maken. Maar ook daarvoor geldt dat ieder zichzelf respecterend CMS dat wel heeft.quote:Op maandag 21 november 2011 12:24 schreef McCandless het volgende:
[..]
Nouja, ik snap dat een module om nieuwsberichten te plaatsen vrij eenvoudig zal zijn en met ieder CMS-systeem kan, maar ik weet dus niet of ieder CMS de mogelijkheid biedt om grote hoeveelheden foto's in één keer te uploaden en ook in een album weer te geven? Ik begrijp dus dat dit gewoon kan met CMS Made Simple?
Oké merci! Dan ga ik daar maar eens mee aan de slag.quote:Op maandag 21 november 2011 12:28 schreef KomtTijd... het volgende:
[..]
Zeker weten, dr zit een file- en imagemanager in die ook de mogelijkheid heeft zipfiles te uploaden enzo. En modules om makkelijk foto-galleries te maken. Maar ook daarvoor geldt dat ieder zichzelf respecterend CMS dat wel heeft.
heb laatst zelf zitten vogelen om een zipfile te uploaden, uitpakken en direct in een gallerie te zetten.quote:Op maandag 21 november 2011 12:41 schreef McCandless het volgende:
[..]
Oké merci! Dan ga ik daar maar eens mee aan de slag..
niet meer dan een paar filetjes zijn het...je mag het zo hebben als je wilt
Stuur maar door inderdaad, scheelt weer wat werk natuurlijk!quote:Op maandag 21 november 2011 14:52 schreef MrNiles het volgende:
[..]
heb laatst zelf zitten vogelen om een zipfile te uploaden, uitpakken en direct in een gallerie te zetten.
niet meer dan een paar filetjes zijn het...je mag het zo hebben als je wilt
Normaliter (voor eigen gebruik) kan dat ook gewoon via DirectAdmin of een andere filemanager.quote:Op maandag 21 november 2011 14:52 schreef MrNiles het volgende:
[..]
heb laatst zelf zitten vogelen om een zipfile te uploaden, uitpakken en direct in een gallerie te zetten.
niet meer dan een paar filetjes zijn het...je mag het zo hebben als je wilt
Ik heb een table met een zootje rows. Elke row heeft in zijn eerste column een image, het is de bedoeling dat wanneer hierop wordt geklikt er een soort dropdown ONDER deze knop verschijnt, die over de tabel heen float.
Ik visualiseer mij dit als volgt (menu met Photoshop erin gesoept):

Wanneer ik vervolgens wederom op deze knop druk moet dit menu weer verdwijnen. Dit voor elke row, waarbij het menu dus afhankelijk van de geklikte row een bepaalde positie aanneemt. In principe kan ik dit laatste wel fixen met jQuery (menu in een HTML file gooien, opvragen met AJAX, plakken voor </td> tag oid), en ook het hiden/showen moet me allemaal lukken, het enige wat me niet lukt is de positionering van het menu en hoe ik deze zover krijg te floaten onder de button.
Zo moeilijk zou het niet moeten zijn maar ik ben niet zo'n CSS held, dus hoop dat iemand mij kan helpen
-edit-
Ik denk dat het me al lukt, uiteraard na het posten van dit krijg ik een ingeving
Zoals ik al zei, het is absoluut niet lastig, maar ik kwam er gewoon echt niet uit.
bijv:
| 1 2 3 4 5 6 7 8 | <div id="menu-right"> <ul class="menu"> <li><a href="index.php?func=bands"><span>Bands</span></a></li> <li><a href="index.php?func=fotos"><span>Foto's</span></a></li> <li><a href="index.php?func=clips"><span>Clips</span></a></li> <li><a href="index.php?func=ruimte"><span>Ruimte</span></a></li> <li><a href="index.php?func=links"><span>Links</span></a></li> </ul> |
kan ik dat dan doen door:
a {text-decoration:none;}
maar kan ik dat ook voor class menu doen, of een combinatie zodat de alleen de a in menu een text-decoration none is
http://www.w3.org/TR/CSS2/selector.html
Met jQuery bv weer wel;
$('#menu li a').parent().addClass('no-text-decoration');
waar je in je CSS .no-text-decoration geen text-decoration geeft.
Mee eens maar hoe wil jij dan alleen de <li> selecteren die een <a> hebben?quote:Op woensdag 23 november 2011 21:08 schreef PimD het volgende:
Ja dat zijn de dingen die ik graag zie. Een class 'no-text-decoration' die met Javascript wordt gezet.
Als ik li > a doe en daar text-decoration: none op zet heeft dat toch geen effect op de <li>?
waarschijnlijkquote:Op woensdag 23 november 2011 21:06 schreef KomtTijd... het volgende:
Les 1 gemist?
http://www.w3.org/TR/CSS2/selector.html
is het niet voldoende om de ul een class te geven om alle text-dec op none te krijgen?
moet ik dan bij alle links apart een class zetten?
Ben je nou een eigen probleem aan het oplossen of watquote:Op woensdag 23 november 2011 21:09 schreef DaFan het volgende:
[..]
Mee eens maar hoe wil jij dan alleen de <li> selecteren die een <a> hebben?
Als ik li > a doe en daar text-decoration: none op zet heeft dat toch geen effect op de <li>?
Je zou ook mijn link aan kunnen klikken, maar ik wil het ook wel even voorzeggen: Ja.quote:Op woensdag 23 november 2011 21:09 schreef MrNiles het volgende:
[..]
waarschijnlijk
is het niet voldoende om de ul een class te geven om alle text-dec op none te krijgen?
i know..maar het werkt niet...dus dan zal ik ergens iets fout doen...quote:Op woensdag 23 november 2011 21:10 schreef KomtTijd... het volgende:
[..]
Je zou ook mijn link aan kunnen klikken, maar ik wil het ook wel even voorzeggen: Ja.
het is makkelijker zoeken naar iets wat fout is dan naar iets wat niet mogelijk is
Ik haal text-decoration en list-style door elkaar.
Mijn excuses.
Edit; nou dan als vraag; hoe geef ik alleen li die een child a hebben list-style:none; ?
Maar ik kan zo 1-2-3 geen scenario bedenken waarom je list-item 1 wel een bullet zou willen geven en list-item 2 en 3 niet. En 4 weer wel.quote:li a:only-child {
blaat.
}
Daarmee selecteer je een a element zonder siblings.quote:Op woensdag 23 november 2011 21:16 schreef PimD het volgende:
Volgens mij is er een CSS3-selectornly-child.
[..]
Maar ik kan zo 1-2-3 geen scenario bedenken waarom je list-item 1 wel een bullet zou willen geven en list-item 2 en 3 niet. En 4 weer wel.
Dat wordt javascripten inderdaad.quote:Op woensdag 23 november 2011 21:12 schreef DaFan het volgende:
Edit; nou dan als vraag; hoe geef ik alleen li die een child a hebben list-style:none; ?
Als we geen code zien kunnen we ook niet ruiken of je iets fout doet.quote:Op woensdag 23 november 2011 21:12 schreef MrNiles het volgende:
[..]
i know..maar het werkt niet...dus dan zal ik ergens iets fout doen...
het is makkelijker zoeken naar iets wat fout is dan naar iets wat niet mogelijk is
Valideert het op zijn minst?
| 1 2 3 | ul $li a{ list-style: none; } |
Het dollarteken geeft aan dat in dit geval de li gestyled moet worden en niet de a.
om 2 heel verschillende lettertypes te gebruiken heb ik een font-face gebruikt
nu zijn staat 1 lettertype lager dan het andere.
Hoe kan ik dit oplossen
dit is de code:
| 1 2 3 | <div id="textheader"> <span class="eroded">tekst1</span><span class="loco"> tekst2</span> </div> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | @font-face { font-family: eroded; src: url('28days.eot'); src: local(" 28days "), url( 28days.ttf ) format("truetype"); /* non-IE */ } @font-face { font-family: loco; src: url('loco.eot'); src: local(" loco"), url( loco.ttf ) format("truetype"); /* non-IE */ } span.eroded { font-family: eroded, sans-serif; font-size:80px; } span.loco { font-family: loco, sans-serif; font-size:80px; } |
of beter image van maken??
| 1 | position: relative; top: -5px; |

je eerste werkt iggquote:Op woensdag 23 november 2011 22:22 schreef Tijn het volgende:
Als het trouwens een header moet voorstellen, waarom gebruik je dan een div en niet gewoon een h-element?
2de..uhm tja...waarom ook niet
maar met @font-face heb je daar toch geen last van?quote:Op woensdag 23 november 2011 22:26 schreef Tegan het volgende:
Plus, ik zou toch een image doen, want web-safe fonts!
ik heb de fonts erbij staan als file
Hoezo?quote:Op woensdag 23 november 2011 22:26 schreef Tegan het volgende:
Plus, ik zou toch een image doen, want web-safe fonts!
met js onclick laat ik switchen tussen 2 css files
om tekst2 van andere kleur te voorzien
like so
| 1 2 3 4 5 6 7 8 9 10 | <div class="eroded"> <a href="#" onclick="changeStyle('css/tekst1.css'); return false;" >tekst</a> </div> <div class="loco"> <a href="#" onclick="changeStyle('css/tekst2.css'); return false;" > <span><span class="rood"> a</span><span class="oranje">b</span></a> </div> |
het is niet zo mooi om als code te zien..want tekst2 is nogal een lang woord...maar het werkt
...enigzins
als ik op het woord klik..dan duurt het nogal lang voordat de letters van kleur veranderen
iets van een halve seconde en niet echt vloeiend, zwart beeld enzo
is hier een andere javascript (oid) oplossing voor
Waarom doe je niet gewoon met bijvoorbeeld jQuery een class togglen on click? Dan doe je het bijv zo:
tekst.css
| 1 | .kleur1 { color: #FF0000; } |
mijnSite.js
| 1 2 3 4 5 | $(function() { $('#tekst2').click(function(e) { $(this).toggleClass('kleur1'); }); }); |
HTML
| 1 | <span id='tekst2'>Klik</span> |
Wat moet er gebeuren als je op een tekst klikt? Hij wordt alleen maar rood en verder niks?
Je kunt (afhankelijk van je doel) toch gewoon je body een andere class geven?quote:Op woensdag 23 november 2011 22:46 schreef Tijn het volgende:
Dit is niet zo'n fraaie oplossing, MrNiles
Wat moet er gebeuren als je op een tekst klikt? Hij wordt alleen maar rood en verder niks?
i know..maar hoe anders?quote:Op woensdag 23 november 2011 22:46 schreef Tijn het volgende:
Dit is niet zo'n fraaie oplossing, MrNiles
Wat moet er gebeuren als je op een tekst klikt? Hij wordt alleen maar rood en verder niks?
wat ik wil is in de header TEKST2 van kleur laten veranderen.
en dan elke letter een andere kleur + 1 img veranderen,
van z-w naar een kleur...misschien makkelijker met een hover?
Dit idd.quote:Op woensdag 23 november 2011 23:34 schreef KomtTijd... het volgende:
[..]
Je kunt (afhankelijk van je doel) toch gewoon je body een andere class geven?
die moet je ff verduidelijken...quote:
Als je alleen de kleur wil veranderen is de oplossing van Luchtkoker een mooie (met jQuery).quote:Op donderdag 24 november 2011 08:34 schreef MrNiles het volgende:
[..]
i know..maar hoe anders?
wat ik wil is in de header TEKST2 van kleur laten veranderen.
en dan elke letter een andere kleur + 1 img veranderen,
van z-w naar een kleur...misschien makkelijker met een hover?
Als je echt elke letter apart wil veranderen, moet je denk ik dan aan elke letter een aparte class hangen.
hmm...daar eens induiken dan, en zo kan ik dan ook meteen een img veranderen?quote:Op donderdag 24 november 2011 10:08 schreef remi1986 het volgende:
[..]
Als je alleen de kleur wil veranderen is de oplossing van Luchtkoker een mooie (met jQuery).
Als je echt elke letter apart wil veranderen, moet je denk ik dan aan elke letter een aparte class hangen.
wat bedoel je met img veranderen?quote:Op donderdag 24 november 2011 10:23 schreef MrNiles het volgende:
[..]
hmm...daar eens induiken dan, en zo kan ik dan ook meteen een img veranderen?
Bedoel je in die onclick dan een plaatje veranderen?
quote:$("#my_image").attr("src","second.jpg");
Als je image een vaste hoogte/breedte heeft, en altijd dezelfde states (normaal en hover), dan is het beter en handiger om er een sprite van te maken, dus ze in 1 plaatje te zetten, die je met background-position goed zet.quote:Op donderdag 24 november 2011 10:31 schreef remi1986 het volgende:
[..]
wat bedoel je met img veranderen?
Bedoel je in die onclick dan een plaatje veranderen?
[code]
$("#my_image").attr("src","second.jpg");
[/code]
Met de jQuery-oplossing (of kan zelfs met puur css dan), kan je de bgpos veranderen. Het voordeel is, dat als je er voor de eerste keer over hovert, het nieuwe plaatje niet ingeladen hoeft te worden en dus direct getoond wordt. Plus, het scheelt weer een request naar de server.
bij een hover of click op TEKST2 dat tekst2 veranderd in verschillende kleuren (verschillende classes) en tegelijkertijd dat er een image veranderd, deze image is precies hetzelfde alleen wat aangepast met photoshope, lengte/breedte blijven gelijkquote:Op donderdag 24 november 2011 10:31 schreef remi1986 het volgende:
[..]
wat bedoel je met img veranderen?
Bedoel je in die onclick dan een plaatje veranderen?
[..]
sprites ken ik...maar werkt dat ook als ik over iets anders hover/click dan het plaatje?
| 1 2 3 4 5 6 7 | $('#tekst2').hover() { $('#img').css('background-position','bottom left'); //en andere stuff die je wilt doen. }, { $('#img').css('background-position','top left'); /// etc } |
misschien nog wat hulp
ik heb nu dit, dat laat de hele tekst hoveren
| 1 2 3 4 5 6 7 8 | $(document).ready(function() { $("#letters").hover(function() { $(".letter1").toggleClass("rood"); $(".letter2").toggleClass("blauw"); $(".letter3").toggleClass("geel"); $(".letter4").toggleClass("oranje"); }); }); |
maar hoe kan ik dit nu combineren met een sprite...dat terwijl ik het woord hover
ook een image hover
| 1 2 3 4 5 6 | <div id="letters"> <span class="letter1">A</span> <span class="letter2">B</span> <span class="letter3">C</span> <span class="letter4">D</span> </div> |
en in je CSS
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #letters span { .... } .letter1 { ... } .letter2 { ... } .letter3 { ... } .letter4 { ... } #letters:hover span { .... } #letters:hover .letter1 { ... } #letters:hover .letter2 { ... } #letters:hover .letter3 { ... } #letters:hover .letter4 { ... } |
Je zet dat plaatje normaal als background met een position. En als je hovert zorg je dat de position zo staat dat je een ander deel van het plaatje te zien krijgt. Je maakt dus bijv. de normal en hover boven elkaar en met background-position zorg je dat je eerst het bovenste deel van die afbeelding te zien krijgt en als je hovert het tweede deel.quote:Op zaterdag 26 november 2011 09:37 schreef MrNiles het volgende:
tis lastig spul...zeker als je er nog niet heel veel van snapt
misschien nog wat hulp
ik heb nu dit, dat laat de hele tekst hoveren
[ code verwijderd ]
maar hoe kan ik dit nu combineren met een sprite...dat terwijl ik het woord hover
ook een image hover
het letterstuk werkt..maar ik wil tegelijkertijd ook een image veranderenquote:Op zaterdag 26 november 2011 09:42 schreef PimD het volgende:
Zijn letter1/letter2/letter3/letter4 children van #letters? Zo ja, dan kun je het toch gewoon met CSS doen...?
[ code verwijderd ]
en in je CSS
[ code verwijderd ]
hier werd aangeraden dmv sprites...
sprites werkt wel met css...maar hoe te combineren met jQuery
againquote:Op zaterdag 26 november 2011 09:44 schreef boem-dikkie het volgende:
[..]
Je zet dat plaatje normaal als background met een position. En als je hovert zorg je dat de position zo staat dat je een ander deel van het plaatje te zien krijgt. Je maakt dus bijv. de normal en hover boven elkaar en met background-position zorg je dat je eerst het bovenste deel van die afbeelding te zien krijgt en als je hovert het tweede deel.
het hoveren werkt...letters...en image...APART
moet kan ik dit tegelijk triggeren...dus hover over tekst, change tekst EN image
Je roept in je jQuery toch al een class aan? Dan gebruik je toch gewoon je css?quote:Op zaterdag 26 november 2011 09:45 schreef MrNiles het volgende:
[..]
het letterstuk werkt..maar ik wil tegelijkertijd ook een image veranderen
hier werd aangeraden dmv sprites...
sprites werkt wel met css...maar hoe te combineren met jQuery
kijk..en dat gaat m me nou net een stukje te snelquote:Op zaterdag 26 november 2011 09:46 schreef boem-dikkie het volgende:
[..]
Je roept in je jQuery toch al een class aan? Dan gebruik je toch gewoon je css?
$("#letters").hover(function() {
letters is dan de class?
dus als ik dan #letters gebruik in css bij de image...en in html ook deze class bij de image zet...maar moet ik dan nog iets in de jquery toevoegen?
#letters is de id van je div.quote:Op zaterdag 26 november 2011 09:51 schreef MrNiles het volgende:
[..]
kijk..en dat gaat m me nou net een stukje te snel
$("#letters").hover(function() {
letters is dan de class?
dus als ik dan #letters gebruik in css bij de image...en in html ook deze class bij de image zet...maar moet ik dan nog iets in de jquery toevoegen?
$(".letter1").toggleClass("rood");
Hier zet je dat als je in de div #letters hovert over .letter1 hij de class 'rood' moet krijgen.
je hebt een supermooie site, en veel mooie dingen gemaakt...dat heb je vast ook niet in 1 dag geleerdquote:
Oh absoluut, maar als je al bezig gaat met jQuery, font-faces e.d. terwijl je nog niet eens het verschil kent tussen een class en een ID...quote:Op zaterdag 26 november 2011 09:58 schreef MrNiles het volgende:
[..]
je hebt een supermooie site, en veel mooie dingen gemaakt...dat heb je vast ook niet in 1 dag geleerd
goed punt...ik geef het opquote:Op zaterdag 26 november 2011 10:04 schreef PimD het volgende:
[..]
Oh absoluut, maar als je al bezig gaat met jQuery, font-faces e.d. terwijl je nog niet eens het verschil kent tussen een class en een ID...
Krijg eerst eens de basis van css onder de kniequote:
Nou, het mag sowieso niet met wordpress. |Dan wordt je plan afgewezen. Dus ik ga snel lynda af denk ik.quote:Op vrijdag 18 november 2011 15:47 schreef RenRen- het volgende:
Mooi getekend zo
[ afbeelding ]
Dit is het overzicht, met thumbnails die ik ga tekenen gok ik.
[ afbeelding ]
Als je op een thumbnail of titel klikt kom je bij het daadwerkelijke recept terecht.
Wat er dus geupload moet gaan worden is platte tekst, 2 afbeeldingen en een titel.
Verder komt er op de site nog een home met (denk ik) een slider, wat leuke artikelen uit de nieuwspagina, nieuwe recepten, dat soort dingen. Contactformulier komt er ook uiteraard, en een zoekfunctieDie ik ook al vrees, maar dat is voor later, hoeft niet in mijn plan.
[ Bericht 34% gewijzigd door TheSeeker_NL op 29-11-2011 18:44:58 ]
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php $pix=1; $divId=1; $var="px"; for($i=0; $i<360; $i ++) { for($j=0; $j<720; $j++) { echo "<div id=\"$divId\" style=\"position:absolute; height:$pix$var; width:$pix$var; background:#000000; top:$i$var; left:$j$var;\"></div>"; $divId++; } } ?> |
Probleem hierbij is dat er dus zo'n 260.000 divjes aangemaakt worden wat natuurlijk niet echt ten goede komt aan de snelheid/performance. Hebben jullie misschien iets van suggesties waarin ik dit het beste kan maken? jQuery of iets?
Alleen kom ik er niet helemaal uit bij Canvas, de enige manier die ik tot dusver heb kunnen vinden om een pixel te tekenen is als volgt:
| 1 2 3 4 5 6 7 8 9 10 | <script type="text/javascript"> var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.moveTo(0,0); ctx.lineTo(1,1); ctx.stroke(); </script> |
Lijkt mij volgens mij niet de bedoeling om een simpele pixel te tekenen met een lineTo...
Ik kan ook niet echt tutorials vinden die het hebben over pixels, tutorials gaan meteen over allemaal "fancy" dingen met allemaal toeters en bellen er op.
Dat ja.quote:Op woensdag 30 november 2011 18:04 schreef QM84 het volgende:
Wat wil je doen met al die pixels die aangestuurd kunnen worden? Ik denk dat het waarom belangrijker is om te weten, dan het hoe.
Elke pixel is gelijk aan een bepaald gebied gebaseerd op gps coördinaten. Aan de hand van de gps coördinaten wil ik bijvoorbeeld met de flickr api nagaan hoeveel foto's er geposts zijn in een bepaalde tijd in dat gebied. Vervolgens moet de kleur van de pixel gebaseerd worden op het aantal geplaatste foto's in een bepaald gebied. Voorbeeld van wat mijn eindresultaat ongeveer moet gaan worden: linkquote:Op woensdag 30 november 2011 18:04 schreef QM84 het volgende:
Wat wil je doen met al die pixels die aangestuurd kunnen worden? Ik denk dat het waarom belangrijker is om te weten, dan het hoe.
Maar even voor de duidelijkheid, ik zit nog helemaal in de beginfase, het eerste wat ik nu wil nagaan is hoe ik op een snelle manier een rechthoek op mijn scherm tover.
Daar heb je wel een goed punt inderdaad, zo'n 70% van de aarde bestaat uit water, denk dat er vanuit die gebieden niet echt gepost wordt op Flickr bijvoorbeeld. Blijft er zo'n 30% over wat land is, en van die 30% heb je dan ook nog grote gebieden waar geen activiteit is. Als ik een schatting moet maken wordt slechts 15 a 20 % van het rechthoek ingevuld met gekleurde pixels.quote:Op woensdag 30 november 2011 19:11 schreef DaFan het volgende:
Als je begint met en basiskleur en daar pixels / divs eroverheen zet om de kleur sterker te maken scheelt het al een boel pixels als je leeg begint, toch?
Ik ga me nu weer wat verder inlezen over wat je allemaal met HTML5 Canvas kan doen, lijkt me toch beter dan met divjes werken, als ik 20% van het rechthoek moet invullen zit ik namelijk nog steeds met +- 50.000 divjes wat natuurlijk niet echt snel is.
zodat ik maar 1 pagina met opmaak heb, die andere pagina lees ik dus via een function() in,
nu krijg ik het niet werkend om aan mijn menu een :active te geven
zou dat kunnen zijn omdat ik altijd in index.php blijf ?
kan ik toch een :active maken met bijv switch statement? ik ben ik nu te moeilijk bezig?
Met andere woorden: in het stukje waar je je menu opbouwt, zal je elke keer moeten kijken of de GET hetzelfde is als de link, zo ja: class="active" zo niet, niets..
maar hoe kan ik m slim die active class meegeven? met switch statement???quote:Op donderdag 1 december 2011 09:43 schreef QM84 het volgende:
de :active pseudoclasse werkt alleen als de link écht actief is, maw: als je er op klikt. Om de link een andere stijl mee te geven als je op de bijhorende pagina zit, dan zal je met classes moeten werken.
Met andere woorden: in het stukje waar je je menu opbouwt, zal je elke keer moeten kijken of de GET hetzelfde is als de link, zo ja: class="active" zo niet, niets..
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <?php /* ervan uitgaande dat de variabele voor de include 'p' is, natuurlijk invullen wat jij gebruikt extra controle op het bestand om te kijken of de gebruiker geen rare dingen aan de url toevoegt Met de $p weet je dus op welke pagina je zit */ if(isSet($_GET['p'] && file_exists('include/'. $_GET['p'] .'.inc.php'))) { $p = $_GET['p'] ; } ?> //In je menu gebruik je dan zoiets: <li<?php if($p=='pagename'):?> class="active"<?php endif;?>><a href="?p=paginanaam">Paginanaam</a></li> etc.. |
dit is dus, als alle links hard in de code staat (niet efficiënt). Als je je menu in een tekstbestandje of een array hebt staan, of dynamisch opbouwt, kan je de paginanamen vervangen door variabelen en door de li's loopen met een while- of for-loop.
De .active kan je nautuurlijk ook op de a zelf zetten. Ik hou er zelf van om classes zo 'hoog mogelijk' te zetten: het is in CSS geen probleem om children van een element te selecteren, maar een parent selecteren zit er nog altijd niet in. Hoe hoger het 'unieke element' staat, hoe beter dus.
Goede lichte versies van een simulator lijken haast niet te vinden, wel online versies maar ik wil gewoon op mn desktop draaien eigenlijk. Iemand die toevallig deze linkjes bij de hand heeft?
met de webdevelopertoolbar van firefox kan je het scherm wel makkelijk resize naar vaste resoluties, kan je daar niet mee spelen
Ja ik had die SDK gedownload maar wat een gedoe, veel friles, updates en dan nog krijg ik dat ding niet aan de praat. Er moet toch wel wat zijn, iets compacts, licht en geen fratsen? Tot dan maar op een klein scherm bekijken naar 't resultaatquote:Op vrijdag 2 december 2011 12:33 schreef Catch22- het volgende:
Android heeft een SDK maar die is heel traag.
met de webdevelopertoolbar van firefox kan je het scherm wel makkelijk resize naar vaste resoluties, kan je daar niet mee spelen
Resolutiequote:Op vrijdag 2 december 2011 12:49 schreef Catch22- het volgende:
wil je mediaqueries voor het platform of de resolutie?
Ik wil oefenen om met de CSS een website te optimaliseren voor het browsen met een mobiele telefoon. Ik wil dus gewoon simpel op een snelle manier even zien hoe alles eruit ziet op een mobiel scherm, liefst van Android en Iphone.
Niks bijzonders dus
Gewoon je browservenster resizen naar vaste resoluties en kijken wat het resultaat is.
Wat sowieso een aanrader is: Zodra je onder een bepaalde grens komt qua resolutie, overstappen op liquid. Dus met hoogtes en breedtes in procenten, ipv pixels. Er zijn aardig wat mobiele apparaten in omloop, die veel verschillende resoluties hebben. Om te voorkomen dat je voor ál die resoluties je ontwerp aan moet passen, of dat je een 'ideale resolutie' nodig hebt, kan je dus overstappen op liquid. Zo kan je dus 1 mobiel theme bouwen, dan gewoon altijd goed werkt op de mobiele apparaten.
Je zou evt voor tablets/netbooks, die een nét iets hogere resolutie hebben, een tussenversie kunnen maken.
Daarom dus liquid voor mobilequote:Op vrijdag 2 december 2011 13:42 schreef picodealion het volgende:
Oh, en de Samsung Galaxy S2 heeft in landscape mode een breedte van 545px, ik targete nog steeds op 480px maar dat is niet meer genoeg.
En inderdaad, de viewport-metatag toevoegen:
| 1 | <meta name="viewport" content="width=device-width, initial-scale=1.0" /> |
Ik krijg het niet voor elkaar een mooie fade aan mijn foto's toe te voegen, welke code moet ik nu gebruiken en waar moet ik die neer plempen?
Ja dat probeer ik, maar ik snap er niets van.quote:Op vrijdag 2 december 2011 14:50 schreef Catch22- het volgende:
bij de download zitten demos, daar moet je ff kijken hoe de demo met fade wordt aangeroepen
fx: 'fade'
als argument
| 1 2 3 | $('.slideshow').cycle({ fx: 'fade' // choose your transition type, ex: fade, scrollUp, shuffle, etc... }); |
vanaf hoeveel width/height zou je dan voor liquid gaan trouwens? Waar ligt voor je gevoel de grens?
Het hangt er een beetje vanaf van wat voor site ik aan het bouwen ben en wat het doel ervan is, maar meestal onder de 800px ga ik volledig liquid. Voor > 800 en <1000 een fixed layout, waarbij kolommen verspringen, en 1000 - 1200 ook weer liquid in dat gebied, omdat heel veel mensen wel een groter scherm hebben dan 1024px in de breedte, maar niet iedereen (plus iPad in landscape!); Maar op een fullHD-scherm is 1000px ook weer zo smal, dus vandaar de oprekking naar 1200, waar het gros nu ongeveer op zit qua schermbreedte. Zodra je nog breder gaat werken, heb je echt een volledig nieuw siteontwerp nodig qua kolom- en informatieopbouw, omdat mensen gewoon niet gemaakt zijn om zoveel informatie naast elkaar te verwerken; mensen houden van smalle kolommen en dingen in de lengte ipv breedte.quote:Op vrijdag 2 december 2011 15:12 schreef TheSeeker_NL het volgende:
vanaf hoeveel width/height zou je dan voor liquid gaan trouwens? Waar ligt voor je gevoel de grens?
Maar.... dit is dus vrij persoonlijk / contextafhankelijk / doelgroepafhankelijk.
+ alles kan in 1 css-bestand (dus minder requests)
+ overgang van breed naar smal loopt vloeiend
+ makkelijk onderhoudbaar
+ goed schaalbaar (ook als alleen de tekst wordt geschaald)
In combinatie met
body { font-size: 62.5%; } is 1em even groot als 10 pixels dus het rekenen met em's is ook makkelijk.
+ met 1 aanpassing in je css kan je alle groottes aanpassen
Wel van belang dat je nadenkt over waar je em, % of px gebruikt, px gebruik ik alleen voor media met een vaste grootte. min- en max-with komen nu ook goed van pas.
Ik ben beetje bezig met een website inelkaar te zetten maar ik loop tegen een probleem aan.
het is de bedoeling dat het er zo uit komt te zien:

maar wanneer ik dit probeer te coderen krijg ik dit:

de tekst komt dus wel op de goeie plaats, maar de background-color trekt ie helemaal door.
het is vast een simpele oplossing maar ik kom er niet echt uit
hieronder mijn html / Css
bedankt alvast en als er andere opmerkingen zijn hoor ik dat graag.SPOILERmijn htmlmijn CSSquote:<link href="Css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="container">
<div id="logo">
</div>
<div id="menu">
<ul id="nav">
<li id="info"><a href="info.html">Info & Contact</a></li>
<li id="projecten"><a href="projecten.html">Projecten</a></li>
<li id="portfolio"><a href="portfolio.html">Portfolio</a></li>
<li id="nav-home"><a href="home.html">Home</a></li>
</ul>
</div>
<div id="content"></div>
</div>
</div>
</body>
</html>
@charset "UTF-8";
/* CSS Document */
body{
background-color:#e3e3e3;
background-image:url(../images/background.png);
background-repeat:repeat-x;
margin:0;
padding:0;
}
#container {
width:900px;
margin:auto;
}
#menu {
width: 50%;
height:150px;
float: right;
}
ul#nav {
float:right;
text-align:center;
margin:0;
padding:0;
}
ul#nav li {
float: right; list-style: none;
}
ul#nav li a {
display: block; width: 85px; height: 50px;
padding: 72px 0 0 0; margin-left:20px;
font: 12px Helvetica, Arial, Sans-Serif; text-transform: uppercase;
color: #fced00; text-shadow: 0 1px 1px #000; text-decoration: none;
}
ul#nav li a:hover {
background-color: #e3e3e3;
color: #333; text-shadow: 0 1px 1px #fff; text-decoration: none;
}
#logo{
background-image:url(../images/logo2.png);
background-repeat:no-repeat;
height:150px;
width:49%;
float:left;
}
#content{
background-color:#FFF;
height:700px;
width:900px;
}
Edit: of klopt dit dat ik het oplossen met een Padding-top ? net geprobeerd en het werkt opzich wel ( tot nu toe ) .
[ Bericht 1% gewijzigd door Koopsie op 03-12-2011 10:43:06 ]
quote:Op maandag 14 november 2011 21:36 schreef boem-dikkie het volgende:
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag (), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
Ik wil iets als volgend creëren een pagina waarop uit een array een aantal rollen worden geladen en deze in checkbox worden gegenereerd zodat de gebruiker ze kan aanvinken of niet.
Daarna, na het klikken van "gebruiken" wil ik deze rollen simpelweg in een nieuwe div plaatsen.
Ik heb wat rollen in een array gezet, met een loopje ze als checkbox in een form geplaatst maar hoe nu verder? Ik heb moeite met begrijpen hoe ik de checkboxen selecteer die geselecteerd zijn en alleen die te tonen bij het klikken van de knop.
JS
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | $(document).ready(function() { /************************ Alle rollen genereren en op de list opnemen met een checkbox ************************/ var rollen = ["Rol 1", "Rol 2", "Rol 3", "Rol 4", "Rol 5", "Rol 6"]; for(var i=0;i < rollen.length;i+= 1) { //rollen invoeren en met eigen class :: Is dit eigenlijk wel goed of kan dit beter? $("#setup").append('<input type="checkbox" class="'+rollen[i]+'" name="rol" value="bla">'+ rollen[i]) }; //knop die rollen verstuurd naar geselecteerde div :: Hier heb ik geen idee wat te doen $("#knop").click(function($e) { $e.preventDefault(); }); }); |
Ik neem aan dat ik een functie moet schrijven die na preventDefault kijkt welke checkboxen "checked" zijn en deze meestuurt naar de volgende div. Kan iemand mij de logische stappen vertellen? Een groot JS noobje, veel dank.
En als je niets submit hoef je geen input type submit te gebruiken, dan kan je gewoon een button gebruiken.
Je kan vervolgens met Js de boel wel uitlezen, dat kan je wel googlen.
En daarna .each()!
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <?php $(document).ready(function() { var rollen = ["Rol 1", "Rol 2", "Rol 3", "Rol 4", "Rol 5", "Rol 6"]; $.each(rollen, function(index, value) { $("#setup").append('<input type="checkbox" class="'+this.value+'" name="rol" value="bla">'+ this.value); }); $("#knop").click(function() { console.log($("#setup:checked")); }); } ?> |
Geen idee waarom je de preventDefault nodig hebt, dus sloop er maar uit.
[ Bericht 36% gewijzigd door #ANONIEM op 05-12-2011 13:10:38 ]
Okay, die code ziet er goed uit. En tja, ik leer net de basis van JS en een piep klein beetje JQUERY dus die .each heb ik gewoon nog niet gebruikt. Maar ziet er een stuk fijner uit zo ja.quote:Op maandag 5 december 2011 13:09 schreef Scorpie het volgende:
[ code verwijderd ]
Geen idee waarom je de preventDefault nodig hebt, dus sloop er maar uit.
Bedankt alvast voor de snelle reacties dan ga ik even doorsleutelen.
| 1 2 3 4 5 6 7 | <?php $.each(rollen, function(index, value) { $("input").attr("type", "checkbox").class(value).attr("id", index).attr("name", "rol[]").value(index).appendTo("#setup"); $("label").attr("for", index).text(value).appendTo("#setup"); }); ?> |
waarom Scorpie this. gebruikt weet ik niet
Maar waar zet ik die code dan neer?quote:Op vrijdag 2 december 2011 15:08 schreef Catch22- het volgende:
ik ben ook de lulligste niet en heb hem hier op mijn hd staan dus ik kijk voor je
fx: 'fade'
als argument
[ code verwijderd ]
Ik heb even dit:
| 1 2 3 4 5 6 7 8 | <div id="left"> <pre><code class="mix">$('#fade').cycle();</code></pre> <div id="fade" class="pics"> <img src="http://cloud.github.com/downloads/malsup/cycle/beach1.jpg" width="200" height="200" /> <img src="http://cloud.github.com/downloads/malsup/cycle/beach2.jpg" width="200" height="200" /> <img src="http://cloud.github.com/downloads/malsup/cycle/beach3.jpg" width="200" height="200" /> </div> |
En script
| 1 | <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script> |
Het lukt niet, ik heb dan ook niet zoveel verstand van JS.
[ Bericht 4% gewijzigd door #ANONIEM op 05-12-2011 13:48:36 ]
JS code zet je tussen <script type="text/javascript"></script> tags
en dan maak je er dus
| 1 2 3 4 5 | <?php <script type="text/javascript"> $('#fade').cycle({fx: "fade"}); </script> ?> |
[ Bericht 96% gewijzigd door TheSeeker_NL op 07-12-2011 11:51:46 ]
en daar moet je de title tag voor gebruiken, niet de alt tag.
@KomtTijd:
Sorry maar kan mn posts niet verwijderen dus dacht geen onnodige teksten achterlaten?
| 1 2 3 | a:after { content: attr(href); } |
Dit laat achter je link de daadwerkelijke url zien. Je zou zoiets ook toe kunnen proberen te passen met het alt attribuut van een image, maar een img heeft geen :before of :after.
Dit is precies de reden dat je je eigen posts niet kunt verwijderen.quote:Op woensdag 7 december 2011 11:52 schreef TheSeeker_NL het volgende:
@KomtTijd:
Sorry maar kan mn posts niet verwijderen dus dacht geen onnodige teksten achterlaten?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 | #nav, #nav ul { padding: 3px 0 0 0; margin: 0; list-style: none; } #nav li { float: left; width: 120px; } #nav ul { position: absolute; width: 120px; left: -1000px; } #nav li:hover ul, #nav li.ie_does_hover ul { left: auto; background-position: 0 0; } #nav a { display: block; margin: 2px 5px 3px 5px; text-decoration: none; font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 1em; } ul a{ font-weight: bold; color: #F60; cursor: default; } ul ul a:link, ul ul a:visited{ font-weight: normal; color: #CCC; cursor: pointer; } ul ul a:hover, ul ul a:active{ font-weight: normal; color: #FFF; cursor: pointer; } ul li{ background-color: #CCC; border-left: 3px solid #FFF; } ul ul li{ background-color: #666; border-top: 3px solid #FFF; border-left: 0; } /* IE only hack \*/ * html ul li, * html ul ul li{ border-bottom: 3px solid #FFF; } * html ul ul li{ border-top: 0; } /* Einde IE only hack */ |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | <ul id="nav"> <li><a href="#">Main item 1</a> <ul> <li><a href="#">Sub item 1.1</a></li> <li><a href="#">Sub item 1.2</a></li> <li><a href="#">Sub item 1.3</a></li> <li><a href="#">Sub item 1.4</a></li> </ul> </li> <li><a href="#">Main item 2</a> <ul> <li><a href="#">Sub item 2.1</a></li> <li><a href="#">Sub item 2.2</a></li> <li><a href="#">Sub item 2.3</a></li> <li><a href="#">Sub item 2.4</a></li> <li><a href="#">Sub item 2.5</a></li> </ul> </li> <li><a href="#">Main item 3</a> <ul> <li><a href="#">Sub item 3.1</a></li> <li><a href="#">Sub item 3.2</a></li> </ul> </li> </ul> |
Dit bovenstaande heb ik een website ingebouwd, het werkt wel alleen wil ik hem in het midden en niet links, waar kan ik dat instellen...
Wat je kan doen, is je #nav een vaste breedte geven, als je al exact weet hoeveel items er in je menu komen, zeker weet dat er geen bijkomen en alle items erin ook een vaste breedte hebben. Dan kan je deze als block op margin: 0 auto zetten.
Wat je ook kan, is alle li's in je #nav, ipv float: left, een display: inline-block meegeven. Als je dan op #nav text-align: center zet, gaan ze ook in het midden staan.
Een simpele jQuery slideshow plugin:quote:Op woensdag 7 december 2011 15:25 schreef Dalando het volgende:
Ik heb een javascript array met 5 linkjes naar plaatjes, maar wat ik wil doen is iedere 200ms het volgende plaatje doen, en als het laatste plaatje is geweest even 200ms pauze, en dan opnieuw. hoe doe ik dat?
http://jquery.malsup.com/cycle/
1 2
3 4
5 6
Dat kan (dat heb ik nu
1 4
2 5
3 6
Ik heb alleen geen idee hoe ik dat zou moeten doen zonder er aparte lijsten van te maken.
| 1 2 3 4 5 | <?php if($current = (int) (count($arr) / 2);) { echo "</ul><ul>"; } ?> |