DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Jaaa, dat je er alles mee kan weet ik wel, maar ik blijf het toch altijd zien als een CMS die een blog ondersteunt waar je veel mee kan, dan een CMS waar je je site mee ondersteunt en je een blog mee kan maken.quote:Op donderdag 17 november 2011 10:52 schreef Catch22- het volgende:
[..]
Als je het goed inricht kan je er echt alles mee hoor...
Is het trouwens ook al een CMS als je content zelf kunt uploaden en plaatsen op de site? Dan manage je al content...


Precies, zo zie ik het ookquote:Op donderdag 17 november 2011 10:51 schreef McCandless het volgende:
[..]
Ik voel er zelf ook meer voor om zelf alle code en dergelijke te programmeren, een blog is namelijk slechts een onderdeel van de site.


Er zijn verschrikkelijk veel WP-based sites waarvan je niet eens ziet dat het WP is. Je kunt er echt behoorlijk veel mee!quote:Op donderdag 17 november 2011 10:45 schreef RenRen- het volgende:
[..]
Toch vind ik niet dat het is om een site mee te bouwen. Persoonlijk. Leuk voor blogs, verder vind ik het minder.
Drupal is inderdaad wat minder vriendelijk, vond het zelf behoorlijk omslachtig.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


dat mag je zo zien, maar zo is het allang niet meerquote:Op donderdag 17 november 2011 10:55 schreef RenRen- het volgende:
[..]
Jaaa, dat je er alles mee kan weet ik wel, maar ik blijf het toch altijd zien als een CMS die een blog ondersteunt waar je veel mee kan, dan een CMS waar je je site mee ondersteunt en je een blog mee kan maken.
Van mij wel.quote:Is het trouwens ook al een CMS als je content zelf kunt uploaden en plaatsen op de site? Dan manage je al content...
Alleen wil je van een CMS zoveel qua content, menustructuren, evt herbruikbare blokken, SEO tools e.d., imagegalleries, formulieren usw dat dat ZOVEEL werk is om zelf te maken dat het niet uit kan. Tenzij je tijd teveel hebt, niet al te veel wensen hebt, of een eigen beheersysteem wil bouwen als bedrijf
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik lever bij site-jes die ik maak ook een CMS-je, maar dat is echt een doodsimpel zelf gemaakt PHP scriptje waar ze wat teksten kunnen bewerken, foto's kunnen uploaden e.d. En de ervaring leert dat ze perse een CMS willen maar hem uiteindelijk zo weinig gebruiken dat een custom website om WP heen bouwen omdat ze een CMS willen veel te veel tijd kost.quote:Op donderdag 17 november 2011 10:55 schreef RenRen- het volgende:
[..]
Jaaa, dat je er alles mee kan weet ik wel, maar ik blijf het toch altijd zien als een CMS die een blog ondersteunt waar je veel mee kan, dan een CMS waar je je site mee ondersteunt en je een blog mee kan maken.
Is het trouwens ook al een CMS als je content zelf kunt uploaden en plaatsen op de site? Dan manage je al content...
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Het wordt er niet duidelijker op voor een leek. Kan ik nou beter voor WordPress gaan en hier mee spelen en zo uiteindelijk meer kennis van HTML / CSS krijgen of toch maar gewoon zelf een site bouwen en dan zien welke dingen ik nog wil toevoegen?


Oke, zelf kom ik er alleen nooit uit, dat zal ook wel helpen in mijn mening.quote:Op donderdag 17 november 2011 10:58 schreef boem-dikkie het volgende:
[..]
Er zijn verschrikkelijk veel WP-based sites waarvan je niet eens ziet dat het WP is. Je kunt er echt behoorlijk veel mee!
Drupal is inderdaad wat minder vriendelijk, vond het zelf behoorlijk omslachtig.
Over een jaartje maar eens mee klooien
quote:Op donderdag 17 november 2011 11:03 schreef boem-dikkie het volgende:
[..]
Ik lever bij site-jes die ik maak ook een CMS-je, maar dat is echt een doodsimpel zelf gemaakt PHP scriptje waar ze wat teksten kunnen bewerken, foto's kunnen uploaden e.d. En de ervaring leert dat ze perse een CMS willen maar hem uiteindelijk zo weinig gebruiken dat een custom website om WP heen bouwen omdat ze een CMS willen veel te veel tijd kost.
Ik denk eraan om een uploadsysteempje te maken voor mijn eindproject... Heb ik ook gelijk iets waar ik trots op kan zijn


WordPress is prima om zelf in te gaan kloten. Het statement "WordPress is prima als blog, maar meer niet" klopt al tijden niet meer, WP is ondertussen een aardig degelijk CMS geworden waar je veel mee kan. Grootste pro-punt van WP vind ik zelf, dat de backend (dus de admin-interface) echt enorm gebruikersvriendelijk is. Het nadeel is wel, dat je alweer wat PHP-kennis moet hebben als je zelf templates wilt gaan bouwen. Als het je in eerste instantie gaat om puur HTML en CSS te leren, raad ik je aan om voor nu nog even géén CMS te gebruiken, maar gewoon een platte HTML-site te maken. Je bent hierdoor wel omslachtiger bezig, doordat je code niet bepaald DRY is (Don't Repeat Yourself), maar je kan wel écht je eigen HTML en CSS schrijven en hoeft ook nergens anders op te letten.quote:Op donderdag 17 november 2011 11:07 schreef McCandless het volgende:
Het wordt er niet duidelijker op voor een leek. Kan ik nou beter voor WordPress gaan en hier mee spelen en zo uiteindelijk meer kennis van HTML / CSS krijgen of toch maar gewoon zelf een site bouwen en dan zien welke dingen ik nog wil toevoegen?
Drupal als CMS is inderdaad wat omslachtig als je er voor het eerst mee werkt, voornamelijk omdat het een vrij hoge leercurve heeft. Drupal is echt door programmeurs in elkaar gezet en heeft ook die programmeurslogica in de backend zitten. Het grote voordeel van Drupal is, dat er echt alles mee kan. Nadeel is dat je relatief vaak geen controle hebt over de HTML die Drupal voor jou uitpoept, al wordt dat wel steeds beter. Ook als je met Drupal gaat werken, kom je onherroepelijk in aanraking met PHP, waardoor het ook weer geen goed idee is om daar te beginnen.
Overigens: Doorgewintert Drupal-themer hier, dus ik ben niet helemaal objectief als het erop aan komt
dat dus.


Ik begin het nu een beetje te begrijpen en dat maken heeft mij een avondje gekost. Maar dan heb ik alleen het uiterlijk en nog niet de verschillende pagina's. Al is dat een kwestie van knippen en plakken en nog een beetje bijwerken.quote:Op donderdag 17 november 2011 10:39 schreef McCandless het volgende:
[..]
Merci! Ga ik vanavond eens downloaden! Ik zag je website hier al voorbij komen, hoeveel tijd heb je er ongeveer aan besteed tot nu toe?
Maar het leren duurt wel even.
TIP: Als je Safari of Firefox gebruikt, installeer firebug. Gebruik je Chrome, dan kun je rechtermuis klik en op "element inspecteren" klikken. Dan zie je hoe websites gemaakt zijn en kun je daar ook meteen een beetje ermee spelen om het te leren..


Ik wil mij hier ook weer in gaan verdiepen. Van wat ik me nog herinner begint het met een semantische website en daarna vooral content gericht met goed gebruik van een aantal kernwoorden en 1 onderwerp per pagina. Heb je toevallig nog goede bronnen waar er meer uitgelegd staat hoe 't tegenwoordig eraan toegaat? Jaar of 3 geleden was ik er wel iets meer thuis in dan nu.quote:Op donderdag 17 november 2011 10:31 schreef McCandless het volgende:
Een fatsoenlijke website is inderdaad een breed begrip. Het is in eerste instantie een hobbyproject. Ik ben nu voor mijn werk veel bezig met begrippen als SEO en SEA. Om dit verder uit te bouwen lijkt het me goed om zelf ook een (mooie) zoekmachinevriendelijke website te kunnen bouwen. Wie weet wat er dan verder ooit nog uit rolt..


Ik volg wel een aantal blogs die regelmatig nieuwe artikelen publiceren op dit gebied. Verder vooral veel zoeken op problemen waar je tegenaan loopt, er is namelijk vast wel een artikel over geschreven. Als je je er nu weer eens opnieuw in wilt verdiepen kun je wellicht de beginnershandleiding van Google eens doorlezen:quote:Op donderdag 17 november 2011 11:26 schreef TheSeeker_NL het volgende:
[..]
Ik wil mij hier ook weer in gaan verdiepen. Van wat ik me nog herinner begint het met een semantische website en daarna vooral content gericht met goed gebruik van een aantal kernwoorden en 1 onderwerp per pagina. Heb je toevallig nog goede bronnen waar er meer uitgelegd staat hoe 't tegenwoordig eraan toegaat? Jaar of 3 geleden was ik er wel iets meer thuis in dan nu.
http://static.googleuserc(...)starter-guide-nl.pdf
en daarnaast:
http://www.karelgeenen.nl(...)chine-optimalisatie/ (zijn hele site is wel interessant)
http://www.seoguru.nl/
http://www.edwords.nl/
Allemaal sites die regelmatig bloggen over de laatste ontwikkelingen.
Succes!


Goed en duidelijk verhaal! Ga dus eerst maar gewoon beginnen met HTML en CSS, de rest komt vanzelf. Jullie zien me hier vast nog wel terug.quote:Op donderdag 17 november 2011 11:22 schreef QM84 het volgende:
[..]
WordPress is prima om zelf in te gaan kloten. Het statement "WordPress is prima als blog, maar meer niet" klopt al tijden niet meer, WP is ondertussen een aardig degelijk CMS geworden waar je veel mee kan. Grootste pro-punt van WP vind ik zelf, dat de backend (dus de admin-interface) echt enorm gebruikersvriendelijk is. Het nadeel is wel, dat je alweer wat PHP-kennis moet hebben als je zelf templates wilt gaan bouwen. Als het je in eerste instantie gaat om puur HTML en CSS te leren, raad ik je aan om voor nu nog even géén CMS te gebruiken, maar gewoon een platte HTML-site te maken. Je bent hierdoor wel omslachtiger bezig, doordat je code niet bepaald DRY is (Don't Repeat Yourself), maar je kan wel écht je eigen HTML en CSS schrijven en hoeft ook nergens anders op te letten.
Drupal als CMS is inderdaad wat omslachtig als je er voor het eerst mee werkt, voornamelijk omdat het een vrij hoge leercurve heeft. Drupal is echt door programmeurs in elkaar gezet en heeft ook die programmeurslogica in de backend zitten. Het grote voordeel van Drupal is, dat er echt alles mee kan. Nadeel is dat je relatief vaak geen controle hebt over de HTML die Drupal voor jou uitpoept, al wordt dat wel steeds beter. Ook als je met Drupal gaat werken, kom je onherroepelijk in aanraking met PHP, waardoor het ook weer geen goed idee is om daar te beginnen.
Overigens: Doorgewintert Drupal-themer hier, dus ik ben niet helemaal objectief als het erop aan komt


Dingetjes als content (H1'tjes bijv.) laten overeenkomen met je description e.d. weet je vast wel. Per pagina een title waar in staat wat er op die pagina staat samen met een description die ook overeenkomt met wat er op je pagina staat vast ook. Kleine dingetjes die een beetje meehelpen.quote:Op donderdag 17 november 2011 11:26 schreef TheSeeker_NL het volgende:
[..]
Ik wil mij hier ook weer in gaan verdiepen. Van wat ik me nog herinner begint het met een semantische website en daarna vooral content gericht met goed gebruik van een aantal kernwoorden en 1 onderwerp per pagina. Heb je toevallig nog goede bronnen waar er meer uitgelegd staat hoe 't tegenwoordig eraan toegaat? Jaar of 3 geleden was ik er wel iets meer thuis in dan nu.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


SEO is eigenlijk niet meer dan "common sense gebruiken tijdens het ontwikkelen en je aan de standaarden houden". Met andere woorden: Als jij je pagina's gewoon semantisch opmaakt, dus de juiste titelstructuur (h1, h2, etc.. ) en de juiste elementen voor de juiste taken gebruikt, dan is je pagina's automatisch ook optimized voor zoekmachines.
SEO is naar mijn mening niets meer dan een geweldige marketingterm waar veel bedrijven flink geld aan kunnen verdienen, maar inhoudelijk niets voorstelt (het is niet wat de term impliceert, laat ik het zo zeggen.. ).
SEO is naar mijn mening niets meer dan een geweldige marketingterm waar veel bedrijven flink geld aan kunnen verdienen, maar inhoudelijk niets voorstelt (het is niet wat de term impliceert, laat ik het zo zeggen.. ).
dat dus.


Helemaal mee eens inderdaad, toch hebben veel webdesigners te weinig SEO kennis in huis waardoor er inderdaad nog grof geld aan verdient wordt. Ik verwacht dat de grote piek hierin echter wel bereikt is.quote:Op donderdag 17 november 2011 12:00 schreef QM84 het volgende:
SEO is eigenlijk niet meer dan "common sense gebruiken tijdens het ontwikkelen en je aan de standaarden houden". Met andere woorden: Als jij je pagina's gewoon semantisch opmaakt, dus de juiste titelstructuur (h1, h2, etc.. ) en de juiste elementen voor de juiste taken gebruikt, dan is je pagina's automatisch ook optimized voor zoekmachines.
SEO is naar mijn mening niets meer dan een geweldige marketingterm waar veel bedrijven flink geld aan kunnen verdienen, maar inhoudelijk niets voorstelt (het is niet wat de term impliceert, laat ik het zo zeggen.. ).


Jaren geleden was met goede SEO meer te bereiken dan nu wellicht? Misschien niet direct relevant voor SEO maar hoe zit het met social media en zoekresultaten?quote:Op donderdag 17 november 2011 12:00 schreef QM84 het volgende:
SEO is eigenlijk niet meer dan "common sense gebruiken tijdens het ontwikkelen en je aan de standaarden houden". Met andere woorden: Als jij je pagina's gewoon semantisch opmaakt, dus de juiste titelstructuur (h1, h2, etc.. ) en de juiste elementen voor de juiste taken gebruikt, dan is je pagina's automatisch ook optimized voor zoekmachines.
SEO is naar mijn mening niets meer dan een geweldige marketingterm waar veel bedrijven flink geld aan kunnen verdienen, maar inhoudelijk niets voorstelt (het is niet wat de term impliceert, laat ik het zo zeggen.. ).
Is het niet zo dat Twitter wordt niet opgenomen door Google maar wel door Bing en Google+ juist weer heel erg goed doorzoekbaar is door Google.


Da's nou juist het punt met Wordpress en de meeste CMS's, een template from scratch maken is gewoon veel werk en voor een beginner nauwelijks te doen.quote:Op donderdag 17 november 2011 10:59 schreef Catch22- het volgende:
[..]
Alleen wil je van een CMS zoveel qua content, menustructuren, evt herbruikbare blokken, SEO tools e.d., imagegalleries, formulieren usw dat dat ZOVEEL werk is om zelf te maken dat het niet uit kan. Tenzij je tijd teveel hebt, niet al te veel wensen hebt, of een eigen beheersysteem wil bouwen als bedrijf
Met CMS Made Simple is een template bouwen haast eenvoudiger dan een statische HTML pagina bouwen. Je bent eerder klaar, en hebt gelijk een zeer degelijke backend, die nog eenvoudiger is dan wordpress voor degene die alleen maar content hoeft toe te voegen.
Dit wil ik absoluut niet bestrijden, alleen het vraagt wel behoorlijk wat kennis en inzicht in de werkwijze van Wordpress om echt from scratch een template te maken. Vandaar dat ik het persoonlijk vooral geschikt vind voor minder veeleisende gebruikers, die gewoon een geschikt template downloaden en dit enigszins aanpassen naar hun smaak.quote:Op donderdag 17 november 2011 10:42 schreef Catch22- het volgende:
[..]
enigzins onzin, je kan in Wordpress namelijk ALLES zelf regelen qua weergave.
Drupal heeft een minder userfriendly backend/beheer
Wordpress wordt volgens mij ook voor 99% gebruikt voor eenmanswebsites, waarbij de "Developer" ook de "editor" is. Daar is het dan ook het meest geschikt voor en alle functies zijn daarom enigszins verweven. CMS Made Simple heeft een hele duidelijke scheiding in deze taken, waardoor het voor allebei de partijen veel prettiger werkt.
Drupal heb ik weleens naar gekeken, maar heeft een hele stijle leercurve. Ik kwam er zelf destijds niet in, zou me nu misschien wel lukken maar nu heb ik mijn stekkie al gevonden bij CMS MS. Voor beginners zou ik het dan ook absoluut niet aanraden.
Joomla heb ik ook weleens bekeken, kan mijn mening hierover in 2 woorden samenvatten: Chaos, mijden!
[ Bericht 41% gewijzigd door KomtTijd... op 17-11-2011 12:50:42 ]


Je hoeft in WP niet vanaf scratch te beginnen als je dat niet wil. Pak een template die qua indeling lijkt op die je wil en dat bouw je dan om...
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Drupal en CMS MS is nogal een verschilquote:Op donderdag 17 november 2011 12:43 schreef KomtTijd... het volgende:
Drupal heb ik weleens naar gekeken, maar heeft een hele stijle leercurve. Ik kwam er zelf destijds niet in, zou me nu misschien wel lukken maar nu heb ik mijn stekkie al gevonden bij CMS MS. Voor beginners zou ik het dan ook absoluut niet aanraden.
Joomla heb ik ook weleens bekeken, kan mijn mening hierover in 2 woorden samenvatten: Chaos, mijden!
Joomla wordt inderdaad veel gebruikt, wat volkomen onvoorstelbaar is. Op sommige gebieden kan je er enorm veel mee, maar sommige dingen zitten zo knullig in elkaar.... niet aan beginnen idd.
dat dus.


Ik vind menu items in hoofdletters en wat kleiner zelf altijd mooi. En ik vind je blauwe regenboog menu items ook niet zo mooi. Maar goed, 'mooi' is toch subjectief.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Ik vind Drupal op sommige punten ook behoorlijk omslachtig werken.quote:Op donderdag 17 november 2011 13:38 schreef QM84 het volgende:
[..]
Drupal en CMS MS is nogal een verschilEigenlijk is Drupal ook geen CMS, maar een Content Management Framework. Drupal is er erg goed in om content heel kaal op te slaan, waarna je deze op tig verschillende manieren weer kan presenteren. Dat is wel iets wat andere CMS'sen minder hebben. Propuntje daaraan is wel, dat je eigen geschreven applicaties of snippets in kan laten haken op het Drupal-systeem, waardoor je je eigen code veel sneller kan schrijven, omdat een hoop functionaliteit al in Drupal zit; het typische framework kenmerk dus. Maar dit wijkt alweer aardig af van het concept "html css en js voor dummies' :p
Joomla wordt inderdaad veel gebruikt, wat volkomen onvoorstelbaar is. Op sommige gebieden kan je er enorm veel mee, maar sommige dingen zitten zo knullig in elkaar.... niet aan beginnen idd.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Google Webfonts al gechecked?quote:Op donderdag 17 november 2011 13:34 schreef Dimens het volgende:
Weer een beetje aan de website wezen werken.
[ afbeelding ]
Achtergrond een tikkeltje lichter en blauwer, misschien wordt het dan te blauw, zo ziet dat eruit.
[ afbeelding ]
Font kom ik nog steeds niet uit, ik kan gewoon geen mooie en goede vinden.
Wat vinden jullie ervan?
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Hoe zou jij dat menu dan doen? Mij leek het juist leuk om zo'n soort gradient te maken, alsof je door een soort archief heen bladert.quote:Op donderdag 17 november 2011 13:39 schreef boem-dikkie het volgende:
Ik vind menu items in hoofdletters en wat kleiner zelf altijd mooi. En ik vind je blauwe regenboog menu items ook niet zo mooi. Maar goed, 'mooi' is toch subjectief.
Anders misschien allemaal dezelfde kleur en alleen degene die geselecteerd is dezelfde kleur geven als het blad?
Dan krijg je zoiets.
Dat ziet er ook niet verkeerd uit toch?


Vind het zelf beter. Je kunt een gradient op je buttons zetten, maakt het wat 'levendiger'.quote:Op donderdag 17 november 2011 13:48 schreef Dimens het volgende:
[..]
Hoe zou jij dat menu dan doen? Mij leek het juist leuk om zo'n soort gradient te maken, alsof je door een soort archief heen bladert.
Anders misschien allemaal dezelfde kleur en alleen degene die geselecteerd is dezelfde kleur geven als het blad?
Dan krijg je zoiets.
[ afbeelding ]
Dat ziet er ook niet verkeerd uit toch?
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


ik vind dat menu echt heel lelijk en icm het contentgedeelte ziet er ouderwets uit.
Ik zou een zwevend horizontaal menu maken en je content iets anders opmaken.
Ik zou een zwevend horizontaal menu maken en je content iets anders opmaken.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik zou natuurlijk ook in de zwarte balk bovenin het menu kunnen doen, zou dat staan?quote:Op donderdag 17 november 2011 13:53 schreef Catch22- het volgende:
ik vind dat menu echt heel lelijk en icm het contentgedeelte ziet er ouderwets uit.
Ik zou een zwevend horizontaal menu maken en je content iets anders opmaken.
Maar ik heb het idee dat het content dan zo ontzettend groot en breed wordt.
Tevens zie je dat wel vaker en ik wilde iets speciaals doen, maar ik zal het eens proberen.


Wat je ook kan proberen is om die tabjes wat minder "tabelachtig" te laten lijken, door ze standaard niet allemaal dezelfde breedte te geven en iets verder uit elkaar te zetten.
Dus bvb het actieve item (en het hover-item) is 200px breed, en de niet-actieve items zijn 100px breed en allemaal hebben ze een margin-bottom van 20px, oid.
Leukste is dan ook, om op de hover een mooie transition te gebruiken, zodat het lijkt alsof het tabje uitschuift.
Op die manier lijkt het wat meer op van die mini post-its die je in een boek kan doen om een interessant stukje aan te geven dat je terug wilt vinden..
Je kleurstelling in het algemeen is wat '90's-ogend, zoals hierboven ook al opgemerkt werd. Tegenwoordig worden websites veel 'lichter' opgezet, met wit of een lichte tint als achtergrond, en veel schaduw-effecten om diepte te creëren; jouw ontwerp is vrij 'plat'.
Qua font: Ga sowieso voor een sans-serif font. Als je geen zin hebt om Google Fonts af te struinen, kan je ook altijd opteren voor Arial, Verdana of Helvetica.
Dus bvb het actieve item (en het hover-item) is 200px breed, en de niet-actieve items zijn 100px breed en allemaal hebben ze een margin-bottom van 20px, oid.
Leukste is dan ook, om op de hover een mooie transition te gebruiken, zodat het lijkt alsof het tabje uitschuift.
Op die manier lijkt het wat meer op van die mini post-its die je in een boek kan doen om een interessant stukje aan te geven dat je terug wilt vinden..
Je kleurstelling in het algemeen is wat '90's-ogend, zoals hierboven ook al opgemerkt werd. Tegenwoordig worden websites veel 'lichter' opgezet, met wit of een lichte tint als achtergrond, en veel schaduw-effecten om diepte te creëren; jouw ontwerp is vrij 'plat'.
Qua font: Ga sowieso voor een sans-serif font. Als je geen zin hebt om Google Fonts af te struinen, kan je ook altijd opteren voor Arial, Verdana of Helvetica.
dat dus.


Is er eigenlijk geen topic waar ik dit kan plaatsen voor advies, aangezien dit voornamelijk voor codes is. Ik vind het wel erg leuk dat iedereen zijn mening geeft erover, heb ook wel vaker gehoord dat ik lichte kleuren moet gebruiken maar zie voornamelijk dat portfolio's met een donkere en felle kleuren gemaakt worden.
Ik zal eens kijken wat ik ervan kan maken.
Ik zal eens kijken wat ik ervan kan maken.


Je moet eens wat meer lezen over kleur gebruik. Ik gebruik deze tool voor het uitkiezen van kleuren en bepaalde secundaire kleuren.quote:Op donderdag 17 november 2011 15:15 schreef Dimens het volgende:
Is er eigenlijk geen topic waar ik dit kan plaatsen voor advies, aangezien dit voornamelijk voor codes is. Ik vind het wel erg leuk dat iedereen zijn mening geeft erover, heb ook wel vaker gehoord dat ik lichte kleuren moet gebruiken maar zie voornamelijk dat portfolio's met een donkere en felle kleuren gemaakt worden.
Ik zal eens kijken wat ik ervan kan maken.
http://kuler.adobe.com


Ik zou als ik jou was even wat tutorials oppakken over webdesign, en hoe dat allemaal in elkaar steekt. Want ik mis de hiërarchie in het ontwerp.


en kijk eens op sites als webcreme.com
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Grappig, ik kreeg net een PM van een user met een filmpje. Filmpje staat op de site Treehouse waar ik via webcreme bij was gekomen.quote:Op donderdag 17 november 2011 16:05 schreef Catch22- het volgende:
en kijk eens op sites als webcreme.com
Ik ga eens goed naar die filmpjes kijken en hopen dat ik er wat van opsteek. Wanneer dat gedaan is, zal ik weer een update met de website geven.
In elk geval, bedankt allemaal.


Digital Art #5quote:Op donderdag 17 november 2011 15:15 schreef Dimens het volgende:
Is er eigenlijk geen topic waar ik dit kan plaatsen voor advies, aangezien dit voornamelijk voor codes is.
Overigens denk ik (als design-leek) dat je op de goede weg zit, je laatste plaatje is al best aardig! Verander het font even, dat doet al een hoop, en wat iemand zei over de breedte van de tabs is denk ik een goed idee, dat je de actieve tab bijv. 10px naar links laat uitsteken.


Bedankt, meteen even wat gepost.quote:Op donderdag 17 november 2011 16:54 schreef KomtTijd... het volgende:
[..]
Digital Art #5
Overigens denk ik (als design-leek) dat je op de goede weg zit, je laatste plaatje is al best aardig! Verander het font even, dat doet al een hoop, en wat iemand zei over de breedte van de tabs is denk ik een goed idee, dat je de actieve tab bijv. 10px naar links laat uitsteken.
Ga ook meteen even dat met active tab uitproberen, eens kijken hoe dat gaat. In elk geval bedankt voor de tips allemaal.


Zou het andersom doen. Active tab uitstekend en wanneer je hovert hij van kleur veranderd.quote:Op donderdag 17 november 2011 18:10 schreef Dimens het volgende:
[ afbeelding ]
Zoiets? Dat, wanneer je over een button hovert, deze uitsteekt naar links.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Ik zou je menu een stuk kleiner maken, minder padding en de font-size een stuk minder. Je menu is nu (ongeveer) net zo groot als je titel en je logo.


Nog een wordpress gerelateerde vraag.
Is het mogelijk om, als ik een website ga bouwen, alleen één pagina met wordpress te doen en die dan linken naar de normale htmlpagina's?
Ik denk namelijk niet dat alles op een cms mag draaien voor mijn eindexamen. Maar aan de andere kant zit ik dan ook in dubio met het bouwen van het menu en template en die shit, dus ik weet bij god niet hoe ik al mijn plannen op moet gaan lossen
Maar aan de andere kant zit ik dan ook in dubio met het bouwen van het menu en template en die shit, dus ik weet bij god niet hoe ik al mijn plannen op moet gaan lossen 
Is het mogelijk om, als ik een website ga bouwen, alleen één pagina met wordpress te doen en die dan linken naar de normale htmlpagina's?
Ik denk namelijk niet dat alles op een cms mag draaien voor mijn eindexamen.


Ik denk persoonlijk dat zon constructie eerder afgekeurd wordt (zou moeten iig)quote:Op vrijdag 18 november 2011 15:15 schreef RenRen- het volgende:
Nog een wordpress gerelateerde vraag.
Is het mogelijk om, als ik een website ga bouwen, alleen één pagina met wordpress te doen en die dan linken naar de normale htmlpagina's?
Ik denk namelijk niet dat alles op een cms mag draaien voor mijn eindexamen.Maar aan de andere kant zit ik dan ook in dubio met het bouwen van het menu en template en die shit, dus ik weet bij god niet hoe ik al mijn plannen op moet gaan lossen
Je houdt alles binnen één CMS, om alles goed te kunnen beheren. Want die buitenliggende pagina's moet je dan zelf van content voorzien. Totaal omslachtig als je het mij vraagt.


Ja, dat kan gewoon... De meest simpele manier is om in je WordPress thema alleen "The Loop", zoals zij dat noemen, te zetten voor het dynamische werk en de rest, dus menu, gewoon als harde links naar pagina.html etc.
Punt is alleen: zoiets is ontzettend lelijk en zou gewoon niet mogen. Daarnaast is het vrij makkelijk om te beargumeteren waarom je wel of geen CMS zou moeten gebruiken, maar half een CMS gebruiken is gewoon onzinnig.
Het grootste punt wat je aan kunt dragen voor het gebruik van WP, is dat je daarin heel veel controle hebt over je templates en dus de HTML/CSS en het design (als het daar om gaat, wat ik aanneem), zelf volledig kunt schrijven/maken.
Punt is alleen: zoiets is ontzettend lelijk en zou gewoon niet mogen. Daarnaast is het vrij makkelijk om te beargumeteren waarom je wel of geen CMS zou moeten gebruiken, maar half een CMS gebruiken is gewoon onzinnig.
Het grootste punt wat je aan kunt dragen voor het gebruik van WP, is dat je daarin heel veel controle hebt over je templates en dus de HTML/CSS en het design (als het daar om gaat, wat ik aanneem), zelf volledig kunt schrijven/maken.
dat dus.


Waarom zou je dat uberhaupt willen? - dat één pagina wel in wordpress staat en de rest niet? (doe ze dan gewoon allemaal niet)quote:Op vrijdag 18 november 2011 15:15 schreef RenRen- het volgende:
Nog een wordpress gerelateerde vraag.
Is het mogelijk om, als ik een website ga bouwen, alleen één pagina met wordpress te doen en die dan linken naar de normale htmlpagina's?
Ik denk namelijk niet dat alles op een cms mag draaien voor mijn eindexamen.Maar aan de andere kant zit ik dan ook in dubio met het bouwen van het menu en template en die shit, dus ik weet bij god niet hoe ik al mijn plannen op moet gaan lossen
En, waarom zou je geen CMS mogen gebruiken? Je doet toch een design opleiding, geen programmeer opleiding?


Nah, juist het gebruik van templates moet ik maar niet benoemen, dan wordt mijn voorstel helemaal afgewezen... Ik denk er toch aan om het te doen, ik kan echt geen nieuwspagina zelf bouwen en beheren. En ik moet mezelf ee nbeetje uitdagen door iets met php te gaan doen, ik dacht zelf aan een uploadscriptje, want ik weet precies wat ik wil gaan maken, alleen niet hoe. Buh, ingewikkeld.quote:Op vrijdag 18 november 2011 15:23 schreef QM84 het volgende:
Ja, dat kan gewoon... De meest simpele manier is om in je WordPress thema alleen "The Loop", zoals zij dat noemen, te zetten voor het dynamische werk en de rest, dus menu, gewoon als harde links naar pagina.html etc.
Punt is alleen: zoiets is ontzettend lelijk en zou gewoon niet mogen. Daarnaast is het vrij makkelijk om te beargumeteren waarom je wel of geen CMS zou moeten gebruiken, maar half een CMS gebruiken is gewoon onzinnig.
Het grootste punt wat je aan kunt dragen voor het gebruik van WP, is dat je daarin heel veel controle hebt over je templates en dus de HTML/CSS en het design (als het daar om gaat, wat ik aanneem), zelf volledig kunt schrijven/maken.


Kies een mooie Serif letter voor je kop en evt je menuitems (als je die zo groot laat)
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik doe een alleswat opleiding, en ik moet mezelf uitdagen. En ik zou graag zelf een uploadscriptje bouwen, zoals ik die in de tweede heb gebouwd, maar een nieuwspagina kan ik dus niet zelf. Dat is veel te ingewikkeld voor mij om te bouwenquote:Op vrijdag 18 november 2011 15:26 schreef KomtTijd... het volgende:
[..]
Waarom zou je dat uberhaupt willen? - dat één pagina wel in wordpress staat en de rest niet? (doe ze dan gewoon allemaal niet)
En, waarom zou je geen CMS mogen gebruiken? Je doet toch een design opleiding, geen programmeer opleiding?


Een uploadscript die goed rekening houdt met toegestane bestandstypen, groottes (en allerlei andere beveiligingszaken) is veel moeilijker te maken dan een nieuwspagina, waar je een tekst uit de database haalt en toont op het scherm.quote:Op vrijdag 18 november 2011 15:27 schreef RenRen- het volgende:
[..]
Ik doe een alleswat opleiding, en ik moet mezelf uitdagen. En ik zou graag zelf een uploadscriptje bouwen, zoals ik die in de tweede heb gebouwd, maar een nieuwspagina kan ik dus niet zelf. Dat is veel te ingewikkeld voor mij om te bouwen


Wat moet je precies maken voor je examen? Alleen een nieuwspagina? Als het daarbij om het script zelf gaat, kan ik wel voorstellen dat je geen CMS mag gebruiken 
Nu ben ik eigenlijk wel nieuwsgierig: Welke opleiding doe je, en waar?
Nu ben ik eigenlijk wel nieuwsgierig: Welke opleiding doe je, en waar?
dat dus.


Hij hoeft ook niet beveiligd te zijn, hij moet werken, en hoeft ook geen restricties te hebben, dat was bij de vorige afstudeerprojecten ook niet het geval. Als ik maar content kan uploaden is het goedquote:Op vrijdag 18 november 2011 15:30 schreef remi1986 het volgende:
[..]
Een uploadscript die goed rekening houdt met toegestane bestandstypen, groottes (en allerlei andere beveiligingszaken) is veel moeilijker te maken dan een nieuwspagina, waar je een tekst uit de database haalt en toont op het scherm.
En ook bij de nieuwspagina moet er een uploadsysteem komen, want om elke keer in de database te gaan klooien om content op een website te krijgen is ook niet heel productief lijkt mij. Dat kleine uploadsysteem is waar mijn hele site om moet draaien, anders is het echt een flutsite en ben ik zo klaar, kan ik niet afstuderen


Nee. Er staat niets vast, ik heb zelf bedacht dat ik een receptensite wil maken met nieuws, content dat je kunt uploaden, en hoe ik datm oet gaan doen weet ik ook niet, maar goed, denk dus met een eigen uploadsysteem.quote:Op vrijdag 18 november 2011 15:31 schreef QM84 het volgende:
Wat moet je precies maken voor je examen? Alleen een nieuwspagina? Als het daarbij om het script zelf gaat, kan ik wel voorstellen dat je geen CMS mag gebruiken
Nu ben ik eigenlijk wel nieuwsgierig: Welke opleiding doe je, en waar?


Dan vraag ik me af, wat je dan wil uploaden? Recepten? Maar die moet je toch ergens kwijt. Je kan een Word document uploaden en de content van dat Word document tonen op het scherm. Die koppeling is 100 malen ingewikkelder te maken (en onnodig werk) dan gebruik van een database, waar je de recepten als content invoert.quote:Op vrijdag 18 november 2011 15:32 schreef RenRen- het volgende:
[..]
Hij hoeft ook niet beveiligd te zijn, hij moet werken, en hoeft ook geen restricties te hebben, dat was bij de vorige afstudeerprojecten ook niet het geval. Als ik maar content kan uploaden is het goedEn uitdagend genoeg..
En ook bij de nieuwspagina moet er een uploadsysteem komen, want om elke keer in de database te gaan klooien om content op een website te krijgen is ook niet heel productief lijkt mij. Dat kleine uploadsysteem is waar mijn hele site om moet draaien, anders is het echt een flutsite en ben ik zo klaar, kan ik niet afstuderen


Ehm, zal ik een snel schetsje maken van wat mijn idee erachter is? Shit, ik begin nu echt keihard te twijfelen, geen idee hoe ik het nu moet gaan oplossenquote:Op vrijdag 18 november 2011 15:37 schreef remi1986 het volgende:
[..]
Dan vraag ik me af, wat je dan wil uploaden. Recepten dan, maar die moet je toch ergens kwijt. Anders upload je een Word document bijvoorbeeld in een map en moet je de content van dat Word document tonen op het scherm. Die koppeling is 100 malen ingewikkelder te maken (en onnodig werk) dan gebruik van een database, waar je de recepten als content invoert.


Ja dat is goed.quote:Op vrijdag 18 november 2011 15:38 schreef RenRen- het volgende:
[..]
Ehm, zal ik een snel schetsje maken van wat mijn idee erachter is? Shit, ik begin nu echt keihard te twijfelen, geen idee hoe ik het nu moet gaan oplossenGoed, even mijn plan uittekenen
Ik denk dat als je dan toch een uitdaging zoekt, je kan uitzoeken hoe je gegevens in een database krijgt en er weer uit kan lezen en kan tonen op het scherm.


Voor 'content', en zeker tekst, is een database + interface juist aan te raden boven gehannis met tekstbestanden uploaden en uitlezen. Daarnaast is het ook nog veel makkelijker te maken, en ook zo in te delen om bijvoorbeeld ook bezoekers toegang te geven om recepten toe te voegen.
dat dus.


Dit dus.quote:Op vrijdag 18 november 2011 15:40 schreef QM84 het volgende:
Voor 'content', en zeker tekst, is een database + interface juist aan te raden boven gehannis met tekstbestanden uploaden en uitlezen. Daarnaast is het ook nog veel makkelijker te maken, en ook zo in te delen om bijvoorbeeld ook bezoekers toegang te geven om recepten toe te voegen.
Maak een interface waar gebruikers zelf een recept kunnen invoeren. Maak het daarbij mogelijk om foto's van het recept te uploaden. Vervolgens op een andere pagina, kan je die recepten dan weer bekijken.
Dan heb je toch een uploadfunctie en gebruik je de 'juiste' (lees makkelijkere) manier van content opslaan.


Oh, ik zat meer te denken aan gewoon platte tekst in een veld in te moeten voeren, zodat het ook gelijk zo in de database terecht komt. Het uploadscript is er dan meer voor echte afbeeldingen, geen tekstbestanden uitlezenquote:Op vrijdag 18 november 2011 15:40 schreef QM84 het volgende:
Voor 'content', en zeker tekst, is een database + interface juist aan te raden boven gehannis met tekstbestanden uploaden en uitlezen. Daarnaast is het ook nog veel makkelijker te maken, en ook zo in te delen om bijvoorbeeld ook bezoekers toegang te geven om recepten toe te voegen.


Mensen ´toegang´ geven om recepten in te voeren en mensen recepten laten invoeren in velden is toch hetzelfde  .
.


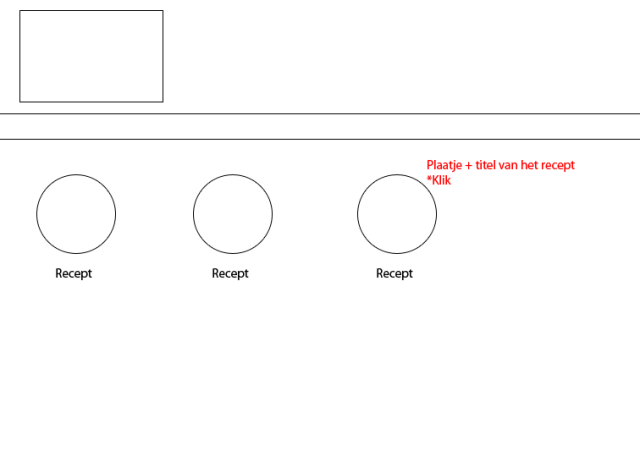
Mooi getekend zo 
Dit is het overzicht, met thumbnails die ik ga tekenen gok ik.
Als je op een thumbnail of titel klikt kom je bij het daadwerkelijke recept terecht.
Wat er dus geupload moet gaan worden is platte tekst, 2 afbeeldingen en een titel.
Verder komt er op de site nog een home met (denk ik) een slider, wat leuke artikelen uit de nieuwspagina, nieuwe recepten, dat soort dingen. Contactformulier komt er ook uiteraard, en een zoekfunctie Die ik ook al vrees, maar dat is voor later, hoeft niet in mijn plan.
Die ik ook al vrees, maar dat is voor later, hoeft niet in mijn plan.
Dit is het overzicht, met thumbnails die ik ga tekenen gok ik.
Als je op een thumbnail of titel klikt kom je bij het daadwerkelijke recept terecht.
Wat er dus geupload moet gaan worden is platte tekst, 2 afbeeldingen en een titel.
Verder komt er op de site nog een home met (denk ik) een slider, wat leuke artikelen uit de nieuwspagina, nieuwe recepten, dat soort dingen. Contactformulier komt er ook uiteraard, en een zoekfunctie


Nah simpel toch .. zo klaar!quote:Op vrijdag 18 november 2011 15:47 schreef RenRen- het volgende:
Mooi getekend zo
[ afbeelding ]
Dit is het overzicht, met thumbnails die ik ga tekenen gok ik.
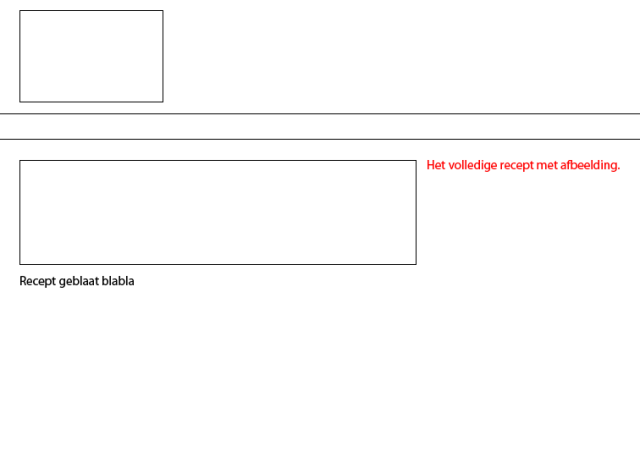
[ afbeelding ]
Als je op een thumbnail of titel klikt kom je bij het daadwerkelijke recept terecht.
Wat er dus geupload moet gaan worden is platte tekst, 2 afbeeldingen en een titel.
Verder komt er op de site nog een home met (denk ik) een slider, wat leuke artikelen uit de nieuwspagina, nieuwe recepten, dat soort dingen. Contactformulier komt er ook uiteraard, en een zoekfunctieDie ik ook al vrees, maar dat is voor later, hoeft niet in mijn plan.


Welnee joh.quote:Op vrijdag 18 november 2011 15:51 schreef RenRen- het volgende:
[..]Simpel. Ik ga er echt weken aan kwijt zijn


Ah, bij moeilijkheden, problemen, vragen mag je altijd PMen en op FOK is er natuurlijk ook het PHP/MySQL topicquote:Op vrijdag 18 november 2011 15:51 schreef RenRen- het volgende:
[..]Simpel. Ik ga er echt weken aan kwijt zijn


Ik zou het denk ik in 3 uurtjes klaar hebben inc features en fancysmancyshit.
En dan heb ik al een jaar geen PHP/MySQL gebruikt.
En dan heb ik al een jaar geen PHP/MySQL gebruikt.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


E-penis is long E-penis.quote:Op vrijdag 18 november 2011 15:54 schreef Catch22- het volgende:
Ik zou het denk ik in 3 uurtjes klaar hebben inc features en fancysmancyshit.
En dan heb ik al een jaar geen PHP/MySQL gebruikt.


quote:
Thanks, ik ga mijn best doenquote:Op vrijdag 18 november 2011 15:54 schreef remi1986 het volgende:
[..]
Ah, bij moeilijkheden, problemen, vragen mag je altijd PMen en op FOK is er natuurlijk ook het PHP/MySQL topic
quote:Op vrijdag 18 november 2011 15:54 schreef Catch22- het volgende:
Ik zou het denk ik in 3 uurtjes klaar hebben inc features en fancysmancyshit.
En dan heb ik al een jaar geen PHP/MySQL gebruikt.


als je hier post kan je mijn skills wel lenen 
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik wil tekeningen tonen op het internet en gebruik daar Tumblr voor. Het probleem is echter dat elke Tumblr-template wel iets heeft wat beter kan.
Ik ben daarom nu zelf bezig (http://zargon.nl/julis.nl/). Op de hoofdpagina worden de thumbnails van de tekeningen getoond, verspreid over drie kolommen.
Ik gebruik het grid-systeem van http://cssgrid.net/. Bij elke thumbnail die ik erbij plaats, wil ik dat huidige thumbnails eentje (naar rechts) opschuiven. Het probleem is dat er drie div's zijn (voor elke kolom één), waardoor ik bij elke nieuwe thumbnail handmatig alles moet opschuiven. Dat is gewoon niet handig en kost enorm veel werk.
Weten jullie een manier hoe dit slim(mer) aangepakt kan worden? Wat ik eigenlijk wil is dat ik één div heb en daar telkens een thumbnail in kan gooien die vervolgens in een grid wordt weergegeven.
[ Bericht 5% gewijzigd door #ANONIEM op 21-11-2011 00:01:34 ]
Ik ben daarom nu zelf bezig (http://zargon.nl/julis.nl/). Op de hoofdpagina worden de thumbnails van de tekeningen getoond, verspreid over drie kolommen.
Ik gebruik het grid-systeem van http://cssgrid.net/. Bij elke thumbnail die ik erbij plaats, wil ik dat huidige thumbnails eentje (naar rechts) opschuiven. Het probleem is dat er drie div's zijn (voor elke kolom één), waardoor ik bij elke nieuwe thumbnail handmatig alles moet opschuiven. Dat is gewoon niet handig en kost enorm veel werk.
Weten jullie een manier hoe dit slim(mer) aangepakt kan worden? Wat ik eigenlijk wil is dat ik één div heb en daar telkens een thumbnail in kan gooien die vervolgens in een grid wordt weergegeven.
[ Bericht 5% gewijzigd door #ANONIEM op 21-11-2011 00:01:34 ]


Waarom uberhaupt dat gedoe met kolommen? Laat gewoon alle thumbnails naar links floaten. Of nog mooier: maak ze inline-block, en de container text-allign: justify.
Heb wel een voorbeeldje uit een zelfgemaakte album viewer
-edit2-
ik zie wel voor me dat je je thumbs bijv. een width van 33% kunt geven en een min-width van x pixels. icm een max-width op de container zodat je weet hoe groot je je thumbnails moet renderen.
[ Bericht 42% gewijzigd door KomtTijd... op 21-11-2011 01:32:23 ]
Heb wel een voorbeeldje uit een zelfgemaakte album viewer
| 1 2 3 | .gallery {max-width:1000px; text-align:justify;} .tegel {display:inline-block; height:140px; border: 1px solid grey; border-radius:5px; margin:5px 2px; padding:4px;text-align:center;background:white;} .tegel img {height:100px; max-width:300px; display:block; margin:0 auto;} |
| 1 2 3 4 5 6 7 8 9 10 11 12 | <div class="gallery"> <div class='tegel'> <a href='afbeelding.jpg'> <img src='thumbnail/afbeelding.jpg'> </a> </div> <div class='tegel'> <a href='afbeelding.jpg'> <img src='thumbnail/afbeelding.jpg'> </a> </div> </div> |
-edit2-
ik zie wel voor me dat je je thumbs bijv. een width van 33% kunt geven en een min-width van x pixels. icm een max-width op de container zodat je weet hoe groot je je thumbnails moet renderen.
[ Bericht 42% gewijzigd door KomtTijd... op 21-11-2011 01:32:23 ]


Dank je, dat is precies wat ik wil. Moeten wel een paar dingen gewijzigd worden (gecentreerd op beeld etc.), kijken of ik het zelf kan.
Het lukte me niet helemaal om het te maken en in plaats van prutsen kwam ik dus uit op die grid. . Maar dat is dus ook weer verre van optimaal.
. Maar dat is dus ook weer verre van optimaal.
Het lukte me niet helemaal om het te maken en in plaats van prutsen kwam ik dus uit op die grid.


inline-block is wel buggy in IE7 volgens mij.
Heeft dat gridding geen push/pull tool?
Ik gebruik trouwens de 960grid.gs tool, werkt erg prima.
Om eerlijk te zijn gebruik ik die helemaal niet, maar de LESS-versie daarvan. gebruikt verder iemand LESS?
Heeft dat gridding geen push/pull tool?
Ik gebruik trouwens de 960grid.gs tool, werkt erg prima.
Om eerlijk te zijn gebruik ik die helemaal niet, maar de LESS-versie daarvan. gebruikt verder iemand LESS?
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Misschien is Blueprint iets voor je :
http://blueprintcss.org/
Ik ben er nu mee aan het stoeien en het werkt opzich wel erg fijn.
http://blueprintcss.org/
Ik ben er nu mee aan het stoeien en het werkt opzich wel erg fijn.


Ik gebruik nooit tools e.d. voor grids.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Even een vraag die ik ook hier wel wil stellen. Voor een vereniging wil ik ook een website opzetten, dat hoeft niet zo heel spannend te zijn qua functies, maar belangrijk is wel dat andere gebruikers (in een CMS dus denk ik?) zelf foto's en nieuwsberichten toe kunnen voegen. Wat is hiervoor het beste aan te raden?


Dat hangt er wat vanaf of je zelf ervaring al hebt met een bepaald CMS. In dat geval, zou ik daar voor gaan omdat het de implementatietijd verkort.
Als het voornamelijk gaat om nieuwsberichten, dan zou ik voor WordPress gaan. Is simpel in elkaar te zetten en heeft een zeer gebruikersvriendelijke backend, waardoor je de nieuwsposters weinig tot geen uitleg hoeft te geven over hoe ze ermee om moeten gaan. Mocht je later toch nog de site uit willen breiden en andere gebruikers meer rechten geven, kan dat ook nog makkelijk.
Als het voornamelijk gaat om nieuwsberichten, dan zou ik voor WordPress gaan. Is simpel in elkaar te zetten en heeft een zeer gebruikersvriendelijke backend, waardoor je de nieuwsposters weinig tot geen uitleg hoeft te geven over hoe ze ermee om moeten gaan. Mocht je later toch nog de site uit willen breiden en andere gebruikers meer rechten geven, kan dat ook nog makkelijk.
dat dus.


Je weet zelf het antwoord al?quote:Op maandag 21 november 2011 12:16 schreef McCandless het volgende:
Even een vraag die ik ook hier wel wil stellen. Voor een vereniging wil ik ook een website opzetten, dat hoeft niet zo heel spannend te zijn qua functies, maar belangrijk is wel dat andere gebruikers (in een CMS dus denk ik?) zelf foto's en nieuwsberichten toe kunnen voegen. Wat is hiervoor het beste aan te raden?
Als je een goeie zoekt, zeg ik: CMS Made Simple. Vooral omdat het goeie multi-user functies heeft (je kunt precies instellen wat welke gebruiker wel en niet mag wijzigen). Maar iedereen heeft een persoonlijke favoriet.


Nouja, ik snap dat een module om nieuwsberichten te plaatsen vrij eenvoudig zal zijn en met ieder CMS-systeem kan, maar ik weet dus niet of ieder CMS de mogelijkheid biedt om grote hoeveelheden foto's in één keer te uploaden en ook in een album weer te geven? Ik begrijp dus dat dit gewoon kan met CMS Made Simple?quote:Op maandag 21 november 2011 12:19 schreef KomtTijd... het volgende:
[..]
Je weet zelf het antwoord al?
Als je een goeie zoekt, zeg ik: CMS Made Simple. Vooral omdat het goeie multi-user functies heeft (je kunt precies instellen wat welke gebruiker wel en niet mag wijzigen). Maar iedereen heeft een persoonlijke favoriet.


960 grid doet ongeveer hetzelfde.quote:Op maandag 21 november 2011 11:48 schreef TheSeeker_NL het volgende:
Misschien is Blueprint iets voor je :
http://blueprintcss.org/
Ik ben er nu mee aan het stoeien en het werkt opzich wel erg fijn.
Ik vind het erg prettig werken, je kan zoveel makkelijker werken.
Daarbij zorgt een goede evenredige kolomindeling voor rust en balans in een pagina.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Zeker weten, dr zit een file- en imagemanager in die ook de mogelijkheid heeft zipfiles te uploaden enzo. En modules om makkelijk foto-galleries te maken. Maar ook daarvoor geldt dat ieder zichzelf respecterend CMS dat wel heeft.quote:Op maandag 21 november 2011 12:24 schreef McCandless het volgende:
[..]
Nouja, ik snap dat een module om nieuwsberichten te plaatsen vrij eenvoudig zal zijn en met ieder CMS-systeem kan, maar ik weet dus niet of ieder CMS de mogelijkheid biedt om grote hoeveelheden foto's in één keer te uploaden en ook in een album weer te geven? Ik begrijp dus dat dit gewoon kan met CMS Made Simple?


Oké merci! Dan ga ik daar maar eens mee aan de slag.quote:Op maandag 21 november 2011 12:28 schreef KomtTijd... het volgende:
[..]
Zeker weten, dr zit een file- en imagemanager in die ook de mogelijkheid heeft zipfiles te uploaden enzo. En modules om makkelijk foto-galleries te maken. Maar ook daarvoor geldt dat ieder zichzelf respecterend CMS dat wel heeft.


heb laatst zelf zitten vogelen om een zipfile te uploaden, uitpakken en direct in een gallerie te zetten.quote:Op maandag 21 november 2011 12:41 schreef McCandless het volgende:
[..]
Oké merci! Dan ga ik daar maar eens mee aan de slag..
niet meer dan een paar filetjes zijn het...je mag het zo hebben als je wilt


Stuur maar door inderdaad, scheelt weer wat werk natuurlijk!quote:Op maandag 21 november 2011 14:52 schreef MrNiles het volgende:
[..]
heb laatst zelf zitten vogelen om een zipfile te uploaden, uitpakken en direct in een gallerie te zetten.
niet meer dan een paar filetjes zijn het...je mag het zo hebben als je wilt


Normaliter (voor eigen gebruik) kan dat ook gewoon via DirectAdmin of een andere filemanager.quote:Op maandag 21 november 2011 14:52 schreef MrNiles het volgende:
[..]
heb laatst zelf zitten vogelen om een zipfile te uploaden, uitpakken en direct in een gallerie te zetten.
niet meer dan een paar filetjes zijn het...je mag het zo hebben als je wilt


Ik heb een vraag, hoop dat ik beroep kan doen op jullie wijsheden 
Ik heb een table met een zootje rows. Elke row heeft in zijn eerste column een image, het is de bedoeling dat wanneer hierop wordt geklikt er een soort dropdown ONDER deze knop verschijnt, die over de tabel heen float.
Ik visualiseer mij dit als volgt (menu met Photoshop erin gesoept):
Wanneer ik vervolgens wederom op deze knop druk moet dit menu weer verdwijnen. Dit voor elke row, waarbij het menu dus afhankelijk van de geklikte row een bepaalde positie aanneemt. In principe kan ik dit laatste wel fixen met jQuery (menu in een HTML file gooien, opvragen met AJAX, plakken voor </td> tag oid), en ook het hiden/showen moet me allemaal lukken, het enige wat me niet lukt is de positionering van het menu en hoe ik deze zover krijg te floaten onder de button.
Zo moeilijk zou het niet moeten zijn maar ik ben niet zo'n CSS held, dus hoop dat iemand mij kan helpen
-edit-
Ik denk dat het me al lukt, uiteraard na het posten van dit krijg ik een ingeving In de <td> de <a> tag gooien, daaronder een <div> met position:relative, daarin een <ul> met position:absolute en deze gewoon positioneren en stylen.
In de <td> de <a> tag gooien, daaronder een <div> met position:relative, daarin een <ul> met position:absolute en deze gewoon positioneren en stylen.
Ik heb een table met een zootje rows. Elke row heeft in zijn eerste column een image, het is de bedoeling dat wanneer hierop wordt geklikt er een soort dropdown ONDER deze knop verschijnt, die over de tabel heen float.
Ik visualiseer mij dit als volgt (menu met Photoshop erin gesoept):
Wanneer ik vervolgens wederom op deze knop druk moet dit menu weer verdwijnen. Dit voor elke row, waarbij het menu dus afhankelijk van de geklikte row een bepaalde positie aanneemt. In principe kan ik dit laatste wel fixen met jQuery (menu in een HTML file gooien, opvragen met AJAX, plakken voor </td> tag oid), en ook het hiden/showen moet me allemaal lukken, het enige wat me niet lukt is de positionering van het menu en hoe ik deze zover krijg te floaten onder de button.
Zo moeilijk zou het niet moeten zijn maar ik ben niet zo'n CSS held, dus hoop dat iemand mij kan helpen
-edit-
Ik denk dat het me al lukt, uiteraard na het posten van dit krijg ik een ingeving
Of toch du vader?


Gewoon met position:absolute ? 
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Ja. Zie edit 
Zoals ik al zei, het is absoluut niet lastig, maar ik kwam er gewoon echt niet uit.
Zoals ik al zei, het is absoluut niet lastig, maar ik kwam er gewoon echt niet uit.
Of toch du vader?


het kan wel lastig zijn hoor. Kan je trouwens die div geen position:absolute geven en de td een position:relative
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Je hebt sowieso die div niet nodig, gewoon je <ul> of <ol> absoluut positioneren t.o.v. de <td> of <tr> die je position:relative geeft. Geef je 'm een top: *px waarbij * de hoogte van je row is. Als die variabel is, is een extra wrapper-div misschien wel handig.


als ik in een menu de text-decoration op none wil hebben
bijv:
kan ik dat dan doen door:
a {text-decoration:none;}
maar kan ik dat ook voor class menu doen, of een combinatie zodat de alleen de a in menu een text-decoration none is
bijv:
| 1 2 3 4 5 6 7 8 | <div id="menu-right"> <ul class="menu"> <li><a href="index.php?func=bands"><span>Bands</span></a></li> <li><a href="index.php?func=fotos"><span>Foto's</span></a></li> <li><a href="index.php?func=clips"><span>Clips</span></a></li> <li><a href="index.php?func=ruimte"><span>Ruimte</span></a></li> <li><a href="index.php?func=links"><span>Links</span></a></li> </ul> |
kan ik dat dan doen door:
a {text-decoration:none;}
maar kan ik dat ook voor class menu doen, of een combinatie zodat de alleen de a in menu een text-decoration none is


Volgens mij is het niet mogelijk om een parent te selecteren met CSS.
Met jQuery bv weer wel;
$('#menu li a').parent().addClass('no-text-decoration');
waar je in je CSS .no-text-decoration geen text-decoration geeft.
Met jQuery bv weer wel;
$('#menu li a').parent().addClass('no-text-decoration');
waar je in je CSS .no-text-decoration geen text-decoration geeft.


Ja dat zijn de dingen die ik graag zie. Een class 'no-text-decoration' die met Javascript wordt gezet.
Nee.


Mee eens maar hoe wil jij dan alleen de <li> selecteren die een <a> hebben?quote:Op woensdag 23 november 2011 21:08 schreef PimD het volgende:
Ja dat zijn de dingen die ik graag zie. Een class 'no-text-decoration' die met Javascript wordt gezet.
Als ik li > a doe en daar text-decoration: none op zet heeft dat toch geen effect op de <li>?


waarschijnlijkquote:Op woensdag 23 november 2011 21:06 schreef KomtTijd... het volgende:
Les 1 gemist?
http://www.w3.org/TR/CSS2/selector.html
is het niet voldoende om de ul een class te geven om alle text-dec op none te krijgen?
moet ik dan bij alle links apart een class zetten?


Ben je nou een eigen probleem aan het oplossen of watquote:Op woensdag 23 november 2011 21:09 schreef DaFan het volgende:
[..]
Mee eens maar hoe wil jij dan alleen de <li> selecteren die een <a> hebben?
Als ik li > a doe en daar text-decoration: none op zet heeft dat toch geen effect op de <li>?


Je zou ook mijn link aan kunnen klikken, maar ik wil het ook wel even voorzeggen: Ja.quote:Op woensdag 23 november 2011 21:09 schreef MrNiles het volgende:
[..]
waarschijnlijk
is het niet voldoende om de ul een class te geven om alle text-dec op none te krijgen?


i know..maar het werkt niet...dus dan zal ik ergens iets fout doen...quote:Op woensdag 23 november 2011 21:10 schreef KomtTijd... het volgende:
[..]
Je zou ook mijn link aan kunnen klikken, maar ik wil het ook wel even voorzeggen: Ja.
het is makkelijker zoeken naar iets wat fout is dan naar iets wat niet mogelijk is


Oh men ik ben lekker bezig.
Ik haal text-decoration en list-style door elkaar.
Mijn excuses.
Edit; nou dan als vraag; hoe geef ik alleen li die een child a hebben list-style:none; ?
Ik haal text-decoration en list-style door elkaar.
Mijn excuses.
Edit; nou dan als vraag; hoe geef ik alleen li die een child a hebben list-style:none; ?


Volgens mij is er een CSS3-selector  nly-child. Support zal in moderne browsers vast vrij goed zijn. Voor IE6-8 zou je eventueel een JS fallback kunnen maken (hoewel ik dat soort ellende vaak nogal een performance hit vind in browsers die toch al traag zijn met JS).
nly-child. Support zal in moderne browsers vast vrij goed zijn. Voor IE6-8 zou je eventueel een JS fallback kunnen maken (hoewel ik dat soort ellende vaak nogal een performance hit vind in browsers die toch al traag zijn met JS).
Maar ik kan zo 1-2-3 geen scenario bedenken waarom je list-item 1 wel een bullet zou willen geven en list-item 2 en 3 niet. En 4 weer wel.quote:li a:only-child {
blaat.
}
Nee.


Daarmee selecteer je een a element zonder siblings.quote:Op woensdag 23 november 2011 21:16 schreef PimD het volgende:
Volgens mij is er een CSS3-selectornly-child.
[..]
Maar ik kan zo 1-2-3 geen scenario bedenken waarom je list-item 1 wel een bullet zou willen geven en list-item 2 en 3 niet. En 4 weer wel.
Dat wordt javascripten inderdaad.quote:Op woensdag 23 november 2011 21:12 schreef DaFan het volgende:
Edit; nou dan als vraag; hoe geef ik alleen li die een child a hebben list-style:none; ?
Als we geen code zien kunnen we ook niet ruiken of je iets fout doet.quote:Op woensdag 23 november 2011 21:12 schreef MrNiles het volgende:
[..]
i know..maar het werkt niet...dus dan zal ik ergens iets fout doen...
het is makkelijker zoeken naar iets wat fout is dan naar iets wat niet mogelijk is
Valideert het op zijn minst?


Met CSS4 kun je wel een stijl toepassen op de parent van een selector. Duurt nog even voordat dat is uitgerold, maar in de toekomst heb je daar dus iig geen javascript meer voor nodig. De huidige working draft stelt deze syntax voor:
Het dollarteken geeft aan dat in dit geval de li gestyled moet worden en niet de a.
| 1 2 3 | ul $li a{ list-style: none; } |
Het dollarteken geeft aan dat in dit geval de li gestyled moet worden en niet de a.