DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Dan vraag ik me af, wat je dan wil uploaden? Recepten? Maar die moet je toch ergens kwijt. Je kan een Word document uploaden en de content van dat Word document tonen op het scherm. Die koppeling is 100 malen ingewikkelder te maken (en onnodig werk) dan gebruik van een database, waar je de recepten als content invoert.quote:Op vrijdag 18 november 2011 15:32 schreef RenRen- het volgende:
[..]
Hij hoeft ook niet beveiligd te zijn, hij moet werken, en hoeft ook geen restricties te hebben, dat was bij de vorige afstudeerprojecten ook niet het geval. Als ik maar content kan uploaden is het goedEn uitdagend genoeg..
En ook bij de nieuwspagina moet er een uploadsysteem komen, want om elke keer in de database te gaan klooien om content op een website te krijgen is ook niet heel productief lijkt mij. Dat kleine uploadsysteem is waar mijn hele site om moet draaien, anders is het echt een flutsite en ben ik zo klaar, kan ik niet afstuderen


Ehm, zal ik een snel schetsje maken van wat mijn idee erachter is? Shit, ik begin nu echt keihard te twijfelen, geen idee hoe ik het nu moet gaan oplossenquote:Op vrijdag 18 november 2011 15:37 schreef remi1986 het volgende:
[..]
Dan vraag ik me af, wat je dan wil uploaden. Recepten dan, maar die moet je toch ergens kwijt. Anders upload je een Word document bijvoorbeeld in een map en moet je de content van dat Word document tonen op het scherm. Die koppeling is 100 malen ingewikkelder te maken (en onnodig werk) dan gebruik van een database, waar je de recepten als content invoert.


Ja dat is goed.quote:Op vrijdag 18 november 2011 15:38 schreef RenRen- het volgende:
[..]
Ehm, zal ik een snel schetsje maken van wat mijn idee erachter is? Shit, ik begin nu echt keihard te twijfelen, geen idee hoe ik het nu moet gaan oplossenGoed, even mijn plan uittekenen
Ik denk dat als je dan toch een uitdaging zoekt, je kan uitzoeken hoe je gegevens in een database krijgt en er weer uit kan lezen en kan tonen op het scherm.


Voor 'content', en zeker tekst, is een database + interface juist aan te raden boven gehannis met tekstbestanden uploaden en uitlezen. Daarnaast is het ook nog veel makkelijker te maken, en ook zo in te delen om bijvoorbeeld ook bezoekers toegang te geven om recepten toe te voegen.
dat dus.


Dit dus.quote:Op vrijdag 18 november 2011 15:40 schreef QM84 het volgende:
Voor 'content', en zeker tekst, is een database + interface juist aan te raden boven gehannis met tekstbestanden uploaden en uitlezen. Daarnaast is het ook nog veel makkelijker te maken, en ook zo in te delen om bijvoorbeeld ook bezoekers toegang te geven om recepten toe te voegen.
Maak een interface waar gebruikers zelf een recept kunnen invoeren. Maak het daarbij mogelijk om foto's van het recept te uploaden. Vervolgens op een andere pagina, kan je die recepten dan weer bekijken.
Dan heb je toch een uploadfunctie en gebruik je de 'juiste' (lees makkelijkere) manier van content opslaan.


Oh, ik zat meer te denken aan gewoon platte tekst in een veld in te moeten voeren, zodat het ook gelijk zo in de database terecht komt. Het uploadscript is er dan meer voor echte afbeeldingen, geen tekstbestanden uitlezenquote:Op vrijdag 18 november 2011 15:40 schreef QM84 het volgende:
Voor 'content', en zeker tekst, is een database + interface juist aan te raden boven gehannis met tekstbestanden uploaden en uitlezen. Daarnaast is het ook nog veel makkelijker te maken, en ook zo in te delen om bijvoorbeeld ook bezoekers toegang te geven om recepten toe te voegen.


Mensen ´toegang´ geven om recepten in te voeren en mensen recepten laten invoeren in velden is toch hetzelfde  .
.


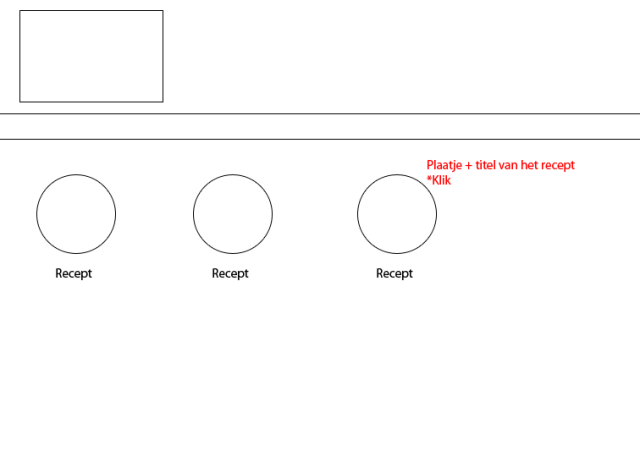
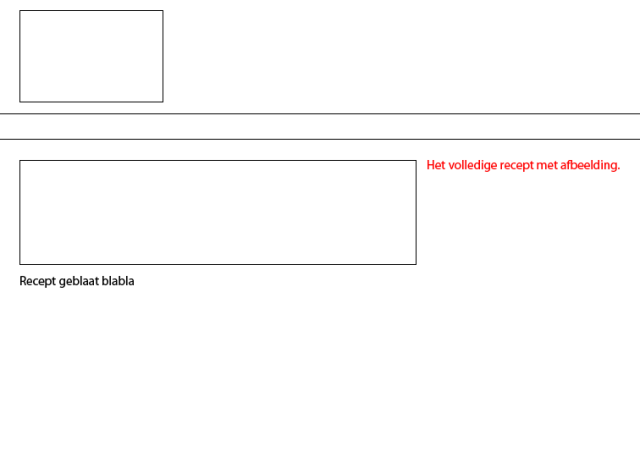
Mooi getekend zo 
Dit is het overzicht, met thumbnails die ik ga tekenen gok ik.
Als je op een thumbnail of titel klikt kom je bij het daadwerkelijke recept terecht.
Wat er dus geupload moet gaan worden is platte tekst, 2 afbeeldingen en een titel.
Verder komt er op de site nog een home met (denk ik) een slider, wat leuke artikelen uit de nieuwspagina, nieuwe recepten, dat soort dingen. Contactformulier komt er ook uiteraard, en een zoekfunctie Die ik ook al vrees, maar dat is voor later, hoeft niet in mijn plan.
Die ik ook al vrees, maar dat is voor later, hoeft niet in mijn plan.
Dit is het overzicht, met thumbnails die ik ga tekenen gok ik.
Als je op een thumbnail of titel klikt kom je bij het daadwerkelijke recept terecht.
Wat er dus geupload moet gaan worden is platte tekst, 2 afbeeldingen en een titel.
Verder komt er op de site nog een home met (denk ik) een slider, wat leuke artikelen uit de nieuwspagina, nieuwe recepten, dat soort dingen. Contactformulier komt er ook uiteraard, en een zoekfunctie


Nah simpel toch .. zo klaar!quote:Op vrijdag 18 november 2011 15:47 schreef RenRen- het volgende:
Mooi getekend zo
[ afbeelding ]
Dit is het overzicht, met thumbnails die ik ga tekenen gok ik.
[ afbeelding ]
Als je op een thumbnail of titel klikt kom je bij het daadwerkelijke recept terecht.
Wat er dus geupload moet gaan worden is platte tekst, 2 afbeeldingen en een titel.
Verder komt er op de site nog een home met (denk ik) een slider, wat leuke artikelen uit de nieuwspagina, nieuwe recepten, dat soort dingen. Contactformulier komt er ook uiteraard, en een zoekfunctieDie ik ook al vrees, maar dat is voor later, hoeft niet in mijn plan.


Welnee joh.quote:Op vrijdag 18 november 2011 15:51 schreef RenRen- het volgende:
[..]Simpel. Ik ga er echt weken aan kwijt zijn


Ah, bij moeilijkheden, problemen, vragen mag je altijd PMen en op FOK is er natuurlijk ook het PHP/MySQL topicquote:Op vrijdag 18 november 2011 15:51 schreef RenRen- het volgende:
[..]Simpel. Ik ga er echt weken aan kwijt zijn


Ik zou het denk ik in 3 uurtjes klaar hebben inc features en fancysmancyshit.
En dan heb ik al een jaar geen PHP/MySQL gebruikt.
En dan heb ik al een jaar geen PHP/MySQL gebruikt.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


E-penis is long E-penis.quote:Op vrijdag 18 november 2011 15:54 schreef Catch22- het volgende:
Ik zou het denk ik in 3 uurtjes klaar hebben inc features en fancysmancyshit.
En dan heb ik al een jaar geen PHP/MySQL gebruikt.


quote:
Thanks, ik ga mijn best doenquote:Op vrijdag 18 november 2011 15:54 schreef remi1986 het volgende:
[..]
Ah, bij moeilijkheden, problemen, vragen mag je altijd PMen en op FOK is er natuurlijk ook het PHP/MySQL topic
quote:Op vrijdag 18 november 2011 15:54 schreef Catch22- het volgende:
Ik zou het denk ik in 3 uurtjes klaar hebben inc features en fancysmancyshit.
En dan heb ik al een jaar geen PHP/MySQL gebruikt.


als je hier post kan je mijn skills wel lenen 
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik wil tekeningen tonen op het internet en gebruik daar Tumblr voor. Het probleem is echter dat elke Tumblr-template wel iets heeft wat beter kan.
Ik ben daarom nu zelf bezig (http://zargon.nl/julis.nl/). Op de hoofdpagina worden de thumbnails van de tekeningen getoond, verspreid over drie kolommen.
Ik gebruik het grid-systeem van http://cssgrid.net/. Bij elke thumbnail die ik erbij plaats, wil ik dat huidige thumbnails eentje (naar rechts) opschuiven. Het probleem is dat er drie div's zijn (voor elke kolom één), waardoor ik bij elke nieuwe thumbnail handmatig alles moet opschuiven. Dat is gewoon niet handig en kost enorm veel werk.
Weten jullie een manier hoe dit slim(mer) aangepakt kan worden? Wat ik eigenlijk wil is dat ik één div heb en daar telkens een thumbnail in kan gooien die vervolgens in een grid wordt weergegeven.
[ Bericht 5% gewijzigd door #ANONIEM op 21-11-2011 00:01:34 ]
Ik ben daarom nu zelf bezig (http://zargon.nl/julis.nl/). Op de hoofdpagina worden de thumbnails van de tekeningen getoond, verspreid over drie kolommen.
Ik gebruik het grid-systeem van http://cssgrid.net/. Bij elke thumbnail die ik erbij plaats, wil ik dat huidige thumbnails eentje (naar rechts) opschuiven. Het probleem is dat er drie div's zijn (voor elke kolom één), waardoor ik bij elke nieuwe thumbnail handmatig alles moet opschuiven. Dat is gewoon niet handig en kost enorm veel werk.
Weten jullie een manier hoe dit slim(mer) aangepakt kan worden? Wat ik eigenlijk wil is dat ik één div heb en daar telkens een thumbnail in kan gooien die vervolgens in een grid wordt weergegeven.
[ Bericht 5% gewijzigd door #ANONIEM op 21-11-2011 00:01:34 ]


Waarom uberhaupt dat gedoe met kolommen? Laat gewoon alle thumbnails naar links floaten. Of nog mooier: maak ze inline-block, en de container text-allign: justify.
Heb wel een voorbeeldje uit een zelfgemaakte album viewer
-edit2-
ik zie wel voor me dat je je thumbs bijv. een width van 33% kunt geven en een min-width van x pixels. icm een max-width op de container zodat je weet hoe groot je je thumbnails moet renderen.
[ Bericht 42% gewijzigd door KomtTijd... op 21-11-2011 01:32:23 ]
Heb wel een voorbeeldje uit een zelfgemaakte album viewer
| 1 2 3 | .gallery {max-width:1000px; text-align:justify;} .tegel {display:inline-block; height:140px; border: 1px solid grey; border-radius:5px; margin:5px 2px; padding:4px;text-align:center;background:white;} .tegel img {height:100px; max-width:300px; display:block; margin:0 auto;} |
| 1 2 3 4 5 6 7 8 9 10 11 12 | <div class="gallery"> <div class='tegel'> <a href='afbeelding.jpg'> <img src='thumbnail/afbeelding.jpg'> </a> </div> <div class='tegel'> <a href='afbeelding.jpg'> <img src='thumbnail/afbeelding.jpg'> </a> </div> </div> |
-edit2-
ik zie wel voor me dat je je thumbs bijv. een width van 33% kunt geven en een min-width van x pixels. icm een max-width op de container zodat je weet hoe groot je je thumbnails moet renderen.
[ Bericht 42% gewijzigd door KomtTijd... op 21-11-2011 01:32:23 ]


Dank je, dat is precies wat ik wil. Moeten wel een paar dingen gewijzigd worden (gecentreerd op beeld etc.), kijken of ik het zelf kan.
Het lukte me niet helemaal om het te maken en in plaats van prutsen kwam ik dus uit op die grid. . Maar dat is dus ook weer verre van optimaal.
. Maar dat is dus ook weer verre van optimaal.
Het lukte me niet helemaal om het te maken en in plaats van prutsen kwam ik dus uit op die grid.


inline-block is wel buggy in IE7 volgens mij.
Heeft dat gridding geen push/pull tool?
Ik gebruik trouwens de 960grid.gs tool, werkt erg prima.
Om eerlijk te zijn gebruik ik die helemaal niet, maar de LESS-versie daarvan. gebruikt verder iemand LESS?
Heeft dat gridding geen push/pull tool?
Ik gebruik trouwens de 960grid.gs tool, werkt erg prima.
Om eerlijk te zijn gebruik ik die helemaal niet, maar de LESS-versie daarvan. gebruikt verder iemand LESS?
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Misschien is Blueprint iets voor je :
http://blueprintcss.org/
Ik ben er nu mee aan het stoeien en het werkt opzich wel erg fijn.
http://blueprintcss.org/
Ik ben er nu mee aan het stoeien en het werkt opzich wel erg fijn.


Ik gebruik nooit tools e.d. voor grids.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Even een vraag die ik ook hier wel wil stellen. Voor een vereniging wil ik ook een website opzetten, dat hoeft niet zo heel spannend te zijn qua functies, maar belangrijk is wel dat andere gebruikers (in een CMS dus denk ik?) zelf foto's en nieuwsberichten toe kunnen voegen. Wat is hiervoor het beste aan te raden?


Dat hangt er wat vanaf of je zelf ervaring al hebt met een bepaald CMS. In dat geval, zou ik daar voor gaan omdat het de implementatietijd verkort.
Als het voornamelijk gaat om nieuwsberichten, dan zou ik voor WordPress gaan. Is simpel in elkaar te zetten en heeft een zeer gebruikersvriendelijke backend, waardoor je de nieuwsposters weinig tot geen uitleg hoeft te geven over hoe ze ermee om moeten gaan. Mocht je later toch nog de site uit willen breiden en andere gebruikers meer rechten geven, kan dat ook nog makkelijk.
Als het voornamelijk gaat om nieuwsberichten, dan zou ik voor WordPress gaan. Is simpel in elkaar te zetten en heeft een zeer gebruikersvriendelijke backend, waardoor je de nieuwsposters weinig tot geen uitleg hoeft te geven over hoe ze ermee om moeten gaan. Mocht je later toch nog de site uit willen breiden en andere gebruikers meer rechten geven, kan dat ook nog makkelijk.
dat dus.


Je weet zelf het antwoord al?quote:Op maandag 21 november 2011 12:16 schreef McCandless het volgende:
Even een vraag die ik ook hier wel wil stellen. Voor een vereniging wil ik ook een website opzetten, dat hoeft niet zo heel spannend te zijn qua functies, maar belangrijk is wel dat andere gebruikers (in een CMS dus denk ik?) zelf foto's en nieuwsberichten toe kunnen voegen. Wat is hiervoor het beste aan te raden?
Als je een goeie zoekt, zeg ik: CMS Made Simple. Vooral omdat het goeie multi-user functies heeft (je kunt precies instellen wat welke gebruiker wel en niet mag wijzigen). Maar iedereen heeft een persoonlijke favoriet.


Nouja, ik snap dat een module om nieuwsberichten te plaatsen vrij eenvoudig zal zijn en met ieder CMS-systeem kan, maar ik weet dus niet of ieder CMS de mogelijkheid biedt om grote hoeveelheden foto's in één keer te uploaden en ook in een album weer te geven? Ik begrijp dus dat dit gewoon kan met CMS Made Simple?quote:Op maandag 21 november 2011 12:19 schreef KomtTijd... het volgende:
[..]
Je weet zelf het antwoord al?
Als je een goeie zoekt, zeg ik: CMS Made Simple. Vooral omdat het goeie multi-user functies heeft (je kunt precies instellen wat welke gebruiker wel en niet mag wijzigen). Maar iedereen heeft een persoonlijke favoriet.


960 grid doet ongeveer hetzelfde.quote:Op maandag 21 november 2011 11:48 schreef TheSeeker_NL het volgende:
Misschien is Blueprint iets voor je :
http://blueprintcss.org/
Ik ben er nu mee aan het stoeien en het werkt opzich wel erg fijn.
Ik vind het erg prettig werken, je kan zoveel makkelijker werken.
Daarbij zorgt een goede evenredige kolomindeling voor rust en balans in een pagina.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Zeker weten, dr zit een file- en imagemanager in die ook de mogelijkheid heeft zipfiles te uploaden enzo. En modules om makkelijk foto-galleries te maken. Maar ook daarvoor geldt dat ieder zichzelf respecterend CMS dat wel heeft.quote:Op maandag 21 november 2011 12:24 schreef McCandless het volgende:
[..]
Nouja, ik snap dat een module om nieuwsberichten te plaatsen vrij eenvoudig zal zijn en met ieder CMS-systeem kan, maar ik weet dus niet of ieder CMS de mogelijkheid biedt om grote hoeveelheden foto's in één keer te uploaden en ook in een album weer te geven? Ik begrijp dus dat dit gewoon kan met CMS Made Simple?


Oké merci! Dan ga ik daar maar eens mee aan de slag.quote:Op maandag 21 november 2011 12:28 schreef KomtTijd... het volgende:
[..]
Zeker weten, dr zit een file- en imagemanager in die ook de mogelijkheid heeft zipfiles te uploaden enzo. En modules om makkelijk foto-galleries te maken. Maar ook daarvoor geldt dat ieder zichzelf respecterend CMS dat wel heeft.


heb laatst zelf zitten vogelen om een zipfile te uploaden, uitpakken en direct in een gallerie te zetten.quote:Op maandag 21 november 2011 12:41 schreef McCandless het volgende:
[..]
Oké merci! Dan ga ik daar maar eens mee aan de slag..
niet meer dan een paar filetjes zijn het...je mag het zo hebben als je wilt


Stuur maar door inderdaad, scheelt weer wat werk natuurlijk!quote:Op maandag 21 november 2011 14:52 schreef MrNiles het volgende:
[..]
heb laatst zelf zitten vogelen om een zipfile te uploaden, uitpakken en direct in een gallerie te zetten.
niet meer dan een paar filetjes zijn het...je mag het zo hebben als je wilt


Normaliter (voor eigen gebruik) kan dat ook gewoon via DirectAdmin of een andere filemanager.quote:Op maandag 21 november 2011 14:52 schreef MrNiles het volgende:
[..]
heb laatst zelf zitten vogelen om een zipfile te uploaden, uitpakken en direct in een gallerie te zetten.
niet meer dan een paar filetjes zijn het...je mag het zo hebben als je wilt


Ik heb een vraag, hoop dat ik beroep kan doen op jullie wijsheden 
Ik heb een table met een zootje rows. Elke row heeft in zijn eerste column een image, het is de bedoeling dat wanneer hierop wordt geklikt er een soort dropdown ONDER deze knop verschijnt, die over de tabel heen float.
Ik visualiseer mij dit als volgt (menu met Photoshop erin gesoept):
Wanneer ik vervolgens wederom op deze knop druk moet dit menu weer verdwijnen. Dit voor elke row, waarbij het menu dus afhankelijk van de geklikte row een bepaalde positie aanneemt. In principe kan ik dit laatste wel fixen met jQuery (menu in een HTML file gooien, opvragen met AJAX, plakken voor </td> tag oid), en ook het hiden/showen moet me allemaal lukken, het enige wat me niet lukt is de positionering van het menu en hoe ik deze zover krijg te floaten onder de button.
Zo moeilijk zou het niet moeten zijn maar ik ben niet zo'n CSS held, dus hoop dat iemand mij kan helpen
-edit-
Ik denk dat het me al lukt, uiteraard na het posten van dit krijg ik een ingeving In de <td> de <a> tag gooien, daaronder een <div> met position:relative, daarin een <ul> met position:absolute en deze gewoon positioneren en stylen.
In de <td> de <a> tag gooien, daaronder een <div> met position:relative, daarin een <ul> met position:absolute en deze gewoon positioneren en stylen.
Ik heb een table met een zootje rows. Elke row heeft in zijn eerste column een image, het is de bedoeling dat wanneer hierop wordt geklikt er een soort dropdown ONDER deze knop verschijnt, die over de tabel heen float.
Ik visualiseer mij dit als volgt (menu met Photoshop erin gesoept):
Wanneer ik vervolgens wederom op deze knop druk moet dit menu weer verdwijnen. Dit voor elke row, waarbij het menu dus afhankelijk van de geklikte row een bepaalde positie aanneemt. In principe kan ik dit laatste wel fixen met jQuery (menu in een HTML file gooien, opvragen met AJAX, plakken voor </td> tag oid), en ook het hiden/showen moet me allemaal lukken, het enige wat me niet lukt is de positionering van het menu en hoe ik deze zover krijg te floaten onder de button.
Zo moeilijk zou het niet moeten zijn maar ik ben niet zo'n CSS held, dus hoop dat iemand mij kan helpen
-edit-
Ik denk dat het me al lukt, uiteraard na het posten van dit krijg ik een ingeving
Of toch du vader?


Gewoon met position:absolute ? 
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Ja. Zie edit 
Zoals ik al zei, het is absoluut niet lastig, maar ik kwam er gewoon echt niet uit.
Zoals ik al zei, het is absoluut niet lastig, maar ik kwam er gewoon echt niet uit.
Of toch du vader?


het kan wel lastig zijn hoor. Kan je trouwens die div geen position:absolute geven en de td een position:relative
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Je hebt sowieso die div niet nodig, gewoon je <ul> of <ol> absoluut positioneren t.o.v. de <td> of <tr> die je position:relative geeft. Geef je 'm een top: *px waarbij * de hoogte van je row is. Als die variabel is, is een extra wrapper-div misschien wel handig.


als ik in een menu de text-decoration op none wil hebben
bijv:
kan ik dat dan doen door:
a {text-decoration:none;}
maar kan ik dat ook voor class menu doen, of een combinatie zodat de alleen de a in menu een text-decoration none is
bijv:
| 1 2 3 4 5 6 7 8 | <div id="menu-right"> <ul class="menu"> <li><a href="index.php?func=bands"><span>Bands</span></a></li> <li><a href="index.php?func=fotos"><span>Foto's</span></a></li> <li><a href="index.php?func=clips"><span>Clips</span></a></li> <li><a href="index.php?func=ruimte"><span>Ruimte</span></a></li> <li><a href="index.php?func=links"><span>Links</span></a></li> </ul> |
kan ik dat dan doen door:
a {text-decoration:none;}
maar kan ik dat ook voor class menu doen, of een combinatie zodat de alleen de a in menu een text-decoration none is


Volgens mij is het niet mogelijk om een parent te selecteren met CSS.
Met jQuery bv weer wel;
$('#menu li a').parent().addClass('no-text-decoration');
waar je in je CSS .no-text-decoration geen text-decoration geeft.
Met jQuery bv weer wel;
$('#menu li a').parent().addClass('no-text-decoration');
waar je in je CSS .no-text-decoration geen text-decoration geeft.


Ja dat zijn de dingen die ik graag zie. Een class 'no-text-decoration' die met Javascript wordt gezet.
Nee.


Mee eens maar hoe wil jij dan alleen de <li> selecteren die een <a> hebben?quote:Op woensdag 23 november 2011 21:08 schreef PimD het volgende:
Ja dat zijn de dingen die ik graag zie. Een class 'no-text-decoration' die met Javascript wordt gezet.
Als ik li > a doe en daar text-decoration: none op zet heeft dat toch geen effect op de <li>?


waarschijnlijkquote:Op woensdag 23 november 2011 21:06 schreef KomtTijd... het volgende:
Les 1 gemist?
http://www.w3.org/TR/CSS2/selector.html
is het niet voldoende om de ul een class te geven om alle text-dec op none te krijgen?
moet ik dan bij alle links apart een class zetten?


Ben je nou een eigen probleem aan het oplossen of watquote:Op woensdag 23 november 2011 21:09 schreef DaFan het volgende:
[..]
Mee eens maar hoe wil jij dan alleen de <li> selecteren die een <a> hebben?
Als ik li > a doe en daar text-decoration: none op zet heeft dat toch geen effect op de <li>?


Je zou ook mijn link aan kunnen klikken, maar ik wil het ook wel even voorzeggen: Ja.quote:Op woensdag 23 november 2011 21:09 schreef MrNiles het volgende:
[..]
waarschijnlijk
is het niet voldoende om de ul een class te geven om alle text-dec op none te krijgen?


i know..maar het werkt niet...dus dan zal ik ergens iets fout doen...quote:Op woensdag 23 november 2011 21:10 schreef KomtTijd... het volgende:
[..]
Je zou ook mijn link aan kunnen klikken, maar ik wil het ook wel even voorzeggen: Ja.
het is makkelijker zoeken naar iets wat fout is dan naar iets wat niet mogelijk is


Oh men ik ben lekker bezig.
Ik haal text-decoration en list-style door elkaar.
Mijn excuses.
Edit; nou dan als vraag; hoe geef ik alleen li die een child a hebben list-style:none; ?
Ik haal text-decoration en list-style door elkaar.
Mijn excuses.
Edit; nou dan als vraag; hoe geef ik alleen li die een child a hebben list-style:none; ?


Volgens mij is er een CSS3-selector  nly-child. Support zal in moderne browsers vast vrij goed zijn. Voor IE6-8 zou je eventueel een JS fallback kunnen maken (hoewel ik dat soort ellende vaak nogal een performance hit vind in browsers die toch al traag zijn met JS).
nly-child. Support zal in moderne browsers vast vrij goed zijn. Voor IE6-8 zou je eventueel een JS fallback kunnen maken (hoewel ik dat soort ellende vaak nogal een performance hit vind in browsers die toch al traag zijn met JS).
Maar ik kan zo 1-2-3 geen scenario bedenken waarom je list-item 1 wel een bullet zou willen geven en list-item 2 en 3 niet. En 4 weer wel.quote:li a:only-child {
blaat.
}
Nee.


Daarmee selecteer je een a element zonder siblings.quote:Op woensdag 23 november 2011 21:16 schreef PimD het volgende:
Volgens mij is er een CSS3-selectornly-child.
[..]
Maar ik kan zo 1-2-3 geen scenario bedenken waarom je list-item 1 wel een bullet zou willen geven en list-item 2 en 3 niet. En 4 weer wel.
Dat wordt javascripten inderdaad.quote:Op woensdag 23 november 2011 21:12 schreef DaFan het volgende:
Edit; nou dan als vraag; hoe geef ik alleen li die een child a hebben list-style:none; ?
Als we geen code zien kunnen we ook niet ruiken of je iets fout doet.quote:Op woensdag 23 november 2011 21:12 schreef MrNiles het volgende:
[..]
i know..maar het werkt niet...dus dan zal ik ergens iets fout doen...
het is makkelijker zoeken naar iets wat fout is dan naar iets wat niet mogelijk is
Valideert het op zijn minst?


Met CSS4 kun je wel een stijl toepassen op de parent van een selector. Duurt nog even voordat dat is uitgerold, maar in de toekomst heb je daar dus iig geen javascript meer voor nodig. De huidige working draft stelt deze syntax voor:
Het dollarteken geeft aan dat in dit geval de li gestyled moet worden en niet de a.
| 1 2 3 | ul $li a{ list-style: none; } |
Het dollarteken geeft aan dat in dit geval de li gestyled moet worden en niet de a.


ander vraagje
om 2 heel verschillende lettertypes te gebruiken heb ik een font-face gebruikt
nu zijn staat 1 lettertype lager dan het andere.
Hoe kan ik dit oplossen
dit is de code:
css:
of beter image van maken??
om 2 heel verschillende lettertypes te gebruiken heb ik een font-face gebruikt
nu zijn staat 1 lettertype lager dan het andere.
Hoe kan ik dit oplossen
dit is de code:
| 1 2 3 | <div id="textheader"> <span class="eroded">tekst1</span><span class="loco"> tekst2</span> </div> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | @font-face { font-family: eroded; src: url('28days.eot'); src: local(" 28days "), url( 28days.ttf ) format("truetype"); /* non-IE */ } @font-face { font-family: loco; src: url('loco.eot'); src: local(" loco"), url( loco.ttf ) format("truetype"); /* non-IE */ } span.eroded { font-family: eroded, sans-serif; font-size:80px; } span.loco { font-family: loco, sans-serif; font-size:80px; } |
of beter image van maken??


Euh... Is de makkelijkste oplossing niet gewoon de lage tekst wat omhoog plaatsen, met bv zoiets?
| 1 | position: relative; top: -5px; |


Als het trouwens een header moet voorstellen, waarom gebruik je dan een div en niet gewoon een h-element?


je eerste werkt iggquote:Op woensdag 23 november 2011 22:22 schreef Tijn het volgende:
Als het trouwens een header moet voorstellen, waarom gebruik je dan een div en niet gewoon een h-element?
2de..uhm tja...waarom ook niet


maar met @font-face heb je daar toch geen last van?quote:Op woensdag 23 november 2011 22:26 schreef Tegan het volgende:
Plus, ik zou toch een image doen, want web-safe fonts!
ik heb de fonts erbij staan als file


Hoezo?quote:Op woensdag 23 november 2011 22:26 schreef Tegan het volgende:
Plus, ik zou toch een image doen, want web-safe fonts!


nog 1 vraagje...en dan is het weer mooi geweest
met js onclick laat ik switchen tussen 2 css files
om tekst2 van andere kleur te voorzien
like so
het is niet zo mooi om als code te zien..want tekst2 is nogal een lang woord...maar het werkt
...enigzins
als ik op het woord klik..dan duurt het nogal lang voordat de letters van kleur veranderen
iets van een halve seconde en niet echt vloeiend, zwart beeld enzo
is hier een andere javascript (oid) oplossing voor
met js onclick laat ik switchen tussen 2 css files
om tekst2 van andere kleur te voorzien
like so
| 1 2 3 4 5 6 7 8 9 10 | <div class="eroded"> <a href="#" onclick="changeStyle('css/tekst1.css'); return false;" >tekst</a> </div> <div class="loco"> <a href="#" onclick="changeStyle('css/tekst2.css'); return false;" > <span><span class="rood"> a</span><span class="oranje">b</span></a> </div> |
het is niet zo mooi om als code te zien..want tekst2 is nogal een lang woord...maar het werkt
...enigzins
als ik op het woord klik..dan duurt het nogal lang voordat de letters van kleur veranderen
iets van een halve seconde en niet echt vloeiend, zwart beeld enzo
is hier een andere javascript (oid) oplossing voor


Omdat hij die andere CSS file moet downloaden. Dat kost tijd en server load, en is zeker niet handig.
Waarom doe je niet gewoon met bijvoorbeeld jQuery een class togglen on click? Dan doe je het bijv zo:
tekst.css
mijnSite.js
HTML
Waarom doe je niet gewoon met bijvoorbeeld jQuery een class togglen on click? Dan doe je het bijv zo:
tekst.css
| 1 | .kleur1 { color: #FF0000; } |
mijnSite.js
| 1 2 3 4 5 | $(function() { $('#tekst2').click(function(e) { $(this).toggleClass('kleur1'); }); }); |
HTML
| 1 | <span id='tekst2'>Klik</span> |
Of toch du vader?


Dit is niet zo'n fraaie oplossing, MrNiles 
Wat moet er gebeuren als je op een tekst klikt? Hij wordt alleen maar rood en verder niks?
Wat moet er gebeuren als je op een tekst klikt? Hij wordt alleen maar rood en verder niks?


Je kunt (afhankelijk van je doel) toch gewoon je body een andere class geven?quote:Op woensdag 23 november 2011 22:46 schreef Tijn het volgende:
Dit is niet zo'n fraaie oplossing, MrNiles
Wat moet er gebeuren als je op een tekst klikt? Hij wordt alleen maar rood en verder niks?


i know..maar hoe anders?quote:Op woensdag 23 november 2011 22:46 schreef Tijn het volgende:
Dit is niet zo'n fraaie oplossing, MrNiles
Wat moet er gebeuren als je op een tekst klikt? Hij wordt alleen maar rood en verder niks?
wat ik wil is in de header TEKST2 van kleur laten veranderen.
en dan elke letter een andere kleur + 1 img veranderen,
van z-w naar een kleur...misschien makkelijker met een hover?


Dit idd.quote:Op woensdag 23 november 2011 23:34 schreef KomtTijd... het volgende:
[..]
Je kunt (afhankelijk van je doel) toch gewoon je body een andere class geven?


Als je alleen de kleur wil veranderen is de oplossing van Luchtkoker een mooie (met jQuery).quote:Op donderdag 24 november 2011 08:34 schreef MrNiles het volgende:
[..]
i know..maar hoe anders?
wat ik wil is in de header TEKST2 van kleur laten veranderen.
en dan elke letter een andere kleur + 1 img veranderen,
van z-w naar een kleur...misschien makkelijker met een hover?
Als je echt elke letter apart wil veranderen, moet je denk ik dan aan elke letter een aparte class hangen.


hmm...daar eens induiken dan, en zo kan ik dan ook meteen een img veranderen?quote:Op donderdag 24 november 2011 10:08 schreef remi1986 het volgende:
[..]
Als je alleen de kleur wil veranderen is de oplossing van Luchtkoker een mooie (met jQuery).
Als je echt elke letter apart wil veranderen, moet je denk ik dan aan elke letter een aparte class hangen.


wat bedoel je met img veranderen?quote:Op donderdag 24 november 2011 10:23 schreef MrNiles het volgende:
[..]
hmm...daar eens induiken dan, en zo kan ik dan ook meteen een img veranderen?
Bedoel je in die onclick dan een plaatje veranderen?
quote:$("#my_image").attr("src","second.jpg");


Als je image een vaste hoogte/breedte heeft, en altijd dezelfde states (normaal en hover), dan is het beter en handiger om er een sprite van te maken, dus ze in 1 plaatje te zetten, die je met background-position goed zet.quote:Op donderdag 24 november 2011 10:31 schreef remi1986 het volgende:
[..]
wat bedoel je met img veranderen?
Bedoel je in die onclick dan een plaatje veranderen?
[code]
$("#my_image").attr("src","second.jpg");
[/code]
Met de jQuery-oplossing (of kan zelfs met puur css dan), kan je de bgpos veranderen. Het voordeel is, dat als je er voor de eerste keer over hovert, het nieuwe plaatje niet ingeladen hoeft te worden en dus direct getoond wordt. Plus, het scheelt weer een request naar de server.
dat dus.


Sprites zijn heel makkelijk. Je hoeft in principe alleen maar bij een :hover de position te veranderen.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


bij een hover of click op TEKST2 dat tekst2 veranderd in verschillende kleuren (verschillende classes) en tegelijkertijd dat er een image veranderd, deze image is precies hetzelfde alleen wat aangepast met photoshope, lengte/breedte blijven gelijkquote:Op donderdag 24 november 2011 10:31 schreef remi1986 het volgende:
[..]
wat bedoel je met img veranderen?
Bedoel je in die onclick dan een plaatje veranderen?
[..]
sprites ken ik...maar werkt dat ook als ik over iets anders hover/click dan het plaatje?