DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



[html, css, js] Voor Dummies
Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen. Omdat javascript zeer veelzijdig is, is er voor specifieke JS vragen ook een specaal topic, zie: [Javascript] voor dummies
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Stel deze in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. is ook een ander topic: Het grote (betaalde) webhosting topic
En voor Wordpress is er ook een speciaal topic, als het om meer gaat dan de HTML/CSS van een theme: Topicreeks: Algemeen Wordpress topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag ( ), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.
[ Bericht 3% gewijzigd door KomtTijd... op 20-02-2012 17:52:26 ]
Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen. Omdat javascript zeer veelzijdig is, is er voor specifieke JS vragen ook een specaal topic, zie: [Javascript] voor dummies
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Stel deze in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. is ook een ander topic: Het grote (betaalde) webhosting topic
En voor Wordpress is er ook een speciaal topic, als het om meer gaat dan de HTML/CSS van een theme: Topicreeks: Algemeen Wordpress topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag (
 ), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
), zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.
[ Bericht 3% gewijzigd door KomtTijd... op 20-02-2012 17:52:26 ]


IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
Wij waarderen het heel erg als je zelf een beetje hebt rongezocht als je een vraag stelt. Ikzelf vind het leuk om je te helpen als je er niet uitkomt, maar toon wel zelf inzet. Als je het niet snapt, zoek dan even op internet wat we mogelijk bedoel, voordat je post "wat is een blockelement?". We kunnen je namelijk de goede richting opwijzen, maar kunnen niet alles voor je gaan uitdenken. Dus toon zelf initiatief. Kom je er niet uit of heb je een duwtje de juiste richting nodig, dan mag je dat natuurlijk gewoon posten.
Wij waarderen het heel erg als je zelf een beetje hebt rongezocht als je een vraag stelt. Ikzelf vind het leuk om je te helpen als je er niet uitkomt, maar toon wel zelf inzet. Als je het niet snapt, zoek dan even op internet wat we mogelijk bedoel, voordat je post "wat is een blockelement?". We kunnen je namelijk de goede richting opwijzen, maar kunnen niet alles voor je gaan uitdenken. Dus toon zelf initiatief. Kom je er niet uit of heb je een duwtje de juiste richting nodig, dan mag je dat natuurlijk gewoon posten.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Wat ik gedaan heb is dit in de <head> gezet: <base href="http://localhost/joomla/images">quote:
Vervolgens wordt er gezegd dat je in de body aangeeft wat de naam van de image is, heb ik gedaan maar geen resultaat.
Dus mijn code ziet er nu zo uit:
| 1 2 3 4 | <head><base href="http://localhost/joomla/images"></head> <body> <a href="javascript:bookmarksite('Google', 'http://www.google.nl')"><img src="favo.jpg" alt="bookmark" /> </body> |
Als ik de theorie goed begrijp geef je met de base href aan waar de browser moet zoeken en met img src geef je specifiek aan welk bestand de browser moet verwerken, in mijn geval dus favo.jpg.
Het 'try it yourself' voorbeeld van W3schools laat mbt <img src="stickman.gif" width="24" height="39" /> een afbeelding zien nadat ze in de <head> die base href hebben neergezet. Als ik dat voorbeeld gebruik in mijn testomgeving gebeurd er wederom niks.
Het pad naar de images map klopt gewoon niet, -alles- werkt behalve de afbeelding zelf.
Als ik in base href D:/Werk/wamp/www/joomla/templates/testtemplate/images/ neerzet weigert ie ook dienst.


Www is de webroot van Wamp.quote:Op maandag 20 februari 2012 18:49 schreef KomtTijd... het volgende:
Als www je webroot is, dan zie je toch zelf ook dat je pad niet klopt lijkt me?


Oke, html/css vraagje. Ik wil boxen met ronde hoeken en schaduw om een aantal divjes op mijn pagina maken. Nu weet ik dat dit kan middels een tabel, of (zoals ik het nu heb) een background die zich herhaalt en een losse boven en onderkant.
Echter merk ik in beide gevallen dat de inhoud (tekst/afbeelding/object) natuurlijk gelijk met de background ophoudt, waardoor met de redelijke schuine hoeken er best een dikke rand overblijft, dikker dan ik zou willen. Is er een manier om ofwel de achtergrond voortijdig te laten stoppen, of een losse box te maken die ik naar wens kan resizen waar ik de inhoud gewoon 'voor' plaats?
Echter merk ik in beide gevallen dat de inhoud (tekst/afbeelding/object) natuurlijk gelijk met de background ophoudt, waardoor met de redelijke schuine hoeken er best een dikke rand overblijft, dikker dan ik zou willen. Is er een manier om ofwel de achtergrond voortijdig te laten stoppen, of een losse box te maken die ik naar wens kan resizen waar ik de inhoud gewoon 'voor' plaats?


Ronde hoeken en schaduwen doe ik tegenwoordig alleen nog maar met CSS3. Sinds IE9 dat ook gewoon ondersteunt, is er imho geen reden meer om bizarre constructies aan te gaan om oude versies ook te ondersteunen. Mensen updaten maar lekker naar de nieuwste versie van hun browser, of ze gebruiken de site zonder ronde hoeken en schaduwen. Het is immers ook niet alsof het niet werkt zonder die dingen.


Dit dus. Maar PIE werkt niet altijd, is vrij zwaar en kan soms iets onvoorspelbaar zijn.quote:Op woensdag 22 februari 2012 08:59 schreef picodealion het volgende:
CSS3 in combinatie met CSS3pie voor IE. Werkt prima.
Ik leg het tegenwoordig bij de klant neer. Of CSS3 en geen IE8 en lager, of met afbeeldingen, maar dan kost het meer tijd.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Da's het probleem van dinosauriėrs die hun browsers niet updaten hoor.quote:Op woensdag 22 februari 2012 09:19 schreef Catch22- het volgende:
[..]
Dit dus. Maar PIE werkt niet altijd, is vrij zwaar en kan soms iets onvoorspelbaar zijn.


Mja, zo werkt het niet helemaal in een professionele omgeving.
En niet iedereen kan zijn browser updaten. Als je een siteje voor studenten maakt kan je gewoon schijt hebben aan IE8 en lager, maar als je wat serieuzere webapps voor grote bedrijven maakt moet je er gewoon rekening mee houden.\
Gisteren nog 2 uur bezig geweest om een dropdownmenu werkend te maken in IE7 (ging wat mis met layers)
En niet iedereen kan zijn browser updaten. Als je een siteje voor studenten maakt kan je gewoon schijt hebben aan IE8 en lager, maar als je wat serieuzere webapps voor grote bedrijven maakt moet je er gewoon rekening mee houden.\
Gisteren nog 2 uur bezig geweest om een dropdownmenu werkend te maken in IE7 (ging wat mis met layers)
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik maak trouwens de laatste tijd ook steeds vaker webapplicaties die niet publiek beschikbaar zijn, maar bv alleen benaderbaar via een touchscreen in een museum.
Dat is echt een luxe, dat kun je je gewoon niet voorstellen. Niet alleen kun je zelf de browser bepalen en wordt de applicatie ook echt alleen via die browser benaderd, je weet zelfs de schermafmetingen

Dat is echt een luxe, dat kun je je gewoon niet voorstellen. Niet alleen kun je zelf de browser bepalen en wordt de applicatie ook echt alleen via die browser benaderd, je weet zelfs de schermafmetingen


Gewoon zeggen dat je alle browsers van max 3 jaar oud ondersteunt. Dan kun je IE8 over een maand laten vallenquote:Op woensdag 22 februari 2012 09:31 schreef Catch22- het volgende:
Mja, zo werkt het niet helemaal in een professionele omgeving.
En niet iedereen kan zijn browser updaten. Als je een siteje voor studenten maakt kan je gewoon schijt hebben aan IE8 en lager, maar als je wat serieuzere webapps voor grote bedrijven maakt moet je er gewoon rekening mee houden.\
Gisteren nog 2 uur bezig geweest om een dropdownmenu werkend te maken in IE7 (ging wat mis met layers)


Ja zo werkt het dus niet.
En serieus, als je extra tijd kwijt bent om alles in IE8 te laten werken ben je aan het prutsen. Buiten de CSS3 features werkt over het algemeen alles gewoon goed in IE8.
Zelfs IE7 geeft bij mij maar zeer zelden echt problemen. Zolang je CSS3 met graceful degradation toepast gaat alles prima.
En serieus, als je extra tijd kwijt bent om alles in IE8 te laten werken ben je aan het prutsen. Buiten de CSS3 features werkt over het algemeen alles gewoon goed in IE8.
Zelfs IE7 geeft bij mij maar zeer zelden echt problemen. Zolang je CSS3 met graceful degradation toepast gaat alles prima.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Wacht maar tot je baas verwacht dat de site precies doet en eruit ziet zoals hij dat wil. In IE9 op IE7 compatibility mode. En omdat hij zijn scherm altijd zo heeft, ook max 900px breed.quote:Op woensdag 22 februari 2012 09:34 schreef Catch22- het volgende:
Ja zo werkt het dus niet.
En serieus, als je extra tijd kwijt bent om alles in IE8 te laten werken ben je aan het prutsen. Buiten de CSS3 features werkt over het algemeen alles gewoon goed in IE8.
Zelfs IE7 geeft bij mij maar zeer zelden echt problemen. Zolang je CSS3 met graceful degradation toepast gaat alles prima.
Het kan niet altijd zo luxe als we graag zouden willen.


Mijn baas is realistisch. En alles wat ik maak werkt in IE7 net als in IE9/Chrome. Tenzij ik CSS3 effecten gebruik, dit wordt echter altijd met de klant besproken. Maar alles blijft werken en ziet er nagenoeg hetzelfde uit.
Positionering e.d. sowieso, evt (custom) fonts renderen natuurlijk niet hetzelfde in alle browsers, maar daar doe je niets aan.
Positionering e.d. sowieso, evt (custom) fonts renderen natuurlijk niet hetzelfde in alle browsers, maar daar doe je niets aan.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Alleen maar als je er afbeeldingen van maakt. Maar dat is nou ook niet bevorderlijk voor de vindbaarheid.


Nog een vraag.
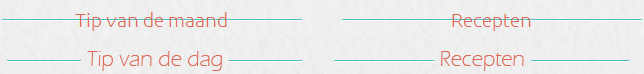
Boven is wat ik heb in html/css, onder is wat het moet worden. Er loopt dus een lijn door mijn tekst, die moet stoppen bij de tekst en doorgaan er naast.
Hoe moet ik dit oplossen? Twee zwevende divjes?
Boven is wat ik heb in html/css, onder is wat het moet worden. Er loopt dus een lijn door mijn tekst, die moet stoppen bij de tekst en doorgaan er naast.
Hoe moet ik dit oplossen? Twee zwevende divjes?


Ja. Of een fieldset en de tekst in de legend, beetje hackerig maar het kan
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ligt er aan hoe je code eruit ziet.
Ik neem aan dat het <h*> elementen zijn. Als je dan de tekst in een <span> zet met achtergrond zodat de blauwe streep bedekt wordt ben je een heel eind.
Ik neem aan dat het <h*> elementen zijn. Als je dan de tekst in een <span> zet met achtergrond zodat de blauwe streep bedekt wordt ben je een heel eind.


Dit is abra cadabra.quote:Op woensdag 22 februari 2012 13:18 schreef Catch22- het volgende:
Ja. Of een fieldset en de tekst in de legend, beetje hackerig maar het kan
Maar als het werkt sta ik ervoor open. Google open.
De achtergrond heeft een tekstuur, dus om een solid kleur over de span heen te zetten is ook niet zo'n strak plan denk ik. Althans, dat bedoel je toch?quote:Op woensdag 22 februari 2012 13:19 schreef KomtTijd... het volgende:
Ligt er aan hoe je code eruit ziet.
Ik neem aan dat het <h*> elementen zijn. Als je dan de tekst in een <span> zet met achtergrond zodat de blauwe streep bedekt wordt ben je een heel eind.


Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Dus het beste is om dat te doen met een border? Het is nu een afbeelding, volgens mij. Even proberen om te zien of het lukt, dankje


Fieldset lijkt me semantisch geen optie als het een <h*> element behoort te zijn.
Wat ook wel een optie is is gewoon met :before en :after een afbeelding met een streepje invoegen. Of een element met een border-top ofzo.
Wat ook wel een optie is is gewoon met :before en :after een afbeelding met een streepje invoegen. Of een element met een border-top ofzo.


:before en :after zijn pseudoelementen waar je het best bij weg kan blijven...
Je zou die kop wel kunnen wrappen en dat lijntje als achtergrond in kunnen spelen. De kop zelf geef je dan de achtergrond van de pagina.
Je zou die kop wel kunnen wrappen en dat lijntje als achtergrond in kunnen spelen. De kop zelf geef je dan de achtergrond van de pagina.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Hoezo?quote:Op woensdag 22 februari 2012 13:24 schreef Catch22- het volgende:
:before en :after zijn pseudoelementen waar je het best bij weg kan blijven...


Dat ga ik eens proberen, dat legend werkt niet echt; hij pakt de code simpelweg nietquote:Op woensdag 22 februari 2012 13:23 schreef KomtTijd... het volgende:
Fieldset lijkt me semantisch geen optie als het een <h*> element behoort te zijn.
Wat ook wel een optie is is gewoon met :before en :after een afbeelding met een streepje invoegen. Of een element met een border-top ofzo.
SPOILEROm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.


IE Support?quote:
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


http://jsfiddle.net/uSfn2/
http://jsfiddle.net/uSfn2/2/ nog mooier.
[ Bericht 19% gewijzigd door KomtTijd... op 22-02-2012 13:53:02 ]
http://jsfiddle.net/uSfn2/2/ nog mooier.
[ Bericht 19% gewijzigd door KomtTijd... op 22-02-2012 13:53:02 ]
Toezicht is gezond!


kek!
Ik denk meer dat je als nieuwsposter een geile egocentrische narcist moet zijn, die een flinke stijve krijgt van alle berichten die ie van zijn eigen hand ziet op de FP, zo! ©yvonne
Beste nieuwsbericht ooit op de FOK!frontpage!
Beste nieuwsbericht ooit op de FOK!frontpage!


Als je IE7 support wil droppen is dat inderdaad het netste
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik denk dat mijn leraar ook denkt; Fuck IE7. In mijn projectvoorstel had ik het ook alleen over moderne browsers. En dat ik het in HTML5 zou doen, maar daar hebben we het nu even niet over.quote:Op woensdag 22 februari 2012 13:58 schreef Catch22- het volgende:
Als je IE7 support wil droppen is dat inderdaad het netste


Zo niet dan is denk ik het netste om een JS hack toe te passen die de :before en :after als <span> invoegt.quote:Op woensdag 22 februari 2012 13:58 schreef Catch22- het volgende:
Als je IE7 support wil droppen is dat inderdaad het netste
-edit-
http://jsfiddle.net/uSfn2/3/
inclusief klein regeltje psuedo waardoor hij nu niet werkt in normale browsers.
[ Bericht 6% gewijzigd door KomtTijd... op 22-02-2012 14:16:12 ]


quote:Op woensdag 22 februari 2012 14:07 schreef KomtTijd... het volgende:
[..]
Zo niet dan is denk ik het netste om een JS hack toe te passen die de :before en :after als <span> invoegt.
Maar zoiets kan je doen idd. Of een container met een backgroundimage, maar dat is kut met variabele breedtes
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Oke, hmm, ik heb nog nooit van CSS3 gehoord (en kwam al googlend naar info over ronde hoeken e.d. ook niet tegen wat ik wilde). Waar vind ik meer info over hoe CSS3 dit kan, en is er ook een manier om het zonder gedaan te krijgen?


GOogle op "Css border-radius" en "css shadow", dan moet je toch echt zat kunnen vinden.
Fatsoenlijke andere manieren zijn er nooit geweest. "vroeger" deed men dit met (veel) extra betekenisloze elementen met achtergrondafbeeldingen enzo.
Fatsoenlijke andere manieren zijn er nooit geweest. "vroeger" deed men dit met (veel) extra betekenisloze elementen met achtergrondafbeeldingen enzo.


Ja, de achtergrondafbeelindgen heb ik in principe al gemaakt, alleen daar zit ik dus met het probleem dat de rand te dik wordt.. klopt mijn conclusie dat dit niet makkelijk middels margin oid op te lossen is? Is er geen code die kan bepalen hoe ver een background doorloopt?quote:Op woensdag 22 februari 2012 14:19 schreef KomtTijd... het volgende:
GOogle op "Css border-radius" en "css shadow", dan moet je toch echt zat kunnen vinden.
Fatsoenlijke andere manieren zijn er nooit geweest. "vroeger" deed men dit met (veel) extra betekenisloze elementen met achtergrondafbeeldingen enzo.
Oh, en kan ik css3 elementen gewoon in mijn huidige css-bestand toevoegen of vraagt het om een of andere upgrade/vertaling?


Waarom heb je hier 3000 en 1000px gekozen? Zodat er genoeg ruimte is voor de tekst?quote:Op woensdag 22 februari 2012 13:36 schreef KomtTijd... het volgende:
http://jsfiddle.net/uSfn2/
http://jsfiddle.net/uSfn2/2/ nog mooier.
Ik probeer nu dit:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | h3{ font-family: 'Ubuntu', sans-serif; font-weight:200; text-align:center; color:#de6956; font-size:20px; margin-bottom:15px; width:300px; } h3:before, h3:after { content:''; display:inline-block; width: 150px; border-top:1px solid blue; margin: 3px; } |


Het enige wat het vereist is dat de gebruiker die je website bezoekt een browser gebruikt die de CSS3 properties ondersteunt die je gebruikt. Dat zijn eigenlijk alle browsers behalve IE8 en lager.quote:Op woensdag 22 februari 2012 14:22 schreef Maartel het volgende:
[..]
Ja, de achtergrondafbeelindgen heb ik in principe al gemaakt, alleen daar zit ik dus met het probleem dat de rand te dik wordt.. klopt mijn conclusie dat dit niet makkelijk middels margin oid op te lossen is? Is er geen code die kan bepalen hoe ver een background doorloopt?
Oh, en kan ik css3 elementen gewoon in mijn huidige css-bestand toevoegen of vraagt het om een of andere upgrade/vertaling?
De rest van je verhaal snap ik niet helemaal... Persoonlijk zou ik helemaal niet meer aan afbeeldingen beginnen, dat is gewoon achterhaald.


trucje wat ik doe is het <h1> element en de blauwe streep megabreed maken en centreren, zodat die blauwe lijn altijd de volledige breedte heeft. Het stukje wat links en rechts uitsteekt verberg je met overflow:hidden.quote:Op woensdag 22 februari 2012 14:24 schreef RenRen- het volgende:
[..]
Waarom heb je hier 3000 en 1000px gekozen? Zodat er genoeg ruimte is voor de tekst?
Ik probeer nu dit:
[ code verwijderd ]
Maar dit werkt niet.


Poging tot uitleggen: wanneer ik een losse boven en onderrand gebruik zijn die altijd minstens even hoog als de 'hoek', terwijl ik wil dat de tekst al meteen in de hoek kan beginnen (dus op een plek waar de background nog niet begint). Verder heb ik zelf eigenlijk wel een voorkeur voor een design wat in elke browser werkt, maar ik weet niet of dit op te lossen is..quote:Op woensdag 22 februari 2012 14:28 schreef KomtTijd... het volgende:
[..]
Het enige wat het vereist is dat de gebruiker die je website bezoekt een browser gebruikt die de CSS3 properties ondersteunt die je gebruikt. Dat zijn eigenlijk alle browsers behalve IE8 en lager.
De rest van je verhaal snap ik niet helemaal... Persoonlijk zou ik helemaal niet meer aan afbeeldingen beginnen, dat is gewoon achterhaald.


Als ik ze megabreed maak, komt de rechter onder de titel te staanquote:Op woensdag 22 februari 2012 14:31 schreef KomtTijd... het volgende:
[..]
trucje wat ik doe is het <h1> element en de blauwe streep megabreed maken en centreren, zodat die blauwe lijn altijd de volledige breedte heeft. Het stukje wat links en rechts uitsteekt verberg je met overflow:hidden.


Ziet dat er niet druk uit? je hebt toch altijd wel padding?quote:Op woensdag 22 februari 2012 14:31 schreef Maartel het volgende:
[..]
Poging tot uitleggen: wanneer ik een losse boven en onderrand gebruik zijn die altijd minstens even hoog als de 'hoek', terwijl ik wil dat de tekst al meteen in de hoek kan beginnen (dus op een plek waar de background nog niet begint). Verder heb ik zelf eigenlijk wel een voorkeur voor een design wat in elke browser werkt, maar ik weet niet of dit op te lossen is..
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Hij doet het nu zo dat de lijn en de teksten op locatie zijn, maar de lijn loopt niet links en rechts van de header.quote:Op woensdag 22 februari 2012 14:31 schreef KomtTijd... het volgende:
[..]
trucje wat ik doe is het <h1> element en de blauwe streep megabreed maken en centreren, zodat die blauwe lijn altijd de volledige breedte heeft. Het stukje wat links en rechts uitsteekt verberg je met overflow:hidden.
(Het ziet er precies hetzelfde uit in de browser
SPOILEROm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.


Nou (let niet op de rest van de pagina want het is meer een oefen en knutselruimte) hier heb ik aan de rechterkant bijvoorbeeld een zwarte box rondom de audio player waarvan ik toch echt de rand ongeveer half zo dik zou willen hebben, en dat lijkt op deze manier niet echt te lukken vanwege de grootte van de losse elementen..quote:Op woensdag 22 februari 2012 14:35 schreef Catch22- het volgende:
[..]
Ziet dat er niet druk uit? je hebt toch altijd wel padding?
En aan de onderkant loopt de background sowieso 1 of 2 pixels langer door dan ik zou willen.


och heden...
ga dat gauw ombouwen naar CSS3 en gebruik je afbeeldingen voor de ronde hoekjes, deze zijn echt heel kartelig.
Ik zou zelf css3 icm csspie gebruiken
ga dat gauw ombouwen naar CSS3 en gebruik je afbeeldingen voor de ronde hoekjes, deze zijn echt heel kartelig.
Ik zou zelf css3 icm csspie gebruiken
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
| Forum Opties | |
|---|---|
| Forumhop: | |
| Hop naar: | |


 Op
Op