DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



[html, css, js] Voor Dummies
Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen. Omdat javascript zeer veelzijdig is, is er voor specifieke JS vragen ook een specaal topic, zie: [Javascript] voor dummies
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Stel deze in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. is ook een ander topic: Het grote (betaalde) webhosting topic
En voor Wordpress is er ook een speciaal topic, als het om meer gaat dan de HTML/CSS van een theme: Topicreeks: Algemeen Wordpress topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag ( ), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.
[ Bericht 3% gewijzigd door KomtTijd... op 20-02-2012 17:52:26 ]
Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen. Omdat javascript zeer veelzijdig is, is er voor specifieke JS vragen ook een specaal topic, zie: [Javascript] voor dummies
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Stel deze in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. is ook een ander topic: Het grote (betaalde) webhosting topic
En voor Wordpress is er ook een speciaal topic, als het om meer gaat dan de HTML/CSS van een theme: Topicreeks: Algemeen Wordpress topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag (
 ), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.
[ Bericht 3% gewijzigd door KomtTijd... op 20-02-2012 17:52:26 ]


IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
Wij waarderen het heel erg als je zelf een beetje hebt rongezocht als je een vraag stelt. Ikzelf vind het leuk om je te helpen als je er niet uitkomt, maar toon wel zelf inzet. Als je het niet snapt, zoek dan even op internet wat we mogelijk bedoel, voordat je post "wat is een blockelement?". We kunnen je namelijk de goede richting opwijzen, maar kunnen niet alles voor je gaan uitdenken. Dus toon zelf initiatief. Kom je er niet uit of heb je een duwtje de juiste richting nodig, dan mag je dat natuurlijk gewoon posten.
Wij waarderen het heel erg als je zelf een beetje hebt rongezocht als je een vraag stelt. Ikzelf vind het leuk om je te helpen als je er niet uitkomt, maar toon wel zelf inzet. Als je het niet snapt, zoek dan even op internet wat we mogelijk bedoel, voordat je post "wat is een blockelement?". We kunnen je namelijk de goede richting opwijzen, maar kunnen niet alles voor je gaan uitdenken. Dus toon zelf initiatief. Kom je er niet uit of heb je een duwtje de juiste richting nodig, dan mag je dat natuurlijk gewoon posten.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Wat ik gedaan heb is dit in de <head> gezet: <base href="http://localhost/joomla/images">quote:
Vervolgens wordt er gezegd dat je in de body aangeeft wat de naam van de image is, heb ik gedaan maar geen resultaat.
Dus mijn code ziet er nu zo uit:
| 1 2 3 4 | <head><base href="http://localhost/joomla/images"></head> <body> <a href="javascript:bookmarksite('Google', 'http://www.google.nl')"><img src="favo.jpg" alt="bookmark" /> </body> |
Als ik de theorie goed begrijp geef je met de base href aan waar de browser moet zoeken en met img src geef je specifiek aan welk bestand de browser moet verwerken, in mijn geval dus favo.jpg.
Het 'try it yourself' voorbeeld van W3schools laat mbt <img src="stickman.gif" width="24" height="39" /> een afbeelding zien nadat ze in de <head> die base href hebben neergezet. Als ik dat voorbeeld gebruik in mijn testomgeving gebeurd er wederom niks.
Het pad naar de images map klopt gewoon niet, -alles- werkt behalve de afbeelding zelf.
Als ik in base href D:/Werk/wamp/www/joomla/templates/testtemplate/images/ neerzet weigert ie ook dienst.


Www is de webroot van Wamp.quote:Op maandag 20 februari 2012 18:49 schreef KomtTijd... het volgende:
Als www je webroot is, dan zie je toch zelf ook dat je pad niet klopt lijkt me?


Oke, html/css vraagje. Ik wil boxen met ronde hoeken en schaduw om een aantal divjes op mijn pagina maken. Nu weet ik dat dit kan middels een tabel, of (zoals ik het nu heb) een background die zich herhaalt en een losse boven en onderkant.
Echter merk ik in beide gevallen dat de inhoud (tekst/afbeelding/object) natuurlijk gelijk met de background ophoudt, waardoor met de redelijke schuine hoeken er best een dikke rand overblijft, dikker dan ik zou willen. Is er een manier om ofwel de achtergrond voortijdig te laten stoppen, of een losse box te maken die ik naar wens kan resizen waar ik de inhoud gewoon 'voor' plaats?
Echter merk ik in beide gevallen dat de inhoud (tekst/afbeelding/object) natuurlijk gelijk met de background ophoudt, waardoor met de redelijke schuine hoeken er best een dikke rand overblijft, dikker dan ik zou willen. Is er een manier om ofwel de achtergrond voortijdig te laten stoppen, of een losse box te maken die ik naar wens kan resizen waar ik de inhoud gewoon 'voor' plaats?


Ronde hoeken en schaduwen doe ik tegenwoordig alleen nog maar met CSS3. Sinds IE9 dat ook gewoon ondersteunt, is er imho geen reden meer om bizarre constructies aan te gaan om oude versies ook te ondersteunen. Mensen updaten maar lekker naar de nieuwste versie van hun browser, of ze gebruiken de site zonder ronde hoeken en schaduwen. Het is immers ook niet alsof het niet werkt zonder die dingen.


Dit dus. Maar PIE werkt niet altijd, is vrij zwaar en kan soms iets onvoorspelbaar zijn.quote:Op woensdag 22 februari 2012 08:59 schreef picodealion het volgende:
CSS3 in combinatie met CSS3pie voor IE. Werkt prima.
Ik leg het tegenwoordig bij de klant neer. Of CSS3 en geen IE8 en lager, of met afbeeldingen, maar dan kost het meer tijd.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Da's het probleem van dinosauriërs die hun browsers niet updaten hoor.quote:Op woensdag 22 februari 2012 09:19 schreef Catch22- het volgende:
[..]
Dit dus. Maar PIE werkt niet altijd, is vrij zwaar en kan soms iets onvoorspelbaar zijn.


Mja, zo werkt het niet helemaal in een professionele omgeving.
En niet iedereen kan zijn browser updaten. Als je een siteje voor studenten maakt kan je gewoon schijt hebben aan IE8 en lager, maar als je wat serieuzere webapps voor grote bedrijven maakt moet je er gewoon rekening mee houden.\
Gisteren nog 2 uur bezig geweest om een dropdownmenu werkend te maken in IE7 (ging wat mis met layers)
En niet iedereen kan zijn browser updaten. Als je een siteje voor studenten maakt kan je gewoon schijt hebben aan IE8 en lager, maar als je wat serieuzere webapps voor grote bedrijven maakt moet je er gewoon rekening mee houden.\
Gisteren nog 2 uur bezig geweest om een dropdownmenu werkend te maken in IE7 (ging wat mis met layers)
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik maak trouwens de laatste tijd ook steeds vaker webapplicaties die niet publiek beschikbaar zijn, maar bv alleen benaderbaar via een touchscreen in een museum.
Dat is echt een luxe, dat kun je je gewoon niet voorstellen. Niet alleen kun je zelf de browser bepalen en wordt de applicatie ook echt alleen via die browser benaderd, je weet zelfs de schermafmetingen

Dat is echt een luxe, dat kun je je gewoon niet voorstellen. Niet alleen kun je zelf de browser bepalen en wordt de applicatie ook echt alleen via die browser benaderd, je weet zelfs de schermafmetingen


Gewoon zeggen dat je alle browsers van max 3 jaar oud ondersteunt. Dan kun je IE8 over een maand laten vallenquote:Op woensdag 22 februari 2012 09:31 schreef Catch22- het volgende:
Mja, zo werkt het niet helemaal in een professionele omgeving.
En niet iedereen kan zijn browser updaten. Als je een siteje voor studenten maakt kan je gewoon schijt hebben aan IE8 en lager, maar als je wat serieuzere webapps voor grote bedrijven maakt moet je er gewoon rekening mee houden.\
Gisteren nog 2 uur bezig geweest om een dropdownmenu werkend te maken in IE7 (ging wat mis met layers)


Ja zo werkt het dus niet.
En serieus, als je extra tijd kwijt bent om alles in IE8 te laten werken ben je aan het prutsen. Buiten de CSS3 features werkt over het algemeen alles gewoon goed in IE8.
Zelfs IE7 geeft bij mij maar zeer zelden echt problemen. Zolang je CSS3 met graceful degradation toepast gaat alles prima.
En serieus, als je extra tijd kwijt bent om alles in IE8 te laten werken ben je aan het prutsen. Buiten de CSS3 features werkt over het algemeen alles gewoon goed in IE8.
Zelfs IE7 geeft bij mij maar zeer zelden echt problemen. Zolang je CSS3 met graceful degradation toepast gaat alles prima.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Wacht maar tot je baas verwacht dat de site precies doet en eruit ziet zoals hij dat wil. In IE9 op IE7 compatibility mode. En omdat hij zijn scherm altijd zo heeft, ook max 900px breed.quote:Op woensdag 22 februari 2012 09:34 schreef Catch22- het volgende:
Ja zo werkt het dus niet.
En serieus, als je extra tijd kwijt bent om alles in IE8 te laten werken ben je aan het prutsen. Buiten de CSS3 features werkt over het algemeen alles gewoon goed in IE8.
Zelfs IE7 geeft bij mij maar zeer zelden echt problemen. Zolang je CSS3 met graceful degradation toepast gaat alles prima.
Het kan niet altijd zo luxe als we graag zouden willen.


Mijn baas is realistisch. En alles wat ik maak werkt in IE7 net als in IE9/Chrome. Tenzij ik CSS3 effecten gebruik, dit wordt echter altijd met de klant besproken. Maar alles blijft werken en ziet er nagenoeg hetzelfde uit.
Positionering e.d. sowieso, evt (custom) fonts renderen natuurlijk niet hetzelfde in alle browsers, maar daar doe je niets aan.
Positionering e.d. sowieso, evt (custom) fonts renderen natuurlijk niet hetzelfde in alle browsers, maar daar doe je niets aan.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Alleen maar als je er afbeeldingen van maakt. Maar dat is nou ook niet bevorderlijk voor de vindbaarheid.


Nog een vraag.
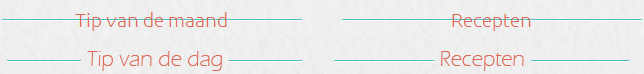
Boven is wat ik heb in html/css, onder is wat het moet worden. Er loopt dus een lijn door mijn tekst, die moet stoppen bij de tekst en doorgaan er naast.
Hoe moet ik dit oplossen? Twee zwevende divjes?
Boven is wat ik heb in html/css, onder is wat het moet worden. Er loopt dus een lijn door mijn tekst, die moet stoppen bij de tekst en doorgaan er naast.
Hoe moet ik dit oplossen? Twee zwevende divjes?


Ja. Of een fieldset en de tekst in de legend, beetje hackerig maar het kan
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ligt er aan hoe je code eruit ziet.
Ik neem aan dat het <h*> elementen zijn. Als je dan de tekst in een <span> zet met achtergrond zodat de blauwe streep bedekt wordt ben je een heel eind.
Ik neem aan dat het <h*> elementen zijn. Als je dan de tekst in een <span> zet met achtergrond zodat de blauwe streep bedekt wordt ben je een heel eind.


Dit is abra cadabra.quote:Op woensdag 22 februari 2012 13:18 schreef Catch22- het volgende:
Ja. Of een fieldset en de tekst in de legend, beetje hackerig maar het kan
Maar als het werkt sta ik ervoor open. Google open.
De achtergrond heeft een tekstuur, dus om een solid kleur over de span heen te zetten is ook niet zo'n strak plan denk ik. Althans, dat bedoel je toch?quote:Op woensdag 22 februari 2012 13:19 schreef KomtTijd... het volgende:
Ligt er aan hoe je code eruit ziet.
Ik neem aan dat het <h*> elementen zijn. Als je dan de tekst in een <span> zet met achtergrond zodat de blauwe streep bedekt wordt ben je een heel eind.


Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Dus het beste is om dat te doen met een border? Het is nu een afbeelding, volgens mij. Even proberen om te zien of het lukt, dankje


Fieldset lijkt me semantisch geen optie als het een <h*> element behoort te zijn.
Wat ook wel een optie is is gewoon met :before en :after een afbeelding met een streepje invoegen. Of een element met een border-top ofzo.
Wat ook wel een optie is is gewoon met :before en :after een afbeelding met een streepje invoegen. Of een element met een border-top ofzo.


:before en :after zijn pseudoelementen waar je het best bij weg kan blijven...
Je zou die kop wel kunnen wrappen en dat lijntje als achtergrond in kunnen spelen. De kop zelf geef je dan de achtergrond van de pagina.
Je zou die kop wel kunnen wrappen en dat lijntje als achtergrond in kunnen spelen. De kop zelf geef je dan de achtergrond van de pagina.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Hoezo?quote:Op woensdag 22 februari 2012 13:24 schreef Catch22- het volgende:
:before en :after zijn pseudoelementen waar je het best bij weg kan blijven...


Dat ga ik eens proberen, dat legend werkt niet echt; hij pakt de code simpelweg nietquote:Op woensdag 22 februari 2012 13:23 schreef KomtTijd... het volgende:
Fieldset lijkt me semantisch geen optie als het een <h*> element behoort te zijn.
Wat ook wel een optie is is gewoon met :before en :after een afbeelding met een streepje invoegen. Of een element met een border-top ofzo.
SPOILEROm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.


IE Support?quote:
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


http://jsfiddle.net/uSfn2/
http://jsfiddle.net/uSfn2/2/ nog mooier.
[ Bericht 19% gewijzigd door KomtTijd... op 22-02-2012 13:53:02 ]
http://jsfiddle.net/uSfn2/2/ nog mooier.
[ Bericht 19% gewijzigd door KomtTijd... op 22-02-2012 13:53:02 ]
Toezicht is gezond!


kek!
Ik denk meer dat je als nieuwsposter een geile egocentrische narcist moet zijn, die een flinke stijve krijgt van alle berichten die ie van zijn eigen hand ziet op de FP, zo! ©yvonne
Beste nieuwsbericht ooit op de FOK!frontpage!
Beste nieuwsbericht ooit op de FOK!frontpage!


Als je IE7 support wil droppen is dat inderdaad het netste
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik denk dat mijn leraar ook denkt; Fuck IE7. In mijn projectvoorstel had ik het ook alleen over moderne browsers. En dat ik het in HTML5 zou doen, maar daar hebben we het nu even niet over.quote:Op woensdag 22 februari 2012 13:58 schreef Catch22- het volgende:
Als je IE7 support wil droppen is dat inderdaad het netste


Zo niet dan is denk ik het netste om een JS hack toe te passen die de :before en :after als <span> invoegt.quote:Op woensdag 22 februari 2012 13:58 schreef Catch22- het volgende:
Als je IE7 support wil droppen is dat inderdaad het netste
-edit-
http://jsfiddle.net/uSfn2/3/
inclusief klein regeltje psuedo waardoor hij nu niet werkt in normale browsers.
[ Bericht 6% gewijzigd door KomtTijd... op 22-02-2012 14:16:12 ]


quote:Op woensdag 22 februari 2012 14:07 schreef KomtTijd... het volgende:
[..]
Zo niet dan is denk ik het netste om een JS hack toe te passen die de :before en :after als <span> invoegt.
Maar zoiets kan je doen idd. Of een container met een backgroundimage, maar dat is kut met variabele breedtes
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Oke, hmm, ik heb nog nooit van CSS3 gehoord (en kwam al googlend naar info over ronde hoeken e.d. ook niet tegen wat ik wilde). Waar vind ik meer info over hoe CSS3 dit kan, en is er ook een manier om het zonder gedaan te krijgen?


GOogle op "Css border-radius" en "css shadow", dan moet je toch echt zat kunnen vinden.
Fatsoenlijke andere manieren zijn er nooit geweest. "vroeger" deed men dit met (veel) extra betekenisloze elementen met achtergrondafbeeldingen enzo.
Fatsoenlijke andere manieren zijn er nooit geweest. "vroeger" deed men dit met (veel) extra betekenisloze elementen met achtergrondafbeeldingen enzo.


Ja, de achtergrondafbeelindgen heb ik in principe al gemaakt, alleen daar zit ik dus met het probleem dat de rand te dik wordt.. klopt mijn conclusie dat dit niet makkelijk middels margin oid op te lossen is? Is er geen code die kan bepalen hoe ver een background doorloopt?quote:Op woensdag 22 februari 2012 14:19 schreef KomtTijd... het volgende:
GOogle op "Css border-radius" en "css shadow", dan moet je toch echt zat kunnen vinden.
Fatsoenlijke andere manieren zijn er nooit geweest. "vroeger" deed men dit met (veel) extra betekenisloze elementen met achtergrondafbeeldingen enzo.
Oh, en kan ik css3 elementen gewoon in mijn huidige css-bestand toevoegen of vraagt het om een of andere upgrade/vertaling?


Waarom heb je hier 3000 en 1000px gekozen? Zodat er genoeg ruimte is voor de tekst?quote:Op woensdag 22 februari 2012 13:36 schreef KomtTijd... het volgende:
http://jsfiddle.net/uSfn2/
http://jsfiddle.net/uSfn2/2/ nog mooier.
Ik probeer nu dit:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | h3{ font-family: 'Ubuntu', sans-serif; font-weight:200; text-align:center; color:#de6956; font-size:20px; margin-bottom:15px; width:300px; } h3:before, h3:after { content:''; display:inline-block; width: 150px; border-top:1px solid blue; margin: 3px; } |


Het enige wat het vereist is dat de gebruiker die je website bezoekt een browser gebruikt die de CSS3 properties ondersteunt die je gebruikt. Dat zijn eigenlijk alle browsers behalve IE8 en lager.quote:Op woensdag 22 februari 2012 14:22 schreef Maartel het volgende:
[..]
Ja, de achtergrondafbeelindgen heb ik in principe al gemaakt, alleen daar zit ik dus met het probleem dat de rand te dik wordt.. klopt mijn conclusie dat dit niet makkelijk middels margin oid op te lossen is? Is er geen code die kan bepalen hoe ver een background doorloopt?
Oh, en kan ik css3 elementen gewoon in mijn huidige css-bestand toevoegen of vraagt het om een of andere upgrade/vertaling?
De rest van je verhaal snap ik niet helemaal... Persoonlijk zou ik helemaal niet meer aan afbeeldingen beginnen, dat is gewoon achterhaald.


trucje wat ik doe is het <h1> element en de blauwe streep megabreed maken en centreren, zodat die blauwe lijn altijd de volledige breedte heeft. Het stukje wat links en rechts uitsteekt verberg je met overflow:hidden.quote:Op woensdag 22 februari 2012 14:24 schreef RenRen- het volgende:
[..]
Waarom heb je hier 3000 en 1000px gekozen? Zodat er genoeg ruimte is voor de tekst?
Ik probeer nu dit:
[ code verwijderd ]
Maar dit werkt niet.


Poging tot uitleggen: wanneer ik een losse boven en onderrand gebruik zijn die altijd minstens even hoog als de 'hoek', terwijl ik wil dat de tekst al meteen in de hoek kan beginnen (dus op een plek waar de background nog niet begint). Verder heb ik zelf eigenlijk wel een voorkeur voor een design wat in elke browser werkt, maar ik weet niet of dit op te lossen is..quote:Op woensdag 22 februari 2012 14:28 schreef KomtTijd... het volgende:
[..]
Het enige wat het vereist is dat de gebruiker die je website bezoekt een browser gebruikt die de CSS3 properties ondersteunt die je gebruikt. Dat zijn eigenlijk alle browsers behalve IE8 en lager.
De rest van je verhaal snap ik niet helemaal... Persoonlijk zou ik helemaal niet meer aan afbeeldingen beginnen, dat is gewoon achterhaald.


Als ik ze megabreed maak, komt de rechter onder de titel te staanquote:Op woensdag 22 februari 2012 14:31 schreef KomtTijd... het volgende:
[..]
trucje wat ik doe is het <h1> element en de blauwe streep megabreed maken en centreren, zodat die blauwe lijn altijd de volledige breedte heeft. Het stukje wat links en rechts uitsteekt verberg je met overflow:hidden.


Ziet dat er niet druk uit? je hebt toch altijd wel padding?quote:Op woensdag 22 februari 2012 14:31 schreef Maartel het volgende:
[..]
Poging tot uitleggen: wanneer ik een losse boven en onderrand gebruik zijn die altijd minstens even hoog als de 'hoek', terwijl ik wil dat de tekst al meteen in de hoek kan beginnen (dus op een plek waar de background nog niet begint). Verder heb ik zelf eigenlijk wel een voorkeur voor een design wat in elke browser werkt, maar ik weet niet of dit op te lossen is..
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Hij doet het nu zo dat de lijn en de teksten op locatie zijn, maar de lijn loopt niet links en rechts van de header.quote:Op woensdag 22 februari 2012 14:31 schreef KomtTijd... het volgende:
[..]
trucje wat ik doe is het <h1> element en de blauwe streep megabreed maken en centreren, zodat die blauwe lijn altijd de volledige breedte heeft. Het stukje wat links en rechts uitsteekt verberg je met overflow:hidden.
(Het ziet er precies hetzelfde uit in de browser
SPOILEROm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.


Nou (let niet op de rest van de pagina want het is meer een oefen en knutselruimte) hier heb ik aan de rechterkant bijvoorbeeld een zwarte box rondom de audio player waarvan ik toch echt de rand ongeveer half zo dik zou willen hebben, en dat lijkt op deze manier niet echt te lukken vanwege de grootte van de losse elementen..quote:Op woensdag 22 februari 2012 14:35 schreef Catch22- het volgende:
[..]
Ziet dat er niet druk uit? je hebt toch altijd wel padding?
En aan de onderkant loopt de background sowieso 1 of 2 pixels langer door dan ik zou willen.


och heden...
ga dat gauw ombouwen naar CSS3 en gebruik je afbeeldingen voor de ronde hoekjes, deze zijn echt heel kartelig.
Ik zou zelf css3 icm csspie gebruiken
ga dat gauw ombouwen naar CSS3 en gebruik je afbeeldingen voor de ronde hoekjes, deze zijn echt heel kartelig.
Ik zou zelf css3 icm csspie gebruiken
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


http://filmdepartment.nl/v2 ik probeer een beetje voor ogen te krijgen hoe deze wp template in elkaar zit, maar ik kom er niet uit. Ik vind het ook maar schijtirritant dat ik losse css bestanden heb en bepaalde achtergrondkleuren apart in een php bestand zitten.. 

Ik wil achter die 3 dingen bovenaan een achtergrond te doen, een strook die over de hele breedte gaat. Gewoon zoals het zwarte bij http://filmdepartment.nl/
Ik weet nou nog steeds niet of er een wrapper over het geheel zit of niet. Ik zie ook niet hoe alles naar het midden gekregen is. Bij sommige elementen, waaronder die drie dingen bovenaan, kan ik een achtergrond kleur geven, en ik zie dan dat ze het in midden beginnen. Hoeeeeeeeee is dat gedaan? :|
Waarom bestaat er niet iets genaamd border-left: 100% solid #kleurtje;
Ik wil achter die 3 dingen bovenaan een achtergrond te doen, een strook die over de hele breedte gaat. Gewoon zoals het zwarte bij http://filmdepartment.nl/
Ik weet nou nog steeds niet of er een wrapper over het geheel zit of niet. Ik zie ook niet hoe alles naar het midden gekregen is. Bij sommige elementen, waaronder die drie dingen bovenaan, kan ik een achtergrond kleur geven, en ik zie dan dat ze het in midden beginnen. Hoeeeeeeeee is dat gedaan? :|
Waarom bestaat er niet iets genaamd border-left: 100% solid #kleurtje;
When all else fails, you always have delusion.


Firebug is je vriend! Kun je ook gelijk mee zien uit welke CSS-bestanden de properties komen.
oh en ik hou van CMS Made Simple. Watnou gezeur met PHP, kleuren zet je gewoon als smarty-variable in je stylesheet
oh en ik hou van CMS Made Simple. Watnou gezeur met PHP, kleuren zet je gewoon als smarty-variable in je stylesheet


Firebug kan hier niet bij helpen.  Die verwijst naar stukjes code die er niet bestaan (want zijn dan php strings en moet je dan in een php bestand opzoeken)
Die verwijst naar stukjes code die er niet bestaan (want zijn dan php strings en moet je dan in een php bestand opzoeken)
When all else fails, you always have delusion.


Pff, LESS is de win!
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Dat zegt niks over het nut van Firebug in jouw situatiequote:Op woensdag 22 februari 2012 14:54 schreef Mirel het volgende:
Firebug kan hier niet bij helpen.Die verwijst naar stukjes code die er niet bestaan (want zijn dan php strings en moet je dan in een php bestand opzoeken)


Nog een reden waarom CMS Made Simple zo relaxt is. Alles bestaat uit templatesquote:Op woensdag 22 februari 2012 14:54 schreef Mirel het volgende:
Firebug kan hier niet bij helpen.Die verwijst naar stukjes code die er niet bestaan (want zijn dan php strings en moet je dan in een php bestand opzoeken)


Aaargh, met dat css3 pakt ie onder ook steeds een aantal regels te veel.. Zal dan wel ergens elders in de css iets niet deugen 


Misschien ligt het aan mij, maar ik snap echt niet wat je nou bedoelt of wilt bereiken. Misschien moet je het eens uittekenen.


Nou momenteel heb ik even vlug een css3 box toegevoegd op die http://popqessed.tumblr.com test pagina (rondom die album cover rechts) en hoewel ik geen enkele margin voor onder of boven heb ingesteld pakt ie onder automatisch een stuk ruimte terwijl de afbeelding al is afgelopen..quote:Op woensdag 22 februari 2012 15:08 schreef KomtTijd... het volgende:
Misschien ligt het aan mij, maar ik snap echt niet wat je nou bedoelt of wilt bereiken. Misschien moet je het eens uittekenen.
Het lijkt hetzelfde probleem te zijn wat ik met de zwarte (afbeeldingen) box eronder had, waar onder de rand ook dikker werd dan nodig omdat de achtergrond te lang doorliep
Ik heb net even de hele css leegegooid behalve de code voor die box en dan blijft het probleem nog...


Het enige wat ik daar zie is chaos. Maak eens een testcase met alleen de noodzakelijke elementen erin.


http://popless.tumblr.com/quote:Op woensdag 22 februari 2012 15:20 schreef KomtTijd... het volgende:
Het enige wat ik daar zie is chaos. Maak eens een testcase met alleen de noodzakelijke elementen erin.
Ik krijg hier ook weer een rand van zo'n 3 pixels onder de afbeelding zonder dat er verdere html of css is.


Kun je niet even photoshoppen wat je nou wél wilt? Want misschien is het verhaal dan duidelijker.
Ik zie trouwens, in de code van de afbeelding, een margin-bottom van 5px zitten. Maar door een slider raak ik het steeds weer kwijt in firebug
Ik zie trouwens, in de code van de afbeelding, een margin-bottom van 5px zitten. Maar door een slider raak ik het steeds weer kwijt in firebug


Huh? Ik zit hier met de html en css voor me maar er staat nergens een margin?quote:Op woensdag 22 februari 2012 15:28 schreef RenRen- het volgende:
Kun je niet even photoshoppen wat je nou wél wilt? Want misschien is het verhaal dan duidelijker.
Ik zie trouwens, in de code van de afbeelding, een margin-bottom van 5px zitten. Maar door een slider raak ik het steeds weer kwijt in firebug
Ik zal even in photoshop duiken, al is wat ik wil eigenlijk gewoon een ronde/beschaduwde rand zoals in t eerste voorbeeld te zien was, alleen wel een waarbij ik de margins zo klein kan maken als ik wil.


Er is geen margin. Er is alleen een shadow. Dat is toch wat je wilt?quote:Op woensdag 22 februari 2012 15:31 schreef Maartel het volgende:
[..]
Huh? Ik zit hier met de html en css voor me maar er staat nergens een margin?
Ik zal even in photoshop duiken, al is wat ik wil eigenlijk gewoon een ronde/beschaduwde rand zoals in t eerste voorbeeld te zien was, alleen wel een waarbij ik de margins zo klein kan maken als ik wil.


Dat is wat ik wil, maar ik zie wel een groene rand van 5px aan de onderkant.quote:Op woensdag 22 februari 2012 15:32 schreef KomtTijd... het volgende:
[..]
Er is geen margin. Er is alleen een shadow. Dat is toch wat je wilt?


Je bedoelde toch die Nicola-afbeelding? Dat die een margin-bottom had die er niet moest zijn?
SPOILEROm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.


Ik niet?quote:Op woensdag 22 februari 2012 15:33 schreef Maartel het volgende:
[..]
Dat is wat ik wil, maar ik zie wel een groene rand van 5px aan de onderkant.


quote:Op woensdag 22 februari 2012 15:33 schreef RenRen- het volgende:
Je bedoelde toch die Nicola-afbeelding? Dat die een margin-bottom had die er niet moest zijn?Oh ik had het inmiddels over de gestripte pagina erna.SPOILEROm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.
Bij Nicola had ik idd een margin toegevoegd, om te kijken of ik 'm daarmee kon aanpassen, maar wanneer ik die weghaal zit er alsnog een rand van 5 pixels..


Die pagina komt er bij mij dus niet, ctrl+F5, f5, ctrl+r.quote:Op woensdag 22 februari 2012 15:36 schreef Maartel het volgende:
[..]
Oh ik had het inmiddels over de gestripte pagina erna.
Bij Nicola had ik idd een margin toegevoegd, om te kijken of ik 'm daarmee kon aanpassen, maar wanneer ik die weghaal zit er alsnog een rand van 5 pixels..


De 5px margin bij Nicola is nu iig weggehaald.. maar dus nog steeds zichtbaar.. en ik vermoed dat dat ook is wat maakt dat de rand bij de player eronder zo dik blijft.. maar zeker na het strippen snap ik niet waar de margin of padding vandaan komt?quote:Op woensdag 22 februari 2012 15:37 schreef RenRen- het volgende:
[..]
Die pagina komt er bij mij dus niet, ctrl+F5, f5, ctrl+r.


Kan inderdaad door tumblr komen, of door je code gewoon.... Ergens zal iets zitten wat een andere code overrule-t. Denk ik.


Tja, maar de site moet uiteindelijk wel op Tumblr draaien, een deel van de rotzooi heb ik dus wel nodig..quote:Op woensdag 22 februari 2012 15:40 schreef KomtTijd... het volgende:
Gebruik anders even een normale host of werk gewoon offline, die tumblr voegt allemaal rotzooi toe.
Edit: nu ik goed kijk en logisch nadenk: tussen al die andere hoezen zit ook steeds zo'n 5px in, dus hij zal ws die ruimte nu op een of andere manier in de div knallen.. alleen vaag dat ik dit in het css file niet terug kan vinden.


Welke browser gebruik je? Heb je de cache geleegd van die browser? Waar zeggen de development tools dat die ruimte vandaan komt?


Firefox 10.0.2 , cache zojuist geleegd, wat betreft de development tools... geen idee hoe ik dat uitzoek.. ik zie dat er wel een rood frame verschijnt ongeveer rondom die ruimte, maar er verschijnt geen specificatie wat het dan is?quote:Op woensdag 22 februari 2012 15:48 schreef KomtTijd... het volgende:
Welke browser gebruik je? Heb je de cache geleegd van die browser? Waar zeggen de development tools dat die ruimte vandaan komt?
Toezicht is gezond!


Dit is een deel van de phpcode van een image slider. Normaal slide hij van links naar rechts. Nu slide hij helemaal niet meer. Is mijn bedoeling. En nu moet hij fade out / fade in doen als hij van slide 1 naar 2 enz gaat.
Jullie enig idee welke ik precies aan zou kunnen passen als het in dit stukje staat?
Jullie enig idee welke ik precies aan zou kunnen passen als het in dit stukje staat?
| 1 2 3 | <?php a.fn.slides.option={preload:!1,preloadImage:"/img/loading.gif",container:"slides_container",generateNextPrev:!1,next:"next",prev:"prev",pagination:!0,generatePagination:!0,prependPagination:!1,paginationClass:"pagination",currentClass:"current",fadeSpeed:10,fadeEasing:"",slideSpeed:1,slideEasing:"",start:1,effect:"slide",crossfade:!1,randomize:!1,play:1,pause:0,hoverPause:!1,autoHeight:!1,autoHeightSpeed:350,bigTarget:!1,animationStart:function(){},animationComplete:function(){},slidesLoaded:function(){}},a.fn.randomize=function(b){function c(){return Math.round(Math.random())-.5}return a(this).each(function(){var d=a(this),e=d.children(),f=e.length;if(f>1){e.hide();var g=[];for(i=0;i<f;i++)g[g.length]=i;g=g.sort(c),a.each(g,function(a,c){var f=e.eq(c),g=f.clone(!0);g.show().appendTo(d),b!==undefined&&b(f,g),f.remove()})}})}})(jQuery) ?> |
Ik denk meer dat je als nieuwsposter een geile egocentrische narcist moet zijn, die een flinke stijve krijgt van alle berichten die ie van zijn eigen hand ziet op de FP, zo! ©yvonne
Beste nieuwsbericht ooit op de FOK!frontpage!
Beste nieuwsbericht ooit op de FOK!frontpage!


Hmm, Firebug lijkt ook niks te vinden. Althans.. het pijltje selecteert gewoon de afbeelding, en zowel in html als css staat echt niets wat naar een margin of witregel lijkt te wijzen.. Bah frustrerend, het moet toch ergens vandaan komen?
Overigens, met betrekking tot wat ik oorspronkelijk wilde:
Als ik een box uit losse elementen opbouw is het zeg maar onmogelijk om de inhoud van de box over de zwarte lijnen heen te laten vallen, met als gevolg dat het kader soms dikker is dan ik zou willen.
Overigens, met betrekking tot wat ik oorspronkelijk wilde:
Als ik een box uit losse elementen opbouw is het zeg maar onmogelijk om de inhoud van de box over de zwarte lijnen heen te laten vallen, met als gevolg dat het kader soms dikker is dan ik zou willen.


Das geen PHP maar Javascript, jQuery om precies te zijn. Watvoor slider is het? Is er documentatie van?quote:Op woensdag 22 februari 2012 16:04 schreef Surveillance-Fiets het volgende:
Dit is een deel van de phpcode van een image slider. Normaal slide hij van links naar rechts. Nu slide hij helemaal niet meer. Is mijn bedoeling. En nu moet hij fade out / fade in doen als hij van slide 1 naar 2 enz gaat.
Jullie enig idee welke ik precies aan zou kunnen passen als het in dit stukje staat?
[ code verwijderd ]
Toezicht is gezond!


ojaduhhquote:Op woensdag 22 februari 2012 16:07 schreef KomtTijd... het volgende:
[..]
Das geen PHP maar Javascript, jQuery om precies te zijn. Watvoor slider is het? Is er documentatie van?
was in de war door het fokicoontje om code te posten.
eem kiekn wak allemaal heb.
Ik denk meer dat je als nieuwsposter een geile egocentrische narcist moet zijn, die een flinke stijve krijgt van alle berichten die ie van zijn eigen hand ziet op de FP, zo! ©yvonne
Beste nieuwsbericht ooit op de FOK!frontpage!
Beste nieuwsbericht ooit op de FOK!frontpage!


Ik snap nog steeds niet hoe jij aan witruimte komt wat die is er bij mij echt niet.quote:Op woensdag 22 februari 2012 16:04 schreef Maartel het volgende:
Hmm, Firebug lijkt ook niks te vinden. Althans.. het pijltje selecteert gewoon de afbeelding, en zowel in html als css staat echt niets wat naar een margin of witregel lijkt te wijzen.. Bah frustrerend, het moet toch ergens vandaan komen?
Eh, nee. Je kunt gewoon negatieve margins e.d. gebruiken. Of position:relative. Maar ik snap nog steeds niet wat nou je probleem is.quote:Overigens, met betrekking tot wat ik oorspronkelijk wilde:
[ afbeelding ]
Als ik een box uit losse elementen opbouw is het zeg maar onmogelijk om de inhoud van de box over de zwarte lijnen heen te laten vallen, met als gevolg dat het kader soms dikker is dan ik zou willen.


Nou, mijn probleem lag bij die audioplayer in die zwarte box. De achtergrond loopt enkele pixels te ver door, en wanneer ik negatieve margins gebruik wordt de 'onderkant' van de box wel omhooggetrokken, maar dan loopt de achtergrond er nog steeds dwars door heen omdat die tot het einde van de player door blijft lopen, dus in die zin valt de box niet naar eigen smaak te resizen, lijkt het?quote:[b]Op [url=http://forum.fok.nl/topic/1780321
Eh, nee. Je kunt gewoon negatieve margins e.d. gebruiken. Of position:relative. Maar ik snap nog steeds niet wat nou je probleem is.
Ik weet nu niet echt meer welk deel van mijn probleem lost in translation geraakt
Moet ik misschien de box niet als een div om een afbeelding/object heenzetten maar gewoon los plaatsen en vervolgens de afbeelding ervoor zetten?
[ Bericht 9% gewijzigd door Maartel op 22-02-2012 16:22:45 ]


Zodat het achtergrond image zich blijft herhalen?quote:Op woensdag 22 februari 2012 16:26 schreef KomtTijd... het volgende:
waarom moet er uberhaupt een div om je afbeelding heen?
Edit: Oh, ik kan in t geval van een object of img natuurlijk ook gelijk 'class=...' aan t object zelf toevoegen


Ook maar even laten weten als er iets wel lukt: die overbodige ruimte was op te lossen door een 'line-height:0px' aan de css toe te voegen.


Nog een vraag.
Ik heb een paar linkjes, en rechts van de link staat een pijl.
Hierom probeerde ik eerst mijn a's 200px breed te maken, de pijl een achtergrondafbeelding te maken en de achtergrondafbeelding rechts te positioneren.
Het werkt alleen niet. De pijlen zitten achter het einde van de a's, en niet 200px verderop.
Tips?
Ik heb een paar linkjes, en rechts van de link staat een pijl.
Hierom probeerde ik eerst mijn a's 200px breed te maken, de pijl een achtergrondafbeelding te maken en de achtergrondafbeelding rechts te positioneren.
Het werkt alleen niet. De pijlen zitten achter het einde van de a's, en niet 200px verderop.
Tips?
| 1 2 3 4 5 6 7 8 9 10 11 12 | .footer a{ color:#d2d3d3; font-size:15px; line-height:27px; font-family:Myriad Pro, Verdana; font-weight:100; width:200px; background-repeat:no-repeat; background-image:url(img/pijl.png); background-position:right; } |


je a moet display block hebben. inline elementen kan je geen breedte geven. ik zou trouwens 180px met 20px padding rechts doen icm display block, dan valt een lange tekst niet over je plaatje (tenzij die breder dan 20px is).
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Yusss, werkt!quote:Op woensdag 22 februari 2012 19:38 schreef Catch22- het volgende:
je a moet display block hebben. inline elementen kan je geen breedte geven. ik zou trouwens 180px met 20px padding rechts doen icm display block, dan valt een lange tekst niet over je plaatje (tenzij die breder dan 20px is).
Oh, dat is geen probleem denk ik


Ben ik weer.
Het gaat altijd mis als ik met menu's begin. Ik had een search gemaakt, die deed het goed, stond op zijn plek, etc.
Vervolgens probeer ik mijn menu erin te zetten. Omdat 3 menu-items links zitten en 2 rechts, dacht ik dat ik de twee rechter een eigen class mee zou geven met een float right. Ook aan mijn search heb ik die gegeven. Vervolgens wordt de search omlaag gedrukt.
Ik denk ook dat ik het helemaal verkeerd aanpak, maar ik weet niet hoe ik het anders aan moet pakken.
Enig idee?
Het gaat altijd mis als ik met menu's begin. Ik had een search gemaakt, die deed het goed, stond op zijn plek, etc.
Vervolgens probeer ik mijn menu erin te zetten. Omdat 3 menu-items links zitten en 2 rechts, dacht ik dat ik de twee rechter een eigen class mee zou geven met een float right. Ook aan mijn search heb ik die gegeven. Vervolgens wordt de search omlaag gedrukt.
Ik denk ook dat ik het helemaal verkeerd aanpak, maar ik weet niet hoe ik het anders aan moet pakken.
Enig idee?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | Menu in HTML: <ul class="menu_linkerdeel"> <li><a href="#">Home</a></li> <li><a href="#">Recepten</a></li> <li><a href="#">Recepten inzenden</a></li> <li class="menu_rechterdeel"><a href="#">Tips & Tricks</a></li> <li class="menu_rechterdeel"><a href="#">Contact</a></li> </ul> <div class="lighter"> <form> <span><input type="text" class="search rounded" placeholder="Search..."></span> </form> </div> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | Menu in CSS #menu{ width:980px; height:3px; margin:0 auto; } #menu ul li{ display:inline-block; } .menu_linkerdeel{ float:left; } .menu_rechterdeel{ float:right; } /*************** Zoekformulier ****************/ .search { padding:3px 25px 3px 10px; margin-top:5px; margin-left:880px; background:url(img/zoek_vergrootglas.png) no-repeat 8px 6px; background-position:right; width:100px; background-color:#e28271; border-top:1px solid #8e665e; border-bottom:1px solid #f0beb5; border-left:1px solid #cd877a; border-right:1px solid #cd877a; float:right; } .rounded{ border-radius:15px; -moz-border-radius:15px; -webkit-border-radius:15px; } input[type=text]{ color:#540e02; } |


Je probeert een list-item rechts te laten floaten, terwijl het al binnen een element staat dat naar links float, en dat kan niet.quote:Op woensdag 22 februari 2012 22:27 schreef RenRen- het volgende:
Ben ik weer.
Het gaat altijd mis als ik met menu's begin. Ik had een search gemaakt, die deed het goed, stond op zijn plek, etc.
Vervolgens probeer ik mijn menu erin te zetten. Omdat 3 menu-items links zitten en 2 rechts, dacht ik dat ik de twee rechter een eigen class mee zou geven met een float right. Ook aan mijn search heb ik die gegeven. Vervolgens wordt de search omlaag gedrukt.
Ik denk ook dat ik het helemaal verkeerd aanpak, maar ik weet niet hoe ik het anders aan moet pakken.
Enig idee?
[ afbeelding ]
[ code verwijderd ]
[ code verwijderd ]
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Klinkt logisch. Maar hoe moet ik het dan oplossen? de li's die links moeten floaten de class links geven?quote:Op woensdag 22 februari 2012 22:30 schreef donroyco het volgende:
[..]
Je probeert een list-item rechts te laten floaten, terwijl het al binnen een element staat dat naar links float, en dat kan niet.
Want ook de volgorde van de menu-items wordt hierdoor aangepast.
Edit; geprobeerd, volgorde van de menu-items is nogsteeds raar en de search wordt nog omlaag gedrukt
[ Bericht 7% gewijzigd door RenRen- op 22-02-2012 22:42:51 ]


Omdat je rechts float met de search, moet je die bovenaan zetten, nog voor het menu. Daarnaast zou ik het één-na-laatste menu-item een margin-left meegeven zodat die rechts ernaast valt.quote:Op woensdag 22 februari 2012 22:37 schreef RenRen- het volgende:
[..]
Klinkt logisch. Maar hoe moet ik het dan oplossen? de li's die links moeten floaten de class links geven?
Want ook de volgorde van de menu-items wordt hierdoor aangepast.
Edit; geprobeerd, volgorde van de menu-items is nogsteeds raar en de search wordt nog omlaag gedrukt
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Door de search erboven te zetten knalt het hele menu een stuk omlaag. Irritant dit.quote:Op woensdag 22 februari 2012 22:49 schreef donroyco het volgende:
[..]
Omdat je rechts float met de search, moet je die bovenaan zetten, nog voor het menu. Daarnaast zou ik het één-na-laatste menu-item een margin-left meegeven zodat die rechts ernaast valt.
Bedankt wel dat je probeert te helpen


Waarom geef je je menu trouwens een hoogte mee van 3px?quote:Op woensdag 22 februari 2012 22:56 schreef RenRen- het volgende:
[..]
Door de search erboven te zetten knalt het hele menu een stuk omlaag. Irritant dit.Ook geprobeerd om de ul een breedte mee te geven, werkt ook niet.
Bedankt wel dat je probeert te helpen
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


om zulke dingen te voorkomen positioneer ik met containers. zet je menu in een div en die zoektool in een div. breedtes geven en floaten en je bent er af
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
| Forum Opties | |
|---|---|
| Forumhop: | |
| Hop naar: | |


 Op
Op 



