DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



[html, css, js] Voor Dummies
Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen. Omdat javascript zeer veelzijdig is, is er voor specifieke JS vragen ook een specaal topic, zie: [Javascript] voor dummies
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Deze kun je stellen in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. kun je terecht in Het grote (betaalde) webhosting topic
En voor Wordpress is er ook een speciaal topic, als het om meer gaat dan de HTML/CSS van een theme: [Wordpress]Algemeen topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag ( , zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
, zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.
Hier een paar artikelen over CSS elementen die vaak voor verwarring zorgen
http://www.alistapart.com/articles/css-floats-101/
http://www.alistapart.com/articles/css-positioning-101/
Heb je zin om HTML, CSS of Javascript leren, dan zijn deze video tutorials een goede plek om te beginnen
30 Days to Learn HTML & CSS
30 Days to Learn jQuery
JavaScript from null
Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen. Omdat javascript zeer veelzijdig is, is er voor specifieke JS vragen ook een specaal topic, zie: [Javascript] voor dummies
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Deze kun je stellen in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. kun je terecht in Het grote (betaalde) webhosting topic
En voor Wordpress is er ook een speciaal topic, als het om meer gaat dan de HTML/CSS van een theme: [Wordpress]Algemeen topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag (
Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.
Hier een paar artikelen over CSS elementen die vaak voor verwarring zorgen
http://www.alistapart.com/articles/css-floats-101/
http://www.alistapart.com/articles/css-positioning-101/
Heb je zin om HTML, CSS of Javascript leren, dan zijn deze video tutorials een goede plek om te beginnen
30 Days to Learn HTML & CSS
30 Days to Learn jQuery
JavaScript from null


Eval is evil
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik heb een vraag(je)
Ik heb de volgende code in css gebruikt om een menu te maken/stylen.
Dit werkt goed. Alleen verder op de site wil ik een een lijstje maken met links onder elkaar met de standaard opmaak van <li>
als ik dat nu doe dan gebruikt ie de opmaak van het menu.
hoe kan ik dat een beste oplossen?
ps, weet echt niets van css.....
Ik heb de volgende code in css gebruikt om een menu te maken/stylen.
| 1 2 3 4 5 6 7 8 9 10 11 12 | li a { display:block; min-width:140px; border-radius: 10px; height: 50px; text-align: center; line-height: 50px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; color: #000; background: rgba(253, 248, 237, 0.7); text-decoration: none; } |
Dit werkt goed. Alleen verder op de site wil ik een een lijstje maken met links onder elkaar met de standaard opmaak van <li>
als ik dat nu doe dan gebruikt ie de opmaak van het menu.
hoe kan ik dat een beste oplossen?
ps, weet echt niets van css.....


Class meegeven aan de lijst en die in de CSS ook meegeven.quote:Op zondag 7 september 2014 20:24 schreef gerrit098 het volgende:
Ik heb een vraag(je)
Ik heb de volgende code in css gebruikt om een menu te maken/stylen.
[ code verwijderd ]
Dit werkt goed. Alleen verder op de site wil ik een een lijstje maken met links onder elkaar met de standaard opmaak van <li>
als ik dat nu doe dan gebruikt ie de opmaak van het menu.
hoe kan ik dat een beste oplossen?
ps, weet echt niets van css.....
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


ul.foo li a {quote:
}
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Jaquote:Op zondag 7 september 2014 20:29 schreef gerrit098 het volgende:
en in dit geval foo de class neem ik aan?
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Ja, ergens ja.quote:Op zondag 7 september 2014 20:35 schreef gerrit098 het volgende:
Gelukt hartelijk dank!
je moet toch ergens beginnen
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


twitter:iamdevloper twitterde op zondag 07-09-2014 om 20:32:42 Day rate * 1.25 = The Asshole Client Special Rate™ reageer retweet
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


https://medium.com/cool-c(...)ascript-d01a65b859a4
Premium javascript
Premium javascript
quote:Instead of descriptive comments, use vaguely appropriate passages from Dante’s Inferno
“Specialization is for insects”.—Robert Heinlein


quote:Op zaterdag 13 september 2014 12:24 schreef n8n het volgende:
https://medium.com/cool-c(...)ascript-d01a65b859a4
Premium javascript
[..]
Zulke humor kan ik wel waarderen.
"You know what Hell really is? It's not lakes of burning oil or chains of ice. It's being removed from God's sight."


quote:Op zaterdag 13 september 2014 12:24 schreef n8n het volgende:
https://medium.com/cool-c(...)ascript-d01a65b859a4
Premium javascript
[..]
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Nice. Bewust niet gekozen voor svg?quote:Op zaterdag 20 september 2014 13:29 schreef n8n het volgende:
sideproject
http://n8n.nl/lab/icons/
[ afbeelding ]
met onderin animaties alles
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


geëxporteerd als svg én png, ga er ook nog een font van maken. Eventueel nog (eerst de set uitbreiden) een native 24px versie.quote:Op zaterdag 20 september 2014 19:38 schreef donroyco het volgende:
[..]
Nice. Bewust niet gekozen voor svg?
Sketch.app is trouwens echt amazing met exporteren van artboards, binnen 2 tellen alle icons opnieuw opgeslagen in het juiste formaat met de juiste afmetingen en bestandsnamen.
[ Bericht 8% gewijzigd door n8n op 21-09-2014 22:19:17 ]
“Specialization is for insects”.—Robert Heinlein


Ik wil op mijn website een info button achter een stuk tekst waar je dan vervolgens met je muis over kan hoveren zodat er een tekstballon zichtbaar wordt. Nu probeer ik dit op te zoeken maar ik heb werkelijk geen idee op welke zoekwoorden ik moet zoeken.
Iemand die mij kan helpen?
[ Bericht 1% gewijzigd door #ANONIEM op 26-09-2014 21:04:03 ]
Iemand die mij kan helpen?
[ Bericht 1% gewijzigd door #ANONIEM op 26-09-2014 21:04:03 ]


http://www.w3schools.com/(...)me=tryhtml_abbr_testquote:Op vrijdag 26 september 2014 21:03 schreef Dimens het volgende:
Ik wil op mijn website een info button achter een stuk tekst waar je dan vervolgens met je muis over kan hoveren zodat er een tekstballon zichtbaar wordt. Nu probeer ik dit op te zoeken maar ik heb werkelijk geen idee op welke zoekwoorden ik moet zoeken.
Iemand die mij kan helpen?
Is dit niet een beetje wat je zoekt?


Meer als een DIV die over de rest heen komt. Net zoals dat je over het quote teken hovert dat er dan tekst komt te staan. Zoiets dergelijks wil ik ook met een afbeelding van een info button.quote:Op vrijdag 26 september 2014 21:05 schreef robin007bond het volgende:
[..]
http://www.w3schools.com/(...)me=tryhtml_abbr_test
Is dit niet een beetje wat je zoekt?


Zoek op tooltip.quote:Op vrijdag 26 september 2014 21:03 schreef Dimens het volgende:
Ik wil op mijn website een info button achter een stuk tekst waar je dan vervolgens met je muis over kan hoveren zodat er een tekstballon zichtbaar wordt. Nu probeer ik dit op te zoeken maar ik heb werkelijk geen idee op welke zoekwoorden ik moet zoeken.
Iemand die mij kan helpen?
Zoiets bijvoorbeeld http://iamceege.github.io/tooltipster/
Of dit http://jqueryui.com/tooltip/
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Ah ja, dit is inderdaad wat ik zocht. Dankjewel!quote:Op vrijdag 26 september 2014 21:11 schreef mstx het volgende:
[..]
Zoek op tooltip.
Zoiets bijvoorbeeld http://iamceege.github.io/tooltipster/
Of dit http://jqueryui.com/tooltip/


Goed idee. Font-icons.quote:Op zaterdag 20 september 2014 22:05 schreef n8n het volgende:
[..]
geëxporteerd als svg én png, ga er ook nog een font van maken. Eventueel nog (eerst de set uitbreiden) een native 24px versie.
Sketch.app is trouwens echt amazing met exporteren van artboards, binnen 2 tellen alle icons opnieuw opgeslagen in het juiste formaat met de juiste afmetingen en bestandsnamen.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


ja vet kut kwam er dus achter dat het niet met borders werkt én svg borders kan je niet omzetten naar een shape. lekker naatje ditquote:
“Specialization is for insects”.—Robert Heinlein


Mooie tool. Werkt exact zoals ik het wilde.quote:Op vrijdag 26 september 2014 21:11 schreef mstx het volgende:
[..]
Zoek op tooltip.
Zoiets bijvoorbeeld http://iamceege.github.io/tooltipster/


Ik probeer een streaming adres te achterhalen, volgens mij zit dat verstopt in een javascript snippet.
Kunnen jullie het voglende decoden?
Volgens mij wordt er gebruikt gemaakt van:
Kunnen jullie het voglende decoden?
| 1 | <script>eval(dcm1("dmFyIHBybWZpID0gInJ0bXA6Ly9kby50cnRjZG4uY29tL3JkL3RydHJhZHlvMSI7")); var prmti="RADYO 1 Kanalını Dinliyorsunuz";</script> |
Volgens mij wordt er gebruikt gemaakt van:
quote:eval(function(p, a, c, k, e, r) { e = function(c) { return c.toString(a) }; if (!''.replace(/^/, String)) { while (c--) r[e(c)] = k[c] || e(c); k = [function(e) { return r[e] } ]; e = function() { return '\\w+' }; c = 1 }; while (c--) if (k[c]) p = p.replace(new RegExp('\\b' + e(c) + '\\b', 'g'), k[c]); return p } ('p q(a){5 b="o+/=";5 c="";5 d,h,g;5 e,7,1,8;5 i=0;r{e=b.f(a.9(i++));7=b.f(a.9(i++));1=b.f(a.9(i++));8=b.f(a.9(i++));d=(e<<2)|(7>>4);h=((7&n)<<4)|(1>>2);g=((1&3)<<6)|8;c=c+j.k(d);m(1!=l){c=c+j.k(h)}m(8!=l){c=c+j.k(g)}}s(i<a.t);u c}', 31, 31, '|enc3||||var||enc2|enc4|charAt||||||indexOf|chr3|chr2||String|fromCharCode|64|if|15|ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789|function|dcm1|do|while|length|return'.split('|'), 0, {}));


var prmfi = "rtmp://do.trtcdn.com/rd/trtradyo1";quote:Op zondag 5 oktober 2014 14:54 schreef xaban06 het volgende:
Ik probeer een streaming adres te achterhalen, volgens mij zit dat verstopt in een javascript snippet.
Kunnen jullie het voglende decoden?
[ code verwijderd ]
Volgens mij wordt er gebruikt gemaakt van:
[..]
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Dank u!quote:Op zondag 5 oktober 2014 15:26 schreef mstx het volgende:
[..]
var prmfi = "rtmp://do.trtcdn.com/rd/trtradyo1";


Ik heb een filter voor een portfolio die bestaat uit de categorieën: All - App - Card - Icon - Logo - Web.
Zodra de index.html wordt geopend wordt automatisch de categorie 'All' weergegeven en laat dus alle projecten in één keer zien.
Wat ik wil is dat bij het openen van de index.html de categorie 'App' wordt geopend en dat 'All' niet meer bestaat.
De eerste stap die ik heb genomen is in html filter de 'All' categorie weghalen en "class=filter active" in de regel van App neerzetten. Bij de filterknoppen staat dan 'All' niet meer, maar bij het openen wordt All nog wel opgeroepen en weergegeven.
De volgende stap dus in de javascript aangegeven dat hij direct op 'App' moet filteren... en hier loop ik vast Ik heb wel gelezen over "filter:", maar na trial/error ben ik nog steeds niks opgeschoten.
Ik heb wel gelezen over "filter:", maar na trial/error ben ik nog steeds niks opgeschoten.
Let in de spoilers niet op de phpcode, die komen van het forum af.
De javascript ziet er alsvolgt uit:
Zodra de index.html wordt geopend wordt automatisch de categorie 'All' weergegeven en laat dus alle projecten in één keer zien.
Wat ik wil is dat bij het openen van de index.html de categorie 'App' wordt geopend en dat 'All' niet meer bestaat.
De eerste stap die ik heb genomen is in html filter de 'All' categorie weghalen en "class=filter active" in de regel van App neerzetten. Bij de filterknoppen staat dan 'All' niet meer, maar bij het openen wordt All nog wel opgeroepen en weergegeven.
De volgende stap dus in de javascript aangegeven dat hij direct op 'App' moet filteren... en hier loop ik vast
Let in de spoilers niet op de phpcode, die komen van het forum af.
De javascript ziet er alsvolgt uit:
SPOILEROm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.De HTML filter ziet er zo uit:SPOILEROm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.Individuele afbeelding met filter informatie:SPOILEROm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.
 Niet geheel het juiste topic hiervoor, maar zijn er hier mensen die Sublime Text 3 op een Mac gebruiken? Iig, op Windows had ik bij een restart van het programma netjes al mijn project folders in de sidebar staan, maar bij de Mac worden ze telkens verwijderd van de sidebar, waardoor de hele sidebar leeg is na een restart.
Niet geheel het juiste topic hiervoor, maar zijn er hier mensen die Sublime Text 3 op een Mac gebruiken? Iig, op Windows had ik bij een restart van het programma netjes al mijn project folders in de sidebar staan, maar bij de Mac worden ze telkens verwijderd van de sidebar, waardoor de hele sidebar leeg is na een restart.
Herkenbaar probleem, en hoe opgelost?If not now, then when.
 Nee, nooit last van. Staan de folders lokaal of op een netwerk?quote:
Nee, nooit last van. Staan de folders lokaal of op een netwerk?quote:Op dinsdag 7 oktober 2014 20:33 schreef Yuri_Boyka het volgende:
Niet geheel het juiste topic hiervoor, maar zijn er hier mensen die Sublime Text 3 op een Mac gebruiken? Iig, op Windows had ik bij een restart van het programma netjes al mijn project folders in de sidebar staan, maar bij de Mac worden ze telkens verwijderd van de sidebar, waardoor de hele sidebar leeg is na een restart.
Herkenbaar probleem, en hoe opgelost?When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 Dropbox en FTP. Echter probeerde ik net een lokale folder erin te slepen en het programma te restarten, maar helaas.quote:
Dropbox en FTP. Echter probeerde ik net een lokale folder erin te slepen en het programma te restarten, maar helaas.quote:Op dinsdag 7 oktober 2014 21:14 schreef Aether het volgende:
[..]
Nee, nooit last van. Staan de folders lokaal of op een netwerk?Gewoon Sublime Text 3 van de website gedownload.
If not now, then when.
 Hou zouden jullie dit aanpakken (met javascript)?
Hou zouden jullie dit aanpakken (met javascript)?
je hebt een speler object. Speler kan verschillende wapens gebruiken. Elk wapen heeft zijn eigen lijst met aanvallen. Elke aanval heeft een stel attributen (damage etc).
 maak een wapen en playerprototype, per wapen maak je een protoype. Per wapen en player in de wereld maak je een object. Het playerprototype geef je 'slots' waar wapens in passen met wat meta zoals ammo. Aan een slot hang je een wapenobject als de player deze heeft.“Specialization is for insects”.—Robert Heinlein
maak een wapen en playerprototype, per wapen maak je een protoype. Per wapen en player in de wereld maak je een object. Het playerprototype geef je 'slots' waar wapens in passen met wat meta zoals ammo. Aan een slot hang je een wapenobject als de player deze heeft.“Specialization is for insects”.—Robert Heinlein
 quote:JavaScript and the Netflix User Interface
quote:JavaScript and the Netflix User Interface
Alex Liu is a senior UI engineer at Netflix and part of the core team leading the migration of Netflix.com to Node.js. He has an article at ACM's Queue in which he describes how JavaScript is used at Netflix.
"With increasingly more application logic being shifted to the browser, developers have begun to push the boundaries of what JavaScript was originally intended for. Entire desktop applications are now being rebuilt entirely in JavaScript—the Google Docs office suite is one example. Such large applications require creative solutions to manage the complexity of loading the required JavaScript files and their dependencies.
The problem can be compounded when introducing multivariate A/B testing, a concept that is at the core of the Netflix DNA. Multivariate testing introduces a number of problems that JavaScript cannot handle using native constructs, one of which is the focus of this article: managing conditional dependencies."When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 NodeJS is awesome. Heb een paar applicaties draaien (obv meteor, expressjs en 1 vanilla) en het is lekker betrouwbaar en efficiëntHeel veel groetjes, Catch22
NodeJS is awesome. Heb een paar applicaties draaien (obv meteor, expressjs en 1 vanilla) en het is lekker betrouwbaar en efficiëntHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 lees veel commentaar dat node ook de server voor zich neemt en dit een hoop extra frustratie en configuratie met zich mee brengt, klopt dat of is het azijn?quote:
lees veel commentaar dat node ook de server voor zich neemt en dit een hoop extra frustratie en configuratie met zich mee brengt, klopt dat of is het azijn?quote:Op maandag 20 oktober 2014 22:33 schreef Catch22- het volgende:
NodeJS is awesome. Heb een paar applicaties draaien (obv meteor, expressjs en 1 vanilla) en het is lekker betrouwbaar en efficiënt“Specialization is for insects”.—Robert Heinlein
 Je kunt ook webapplicaties met NodeJS bouwen. Hier worden standaard modules voor meegeleverd. Als je een webserver bouwt zul je ook statische files door Node moeten laten afhandelen óf dit uitbesteden aan een andere webserver (ik denk dat je hier op doelt?).quote:
Je kunt ook webapplicaties met NodeJS bouwen. Hier worden standaard modules voor meegeleverd. Als je een webserver bouwt zul je ook statische files door Node moeten laten afhandelen óf dit uitbesteden aan een andere webserver (ik denk dat je hier op doelt?).quote:Op dinsdag 21 oktober 2014 11:54 schreef n8n het volgende:
[..]
lees veel commentaar dat node ook de server voor zich neemt en dit een hoop extra frustratie en configuratie met zich mee brengt, klopt dat of is het azijn?When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 was naar aanleiding van een artikel—dat ik juist nu niet kan vinden—waarvan de strekking was dat je een serveromgeving niet af moet laten handelen door je applicatie logic omdat developers dan ook serverbeheer moeten doen wat ze niet kunnen.quote:
was naar aanleiding van een artikel—dat ik juist nu niet kan vinden—waarvan de strekking was dat je een serveromgeving niet af moet laten handelen door je applicatie logic omdat developers dan ook serverbeheer moeten doen wat ze niet kunnen.quote:Op dinsdag 21 oktober 2014 13:33 schreef Aether het volgende:
[..]
Je kunt ook webapplicaties met NodeJS bouwen. Hier worden standaard modules voor meegeleverd. Als je een webserver bouwt zul je ook statische files door Node moeten laten afhandelen óf dit uitbesteden aan een andere webserver (ik denk dat je hier op doelt?).“Specialization is for insects”.—Robert Heinlein
 Lijkt me bullshit. Dat je runtime een webserver bevat betekent natuurlijk niet dat je die dan in je application logic moet opnemen. PHP bevat ook een webserver, zit ook niemand in de weg.quote:
Lijkt me bullshit. Dat je runtime een webserver bevat betekent natuurlijk niet dat je die dan in je application logic moet opnemen. PHP bevat ook een webserver, zit ook niemand in de weg.quote:Op dinsdag 21 oktober 2014 13:58 schreef n8n het volgende:
[..]
was naar aanleiding van een artikel—dat ik juist nu niet kan vinden—waarvan de strekking was dat je een serveromgeving niet af moet laten handelen door je applicatie logic omdat developers dan ook serverbeheer moeten doen wat ze niet kunnen.
Het lijkt me eerder een voordeel voor mensen die wél zelf de server moeten beheren, omdat ze hun kennis van Node kunnen gebruiken bij het configureren ipv ook nog kennis van Apache nodig te hebben.
 Ik denk dat men op dit doelt:quote:
Ik denk dat men op dit doelt:quote:Op dinsdag 21 oktober 2014 14:28 schreef KomtTijd... het volgende:
[..]
Lijkt me bullshit. Dat je runtime een webserver bevat betekent natuurlijk niet dat je die dan in je application logic moet opnemen. PHP bevat ook een webserver, zit ook niemand in de weg.
Het lijkt me eerder een voordeel voor mensen die wél zelf de server moeten beheren, omdat ze hun kennis van Node kunnen gebruiken bij het configureren ipv ook nog kennis van Apache nodig te hebben.Hiermee wordt een server aangemaakt die naar poort 80 luistert. Je zult zelf de afhandeling van services maar ook bestanden moeten maken. Daarom laat men vaak de statische bestanden door bijvoorbeeld Nginx afhandelen (die is daar beter geschikt voor). Als het om een webservice gaat (op een andere poort) gaat dit niet op.
1
2
3http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
}).listen( 80 );When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 Dat bedoelde ik ja, althans, dat is waar de rant naar refereerdequote:
Dat bedoelde ik ja, althans, dat is waar de rant naar refereerdequote:Op dinsdag 21 oktober 2014 14:53 schreef Aether het volgende:
[..]
Ik denk dat men op dit doelt:
[ code verwijderd ]
Hiermee wordt een server aangemaakt die naar poort 80 luistert. Je zult zelf de afhandeling van services maar ook bestanden moeten maken. Daarom laat men vaak de statische bestanden door bijvoorbeeld Nginx afhandelen (die is daar beter geschikt voor). Als het om een webservice gaat (op een andere poort) gaat dit niet op.“Specialization is for insects”.—Robert Heinlein
 Je kunt dit oplossen door Nginx dit te laten afhandelen: http://blog.argteam.com/c(...)-avoid-node-js-load/quote:
Je kunt dit oplossen door Nginx dit te laten afhandelen: http://blog.argteam.com/c(...)-avoid-node-js-load/quote:Op dinsdag 21 oktober 2014 15:04 schreef n8n het volgende:
[..]
Dat bedoelde ik ja, althans, dat is waar de rant naar refereerde
Makkelijker is om NodeJS voor een webservice een andere poort te laten gebruiken.When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 Het fijne is dus het lowlevel is. Ik heb er drie api's op draaien die retesimpele taken uitvoeren. Mongodb of redis erbij en klaar. Geen compleet mvc framework dat in de weg zit.quote:
Het fijne is dus het lowlevel is. Ik heb er drie api's op draaien die retesimpele taken uitvoeren. Mongodb of redis erbij en klaar. Geen compleet mvc framework dat in de weg zit.quote:Op dinsdag 21 oktober 2014 15:04 schreef n8n het volgende:
[..]
Dat bedoelde ik ja, althans, dat is waar de rant naar refereerde
Maar ik zou er nooit een cms oid op bouwenHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 ik zou er wel een cms op willen bouwen. Vind php een gedrocht en alles in 1 taal + markup klinkt geweldig. Hopelijk snel een aanrader.quote:
ik zou er wel een cms op willen bouwen. Vind php een gedrocht en alles in 1 taal + markup klinkt geweldig. Hopelijk snel een aanrader.quote:Op dinsdag 21 oktober 2014 22:48 schreef Catch22- het volgende:
[..]
Het fijne is dus het lowlevel is. Ik heb er drie api's op draaien die retesimpele taken uitvoeren. Mongodb of redis erbij en klaar. Geen compleet mvc framework dat in de weg zit.
Maar ik zou er nooit een cms oid op bouwen“Specialization is for insects”.—Robert Heinlein
 er zijn dus al libraries en zulks. Js is wel echt een library taal, bijna elk werkwoord kan je in het Engels met .js er achter Googlen en iemand heeft wel een tool met die naamquote:
er zijn dus al libraries en zulks. Js is wel echt een library taal, bijna elk werkwoord kan je in het Engels met .js er achter Googlen en iemand heeft wel een tool met die naamquote:Op dinsdag 21 oktober 2014 15:15 schreef Aether het volgende:
[..]
Je kunt dit oplossen door Nginx dit te laten afhandelen: http://blog.argteam.com/c(...)-avoid-node-js-load/
Makkelijker is om NodeJS voor een webservice een andere poort te laten gebruiken.“Specialization is for insects”.—Robert Heinlein
 doe het jezelf niet aanquote:
doe het jezelf niet aanquote:Op woensdag 22 oktober 2014 09:08 schreef n8n het volgende:
[..]
ik zou er wel een cms op willen bouwen. Vind php een gedrocht en alles in 1 taal + markup klinkt geweldig. Hopelijk snel een aanrader.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 for laughs
for laughs
http://www.paris-web.fr/2014/conferences/lightning-talks.php
v/a 18:50. Die gast is een onwijze heerser, Bruce Lawson van Opera. Heb hem tijdens fronteers gezien en een pilsje met hem gedronken, echt een mafklapper, in de goede zin van het woordHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Hallo
Hallo
Mijn ajax request haal onderstaande data op
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19{
"error": "0",
"message": "OK",
"aantal": 2,
"simkaarten": {
"89313102307900453423": {
"valid": "valid",
"puk1": "71429563",
"pin": "0000",
"nummers": [
"0612345678",
"0698765432"
]
},
"89313101709544237163": {
"valid": "invalid"
}
}
}
Ik kan met JSON.parse wat data weergeven, maar hoe krijg ik de ICCID's (die lange nummers beginnend met 89) weergegeven en of ze valid zijn?
alert ( json.simkaarten ) geeft [object Object] als resultaatik ben niet zo handig met javascript
[update]
Al 20 minuten bezig, kan het gewoon met for (var iccid in json.simkaarten )
[ Bericht 2% gewijzigd door wobbel op 26-10-2014 12:54:18 ]
 quote:It's Official: HTML5 Is a W3C Standard
quote:It's Official: HTML5 Is a W3C Standard
The Worldwide Web Consortium today has elevated the HTML5 specification to 'recommendation' status , giving it the group's highest level of endorsement, which is akin to becoming a standard. The W3C also introduced Application Foundations with the announcement of the HTML5 recommendation to aid developers in writing Web applications, and said the organization is working with patents holders of the H.264 codec to agree on a baseline royalty-free interoperability level commitment.When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 De ng-europe presentaties staan online: http://www.youtube.com/channel/UCEGUP3TJJfMsEM_1y8iviSQJe moeder is een hamster
De ng-europe presentaties staan online: http://www.youtube.com/channel/UCEGUP3TJJfMsEM_1y8iviSQJe moeder is een hamster
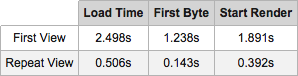
 Maak je een website flink snel, google.com snel, is de live server zo traag dat de server response je laadtijd verdubbeld. fml.
Maak je een website flink snel, google.com snel, is de live server zo traag dat de server response je laadtijd verdubbeld. fml.
“Specialization is for insects”.—Robert Heinlein
 Had ik ook al gezegd maar geen budget helaas. Volgende keer laat ik dat van te voren geregeld zijn zodat de snelheid niet op mij reflecteertquote:“Specialization is for insects”.—Robert Heinlein
Had ik ook al gezegd maar geen budget helaas. Volgende keer laat ik dat van te voren geregeld zijn zodat de snelheid niet op mij reflecteertquote:“Specialization is for insects”.—Robert Heinlein
 statisch.quote:
statisch.quote:Op maandag 3 november 2014 22:09 schreef TwenteFC het volgende:
Om wat voor een website gaat het? Veel dynamische content of vooral statisch?“Specialization is for insects”.—Robert Heinlein
 Cachen.quote:
Cachen.quote:Op maandag 3 november 2014 20:02 schreef n8n het volgende:
Maak je een website flink snel, google.com snel, is de live server zo traag dat de server response je laadtijd verdubbeld. fml.
[ afbeelding ]Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.
 hoe helpt dat bij de server responce? Het parsen kost maar een paar milliseconden. Haal ook heel weinig uit de database (1 artikel met wat metadata, de afbeeldingen zijn al hardcoded).quote:
hoe helpt dat bij de server responce? Het parsen kost maar een paar milliseconden. Haal ook heel weinig uit de database (1 artikel met wat metadata, de afbeeldingen zijn al hardcoded).quote:
Probeer eerst nog even of er ruimte is voor een andere host, deze is echt josti. (Php stond eerst nog op 5.2, moest alles verhuizen naar een andere server om naar 5.4 te kunnen).“Specialization is for insects”.—Robert Heinlein
 Dan moet je naar een betere locatie. Een beetje shared hosting heeft echt geen ping van 300ms.quote:
Dan moet je naar een betere locatie. Een beetje shared hosting heeft echt geen ping van 300ms.quote:Op dinsdag 4 november 2014 09:40 schreef n8n het volgende:
[..]
hoe helpt dat bij de server responce? Het parsen kost maar een paar milliseconden.
 wellicht duurt iets toch lang:quote:
wellicht duurt iets toch lang:quote:Op dinsdag 4 november 2014 09:45 schreef KomtTijd... het volgende:
[..]
Dan moet je naar een betere locatie. Een beetje shared hosting heeft echt geen ping van 300ms.
Start Offset: 0.108 s
DNS Lookup: 71 ms
Initial Connection: 35 ms
Time to First Byte: 450 ms
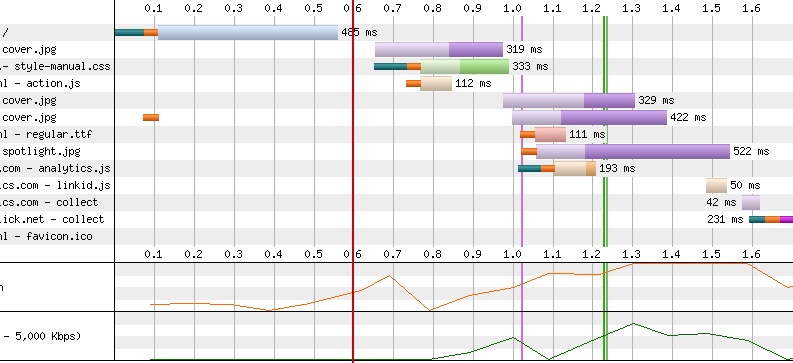
Zie net dat de html maar 1.6kb transfer is en de css 21kb nog met whitespace en alles. Zou bijna alle css inline in de <head> zetten want ik zie dat de css met een halve seconde alles blokkeert. Zo zou ik met wat frotten de html en css in de eerste 14kb kunnen krijgen.
Op zich is na 1.1 sec de lay-out gerenderd en na 1.7 de rest maar toch, klopt iets niet voor mn gevoel, de onderste bandwidth balk is de eerste seconde vrijwel idle
Edit: gekke is dat de pagina thuis met een lege cache in 0,3 seconden geladen is. Probeerde gisteren http://www.webpagetest.org uit en daar duurt het blijkbaar 6 keer zo lang.
[ Bericht 5% gewijzigd door n8n op 04-11-2014 10:05:38 ]“Specialization is for insects”.—Robert Heinlein
 Hoewel dat soort dingen helpen is het misschien handiger om een betere host te zoeken zoals eerder vermeld hier.quote:
Hoewel dat soort dingen helpen is het misschien handiger om een betere host te zoeken zoals eerder vermeld hier.quote:Op dinsdag 4 november 2014 09:53 schreef n8n het volgende:
[..]
wellicht duurt iets toch lang:
Start Offset: 0.108 s
DNS Lookup: 71 ms
Initial Connection: 35 ms
Time to First Byte: 450 ms
Zie net dat de html maar 1.6kb transfer is en de css 21kb nog met whitespace en alles. Zou bijna alle css inline in de <head> zetten want ik zie dat de css met een halve seconde alles blokkeert. Zo zou ik met wat frotten de html en css in de eerste 14kb kunnen krijgen.
[ afbeelding ]
Op zich is na 1.1 sec de lay-out gerenderd en na 1.7 de rest maar toch, klopt iets niet voor mn gevoel, de onderste bandwidth balk is de eerste seconde vrijwel idle
Edit: gekke is dat de pagina thuis met een lege cache in 0,3 seconden geladen is. Probeerde gisteren http://www.webpagetest.org uit en daar duurt het blijkbaar 6 keer zo lang.
0.3sec voor wat statische content vind ik nog steeds niet denderend.
 Mwoah 200ms schijnt als instant te worden ervaren, pagina bestaat voornamelijk uit 4 flinke afbeeldingen dus ik heb er maar vrede mee.quote:
Mwoah 200ms schijnt als instant te worden ervaren, pagina bestaat voornamelijk uit 4 flinke afbeeldingen dus ik heb er maar vrede mee.quote:Op dinsdag 4 november 2014 19:39 schreef TwenteFC het volgende:
[..]
Hoewel dat soort dingen helpen is het misschien handiger om een betere host te zoeken zoals eerder vermeld hier.
0.3sec voor wat statische content vind ik nog steeds niet denderend.“Specialization is for insects”.—Robert Heinlein
 Gewoon skeletons gebruiken zoals facebook doet (kleine file als placeholder voor de grote file is ingeladen)quote:
Gewoon skeletons gebruiken zoals facebook doet (kleine file als placeholder voor de grote file is ingeladen)quote:Op woensdag 5 november 2014 12:16 schreef n8n het volgende:
[..]
Mwoah 200ms schijnt als instant te worden ervaren, pagina bestaat voornamelijk uit 4 flinke afbeeldingen dus ik heb er maar vrede mee.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 ik zou een erg verkleinde versie als inline base64 background-image kunnen gebruiken. De homepage styles embedddd in de html head. Dat zou de html van 1,6kb naar 14 kunnen brengen zodat het met het eerste request ingeladen is. Boem, server responce > 14kb later een eerste rough draft.quote:
ik zou een erg verkleinde versie als inline base64 background-image kunnen gebruiken. De homepage styles embedddd in de html head. Dat zou de html van 1,6kb naar 14 kunnen brengen zodat het met het eerste request ingeladen is. Boem, server responce > 14kb later een eerste rough draft.quote:Op woensdag 5 november 2014 13:56 schreef Catch22- het volgende:
[..]
Gewoon skeletons gebruiken zoals facebook doet (kleine file als placeholder voor de grote file is ingeladen)
Ik hou het in gedachten, moet dan wel een heel image processing en caching systeem opzetten wat even duurt. Heb al wel per item een custom hex kleur value in de database, als de afbeelding laadt is deze kleur de placeholder dus het is geen leeg betekenisloos vlak.
Interessant dit, heb helaas vrijwel geen tijd momenteel, het was een gift-opdracht voor een net afgestuurdeerde illustrator met dusver 120 unieke bezoekers. Ben geen nieuwe Google of Amazon aan het maken(en toch al lichtjaren sneller dan Amazon).
Bedankt.“Specialization is for insects”.—Robert Heinlein
 je kan ook gewoon een generieke afbeelding kiezen al placeholder. OnLoad voeg je de echte fotos toe.Heel veel groetjes, Catch22
je kan ook gewoon een generieke afbeelding kiezen al placeholder. OnLoad voeg je de echte fotos toe.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Dat heb ik nu met een kleurvlak (de hex uit de database). Op pagina’s van de projecten zelf wil ik het tweede deel (detail shots) wel na de onLoad inladen maar moet dat nog uitzoeken verder. Is m'n eerste eigen project waar ik alles van A tot B heb gedaan, php en javascript zijn beide nieuw voor me, ben begonnen als graphic designer en vervolgens ben ik diep gegaan met html/css.quote:
Dat heb ik nu met een kleurvlak (de hex uit de database). Op pagina’s van de projecten zelf wil ik het tweede deel (detail shots) wel na de onLoad inladen maar moet dat nog uitzoeken verder. Is m'n eerste eigen project waar ik alles van A tot B heb gedaan, php en javascript zijn beide nieuw voor me, ben begonnen als graphic designer en vervolgens ben ik diep gegaan met html/css.quote:Op woensdag 5 november 2014 14:44 schreef Catch22- het volgende:
je kan ook gewoon een generieke afbeelding kiezen al placeholder. OnLoad voeg je de echte fotos toe.“Specialization is for insects”.—Robert Heinlein
 ik wil een niet-gratis template uitproberen of het iets voor me is.
ik wil een niet-gratis template uitproberen of het iets voor me is.
Het is een html template, dus zonder cms systeem.
Dacht ik zo slim te zijn om alle files te downloaden zodat ik het kan proberen.
Maar zo slim zijn ze bij templatemonster ook al geweest omdat te voorkomen.
Wil iemand me helpen dit op te lossen zodat ik het template kan proberen. Als het wat is dan ga ik het aanschaffen
 omdat ze dat waarschijnlijk toch niet gaan doenquote:
omdat ze dat waarschijnlijk toch niet gaan doenquote:Op vrijdag 7 november 2014 15:57 schreef Tijn het volgende:
Waarom mail je de fabrikant niet gewoon met de vraag of je het mag proberen?
 Probeer het dan in ieder geval voordat wij hier tijd in gaan stoppen.quote:
Probeer het dan in ieder geval voordat wij hier tijd in gaan stoppen.quote:Op vrijdag 7 november 2014 16:02 schreef MrNiles het volgende:
[..]
omdat ze dat waarschijnlijk toch niet gaan doen
 ...moeten we geld doneren ofzo?quote:
...moeten we geld doneren ofzo?quote:Op vrijdag 7 november 2014 15:56 schreef MrNiles het volgende:
Wil iemand me helpen dit op te lossen zodat ik het template kan proberen.
 mag altijd...wacht ff..dan zoek ik mijn iban er ff bijquote:
mag altijd...wacht ff..dan zoek ik mijn iban er ff bijquote:Op vrijdag 7 november 2014 16:28 schreef KomtTijd... het volgende:
[..]
...moeten we geld doneren ofzo?
 Mozilla Launches Firefox Developer Edition
Mozilla Launches Firefox Developer Edition
https://www.mozilla.org/en-US/firefox/developer/
Ziet er nice uit Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
 Zie alleen niks nieuws wat anderen browsers al hebben op de Firefox OS emulator/runtime naquote:
Zie alleen niks nieuws wat anderen browsers al hebben op de Firefox OS emulator/runtime naquote:Op maandag 10 november 2014 21:01 schreef mstx het volgende:
Mozilla Launches Firefox Developer Edition
https://www.mozilla.org/en-US/firefox/developer/
Ziet er nice uit“Specialization is for insects”.—Robert Heinlein
 Wie doen er eigenlijk aan testen van hun javascript ?
Wie doen er eigenlijk aan testen van hun javascript ?Dus je angular applicatie laten testen met behulp van integratie / functionele testen of unit tests?
Wie schrijft deze dingen
?
Zo ja , waarmee? En waarom juist met die tools? Redacted
Redacted
 Heb wel eens gekeken naar Jasmine, werkt prima. Zit wel standaard in de Grunt-omgeving die we op mijn werk gebruiken, maar in de praktijk zien we jammer genoeg nog te vaak dat er geen tijd is voor goede front-end unit-tests...
Heb wel eens gekeken naar Jasmine, werkt prima. Zit wel standaard in de Grunt-omgeving die we op mijn werk gebruiken, maar in de praktijk zien we jammer genoeg nog te vaak dat er geen tijd is voor goede front-end unit-tests... Nee.
Nee.
 Wij gebruiken ook Jasmine inderdaad, draaien we mbv Karma in Gulp. End to end doen we met Jasmine en Protractor.
Wij gebruiken ook Jasmine inderdaad, draaien we mbv Karma in Gulp. End to end doen we met Jasmine en Protractor.
Gelukkig hebben wij wel tijd gekregen om goed te testen, een code review wordt gewoon afgewezen als er geen unit en end-to-end tests in zitten. Het is even wennen in de werkwijze, maar je merkt wel snel wat de voordelen zijn. Vooral als weer eens een backender iets heeft veranderd waardoor een e2e faalt kan je ze gewoon direct de schuld geven, in plaats van dat het twee weken later door de testers wordt ontdekt.

 Wie kan mij vertellen in welk CMS de website van Vakantieveilingen staat. Nee wil niet een soortgelijke site maken, maar ben al eventjes aan het zoeken en nu toch wel heel nieuwsgierig geworden wat het is. Heb van iemand gehoord dat het in Wordpress is maar daarvan herken ik niks in de code.Anonieme tievesclown
Wie kan mij vertellen in welk CMS de website van Vakantieveilingen staat. Nee wil niet een soortgelijke site maken, maar ben al eventjes aan het zoeken en nu toch wel heel nieuwsgierig geworden wat het is. Heb van iemand gehoord dat het in Wordpress is maar daarvan herken ik niks in de code.Anonieme tievesclown
 Bij mijn websites zie je helemaal niks terug van Wordpress, dus dat kan.quote:
Bij mijn websites zie je helemaal niks terug van Wordpress, dus dat kan.quote:Op woensdag 12 november 2014 22:15 schreef Crimyclown het volgende:
Wie kan mij vertellen in welk CMS de website van Vakantieveilingen staat. Nee wil niet een soortgelijke site maken, maar ben al eventjes aan het zoeken en nu toch wel heel nieuwsgierig geworden wat het is. Heb van iemand gehoord dat het in Wordpress is maar daarvan herken ik niks in de code.Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.
 Dat, als er tijd voor is.quote:
Dat, als er tijd voor is.quote:Op dinsdag 11 november 2014 07:36 schreef PimD het volgende:
Heb wel eens gekeken naar Jasmine, werkt prima. Zit wel standaard in de Grunt-omgeving die we op mijn werk gebruiken, maar in de praktijk zien we jammer genoeg nog te vaak dat er geen tijd is voor goede front-end unit-tests...
 Oke thanks, dan verwacht ik dat dat het inderdaad zal zijn. De hoofdsite staat ook in Wordpress, in zoverre is het wel logisch.quote:
Oke thanks, dan verwacht ik dat dat het inderdaad zal zijn. De hoofdsite staat ook in Wordpress, in zoverre is het wel logisch.quote:Op woensdag 12 november 2014 22:28 schreef boem-dikkie het volgende:
[..]
Bij mijn websites zie je helemaal niks terug van Wordpress, dus dat kan.Anonieme tievesclown
 Vaak verraden de links naar statische content (CSS, images) nog het een en ander over de gebruikte mappen structuur en dus het cms.quote:
Vaak verraden de links naar statische content (CSS, images) nog het een en ander over de gebruikte mappen structuur en dus het cms.quote:Op woensdag 12 november 2014 22:28 schreef boem-dikkie het volgende:
[..]
Bij mijn websites zie je helemaal niks terug van Wordpress, dus dat kan.
 Ik heb de volgende JSON data die ik moet weergeven in een HTML pagina dmv JSON.parse, dit gaat goed behalve bij de nummers...daar kunnen er meerdere in zitten...
Ik heb de volgende JSON data die ik moet weergeven in een HTML pagina dmv JSON.parse, dit gaat goed behalve bij de nummers...daar kunnen er meerdere in zitten...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29{
"simkaarten": {
"89313101709500437161": {
"nummers": [
"0612345678",
"0698765432"
],
"valid": "valid",
"puk1": "12345678",
"pin": "0000",
"order": "14938",
"type": "Abbo Y",
"referentie": "Niels",
"porteerdatum": "14-12-2014"
},
"89313101709560237223": {
"nummers": [
"0655443322"
],
"valid": "valid",
"puk1": "12345678",
"pin": "0000",
"order": "14938",
"type": "Abbo X",
"referentie": "Leoni",
"porteerdatum": "29-12-2014"
}
}
}
Alle data roep ik gewoon aan via json.simkaarten[simkaartnummer].veld na JSON.parse, maar hoe loop ik door de telefoonnummers? Ik wil namelijk alle telefoonnummers weergeven in 1 veld netjes komma gescheiden als er meerdere zijn.
 Simkaarten.each(function() {
Simkaarten.each(function() {
this.nummerString = this.nummers.join(', ');;
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Ik heb allemaal probeersels gedaan, maar ik kom er niet helemaal uitquote:
Ik heb allemaal probeersels gedaan, maar ik kom er niet helemaal uitquote:Op donderdag 13 november 2014 13:56 schreef Catch22- het volgende:
Simkaarten.each(function() {
this.nummerString = this.nummers.join(', ');;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15var json = JSON.parse(data);
for (var iccid in json.simkaarten )
{
// Het loop gedeelte werkt, alleen onderstaande resulteert in niks :(
json.simkaarten[iccid].each(function() {
this.nummerString = this.nummers.join(', ');
});
alert ( nummerString );
};
 Heb je wel een .each functie?
Heb je wel een .each functie?
Probeer het anders even zo:
1
2
3
4
5
6
7var ccid, nummers;
for(ccid in json.simkaarten) {
nummers = json.simkaarten[ccid].nummers.join(', ');
alert(nummers);
};
En misschien is console.log() wat handiger dan alert() trouwens

 Je doet een alert op een losse variable "nummerString" maar waar heb je die geset? Zo te zien nergens.quote:
Je doet een alert op een losse variable "nummerString" maar waar heb je die geset? Zo te zien nergens.quote:Op donderdag 13 november 2014 14:10 schreef wobbel het volgende:
[..]
Ik heb allemaal probeersels gedaan, maar ik kom er niet helemaal uit
[ code verwijderd ]
 Ik snapte werkelijk ook niet wat die functie deedquote:
Ik snapte werkelijk ook niet wat die functie deedquote:Op donderdag 13 november 2014 14:44 schreef KomtTijd... het volgende:
[..]
Je doet een alert op een losse variable "nummerString" maar waar heb je die geset? Zo te zien nergens.Ja oke, maar firebug staat niet de hele dag openquote:Op donderdag 13 november 2014 14:42 schreef Tijn het volgende:
Heb je wel een .each functie?
Probeer het anders even zo:
[ code verwijderd ]
En misschien is console.log() wat handiger dan alert() trouwensDit werkt btw, bedankt!

 Development zonder devtools moet je niet eens willenHeel veel groetjes, Catch22
Development zonder devtools moet je niet eens willenHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Screeps
Screeps
The world's first MMO strategy sandbox game for programmers
JavaScripting as gameplay
Screeps is about scripting your creeps. No point’n’clicking any longer!
You write real JavaScript which controls your units autonomously. Any time, everywhere, even while you are offline.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 http://cl.ly/YX0I
http://cl.ly/YX0I
1 request, 9.6Kb compressedFonts worden uiteraard wel apart gedownload (uiteindelijk + 2 requests), de afbeelding ook in het groot (+ 1) en nog een Analytics asynchroon.
Fucking hard. nav http://www.smashingmagazi(...)formance-case-study/“Specialization is for insects”.—Robert Heinlein
| Forum Opties | |
|---|---|
| Forumhop: | |
| Hop naar: | |

 Day rate * 1.25 = The Asshole Client Special Rate™
Day rate * 1.25 = The Asshole Client Special Rate™