Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen. Omdat javascript zeer veelzijdig is, is er voor specifieke JS vragen ook een specaal topic, zie: [Javascript] voor dummies
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Stel deze in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. is ook een ander topic: Het grote (betaalde) webhosting topic
En voor Wordpress is er ook een speciaal topic, als het om meer gaat dan de HTML/CSS van een theme: Topicreeks: Algemeen Wordpress topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag (
 ), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.
[ Bericht 3% gewijzigd door KomtTijd... op 20-02-2012 17:52:26 ]
Wij waarderen het heel erg als je zelf een beetje hebt rongezocht als je een vraag stelt. Ikzelf vind het leuk om je te helpen als je er niet uitkomt, maar toon wel zelf inzet. Als je het niet snapt, zoek dan even op internet wat we mogelijk bedoel, voordat je post "wat is een blockelement?". We kunnen je namelijk de goede richting opwijzen, maar kunnen niet alles voor je gaan uitdenken. Dus toon zelf initiatief. Kom je er niet uit of heb je een duwtje de juiste richting nodig, dan mag je dat natuurlijk gewoon posten.
Wat ik gedaan heb is dit in de <head> gezet: <base href="http://localhost/joomla/images">quote:
Vervolgens wordt er gezegd dat je in de body aangeeft wat de naam van de image is, heb ik gedaan maar geen resultaat.
Dus mijn code ziet er nu zo uit:
| 1 2 3 4 | <head><base href="http://localhost/joomla/images"></head> <body> <a href="javascript:bookmarksite('Google', 'http://www.google.nl')"><img src="favo.jpg" alt="bookmark" /> </body> |
Als ik de theorie goed begrijp geef je met de base href aan waar de browser moet zoeken en met img src geef je specifiek aan welk bestand de browser moet verwerken, in mijn geval dus favo.jpg.
Het 'try it yourself' voorbeeld van W3schools laat mbt <img src="stickman.gif" width="24" height="39" /> een afbeelding zien nadat ze in de <head> die base href hebben neergezet. Als ik dat voorbeeld gebruik in mijn testomgeving gebeurd er wederom niks.
Het pad naar de images map klopt gewoon niet, -alles- werkt behalve de afbeelding zelf.
Als ik in base href D:/Werk/wamp/www/joomla/templates/testtemplate/images/ neerzet weigert ie ook dienst.
Www is de webroot van Wamp.quote:Op maandag 20 februari 2012 18:49 schreef KomtTijd... het volgende:
Als www je webroot is, dan zie je toch zelf ook dat je pad niet klopt lijkt me?
/www/joomla/templates/testtemplate/images/
/www/joomla/images
Zoek de verschillen
Echter merk ik in beide gevallen dat de inhoud (tekst/afbeelding/object) natuurlijk gelijk met de background ophoudt, waardoor met de redelijke schuine hoeken er best een dikke rand overblijft, dikker dan ik zou willen. Is er een manier om ofwel de achtergrond voortijdig te laten stoppen, of een losse box te maken die ik naar wens kan resizen waar ik de inhoud gewoon 'voor' plaats?
Dit dus. Maar PIE werkt niet altijd, is vrij zwaar en kan soms iets onvoorspelbaar zijn.quote:Op woensdag 22 februari 2012 08:59 schreef picodealion het volgende:
CSS3 in combinatie met CSS3pie voor IE. Werkt prima.
Ik leg het tegenwoordig bij de klant neer. Of CSS3 en geen IE8 en lager, of met afbeeldingen, maar dan kost het meer tijd.
Da's het probleem van dinosauriërs die hun browsers niet updaten hoor.quote:Op woensdag 22 februari 2012 09:19 schreef Catch22- het volgende:
[..]
Dit dus. Maar PIE werkt niet altijd, is vrij zwaar en kan soms iets onvoorspelbaar zijn.
En niet iedereen kan zijn browser updaten. Als je een siteje voor studenten maakt kan je gewoon schijt hebben aan IE8 en lager, maar als je wat serieuzere webapps voor grote bedrijven maakt moet je er gewoon rekening mee houden.\
Gisteren nog 2 uur bezig geweest om een dropdownmenu werkend te maken in IE7 (ging wat mis met layers)
Dat is echt een luxe, dat kun je je gewoon niet voorstellen. Niet alleen kun je zelf de browser bepalen en wordt de applicatie ook echt alleen via die browser benaderd, je weet zelfs de schermafmetingen
Gewoon zeggen dat je alle browsers van max 3 jaar oud ondersteunt. Dan kun je IE8 over een maand laten vallenquote:Op woensdag 22 februari 2012 09:31 schreef Catch22- het volgende:
Mja, zo werkt het niet helemaal in een professionele omgeving.
En niet iedereen kan zijn browser updaten. Als je een siteje voor studenten maakt kan je gewoon schijt hebben aan IE8 en lager, maar als je wat serieuzere webapps voor grote bedrijven maakt moet je er gewoon rekening mee houden.\
Gisteren nog 2 uur bezig geweest om een dropdownmenu werkend te maken in IE7 (ging wat mis met layers)
En serieus, als je extra tijd kwijt bent om alles in IE8 te laten werken ben je aan het prutsen. Buiten de CSS3 features werkt over het algemeen alles gewoon goed in IE8.
Zelfs IE7 geeft bij mij maar zeer zelden echt problemen. Zolang je CSS3 met graceful degradation toepast gaat alles prima.
Wacht maar tot je baas verwacht dat de site precies doet en eruit ziet zoals hij dat wil. In IE9 op IE7 compatibility mode. En omdat hij zijn scherm altijd zo heeft, ook max 900px breed.quote:Op woensdag 22 februari 2012 09:34 schreef Catch22- het volgende:
Ja zo werkt het dus niet.
En serieus, als je extra tijd kwijt bent om alles in IE8 te laten werken ben je aan het prutsen. Buiten de CSS3 features werkt over het algemeen alles gewoon goed in IE8.
Zelfs IE7 geeft bij mij maar zeer zelden echt problemen. Zolang je CSS3 met graceful degradation toepast gaat alles prima.
Het kan niet altijd zo luxe als we graag zouden willen.
Positionering e.d. sowieso, evt (custom) fonts renderen natuurlijk niet hetzelfde in alle browsers, maar daar doe je niets aan.

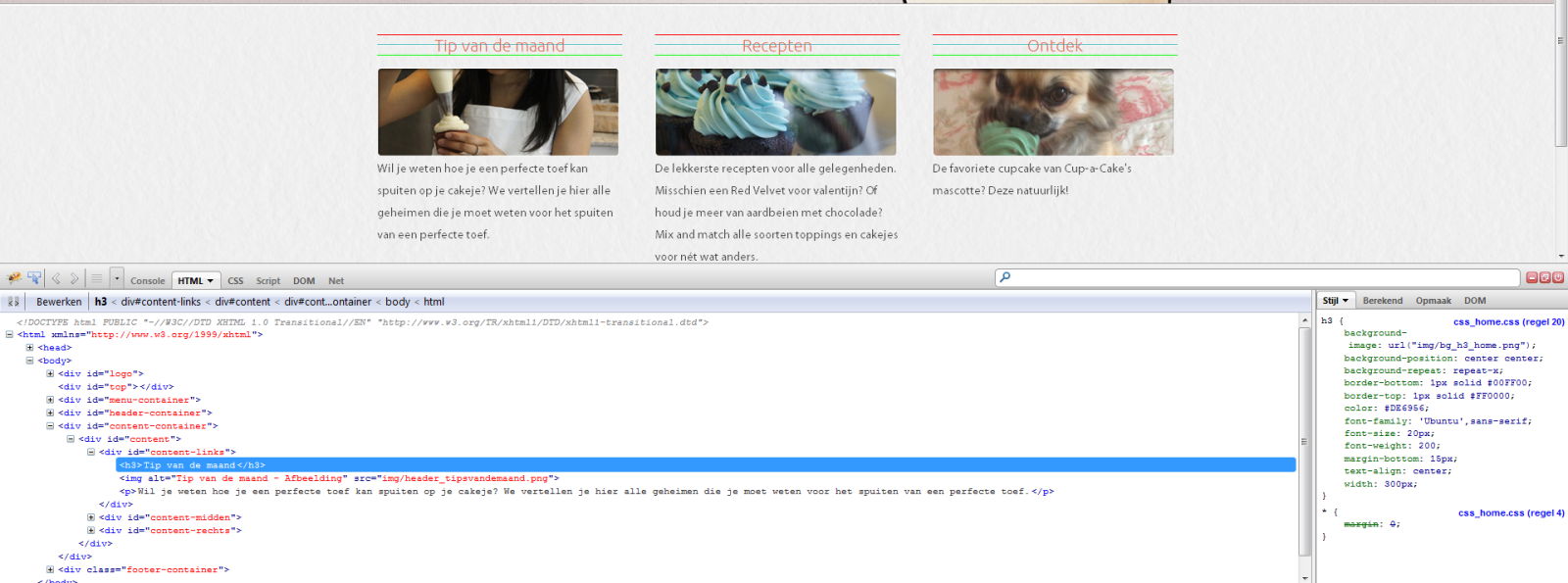
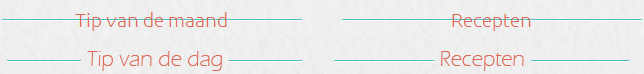
Boven is wat ik heb in html/css, onder is wat het moet worden. Er loopt dus een lijn door mijn tekst, die moet stoppen bij de tekst en doorgaan er naast.
Hoe moet ik dit oplossen? Twee zwevende divjes?
Ik neem aan dat het <h*> elementen zijn. Als je dan de tekst in een <span> zet met achtergrond zodat de blauwe streep bedekt wordt ben je een heel eind.
Dit is abra cadabra.quote:Op woensdag 22 februari 2012 13:18 schreef Catch22- het volgende:
Ja. Of een fieldset en de tekst in de legend, beetje hackerig maar het kan
Maar als het werkt sta ik ervoor open. Google open.
De achtergrond heeft een tekstuur, dus om een solid kleur over de span heen te zetten is ook niet zo'n strak plan denk ik. Althans, dat bedoel je toch?quote:Op woensdag 22 februari 2012 13:19 schreef KomtTijd... het volgende:
Ligt er aan hoe je code eruit ziet.
Ik neem aan dat het <h*> elementen zijn. Als je dan de tekst in een <span> zet met achtergrond zodat de blauwe streep bedekt wordt ben je een heel eind.
Wat ook wel een optie is is gewoon met :before en :after een afbeelding met een streepje invoegen. Of een element met een border-top ofzo.
Je zou die kop wel kunnen wrappen en dat lijntje als achtergrond in kunnen spelen. De kop zelf geef je dan de achtergrond van de pagina.
Hoezo?quote:Op woensdag 22 februari 2012 13:24 schreef Catch22- het volgende:
:before en :after zijn pseudoelementen waar je het best bij weg kan blijven...
Dat ga ik eens proberen, dat legend werkt niet echt; hij pakt de code simpelweg nietquote:Op woensdag 22 februari 2012 13:23 schreef KomtTijd... het volgende:
Fieldset lijkt me semantisch geen optie als het een <h*> element behoort te zijn.
Wat ook wel een optie is is gewoon met :before en :after een afbeelding met een streepje invoegen. Of een element met een border-top ofzo.
SPOILER
IE Support?quote:
http://jsfiddle.net/uSfn2/2/ nog mooier.
[ Bericht 19% gewijzigd door KomtTijd... op 22-02-2012 13:53:02 ]
Ik denk dat mijn leraar ook denkt; Fuck IE7. In mijn projectvoorstel had ik het ook alleen over moderne browsers. En dat ik het in HTML5 zou doen, maar daar hebben we het nu even niet over.quote:Op woensdag 22 februari 2012 13:58 schreef Catch22- het volgende:
Als je IE7 support wil droppen is dat inderdaad het netste
Zo niet dan is denk ik het netste om een JS hack toe te passen die de :before en :after als <span> invoegt.quote:Op woensdag 22 februari 2012 13:58 schreef Catch22- het volgende:
Als je IE7 support wil droppen is dat inderdaad het netste
-edit-
http://jsfiddle.net/uSfn2/3/
inclusief klein regeltje psuedo waardoor hij nu niet werkt in normale browsers.
[ Bericht 6% gewijzigd door KomtTijd... op 22-02-2012 14:16:12 ]
quote:Op woensdag 22 februari 2012 14:07 schreef KomtTijd... het volgende:
[..]
Zo niet dan is denk ik het netste om een JS hack toe te passen die de :before en :after als <span> invoegt.
Maar zoiets kan je doen idd. Of een container met een backgroundimage, maar dat is kut met variabele breedtes
Fatsoenlijke andere manieren zijn er nooit geweest. "vroeger" deed men dit met (veel) extra betekenisloze elementen met achtergrondafbeeldingen enzo.
Ja, de achtergrondafbeelindgen heb ik in principe al gemaakt, alleen daar zit ik dus met het probleem dat de rand te dik wordt.. klopt mijn conclusie dat dit niet makkelijk middels margin oid op te lossen is? Is er geen code die kan bepalen hoe ver een background doorloopt?quote:Op woensdag 22 februari 2012 14:19 schreef KomtTijd... het volgende:
GOogle op "Css border-radius" en "css shadow", dan moet je toch echt zat kunnen vinden.
Fatsoenlijke andere manieren zijn er nooit geweest. "vroeger" deed men dit met (veel) extra betekenisloze elementen met achtergrondafbeeldingen enzo.
Oh, en kan ik css3 elementen gewoon in mijn huidige css-bestand toevoegen of vraagt het om een of andere upgrade/vertaling?
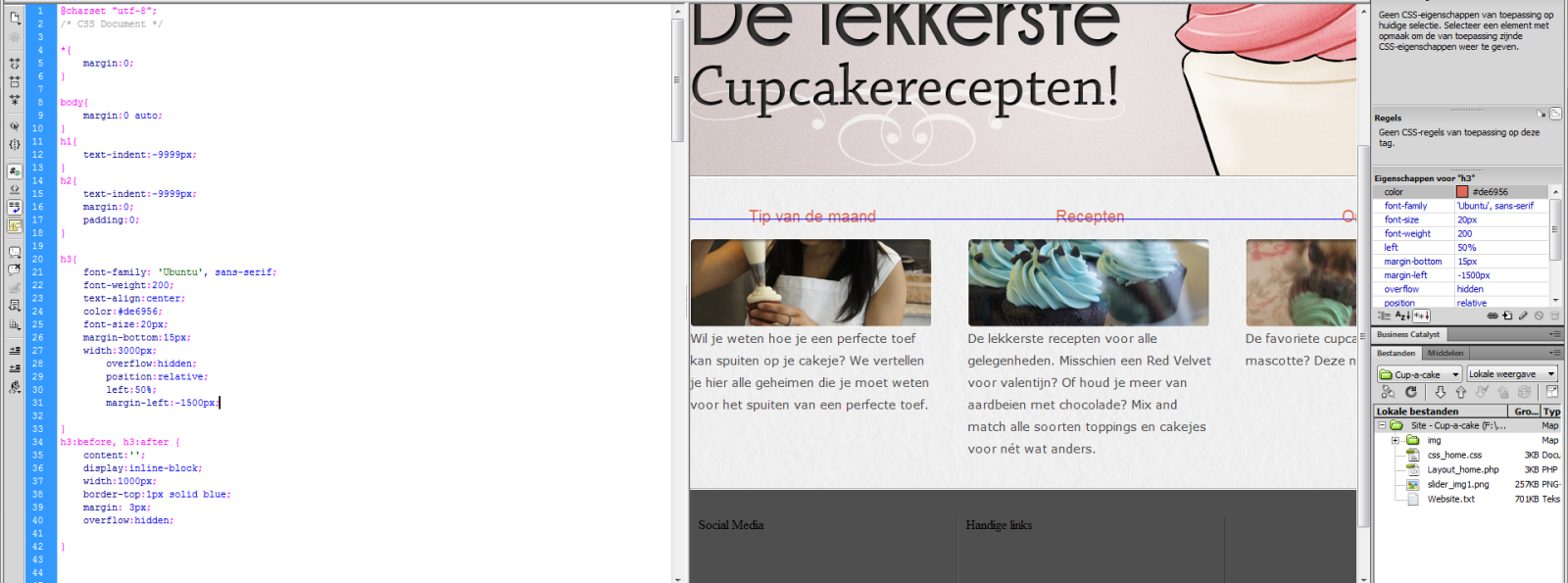
Waarom heb je hier 3000 en 1000px gekozen? Zodat er genoeg ruimte is voor de tekst?quote:Op woensdag 22 februari 2012 13:36 schreef KomtTijd... het volgende:
http://jsfiddle.net/uSfn2/
http://jsfiddle.net/uSfn2/2/ nog mooier.
Ik probeer nu dit:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | h3{ font-family: 'Ubuntu', sans-serif; font-weight:200; text-align:center; color:#de6956; font-size:20px; margin-bottom:15px; width:300px; } h3:before, h3:after { content:''; display:inline-block; width: 150px; border-top:1px solid blue; margin: 3px; } |
Het enige wat het vereist is dat de gebruiker die je website bezoekt een browser gebruikt die de CSS3 properties ondersteunt die je gebruikt. Dat zijn eigenlijk alle browsers behalve IE8 en lager.quote:Op woensdag 22 februari 2012 14:22 schreef Maartel het volgende:
[..]
Ja, de achtergrondafbeelindgen heb ik in principe al gemaakt, alleen daar zit ik dus met het probleem dat de rand te dik wordt.. klopt mijn conclusie dat dit niet makkelijk middels margin oid op te lossen is? Is er geen code die kan bepalen hoe ver een background doorloopt?
Oh, en kan ik css3 elementen gewoon in mijn huidige css-bestand toevoegen of vraagt het om een of andere upgrade/vertaling?
De rest van je verhaal snap ik niet helemaal... Persoonlijk zou ik helemaal niet meer aan afbeeldingen beginnen, dat is gewoon achterhaald.
trucje wat ik doe is het <h1> element en de blauwe streep megabreed maken en centreren, zodat die blauwe lijn altijd de volledige breedte heeft. Het stukje wat links en rechts uitsteekt verberg je met overflow:hidden.quote:Op woensdag 22 februari 2012 14:24 schreef RenRen- het volgende:
[..]
Waarom heb je hier 3000 en 1000px gekozen? Zodat er genoeg ruimte is voor de tekst?
Ik probeer nu dit:
[ code verwijderd ]
Maar dit werkt niet.
Poging tot uitleggen: wanneer ik een losse boven en onderrand gebruik zijn die altijd minstens even hoog als de 'hoek', terwijl ik wil dat de tekst al meteen in de hoek kan beginnen (dus op een plek waar de background nog niet begint). Verder heb ik zelf eigenlijk wel een voorkeur voor een design wat in elke browser werkt, maar ik weet niet of dit op te lossen is..quote:Op woensdag 22 februari 2012 14:28 schreef KomtTijd... het volgende:
[..]
Het enige wat het vereist is dat de gebruiker die je website bezoekt een browser gebruikt die de CSS3 properties ondersteunt die je gebruikt. Dat zijn eigenlijk alle browsers behalve IE8 en lager.
De rest van je verhaal snap ik niet helemaal... Persoonlijk zou ik helemaal niet meer aan afbeeldingen beginnen, dat is gewoon achterhaald.
Als ik ze megabreed maak, komt de rechter onder de titel te staanquote:Op woensdag 22 februari 2012 14:31 schreef KomtTijd... het volgende:
[..]
trucje wat ik doe is het <h1> element en de blauwe streep megabreed maken en centreren, zodat die blauwe lijn altijd de volledige breedte heeft. Het stukje wat links en rechts uitsteekt verberg je met overflow:hidden.
Ziet dat er niet druk uit? je hebt toch altijd wel padding?quote:Op woensdag 22 februari 2012 14:31 schreef Maartel het volgende:
[..]
Poging tot uitleggen: wanneer ik een losse boven en onderrand gebruik zijn die altijd minstens even hoog als de 'hoek', terwijl ik wil dat de tekst al meteen in de hoek kan beginnen (dus op een plek waar de background nog niet begint). Verder heb ik zelf eigenlijk wel een voorkeur voor een design wat in elke browser werkt, maar ik weet niet of dit op te lossen is..
Hij doet het nu zo dat de lijn en de teksten op locatie zijn, maar de lijn loopt niet links en rechts van de header.quote:Op woensdag 22 februari 2012 14:31 schreef KomtTijd... het volgende:
[..]
trucje wat ik doe is het <h1> element en de blauwe streep megabreed maken en centreren, zodat die blauwe lijn altijd de volledige breedte heeft. Het stukje wat links en rechts uitsteekt verberg je met overflow:hidden.
(Het ziet er precies hetzelfde uit in de browser
SPOILER
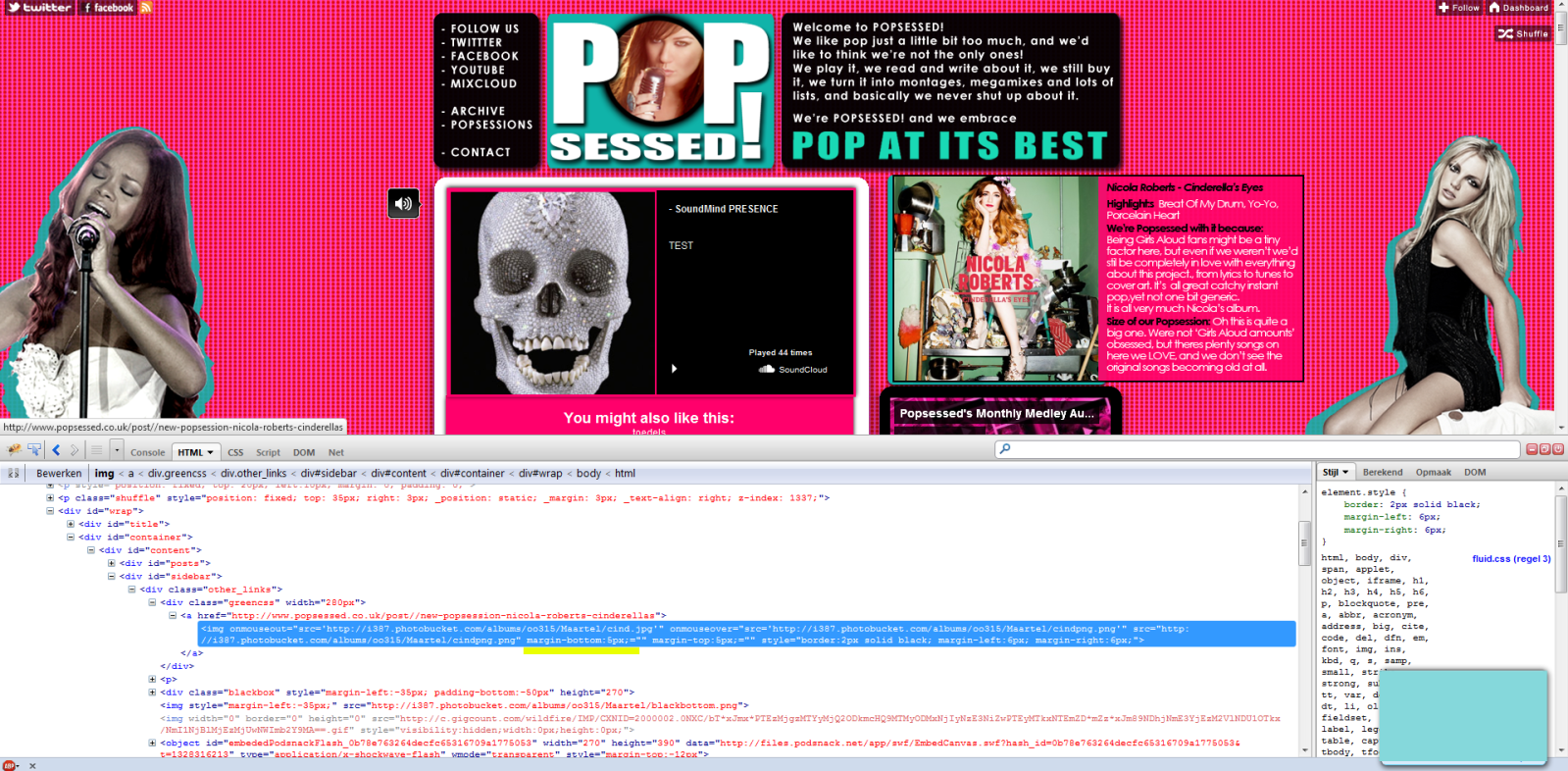
Nou (let niet op de rest van de pagina want het is meer een oefen en knutselruimte) hier heb ik aan de rechterkant bijvoorbeeld een zwarte box rondom de audio player waarvan ik toch echt de rand ongeveer half zo dik zou willen hebben, en dat lijkt op deze manier niet echt te lukken vanwege de grootte van de losse elementen..quote:Op woensdag 22 februari 2012 14:35 schreef Catch22- het volgende:
[..]
Ziet dat er niet druk uit? je hebt toch altijd wel padding?
En aan de onderkant loopt de background sowieso 1 of 2 pixels langer door dan ik zou willen.
ga dat gauw ombouwen naar CSS3 en gebruik je afbeeldingen voor de ronde hoekjes, deze zijn echt heel kartelig.
Ik zou zelf css3 icm csspie gebruiken
Ik wil achter die 3 dingen bovenaan een achtergrond te doen, een strook die over de hele breedte gaat. Gewoon zoals het zwarte bij http://filmdepartment.nl/
Ik weet nou nog steeds niet of er een wrapper over het geheel zit of niet. Ik zie ook niet hoe alles naar het midden gekregen is. Bij sommige elementen, waaronder die drie dingen bovenaan, kan ik een achtergrond kleur geven, en ik zie dan dat ze het in midden beginnen. Hoeeeeeeeee is dat gedaan? :|
Waarom bestaat er niet iets genaamd border-left: 100% solid #kleurtje;
oh en ik hou van CMS Made Simple. Watnou gezeur met PHP, kleuren zet je gewoon als smarty-variable in je stylesheet
Dat zegt niks over het nut van Firebug in jouw situatiequote:Op woensdag 22 februari 2012 14:54 schreef Mirel het volgende:
Firebug kan hier niet bij helpen.Die verwijst naar stukjes code die er niet bestaan (want zijn dan php strings en moet je dan in een php bestand opzoeken)
Nog een reden waarom CMS Made Simple zo relaxt is. Alles bestaat uit templatesquote:Op woensdag 22 februari 2012 14:54 schreef Mirel het volgende:
Firebug kan hier niet bij helpen.Die verwijst naar stukjes code die er niet bestaan (want zijn dan php strings en moet je dan in een php bestand opzoeken)
Nou momenteel heb ik even vlug een css3 box toegevoegd op die http://popqessed.tumblr.com test pagina (rondom die album cover rechts) en hoewel ik geen enkele margin voor onder of boven heb ingesteld pakt ie onder automatisch een stuk ruimte terwijl de afbeelding al is afgelopen..quote:Op woensdag 22 februari 2012 15:08 schreef KomtTijd... het volgende:
Misschien ligt het aan mij, maar ik snap echt niet wat je nou bedoelt of wilt bereiken. Misschien moet je het eens uittekenen.
Het lijkt hetzelfde probleem te zijn wat ik met de zwarte (afbeeldingen) box eronder had, waar onder de rand ook dikker werd dan nodig omdat de achtergrond te lang doorliep
Ik heb net even de hele css leegegooid behalve de code voor die box en dan blijft het probleem nog...
http://popless.tumblr.com/quote:Op woensdag 22 februari 2012 15:20 schreef KomtTijd... het volgende:
Het enige wat ik daar zie is chaos. Maak eens een testcase met alleen de noodzakelijke elementen erin.
Ik krijg hier ook weer een rand van zo'n 3 pixels onder de afbeelding zonder dat er verdere html of css is.
Ik zie trouwens, in de code van de afbeelding, een margin-bottom van 5px zitten. Maar door een slider raak ik het steeds weer kwijt in firebug
Huh? Ik zit hier met de html en css voor me maar er staat nergens een margin?quote:Op woensdag 22 februari 2012 15:28 schreef RenRen- het volgende:
Kun je niet even photoshoppen wat je nou wél wilt? Want misschien is het verhaal dan duidelijker.
Ik zie trouwens, in de code van de afbeelding, een margin-bottom van 5px zitten. Maar door een slider raak ik het steeds weer kwijt in firebug
Ik zal even in photoshop duiken, al is wat ik wil eigenlijk gewoon een ronde/beschaduwde rand zoals in t eerste voorbeeld te zien was, alleen wel een waarbij ik de margins zo klein kan maken als ik wil.
Er is geen margin. Er is alleen een shadow. Dat is toch wat je wilt?quote:Op woensdag 22 februari 2012 15:31 schreef Maartel het volgende:
[..]
Huh? Ik zit hier met de html en css voor me maar er staat nergens een margin?
Ik zal even in photoshop duiken, al is wat ik wil eigenlijk gewoon een ronde/beschaduwde rand zoals in t eerste voorbeeld te zien was, alleen wel een waarbij ik de margins zo klein kan maken als ik wil.
Dat is wat ik wil, maar ik zie wel een groene rand van 5px aan de onderkant.quote:Op woensdag 22 februari 2012 15:32 schreef KomtTijd... het volgende:
[..]
Er is geen margin. Er is alleen een shadow. Dat is toch wat je wilt?
SPOILER
Over het geel onderlijnde stukje heb ik het.
Ik niet?quote:Op woensdag 22 februari 2012 15:33 schreef Maartel het volgende:
[..]
Dat is wat ik wil, maar ik zie wel een groene rand van 5px aan de onderkant.

Oh ik had het inmiddels over de gestripte pagina erna.quote:Op woensdag 22 februari 2012 15:33 schreef RenRen- het volgende:
Je bedoelde toch die Nicola-afbeelding? Dat die een margin-bottom had die er niet moest zijn?SPOILER[ afbeelding ]
Over het geel onderlijnde stukje heb ik het.
Bij Nicola had ik idd een margin toegevoegd, om te kijken of ik 'm daarmee kon aanpassen, maar wanneer ik die weghaal zit er alsnog een rand van 5 pixels..
Die pagina komt er bij mij dus niet, ctrl+F5, f5, ctrl+r.quote:Op woensdag 22 februari 2012 15:36 schreef Maartel het volgende:
[..]
Oh ik had het inmiddels over de gestripte pagina erna.
Bij Nicola had ik idd een margin toegevoegd, om te kijken of ik 'm daarmee kon aanpassen, maar wanneer ik die weghaal zit er alsnog een rand van 5 pixels..
De 5px margin bij Nicola is nu iig weggehaald.. maar dus nog steeds zichtbaar.. en ik vermoed dat dat ook is wat maakt dat de rand bij de player eronder zo dik blijft.. maar zeker na het strippen snap ik niet waar de margin of padding vandaan komt?quote:Op woensdag 22 februari 2012 15:37 schreef RenRen- het volgende:
[..]
Die pagina komt er bij mij dus niet, ctrl+F5, f5, ctrl+r.
Tja, maar de site moet uiteindelijk wel op Tumblr draaien, een deel van de rotzooi heb ik dus wel nodig..quote:Op woensdag 22 februari 2012 15:40 schreef KomtTijd... het volgende:
Gebruik anders even een normale host of werk gewoon offline, die tumblr voegt allemaal rotzooi toe.
Edit: nu ik goed kijk en logisch nadenk: tussen al die andere hoezen zit ook steeds zo'n 5px in, dus hij zal ws die ruimte nu op een of andere manier in de div knallen.. alleen vaag dat ik dit in het css file niet terug kan vinden.
Firefox 10.0.2 , cache zojuist geleegd, wat betreft de development tools... geen idee hoe ik dat uitzoek.. ik zie dat er wel een rood frame verschijnt ongeveer rondom die ruimte, maar er verschijnt geen specificatie wat het dan is?quote:Op woensdag 22 februari 2012 15:48 schreef KomtTijd... het volgende:
Welke browser gebruik je? Heb je de cache geleegd van die browser? Waar zeggen de development tools dat die ruimte vandaan komt?
oh
Daarna F12, blauwe pijltje en klikken op het gedeelte wat niet klopt.
quote:

Dit wat je zoekt?
Jullie enig idee welke ik precies aan zou kunnen passen als het in dit stukje staat?
| 1 2 3 | <?php a.fn.slides.option={preload:!1,preloadImage:"/img/loading.gif",container:"slides_container",generateNextPrev:!1,next:"next",prev:"prev",pagination:!0,generatePagination:!0,prependPagination:!1,paginationClass:"pagination",currentClass:"current",fadeSpeed:10,fadeEasing:"",slideSpeed:1,slideEasing:"",start:1,effect:"slide",crossfade:!1,randomize:!1,play:1,pause:0,hoverPause:!1,autoHeight:!1,autoHeightSpeed:350,bigTarget:!1,animationStart:function(){},animationComplete:function(){},slidesLoaded:function(){}},a.fn.randomize=function(b){function c(){return Math.round(Math.random())-.5}return a(this).each(function(){var d=a(this),e=d.children(),f=e.length;if(f>1){e.hide();var g=[];for(i=0;i<f;i++)g[g.length]=i;g=g.sort(c),a.each(g,function(a,c){var f=e.eq(c),g=f.clone(!0);g.show().appendTo(d),b!==undefined&&b(f,g),f.remove()})}})}})(jQuery) ?> |
Overigens, met betrekking tot wat ik oorspronkelijk wilde:

Als ik een box uit losse elementen opbouw is het zeg maar onmogelijk om de inhoud van de box over de zwarte lijnen heen te laten vallen, met als gevolg dat het kader soms dikker is dan ik zou willen.
Das geen PHP maar Javascript, jQuery om precies te zijn. Watvoor slider is het? Is er documentatie van?quote:Op woensdag 22 februari 2012 16:04 schreef Surveillance-Fiets het volgende:
Dit is een deel van de phpcode van een image slider. Normaal slide hij van links naar rechts. Nu slide hij helemaal niet meer. Is mijn bedoeling. En nu moet hij fade out / fade in doen als hij van slide 1 naar 2 enz gaat.
Jullie enig idee welke ik precies aan zou kunnen passen als het in dit stukje staat?
[ code verwijderd ]
ojaduhhquote:Op woensdag 22 februari 2012 16:07 schreef KomtTijd... het volgende:
[..]
Das geen PHP maar Javascript, jQuery om precies te zijn. Watvoor slider is het? Is er documentatie van?
was in de war door het fokicoontje om code te posten.
eem kiekn wak allemaal heb.
Ik snap nog steeds niet hoe jij aan witruimte komt wat die is er bij mij echt niet.quote:Op woensdag 22 februari 2012 16:04 schreef Maartel het volgende:
Hmm, Firebug lijkt ook niks te vinden. Althans.. het pijltje selecteert gewoon de afbeelding, en zowel in html als css staat echt niets wat naar een margin of witregel lijkt te wijzen.. Bah frustrerend, het moet toch ergens vandaan komen?
Eh, nee. Je kunt gewoon negatieve margins e.d. gebruiken. Of position:relative. Maar ik snap nog steeds niet wat nou je probleem is.quote:Overigens, met betrekking tot wat ik oorspronkelijk wilde:
[ afbeelding ]
Als ik een box uit losse elementen opbouw is het zeg maar onmogelijk om de inhoud van de box over de zwarte lijnen heen te laten vallen, met als gevolg dat het kader soms dikker is dan ik zou willen.
Nou, mijn probleem lag bij die audioplayer in die zwarte box. De achtergrond loopt enkele pixels te ver door, en wanneer ik negatieve margins gebruik wordt de 'onderkant' van de box wel omhooggetrokken, maar dan loopt de achtergrond er nog steeds dwars door heen omdat die tot het einde van de player door blijft lopen, dus in die zin valt de box niet naar eigen smaak te resizen, lijkt het?quote:[b]Op [url=http://forum.fok.nl/topic/1780321
Eh, nee. Je kunt gewoon negatieve margins e.d. gebruiken. Of position:relative. Maar ik snap nog steeds niet wat nou je probleem is.
Ik weet nu niet echt meer welk deel van mijn probleem lost in translation geraakt
Moet ik misschien de box niet als een div om een afbeelding/object heenzetten maar gewoon los plaatsen en vervolgens de afbeelding ervoor zetten?
[ Bericht 9% gewijzigd door Maartel op 22-02-2012 16:22:45 ]
Zodat het achtergrond image zich blijft herhalen?quote:Op woensdag 22 februari 2012 16:26 schreef KomtTijd... het volgende:
waarom moet er uberhaupt een div om je afbeelding heen?
Edit: Oh, ik kan in t geval van een object of img natuurlijk ook gelijk 'class=...' aan t object zelf toevoegen
Ik heb een paar linkjes, en rechts van de link staat een pijl.
Hierom probeerde ik eerst mijn a's 200px breed te maken, de pijl een achtergrondafbeelding te maken en de achtergrondafbeelding rechts te positioneren.
Het werkt alleen niet. De pijlen zitten achter het einde van de a's, en niet 200px verderop.
Tips?
| 1 2 3 4 5 6 7 8 9 10 11 12 | .footer a{ color:#d2d3d3; font-size:15px; line-height:27px; font-family:Myriad Pro, Verdana; font-weight:100; width:200px; background-repeat:no-repeat; background-image:url(img/pijl.png); background-position:right; } |
Yusss, werkt!quote:Op woensdag 22 februari 2012 19:38 schreef Catch22- het volgende:
je a moet display block hebben. inline elementen kan je geen breedte geven. ik zou trouwens 180px met 20px padding rechts doen icm display block, dan valt een lange tekst niet over je plaatje (tenzij die breder dan 20px is).
Oh, dat is geen probleem denk ik
Het gaat altijd mis als ik met menu's begin. Ik had een search gemaakt, die deed het goed, stond op zijn plek, etc.
Vervolgens probeer ik mijn menu erin te zetten. Omdat 3 menu-items links zitten en 2 rechts, dacht ik dat ik de twee rechter een eigen class mee zou geven met een float right. Ook aan mijn search heb ik die gegeven. Vervolgens wordt de search omlaag gedrukt.
Ik denk ook dat ik het helemaal verkeerd aanpak, maar ik weet niet hoe ik het anders aan moet pakken.
Enig idee?

| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | Menu in HTML: <ul class="menu_linkerdeel"> <li><a href="#">Home</a></li> <li><a href="#">Recepten</a></li> <li><a href="#">Recepten inzenden</a></li> <li class="menu_rechterdeel"><a href="#">Tips & Tricks</a></li> <li class="menu_rechterdeel"><a href="#">Contact</a></li> </ul> <div class="lighter"> <form> <span><input type="text" class="search rounded" placeholder="Search..."></span> </form> </div> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | Menu in CSS #menu{ width:980px; height:3px; margin:0 auto; } #menu ul li{ display:inline-block; } .menu_linkerdeel{ float:left; } .menu_rechterdeel{ float:right; } /*************** Zoekformulier ****************/ .search { padding:3px 25px 3px 10px; margin-top:5px; margin-left:880px; background:url(img/zoek_vergrootglas.png) no-repeat 8px 6px; background-position:right; width:100px; background-color:#e28271; border-top:1px solid #8e665e; border-bottom:1px solid #f0beb5; border-left:1px solid #cd877a; border-right:1px solid #cd877a; float:right; } .rounded{ border-radius:15px; -moz-border-radius:15px; -webkit-border-radius:15px; } input[type=text]{ color:#540e02; } |
Je probeert een list-item rechts te laten floaten, terwijl het al binnen een element staat dat naar links float, en dat kan niet.quote:Op woensdag 22 februari 2012 22:27 schreef RenRen- het volgende:
Ben ik weer.
Het gaat altijd mis als ik met menu's begin. Ik had een search gemaakt, die deed het goed, stond op zijn plek, etc.
Vervolgens probeer ik mijn menu erin te zetten. Omdat 3 menu-items links zitten en 2 rechts, dacht ik dat ik de twee rechter een eigen class mee zou geven met een float right. Ook aan mijn search heb ik die gegeven. Vervolgens wordt de search omlaag gedrukt.
Ik denk ook dat ik het helemaal verkeerd aanpak, maar ik weet niet hoe ik het anders aan moet pakken.
Enig idee?
[ afbeelding ]
[ code verwijderd ]
[ code verwijderd ]
Klinkt logisch. Maar hoe moet ik het dan oplossen? de li's die links moeten floaten de class links geven?quote:Op woensdag 22 februari 2012 22:30 schreef donroyco het volgende:
[..]
Je probeert een list-item rechts te laten floaten, terwijl het al binnen een element staat dat naar links float, en dat kan niet.
Want ook de volgorde van de menu-items wordt hierdoor aangepast.
Edit; geprobeerd, volgorde van de menu-items is nogsteeds raar en de search wordt nog omlaag gedrukt
[ Bericht 7% gewijzigd door RenRen- op 22-02-2012 22:42:51 ]
Omdat je rechts float met de search, moet je die bovenaan zetten, nog voor het menu. Daarnaast zou ik het één-na-laatste menu-item een margin-left meegeven zodat die rechts ernaast valt.quote:Op woensdag 22 februari 2012 22:37 schreef RenRen- het volgende:
[..]
Klinkt logisch. Maar hoe moet ik het dan oplossen? de li's die links moeten floaten de class links geven?
Want ook de volgorde van de menu-items wordt hierdoor aangepast.
Edit; geprobeerd, volgorde van de menu-items is nogsteeds raar en de search wordt nog omlaag gedrukt
Door de search erboven te zetten knalt het hele menu een stuk omlaag. Irritant dit.quote:Op woensdag 22 februari 2012 22:49 schreef donroyco het volgende:
[..]
Omdat je rechts float met de search, moet je die bovenaan zetten, nog voor het menu. Daarnaast zou ik het één-na-laatste menu-item een margin-left meegeven zodat die rechts ernaast valt.
Bedankt wel dat je probeert te helpen
Waarom geef je je menu trouwens een hoogte mee van 3px?quote:Op woensdag 22 februari 2012 22:56 schreef RenRen- het volgende:
[..]
Door de search erboven te zetten knalt het hele menu een stuk omlaag. Irritant dit.Ook geprobeerd om de ul een breedte mee te geven, werkt ook niet.
Bedankt wel dat je probeert te helpen
Dat was ooit 33.... Dacht ik... Even aanpassen, misschien is hetdaarmee verholpenquote:Op woensdag 22 februari 2012 23:01 schreef donroyco het volgende:
[..]
Waarom geef je je menu trouwens een hoogte mee van 3px?
Moet ik dan niet 3/4 divjes gaan maken? Omdat de helft aan de ene kant staat?quote:Op woensdag 22 februari 2012 23:05 schreef Catch22- het volgende:
om zulke dingen te voorkomen positioneer ik met containers. zet je menu in een div en die zoektool in een div. breedtes geven en floaten en je bent er af
Wordt wel een divjespaleis dan. En containerpaleis.
Vaak is het niet anders.quote:Op woensdag 22 februari 2012 23:07 schreef RenRen- het volgende:
[..]
Moet ik dan niet 3/4 divjes gaan maken? Omdat de helft aan de ene kant staat?
Wordt wel een divjespaleis dan. En containerpaleis.
Niet heel slordig? En vervuilend? Ik ga het gewoon proberen, maar dan wel morgenquote:
dat rechterdeel en t zoekdeel kan evt in 1 deel als je die span rechts laat floaten
want wat je zou verwachten is dat tips en tricks voor contact komt. in deze volgorde met beide float right is dat NIET zo.
als je het menu niet kan opdelen zou ik de li van het eerste items rechts een marginleft geven. maar omdat t in veel browsers anders rendert kan de positie van het rechterdeel varieren. daarom zou ik t in 2 aparte divs doen
Ik ken webdesign, ik weet hoe het zit met usability en logo'squote:Op woensdag 22 februari 2012 23:21 schreef Catch22- het volgende:
sja. je kan klooien en crossbrowser issue verwachten of je maakt containers. 1 voor t menu links, 1 voor t logo (kan je gelijk een link op zetten naar je homepage, een vereiste imo.
dat rechterdeel en t zoekdeel kan evt in 1 deel als je die span rechts laat floaten
Ik heb nu al wat geprobeerd, werkt ook nog niet. Dus ik moet echt even gaan slapen, kijk al sinds 11 uur vanmorgen naar deze codes, dus kan wel een break gebruiken.
Oh oh ohoh oh ohoho openbaring. En volgens mij wat donroyco al zei, margin-left van mijn search weggehaald, nu staat het in ieder geval allemaal in de balk. Pfew. Slapen. Bedankt voor den openbaring
Ik zou toch wel die search kunnen floaten? Anders is het weer crossbrowser gezeik met andere interpretatie van margins per browser.quote:Op woensdag 22 februari 2012 23:25 schreef Catch22- het volgende:
trouwens je moet oppassen met float right, dat werkt wel eens wat raar.
want wat je zou verwachten is dat tips en tricks voor contact komt. in deze volgorde met beide float right is dat NIET zo.
als je het menu niet kan opdelen zou ik de li van het eerste items rechts een marginleft geven. maar omdat t in veel browsers anders rendert kan de positie van het rechterdeel varieren. daarom zou ik t in 2 aparte divs doen
je moet trouwens in zulke gevallen gewoon met firebug oid de elementen highlighten, dan zie je gauw genoeg of iets te breed is en of dat door margins of opgegeven breedtes komt
het is sneller en mooier (scheelt downloaden van plaatjea waardoor je site sneller inlaadt en de content niet verspringt) het is dynamischer en sneller te maken.
maar nogmaals: gebruik css3pie en dan werken die featurea ook in ie8 &7
Ah oke.. qua sneller leek me dat met een gerepeat 1px hoog bestandje wel meevallen, en rondere hoeken kreeg ik in photoshop ook al wel voor elkaar, ik vind het alleen jammer dat box shadow niet zo gek veel mogelijkheden lijkt te hebben dan.quote:Op woensdag 22 februari 2012 23:46 schreef Catch22- het volgende:
box shadow?
het is sneller en mooier (scheelt downloaden van plaatjea waardoor je site sneller inlaadt en de content niet verspringt) het is dynamischer en sneller te maken.
maar nogmaals: gebruik css3pie en dan werken die featurea ook in ie8 &7
Huh? Kost het laden van een kleine afbeelding die herhaalt wordt meer tijd dan het laden van een grotere afbeelding? Da's niet wat ik ooit geleerd meen te hebbenquote:Op donderdag 23 februari 2012 00:54 schreef KomtTijd... het volgende:
als je plaatje maar 1px is, is het helemaal een snelheidsdrama. Maak hem liever gewoon 50px ofzo.
Ah.. stamt wat ik dacht te weten dan meer uit het inbel tijdperk waarbij elke mb telde?quote:
Tja.. ik ben zo gewend aan background images van luttele pixels etc dat ik altijd heb aangenomen dat hoe kleiner hoe beter is. Maar weer wat geleerd danquote:Op donderdag 23 februari 2012 01:05 schreef KomtTijd... het volgende:
ik denk het? Of het tijdperk dat je GIF afbeeldingen gebruikte waarvan de bestandsgrootte ook toenam door het plaatje groter te maken.
css3 rendert sneller omdat je browser het zelf met evt hw ondersteuning. ik maak zelf trouwens meestal ook 1px repeating bgs hoor. als het kan natuurlijk
HTML-style overruled de CSS-file.quote:Op donderdag 23 februari 2012 09:55 schreef RenRen- het volgende:
Hoe kan het dat als ik mijn ul in de css een margin van -40 geef, hij het niet doet, maar als ik hem in de html style, hij het wel doet?
quote:Op donderdag 23 februari 2012 10:11 schreef donroyco het volgende:
[..]
HTML-style overruled de CSS-file.
Ik bedoel dat de CSS code in een PHP statement binnen een PHP bestand zit, en voor iemand die niet veel ervaring heeft met php is dat best irritant:quote:Op woensdag 22 februari 2012 15:03 schreef Scorpie het volgende:
[..]
Dat zegt niks over het nut van Firebug in jouw situatie
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | #header_wrapper, #inner_header_wrapper, #inner_title, .post_nav_box .lightbox, .post_nav_box a.link_post, .post_nav_box a.videobox, .teasertext a { <?php // Header back ground colors $HomeSliderBG=get_option('HomeSliderBG'); $HomeSliderBG= $HomeSliderBG ? $HomeSliderBG:'#4D926F'; echo 'background-color:'?><?php echo $HomeSliderBG; ?>!important; } |
[ Bericht 2% gewijzigd door Mirel op 23-02-2012 11:08:03 ]
Ook als het alleen in de CSS-file staat, wordt het genegeerd, vandaar mijn vraag.quote:Op donderdag 23 februari 2012 10:11 schreef donroyco het volgende:
[..]
HTML-style overruled de CSS-file.
Typfout in je classname ofzo misschien?quote:Op donderdag 23 februari 2012 11:14 schreef RenRen- het volgende:
[..]
Ook als het alleen in de CSS-file staat, wordt het genegeerd, vandaar mijn vraag.
Er zat een margin in mijn ontwerp die ik er nooit had ingeplaatst, en die ook niet in mijn code terug te vinden was. Dus probeerde ik maar een negatieve margin mee te geven aan mijn element, en dat werkte niet, dus dan maar inline, en dat ging wel. Die margin werd wel gepakt, leek, maar niet toegepast. Echt raar.quote:Op donderdag 23 februari 2012 11:16 schreef Catch22- het volgende:
wordt het wel toegepast dan? zulke dingen moet je met firebug checken, zie je gelijk of het per ongeluk overruled wordt.
Misschien is dat het geweest, even nog een keer tikkenquote:Op donderdag 23 februari 2012 11:17 schreef KomtTijd... het volgende:
[..]
Typfout in je classname ofzo misschien?
quote:Op donderdag 23 februari 2012 11:18 schreef RenRen- het volgende:
[..]
Er zat een margin in mijn ontwerp die ik er nooit had ingeplaatst, en die ook niet in mijn code terug te vinden was. Dus probeerde ik maar een negatieve margin mee te geven aan mijn element, en dat werkte niet, dus dan maar inline, en dat ging wel. Die margin werd wel gepakt, leek, maar niet toegepast. Echt raar.
Maar ik zou even checken hoe dat kan, lijkt me apart als er "uit het niets" margins komen. Met Firebug moet je dat zo kunnen herleiden.
Ja dat werkte niet, want die was al nul. Althans, dat zei firebug, en mijn ogen zeiden, nuh-uh, er zit 40px margin. En die zit dus nergens in mijn code.quote:Op donderdag 23 februari 2012 11:26 schreef Catch22- het volgende:
[..]dat moet je niet doen. Als je 40 pix margin-left wil "herstellen" moet je hem margin-left:0px; geven.
Maar ik zou even checken hoe dat kan, lijkt me apart als er "uit het niets" margins komen. Met Firebug moet je dat zo kunnen herleiden.
Hij laat hem wel zien als ik opmaak selecteer, dan wordt het stukje paars, maar als ik dan het element inspecteer staat er dat hij nul px margin heeft.quote:Op donderdag 23 februari 2012 11:30 schreef Catch22- het volgende:
ik geloof het niet zo moet ik zeggen. kan je het niet online zetten ergens?
Moment, ik ben benieuwd of je het kan vinden
Je kan trouwens prima dat hele stukje PHP eruit knippen en gewoon zelf een kleur invullen. Dan zal er alleen waarschijnlijk ergens een kleurselectieveld niet meer werken.quote:Op donderdag 23 februari 2012 10:49 schreef Mirel het volgende:
[..]
Ik bedoel dat de CSS code in een PHP statement binnen een PHP bestand zit, en voor iemand die niet veel ervaring heeft met php is dat best irritant:
[ code verwijderd ]
Dit is overigens de 2e vermelding van deze kleur. Het is ook in een CSS bestand te vinden, maar deze overruled die van het CSS bestand.
Ik heb al zelf wat gemaakt met jQuery Touch, maar het wordt echt een rotzooitje en ik kom er niet uit. Volgens mij zijn er zat sites waar dit wel gewoon goed wordt gedaan, maar ik heb al op allerlei dingen gegoogled en ik kom er niet uit. Iemand tips?
Eigenlijk zoiets als deze dus, maar dan gratis: http://dimsemenov.com/plugins/royal-slider/
http://www.tripwiremagazine.com/2012/01/jquery-slider.htmlquote:Op donderdag 23 februari 2012 15:58 schreef picodealion het volgende:
Hallon. Wie weet er een goede image slider voor mobiele sites (dus met touch events) die enigszins kant en klaar te gebruiken is?
Ik heb al zelf wat gemaakt met jQuery Touch, maar het wordt echt een rotzooitje en ik kom er niet uit. Volgens mij zijn er zat sites waar dit wel gewoon goed wordt gedaan, maar ik heb al op allerlei dingen gegoogled en ik kom er niet uit. Iemand tips?
Eigenlijk zoiets als deze dus, maar dan gratis: http://dimsemenov.com/plugins/royal-slider/
Kies maar uit
http://www.dahndesigns.net
Alle tips en opmerkingen zijn welkom!
Ik kende hem alquote:Op zondag 26 februari 2012 00:48 schreef Neraice het volgende:
Zo, m'n site is af. Minimalisme to the max is het geworden.
http://www.dahndesigns.net
Alle tips en opmerkingen zijn welkom!
http://themeforest.net/it(...)/308989?ref=wpsmashy
Nee.quote:
Ben wel een beetje Orman Clark fan.
EDIT: About me pagina is gefixt, inderdaad beter zo.
Ik hoop trouwens niet dat het overkwam alsof ik dat theme heb gemaakt, want dat is absoluut niet het geval (zou wel leuk zijn
[ Bericht 47% gewijzigd door Neraice op 26-02-2012 17:28:57 ]
Ik heb 4 div'jes in een container zitten, in die divjes heb ik knoppen. Gewoon een a met een class die is opgemaakt.
De divjes en de container hebben allemaal height 100% (heb ook auto geprobeerd). Alleen de onderkant van mijn knop wordt afgesneden. De enige manier waarop ik dat zichtbaar krijg is door de hoogte naar 300px of hoger te gooien, maar eigenlijk wil ik dit niet. Hoe kan ik dat oplossen?
Ook wil ik de a een margin meegeven, maar die kan ik zo groot maken als ik wil, die blijft over de tekst heengaan. Hij heeft geen float of andere dingen wat dit zou kunnen triggeren volgens mij. Halp?
Ook moeten die a'tjes aan de onderkant van de div plakken. Ik heb al bottom:0; geprobeerd, maar ik denk dat dat om dezelfde reden niet werkt als waarom de margins niet werken...
Container:
| 1 2 3 4 5 6 7 8 | #content_groot_container{ width:750px; margin-left:40px; float:left; padding-top:35px; height:100%; } |
De vier divjes:
| 1 2 3 4 5 6 7 8 | .recepten_omschrijving{ padding-left:11px; padding-right:11px; float:left; width:168px; text-align:center; height:100% } |
De a's:
| 1 2 3 4 5 6 7 8 9 | .leesmeer{ padding:8px 30px; margin-top:10px; margin-bottom:10px; width:130px; text-decoration:none; color:#555; border:1px solid #fff; } |
[ Bericht 3% gewijzigd door RenRen- op 27-02-2012 18:03:12 ]
Ik zoek nog wel 'n designerquote:Op zondag 26 februari 2012 17:30 schreef Neraice het volgende:
Bij deze ook meteen een vraag aan jullie: Heeft iemand nog een verzoek voor een bepaalde PSD? Want hoewel ik ze puur voor mezelf maak om van te leren en omdat het leuk is is het natuurlijk super als ik er iemand anders blij mee kan maken.
ben je goed? heb je ervaring? hoeveel uur ben je kwijt denk je?
Tja, wat is goed... ik zie aardig wat neergelegd worden voor designs die ik zelf nooit online zou durven zetten, omdat ik weet dat ze veel beter kunnen. Slicen/basen beheers ik goed en implementeren in WordPress is geen probleem. Het aantal uur hangt natuurlijk af van de website, maar als ik een ruwe schatting moet doen denk ik in totaal 10 tot 12 uur nodig te hebben. Kwaliteit gaat in ieder geval voor kwantiteit en als ik eenmaal iets op papier heb gaat het snel.quote:Op maandag 27 februari 2012 17:55 schreef Surveillance-Fiets het volgende:
2 x 0,5...
ben je goed? heb je ervaring? hoeveel uur ben je kwijt denk je?
Ik weet niet of je een papiertje hebt, maar als student zeiden ze al dat ik 20 per uur kon rekenen als designer.quote:Op maandag 27 februari 2012 19:00 schreef Tauchmeister het volgende:
[..]
Tja, wat is goed... ik zie aardig wat neergelegd worden voor designs die ik zelf nooit online zou durven zetten, omdat ik weet dat ze veel beter kunnen. Slicen/basen beheers ik goed en implementeren in WordPress is geen probleem. Het aantal uur hangt natuurlijk af van de website, maar als ik een ruwe schatting moet doen denk ik in totaal 10 tot 12 uur nodig te hebben. Kwaliteit gaat in ieder geval voor kwantiteit en als ik eenmaal iets op papier heb gaat het snel.
Geen papiertje nee, wil dit gewoon naast mijn studie doen.quote:Op maandag 27 februari 2012 19:48 schreef RenRen- het volgende:
[..]
Ik weet niet of je een papiertje hebt, maar als student zeiden ze al dat ik 20 per uur kon rekenen als designer.
Wat heb je nodig?quote:Op maandag 27 februari 2012 17:04 schreef picodealion het volgende:
[..]
Ik zoek nog wel 'n designer.
Ik reken sowieso meer uur dan dat ik echt aan het programmeren ben. Mailen, regelen, uitzoeken en dergelijke kost ook tijd, ook als ik niet achter mijn laptop zit ben ik daar vaak nog mee bezig.quote:Op maandag 27 februari 2012 22:38 schreef n8n het volgende:
ik krijg 50 per uur, zijn dan wel vaak ‘kleine dingetjes’ die stiekem 10 minuten duren
De ene keer ben ik na 5 uur tevreden, de andere keer na 25. Daar kan ik van tevoren geen schatting over maken.
http://www.flabell.com/fl(...)lider-283/comments/1
Vooral het continuous sliden zonder ruimte van images op een 'zachte' manier is belangrijk.
Het gaat er meer om dat ik iets zoek dat breed ontwikkeld is, meer functionaliteit bied dan ik in een half uurtje wil schrijvenquote:Op dinsdag 28 februari 2012 21:46 schreef Catch22- het volgende:
kan je toch zelf wel schrijven? half uurtje werk.
Maar goed, ben sowieso bezig met canvas en meer van zulke dingen, dus misschien meer die kant op gaan.
Tja als je als designer ook rekening houdt met de structuur is 25 uur zo gek nog nietquote:Op dinsdag 28 februari 2012 21:48 schreef Catch22- het volgende:
en over die tarieven: het maakt nogal uit of je de structuur als designer moet bedenken. zou ik zelf nooit door een designer laten doen omdat die meestal vorm boven functie stellen. en 25 uur met een ontwerp bezig zijn is vrij lang imo
Ik zou minder snel een programmeur de structuur laten bepalen, waar je dan omheen moet designen.
Je kan natuurlijk een UX designer de structuur laten ontwerpen, maar ik vind dat een beetje website vormgever verstand moet hebben van UX
Niet dat ik weet, zou ik zeker waarderen!quote:
Wat is daar geschikter voor, DIG of CRE?
was er wel in CRE, maar dat was nogal dood.quote:
Dat is zeker waarquote:Op dinsdag 28 februari 2012 22:47 schreef Scorpie het volgende:
Programmeurs kunnen ook heel goed UX ontwerpen hoor, zijn ook vaak genoeg usability-minded
Mwah, mijn ervaring is dat veel programmeurs juist heel erg functiegericht ontwerpen en daarbij nog wel eens gebruiksvriendelijkheid vergeten.quote:Op dinsdag 28 februari 2012 22:47 schreef Scorpie het volgende:
Programmeurs kunnen ook heel goed UX ontwerpen hoor, zijn ook vaak genoeg usability-minded
Of ze hebben een ander idee van gebruikersvriendelijkheid.quote:Op dinsdag 28 februari 2012 22:55 schreef picodealion het volgende:
[..]
Mwah, mijn ervaring is dat veel programmeurs juist heel erg functiegericht ontwerpen en daarbij nog wel eens gebruiksvriendelijkheid vergeten.
Dat ken ik ook ja. Programma's met 68 miljoen functies, maar niemand gebruikt het omdat niemand snapt hoe het werkt...quote:Op dinsdag 28 februari 2012 22:55 schreef picodealion het volgende:
[..]
Mwah, mijn ervaring is dat veel programmeurs juist heel erg functiegericht ontwerpen en daarbij nog wel eens gebruiksvriendelijkheid vergeten.
Is er een in CRE, over webdesign.quote:Op dinsdag 28 februari 2012 22:37 schreef lkb9000 het volgende:
[..]
Tja als je als designer ook rekening houdt met de structuur is 25 uur zo gek nog niet
Ik zou minder snel een programmeur de structuur laten bepalen, waar je dan omheen moet designen.
Je kan natuurlijk een UX designer de structuur laten ontwerpen, maar ik vind dat een beetje website vormgever verstand moet hebben van UX
[..]
Niet dat ik weet, zou ik zeker waarderen!
Wat is daar geschikter voor, DIG of CRE?
Usabilty en userexperience zijn 2 hele andere dingen. Usability kan belangrijk zijn in een ontwerp maar daar trek je niet altijd klanten mee binnen, dat doet user experience, en user experience gaat vaak ten koste van Usability. Het is net wat je liever hebt.quote:Op dinsdag 28 februari 2012 22:47 schreef Scorpie het volgende:
Programmeurs kunnen ook heel goed UX ontwerpen hoor, zijn ook vaak genoeg usability-minded
Waar dan?quote:Op dinsdag 28 februari 2012 23:06 schreef RenRen- het volgende:
[..]
Is er een in CRE, over webdesign.
Ik zou een algemeen grafische vormgeving topic wel waarderen
Tsja, tis maar net wat je gewend bent. Ik ben ontwikkelaar met een zeer uitgebreide achtergrond op usability en interaction design, interface ontwikkeling en user experience. Denk ook wel dat de meeste (web) developers dat nodig hebben om succesvol te zijn.quote:Op dinsdag 28 februari 2012 22:55 schreef picodealion het volgende:
[..]
Mwah, mijn ervaring is dat veel programmeurs juist heel erg functiegericht ontwerpen en daarbij nog wel eens gebruiksvriendelijkheid vergeten.
Wat is precies jouw definitie van usability?quote:Op dinsdag 28 februari 2012 23:06 schreef RenRen- het volgende:
[..]
Is er een in CRE, over webdesign.
[..]
Usabilty en userexperience zijn 2 hele andere dingen. Usability kan belangrijk zijn in een ontwerp maar daar trek je niet altijd klanten mee binnen, dat doet user experience, en user experience gaat vaak ten koste van Usability. Het is net wat je liever hebt.
Dan zijn dat (in mijn opinie) slechte programmeurs, met een beperkte toolset.quote:Op dinsdag 28 februari 2012 22:55 schreef picodealion het volgende:
[..]
Mwah, mijn ervaring is dat veel programmeurs juist heel erg functiegericht ontwerpen en daarbij nog wel eens gebruiksvriendelijkheid vergeten.
Niet mee eens. Een goede programmeur hoeft niet aan dat soort dingen te denken, dat doet de ontwerper. Het helpt om een beetje kennis/ervaring in allerlei gebieden te hebben, maar het maakt een programmeur niet per definitie slecht.quote:Op dinsdag 28 februari 2012 23:18 schreef Scorpie het volgende:
[..]
Dan zijn dat (in mijn opinie) slechte programmeurs, met een beperkte toolset.
Een webprogrammeur moet JUIST aan zulke dingen denken. Leuk dat hij precies weet hoe hij technisch een button moet laten functioneren, maar niet alleen moet hij de materie kennen (waarom zit die button daar? Wat moet het doen? Wat verwacht iemand die op die button klikt? Wat is de uitkomst? Wat kan er mis gaan? Wat moet de klant doen als de button niet doet wat het hoort te doen?), hij moet ook nog eens snappen in welk werkveld hij bezig is.quote:Op dinsdag 28 februari 2012 23:20 schreef picodealion het volgende:
[..]
Niet mee eens. Een goede programmeur hoeft niet aan dat soort dingen te denken, dat doet de ontwerper. Het helpt om een beetje kennis/ervaring in allerlei gebieden te hebben, maar het maakt een programmeur niet per definitie slecht.
Juist dat onderscheid, die betrokkenheid bij het product dat je maakt, de oplossing die je de klant bied, plus de bevlogenheid en enthousiasme waarmee je zoiets maakt, zorgt ervoor dat je als programmeur zijnde een uitstekend product neer kan zetten voor je klant, beter zelfs dan een ontwerper ooit zal kunnen doen.
Ik heb ontwerpers gezien die een prachtig design neerzetten maar functioneel echt zwaar ondermaats waren, waarna de programmeur in kwestie, met de inhoudelijke kennis van de gebruiker in zijn achterhoofd, korte metten maakte met het ontwerp in kwestie.
En ik heb programmeurs gezien die totaal ongeintresseerd in de functionaliteit de mooiste technische snufjes inbouwden waar vervolgens geen reet mee werd gedaan omdat de klant niet snapte wat het moest doen, het niet deed wat het moest doen of het gewoon totaal onlogisch was ontworpen, zonder daarbij de ontwerper de schuld in de schoenen te schuiven overigens
Wat is er dan beter? Een ontwerper die voorkauwt en een programmeru met oogkleppen op, of een 1-2tje tussen die twee, waarbij beiden hun inbreng kunnen gebruiken om het juiste product neer te zetten voor de klant (waar het om draait) ?
hij is gekicktquote:Op dinsdag 28 februari 2012 23:07 schreef lkb9000 het volgende:
[..]
Waar dan?
Ik zou een algemeen grafische vormgeving topic wel waarderenZal ook wat levendiger zijn aangezien het wat breder is dan alleen webdesign
'Mijn' definitie van usability is er niet lijkt me. Gebruiksvriendelijkheid, knoppen makkelijk kunnen vinden, zoek op een goede plek, alles logisch.quote:Op dinsdag 28 februari 2012 23:18 schreef Scorpie het volgende:
[..]
Wat is precies jouw definitie van usability?
"De mate waarin een interactief systeem de gebruiker in staat stelt effectief, efficiënt en comfortabel in een gegeven omgeving zijn taak te voltooien. Kort gezegd de gebruiksvriendelijkheid van websites."
Hier kan ik me wel in vinden. Maar door daar user experience in te mixen moet je vaak zo erg inleveren in de usability
Post hier je grafisch- en webdesignquote:Op dinsdag 28 februari 2012 23:07 schreef lkb9000 het volgende:
[..]
Waar dan?
Ik zou een algemeen grafische vormgeving topic wel waarderenZal ook wat levendiger zijn aangezien het wat breder is dan alleen webdesign
Wat voor de een logisch is, hoeft dat voor een ander niet te zijn.quote:Op dinsdag 28 februari 2012 23:29 schreef RenRen- het volgende:
[..]
hij is gekickt
[..]
'Mijn' definitie van usability is er niet lijkt me. Gebruiksvriendelijkheid, knoppen makkelijk kunnen vinden, zoek op een goede plek, alles logisch.
Ik snap niet hoe je erbij komt dat user experience en usability elkaar zouden moeten bijten, en je opmerking over dat usability niet bedoelt is klanten te trekken maakt me nog verder in de warquote:Op dinsdag 28 februari 2012 23:29 schreef RenRen- het volgende:
[..]
hij is gekickt
[..]
'Mijn' definitie van usability is er niet lijkt me. Gebruiksvriendelijkheid, knoppen makkelijk kunnen vinden, zoek op een goede plek, alles logisch.
"De mate waarin een interactief systeem de gebruiker in staat stelt effectief, efficiënt en comfortabel in een gegeven omgeving zijn taak te voltooien. Kort gezegd de gebruiksvriendelijkheid van websites."
Hier kan ik me wel in vinden. Maar door daar user experience in te mixen moet je vaak zo erg inleveren in de usability
Ik refereer dan altijd maar naar Jakob Nielsen en de rood/groen situatie.quote:Op dinsdag 28 februari 2012 23:31 schreef Light het volgende:
[..]
Wat voor de een logisch is, hoeft dat voor een ander niet te zijn.
Er is best een vast stramien in wat men verwacht van een website. Logo bovenin, menu bovenin, eventueel een submenu, en dan de content, footer, die shit. Doe er eens onderzoek naar zou ik zeggen, dan zie je wat de guru's zeggen.quote:Op dinsdag 28 februari 2012 23:31 schreef Light het volgende:
[..]
Wat voor de een logisch is, hoeft dat voor een ander niet te zijn.
Het bijt elkaar wel als je precies de usabilityregels volgt, als je daarvan afwijkt ga je weer in de user experience kijken namelijk.quote:Op dinsdag 28 februari 2012 23:31 schreef Scorpie het volgende:
[..]
Ik snap niet hoe je erbij komt dat user experience en usability elkaar zouden moeten bijten, en je opmerking over dat usability niet bedoelt is klanten te trekken maakt me nog verder in de war
En waarom usability vaak klanten niet trekt is omdat dat vaak van die enorme basis-layouts zijn. Ik zou graag voorbeelden zoeken, maar het is laat en ik ruim as we speak een enorme zooi op in de keuken
Hm, ik deel je mening en ervaringen eerlijk gezegd niet. Maar goed, dat kan natuurlijkquote:Op dinsdag 28 februari 2012 23:34 schreef RenRen- het volgende:
[..]
Er is best een vast stramien in wat men verwacht van een website. Logo bovenin, menu bovenin, eventueel een submenu, en dan de content, footer, die shit. Doe er eens onderzoek naar zou ik zeggen, dan zie je wat de guru's zeggen.
[..]
Het bijt elkaar wel als je precies de usabilityregels volgt, als je daarvan afwijkt ga je weer in de user experience kijken namelijk.
En waarom usability vaak klanten niet trekt is omdat dat vaak van die enorme basis-layouts zijn. Ik zou graag voorbeelden zoeken, maar het is laat en ik ruim as we speak een enorme zooi op in de keuken
Dit is wat ik heb geleerd vanuit mijn opleiding en ervaring, ik kan me er altijd wel in vindenquote:Op dinsdag 28 februari 2012 23:36 schreef Scorpie het volgende:
[..]
Hm, ik deel je mening en ervaringen eerlijk gezegd niet. Maar goed, dat kan natuurlijk.
Helaas wel ja. En nee dat is niet richting jou bedoeld, eerder een observatie over ons vakgebiedquote:Op dinsdag 28 februari 2012 23:37 schreef RenRen- het volgende:
[..]
Dit is wat ik heb geleerd vanuit mijn opleiding en ervaring, ik kan me er altijd wel in vindenMaar idd, iedereen doet dit allemaal anders, het is ook een vrij beroep
Menu's staan bovenin of links (of rechts, als je een taal hebt die van rechts naar links wordt gelezen). Ook afhankelijk van de site.quote:Op dinsdag 28 februari 2012 23:34 schreef RenRen- het volgende:
[..]
Er is best een vast stramien in wat men verwacht van een website. Logo bovenin, menu bovenin, eventueel een submenu, en dan de content, footer, die shit. Doe er eens onderzoek naar zou ik zeggen, dan zie je wat de guru's zeggen.
Ik ken die tekst (helaas) niet..quote:Op dinsdag 28 februari 2012 23:32 schreef Scorpie het volgende:
[..]
Ik refereer dan altijd maar naar Jakob Nielsen en de rood/groen situatie.
Was een bekende casus bij ons van een bedrijf dat zijn hele website in de company colors had laten doen (groen), en mooie rode waarschuwingen bij validatiefoutjes. Totdat bleek dat hun bezoekers voor 96% uit mannen bestond, en 8% van alle mannen kleurenblind zijn, en ze dus gewoon de helft van de website niet zagenquote:
Heb volgens mij nog wel een forrst invite over.
Ah, da's wel een leuk voorbeeld van hoe het niet moetquote:Op dinsdag 28 februari 2012 23:48 schreef Scorpie het volgende:
[..]
Was een bekende casus bij ons van een bedrijf dat zijn hele website in de company colors had laten doen (groen), en mooie rode waarschuwingen bij validatiefoutjes. Totdat bleek dat hun bezoekers voor 96% uit mannen bestond, en 8% van alle mannen kleurenblind zijn, en ze dus gewoon de helft van de website niet zagen
dan heb je de vaste elementen een plek gegeven en dan?quote:Op dinsdag 28 februari 2012 23:40 schreef Light het volgende:
[..]
Menu's staan bovenin of links (of rechts, als je een taal hebt die van rechts naar links wordt gelezen). Ook afhankelijk van de site.
als ik met interaction design bezig ben gaat t om de inhoud (ik doe hoofdzakelijk applicaties). dus hoe structureer ik overzichten, zoek- of invulformulieren, gegevens, hoe richt ik een dashboard in etc
Maar ook daar zijn conventies voor die je dient te volgen. Het is niet zo dat je dat op gevoel een beetje fixed toch? Tenminste, ik nietquote:Op woensdag 29 februari 2012 08:35 schreef Catch22- het volgende:
[..]
dan heb je de vaste elementen een plek gegeven en dan?
als ik met interaction design bezig ben gaat t om de inhoud (ik doe hoofdzakelijk applicaties). dus hoe structureer ik overzichten, zoek- of invulformulieren, gegevens, hoe richt ik een dashboard in etc
Nee, helaas. Wel 456785646 Forrst invitesquote:Op dinsdag 28 februari 2012 23:50 schreef Neraice het volgende:
Niemand hier heeft zeker Dribbble invites?
Je kan een eind komen, alleen IE (8 en lager) gaat dwarsliggen.quote:Op woensdag 29 februari 2012 10:39 schreef Scorpie het volgende:
Pffffffff, jQuery is stiekem soms best wel frustrerend. Smooth scrolling is geen smooth scrolling, dat effect heb je bijna alleen maar met Flash
Niet echt. Check dit voorbeeld qua scrolling:quote:Op woensdag 29 februari 2012 10:48 schreef Catch22- het volgende:
[..]
Je kan een eind komen, alleen IE (8 en lager) gaat dwarsliggen.
http://www.smoothdivscroll.com/v1-2.htm
Tegenover deze:
http://www.flabell.com/flash/Continuous-Image-Slider-283
Let op de blokkerigheid van de animatie van de 1e link, terwijl dit bij de 2e link niet gebeurt.
Elke image scroller in jQuery of ander JS framework heeft er last van....wel ven in Chrome/FF doen, IE werkt het weer perfect
Ik gebruik voor dat soort dingen CSS transform + transition, met jQuery als fallback. Dan hebben de meeste users een soepele scroll, zonder Flash.quote:Op woensdag 29 februari 2012 10:39 schreef Scorpie het volgende:
Pffffffff, jQuery is stiekem soms best wel frustrerend. Smooth scrolling is geen smooth scrolling, dat effect heb je bijna alleen maar met Flash
Die eerste loopt in IE9, Chrome en FF goed hier. In IE8 doet hij niets.quote:Op woensdag 29 februari 2012 11:11 schreef Scorpie het volgende:
[..]
Niet echt. Check dit voorbeeld qua scrolling:
http://www.smoothdivscroll.com/v1-2.htm
Tegenover deze:
http://www.flabell.com/flash/Continuous-Image-Slider-283
Let op de blokkerigheid van de animatie van de 1e link, terwijl dit bij de 2e link niet gebeurt.
Elke image scroller in jQuery of ander JS framework heeft er last van....wel ven in Chrome/FF doen, IE werkt het weer perfect
Thanks, heb er nog niet zo heel veel ervaring mee maar ga er eens induikenquote:Op woensdag 29 februari 2012 11:14 schreef Tijn het volgende:
[..]
Ik gebruik voor dat soort dingen CSS transform + transition, met jQuery als fallback. Dan hebben de meeste users een soepele scroll, zonder Flash.
Hier loopt hij in IE9 goed, Chrome en FF blokkerig (af en toe vertraagt de animatie, om daarna weer verder te lopen). Je hebt wel autoscroll geklikt?quote:Op woensdag 29 februari 2012 11:18 schreef Catch22- het volgende:
[..]
Die eerste loopt in IE9, Chrome en FF goed hier. In IE8 doet hij niets.
Z-index werkt volgens mij alleen als de position ook gedefinieerd is.
Oh ik besef nu ook ineens dat ik het wss niet direct in html kan zetten maar alleen in css.. klopt dat?quote:Op woensdag 29 februari 2012 14:48 schreef Neraice het volgende:
Probeer eens z-index:1; bij de andere?
Z-index werkt volgens mij alleen als de position ook gedefinieerd is.
(Dat voelt in dit geval namelijk wel omslachtig)
Ah.. dat werkt idd, alleen is het netjes centreren in de sidebar dan wel gelijk foetsiequote:Op woensdag 29 februari 2012 14:48 schreef Catch22- het volgende:
je hebt ze geen position:absolute gegeven
Ff zien hoe ik dat dan weer oplos.
Dan krijg ik wel een gigantisch hoeveelheid CSS codes als ik bekijk hoeveel elementen wel niet even een 'style="margin-left:-3px" e.d. hebben.. Zeker bij het typen van een nieuw blogje niet ideaal als ik daarvoor elke keer mijn css bestand weer opnieuw moet uploaden.quote:Op woensdag 29 februari 2012 14:50 schreef Neraice het volgende:
Je kan sowieso beter al je styles in een CSS file doen.
daar heb je een class voorquote:Op woensdag 29 februari 2012 14:52 schreef Maartel het volgende:
[..]
Dan krijg ik wel een gigantisch hoeveelheid CSS codes als ik bekijk hoeveel elementen wel niet even een 'style="margin-left:-3px" e.d. hebben.. Zeker bij het typen van een nieuw blogje niet ideaal als ik daarvoor elke keer mijn css bestand weer opnieuw moet uploaden.
Met classes en ID's kan je dat prima afvangen, dat je dezelfde elementen op dezelfde manier styled.
left: 50% en margin-left: - de helft van de breedte.quote:Op woensdag 29 februari 2012 14:51 schreef Maartel het volgende:
[..]
Ah.. dat werkt idd, alleen is het netjes centreren in de sidebar dan wel gelijk foetsie
Ff zien hoe ik dat dan weer oplos.
uhm, want?quote:Op woensdag 29 februari 2012 15:10 schreef n8n het volgende:
CSS 3 is best nice in de zin dat je min of meer geen classes meer nodig hebt
omdat je specifiekere tags hebt style je doe, bedoel je dat?
Dat en meer manieren om een element te selecteren, bijv. “header > h1” etc.quote:Op woensdag 29 februari 2012 15:10 schreef Catch22- het volgende:
[..]
uhm, want?
omdat je specifiekere tags hebt style je doe, bedoel je dat?
http://www.css3.info/selectors-test/
...Dat kan al jaren?quote:Op woensdag 29 februari 2012 15:11 schreef n8n het volgende:
[..]
Dat en meer manieren om een element te selecteren, bijv. “header > h1” etc.
http://www.css3.info/selectors-test/
header h1 is ieder <h1> element dat genest is in een <header> element, header > h1 is een <h1> element dat als directe parent een <header> element heeft.
Alleen <header> als element is nieuw.
Hoe meer selectors je achter elkaar hangt, hoe trager je CSS trouwens wordt. Dus classes zijn wel degelijk altijd nuttig.
Support is waar, leesbaarheid is even wennen. Voordeel vind ik zelf dat zonder classes content en opmaak geheel gescheiden kunnen worden daar een ID semantische waarde heeft en een class niet.quote:Op woensdag 29 februari 2012 15:15 schreef Catch22- het volgende:
Ja zo, dat klopt. Weet niet of ik dat zelf wel zo snel zal gebruiken, gezien de support en de leesbaarheid is ook wat minder, maar dat laatste zal gewenning zijn.
Dacht dat IE nalatig was met de ondersteuning, weet iemand die handige site waar de hele css-specificatie per browser op te zoeken is in een tabel?quote:Op woensdag 29 februari 2012 15:16 schreef KomtTijd... het volgende:
[..]
...Dat kan al jaren?
header h1 is ieder <h1> element dat genest is in een <header> element, header > h1 is een <h1> element dat als directe parent een <header> element heeft.
Alleen <header> als element is nieuw.
Dat tragere is wel iets om uit te zoeken, weet alleen dat * de boel flink kan vertragen.
die bedoelde ikquote:
Op deze site is informatie te vinden over hoe zo'n like button te maken en hoe deze moet worden geïmplementeerd.
Er staat een handige code generator met uitleg waardoor een like button binnen een minuut op de site kan worden gezet.
Ik heb aangegeven dat er ook een like-counter moet worden weergegeven zodat mensen kunnen zien hoeveel likes een pagina heeft.
Het probleem is, is dat deze counter alleen maar wordt weergegeven als je met facebook in bent gelogd. Als je niet bent ingelogd is alleen maar de like knop zichtbaar.
Als ik rondkijk op bijv deze website, waar ook wordt uitgelegd hoe je een like button op een site kan zetten staat er aan het einde van het voorbeeld:"187 vindt leuk. Registreren om te zien wat je vrienden leuk vinden."
Met andere woorden: ik ben niet ingelogd/geregistreerd maar er staat wel hoeveel mensen die site leuk vinden.
Ik heb de like knop getest in verschillende browsers maar elke browser geeft hetzelfde resultaat terug.
Dat is ondertussen dus niet meer zo..quote:Op woensdag 29 februari 2012 15:18 schreef n8n het volgende:
Dat tragere is wel iets om uit te zoeken, weet alleen dat * de boel flink kan vertragen.
zie je maar hoe snel informatie achterhaald kan zijn, laatste keer dat ik er op zocht was enkel Opera sneller met een * ipv alle elementen los te resetten.quote:Op woensdag 29 februari 2012 15:22 schreef QM84 het volgende:
[..]
Dat is ondertussen dus niet meer zo..
http://www.quirksmode.org/css/contents.html css 2.1 selectors en de ondersteuning. IE6 is weer een party-pooper, vind IE6 nog net belangrijk genoeg om nog voor classes te kiezen.
> gebruikte ik al bij mijn allereerste website in 2006 ofzo, al wist ik toen nog niet echt wat precies het nut was.
En Yslow waarschuwt wel nog steeds voor te lange CSS selectors. Daar ga ik dus maar van uit
De > -selector is gewoon geniaal..
met lange bedoel je het aantal karakters?quote:Op woensdag 29 februari 2012 15:28 schreef KomtTijd... het volgende:
* is sowieso een overbodige selector, heb ik nog nooit nodig gehad.
> gebruikte ik al bij mijn allereerste website in 2006 ofzo, al wist ik toen nog niet echt wat precies het nut was.
En Yslow waarschuwt wel nog steeds voor te lange CSS selectors. Daar ga ik dus maar van uit
dan is het in mijn geval body > header h1 vs. header#top h1
Dat deed t m niet helemaal aangezien ie met absolute volledig buiten de sidebar kwam te staan :squote:Op woensdag 29 februari 2012 15:08 schreef QM84 het volgende:
Daarvoor zijn er styleguides uitgevonden.. Standaarden binnen je design..
Met classes en ID's kan je dat prima afvangen, dat je dezelfde elementen op dezelfde manier styled.
[..]
left: 50% en margin-left: - de helft van de breedte.
Die kende ik nog niet. Fucking briljant!quote:Op woensdag 29 februari 2012 15:30 schreef QM84 het volgende:
* {box-sizing: border-box} wordt steeds populairder tegenwoordig.. Ik gebruik het ook steeds vaker voor projecten..
Nee, 't gaat om het aantal selectors wat je gebruikt.quote:Op woensdag 29 februari 2012 15:31 schreef n8n het volgende:
[..]
met lange bedoel je het aantal karakters?
dan is het in mijn geval body > header h1 vs. header#top h1
header#top is sowieso overbodig, aangezien een id maar één keer voor mag komen kun je ook gewoon #top schrijven, wat dan sneller is. CSS-wise zou het snelste zijn om het <h1> element een id mee te geven, en alleen op dat id te selecteren. Maar dat geeft in je HTML weer een hoop onzin, dus je moet een beetje een compromis zoeken.
Centreren doe je met margin: 0 auto, niet met negatieve margins en positions en gedoe.quote:Op woensdag 29 februari 2012 15:36 schreef Maartel het volgende:
[..]
Dat deed t m niet helemaal aangezien ie met absolute volledig buiten de sidebar kwam te staan :s
Oh, t was bij mij middels text-align:centerquote:Op woensdag 29 februari 2012 15:39 schreef KomtTijd... het volgende:
[..]
Centreren doe je met margin: 0 auto, niet met negatieve margins en positions en gedoe.
text-align is iets anders als (block-level) elementen centreren.quote:Op woensdag 29 februari 2012 15:43 schreef Maartel het volgende:
[..]
Oh, t was bij mij middels text-align:center
Ah oke.. desalniettemin raar dat ie zich buiten de breedte van de sitebar bevindt.. Maakt het verplaatsen naar een ander level dat ie niet meer 'luistert' naar de div waarin ie zich bevindt?quote:Op woensdag 29 februari 2012 15:44 schreef KomtTijd... het volgende:
[..]
text-align is iets anders als (block-level) elementen centreren.
Voor je een vraag stel hier, verplichte kost
http://www.alistapart.com/articles/css-floats-101/
http://www.alistapart.com/articles/css-positioning-101/
Ik begrijp het, had naar aanleiding van het vorige bericht alle 'section#' en 'header#'s al door '#' vervangen. Dat laatste vind ik inderdaad kul en dat is toch niet merkbaar, bovendien zorgen nodeloos veel ID's in de html ook voor vertraging.quote:Op woensdag 29 februari 2012 15:37 schreef KomtTijd... het volgende:
[..]
Die kende ik nog niet. Fucking briljant!
[..]
Nee, 't gaat om het aantal selectors wat je gebruikt.
header#top is sowieso overbodig, aangezien een id maar één keer voor mag komen kun je ook gewoon #top schrijven, wat dan sneller is. CSS-wise zou het snelste zijn om het <h1> element een id mee te geven, en alleen op dat id te selecteren. Maar dat geeft in je HTML weer een hoop onzin, dus je moet een beetje een compromis zoeken.
Op http://popqessed.tumblr.com/ staat nu het dichtsbijzijnde wat me tot nu toe gelukt is, maar daarmee komen ze naar mijn zin nog veel te veel naar 'boven'.
Bedoel je de css van mijn eigen probeersel?quote:
Ik snap nieteens waar je het over hebt. "een rand", ik zie 6 miljoen randen (Húúúúúú
Oke.. ik zal het even proberen te isoleren.quote:Op woensdag 29 februari 2012 19:50 schreef KomtTijd... het volgende:
Nee, de pagina waar je je probleem geisoleerd hebt zonder alle poespas eromheen.
Ik snap nieteens waar je het over hebt. "een rand", ik zie 6 miljoen randen (Húúúúúú) op die website.. waar gaat het in hemelsnaam over?
Maar wat betreft waar het om gaat, dat zijn die 9 kleine album hoesje rechtsboven.
Behalve dat die blonde dame eroverheen komt staan in de live versie?
Eromheen? die staat toch rechtsonder in de hoek? Geen widescreen?quote:Op woensdag 29 februari 2012 19:53 schreef KomtTijd... het volgende:
En wat is dan precies het verschil?
Behalve dat die blonde dame eroverheen komt staan in de live versie?
http://popless.tumblr.com/
Dit is mijn probeersel tot nog toe, maar die vind ik echt heel lelijk omdat ze door het schaduw effect naar voren lijken te komen, terwijl het in de ander versie meer een grijze fuzzy rand is.
Oh, ik had alleen de html aangepast.. momentje..quote:Op woensdag 29 februari 2012 19:57 schreef KomtTijd... het volgende:
Een css van 1174 regels noem ik geen testcase.
En wtf is al die inline style?
Vind je het gek dat je niets voor elkaar krijgt als je nieteens weet hoe de basis van je eigen werk in elkaar zit?
CSS is nu ingekort. En nee, wat ik dan ook aan doen mag zijn doe ik niet 'bewust'.quote:Op woensdag 29 februari 2012 19:58 schreef KomtTijd... het volgende:
Je HTML slaat ook nergens op. Zit je nou bewust in quirksmode te werken?
En wtf is al die inline style?
Vind je het gek dat je niets voor elkaar krijgt als je nieteens weet hoe de basis van je eigen werk in elkaar zit?
Overigens lijken die regels drukker dan ze zijn omdat de links in een popup openen. Wat overigens letterlijk uit de gebruiksaanwijzing van die plugin is overgenomen.
Overigens heb ik me behoorlijk ingelezen, maar daar zitten wel grenzen aan, want de gemiddelde hobby duurt bij mij 3 weken, dus dikke kans dat ik tegen de tijd dat ik door een boek heen ben helemaal niks meer met websites doe.
Zolang dat het geval is kunnen we je hier in ieder geval niet helpen.quote:Op woensdag 29 februari 2012 20:03 schreef Maartel het volgende:
[..]
En nee, wat ik dan ook aan doen mag zijn doe ik niet 'bewust'.
| 1 2 3 4 5 6 7 | body{ background: #ffffff url(http://i387.photobucket.com/albums/oo315/Maartel/bgsite.jpg) repeat top center ; color:#000; font-size:12px; font-family: "Arial", "Lucida Sans", "Lucida Sans Unicode", Geneva, Verdana, sans-serif ; <style> } |
Gaaf hoor
Wat hij zegt.quote:
In Chrome is de map goed te zien, hij gaat over gehele breedte. Want hij wordt zo opgeroepen:
| 1 | <div id="map_canvas" style="width:100%; height:500px"></div> |
Het probleem is dat 'ie in de andere browsers niet goed te zien is, slechts een klein blokje linksboven. Met de ene stap in de tutorial verdwijnt een groot stuk en met de volgende stap komt het weer terug. Ik kan niet echt vaststellen hoe dit komt.
Een ander probleem is dat als ik in Chrome (waar die dus volledig te zien is) F5 druk, dat 'ie daarna niet op de juiste plek gecentreerd is. De URL krijgt na het klikken op de knop een # erachter maar dat moet niet uitkomen. Als ik echter zelf de URL intik (zonder de #) en op enter druk, is 'ie weer op de goeie plek gecentreerd.
Het volgende probleem is dat nu op de plek van het custom pinnetje (tot daar ben ik dus in de tutorial
Dit is de code tot nu toe, zonder de custom tekstwolk nog:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript"> function initialize() { var latlng = new google.maps.LatLng(52.1025780, 5.0978729); var settings = { zoom: 15, center: latlng, mapTypeControl: true, mapTypeControlOptions: {style: google.maps.MapTypeControlStyle.DROPDOWN_MENU}, navigationControl: true, navigationControlOptions: {style: google.maps.NavigationControlStyle.SMALL}, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("map_canvas"), settings); var companyPos = new google.maps.LatLng(52.1025780, 5.0978729); var companyLogo = new google.maps.MarkerImage('http://www.filmdepartment.nl/v2/wp-content/themes/filmdept/images/googlemaps/logo.png', new google.maps.Size(100,50), new google.maps.Point(0,0), new google.maps.Point(50,50) ); var companyShadow = new google.maps.MarkerImage('http://www.filmdepartment.nl/v2/wp-content/themes/filmdept/images/googlemaps/logo_shadow.png', new google.maps.Size(130,50), new google.maps.Point(0,0), new google.maps.Point(65, 50) ); var companyPos = new google.maps.LatLng(52.1025780, 5.0978729); var companyMarker = new google.maps.Marker({ position: companyPos, map: map, icon: companyLogo, shadow: companyShadow, title:"Filmdepartment" }); } </script> |
waar komt dit overigens vandaan?quote:
Wat gebeurt er als je je map centered?
var latlng = new google.maps.LatLng(52.1025780, 5.0978729);
var settings = {
zoom: 15,
center: latlng,
Kopieer alle cijfers die tussen de haakjes zitten en gooi ze in google earth, je komt dan gewoon uit op Ondiep-Zuidzijde 12. center: latlng moet dat ook aangeven.
En je moet even met die zoomlevels spelen, die doen wel eens raar.
welke api versie gebruik je?
edit: zoom teruggezet, want ik zag alleen een grijs vlak. Maar ik weet niet of het aan de zoom ligt. Die is nooit veranderd geweest en de ene keer zag ik wel alles en de andere keer niet.
Ik zie nu trouwens dat de API key nergens in de code te vinden is. Die had ik alleen nodig in de eerst stap om de coordinaten te achterhalen. (al kon ik die ook via de standaard iframe embed functie terugvinden maar ja, ik snap niet zo goed waarom dat allemaal moet
die doet het gewoon. zelfs in ie7. Ik heb alleen een klein stukje code toegevoegd (in de $(document).ready de initialize functie aanroepen)
Zo ziet de body tag eruit:
| 1 | <body <?php body_class(); ?> onload="initialize()"> |
Maar waarom de nieuwe regel met de gewone initialize nog eronder?
[ Bericht 28% gewijzigd door Mirel op 01-03-2012 16:59:04 ]
Dus je zegt met
| 1 | $(document).ready(function() { initialize(); }); |
Als je klaar bent met laden, voer dan de functie initialize uit. en met
| 1 2 3 | function initialize() { //blablab } |
ik heb al meerdere dingen met google maps gemaakt (kan het helaas niet laten zien, staat niet openbaar online) maar het altijd even prutsen.
en mijn JSFiddle werkt ook gewoon toch?
Wat wil je precies zien? Ik heb zo'n beetje alle code gedumpt
Dit is header.php, het maps gedeelte vind je snel genoeg, en de body ook:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 | <!DOCTYPE html> <html <?php language_attributes(); ?>> <head> <meta charset="<?php bloginfo( 'charset' ); ?>" /> <title> <?php /* * Print the <title> tag based on what is being viewed. */ global $page, $paged; wp_title( '|', true, 'right' ); // Add the blog name. bloginfo( 'name' ); // Add the blog description for the home/front page. $site_description = get_bloginfo( 'description', 'display' ); if ( $site_description && ( is_home() || is_front_page() ) ) echo " | $site_description"; ?> </title> <link rel="profile" href="http://gmpg.org/xfn/11" /> <link rel="stylesheet" type="text/css" media="all" href="<?php bloginfo( 'stylesheet_url' ); ?>" /> <?php /* We add some JavaScript to pages with the comment form * to support sites with threaded comments (when in use). */ if ( is_singular() && get_option( 'thread_comments' ) ) wp_enqueue_script( 'comment-reply' ); /* Always have wp_head() just before the closing </head> * tag of your theme, or you will break many plugins, which * generally use this hook to add elements to <head> such * as styles, scripts, and meta tags. */ wp_head(); ?> <?php $google_bodyfont=get_option('google_bodyfont')? get_option('google_bodyfont'):'Ubuntu Condensed'; $google_generaltitlefont=get_option('google_generaltitlefont')? get_option('google_generaltitlefont'):'Ubuntu Condensed'; $gbodyfont = str_replace( ' ', '+', $google_bodyfont); $generaltitlefont = str_replace( ' ', '+', $google_generaltitlefont); ?> <?php if( get_option('kaya_typhography')=="false") { ?> <link href='http://fonts.googleapis.com/css?family=Ubuntu+Condensed' rel='stylesheet' type='text/css'/> <?php }else{ ?> <?php if($google_bodyfont !="") { ?> <link rel='stylesheet' type='text/css' href='http://fonts.googleapis.com/css?family=<?php echo $gbodyfont; ?>'> <?php } ?> <?php if($generaltitlefont !="") { ?> <link rel='stylesheet' type='text/css' href='http://fonts.googleapis.com/css?family=<?php echo $generaltitlefont; ?>'> <?php } ?> <?php } ?> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script> <script type="text/javascript"> $(document).ready(function() { initialize(); }) function initialize() { var latlng = new google.maps.LatLng(52.1025780, 5.0978729); var settings = { zoom: 15, center: latlng, mapTypeControl: true, mapTypeControlOptions: {style: google.maps.MapTypeControlStyle.DROPDOWN_MENU}, navigationControl: true, navigationControlOptions: {style: google.maps.NavigationControlStyle.SMALL}, mapTypeId: google.maps.MapTypeId.ROADMAP }; var map = new google.maps.Map(document.getElementById("map_canvas"), settings); var companyPos = new google.maps.LatLng(52.1025780, 5.0978729); var companyLogo = new google.maps.MarkerImage('http://www.filmdepartment.nl/v2/wp-content/themes/filmdept/images/googlemaps/logo.png', new google.maps.Size(100,50), new google.maps.Point(0,0), new google.maps.Point(50,50) ); var companyShadow = new google.maps.MarkerImage('http://www.filmdepartment.nl/v2/wp-content/themes/filmdept/images/googlemaps/logo_shadow.png', new google.maps.Size(130,50), new google.maps.Point(0,0), new google.maps.Point(65, 50) ); var companyPos = new google.maps.LatLng(52.1025780, 5.0978729); var companyMarker = new google.maps.Marker({ position: companyPos, map: map, icon: companyLogo, shadow: companyShadow, title:"Filmdepartment" }); } </script> </head> <body <?php body_class(); ?> onload="initialize()"> <!-- Start demobar --> <?php //get_template_part('demo/demo'); ?> <!-- Start Demobar --> <?php if(get_option('topToggleBoxDisable')!="true") { ?> <?php get_template_part('lib/includes/top_toggle_section'); ?> <?php } ?> <?php // Get $post if you're inside a function global $post; if ( is_home() and get_option('sliderdisable') != 'true'){ echo "<div id='header_wrapper'>"; echo "<div id='header'>"; } else { echo "<div id='inner_header_wrapper'>"; echo "<div id='inner_header'>"; } ?> <!--Start header_wrapper --> <div id="logo"> <?php $logo=get_option('logo'); ?> <?php if($logo) { ?> <a href="<?php echo home_url(); ?> "> <img src="<?php echo $logo; ?>" alt="<?php the_title(); ?>" /> </a> <?php }else{ ?> <a href="<?php echo home_url(); ?> "> <img src="<?php echo get_template_directory_uri()?>/images/logo.png" alt="<?php the_title(); ?>" /> </a> <?php } ?> </div> <?php wp_nav_menu( array( 'container_class' =>'jqueryslidemenu','container_id' => 'myslidemenu','menu_class' =>'jqueryslidemenu','menu_id'=> '' ) ); ?> <div class="clear"></div> |
En dit is top_toggle_section.php, hier wordt het aangeroepen (regeltje 12):
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <?php $footercolumn=get_option('footercolumn'); echo '<div id="panel_widget">'; echo '<div id="panel_wrapper">'; { $last = ($fc == $footercolumn and $footercolumn != 1) ? 'last' : ''; ?> <div id="map_canvas" style="width:100%; height:500px"></div> <?php } echo '</div>'; echo '</div>'; ?> <!-- The tab on top --> <div class="tab"> <ul class="login"> <li id="toggle"> <a id="open" class="open" href="#"></a> <a id="close" style="display: none;" class="close" href="#"></a> </li> </ul> </div> </div> |
[ Bericht 14% gewijzigd door Mirel op 01-03-2012 20:43:36 ]
getUpdate.php?log=logfile parsed een bestand, waar in het progress van iets staat in procenten, dit wil ik weergeven op mijn website, dus iedere 5 seconde moet getUpdate.php?log=logfile uitgevoerd worden, totdat de resultaat 100% is, dan moet er 'Done' komen te staan.
Ben ik duidelijk zo? Volgens mij niet
Iemand die mij hiermee kan helpen?
Die code stond er al toen ik nog niks aan had gepast aan het Tumblr themequote:
Fair enough, al heeft naar mijn inzien mijn vraag over of het mogelijk is een dergelijke rand met css3 te maken totaal niets van doen met wat voor een andere css/html ik wel of niet op de pagina ga gebruiken. Dat is een beetje 'zolang jij geen vloeiend spaans spreekt ga ik je niet vertellen of dit spreekwoord in het spaans te vertalen is'.quote:Op woensdag 29 februari 2012 20:16 schreef KomtTijd... het volgende:
[..]
Zolang dat het geval is kunnen we je hier in ieder geval niet helpen.
Dit is sowieso maar een oefenpagina, alles wat eromheen staat zal uiteindelijk ws niet eens gebruikt worden.
Werkt ook niet.quote:Op donderdag 1 maart 2012 20:31 schreef Mirel het volgende:
Dus dan moet 'ie ergens in dat php bestand die de overlay regelt? Straks maar proberen.
PFFFFFFF
Zo zet Tumblr templates in elkaar, zodat de users alles vanuit 1 bestand kunnen editten, html en css. Voor een weblog die niet van jezelf is waarvan je het een en ander kan aanpassen werkt het wel ok.quote:Op donderdag 1 maart 2012 22:04 schreef KomtTijd... het volgende:
Als je hier vragen komt stellen over een CSS3 effect terwijl je het nieteens voor elkaar krijgt een valide HTML-bestand op te stellen, dan ben je toch echt in de verkeerde volgorde bezig.
Het is hetzelfde als aan een automonteur vragen hoe je een band moet vervangen en als hij zegt "Pak eerst de krik" dat jij vraagt "wat is een krik?"