DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Enkel en alleen dankzij de foutcorrectie van de browsers. Die gaan over op quirks mode en dan maken ze er alsnog wel iets fatsoenlijks vanquote:Op vrijdag 15 juni 2007 09:01 schreef Tuvai.net het volgende:
En tóch werkt het voor vrijwel iedereen.
Maf hé?


Lichtelijk offtopic, maar ik vroeg mij af wat jullie van de volgende methode vinden:
In gebruik de class "title" dus voor twee doeleinden, maar maak in de stylesheet duidelijk onderscheid tussen de twee verschillende typen, doordat ik kijk in welke div ze zitten. Dit om classnamen als "leftpanetitle" of "headermenubar" te voorkomen. Maar is dit nou netjes? Of schop ik zo de complete semantiek naar de maan?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 | <div class="title">Voorbeeldpagina</div> <div class="menubar">Menu</div> </div> <div id="paneleft"> <div class="title">Hondenrassen:</div> <div class="items"><ul></ul></div> <div class="title">Kattenrassen:</div> <div class="items"><ul></ul></div> </div> <div id="paneright"> <div class="title">Schildpadden:</div> <div class="items"><ul></ul></div> <div class="title">Apen:</div> <div class="items"><ul></ul></div> </div> <style type="text/css"> /* HEADER ID */ #header{ width: 600px; } /* CLASS TITLE IN HEADER ID */ #header .title { text-align: right; line-height: 6px; } /* CLASS MENUBAR IN HEADER ID */ #header .menubar ..... /* CLASS TITLE IN PANELEFT & PANERIGHT */ #paneleft .header, #paneright .header { font-family: Verdana, Tahoma, Arial; } /* CLASS TITLE IN PANELEFT */ #paneleft .header { text-align: left; } /* CLASS TITLE IN PANERIGHT */ #paneright .title { text-align: right; } /* GLOBAL UL IN CLASS TITLE IN PANELEFT & PANERIGHT */ #paneleft .title ul, #paneright .title ul{ display: inline; } </style> |
In gebruik de class "title" dus voor twee doeleinden, maar maak in de stylesheet duidelijk onderscheid tussen de twee verschillende typen, doordat ik kijk in welke div ze zitten. Dit om classnamen als "leftpanetitle" of "headermenubar" te voorkomen. Maar is dit nou netjes? Of schop ik zo de complete semantiek naar de maan?


Kan wel zo hoor.. maar ik zou van die titel in je header een h1 element maken. Is wat meer semantisch verantwoord (als je het toch goed wil doen).


Ik heb een hele grappige footer... In Mozilla FF en Opera 9 doet-ie het goed. In IE7 begint-ie in het midden van mijn pagina en loopt dan vrolijk rechts van het scherm af. De lengte van de footer is wél goed!
Mijn code:
Note: dit is niet de volledige CSS code maar alleen de relevante blokken.
HTML code:
Plaatjes:
Mozilla: klik
IE7: klik
Iemand een ideetje wat ik fout doe? Code en CSS komen door de w3c-validatie heen.
Code als XHTML 1.0 Transitional.
Mijn code:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | margin: 0px; padding: 0px; } body { background-color: #FFFFFF; font-size: 15px; font-family: Arial, Helvetica; text-align: center; } html, body { height: 100%; } #container { position: relative; min-height: 100%; height: 100%; } #wrapper { margin-left: auto; margin-right: auto; padding-bottom: 60px; width: 620px; } #content { text-align: justify; } html>body #container { height: auto; } #footer { bottom: 0; position: absolute; text-align: center; width: 100%; background: #FF0000; } |
Note: dit is niet de volledige CSS code maar alleen de relevante blokken.
HTML code:
| 1 2 3 4 5 6 7 8 9 10 11 | <div id="container" class="container"> <div id="wrapper" class="wrapper"> <div id="content" class="content"> Content hier. </div> <!-- content //--> </div> <!-- wrapper //--> <div id="footer" class="footer"> <p class="footer">Bla</p> </div> <!-- footer //--> </div> <!-- container //--> |
Plaatjes:
Mozilla: klik
IE7: klik
Iemand een ideetje wat ik fout doe? Code en CSS komen door de w3c-validatie heen.
Code als XHTML 1.0 Transitional.
Iemand dood maken met een blije mus is nooit grappig...


Ja, en de andere titels ook headers van maken. De divs die je voor de titels gebruikt kunnen dan weg. De divs om je lists kunnen ook verdwijnenn. Je kunt in de CSS immers prima de elementen als referentie gebruiken: "#paneleft h2" en "#paneleft ul".quote:Op vrijdag 15 juni 2007 10:51 schreef Bigs het volgende:
Kan wel zo hoor.. maar ik zou van die titel in je header een h1 element maken. Is wat meer semantisch verantwoord (als je het toch goed wil doen).
"paneleft" en "paneright" omschrijven de presentatie, en niet de structuur. Even aanpassen naar iets wat over de inhoud zegt dus
De tip van de dag is dus: structureer je pagina zo logisch mogelijk met de html elementen die je tot je beschikking hebt, en voeg eventueel later extra hooks toe als dat voor je design noodzakelijk is (vaak niet). Voor alles een div of span gebruiken is net zo erg als opmaak door middel van tabellen naar mijn mening. Headings, lists (unordered, ordered, definition), paragraphs, emphasis, e.d. zijn niet voor niets uitgevonden En zo hebben alternatieve user agents er ook nog iets aan (Google, visueel gehandicapten, mobile devices zonder CSS, etc)


Je margin-left en margin-right, wat gebeurt er als je dat vervangt door een:quote:Op vrijdag 15 juni 2007 11:14 schreef DikkeSmikkel het volgende:
Ik heb een hele grappige footer... In Mozilla FF en Opera 9 doet-ie het goed. In IE7 begint-ie in het midden van mijn pagina en loopt dan vrolijk rechts van het scherm af. De lengte van de footer is wél goed!
Mijn code:
[ code verwijderd ]
Note: dit is niet de volledige CSS code maar alleen de relevante blokken.
HTML code:
[ code verwijderd ]
Plaatjes:
Mozilla: klik
IE7: klik
Iemand een ideetje wat ik fout doe? Code en CSS komen door de w3c-validatie heen.
Code als XHTML 1.0 Transitional.
"margin: 0 auto"
?


Het zou perfect zijn om tekst en opmaak gescheiden te houden, maar dat is helaas niet altijd mogelijk. Om een werkend geheel te krijg zul je toch echt her en der divs moeten nesten, en ook divs aanmaken voor het design. Denk bijvoorbeeld aan afrondingen, ronde hoeken..quote:Op vrijdag 15 juni 2007 11:29 schreef CraZaay het volgende:
[..]
Ja, en de andere titels ook headers van maken. De divs die je voor de titels gebruikt kunnen dan weg. De divs om je lists kunnen ook verdwijnenn. Je kunt in de CSS immers prima de elementen als referentie gebruiken: "#paneleft h2" en "#paneleft ul".
"paneleft" en "paneright" omschrijven de presentatie, en niet de structuur. Even aanpassen naar iets wat over de inhoud zegt dus
De tip van de dag is dus: structureer je pagina zo logisch mogelijk met de html elementen die je tot je beschikking hebt, en voeg eventueel later extra hooks toe als dat voor je design noodzakelijk is (vaak niet). Voor alles een div of span gebruiken is net zo erg als opmaak door middel van tabellen naar mijn mening. Headings, lists (unordered, ordered, definition), paragraphs, emphasis, e.d. zijn niet voor niets uitgevonden En zo hebben alternatieve user agents er ook nog iets aan (Google, visueel gehandicapten, mobile devices zonder CSS, etc)
Maar goed, mijn voorbeeld ging puur over geneste divs en classes met dezelfde namen


Mja ik zat te twijfelen of hij daar nou h2's voor moet gebruiken.quote:Op vrijdag 15 juni 2007 11:29 schreef CraZaay het volgende:
[..]
Ja, en de andere titels ook headers van maken. De divs die je voor de titels gebruikt kunnen dan weg. De divs om je lists kunnen ook verdwijnenn. Je kunt in de CSS immers prima de elementen als referentie gebruiken: "#paneleft h2" en "#paneleft ul".
"paneleft" en "paneright" omschrijven de presentatie, en niet de structuur. Even aanpassen naar iets wat over de inhoud zegt dus
De tip van de dag is dus: structureer je pagina zo logisch mogelijk met de html elementen die je tot je beschikking hebt, en voeg eventueel later extra hooks toe als dat voor je design noodzakelijk is (vaak niet). Voor alles een div of span gebruiken is net zo erg als opmaak door middel van tabellen naar mijn mening. Headings, lists (unordered, ordered, definition), paragraphs, emphasis, e.d. zijn niet voor niets uitgevonden En zo hebben alternatieve user agents er ook nog iets aan (Google, visueel gehandicapten, mobile devices zonder CSS, etc)
Een algemene h2 met de tekst 'Menu' is prima, maar voor de onderverdeling van het menu zou ik een geneste UL of iets gebruiken. Met h2's kun je dan de content in stukken verdelen.


Je hebt vrijwel altijd extra hooks nodig ja, maar veel minder dan de meeste mensen denken. Ik snap je vraag, en dezelfde namen zijn geen probleem, maar in jouw geval heb je zoveel nesting zeer waarchijnlijk helemaal niet nodig.quote:Op vrijdag 15 juni 2007 11:36 schreef Geqxon het volgende:
[..]
Het zou perfect zijn om tekst en opmaak gescheiden te houden, maar dat is helaas niet altijd mogelijk. Om een werkend geheel te krijg zul je toch echt her en der divs moeten nesten, en ook divs aanmaken voor het design. Denk bijvoorbeeld aan afrondingen, ronde hoeken..
Maar goed, mijn voorbeeld ging puur over geneste divs en classes met dezelfde namen
En er is een verschil tussen extra hooks toevoegen voor de opmaak en, zoals in jouw voorbeeld, gewoon helemaal geen structuur aangeven.


Als je een h2 "menu" hebt en je hebt daaronder weer kopjes met een opsomming eronder, dan zijn dat dus h3's met lists imoquote:Op vrijdag 15 juni 2007 11:50 schreef Bigs het volgende:
[..]
Mja ik zat te twijfelen of hij daar nou h2's voor moet gebruiken.
Een algemene h2 met de tekst 'Menu' is prima, maar voor de onderverdeling van het menu zou ik een geneste UL of iets gebruiken. Met h2's kun je dan de content in stukken verdelen.


Dat geeft inderdaad wel minder rotzooi. Dan houden we het daar op Aan de slag Geqxon!quote:Op vrijdag 15 juni 2007 11:55 schreef CraZaay het volgende:
[..]
Als je een h2 "menu" hebt en je hebt daaronder weer kopjes met een opsomming eronder, dan zijn dat dus h3's met lists imo


Als ikquote:Op vrijdag 15 juni 2007 11:30 schreef Geqxon het volgende:
[..]
Je margin-left en margin-right, wat gebeurt er als je dat vervangt door een:
"margin: 0 auto"
?
| 1 2 3 4 5 6 | margin-left: 0 auto; margin-right: 0 auto; padding-bottom: 60px; width: 620px; } |
er van maak dan veranderd er niets. In Mozilla blijft hij het doen, in IE7 blijft de footer halverwege beginnen en vrolijk van het scherm aflopen... ;(
Iemand dood maken met een blije mus is nooit grappig...


Om een voorbeeld van mijn huidige pagina te geven:quote:Op vrijdag 15 juni 2007 11:54 schreef CraZaay het volgende:
[..]
Je hebt vrijwel altijd extra hooks nodig ja, maar veel minder dan de meeste mensen denken. Ik snap je vraag, en dezelfde namen zijn geen probleem, maar in jouw geval heb je zoveel nesting zeer waarchijnlijk helemaal niet nodig.
En er is een verschil tussen extra hooks toevoegen voor de opmaak en, zoals in jouw voorbeeld, gewoon helemaal geen structuur aangeven.
[-] Een div om alles gecentreerd te krijgen, met daarin:
[-] [-] Een div gevuld met een slogan (het slogan is een image, de div heeft een padding)
[-] [-] Een menu-div, met daarin:
[-] [-] [-] Een balk-div, met daarin:
[-] [-] [-] [-] Meerdere button divs, allemaal gefloat, met een vaste breedte
[-] [-] [-] Een tweede balk-div, met daarin:
[-] [-] [-] [-] Gefloat meerdere onderdelen van de balk: Afgeronde linkerkant, balkdelen afgeronde rechterkant
[-] [-] Een midden-div, met daarin:
[-] [-] [-] Een gefloat linkermenu-div, met daarin:
[-] [-] [-] [-] Een div met de class "title" per onderdeel, en in een LI voor elk subitem
[-] [-] [-] Een slogan.
[-] [-] [-] Een div genaamd hoofdcontent
[-] [-] [-] Een div als verticale lijn links van de hoofdcontent
[-] [-] [-] Een div als verticale lijn rechts van de hoofdcontent
[-] [-] [-] Twee kleine afrondingshoekjes als div
[-] [-] Een div met het bedrijfslogo, die een top en left van nul hebben, en bovenaan de container plakt


In html was het (voor mij) duidelijker geweest, maar dit quote wel makkelijkerquote:Op vrijdag 15 juni 2007 12:13 schreef Geqxon het volgende:
[..]
Om een voorbeeld van mijn huidige pagina te geven:
Prima, gebruik ik ook altijd.quote:[-] Een div om alles gecentreerd te krijgen, met daarin:
Kan prima als <h2> of <p> met een achtergrondafbeelding en de tekst middels css verborgen.quote:[-] [-] Een div gevuld met een slogan (het slogan is een image, de div heeft een padding)
Primaquote:[-] [-] Een menu-div, met daarin:
<ul>quote:[-] [-] [-] Een balk-div, met daarin:
<li> i.c.m. <a>quote:[-] [-] [-] [-] Meerdere button divs, allemaal gefloat, met een vaste breedte
Prima op te lossen door deze als achtergrondafbeeldingen van de menu-div en balk-ul te gebruiken. Schaalt het nog prima mee ook.quote:[-] [-] [-] Een tweede balk-div, met daarin:
[-] [-] [-] [-] Gefloat meerdere onderdelen van de balk: Afgeronde linkerkant, balkdelen afgeronde rechterkant
Primaquote:[-] [-] Een midden-div, met daarin:
[-] [-] [-] Een gefloat linkermenu-div, met daarin:
<h2> voor de titels, <ul> voor de items (zoals je al hebt)quote:[-] [-] [-] [-] Een div met de class "title" per onderdeel, en in een LI voor elk subitem
<p>quote:[-] [-] [-] Een slogan.
Heb je die nodig? De inhoud komt automatisch rechts van de float immers.quote:[-] [-] [-] Een div genaamd hoofdcontent
Lijnen aan de hoofdcontent-div hangen of als achtergrondafbeelding hiervan gebruiken (of als afbeelding aan de midden-div, als je de hoofdcontent-div laat vervallen. Of een combi met de lijnen aan de midden-div en de afrondingshoeken als achtergrond voor de hoofdcontent-div?quote:[-] [-] [-] Een div als verticale lijn links van de hoofdcontent
[-] [-] [-] Een div als verticale lijn rechts van de hoofdcontent
[-] [-] [-] Twee kleine afrondingshoekjes als div
Roept om een <h1>quote:[-] [-] Een div met het bedrijfslogo, die een top en left van nul hebben, en bovenaan de container plakt
Ik zeg niet dat dit zaligmakend is en er leiden absoluut meerdere wegen naar Rome (en zonder grafisch ontwerp is het moeilijker te bepalen), maar zoveel hooks als jij gebruikt is naar mijn mening niet nodig.


Bedankt voor het commentaar
Vergeet ik er wel bij te melden dat de website vrij grafisch is, en her en der het één en ander niet gelijk in een header kan, maar ik heb wel wat dingetjes overgenomen
De div genaamd hoofdcontent is bijvoorbeeld een losse div, omdat ik er dan een border om kan zetten, en rechts onderin de hoek een gefade achtergrond kan plaatsen.
Laatste puntje, alle moet dynamisch blijven. Ik kan dus veel met afbeeldingen met absolute waarde werken, maar dat gaat niet alles worden. Dan ben ik helaas aangewezen om veel met divs te "tekenen". Niet netjes, maar so far werkt het best goed
Nogmaal: Bedankt!
Vergeet ik er wel bij te melden dat de website vrij grafisch is, en her en der het één en ander niet gelijk in een header kan, maar ik heb wel wat dingetjes overgenomen
De div genaamd hoofdcontent is bijvoorbeeld een losse div, omdat ik er dan een border om kan zetten, en rechts onderin de hoek een gefade achtergrond kan plaatsen.
Laatste puntje, alle moet dynamisch blijven. Ik kan dus veel met afbeeldingen met absolute waarde werken, maar dat gaat niet alles worden. Dan ben ik helaas aangewezen om veel met divs te "tekenen". Niet netjes, maar so far werkt het best goed
Nogmaal: Bedankt!


Ik zit met een klein vaag iets. (stukje uit het vorige topic) maar er komt wat bij!
Ik wil graag de cijfers op 2 pixels van de top en 2pixels van rechts maar dit krijg ik niet voor elkaar. Ik heb van alles geprobeerd maar helaas....
Tevens wilde ik de div die in de stylesheet staat onderbrengen in .comment maar helaas krijg ik dan dat het nummer in de commentaarbox wegvalt die krijg ik dan helemaal niet meer te zien, en als ik deze dus laat staan zijn alle divs opeens position: relatieve;
Stylesheet
Ik wil graag de cijfers op 2 pixels van de top en 2pixels van rechts maar dit krijg ik niet voor elkaar. Ik heb van alles geprobeerd maar helaas....
Tevens wilde ik de div die in de stylesheet staat onderbrengen in .comment maar helaas krijg ik dan dat het nummer in de commentaarbox wegvalt die krijg ik dan helemaal niet meer te zien, en als ik deze dus laat staan zijn alle divs opeens position: relatieve;
Stylesheet
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | padding: 0; margin-bottom: 20px; height: 75px; background-color: #d0c3ac; border: 1px solid #c8b99e; width; 90%; } .comment .big { position: absolute; top: 0; color: #d8cfbd; font-family: "Times New Roman", Times, serif; font-size: 77px; z-index: 10; margin: 0px; padding: 0px; padding-top: 0px; width: 100%; text-align: right; } .comment .body { padding: 5px; z-index: 10; } .comment .date { font-style: italic; font-size: 10px; display: inline; font-weight: bold; } .comment .author { font-size: 13px; padding: 0 0 2px 0; font-family: "Lucida Grande", Verdana, Arial, Helvetica, sans-serif; } div { position: relative; } |
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


En wat ik aan mijn ontwerp vergeet: Het is een template, en gaat uiteindelijk gevuld worden met HTML 4.0 tabelletjes die ranzig geindent zijn.


Oopsquote:Op vrijdag 15 juni 2007 12:12 schreef CraZaay het volgende:
Dat zei 'ie niet "margin: 0 auto" is iets anders dan "margin-left: 0 auto"
Nouja, hetzelfde resultaat. IE7 werkt nog steeds niet.
Iemand dood maken met een blije mus is nooit grappig...


Graag gedaan en het was absoluut opbouwend bedoeld. En inderdaad, in de gevallen dat er nog een achtergrond enzo nodig is heb je vaak meer divs nodig. Al combineer ik dat vaak door gewoon een afbeelding van 2000 pixels hoog maken met daarin (bijvoorbeeld) borders links en rechts en onderin de gradient. Positioneren op de bottom van de div en het werkt. Alleen te doen uiteraard wanneer je afbeeldingen er niet extreem groot door worden (iets groter dan normaal is geen probleem, aangezien afbeeldingen beter gecached worden dan de html). Qua dynamiek werkt het dan meestal ook prima.quote:Op vrijdag 15 juni 2007 12:40 schreef Geqxon het volgende:
Bedankt voor het commentaar
Vergeet ik er wel bij te melden dat de website vrij grafisch is, en her en der het één en ander niet gelijk in een header kan, maar ik heb wel wat dingetjes overgenomen
De div genaamd hoofdcontent is bijvoorbeeld een losse div, omdat ik er dan een border om kan zetten, en rechts onderin de hoek een gefade achtergrond kan plaatsen.
Laatste puntje, alle moet dynamisch blijven. Ik kan dus veel met afbeeldingen met absolute waarde werken, maar dat gaat niet alles worden. Dan ben ik helaas aangewezen om veel met divs te "tekenen". Niet netjes, maar so far werkt het best goed
Nogmaal: Bedankt!
Maar goed, erg situatie-afhankelijk inderdaad.


Heel aardig boek. Misschien zal ik binnenkort eens wat book reviews schrijven, heb wel een stuk of 10 tot 15 boeken over html, css, javascript, accessibilty en usability die de moeite waard zijn.quote:
edit: Deze kan ik ook zeker aanraden. Hierin staan veel html elementen waarvan je het bestaan niet wist of die je nooit gebruikt omdat je de betekenis niet kende. Zeker kopen als je je html skills wilt verbeteren (wat mij betreft eerst dat, en dan css).
En nog een tip: wanneer je 4 (engelstalige) boeken in 1 keer koopt kun je dat het beste bij Amazon doen (mits je een creditcard hebt). Het duurt dan wel 2 tot 3 weken, maar je bent bij 4 boeken dan al snel 40 euro goedkoper uit dan bij Bol.com (4 boeken, omdat anders de verzendkosten relatief te hoog zijn).
[ Bericht 38% gewijzigd door CraZaay op 15-06-2007 14:50:31 ]


Een wilde gok voor je eerste probleem: zet je line-height op 0, en dan met negatieve top en right totdat het goed staat.quote:Op vrijdag 15 juni 2007 12:42 schreef Chandler het volgende:
Ik zit met een klein vaag iets. (stukje uit het vorige topic) maar er komt wat bij!
[afbeelding]
Ik wil graag de cijfers op 2 pixels van de top en 2pixels van rechts maar dit krijg ik niet voor elkaar. Ik heb van alles geprobeerd maar helaas....
Tevens wilde ik de div die in de stylesheet staat onderbrengen in .comment maar helaas krijg ik dan dat het nummer in de commentaarbox wegvalt die krijg ik dan helemaal niet meer te zien, en als ik deze dus laat staan zijn alle divs opeens position: relatieve;
Stylesheet
[ code verwijderd ]


tnx super-muffin, dan nog alleen die andere vraag.
die div verneukt mijn layout, hoe kan ik deze div alleen maar gelden voor .comment (dit heb ik reeds geprobeerd maar dan zie ik de tekst niet meer)
vb http://www.gfxpoll.com/index.php?page=show&id=2021 en ga dan maar eens met de muis over het menu (gele) heen, dan sprint opeens de inhoud 10px naar links... als ik de div weghaal verdwijnt de nummering van de commentaar regels #1 #2 etc..
die div verneukt mijn layout, hoe kan ik deze div alleen maar gelden voor .comment (dit heb ik reeds geprobeerd maar dan zie ik de tekst niet meer)
vb http://www.gfxpoll.com/index.php?page=show&id=2021 en ga dan maar eens met de muis over het menu (gele) heen, dan sprint opeens de inhoud 10px naar links... als ik de div weghaal verdwijnt de nummering van de commentaar regels #1 #2 etc..
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


IE 7 wel Helaas heb ik ook geen IE 6
Zo zie ik het nu (IE7 = fout)
Zo zou het moeten zijn (goed)
En dit is het resultaat van de
Zo zie ik het nu (IE7 = fout)
Zo zou het moeten zijn (goed)
En dit is het resultaat van de
| 1 2 3 | position: relative; } |
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


ik zit weer eens te klooien met divjes en css (minimaal aangezien ik er niet veel van kan...)
maar ik loop tegen een soort van margin probleem aan in IE7
zie hier de pagina (inclusief code) : http://home.mschol.eu/fok/index.html
1 ik zet alles in een container van 100% bij 100%, dan nog krijg ik in IE7/FF1.5 een witte rand eromheen.. kan dit worden opgelost of is dat onvermijdelijk?
2 wat ik ook probeer met de margin opties of padding opties, in IE7 staat tussen de left en center div een spatie ofzo.. hoe krijg ik die weg? (zodat ze naadloos opelkaar aansluiten?)
--edit--
eens bekeken in IE6 en ook daar heb ik het probleem van punt 2
iemand?
[ Bericht 8% gewijzigd door mschol op 16-06-2007 09:03:54 ]
maar ik loop tegen een soort van margin probleem aan in IE7
zie hier de pagina (inclusief code) : http://home.mschol.eu/fok/index.html
1 ik zet alles in een container van 100% bij 100%, dan nog krijg ik in IE7/FF1.5 een witte rand eromheen.. kan dit worden opgelost of is dat onvermijdelijk?
2 wat ik ook probeer met de margin opties of padding opties, in IE7 staat tussen de left en center div een spatie ofzo.. hoe krijg ik die weg? (zodat ze naadloos opelkaar aansluiten?)
--edit--
eens bekeken in IE6 en ook daar heb ik het probleem van punt 2
iemand?
[ Bericht 8% gewijzigd door mschol op 16-06-2007 09:03:54 ]


align="center"
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


wel in css natuurlijkquote:Op zaterdag 16 juni 2007 08:57 schreef Chandler het volgende:
align="center"
0023


style="text-align: center;"
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


maar dat is enkel de tekst. Ik heb een pagina die bestaat uit tabellen,quote:Op zaterdag 16 juni 2007 10:07 schreef Chandler het volgende:
style="text-align: center;"
table {
border-spacing:0px;
border-padding:0px;
}
daar wil ik die align tag tussen zodat ie centreert.
0023


margin-left: auto;quote:Op zaterdag 16 juni 2007 10:11 schreef ikJur het volgende:
[..]
maar dat is enkel de tekst. Ik heb een pagina die bestaat uit tabellen,
table {
border-spacing:0px;
border-padding:0px;
}
daar wil ik die align tag tussen zodat ie centreert.
margin-right: auto;
Wel een doctype boven je html zetten zodat IE in standards mode werkt.


hmm als ik dan een doctype erboven zet is heel het ontwerp verneukt.quote:Op zaterdag 16 juni 2007 11:28 schreef Bigs het volgende:
[..]
margin-left: auto;
margin-right: auto;
Wel een doctype boven je html zetten zodat IE in standards mode werkt.
0023


Dan wordt het tijd om je html/css kennis wat op te vijzelen en Firefox te installeren.quote:Op zaterdag 16 juni 2007 11:52 schreef ikJur het volgende:
[..]
hmm als ik dan een doctype erboven zet is heel het ontwerp verneukt.


??quote:Op zaterdag 16 juni 2007 08:33 schreef mschol het volgende:
ik zit weer eens te klooien met divjes en css (minimaal aangezien ik er niet veel van kan...)
maar ik loop tegen een soort van margin probleem aan in IE7
zie hier de pagina (inclusief code) : http://home.mschol.eu/fok/index.html
1 ik zet alles in een container van 100% bij 100%, dan nog krijg ik in IE7/FF1.5 een witte rand eromheen.. kan dit worden opgelost of is dat onvermijdelijk?
2 wat ik ook probeer met de margin opties of padding opties, in IE7 staat tussen de left en center div een spatie ofzo.. hoe krijg ik die weg? (zodat ze naadloos opelkaar aansluiten?)
--edit--
eens bekeken in IE6 en ook daar heb ik het probleem van punt 2
iemand?
hij klopt qua code wel volgens mij (W3 valideert em goed en in FF wordtie goed getoond..)
alleen in IE6/7 wordt tussen de center en left div een stukje van de containerdiv getoont?


heeft niemand een oplossing voor mijn irritatie?
[CSS] voor dummies - Deel 7 en [CSS] voor dummies - Deel 7
Dit zou namelijk heel fijn zijn als het opgelost zou kunnen worden..
[CSS] voor dummies - Deel 7 en [CSS] voor dummies - Deel 7
Dit zou namelijk heel fijn zijn als het opgelost zou kunnen worden..
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


heb em effe door de validator gehaald , bleken wat kleine foutjes in te zitten zoals een # vergeten voor een rgb-waarde en "px" vergeten bij de maten van tabellen.quote:Op zaterdag 16 juni 2007 12:23 schreef Bigs het volgende:
[..]
Dan wordt het tijd om je html/css kennis wat op te vijzelen en Firefox te installeren.
nu werkt ie perfect: http://trimsalonpluto.nl/moneycats/
is een opdrachtje voor school
0023


Tis alleen jammer van die achtergrond kleuren, of is dat ook de bedoeling?
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


je bedoelt als ie laad? ja dat zit er nog in omdat ik de tabellen altijd eerst allemaal aparte kleuren geef alvorens ik de slices erin stop. Te lui om eruit te halenquote:Op zaterdag 16 juni 2007 14:27 schreef Chandler het volgende:
Tis alleen jammer van die achtergrond kleuren, of is dat ook de bedoeling?
0023


Iemand enig idee of UltraEdit32 toevallig ook in UltraEdit32 geprogrammeerd is?
Dat verklaard wel waarom het zo'n achterlijke kuteditor is.
Dat verklaard wel waarom het zo'n achterlijke kuteditor is.


In Safari is ie volgens mij ook goed schreenshotquote:Op zaterdag 16 juni 2007 13:27 schreef ikJur het volgende:
[..]
heb em effe door de validator gehaald , bleken wat kleine foutjes in te zitten zoals een # vergeten voor een rgb-waarde en "px" vergeten bij de maten van tabellen.
nu werkt ie perfect: http://trimsalonpluto.nl/moneycats/
is een opdrachtje voor school


jups, prima heb hier trouwens thuis ook de beschikking over een macquote:Op zaterdag 16 juni 2007 16:54 schreef Bigs het volgende:
[..]
In Safari is ie volgens mij ook goed schreenshot
edit: die URL
0023


Een div genaamd content, een div genaamd sidebar. In de sidebar drie divs, een afgeronde hoek boven, een div die enkel met kleur gevuld is, en een afgeronde hoek onder.
Nu wil ik de float net zo groot maken als de content waar hij naast staat, en daarbij het middelste vakje in de sidebar ook vullend. Kan dit? Misschien een soort van "clear" die ik over het hoofd zie?
Misschien moet ik maar een boek over "floats" aanschaffen


Moeten het per se floats zijn? Ik zat aan zoiets te denken:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Titel</title> <style type="text/css"> #content {width: 800px; position: relative; padding: 8px 110px 8px 8px; background: yellow} #sidebar {position: absolute; top: 0; bottom: 0; right: 0; width: 100px; background: green} #boven {position: absolute; top: 0; width: 100%; background: yellow} #midden {position: absolute; top: 0; bottom: 0; width: 100%; background: pink} #beneden {position: absolute; bottom: 0; width: 100%; background: yellow} </style> </head> <body> <div id="content"> <p>Dit is de inhoud. Bladibladibla.</p> <p>Dit is de inhoud. Bladibladibla.</p> <p>Dit is de inhoud. Bladibladibla.</p> <p>Dit is de inhoud. Bladibladibla.</p> <p>Dit is de inhoud. Bladibladibla.</p> <div id="sidebar"> <div id="midden"></div> <div id="boven">Boven</div> <div id="beneden">Beneden</div> </div> </div> </body> </html> |


Dat zou ik kunnen doen, ware het niet dat absolute waarden niet gaan werken. Bottom: 0px en Top: 0px referrren namelijk naar de div waar dit vakje in staat. Ergo: De sidebar wordt net zo breed als het totale menu, en dus niet net zo breed als dit vakje. Dus ja, het moet met floats


het gaat om het volgende :
hoe krijg ik het voor elkaar dat meerInformatie.gif rechts in de list komt?
Dus zo: http://www.ewaldvankampen.nl/upload/audio1.jpg
.
Als ik zorg dat de img float:right krijgt, komt hij te laag, en is het ontwerp niet meer zoals het zou moeten
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 | color:#FF0000; font-size:12px; font-weight:bold; margin:24px 0pt; } #bodyAccessoiresLeftColumn ul { margin:0 auto; padding:0 0 0 15px; list-style:none; line-height:16px; float:left; } #bodyAccessoiresLeftColumn ul a { color:#FFFFFF; text-decoration:none; } #bodyAccessoiresLeftColumn ul li { background:url(images/listBg.png) no-repeat;; width:132px; height:16px; padding:0 0 0 22px; margin:0pt 0pt 3px; } #bodyAccessoiresLeftColumn ul li a img { border:none; float:right; } .row { clear:both; width:400px; margin:0 auto; } |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div class="row"> <ul> <h2>navigatie</h2> <li><a href="#">XE-345 STV<img src="images/meerInformatie.gif" /></a></li> <li><a href="#">TE-456 ANB<img src="images/meerInformatie.gif" /></a></li> </ul> <ul> <h2>speakers</h2> <li><a href="#">BRA-34Z<img src="images/meerInformatie.gif" /></a></li> <li><a href="#">BRA-36B<img src="images/meerInformatie.gif" /></a></li> </ul> </div> |
hoe krijg ik het voor elkaar dat meerInformatie.gif rechts in de list komt?
Dus zo: http://www.ewaldvankampen.nl/upload/audio1.jpg
.
Als ik zorg dat de img float:right krijgt, komt hij te laag, en is het ontwerp niet meer zoals het zou moeten
niets


Dat float:right elementen op de volgende regel geplaatst worden als ze niet het eerste element op de regel zijn, is een bekende bug in Internet Explorer en Mozilla-gebaseerde browsers. Je kunt dit proberen te omzeilen door die elementen ook nog een negatieve margin-top mee te geven zodat ze weer omhoog getrokken worden, maar dan veroorzaak je weer problemen met browsers die het wel goed doen zoals Opera en Safari.quote:Op dinsdag 19 juni 2007 11:09 schreef Ewaldus het volgende:
hoe krijg ik het voor elkaar dat meerInformatie.gif rechts in de list komt?
Dus zo: http://www.ewaldvankampen.nl/upload/audio1.jpg
.
Als ik zorg dat de img float:right krijgt, komt hij te laag, en is het ontwerp niet meer zoals het zou moeten
Een andere oplossing is het rechts-zwevende element als eerste in de regel op te nemen. Dan blijft het in alle browsers op dezelfde regel.


Dat plaatje hoort helemaal niet in je html, maar in je css. Het is namelijk geen illustratie maar een element om je link op te leuken.
Plaatje dus gewoon als achtergrondafbeelding voor je links gebruiken en rechts positioneren (background-position)
Plaatje dus gewoon als achtergrondafbeelding voor je links gebruiken en rechts positioneren (background-position)


nee niet, want ik wil van dat plaatje een link maken,quote:Op dinsdag 19 juni 2007 11:36 schreef CraZaay het volgende:
Dat plaatje hoort helemaal niet in je html, maar in je css. Het is namelijk geen illustratie maar een element om je link op te leuken.
Plaatje dus gewoon als achtergrondafbeelding voor je links gebruiken en rechts positioneren (background-position)
maar nu ik het zo type zit ik er ook over te denken het plaatje als achtergrond te doen, de link display:block mee te geven...
niets


Opgelostquote:Een andere oplossing is het rechts-zwevende element als eerste in de regel op te nemen. Dan blijft het in alle browsers op dezelfde regel.
niets


Precies, 'display: block' erop en dan is dat plaatje ook gewoon klikbaar. Het hoort simpelweg niet in de htmlquote:Op dinsdag 19 juni 2007 12:08 schreef Ewaldus het volgende:
[..]
nee niet, want ik wil van dat plaatje een link maken,
maar nu ik het zo type zit ik er ook over te denken het plaatje als achtergrond te doen, de link display:block mee te geven...


Naar mijn mening hoort het, zoals het in het voorbeeld getoond is, in de html noch in de css. Ik ging ervan uit dat het een afzonderlijk klikbaar element moet worden met een eigen href (wat Ewaldus ook aangeeft), en dan moet het uiteraard wel in de html worden gezet. Als het dezelfde link is als de tekst ervoor is het plaatje nergens voor nodig en zelfs verwarrend.quote:Op dinsdag 19 juni 2007 13:29 schreef CraZaay het volgende:
[..]
Precies, 'display: block' erop en dan is dat plaatje ook gewoon klikbaar. Het hoort simpelweg niet in de html


In het voorbeeld staat het binnen de link van de tekst, en hoort het dus in de css (er is al een tekstlink). Los of dit verwarrend is voor gebruiker, ik heb het niet over usability gehad.quote:Op dinsdag 19 juni 2007 14:54 schreef AnGabhar het volgende:
[..]
Naar mijn mening hoort het, zoals het in het voorbeeld getoond is, in de html noch in de css. Ik ging ervan uit dat het een afzonderlijk klikbaar element moet worden met een eigen href (wat Ewaldus ook aangeeft), en dan moet het uiteraard wel in de html worden gezet. Als het dezelfde link is als de tekst ervoor is het plaatje nergens voor nodig en zelfs verwarrend.
Met een eigen href zou het alsnog in de css moeten wat mij betreft, aangezien het geen afbeelding met toegevoegde waarde is. Je zou imo dan een tekstlink moeten maken waarvan je de tekst met css verbergt en het plaatje toont als achtergrondafbeelding. Accessibility enzo.


Dat werkt dan voor mensen die css uit hebben staan. Krijg je het met een achtergrondafbeelding via css ook werkend voor mensen die css aan en afbeeldingen uit hebben staan? Ik noem maar een toegankelijkheidsdwarsstraat.quote:Op dinsdag 19 juni 2007 15:10 schreef CraZaay het volgende:
Met een eigen href zou het alsnog in de css moeten wat mij betreft, aangezien het geen afbeelding met toegevoegde waarde is. Je zou imo dan een tekstlink moeten maken waarvan je de tekst met css verbergt en het plaatje toont als achtergrondafbeelding. Accessibility enzo.


Het plaatje is puur ter decoratie en voegt niets toe aan de content. Het dingetje zou net zo goed in de achtergrond van het li element geplaatst kunnen worden.quote:Op dinsdag 19 juni 2007 15:20 schreef AnGabhar het volgende:
[..]
Dat werkt dan voor mensen die css uit hebben staan. Krijg je het met een achtergrondafbeelding via css ook werkend voor mensen die css aan en afbeeldingen uit hebben staan? Ik noem maar een toegankelijkheidsdwarsstraat.
Mijn vuistregel: Plaatjes waarvoor je geen zinnige alt tekst kunt verzinnen horen niet in de HTML thuis. Die voegen kennelijk niets aan je HTML toe.


Als we ons even limiteren tot screen readers, braille leesregels, zoekmachines en de meeste mobile devices dan is tekst verbergen en een afbeelding tonen middels css de meest ideale oplossing. Die kunnen hier allemaal prima mee overweg namelijk.quote:Op dinsdag 19 juni 2007 15:20 schreef AnGabhar het volgende:
[..]
Dat werkt dan voor mensen die css uit hebben staan. Krijg je het met een achtergrondafbeelding via css ook werkend voor mensen die css aan en afbeeldingen uit hebben staan? Ik noem maar een toegankelijkheidsdwarsstraat.
De mensen die css uit hebben staan en afbeeldingen aan, zien dan gewoon de tekst die anders door de css verborgen zou worden. Dit in tegenstelling tot wanneer je afbeeldingen gebruikt en een bezoeker het tonen van afbeeldingen uit heeft staan. Er is in dat geval dus helemaal geen toegankelijkheidsissue: je ziet altijd de naam van de link, tenzij er door middel van "progressive enhancement" iets met de presentatie gedaan wordt.
Voor mensen met css aan en afbeeldingen uit is er per definitie geen goede oplossing, maar gelukkig betreft dat een miniem aantal gebruikers. Het blijft een kwestie van keuzen, maar de html moet sowieso goed zijn. Als een gebruiker kiest voor css aan en afbeeldingen uit, dan leveren ze bewust een deel van de progressive enhancement in, waardoor de boel minder optimaal kan performen.


Precies. Dan heb je het dus in principe altijd over unieke afbeeldingen (dus geen plaatje wat 10 keer op een pagina staat) die een wezenlijke bijdrage leveren aan het begrijpen van de content. Inhoudelijk, dus niet "omdat mensen anders niet snappen dat het een knopje is".quote:Op dinsdag 19 juni 2007 15:39 schreef Bigs het volgende:
[..]
Het plaatje is puur ter decoratie en voegt niets toe aan de content. Het dingetje zou net zo goed in de achtergrond van het li element geplaatst kunnen worden.
Mijn vuistregel: Plaatjes waarvoor je geen zinnige alt tekst kunt verzinnen horen niet in de HTML thuis. Die voegen kennelijk niets aan je HTML toe.


Een uitstekende vuistregel, maar in het voorbeeld waar het hier om gaat (indien en zodra de [ i ] tenminste een aparte link wordt, zoals de bedoeling lijkt te zijn) gaat het juist om een uitermate belangrijk element in je pagina: een link naar extra informatie. Dat is geen decoratie maar een navigatie-element met belangrijke toegevoegde waarde.quote:Op dinsdag 19 juni 2007 15:39 schreef Bigs het volgende:
Mijn vuistregel: Plaatjes waarvoor je geen zinnige alt tekst kunt verzinnen horen niet in de HTML thuis. Die voegen kennelijk niets aan je HTML toe.
Blijkbaar vatten wij het plaatje anders op.


Idem als mijn vorige reactie: wij lijken het plaatje anders op te vatten. Als dit inderdaad een apart element met een eigen link wordt, dan ga je dat niet met allerlei css- of scriptingtruukjes wegwerken of onzichtbaar maken. Een betere oplossing zou dan zijn om er een plaatje met alt-tekst van te maken. Er is dan (zoals het geval kan zijn met decoratie en achtergrondplaatjes) geen sprake van 'progressive enhancement' maar van een essentieel element in je code.quote:Op dinsdag 19 juni 2007 15:45 schreef CraZaay het volgende:
Dit in tegenstelling tot wanneer je afbeeldingen gebruikt en een bezoeker het tonen van afbeeldingen uit heeft staan. Er is in dat geval dus helemaal geen toegankelijkheidsissue


Ok dan begrijp ik het plaatje inderdaad verkeerd. Door de smalheid van het geheel ding ik er vanuit dat het een navigatie iets was.quote:Op dinsdag 19 juni 2007 15:59 schreef AnGabhar het volgende:
[..]
Een uitstekende vuistregel, maar in het voorbeeld waar het hier om gaat (indien en zodra de [ i ] tenminste een aparte link wordt, zoals de bedoeling lijkt te zijn) gaat het juist om een uitermate belangrijk element in je pagina: een link naar extra informatie. Dat is geen decoratie maar een navigatie-element met belangrijke toegevoegde waarde.
Blijkbaar vatten wij het plaatje anders op.


| 1 |
Het plaatje staat gewoon binnen de link en is dus geen belangrijk element. Dat is precies waar al mijn posts hierover op gebaseerd zijn.
En kennelijk hebben wij een elementair andere kijk op plaatjes, want wat mij betreft gebruik je nooit een afbeelding tenzij het illustratief voor de andere content is :) In modern webdev-land is dat ook de gangbare opvatting overigens.


En mijn posts zijn gebaseerd op wat OP heeft gezegd: dat er een eigen link komt voor die afbeelding.quote:Op dinsdag 19 juni 2007 17:41 schreef CraZaay het volgende:
Het plaatje staat gewoon binnen de link en is dus geen belangrijk element. Dat is precies waar al mijn posts hierover op gebaseerd zijn.
Blijkbaar. Het is tamelijk algemeen om iconen te gebruiken naast, maar ook in plaats van tekst, zeker als de iconen duidelijk genoeg zijn. Dat zie je in het verkeer, dat zie je ook op het web. Het teken [ i ] (of het vraagteken) voor "help", "meer informatie" of "inlichtingen" is internationaal alom bekend en behoeft geen tekst.quote:En kennelijk hebben wij een elementair andere kijk op plaatjes, want wat mij betreft gebruik je nooit een afbeelding tenzij het illustratief voor de andere content is In modern webdev-land is dat ook de gangbare opvatting overigens.
En die laatdunkende opmerking over "modern web-dev land" laat ik voor jouw rekening. Ik maak zelf wel uit met welke hype ik meega.


Precies, dat zie je in het verkeer. Dat is ook waarom blinden en zoekmachines geen autorijden.quote:Op dinsdag 19 juni 2007 18:19 schreef AnGabhar het volgende:
Blijkbaar. Het is tamelijk algemeen om iconen te gebruiken naast, maar ook in plaats van tekst, zeker als de iconen duidelijk genoeg zijn. Dat zie je in het verkeer, dat zie je ook op het web. Het teken [ i ] (of het vraagteken) voor "help", "meer informatie" of "inlichtingen" is internationaal alom bekend en behoeft geen tekst.
En die laatdunkende opmerking over "modern web-dev land" laat ik voor jouw rekening. Ik maak zelf wel uit met welke hype ik meega.
Ik heb het niet over een hype, maar geaccepteerde de facto standaarden. En dat zijn ze geworden omdat is gebleken dat dat het meest toegankelijk is voor een zo groot mogelijke doelgroep.


Blinden en zoekmachines lezen alt-teksten, zoals ik een bericht of wat geleden al schreef .quote:Op dinsdag 19 juni 2007 18:33 schreef CraZaay het volgende:
[..]
Precies, dat zie je in het verkeer. Dat is ook waarom blinden en zoekmachines geen autorijden.
Noch qua visueel ontwerp, noch qua toegankelijkheid is er een reden om in dit geval iconen te mijden.


Even een klein vraagje.
Stel dat ik een link heb "Voorbeeld" en die is in css netjes wit van kleur, maar ik wil de klinkers een andere kleur hebben, hoe kan ik dit het beste oplossen?
Het is natuurlijk mogelijk er verschillende <a tags van te maken en dan 2 stijlen, elk hun eigen kleur, maar vooral in html worden dit ontzettend lange regels dan, elke a moet zijn eigen title hebben en target en href, dat lijkt me niet erg handig.
Gewoon 1 a-tag in html en dan span-tags gebruiken is ook een oplossing maar mag dit volgens de regels, en gaan de meeste browsers daar goed mee om?
Heeft iemand een idee hoe ik dit het makkelijkste kan oplossen?
Stel dat ik een link heb "Voorbeeld" en die is in css netjes wit van kleur, maar ik wil de klinkers een andere kleur hebben, hoe kan ik dit het beste oplossen?
Het is natuurlijk mogelijk er verschillende <a tags van te maken en dan 2 stijlen, elk hun eigen kleur, maar vooral in html worden dit ontzettend lange regels dan, elke a moet zijn eigen title hebben en target en href, dat lijkt me niet erg handig.
Gewoon 1 a-tag in html en dan span-tags gebruiken is ook een oplossing maar mag dit volgens de regels, en gaan de meeste browsers daar goed mee om?
Heeft iemand een idee hoe ik dit het makkelijkste kan oplossen?
-


Afgezien van waarom je het zou willen moet je het inderdaad in spans gaan zoeken. Meerdere links ervan maken is de slechtste optie, en er is geen manier om in CSS aan te geven dat je alle klinkers in een andere kleur wilt


Okee dankje, dan ga ik voor spans.
De reden waarom ik dit wil is omdat ik een fansite voor een band maak en hun logo, de bandnaam, heeft ook gekleurde klinkers, dus dit wil ik terug laten komen in het menu, in photoshop ziet het er al erg mooi uit.
Allemaal plaatjes maken van alle menuitems is ook een oplossing maar dat doe ik toch liever niet, het zijn er redelijk wat en ik wil ze ook bold maken als je op die betreffende pagina bent.
De reden waarom ik dit wil is omdat ik een fansite voor een band maak en hun logo, de bandnaam, heeft ook gekleurde klinkers, dus dit wil ik terug laten komen in het menu, in photoshop ziet het er al erg mooi uit.
Allemaal plaatjes maken van alle menuitems is ook een oplossing maar dat doe ik toch liever niet, het zijn er redelijk wat en ik wil ze ook bold maken als je op die betreffende pagina bent.
-


Beste mensen,
Sinds kort ben ik me gaan verdiepen in div's om mijn huidige site (gemaakt met tabellen :@ ) om te zetten in div. Met een aantal voorbeelden ben ik al redelijk ver geraakt, maar 1 ding wil nog niet lukken. Zie mijn testsite, dan kan ik het wat makkelijker uitleggen.
De CSS code staat ook (nog) gewoon in de broncode.
Het is dus de bedoeling dat de vakken menu, content, en foto allemaal op dezelfde hoogte beginnen, namelijk waar menu en content nu al staan, die staan goed. Foto staat echter een stuk naar beneden, die zou omhoog moeten zodat ie precies naast content staat, maar ik krijg dit niet voor elkaar. Waarschijnlijk doe ik iets fout in de css code, maar ik weet niet precies wat omdat ik nog niet alles exact snap.
Het belangrijkste stuk css code is:
Waarom heb ik bij #main gekozen voor marging? Zodat dat hok flexibel is. Als mensen hun browsergrootte aanpassen, dan verandert dit blok van grootte en blijven menu en foto hun oorspronkelijke grootte houden. Ik vind het belangrijk dat menu en foto altijd even groot blijven. In #main komt toch alleen maar tekst en dat is wat flexibeler dan een menu en plaatjes.
Hoe zou ik dit probleem kunnen oplossen? Is er misschien nog een andere manier om #main 'flexibel' te maken? Of zie ik gewoon iets heel doms over het hoofd??
Alvast bedankt voor jullie reacties!! :s)
Sinds kort ben ik me gaan verdiepen in div's om mijn huidige site (gemaakt met tabellen :@ ) om te zetten in div. Met een aantal voorbeelden ben ik al redelijk ver geraakt, maar 1 ding wil nog niet lukken. Zie mijn testsite, dan kan ik het wat makkelijker uitleggen.
De CSS code staat ook (nog) gewoon in de broncode.
Het is dus de bedoeling dat de vakken menu, content, en foto allemaal op dezelfde hoogte beginnen, namelijk waar menu en content nu al staan, die staan goed. Foto staat echter een stuk naar beneden, die zou omhoog moeten zodat ie precies naast content staat, maar ik krijg dit niet voor elkaar. Waarschijnlijk doe ik iets fout in de css code, maar ik weet niet precies wat omdat ik nog niet alles exact snap.
Het belangrijkste stuk css code is:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | float: left; width: 300px; margin: 0; padding: 0; } #main { margin: 0 300px 0 300px; padding: 0; } #foto { float: right; width: 300px; margin: 0; padding: 0; } |
Waarom heb ik bij #main gekozen voor marging? Zodat dat hok flexibel is. Als mensen hun browsergrootte aanpassen, dan verandert dit blok van grootte en blijven menu en foto hun oorspronkelijke grootte houden. Ik vind het belangrijk dat menu en foto altijd even groot blijven. In #main komt toch alleen maar tekst en dat is wat flexibeler dan een menu en plaatjes.
Hoe zou ik dit probleem kunnen oplossen? Is er misschien nog een andere manier om #main 'flexibel' te maken? Of zie ik gewoon iets heel doms over het hoofd??
Alvast bedankt voor jullie reacties!! :s)


Het werkt beter als je de volgorde Menu -> Foto -> Content aanhoudt in de broncode. Als je eerst content doet zal een float: right geplaatst worden ter hoogte van de laagste regel in je Content, daardoor komen die foto's te ver naar beneden.


Het probleem is al opgelost.
Opdrachtgever kwam er nog eens laat mee, dat het geen list moest zijn, maar het het checkboxes moesten voorstellen.
Heb toen de lists omgehouwd, andere achtergrond, zonder padding.
Plaatje (float:right;), checkbox (margin:0 10px 0 0), text.
Kan niet laten zien wat het geworden is, bepaalde afspraken met de Nederlandse divisie van dit automerk gemaakt.
Opdrachtgever kwam er nog eens laat mee, dat het geen list moest zijn, maar het het checkboxes moesten voorstellen.
Heb toen de lists omgehouwd, andere achtergrond, zonder padding.
Plaatje (float:right;), checkbox (margin:0 10px 0 0), text.
Kan niet laten zien wat het geworden is, bepaalde afspraken met de Nederlandse divisie van dit automerk gemaakt.
niets


Off topic: Neem je niet standaard in je overeenkomsten op dat je je werkzaamheden voor promotionele doeleinden mag gebruiken?quote:Op woensdag 20 juni 2007 22:58 schreef Ewaldus het volgende:
Kan niet laten zien wat het geworden is, bepaalde afspraken met de Nederlandse divisie van dit automerk gemaakt.


Het zit iets moeilijker dan dat. Leg later wel uitquote:Op donderdag 21 juni 2007 09:41 schreef CraZaay het volgende:
[..]
Off topic: Neem je niet standaard in je overeenkomsten op dat je je werkzaamheden voor promotionele doeleinden mag gebruiken?
niets


Hoe kun je het voorkomen dat wanneer je een in een div rechtsklikt er een selecteerrandje om heenkomt!?
[ Bericht 70% gewijzigd door -Orion- op 30-06-2007 02:36:46 ]
[ Bericht 70% gewijzigd door -Orion- op 30-06-2007 02:36:46 ]
Hier komt ooit nog iets interessants te staan.


Huh :?.quote:Op zaterdag 30 juni 2007 00:06 schreef -Orion- het volgende:
Hoe kun je het voorkomen dat wanneer je een in een div rechtsklikt er een selecteerrandje om heenkomt!?
Als je zoiets hebt:
| 1 2 3 | HOI HOI</div> |
Dan verschijnt er bij mij geen randje om de div als je met de rechtermuisknop erop klikt.


Zou iemand mijn SVP willen helpen? Ik kom er echt niet meer uit
[CSS] voor dummies - Deel 7
[CSS] voor dummies - Deel 7
komt door met de muis over de 'menu' buttons te gaan.
haal ik een div weg, dan is het probleem verholpen maar zie ik de nummering niet meer in de comments!
http://www.gfxpoll.com/index.php?page=show&id=2063 is een pagina waar je kunt zien hoe het fout gaat!
ps het werkt perfect in FF maar IE zuigt weer eens
[CSS] voor dummies - Deel 7
[CSS] voor dummies - Deel 7
komt door met de muis over de 'menu' buttons te gaan.
haal ik een div weg, dan is het probleem verholpen maar zie ik de nummering niet meer in de comments!
http://www.gfxpoll.com/index.php?page=show&id=2063 is een pagina waar je kunt zien hoe het fout gaat!
ps het werkt perfect in FF maar IE zuigt weer eens
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Heb ik nog nooit gezien, maar "outline: none" zal het iig wel oplossenquote:Op zaterdag 30 juni 2007 00:06 schreef -Orion- het volgende:
Hoe kun je het voorkomen dat wanneer je een in een div rechtsklikt er een selecteerrandje om heenkomt!?


Dat voorkom je niet. Er bestaan truuks voor maar daarmee help je toetsenbordnavigatie van je webpagina om zeep, tot helse ergernis van toetsenbordgebruikers. Het uitlijnen van een geselecteerde link is belangrijk voor de toegankelijkheid van webpagina's, daar moet je niet mee prutsen.quote:Op zaterdag 30 juni 2007 00:06 schreef -Orion- het volgende:
Hoe kun je het voorkomen dat wanneer je een in een div rechtsklikt er een selecteerrandje om heenkomt!?


In Mozilla werkt dat, in IE niet. Ik vermoed dat de vraagsteller dat gebruikt.quote:Op zaterdag 30 juni 2007 17:43 schreef CraZaay het volgende:
Heb ik nog nooit gezien, maar "outline: none" zal het iig wel oplossen


Ook die omrandt volgens mij geen div's, en voor een link moet je het inderdaad gewoon aan laten staan.quote:Op zaterdag 30 juni 2007 19:17 schreef AnGabhar het volgende:
[..]
In Mozilla werkt dat, in IE niet. Ik vermoed dat de vraagsteller dat gebruikt.


hoi,
ik probeer de Filmstrip in Windows XP na te maken.
de horizontale scrollbar heb ik voor mekaar en de plaatjes passen erin.
maar als je teveel plaatjes hebt, worden ze gewrapped (zoals de tekst op deze pag).
mijn vraag:
hoe voorkom je dat elementen onder elkaar worden gepositioneerd?
dat ze alleen horizontaal geplaatst worden?
ik probeer de Filmstrip in Windows XP na te maken.
de horizontale scrollbar heb ik voor mekaar en de plaatjes passen erin.
maar als je teveel plaatjes hebt, worden ze gewrapped (zoals de tekst op deze pag).
mijn vraag:
hoe voorkom je dat elementen onder elkaar worden gepositioneerd?
dat ze alleen horizontaal geplaatst worden?


Je kan op een DIV een overflow toekennen, en die laat je dan scrollen.
Als iets dan breder wordt dan die 500 pixels, dan verschijnt er een scrollbar.
| 1 2 3 | HEEL VEEL PLAATJES NAAST ELKAAR </div> |
| 1 2 3 4 | width:500px; height:40px; overflow:scroll; } |
Als iets dan breder wordt dan die 500 pixels, dan verschijnt er een scrollbar.


maar ik wil geen verticale. en ze verschijnen nog steeds onder elkaar.
bij de plaatjes heb ik styles 'clear none' en 'float left' meegegeven.
en 'clear left' & 'float left' geprobeerd.
hier is mijn test-script.
bij de plaatjes heb ik styles 'clear none' en 'float left' meegegeven.
en 'clear left' & 'float left' geprobeerd.
hier is mijn test-script.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> Flipmode </title> <style type="text/css"> /*<![CDATA[*/ div.c1 {width: 80%; height: 150px; overflow-x: scroll; overflow-y: hidden; display: block; border-style: solid; border-width: 2px; padding: 5px; } img.c2 {width: auto; height: auto; display: block; border-style: solid; border-width: 2px;} img.c3 {float: left; clear: none; margin: 5px;} /*]]>*/ </style> </head> <body> <div id="flipbar" class="c1"></div><img id="showbase" align="center" class="c2" src= "data:image/bmp;base64,Qk06AAAAAAAAADYAAAAoAAAAAQAAAAEAAAABABgAAAAAAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==" alt="Image" name="showbase" /> <script type="text/javascript"> var newimg; for (i = 0; i < 10; i++) { newimg = document.createElement('img'); newimg.src = 'http://i1.tinypic.com/47xq6g8.jpg'; newimg.setAttribute('class', 'c3'); document.getElementById('flipbar').appendChild(newimg); } </script> </body> </html> |


div#flipbar {quote:Op zondag 1 juli 2007 17:17 schreef SlimShady het volgende:
maar ik wil geen verticale. en ze verschijnen nog steeds onder elkaar.
bij de plaatjes heb ik styles 'clear none' en 'float left' meegegeven.
en 'clear left' & 'float left' geprobeerd.
hier is mijn test-script.
[ code verwijderd ]
overflow-x:scroll;
}
#flipbar img {
float:left;
}
moet genoeg zijn toch?


Oh ehmmmquote:Op zondag 1 juli 2007 20:22 schreef SlimShady het volgende:
vind ik ook. helaas.
ik bedenk wel iets...
| 1 2 3 4 5 | "data:image/bmp;base64,Qk06AAAAAAAAADYAAAAoAAAAAQAAAAEAAAABABgAAAAAAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA==" alt="Image" name="showbase" /> </div> |
misschien de div ff om de img heen zetten :P


nee! juist niet want het zijn 2 verschillende elementen.
er is een balk met de thumbs en één element (showbase) met de grote foto.
er is een balk met de thumbs en één element (showbase) met de grote foto.


Om te voorkomen dat floats naar een nieuwe regel springen zul je het blok waar ze in staan een breedte moeten geven die genoeg is om alle plaatjes naast elkaar te laten staan. Je zou bijvoorbeeld een blok met width: 4000px kunnen aanmaken waarin je met javascript al die plaatjes zet, en dat blok in je blok met overflow: scroll; width: 80% zetten. Probleem is dat dit wel statisch is dus je moet van tevoren weten hoe breed al je plaatjes zijn. Of nog meer scripting toepassen om dat uit te lezen natuurlijk.quote:Op zondag 1 juli 2007 16:37 schreef SlimShady het volgende:
hoi,
ik probeer de Filmstrip in Windows XP na te maken.
de horizontale scrollbar heb ik voor mekaar en de plaatjes passen erin.
maar als je teveel plaatjes hebt, worden ze gewrapped (zoals de tekst op deze pag).
mijn vraag:
hoe voorkom je dat elementen onder elkaar worden gepositioneerd?
dat ze alleen horizontaal geplaatst worden?


thx. maar dat statische is niet praktisch.
na heel veel probeersels wordt het een verticale bar.
vraagje:
waarom wordt in het volgende voorbeeld geen blok weergegeven?
na heel veel probeersels wordt het een verticale bar.
vraagje:
waarom wordt in het volgende voorbeeld geen blok weergegeven?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title> Test </title> <style type="text/css"> /*<![CDATA[*/ div.c1 { width: 85%; height: 85%; display: block; border-width: 2px; border-style: solid; } /*]]>*/ </style> </head> <body> <div class="c1" id="flipbar"> </div> </body> </html> |


Misschien verwacht je dat de body minstens zo groot wordt als je browser window, en dat div#flipbar daar dan 85% van wordt. Dat is dus niet zo, de body rekt gewoon mee met de inhoud. Als er niets in de body staat is de hoogte 0.
Wil iedereen die in telekinese gelooft nu mijn hand op steken?
| Foto's van toen en nu | Icons | Whatpulse keyboard | .NET developer? |
| Foto's van toen en nu | Icons | Whatpulse keyboard | .NET developer? |


Het werkt wel aardig als je in je css body, html {height: 100%} opneemt.quote:Op woensdag 4 juli 2007 19:15 schreef SlimShady het volgende:
vraagje:
waarom wordt in het volgende voorbeeld geen blok weergegeven?
[ code verwijderd ]


Hoe krijg ik een DIV netjes gecentreerd in het midden van het totale beeld?
Ik heb nu
margin-right:auto; margin-left:auto;
en dat werkt in Firefox. Maar IE7 zet het gewoon helemaal links
Ik heb nu
margin-right:auto; margin-left:auto;
en dat werkt in Firefox. Maar IE7 zet het gewoon helemaal links
❤ Rozen zijn rood ❤
❤ Viooltjes zijn blauw ❤
❤ Kristel, ik hou van jou! ❤
❤ Viooltjes zijn blauw ❤
❤ Kristel, ik hou van jou! ❤


quote:Op woensdag 25 juli 2007 14:54 schreef __Saviour__ het volgende:
Hoe krijg ik een DIV netjes gecentreerd in het midden van het totale beeld?
Ik heb nu
margin-right:auto; margin-left:auto;
en dat werkt in Firefox. Maar IE7 zet het gewoon helemaal links
| 1 |


Volgens mij moest je de text-align van de parent op center zetten in IE (ik weet niet of dit ook geldt voor IE7).quote:
| 1 2 | div { margin: 0 auto; } |


je moet de div wel een breedte geven, als je dan margin: 0 auto geeft is het goed.quote:
Dit geeft aan: margin-top: 0 (en tegenovergestelde ook want die is niet aangegeven) en margin-left en margin-right zijn auto.
als je semantisch code schrijft, bijv de margin en dan 4 waarden geeft (bijv. margin: 5px 10px 3px 15px;) dan is dat clockwise: top right bottom left.
Als je invult: margin: 5px 10px 3px; dan is de margin-left 10px, want dat is rechts ook.
niets


Voor zover ik weet heeft een block-level element altijd een breedte van 100%. Dus je hoeft geen breedte mee te geven. De hoogte daarentegen heeft geen standaard waarde (of die is 0).quote:Op donderdag 2 augustus 2007 21:13 schreef Ewaldus het volgende:
[..]
je moet de div wel een breedte geven, als je dan margin: 0 auto geeft is het goed.
Dit geeft aan: margin-top: 0 (en tegenovergestelde ook want die is niet aangegeven) en margin-left en margin-right zijn auto.
als je semantisch code schrijft, bijv de margin en dan 4 waarden geeft (bijv. margin: 5px 10px 3px 15px;) dan is dat clockwise: top right bottom left.
Als je invult: margin: 5px 10px 3px; dan is de margin-left 10px, want dat is rechts ook.


Een block-level element neemt de volledige breedte in, maar dan heb je dus niets aan "margin: 0 auto", omdat er dan niets te centreren valtquote:Op vrijdag 3 augustus 2007 00:32 schreef DorentuZ het volgende:
[..]
Voor zover ik weet heeft een block-level element altijd een breedte van 100%. Dus je hoeft geen breedte mee te geven. De hoogte daarentegen heeft geen standaard waarde (of die is 0).


quote:Op zaterdag 4 augustus 2007 11:24 schreef CraZaay het volgende:
[..]
Een block-level element neemt de volledige breedte in, maar dan heb je dus niets aan "margin: 0 auto", omdat er dan niets te centreren valt
niets


Ik heb een div, met de classname, 'entrybox' daarin staat een img, deze wil ik aanspreken zonder de link zelf een class of id te geven.


Als er 1 img in staat dan kan dat met "div.entrybox img", als er meer plaatjes in staan wordt het lastig / onmogelijk.
Wil iedereen die in telekinese gelooft nu mijn hand op steken?
| Foto's van toen en nu | Icons | Whatpulse keyboard | .NET developer? |
| Foto's van toen en nu | Icons | Whatpulse keyboard | .NET developer? |


Ik zit met het volgende.
Door een foutje in Firefox krijg ik het volgende niet werkend. Ik wil voor een website adsense (skyscraper) gaan gebruiken. Echter zit mijn complete website in een 'container' en deze is precies in het midden van de brouwser gepositioneerd. Nu wil ik graag aan de rechterkant (ongv 25 pixels vanaf de huidige 'container' de sky scraper plaatsen. Met de volgende code lukt dit in IE maar in Firefox staat hij links van de container en loopt een stukje in de container over!
en zo plaats ik het
Echter werkt dit dus niet in Firefox! hoe kan ik dit oplossen? CSS of een stukje javascript? :X
Door een foutje in Firefox krijg ik het volgende niet werkend. Ik wil voor een website adsense (skyscraper) gaan gebruiken. Echter zit mijn complete website in een 'container' en deze is precies in het midden van de brouwser gepositioneerd. Nu wil ik graag aan de rechterkant (ongv 25 pixels vanaf de huidige 'container' de sky scraper plaatsen. Met de volgende code lukt dit in IE maar in Firefox staat hij links van de container en loopt een stukje in de container over!
| 1 2 3 4 5 6 7 8 9 10 11 | width: 721px; margin: 15px auto; background: url(../../../layout/img/body_bg.gif) center top repeat-y; } #kop { width: 721px; height: 93px; background: url(../../../layout/img/kop_bg.gif) no-repeat; } |
en zo plaats ik het
| 1 2 3 4 5 6 7 | <div id="ad"><div style="margin-top: 150px; border: 1px solid black; width: 200px; text-align: left;"><h3>test</h3></div></div> <div id="kop">etc etc etc</div> etc etc etc |
Echter werkt dit dus niet in Firefox! hoe kan ik dit oplossen? CSS of een stukje javascript? :X
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Absoluut positioneren?quote:Op woensdag 15 augustus 2007 20:08 schreef Chandler het volgende:
Ik zit met het volgende.
Door een foutje in Firefox krijg ik het volgende niet werkend. Ik wil voor een website adsense (skyscraper) gaan gebruiken. Echter zit mijn complete website in een 'container' en deze is precies in het midden van de brouwser gepositioneerd. Nu wil ik graag aan de rechterkant (ongv 25 pixels vanaf de huidige 'container' de sky scraper plaatsen. Met de volgende code lukt dit in IE maar in Firefox staat hij links van de container en loopt een stukje in de container over!
[ code verwijderd ]
en zo plaats ik het
[ code verwijderd ]
Echter werkt dit dus niet in Firefox! hoe kan ik dit oplossen? CSS of een stukje javascript?


Ik vergat #ad nog
oftewel absoluut gepositioneerd :)
| 1 2 3 4 5 6 7 8 9 | width: 1000px; /* 200PX advertentie breedte */ position: absolute; top: 0px; left: 50%; margin: 0px 0px 0px -400px; z-index: 50; text-align: right; } |
oftewel absoluut gepositioneerd :)
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


border-bottom: 1px dotted #kleur
of http://www.google.nl/search?hl=nl&sa=X&oi=spell&resnum=0&ct=result&cd=1&q=link+dotted+css&spell=1
of http://www.google.nl/search?hl=nl&sa=X&oi=spell&resnum=0&ct=result&cd=1&q=link+dotted+css&spell=1
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


<abbr title="Laughing Out Loud" style="border-bottom: 1px dotted #FF3333;">lol</abbr>
Werkt niet ? In IE7...
Werkt niet ? In IE7...


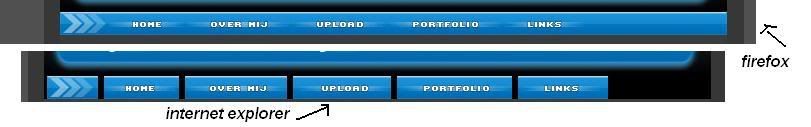
Ik heb een navigatiemenu en in FF krijg ik voor ieder item, zo'n
>>
In IE komt dit niet voor.
Hoe zorg ik ervoor dat dit niet gebeurd in FF
(het gaat overigens om het standaard Wordpress thema )
>>
In IE komt dit niet voor.
Hoe zorg ik ervoor dat dit niet gebeurd in FF
(het gaat overigens om het standaard Wordpress thema )


Heeft iemand nog een oplossing voor mijn probleempje?
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Geen idee of 't werkt, maar maak eens een container voor je hele site (om alles in 't midden te zetten, kan in dit geval ook de body zijn geloof ik). Die positioneer je relatief (gewoon position: relative; meegeven, niets anders). Vervolgens positioneer je de ad op (breedte container + afstand 'spacer')px vanaf de linkerkant.quote:Op donderdag 16 augustus 2007 15:56 schreef Chandler het volgende:
Heeft iemand nog een oplossing voor mijn probleempje?
Hoop dat 't te begrijpen is?


Ik begrijp je! echter zit ik met een aantal beperkingen
Had gehoopt dat eventueel gebruik van javascript icm stylesheets een uitkomst zou kunnen bieden
bv
schermbreedte / 2 + helft van container + 20px = begin positie nieuwe container voor adsense
Had gehoopt dat eventueel gebruik van javascript icm stylesheets een uitkomst zou kunnen bieden
bv
schermbreedte / 2 + helft van container + 20px = begin positie nieuwe container voor adsense
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Of je pakt de "left" attribuut van de container, en plakt daar 1050 pixels aan.quote:Op donderdag 16 augustus 2007 17:00 schreef Chandler het volgende:
Ik begrijp je! echter zit ik met een aantal beperkingen
Had gehoopt dat eventueel gebruik van javascript icm stylesheets een uitkomst zou kunnen bieden
bv
schermbreedte / 2 + helft van container + 20px = begin positie nieuwe container voor adsense


Hoe zie je dat dan voor ogen? ook m.b.v. Javascript oid?
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Ook niet als het onmogelijk is het cross-browser compatible te maken? Ik heb wel eens puntjes gehad waar ik zo gek van werd dat ik het met javascript gedaan heb.quote:Op donderdag 16 augustus 2007 20:11 schreef CraZaay het volgende:
Gebruik geen javascript voor je lay-out, daar is het nog steeds niet voor bedoelt
Al waren dat wel kleinigheidjes, je Google Ads wil je niet in de mist zien gaan.


Dat heb ik dus ook in IE ziet mijn oplossing er gewoon goed uit maar firefox doet weer eens 'te' standaardquote:Op donderdag 16 augustus 2007 22:29 schreef Geqxon het volgende:
[..]
Ook niet als het onmogelijk is het cross-browser compatible te maken? Ik heb wel eens puntjes gehad waar ik zo gek van werd dat ik het met javascript gedaan heb.
Al waren dat wel kleinigheidjes, je Google Ads wil je niet in de mist zien gaan.
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Wat mij betreft niet nee. Da's hetzelfde als toch nog even 1 dingetje met een tabel positioneren wat mij betreft.quote:Op donderdag 16 augustus 2007 22:29 schreef Geqxon het volgende:
[..]
Ook niet als het onmogelijk is het cross-browser compatible te maken? Ik heb wel eens puntjes gehad waar ik zo gek van werd dat ik het met javascript gedaan heb.
Al waren dat wel kleinigheidjes, je Google Ads wil je niet in de mist zien gaan.
Chandler, anderen hebben hetzelfde probleem gehad en dit ook gewoon met CSS opgelost vermoed ik. Verder Google'en dus


Dat heb ik dus gedaan maar kon niets vinden dat mij een bevredigend antwoord kon geven
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


tvptje! zocht hier laatst naar ;-)
Amsterdam, stad van hash en coke,
Waar de vrouwen zich vrouwelijk gedragen..
En de mannen ook..
Waar de vrouwen zich vrouwelijk gedragen..
En de mannen ook..


Ik zit met een klein probleempje.
Code:
UItkomst in HTML
Dit is een stukje voor mijn forum, nu wil ik graag de achtergrond een bepaalde kleur geven (bv ieder oneven post) maar nu wil ik doen middels een divje (geen tabellen gebruiken dus) maar als ik de eerste DIV voor background-color wil gebruiken krijg ik dit niet voor elkaar.
Zie afbeelding:
(en vooral letten op de 'aanwijzers ')
')
Ik hoop dat iemand mij kan vertellen wat ik fout doe!
[ Bericht 33% gewijzigd door Chandler op 18-11-2007 22:44:54 (meer info) ]
Code:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="itembox" style="margin-bottom: 20px; background-color: #%postbackcolor%;"> <a href="/profile/%posterid%/%postername%.html">%postername%</a> <br /> op %postdate% <br /> %postericon%<br /> <a href="/forum/postedit/%postid%"><img src="/layout/images/forum/edit.gif" border="0"></a> <a href="/forum/postreply/%topicid%/%postid%"><img src="/layout/images/forum/quote.gif" border="0"></a> <a href="/profile/%posterid%/%postername%.html" rel="nofollow"><img src="/layout/images/forum/profile.gif" border="0"></a> <a href="/catch/images/user/%postername%" rel="nofollow"><img src="/layout/images/forum/fish.gif" border="0"></a> </div> <div class="itemlongbox" style="background-color: #%postbackcolor%;"> %posttext% </div> </div> |
UItkomst in HTML
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <div class="itembox" style="margin-bottom: 20px; background-color: #ebfbff;"> <a href="/profile/1/Eric Bruggema.html">Eric Bruggema</a> <br /> op 0-0-0000 @ 0:00 <br /> <img class="foto" src="/cache/profiles/1.jpg" width="100" alt="gebruikers foto" /></a><br /> <a href="/forum/postedit/82"><img src="/layout/images/forum/edit.gif" border="0"></a> <a href="/forum/postreply/14/82"><img src="/layout/images/forum/quote.gif" border="0"></a> <a href="/profile/1/Eric Bruggema.html" rel="nofollow"><img src="/layout/images/forum/profile.gif" border="0"></a> <a href="/catch/images/user/Eric Bruggema" rel="nofollow"><img src="/layout/images/forum/fish.gif" border="0"></a> </div> <div class="itemlongbox" style="background-color: #ebfbff;"> <blockquote><font size="1" face="verdana, arial, helvetica">quote:</font><hr><b>Op 18-11-2007 @ 13:11 schreef Eric Bruggema het volgende: </b><br /> Whaha<hr></blockquote><br /> <br /> Topf! </div> </div> |
Dit is een stukje voor mijn forum, nu wil ik graag de achtergrond een bepaalde kleur geven (bv ieder oneven post) maar nu wil ik doen middels een divje (geen tabellen gebruiken dus) maar als ik de eerste DIV voor background-color wil gebruiken krijg ik dit niet voor elkaar.
Zie afbeelding:
(en vooral letten op de 'aanwijzers
Ik hoop dat iemand mij kan vertellen wat ik fout doe!
[ Bericht 33% gewijzigd door Chandler op 18-11-2007 22:44:54 (meer info) ]
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


En de relevante CSS? Ik gok dat 'itembox' en 'itemlongbox' een 'float' of 'position: absolute' property hebben, waardoor ze uit de flow gehaald worden en de buitenste DIV daarom geen hoogte meer heeft.
En doe je URL's (zoals "/catch/images/user/Eric Bruggema") eens even lekker encoderen (en maak je HTML eens netjes door die icoontjes gewoon in de CSS te zetten)
En als je dan toch bezig bent: die URL's zou ik lekker formatteren d.m.v. een helperfunctie, als je URL's dan anders worden hoef je ze alleen in die helper aan te passen.
En doe je URL's (zoals "/catch/images/user/Eric Bruggema") eens even lekker encoderen (en maak je HTML eens netjes door die icoontjes gewoon in de CSS te zetten)
En als je dan toch bezig bent: die URL's zou ik lekker formatteren d.m.v. een helperfunctie, als je URL's dan anders worden hoef je ze alleen in die helper aan te passen.


@CraZaay; je hebt helemaal gelijk; ze worden idd uit de flow gehaald maar hoe kan ik deze dan toch laten omvatten door de 'onderliggende' div?
En ja ik moet nog een hoop werk verrichten m.b.t. SEO en CSS optimalisatie maar ben nog maar net begonnen met het forum
en CSS optimalisatie maar ben nog maar net begonnen met het forum 
En ja ik moet nog een hoop werk verrichten m.b.t. SEO
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Volgens mij werkt het in dit geval wel als je je buitenste div 'overflow: auto;' geeft. Zo niet dan zet je onderaan in je buitenste div een element met clear: both;


@CraZaay; makkelijk te vinden idd, in een post onder jou post 
@Bigs; die overflow werkte idd. En clear both had ik al gebruikt voor het eindigen van de 'float' maar vriendelijk bedankt voor je kennis
Nu probeer ik mijn forum code te optimaliseren maar lukt iets niet
css
dan krijg ik dit te zien
met html
Nu snap ik niet waarom de afbeeldingen er zo 'raar' uitzien en hoe ik de tekst (tenzij de afbeelding niet geladen kan worden) kan laten verdwijnen!
[ Bericht 69% gewijzigd door Chandler op 19-11-2007 11:24:07 ]
@Bigs; die overflow werkte idd. En clear both had ik al gebruikt voor het eindigen van de 'float' maar vriendelijk bedankt voor je kennis
Nu probeer ik mijn forum code te optimaliseren maar lukt iets niet
css
| 1 2 3 4 5 | background: url('/layout/images/forum/edit.gif') no-repeat; width: 18px; height: 13px; } |
dan krijg ik dit te zien
met html
| 1 |
Nu snap ik niet waarom de afbeeldingen er zo 'raar' uitzien en hoe ik de tekst (tenzij de afbeelding niet geladen kan worden) kan laten verdwijnen!
[ Bericht 69% gewijzigd door Chandler op 19-11-2007 11:24:07 ]
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Heb je je link wel "display: block" gegeven? Het is standaard een inline element, en die hebben geen definieerbare breedte/hoogte.


dat had ik inderdaad vergeten  wat een stomme fout, is er trouwens ook een mogelijkheid om de tekst van deze a href onzichtbaar te maken? zodat het wel te indexeren is voor een searchengine of anders dat je wel de tekst ziet als de CSS niet geladen kon worden?
wat een stomme fout, is er trouwens ook een mogelijkheid om de tekst van deze a href onzichtbaar te maken? zodat het wel te indexeren is voor een searchengine of anders dat je wel de tekst ziet als de CSS niet geladen kon worden? 
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Ik heb gezocht maar weet vaak niet hoe je bepaalde zaken benoemd! 
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Ik ben gister al de hele middag bezig geweest naar een oplossing te zoeken, maar krijg het niet voor mekaar.. Moet wel vermelden dat ik pas gister begonnen ben met me in CSS te verdiepen, wilde gewoon wel eens weten hoe ik een website in elkaar draai.
Het volgende:
Het zit dus zo: Het menu bestaat uit een div, daar zitten een aantal plaatjes in, die plaatjes zijn allemaal links. In Firefox zitten de plaatjes gewoon aan elkaar geplakt, gebruik de float functie in CSS. In IE daarentegen, zitten er grote ruimtes tussen de plaatjes, en wordt het laatste plaatje helemaal niet weergeven (wel in de broncode).
Hier mijn css script:
Het volgende:
Het zit dus zo: Het menu bestaat uit een div, daar zitten een aantal plaatjes in, die plaatjes zijn allemaal links. In Firefox zitten de plaatjes gewoon aan elkaar geplakt, gebruik de float functie in CSS. In IE daarentegen, zitten er grote ruimtes tussen de plaatjes, en wordt het laatste plaatje helemaal niet weergeven (wel in de broncode).
Hier mijn css script:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-weight: bold; color: #EDEDED; background-color: #505050; margin: 0px; padding: 0px; text-align: center; } html, body { height: 100%; /* héél belangrijk */ } /* Alle fonts */ p { font-family: Arial, Helvetica, sans-serif; font-size: 12px; color: EDEDED; text-align: left; } .geen_border { border: 0px ; padding: 0px; marging: 0px; } /* ALLE DIVS */ #inhoud { background-color: 373737; position: relative; margin: 0px auto; padding:0px; width: 700px; height: 100%; } #header { position: absolute; top: 0px; left: 16px; height: 124px; width: 667px; background-image: url(plaatjes/header.jpg); } /* Het complete menu */ #menu { background-color: #000000; position: absolute; left: 0px; top: 124px; height: 24px; width: 667px; float: left; } img { float: left; border-style: none; padding: 0px; margin: 0px; } /* Tekstvak */ #tekst { background-color: #3C3C3C; position: absolute; left: 16px; top: 148px; height: 82.4%; width: 667px; } /* Einde alle DIV's*/ |
------------------


Heb al een andere oplossing gevonden.. Afbeelding in 1 deel gehouden, en er met behulp van een <li> systeem in css tekst onder gezet, dus onzichtbare links gemaakt onder de afbeelding welke ieder een grootte hebben van zoveel * zoveel pixels, en wat margin aan de linkerkant.
------------------


Ik wil een tabel een blokje achtergrond per regel geven. Oftewel: de achtergrond moet van links naar rechts de hele div vullen, maar van boven naar beneden moet er steeds een lijntje tussen zitten. Helaas werkt margin en padding niet op regels van een tabel afzonderlijk, en als ik display:block doe treedt precies het omgekeerde effect op. Hoe kan ik de regels afzonderlijk een vullende achtergrond geven?
Mary had a little lamb
Then Mary had dessert
Then Mary had dessert


Is het mogelijk om een two-column layout te maken, zonder gebruik van DIVs te maken? Op het moment heb ik dus twee div's, en mede omdat de tekst halverwege een zin naar de tweede kolom gaat vind ik dit er niet uit zien..


Alleen met CSS3 of -mozilla extensies.. voorlopig nog niet dus.quote:Op donderdag 20 december 2007 13:15 schreef Geqxon het volgende:
Is het mogelijk om een two-column layout te maken, zonder gebruik van DIVs te maken? Op het moment heb ik dus twee div's, en mede omdat de tekst halverwege een zin naar de tweede kolom gaat vind ik dit er niet uit zien..
http://developer.mozilla.org/en/docs/CSS3_Columns


Het voelt haast als een helpdesk aan, maar toch weer een leuke uitdaging: Een nette tagcloud.
De HTM zoals ik het gebruik:
Dit is een simpele unordered list, zodat ik het in dit gedeelte zo strak als mogelijk kan maken, en ik met CSS alle vrijheid heb om er leuk me te kunnen spelen.
Het CSS gedeelte zoals ik dat dusfar geschreven heb:
Ik gebruik op het moment een "cloudcloser" om te zorgen dat de unordered list niet 0px hoog is, in verband met het feit dat alle list-elements floaten. Naar mijn mening niet netjes, zou dit anders kunnen?
De HTM zoals ik het gebruik:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <li class="pop_1"><a href="#">Adithada</a></li> <li class="pop_1"><a href="#">Aikido</a></li> <li class="pop_1"><a href="#">Akroteri Punching</a></li> <li class="pop_3"><a href="#">Arnis</a></li> <li class="pop_1"><a href="#">Bafaquan</a></li> <li class="pop_1"><a href="#">Baguazhang</a></li> <li class="pop_4"><a href="#">Bajiquan</a></li> <li class="pop_1"><a href="#">Bak Mei</a></li> <li class="pop_1"><a href="#">Bando</a></li> <li class="pop_3"><a href="#">Banshay</a></li> <li class="cloudcloser"> </li> </ul> |
Dit is een simpele unordered list, zodat ik het in dit gedeelte zo strak als mogelijk kan maken, en ik met CSS alle vrijheid heb om er leuk me te kunnen spelen.
Het CSS gedeelte zoals ik dat dusfar geschreven heb:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | width: 100%; margin: 0px; padding: 0px; border: 1px #808080 dashed; } .cloud li{ height: 25px; float: left; margin: 5px; white-space: nowrap; line-height: 25px; list-style-type: none; } .cloud li.pop_5{ font-size: 1.7em; font-weight: bold; } .cloud li.pop_4{ font-size: 1.7em; } .cloud li.pop_3{ font-size: 1.3em; } .cloud li.pop_2{ font-size: 1.0em; } .cloud li.pop_1{ font-size: 0.8em; } .cloud li.cloudcloser{ height: 0px; float: none; clear: left; font-size: 0em; } |
Ik gebruik op het moment een "cloudcloser" om te zorgen dat de unordered list niet 0px hoog is, in verband met het feit dat alle list-elements floaten. Naar mijn mening niet netjes, zou dit anders kunnen?


Volgens mij biedt ook hier de overflow: auto; truuk weer uitkomst (die eigenschap toevoegen aan je .cloud klasse).


Ik heb de volgende situatie:
Hoe zorg ik er nu voor dat div "bottom" altijd helemaal onderaan komt van div "wrap"?
Dus zo:
Blauw is "wrap", rood is "bottom"
| 1 2 3 4 5 | <div id="bottom">deze moet altijd onderaan komen</div> </div> |
Hoe zorg ik er nu voor dat div "bottom" altijd helemaal onderaan komt van div "wrap"?
Dus zo:
Blauw is "wrap", rood is "bottom"


werkt niet...dan komt ie op de bodem van de paginaquote:
[ Bericht 3% gewijzigd door wobbel op 08-01-2008 14:41:04 ]


Bedankt, nooit geweten dat een "leeg" object vol met floaters zo makkelijk als dit "passend" te maken is. Bijpassend is het ook erg fijn dat mijn tagcloud nu meegroeit als ik in bijvoorbeeld Firefox inzoom.quote:Op dinsdag 8 januari 2008 14:09 schreef Bigs het volgende:
Volgens mij biedt ook hier de overflow: auto; truuk weer uitkomst (die eigenschap toevoegen aan je .cloud klasse).
Als data zie het zelf als een lijst met items, waarbij ik met de opmaak er iets leuk aan toevoeg. Wanneer iemand dan geen CSS gebruikt ziet hij het als een simpel lijstje met linkjes. Dat is handig voor screenreaders en dergelijken.quote:Op dinsdag 8 januari 2008 14:14 schreef super-muffin het volgende:
Een overflow: auto doet de truuk inderdaad.
Overigens is een tagcloud niet echt een lijst.
de .cloudcloser zou je ook nog een clear: both kunnen mee geven inplaats van left.


Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Dan ben je die "position: relative" vergeten voor het element waarbinnen je het absoluut gepositioneerde element zet. Het werkt echtquote:Op dinsdag 8 januari 2008 14:22 schreef wobbel het volgende:
[..]
werkt niet...dan komt ie op de bodem van de pagina


Zo, want kan font-scaling doormiddel van em-en toch vervelend zijn! Heb je alles perfect, maar doordat net dat ene element in het andere genest zit mag je weer de helft omgooien. Maar wel erg leuk. 


Jawel hoor. Er is nergens gedefinieerd waarvoor ze bedoeld zijn, dus dit is volledig conform specs & breed geaccepteerd.quote:Op vrijdag 11 januari 2008 14:44 schreef mcDavid het volgende:
Nouja, ik vind het gewoon een stom idee om een achtergrond afbeelding te gebruiken als border. Daar zijn ze volgens mij niet voor bedoeld. Maar het werkt prima inderdaad dus waarom niet.


clear: bothquote:Op dinsdag 8 januari 2008 14:22 schreef wobbel het volgende:
[..]
werkt niet...dan komt ie op de bodem van de pagina


Inderdaad, ik heb veel ergere hacks gezien.quote:Op zaterdag 12 januari 2008 12:15 schreef CraZaay het volgende:
[..]
Jawel hoor. Er is nergens gedefinieerd waarvoor ze bedoeld zijn, dus dit is volledig conform specs & breed geaccepteerd.


Het is niet eens een hack wat mij betreft. Het is geen work around voor een browser quirk en geen invalide CSSquote:Op zaterdag 12 januari 2008 12:50 schreef Geqxon het volgende:
[..]
Inderdaad, ik heb veel ergere hacks gezien.


Correctie, "hacks". Puntjes waar een reguliere programeur toch wel even zijn wenkbrauw bij optrekt.quote:Op zaterdag 12 januari 2008 15:45 schreef CraZaay het volgende:
[..]
Het is niet eens een hack wat mij betreft. Het is geen work around voor een browser quirk en geen invalide CSS


weet ik, weet ik.. Maar dan nog vind ik het stom dat ik een plaatje moet gebruiken terwijl er border specificaties bestaan. Gewoon, omdat. Maargoed het werkt dus ik hou het maar zo.quote:Op zaterdag 12 januari 2008 12:15 schreef CraZaay het volgende:
[..]
Jawel hoor. Er is nergens gedefinieerd waarvoor ze bedoeld zijn, dus dit is volledig conform specs & breed geaccepteerd.
De site waarmee ik bezig ben doet trouwens nog iets raars: in IE7 krijg ik een horizontale scrollbar en een heul end lege ruimte aan de rechterkant..
andere browsers hebben er geen last van. De site staat met het openen in IE7 wel gewoon netjes gecentreerd, maar kan daarna dus opzij gescrolld worden.
Iemand een idee waar zoiets aan kan liggen, zonder dat ik gelijk de site moet posten?
-edit-
ik weet niet wat ik gedaan heb, maar nu is'ie weg
[ Bericht 6% gewijzigd door mcDavid op 13-01-2008 15:11:38 ]


Hallo Mensen,
Momenteel ben ik hier bezig met ene site. En ik wil het volgende. Ik heb een kolom met sponsorlogo's erin, deze sponsorlogos schuiven in verticale richting. gedaan in php, werkt prima.
Nu wilde ik echter hierachter images plaatsen, die ik eenvoudig met een cms kan toevoegen/verwijderen. Ik wil dus images achter images (van de sponsorbalk). Dit dus níet met de background-image functie. Ziet iemand mogelijkheden?
Momenteel ben ik hier bezig met ene site. En ik wil het volgende. Ik heb een kolom met sponsorlogo's erin, deze sponsorlogos schuiven in verticale richting. gedaan in php, werkt prima.
Nu wilde ik echter hierachter images plaatsen, die ik eenvoudig met een cms kan toevoegen/verwijderen. Ik wil dus images achter images (van de sponsorbalk). Dit dus níet met de background-image functie. Ziet iemand mogelijkheden?


quote:Op zondag 13 januari 2008 20:45 schreef Fatality het volgende:
Hallo Mensen,
Momenteel ben ik hier bezig met ene site. En ik wil het volgende. Ik heb een kolom met sponsorlogo's erin, deze sponsorlogos schuiven in verticale richting. gedaan in php, werkt prima.
Nu wilde ik echter hierachter images plaatsen, die ik eenvoudig met een cms kan toevoegen/verwijderen. Ik wil dus images achter images (van de sponsorbalk). Dit dus níet met de background-image functie. Ziet iemand mogelijkheden?
| 1 2 3 4 | top: ...; left: ...; z-index: ...; |
Moet er wel bijzeggen: ik weet niet wat je precies van plan bent, maar volgens mij kan dit veel netter opgelost worden.


Wat mcDavid zegt. Beide punten 
Dit lijkt mij een oplossing voor een probleem wat "by design" ontstaan is, terwijl het design gewoon mis is
Dit lijkt mij een oplossing voor een probleem wat "by design" ontstaan is, terwijl het design gewoon mis is


Nee echt niet. Ik loop momenteel stage bij een professioneel bedrijf. Mijn begeleider is de programmeur hier en toen ik nog weinig van CSS afwist legde hij mij uit, met een door hem ontworpen site, dat dit gewoon een simpele manier is om je layout te bepalen. Dus een plaatje van 1px hoog verticaal laten herhalen.quote:Op zaterdag 12 januari 2008 16:50 schreef Geqxon het volgende:
[..]
Correctie, "hacks". Puntjes waar een reguliere programeur toch wel even zijn wenkbrauw bij optrekt.


Dat is een veelgebruikte techniek, ik duidde op het gebruiken van een afbeelding als border, dat kan ietwat vreemd over komen.quote:Op maandag 14 januari 2008 09:56 schreef Nashje het volgende:
[..]
Nee echt niet. Ik loop momenteel stage bij een professioneel bedrijf. Mijn begeleider is de programmeur hier en toen ik nog weinig van CSS afwist legde hij mij uit, met een door hem ontworpen site, dat dit gewoon een simpele manier is om je layout te bepalen. Dus een plaatje van 1px hoog verticaal laten herhalen.


Weet iemand ook of er een site is die linkt naar sites die gemaakt zijn in (x)HTML & CSS zonder gebruik te maken van afbeeldingen? 
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


http://www.w3schools.com/quote:Op maandag 14 januari 2008 13:08 schreef Chandler het volgende:
Weet iemand ook of er een site is die linkt naar sites die gemaakt zijn in (x)HTML & CSS zonder gebruik te maken van afbeeldingen?
alleen de header is een image.


Help!! Mijn site doet het alleen in MSIE (Internet Explorer), dat heb ik op deze link gecheckt > http://browsershots.org/http://www.dumpzooi.nl/v1/layout.html
Hoe los ik dat op? Heeft te maken met #content_wrap, als ik die een vaste hoogte opgeef gaat het wel goed...maar content_wrap moet automatisch meegroeien met de groote van content_links of content_menu...
hoe los ik dat op? Gr. Roy
Linkje naar HTML + CSS: http://www.dumpzooi.nl/v1/layout.html
Hoe los ik dat op? Heeft te maken met #content_wrap, als ik die een vaste hoogte opgeef gaat het wel goed...maar content_wrap moet automatisch meegroeien met de groote van content_links of content_menu...
hoe los ik dat op? Gr. Roy
Linkje naar HTML + CSS: http://www.dumpzooi.nl/v1/layout.html


een minheight instellen?quote:Op dinsdag 15 januari 2008 20:31 schreef wobbel het volgende:
Help!! Mijn site doet het alleen in MSIE (Internet Explorer), dat heb ik op deze link gecheckt > http://browsershots.org/http://www.dumpzooi.nl/v1/layout.html
Hoe los ik dat op? Heeft te maken met #content_wrap, als ik die een vaste hoogte opgeef gaat het wel goed...maar content_wrap moet automatisch meegroeien met de groote van content_links of content_menu...
hoe los ik dat op? Gr. Roy
Linkje naar HTML + CSS: http://www.dumpzooi.nl/v1/layout.html


float: left eruit halen, content_menu vóór content_left zetten in de html-code.quote:Op dinsdag 15 januari 2008 20:31 schreef wobbel het volgende:
Help!! Mijn site doet het alleen in MSIE (Internet Explorer), dat heb ik op deze link gecheckt > http://browsershots.org/http://www.dumpzooi.nl/v1/layout.html
Hoe los ik dat op? Heeft te maken met #content_wrap, als ik die een vaste hoogte opgeef gaat het wel goed...maar content_wrap moet automatisch meegroeien met de groote van content_links of content_menu...
hoe los ik dat op? Gr. Roy
Linkje naar HTML + CSS: http://www.dumpzooi.nl/v1/layout.html
En er staan nergens <p> tags om je tekst!


En het menu kun je ook net zoals bij Tweakers.net doen:
| 1 2 3 4 5 6 7 8 9 10 | <legend>Channels</legend> <ul> <li><a class="main active" href="http://tweakers.net/" title="Main-channel"><span>Main</span></a></li> <li><a class="core" href="http://core.tweakers.net/" title="Core-channel"><span>Core</span></a></li> <li><a class="pro" href="http://pro.tweakers.net/" title="Pro-channel"><span>Pro</span></a></li> <li><a class="life" href="http://life.tweakers.net/" title="Life-channel"><span>Life</span></a></li> </ul> </fieldset> |


oops dat was niet de bedoeling...mijn CMS systeem filter zelfs <p> tagsquote:Op dinsdag 15 januari 2008 20:52 schreef mcDavid het volgende:
[..]
float: left eruit halen, content_menu vóór content_left zetten in de html-code.
En er staan nergens <p> tags om je tekst!
maar ik ga je oplossing ff proberen
[edit]
Het werkt!! Prima oplossing...en toch snap ik nog niet wát er fout was
[edit2]
Ik heb geen <p> tags


volgens mij heeft een object met een float per definitie geen hoogte. Normaalgesproken gebruik je dan ook niet op alle objecten een float, er kan er altijd minstens eentje gewoon aansluiten.quote:Op dinsdag 15 januari 2008 20:59 schreef wobbel het volgende:
[..]
oops dat was niet de bedoeling...mijn CMS systeem filter zelfs <p> tags
maar ik ga je oplossing ff proberen
[edit]
Het werkt!! Prima oplossing...en toch snap ik nog niet wát er fout was
[edit2]
Ik heb geen <p> tags
En anders gebruik je de position tag. ben je er helemaal vanaf.


kquote:Op dinsdag 15 januari 2008 21:05 schreef mcDavid het volgende:
[..]
volgens mij heeft een object met een float per definitie geen hoogte. Normaalgesproken gebruik je dan ook niet op alle objecten een float, er kan er altijd minstens eentje gewoon aansluiten.
En anders gebruik je de position tag. ben je er helemaal vanaf.


Een gefloat object heeft wel een hoogte (al dan niet expliciet gedefinieerd), maar zit niet meer "in de flow". Je had #content_wrap ook "overflow: auto" mee kunnen geven (zonder hoogte te definieren), dan was het ook opgelost.


Verrek!quote:Op dinsdag 15 januari 2008 23:58 schreef CraZaay het volgende:
Een gefloat object heeft wel een hoogte (al dan niet expliciet gedefinieerd), maar zit niet meer "in de flow". Je had #content_wrap ook "overflow: auto" mee kunnen geven (zonder hoogte te definieren), dan was het ook opgelost.
Maar mijn oplossing kost minder digits!


Aangezien ik hier denk ik wel goed zit...
Is het semantisch incorrect om een anchor om een list-element te wrappen? Zodat het complete list-element klikbaar word in plaats van enkel de tekst? Of mag dit eigenlijk niet?
Is het semantisch incorrect om een anchor om een list-element te wrappen? Zodat het complete list-element klikbaar word in plaats van enkel de tekst? Of mag dit eigenlijk niet?


Het is in ieder geval niet toegestaan in html. Het enige toegestane child element van <ul> is <li>, dus er mag geen <a> om een <li> staan.
Wil iedereen die in telekinese gelooft nu mijn hand op steken?
| Foto's van toen en nu | Icons | Whatpulse keyboard | .NET developer? |
| Foto's van toen en nu | Icons | Whatpulse keyboard | .NET developer? |


Gewoon de <a> binnen de <li> zetten, en de <a> "display: block" geven (eventueel nog de gewenste hoogte en breedte; standaard de hoogte van de inhoud en 100% breedte (block-level element)). Tadaaquote:Op woensdag 16 januari 2008 00:52 schreef Geqxon het volgende:
Aangezien ik hier denk ik wel goed zit...
Is het semantisch incorrect om een anchor om een list-element te wrappen? Zodat het complete list-element klikbaar word in plaats van enkel de tekst? Of mag dit eigenlijk niet?
[ Bericht 8% gewijzigd door CraZaay op 16-01-2008 09:56:39 ]


Ik heb divs die ik laat verdwijnen en terugkomen. Ik heb er iets van 8. Hoe kan ik op een slimme manier zorgen dat ik niet 8 divs hoef aan te maken? Want al deze divs hebben dezelfde eigenschappen, ik wil alleen niet dat ze tegelijk verdwijnen. Dus hoe kan ik het beste 8 divs aanmaken met zo minmogelijk code? Kan je iets doen dat je zegt van deze div is hetzelfde als die?


Je zou een Javascript-functie kunnen maken die een div aan de DOM toevoegt (of cloned). Da's eigenlijk de enige andere optie dan gewoon 8 div's in je code opnemen.
Verkeerde topic, heeft niets met CSS te maken
Verkeerde topic, heeft niets met CSS te maken


Hoe kun je een hoogte aan een <p> toevoegen? Ik wil niet meer met <br>'s werken. Heb al eens geprobeerd .p { line-height: ..px } maar heeft niet echt effect.


Tussen regels of paragrafen? Tussen regels: gebruik line-height (met een relatieve waarde ipv px!) en anders margin-top/margin-bottom.quote:Op vrijdag 18 januari 2008 16:29 schreef Nashje het volgende:
Ik vind de ruimte tussen tekst met <p> nu in ieder geval veel te ruim.


kan jeniet vanquote:Op vrijdag 18 januari 2008 16:17 schreef CraZaay het volgende:
Je zou een Javascript-functie kunnen maken die een div aan de DOM toevoegt (of cloned). Da's eigenlijk de enige andere optie dan gewoon 8 div's in je code opnemen.
Verkeerde topic, heeft niets met CSS te maken
style.ding1 = style.ding2 oid?
en kan je ook een div achter een andere doen? zegmaar als bg?


quote:Op vrijdag 18 januari 2008 16:43 schreef Flaccid het volgende:
[..]
kan jeniet van
style.ding1 = style.ding2 oid?
| 1 2 3 | width: 3em; } |


Met z-index bepaal je in welke "laag" je DIV terecht komt.quote:Op vrijdag 18 januari 2008 16:51 schreef Flaccid het volgende:
[..]
die zocht ik. thanks.
nu nog uitvissen hoe ik een div achter een andere krijg...


owja, helemaal vergetenquote:Op vrijdag 18 januari 2008 16:56 schreef Geqxon het volgende:
[..]
Met z-index bepaal je in welke "laag" je DIV terecht komt.


Zie Geqxon, maar dan heb je het over CSS en niet over de div's zelfquote:Op vrijdag 18 januari 2008 16:43 schreef Flaccid het volgende:
[..]
kan jeniet van
style.ding1 = style.ding2 oid?


Ik zou graag comments willen krijgen op mijn eerste echte slice  ja ik heb er wel meer gemaakt maar deze vond ik toch leuk om te laten checken, ben zelf namelijk nog niet helemaal tevreden.
ja ik heb er wel meer gemaakt maar deze vond ik toch leuk om te laten checken, ben zelf namelijk nog niet helemaal tevreden.
Comments? (zodat ik er van kan leren!)
http://www.ericbruggema.nl/slice1
Comments? (zodat ik er van kan leren!)
http://www.ericbruggema.nl/slice1
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


1 error volgens de validator, die dus sowieso even fixen. Ik weet niet of het de bedoeling was, maar in Firefox zie ik nog list bullets voor de list items.
Check iig even je CSS even, sommige zaken zijn dubbel gedefinieerd. Daarnaast zou ik persoonlijk voor sommige zaken de shorthand notatie gebruiken (background properties bijvoorbeeld), maar jouw manier is net zo goed uiteraard. Wel is het zo netjes om de elementen in je CSS ook lowercase te schrijven (dus geen LI).
Je gebruik van headers vindt ik niet echt super. "<h2>header</h2>" zegt echt helemaal niks, die kan dus weg Daarnaast is de naam van de site nergens terug te vinden. Wat ik zou doen is één h1 gebruiken (ook beter voor SEO) en hier de naam van de site in zetten. Al je h1's kun je dan veranderen naar h2's. Waar je die lege h3's voor gebruikt weet ik niet, maar het is extreem ranzig
Daarnaast is de naam van de site nergens terug te vinden. Wat ik zou doen is één h1 gebruiken (ook beter voor SEO) en hier de naam van de site in zetten. Al je h1's kun je dan veranderen naar h2's. Waar je die lege h3's voor gebruikt weet ik niet, maar het is extreem ranzig  Ten eerste kun je wat je doet vast zonder extra element oplossen, en ten tweede is een header zonder inhoud gewoon onzinnig. Heb je wel een extra element nodig, neem dan iets zonder expliciete semantische waarde (zoals div of span).
Ten eerste kun je wat je doet vast zonder extra element oplossen, en ten tweede is een header zonder inhoud gewoon onzinnig. Heb je wel een extra element nodig, neem dan iets zonder expliciete semantische waarde (zoals div of span).
Zorg ook dat de naamgeving van je classes e.d. semantisch correct is. Een class genaamd "orange" zegt helemaal niks over de inhoud van het element. Erg vervelend als je straks een template maakt voor dezelfde html waarbij die kop blauw moet zijn Noem het dan liever "naam_van_kop" als class name.
Noem het dan liever "naam_van_kop" als class name.
Voor het copyright symbool hebben we het prima bruikbare ©
Niet erg opbouwend misschien, laat ik daarom afsluiten met te zeggen dat dit een factor 1000 beter is dan de code die je voorheen schreef en dat ik allang blij zou zijn als alle front-end devvers het zo zouden doen.
Check iig even je CSS even, sommige zaken zijn dubbel gedefinieerd. Daarnaast zou ik persoonlijk voor sommige zaken de shorthand notatie gebruiken (background properties bijvoorbeeld), maar jouw manier is net zo goed uiteraard. Wel is het zo netjes om de elementen in je CSS ook lowercase te schrijven (dus geen LI).
Je gebruik van headers vindt ik niet echt super. "<h2>header</h2>" zegt echt helemaal niks, die kan dus weg
Zorg ook dat de naamgeving van je classes e.d. semantisch correct is. Een class genaamd "orange" zegt helemaal niks over de inhoud van het element. Erg vervelend als je straks een template maakt voor dezelfde html waarbij die kop blauw moet zijn
Voor het copyright symbool hebben we het prima bruikbare ©
Niet erg opbouwend misschien, laat ik daarom afsluiten met te zeggen dat dit een factor 1000 beter is dan de code die je voorheen schreef en dat ik allang blij zou zijn als alle front-end devvers het zo zouden doen.


Je kunt ook alle div's dezelfde class geven, maar een ander ID.quote:
Gebruik je de class in de css, en het ID voor het verschijnen/verdwijnen.


Pas op, je achtergrond herhaalt zich. Op een hoge resolutie (1200 pixels hoog bij mij) zie je de fade dus twee keer. "background-repeat: repeat-x" should do the trick.quote:Op dinsdag 22 januari 2008 21:07 schreef Chandler het volgende:
Ik zou graag comments willen krijgen op mijn eerste echte sliceja ik heb er wel meer gemaakt maar deze vond ik toch leuk om te laten checken, ben zelf namelijk nog niet helemaal tevreden.
Comments? (zodat ik er van kan leren!)
http://www.ericbruggema.nl/slice1
Verder heb je "list-style-type: none;" onder ul.menu, en doet die het waarschijnlijk beter onder .menu li.


je moet proberen die bullets weg te halen, vink niet zo mooi!quote:Op dinsdag 22 januari 2008 21:07 schreef Chandler het volgende:
Ik zou graag comments willen krijgen op mijn eerste echte sliceja ik heb er wel meer gemaakt maar deze vond ik toch leuk om te laten checken, ben zelf namelijk nog niet helemaal tevreden.
Comments? (zodat ik er van kan leren!)
http://www.ericbruggema.nl/slice1


een tip voor je layout:quote:Op dinsdag 22 januari 2008 21:07 schreef Chandler het volgende:
Ik zou graag comments willen krijgen op mijn eerste echte sliceja ik heb er wel meer gemaakt maar deze vond ik toch leuk om te laten checken, ben zelf namelijk nog niet helemaal tevreden.
Comments? (zodat ik er van kan leren!)
http://www.ericbruggema.nl/slice1
geef de links naar de spelletjes een afwijkende :hover opmaak, zodat je kunt zien op welke link je muis staat. Het lijkt nu net alsof de div klikbaar is ipv de links.
en een tip voor de code: de css kan een stuk korter! kijk even hier hoe je bepaalde dingen handiger kunt defineren: http://www.gigadesign.be/2005/05/css-shorthand-properties/
Kijk verder even welke definities er eigenlijk niets doen en er dus uit kunnen.
En als je bovenaan * {margin:0;padding:0;} zet, wordt dat op alle elementen toegepast dus hoef je de margins en paddings alleen nog te defineren als ze níét 0 moeten zijn. Sowieso is dit handig om het gedrag in IE en andere browsers een beetje glad te trekken.
-edit-
ohja en je weet dat een tekstgrootte aangeduid in px niet schaalbaar is in IE6?
Het wordt aangeraden daarom em of % te gebruiken voor de teksthoogte.
[ Bericht 4% gewijzigd door mcDavid op 22-01-2008 22:10:21 ]


Puur als designtip: Misschien de menupunten (onder Orange / Green / Blue) om-en-om donker- en lichtgrijs maken, met iets van lichtblauw als je er overheen hovert? Dat maakt het duidelijk wat het voor iets is, een lijst met punten. 
En als puristentip: "0px" kan ook gewoon als "0", dan is het niet nodig neer te zetten over welke eenheid we het hebben.
En als puristentip: "0px" kan ook gewoon als "0", dan is het niet nodig neer te zetten over welke eenheid we het hebben.


Nee hoor, dat hoort gewoon te werkenquote:Op dinsdag 22 januari 2008 21:53 schreef Geqxon het volgende:
Verder heb je "list-style-type: none;" onder ul.menu, en doet die het waarschijnlijk beter onder .menu li.


Heeft een unordered-list dan een list-style-type? Dat hij de list-item hem erft of dat het enkel voor de unordered-list geldt? Nooit geweten.quote:Op dinsdag 22 januari 2008 22:15 schreef CraZaay het volgende:
[..]
Nee hoor, dat hoort gewoon te werken


Een UL heeft LI's als kinderen, en die erven deze property van de parentquote:Op dinsdag 22 januari 2008 22:19 schreef Geqxon het volgende:
[..]
Heeft een unordered-list dan een list-style-type? Dat hij de list-item hem erft of dat het enkel voor de unordered-list geldt? Nooit geweten.


Om die laatste reden doe ik het ook altijd, maar inderdaad, dat is persoonlijk. Net als dat ik shorthand CSS vrij onhandig vind.quote:Op dinsdag 22 januari 2008 22:22 schreef CraZaay het volgende:
[..]
Een UL heeft LI's als kinderen, en die erven deze property van de parentIk gebruik altijd "list-style: none" op de UL, en dat werkt prima
Ik vind dat ook semantisch beter, aangezien je de look van de list wilt aanpassen (list-style), en niet van de individuele list items. Maar da's persoonlijk misschien.


Wat ik zelf overigens vaak doe, is twee bestanden aanhouden: stylesheet_xxx.css en stylesheet_xxx_uncompressed.css. De leesbare CSS in stylesheet_xxx_uncompressed.css, vervolgens gooi ik hem door http://www.cleancss.com heen, en gooi ik de ge-"comprimeerde" CSS in stylesheet_xxx.css. Maar net wat je handig vind 


Het is gelukt, ik heb de H1 gebruikt voor de titel, h2 voor de blokheadings, h3 verwijderd en gewoon een div van gemaakt. Tevens wat kleine foutjes veranderd 
http://validator.w3.org/check?uri=http%3A%2F%2Fwww.ericbruggema.nl%2Fslice1%2F&charset=%28detect+automatically%29&doctype=Inline&group=0
 toch knap voor mijn doen
toch knap voor mijn doen 
Geqxon, ben geen linkse lul hoor
http://validator.w3.org/check?uri=http%3A%2F%2Fwww.ericbruggema.nl%2Fslice1%2F&charset=%28detect+automatically%29&doctype=Inline&group=0
Geqxon, ben geen linkse lul hoor
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Netjes 
Voor een site in productie zou je de CSS in een apart bestand zetten he? Om dataverkeer op de server te sparen en rendering op de client te versnellen (CSS uit cache).
Voor een site in productie zou je de CSS in een apart bestand zetten he? Om dataverkeer op de server te sparen en rendering op de client te versnellen (CSS uit cache).


Waarom is slicen zo belangrijk eigenlijk? Ik maak gewoon losse plaatjes, stel ze in als achtergrond en plaats dan de div.


@CraZaay, tuurlijk extern CSS maar voor testen is dit veel gemakkelijker 
@Nashje; omdat je een goede site wil afleveren, dan dien je ook strict te werken! (voor ons, qua bedrijf, is dat erg belangrijk)
@Nashje; omdat je een goede site wil afleveren, dan dien je ook strict te werken! (voor ons, qua bedrijf, is dat erg belangrijk)
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Alleen als je weet dat de code semantisch correct en accessible is. Als deze 2 termen niet allebei gesneden koek voor je zijn, dan garandeer ik je dat het geen goede site isquote:Op woensdag 23 januari 2008 09:44 schreef Nashje het volgende:
Maar wat is er zo strict aan dan? Met losse plaatjes kun je ook een goede site afleveren.


En waarom is het dan geen goede site? Ik wil leren van maestro's zoals jullie. Vertel het me, leg uitquote:Op woensdag 23 januari 2008 09:50 schreef CraZaay het volgende:
[..]
Alleen als je weet dat de code semantisch correct en accessible is. Als deze 2 termen niet allebei gesneden koek voor je zijn, dan garandeer ik je dat het geen goede site is


Omdat als je een goede site ontwikkeld met duidelijke code (html, css, javascript, etc) dat je dan ook beter gevonden wordt door zoekmachines, maar ook is je site beter te bekijken in alle brouwsers en ga zo maar door.
Een duidelijke structuur is het grootste belang van de onderliggende code (vroeger was het anders, als de site er maar gelikt uitzag was het goed, nu doen we dat graag beiden!)
Een duidelijke structuur is het grootste belang van de onderliggende code (vroeger was het anders, als de site er maar gelikt uitzag was het goed, nu doen we dat graag beiden!)
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Maar je krijgt alleen een duidelijke code als je de boel sliced? Dat de code netjes moet zijn snap ik, maar daar heeft slicen verder toch weinig mee te maken?


Definieer anders slicen eens, want volgens mij praten we langs elkaar heen. Voor mij is slicen niets anders dan het omzetten van een grafisch ontwerp naar html/css.


mss ziet hij het als slicen vanuit photoshop naar tabellen?quote:Op woensdag 23 januari 2008 11:35 schreef CraZaay het volgende:
Definieer anders slicen eens, want volgens mij praten we langs elkaar heen. Voor mij is slicen niets anders dan het omzetten van een grafisch ontwerp naar html/css.
[ Bericht 9% gewijzigd door Flaccid op 23-01-2008 16:38:37 ]


Onder slicen versta ik het hakken van plaatjes. Dus je hebt een lay-out gemaakt in Photoshop, die hak je naar losse plaatjes.quote:Op woensdag 23 januari 2008 11:35 schreef CraZaay het volgende:
Definieer anders slicen eens, want volgens mij praten we langs elkaar heen. Voor mij is slicen niets anders dan het omzetten van een grafisch ontwerp naar html/css.
Ik vraag me dus af waarom je zoiets zou doen. Maar ik zal de definitie wel verkeerd hebben.


Zo ben ik ook beginnen. Maar nu doe ik photoshop + handmatig divs maken enzo. Photoshop zet ze gewoon allemaal in een tabel. Makkelijk om mee t e beginnen.quote:Op woensdag 23 januari 2008 16:35 schreef Nashje het volgende:
[..]
Onder slicen versta ik het hakken van plaatjes. Dus je hebt een lay-out gemaakt in Photoshop, die hak je naar losse plaatjes.
Ik vraag me dus af waarom je zoiets zou doen. Maar ik zal de definitie wel verkeerd hebben.


Zo deed ik het ook, maar tegenwoordig knip ik gewoon de onderdelen zelf uit met Photoshop waarna ik deze ga inweven in een div, ul en weet ik veel wat voor headings allemaal tot een compleet XHTML documentquote:Op woensdag 23 januari 2008 16:39 schreef Flaccid het volgende:
Zo ben ik ook beginnen. Maar nu doe ik photoshop + handmatig divs maken enzo. Photoshop zet ze gewoon allemaal in een tabel. Makkelijk om mee t e beginnen.
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Zeker makkelijk, zo deed ik het ook eind jaren '90quote:Op woensdag 23 januari 2008 16:39 schreef Flaccid het volgende:
[..]
Zo ben ik ook beginnen. Maar nu doe ik photoshop + handmatig divs maken enzo. Photoshop zet ze gewoon allemaal in een tabel. Makkelijk om mee t e beginnen.


CraZaay, doe mij eens een boekentip op "Ik kan semantisch correct (X)HTML typen, maar weet niet goed hoe ik er een strakke layout / typografie op toe kan passen". 


Niet echt relevant uiteraard, we hadden het over het omzetten van een design naar HTML/CSS. Da's ook de scope van dit topic, het gaat alleen over het technische deel wat mij betreft.quote:Op woensdag 23 januari 2008 19:04 schreef Geqxon het volgende:
CraZaay, doe mij eens een boekentip op "Ik kan semantisch correct (X)HTML typen, maar weet niet goed hoe ik er een strakke layout / typografie op toe kan passen".
Om je toch tegemoet te komen: The Principles of Beautiful Web Design


Goeie inderdaad. Correct met HTML en CSS om kunnen gaan is één ding, maar dat betekent nog niet dat je een mooie site kunt bouwenquote:Op woensdag 23 januari 2008 19:04 schreef Geqxon het volgende:
CraZaay, doe mij eens een boekentip op "Ik kan semantisch correct (X)HTML typen, maar weet niet goed hoe ik er een strakke layout / typografie op toe kan passen".


Dat is ook een combinatie die ik nog nooit samen heb zien gaan in de professionele wereld. Grafisch design, interaction design én front-end devver in één op een hoog niveau is een uiterst zeldzame combinatie. Onder een "goede website" versta ik in dit topic dan ook een website die qua code goed in elkaar zit en wat mij betreft verder afschuwelijk mag zijnquote:Op woensdag 23 januari 2008 20:04 schreef mcDavid het volgende:
[..]
Goeie inderdaad. Correct met HTML en CSS om kunnen gaan is één ding, maar dat betekent nog niet dat je een mooie site kunt bouwen


Om maar een inhoudelijke post te posten. In FireFox heb je in het menu View > Pagestyle de keuze uit "Basic Page Style" of "No style". Ooit heb ik een tutorial gelezen hoe je de gebruiker via dit menu de keuze uit diverse stylesheets kon geven. Weet iemand misschien waar ik het over heb? 


Help, mijn achtergrondkleur van "content_wrap" loopt niet goed door in onderstaande layout:
http://www.dumpzooi.nl/v2/layout.html
Ik heb het truukje van pagina 3 van dit topic al geprobeerd, maar dat werkt helaas ook maar half!
In IE7 gaat alles goed, maar in FF kapt de achtergrondkleur
http://www.dumpzooi.nl/v2/layout.html
Ik heb het truukje van pagina 3 van dit topic al geprobeerd, maar dat werkt helaas ook maar half!
In IE7 gaat alles goed, maar in FF kapt de achtergrondkleur


Je #content_right is gefloat en dus uit de flow. De makkelijkste oplossing is om je footer binnen #content_wrap te zetten onder je kolommen en deze "clear: both" mee te geven. Hij komt dan onder de kolommen te staan en alles is ok 
Sterk staaltje divitus trouwens (tig onnodige divs) Je moet je denk ik gaan realiseren dat het "structure first, styling later" is. Div's met classes als "header_login_spacer" zijn totaal overbodig en puur gericht op het visuele aspect. Anders kun je net zo goed spacer.gif weer uit de kast trekken
Je moet je denk ik gaan realiseren dat het "structure first, styling later" is. Div's met classes als "header_login_spacer" zijn totaal overbodig en puur gericht op het visuele aspect. Anders kun je net zo goed spacer.gif weer uit de kast trekken 
Sterk staaltje divitus trouwens (tig onnodige divs)


Photoshop zet ze in een tabel? Oke, dat is dan nieuw voor mijquote:Op woensdag 23 januari 2008 16:39 schreef Flaccid het volgende:
[..]
Zo ben ik ook beginnen. Maar nu doe ik photoshop + handmatig divs maken enzo. Photoshop zet ze gewoon allemaal in een tabel. Makkelijk om mee t e beginnen.


ImageReady zet ze in een tabel, photoshop niet volgens mij 
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Ja dat kan wel, alleen heb je dan alleen de lay-outquote:Op vrijdag 25 januari 2008 12:07 schreef donroyco het volgende:
» Zoiets « kan dat ook met xHTML icm CSS
wil een gastenboek/berichtenpost maken voor mijn site
En het is trouwens gewoon van WordPress.


Die site bestaat ook gewoon uit HTML/CSS, dus dat lijkt me welquote:Op vrijdag 25 januari 2008 12:07 schreef donroyco het volgende:
» Zoiets « kan dat ook met xHTML icm CSS
wil een gastenboek/berichtenpost maken voor mijn site


Met alleen HTML/css kun je hooguit een statische site maken. Als je dynamische of interactieve content wilt, (zoals het in laten sturen van berichtjes door bezoekers) moet je er een scripttaal bijpakken. Zoals Javascript, PHP, ASP, of noem maar op.quote:Op vrijdag 25 januari 2008 12:07 schreef donroyco het volgende:
» Zoiets « kan dat ook met xHTML icm CSS
wil een gastenboek/berichtenpost maken voor mijn site


Idd.quote:Op donderdag 24 januari 2008 08:51 schreef CraZaay het volgende:
Je #content_right is gefloat en dus uit de flow. De makkelijkste oplossing is om je footer binnen #content_wrap te zetten onder je kolommen en deze "clear: both" mee te geven. Hij komt dan onder de kolommen te staan en alles is ok
Sterk staaltje divitus trouwens (tig onnodige divs)Je moet je denk ik gaan realiseren dat het "structure first, styling later" is. Div's met classes als "header_login_spacer" zijn totaal overbodig en puur gericht op het visuele aspect. Anders kun je net zo goed spacer.gif weer uit de kast trekken
Ik durf de uitdaging wel aan te gaan om die site exact na te bouwen, met maximaal 7 divs.
-edit-
oh en als je geen gebruik maakt van frames, gebruik dan ook de strict variant van (X)HTML


Met 4 moet zelfs kunnen denk ik (wrapper, header, menu, content). Footer als paragraaf, omdat het imo niets anders is dan een gestylde copyright notice.quote:Op vrijdag 25 januari 2008 12:34 schreef mcDavid het volgende:
Idd.
Ik durf de uitdaging wel aan te gaan om die site exact na te bouwen, met maximaal 7 divs.
-edit-
oh en als je geen gebruik maakt van frames, gebruik dan ook de strict variant van (X)HTML
Voor frames zou je sowieso het frameset doctype moeten gebruiken. Waarom raad je echter strict aan ipv transitional? Mijn ervaring is dat veel mensen het knap lastig vinden als ze attributen als "target" ed niet meer kunnen gebruiken


Zelf gebruik ik divs om secties af te scheiden, een div als opmaak heb ik op mijn hobbyproject maar eentje. Dat is omdat ik met een two-column layout werk. 


Dummy-tijd.
Mijn tagcloud heb ik op de volgende manier een style gegeven:
So far so good. Wat op het moment echter faalt is dat ik met (*ril*) absolute waarden voor de height, line-height en margin zit. Wanneer ik deze door relative waarden, EM, vervang, gaat het hopeloos fout. Doordat elke "populariteit" een andere font-size heeft, word hier dus ook de height en de margin op aangepast.
Dus stel dat elke tag een height van 2.5em heeft, dan is die 25px bij pop1, 30px bij pop2 en 50px bij pop4 en pop5. Hoe kan ik dit nu oplossen? Elke cloud-tag moet exact dezelfde hoogte hebben, en dit wil ik dus via EM instellen. Als ik dit niet doe kunnen mensen niet op mijn tag-cloud inzoomen... alvast bedankt voor alle hulp. :)
Mijn tagcloud heb ik op de volgende manier een style gegeven:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | height: 25px; float: left; margin: 5px; font-family: Tahoma; font-size: 1em; /* = 10 px, fix voor de overerving */ line-height: 25px; white-space: nowrap; list-style-type: none; } ul.cloud li.pop5, ul.cloud li.pop4{ font-size: 2em; } ul.cloud li.pop5{ font-weight: 700; } ul.cloud li.pop3{ font-size: 1.8em; } ul.cloud li.pop2{ font-size: 1.2em; } ul.cloud li.pop1{ font-size: 1em; } |
So far so good. Wat op het moment echter faalt is dat ik met (*ril*) absolute waarden voor de height, line-height en margin zit. Wanneer ik deze door relative waarden, EM, vervang, gaat het hopeloos fout. Doordat elke "populariteit" een andere font-size heeft, word hier dus ook de height en de margin op aangepast.
Dus stel dat elke tag een height van 2.5em heeft, dan is die 25px bij pop1, 30px bij pop2 en 50px bij pop4 en pop5. Hoe kan ik dit nu oplossen? Elke cloud-tag moet exact dezelfde hoogte hebben, en dit wil ik dus via EM instellen. Als ik dit niet doe kunnen mensen niet op mijn tag-cloud inzoomen... alvast bedankt voor alle hulp. :)


Als je geen (i-)frames gebruikt, heb je het target object ook niet nodig. En verder voegt transitional niets toe en is strict gewoon net even netter.quote:Op vrijdag 25 januari 2008 13:35 schreef CraZaay het volgende:
[..]
Voor frames zou je sowieso het frameset doctype moeten gebruiken. Waarom raad je echter strict aan ipv transitional? Mijn ervaring is dat veel mensen het knap lastig vinden als ze attributen als "target" ed niet meer kunnen gebruikenWat voegt strict toe in jouw optiek?


Het attribuut target semantisch incorrect en wordt daarom afgeraden om te gebruiken. Laat de gebruikers a.j.b. zelf bepalen wat hij met een link wilt doen. 


Ondanks dat de site nog niet af is, heb ik hulp nodig.. In FF staat alles goed op zijn plek, alleen in IE staat alles verkeerd, weet iemand wat er verkeerd is (gegaan)? En natuurlijk hoe ik het kan verbeteren.. bij voorbaat dank 
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


begin er eens mee de bugs uit je HTML te halen.quote:Op maandag 28 januari 2008 12:07 schreef donroyco het volgende:
Ondanks dat de site nog niet af is, heb ik hulp nodig.. In FF staat alles goed op zijn plek, alleen in IE staat alles verkeerd, weet iemand wat er verkeerd is (gegaan)? En natuurlijk hoe ik het kan verbeteren.. bij voorbaat dank


Daar was ik ook al mee bezigquote:Op maandag 28 januari 2008 12:12 schreef mcDavid het volgende:
[..]
begin er eens mee de bugs uit je HTML te halen.
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Wat voegt strict dan precies wél toe?quote:Op maandag 28 januari 2008 11:43 schreef mcDavid het volgende:
[..]
En verder voegt transitional niets toe en is strict gewoon net even netter.


Het komt er op neer dat je me wilt horen zeggen dat een code die HTML4.0 strict goedgekeurd is, ook HTML4.0 transitional goedgekeurd is, en dat het in zo'n geval niet uitmaakt watvoor doctype je er boven zet.quote:Op maandag 28 januari 2008 18:07 schreef CraZaay het volgende:
[..]
Wat voegt strict dan precies wél toe?"Netter" is te subjectief; als het valideert en semantisch correct is, is het nette code.
En dat klopt, maar dan zou ik er persoonlijk dus strict boven zetten.


Vandaar de "semantisch correct" en "validerend" in mijn post; dat zijn voor mij persoonlijk de twee zaken waar "goede HTML" aan moet voldoenquote:Op maandag 28 januari 2008 18:47 schreef super-muffin het volgende:
Semantisch correct kan ook met transitional en een niet valid document.


Nee hoor, ik wil je niets horen zeggen. Zoals ik zeg dat transitional "nette code" kan zijn, geldt dat voor strict net zo goed natuurlijk. Beauty is in the eye of the beholder. Het is gewoon heel subjectief, omdat er (volgens mij?) niets is wat strict objectief toevoegt t.o.v. transitional. Vandaar mij vraag wát het toevoegt. Volgens mij is het antwoord namelijk "niets".quote:Op maandag 28 januari 2008 18:58 schreef mcDavid het volgende:
[..]
Het komt er op neer dat je me wilt horen zeggen dat een code die HTML4.0 strict goedgekeurd is, ook HTML4.0 transitional goedgekeurd is, en dat het in zo'n geval niet uitmaakt watvoor doctype je er boven zet.
En dat klopt, maar dan zou ik er persoonlijk dus strict boven zetten.


This is the HTML 4.01 Transitional DTD, which includes
presentation attributes and elements that W3C expects to phase out
as support for style sheets matures. Authors should use the Strict
DTD when possible, but may use the Transitional DTD when support
for presentation attribute and elements is required.
(http://www.w3.org/TR/html4/)
Dus strict voegt niets toe, het verwijderd juist. En zoals de naam "transitional" al zegt, is het voor de overgangsperiode van HTML <= 3.2 naar HTML4.. en ik denk dat we die toch al enkele jaren achter ons hebben gelaten.
En omdat er "should" staat, zal ik deze ook nog defineren:
3. SHOULD This word, or the adjective "RECOMMENDED", mean that there
may exist valid reasons in particular circumstances to ignore a
particular item, but the full implications must be understood and
carefully weighed before choosing a different course.
( http://www.faqs.org/rfcs/rfc2119.html )
[ Bericht 29% gewijzigd door Arjan321 op 28-01-2008 23:05:21 ]
presentation attributes and elements that W3C expects to phase out
as support for style sheets matures. Authors should use the Strict
DTD when possible, but may use the Transitional DTD when support
for presentation attribute and elements is required.
(http://www.w3.org/TR/html4/)
Dus strict voegt niets toe, het verwijderd juist. En zoals de naam "transitional" al zegt, is het voor de overgangsperiode van HTML <= 3.2 naar HTML4.. en ik denk dat we die toch al enkele jaren achter ons hebben gelaten.
En omdat er "should" staat, zal ik deze ook nog defineren:
3. SHOULD This word, or the adjective "RECOMMENDED", mean that there
may exist valid reasons in particular circumstances to ignore a
particular item, but the full implications must be understood and
carefully weighed before choosing a different course.
( http://www.faqs.org/rfcs/rfc2119.html )
[ Bericht 29% gewijzigd door Arjan321 op 28-01-2008 23:05:21 ]


Dan kun je het hele W3C wel aan je laars lappen, aangezien het allemaal recommendations zijn.quote:Op maandag 28 januari 2008 23:00 schreef Arjan321 het volgende:
This is the HTML 4.01 Transitional DTD, which includes
presentation attributes and elements that W3C expects to phase out
as support for style sheets matures. Authors should use the Strict
DTD when possible, but may use the Transitional DTD when support
for presentation attribute and elements is required.
(http://www.w3.org/TR/html4/)
Dus strict voegt niets toe, het verwijderd juist. En zoals de naam "transitional" al zegt, is het voor de overgangsperiode van HTML <= 3.2 naar HTML4.. en ik denk dat we die toch al enkele jaren achter ons hebben gelaten.
En omdat er "should" staat, zal ik deze ook nog defineren:
3. SHOULD This word, or the adjective "RECOMMENDED", mean that there
may exist valid reasons in particular circumstances to ignore a
particular item, but the full implications must be understood and
carefully weighed before choosing a different course.
( http://www.faqs.org/rfcs/rfc2119.html )


Verder grappig dat IE7 over zijn nek gaat van mijn xhtml header. Helaas helaas, geen toegang voor IE gebruikers op mijn website.


Als je eens met % als eenheid werkt? Weet niet of dat werkt maar je kunt het proberenquote:
Hmm, da's nog steeds c.a. 65/70% van alle internetters heh...quote:Op maandag 28 januari 2008 23:36 schreef Geqxon het volgende:
Verder grappig dat IE7 over zijn nek gaat van mijn xhtml header. Helaas helaas, geen toegang voor IE gebruikers op mijn website.


Hmm, sja het kan een keuze zijn (als het niet om een professionele site gaat)!
Ohja link je ze wel door naar getfirefox.com?
Ohja link je ze wel door naar getfirefox.com?


Zo'n walgelijke browser is IE7 toch. Ik gebruik een bepaalde navigatie methode, die onder alle browsers en onder alle omstandigheden perfect werkt, met een perfecte CSS koppeling en super-semantische XHTML. Maar nee hoor, IE7 vind het nodig om hem op 1 bepaalde pagina totaal onderuit te trappen. Leuk! 


Op zich is IE7 wel tof. Althans die zoomfunctie. Voor de rest is het gewoon een Fx-copie. Ik snap alleen niet dat ze niet gewoon ff al die HTML en CSS bugs eruit geraust hebben. Ze hebben fucking 5 jaar gehad om erover na te denken! 


Probleem gevonden!
vervangen door:
Je moet het maar verzinnen. :P
| 1 2 3 4 5 6 7 8 9 10 11 | <select> <option...... .... ... </select> <select> <option...... .... ... </select> |
vervangen door:
| 1 2 3 4 5 6 7 8 9 | <option...... .... ... </select> <select> <option...... .... ... </select> |
Je moet het maar verzinnen. :P


en fx is weer kopie van opera etc etc etc...quote:Op maandag 28 januari 2008 23:50 schreef mcDavid het volgende:
Op zich is IE7 wel tof. Althans die zoomfunctie. Voor de rest is het gewoon een Fx-copie. Ik snap alleen niet dat ze niet gewoon ff al die HTML en CSS bugs eruit geraust hebben. Ze hebben fucking 5 jaar gehad om erover na te denken!
kopie of niet, ik vind qua interface IE7 een zware achteruitgang t.o.v. 6 (ben er wel aangewend inmiddels maar vind het wel een achteruitgang) dat ze iets beter w3c volgen is leuk maar imho niet nodig..


wacht maar tot je een keer een website gaat bouwen...quote:Op dinsdag 29 januari 2008 00:13 schreef mschol het volgende:
[..]
dat ze iets beter w3c volgen is leuk maar imho niet nodig..


En eind dit jaar heb je IE8 met bijna-perfecte rendering volgens de W3C recommendations, en dan kiest MS ervoor om IE8 standaard als IE7 te laten renderen, tenzij je expliciet aangeeft dat je de IE8 engine wilt gebruiken "anders zouden sites die geoptimaliseerd zijn voor de IE's met fouten (IE6/7) stuk kunnen vallen"quote:Op maandag 28 januari 2008 23:45 schreef Geqxon het volgende:
Zo'n walgelijke browser is IE7 toch. Ik gebruik een bepaalde navigatie methode, die onder alle browsers en onder alle omstandigheden perfect werkt, met een perfecte CSS koppeling en super-semantische XHTML. Maar nee hoor, IE7 vind het nodig om hem op 1 bepaalde pagina totaal onderuit te trappen. Leuk!


lachequote:Op dinsdag 29 januari 2008 01:35 schreef mcDavid het volgende:
[..]
wacht maar tot je een keer een website gaat bouwen...
[ afbeelding ]


En dat terwijl het met een klein beetje UI op te lossen is. Een simpele "compatibility-mode" toggle, klein knopje, en het is opgelost.quote:Op dinsdag 29 januari 2008 08:37 schreef CraZaay het volgende:
[..]
En eind dit jaar heb je IE8 met bijna-perfecte rendering volgens de W3C recommendations, en dan kiest MS ervoor om IE8 standaard als IE7 te laten renderen, tenzij je expliciet aangeeft dat je de IE8 engine wilt gebruiken "anders zouden sites die geoptimaliseerd zijn voor de IE's met fouten (IE6/7) stuk kunnen vallen"
De UI van IE7 is toch al een draak.


Inderdaad.. erg jammer, vooral ook omdat MS lang geleden al de conditional comments heeft geïntroduceerd om dit probleem min of meer te voorkomen.quote:Op dinsdag 29 januari 2008 08:37 schreef CraZaay het volgende:
[..]
En eind dit jaar heb je IE8 met bijna-perfecte rendering volgens de W3C recommendations, en dan kiest MS ervoor om IE8 standaard als IE7 te laten renderen, tenzij je expliciet aangeeft dat je de IE8 engine wilt gebruiken "anders zouden sites die geoptimaliseerd zijn voor de IE's met fouten (IE6/7) stuk kunnen vallen"


of je gebruikt gewoon al stiekem de HTML5 doctype, dan hoef je die stomme meta-tag niet te gebruikenquote:Op dinsdag 29 januari 2008 08:37 schreef CraZaay het volgende:
[..]
En eind dit jaar heb je IE8 met bijna-perfecte rendering volgens de W3C recommendations, en dan kiest MS ervoor om IE8 standaard als IE7 te laten renderen, tenzij je expliciet aangeeft dat je de IE8 engine wilt gebruiken "anders zouden sites die geoptimaliseerd zijn voor de IE's met fouten (IE6/7) stuk kunnen vallen"


Wie zou me kunnen helpen voor het maken van een "vrij simpele" saaijt.
Ik hoor het wel
Ik hoor het wel
KLAAS JAN HUNTELAAR


Ik niet maar kijk hier eens.quote:Op dinsdag 29 januari 2008 23:26 schreef Badabingea het volgende:
Wie zou me kunnen helpen voor het maken van een "vrij simpele" saaijt.
Ik hoor het wel
http://tinyurl.com/2je7wy
www.web-log.nl
www.freewebs.com
die bovenste is zeker de moeite waard
[ Bericht 14% gewijzigd door Flaccid op 29-01-2008 23:54:11 ]


Homoquote:Op dinsdag 29 januari 2008 23:45 schreef Flaccid het volgende:
[..]
Ik niet maar kijk hier eens.
http://tinyurl.com/2je7wy
die bovenste is zeker de moeite waard


www.w3schools.comquote:Op dinsdag 29 januari 2008 23:26 schreef Badabingea het volgende:
Wie zou me kunnen helpen voor het maken van een "vrij simpele" saaijt.
Ik hoor het wel
http://www.flos-freeware.ch/notepad2.html
en succes!


Op http://85.92.147.131/~obcreunie/ ben ik bezig met het maken van een site in Joomla. Normaal gesproken is het in Joomla niet erg als je van PHP weinig afweet, aangezien er een mooi CMS omheen zit, maar ik heb het nu even nodig.
Op die site je het logo van "Over Betuwe College" in beeld staan. Deze probeer ik te centreren.
Volgens mij wordt deze banner geladen vanuit dit stukje:
Moet de php file aangepast worden? Of CSS?
Op die site je het logo van "Over Betuwe College" in beeld staan. Deze probeer ik te centreren.
Volgens mij wordt deze banner geladen vanuit dit stukje:
In mn CSS file staatquote:<td width="100%" valign="top" class="body_outer">
<?php if (mosCountModules('banner')) { ?>
<div class="banner_inner"><?php mosLoadModules( 'banner', 1 ); ?></div>
<?php } ?>
<?php if ( $user1 > 0 ) {?>
<table width="100%" border="0" cellpadding="0" cellspacing="0" class="content_table">
<?php
if ($colspan > 0) {
?>
<tr valign="top">
<?php
if ( $user1 > 0 ) {
?>
<td width="50%">
<div class="user1_inner">
<?php mosLoadModules ( 'user1' ); ?>
</div>
</td>
Hoe kan ik het aanpassen zodat het plaatje gecentreerd staat?quote:#banner_inner {
float: left;
padding: 0px;
height: 70px;
border: 1px solid #FCFCFC;
Moet de php file aangepast worden? Of CSS?
I asked God for a bike, but I know God doesn't work that way.
So I stole a bike and asked for forgiveness.
So I stole a bike and asked for forgiveness.


ziet er misschien een beetje lame uit, maar zo wil het:quote:Op woensdag 30 januari 2008 18:58 schreef -J het volgende:
Op http://85.92.147.131/~obcreunie/ ben ik bezig met het maken van een site in Joomla. Normaal gesproken is het in Joomla niet erg als je van PHP weinig afweet, aangezien er een mooi CMS omheen zit, maar ik heb het nu even nodig.
Op die site je het logo van "Over Betuwe College" in beeld staan. Deze probeer ik te centreren.
Volgens mij wordt deze banner geladen vanuit dit stukje:
[..]
In mn CSS file staat
[..]
Hoe kan ik het aanpassen zodat het plaatje gecentreerd staat?
Moet de php file aangepast worden? Of CSS?
| 1 |


Per definitie in de CSS, PHP kan niets positionerenquote:Op woensdag 30 januari 2008 18:58 schreef -J-D- het volgende:
Moet de php file aangepast worden? Of CSS?


PHP kan wel een stuk HTML uitspugen met positioneertags. Maar dat is inderdaad de lelijke manier.quote:Op woensdag 30 januari 2008 19:56 schreef CraZaay het volgende:
[..]
Per definitie in de CSS, PHP kan niets positioneren


Bedankt voor je antwoord.quote:Op woensdag 30 januari 2008 19:52 schreef mcDavid het volgende:
[..]
ziet er misschien een beetje lame uit, maar zo wil het:
[ code verwijderd ]
Waar moet ik het precies plaatsen. Ben bang dat ik die info nodig heb, om niet doelloos te lopen kloten
I asked God for a bike, but I know God doesn't work that way.
So I stole a bike and asked for forgiveness.
So I stole a bike and asked for forgiveness.


Tuurlijk, maar dan nog is het de HTML en/of CSS die de positionering doetquote:Op woensdag 30 januari 2008 19:59 schreef mcDavid het volgende:
[..]
PHP kan wel een stuk HTML uitspugen met positioneertags. Maar dat is inderdaad de lelijke manier.


Maar wat als je de positionering met JavaScript doet, en je via een XML-Object een XML pagina opvraagt met alle posities, gegenereerd door PHP?quote:Op woensdag 30 januari 2008 20:39 schreef CraZaay het volgende:
[..]
Tuurlijk, maar dan nog is het de HTML en/of CSS die de positionering doet


Ergens in je CSS.quote:Op woensdag 30 januari 2008 20:06 schreef -J het volgende:
[..]
Bedankt voor je antwoord.
Waar moet ik het precies plaatsen. Ben bang dat ik die info nodig heb, om niet doelloos te lopen kloten
Ik zou 'm onderaan zetten en er een comment boven zetten wat het precies doet.
ohja je kunt ook nog even proberen wat er gebeurt als je gewoon text-align: center; toevoegt aan #banner_inner, maar dat werkte vanaf hier iig niet.


Hoe positioneer je iets met JS? Volgens mij door CSS styles te gebruikenquote:Op woensdag 30 januari 2008 21:16 schreef Geqxon het volgende:
[..]
Maar wat als je de positionering met JavaScript doet, en je via een XML-Object een XML pagina opvraagt met alle posities, gegenereerd door PHP?


quote:Op woensdag 30 januari 2008 22:47 schreef CraZaay het volgende:
[..]
Hoe positioneer je iets met JS? Volgens mij door CSS styles te gebruiken ;) En door PHP gegenereerd posities worden uiteindelijk gewoon geïnterpreteerd als HTML/whatever :P
| 1 |
:+


Nu probeer ik mijn site IE-proof te maken :'), ja lastig ja.. maar via de validator geeft ie aan dat er fouten binnen de Google Analytics code zit, kan die niet tussen <!------ --> zetten? Of vervalt dan het script :P
De Google Zoekbalk staat al hiertussen, maar dan alleen maar als notitie dat er een Google search in zit..
Nou wil ik de validator die ook niet doorlaten :@, hoe moet het verder :(
Bij voorbaat dank :)
De Google Zoekbalk staat al hiertussen, maar dan alleen maar als notitie dat er een Google search in zit..
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <form method="get" action="http://www.google.nl/custom" target="google_window"> <table bgcolor="#ffffff"> <tr><td nowrap="nowrap" valign="top" align="left" height="32"> <a href="http://www.google.com/"> <img src="http://www.google.com/logos/Logo_25wht.gif" border="0" alt="Google" align="middle"></img></a> <label for="sbi" style="display: none">Voer uw zoekwoorden in</label> <input type="text" name="q" size="31" maxlength="255" value="" id="sbi"></input> <label for="sbb" style="display: none">Zoekformulier verzenden</label> <input type="submit" name="sa" value="Zoeken" id="sbb"></input> <input type="hidden" name="client" value="pub-8199860893375995"></input> <input type="hidden" name="forid" value="1"></input> <input type="hidden" name="ie" value="ISO-8859-1"></input> <input type="hidden" name="oe" value="ISO-8859-1"></input> <input type="hidden" name="cof" value="GALT:#666666;GL:1;DIV:#e0412c;VLC:4C4C4C;AH:center;BGC:FFFFFF;LBGC:FFFFFF;ALC:E9382F;LC:E9382F;T:000000;GFNT:999999;GIMP:999999;LH:50;LW:117;L:http://i27.tinypic.com/4hz1oo.png;S:http://;FORID:1"></input> <input type="hidden" name="hl" value="nl"></input> </td></tr></table> </form> </center> |
Nou wil ik de validator die ook niet doorlaten :@, hoe moet het verder :(
Bij voorbaat dank :)
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Ik heb een probleem:
http://webfx.eae.net/dhtml/pngbehavior/pngbehavior.html
hiermee kan je zorgen door een behavior aan de img tag mee te geven via css dat een png ook transparant is in IE6. maar ik wil dat toepassen op de achtergrond. Hoe kan ik een background een behavior meegeven?
http://webfx.eae.net/dhtml/pngbehavior/pngbehavior.html
hiermee kan je zorgen door een behavior aan de img tag mee te geven via css dat een png ook transparant is in IE6. maar ik wil dat toepassen op de achtergrond. Hoe kan ik een background een behavior meegeven?


Niet.quote:Op donderdag 31 januari 2008 21:46 schreef Flaccid het volgende:
Ik heb een probleem:
http://webfx.eae.net/dhtml/pngbehavior/pngbehavior.html
hiermee kan je zorgen door een behavior aan de img tag mee te geven via css dat een png ook transparant is in IE6. maar ik wil dat toepassen op de achtergrond. Hoe kan ik een background een behavior meegeven?


In mijn reguliere stylesheet:quote:Op donderdag 31 januari 2008 21:46 schreef Flaccid het volgende:
Ik heb een probleem:
http://webfx.eae.net/dhtml/pngbehavior/pngbehavior.html
hiermee kan je zorgen door een behavior aan de img tag mee te geven via css dat een png ook transparant is in IE6. maar ik wil dat toepassen op de achtergrond. Hoe kan ik een background een behavior meegeven?
| 1 2 3 | background-image: url('img/logo.png'); } |
In mijn IE6 stylesheet:
| 1 2 3 4 | background-image: none; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="../img/logo.png", sizingMethod='image'); } |
Let op: Bij de reguliere background-image gaat het relatieve pad ("img/") uit van de plek waar op het moment je HTML pagina staat. Bij de filter gaat hij uit van de plek waar je stylesheet staat. :)


Precies andersomquote:Op vrijdag 1 februari 2008 01:24 schreef Geqxon het volgende:
Let op: Bij de reguliere background-image gaat het relatieve pad ("img/") uit van de plek waar op het moment je HTML pagina staat. Bij de filter gaat hij uit van de plek waar je stylesheet staat.
Zo gebruik ik PNG's ook altijd in IE6 overigens, maar het is dus geen background image. Je zult je trucendoos open moeten trekken om bijvoorbeeld links en inputs klikbaar te maken die over een element liggen met dat filter voor de PNG/


Het is inderdaad een monster van een optie. Mooie dingen als repeat-x en repeat-y werken niet, het is eigenlijk alleen maar handig als je een plaatje exact ergens overheen wilt plaatsen.quote:Op vrijdag 1 februari 2008 08:00 schreef CraZaay het volgende:
[..]
Precies andersom
[quote]
I knew it!
[quote]
Zo gebruik ik PNG's ook altijd in IE6 overigens, maar het is dus geen background image. Je zult je trucendoos open moeten trekken om bijvoorbeeld links en inputs klikbaar te maken die over een element liggen met dat filter voor de PNG/
Om inputs klikbaar te maken doe ik het volgende:
| 1 2 3 | position: relative; } |


Het schijnt dat er een of andere HTML-component rondzweeft, maar voor de rest zit je in IE6 hier helaas aan vastquote:Op vrijdag 1 februari 2008 10:01 schreef mcDavid het volgende:
is er ook een manier om het in te bouwen zonder aparte IE6 stylesheet?


Ik wil met dat ding een loginbox maken, met ronde hoeken (ja bolle randen zegmaar, voor de zeikerds: nee ronde hoeken bestaan niet). Het werkt prima als ik gewoon een img doe, maar daaroverheen kan ik dan geen inputs zetten, terwijl dat wel de bedoeling is.quote:Op vrijdag 1 februari 2008 10:06 schreef Geqxon het volgende:
[..]
Het schijnt dat er een of andere HTML-component rondzweeft, maar voor de rest zit je in IE6 hier helaas aan vast


Twee divs binnen een andere div, een ervan absoluut positioneren en dat filter gebruiken met de PNG, de andere div er relatief overheen. Extra HTML idd, maar de enige mogelijkheidquote:Op vrijdag 1 februari 2008 10:28 schreef Flaccid het volgende:
[..]
Ik wil met dat ding een loginbox maken, met ronde hoeken (ja bolle randen zegmaar, voor de zeikerds: nee ronde hoeken bestaan niet). Het werkt prima als ik gewoon een img doe, maar daaroverheen kan ik dan geen inputs zetten, terwijl dat wel de bedoeling is.


Ja dat was ik als er niks anders was van plan. Nu weer een raar internet explorer probleem:quote:Op vrijdag 1 februari 2008 14:40 schreef CraZaay het volgende:
[..]
Twee divs binnen een andere div, een ervan absoluut positioneren en dat filter gebruiken met de PNG, de andere div er relatief overheen. Extra HTML idd, maar de enige mogelijkheid
Voor een groep studenten de very basic site http://www.beerwheels.nl/ gemaakt. Het probleem is opgelost, maar snap niet waarom die oude IE zo raar doet. Ik had met een index.php?p= blabla gedaan om pagina's te includen, en een error te tonen als de pagina niet bestaat. Ik had een include gemaakt voor mijn menu, met links a la index.php?p=home .. Maar nu blijkt dat internet explorer, die oude, graag wil dat je er nog het hele adress ervoor zet, nl. http://www.beerwheels.nl


Ik vond het ook al vreemd.quote:Op vrijdag 1 februari 2008 19:36 schreef CraZaay het volgende:
Da's geen "known bug" afaik. IE kan in alle versies prima met relatieve paden overweg.
maar hoe krijg ik een div met een form, over een div met een plaatje? Relative werkt niet. Absolute doet niks:S


Ik heb een vraagje
Ik wil graag afbeeldingen in een horizontale box laten zien met alleen een horizontale scrollbar.
Hoogte: 150; breedte: 500; Afbeeldingen 128px hoog/breed
Nu heb ik een div met een vaste breedte maar overflow: auto; echter komen de afbeeldingen toch onderelkaar en krijg ik een schollbalk aan de rechterkant terwijl ik deze aan de onderkant wil.
Weet iemand een oplossing hiervoor? of een voorbeeld?
Ik wil graag afbeeldingen in een horizontale box laten zien met alleen een horizontale scrollbar.
Hoogte: 150; breedte: 500; Afbeeldingen 128px hoog/breed
Nu heb ik een div met een vaste breedte maar overflow: auto; echter komen de afbeeldingen toch onderelkaar en krijg ik een schollbalk aan de rechterkant terwijl ik deze aan de onderkant wil.
Weet iemand een oplossing hiervoor? of een voorbeeld?
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Je kan zowiezo iframe proberen. hoe zet je die afbeeldingen erin?quote:Op zaterdag 2 februari 2008 11:33 schreef Chandler het volgende:
Ik heb een vraagje
Ik wil graag afbeeldingen in een horizontale box laten zien met alleen een horizontale scrollbar.
Hoogte: 150; breedte: 500; Afbeeldingen 128px hoog/breed
Nu heb ik een div met een vaste breedte maar overflow: auto; echter komen de afbeeldingen toch onderelkaar en krijg ik een schollbalk aan de rechterkant terwijl ik deze aan de onderkant wil.
Weet iemand een oplossing hiervoor? of een voorbeeld?


Lachen, IE7 :') Ik kwam laatst ook achter problemen.quote:Op maandag 28 januari 2008 23:45 schreef Geqxon het volgende:
Zo'n walgelijke browser is IE7 toch. Ik gebruik een bepaalde navigatie methode, die onder alle browsers en onder alle omstandigheden perfect werkt, met een perfecte CSS koppeling en super-semantische XHTML. Maar nee hoor, IE7 vind het nodig om hem op 1 bepaalde pagina totaal onderuit te trappen. Leuk! :D
Zet in je CSS (bij een div ofzo)
| 1 |
en ik je XHTML 1.0 Transitional bestand (in diezelfde div)
| 1 |
De witregel die je verwacht tussen a en b is spontaan weg in IE7. Niet in FF (en niet getest in IE6). Voeg je een extra <br/> toe dan heb je wel weer een witregel in IE7, en heb je 2 witregels in FF. Haal je de letter-spacing weg dan wordt de <br/> weer correct weergegeven.


Wat nog vager is: Mijn link probleem in IE. Kijk eens op www.beerwheels.nl met IE 6. Ik heb wel van Install all IE ofzoiets. Maar als je eenlink weergeeft wordt de pagina witquote:Op zaterdag 2 februari 2008 12:29 schreef Light het volgende:
[..]
Lachen, IE7Ik kwam laatst ook achter problemen.
Zet in je CSS (bij een div ofzo)
[ code verwijderd ]
en ik je XHTML 1.0 Transitional bestand (in diezelfde div)
[ code verwijderd ]
De witregel die je verwacht tussen a en b is spontaan weg in IE7. Niet in FF (en niet getest in IE6). Voeg je een extra <br/> toe dan heb je wel weer een witregel in IE7, en heb je 2 witregels in FF. Haal je de letter-spacing weg dan wordt de <br/> weer correct weergegeven.









 het volgende:
het volgende: