DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Iemand al eens TypeScript gebruikt voor wat grotere projecten?
Zelf gebruikt voor klein programma van enkele honderden regels en vind het wel een voordeel door static typing, classes en modules.
Zelf gebruikt voor klein programma van enkele honderden regels en vind het wel een voordeel door static typing, classes en modules.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Ik denk dat je dan niet helemaal het idee achter TDD begrijpt, het gaat niet alleen om de test, maar dat je werkt vanuit usecases/requirements, kortom als het goed is schrijf je dus nooit overbodige code.quote:Op dinsdag 12 maart 2013 21:50 schreef Catch22- het volgende:
Ik doe dat niet en vind t teveel werk. Gewoon zelf goed testen en nadenken over wat je doet
Ik merk wel dat ik steeds generiekere en herbruikbare code schrijf. In mijn laatste projecten echt goede toolkits gemaakt waarin alles netjes is gestructureerd. Zorgt voor veel betere onderhoudbaarheid en leesbaarheid. Dat is erg belangrijk
🕰️₿🕰️₿🕰️₿🕰️₿🕰️₿🕰️ TikTok next Block


Mja ik snap het wel, maar vind het nogal veel overhead in het geval van javascript. Heb het wel eens gebruikt in een applicatie voor classes die veel berekeningen deden, dan is het wel handig, maar voor UI structuren zie ik het nut niet zoquote:Op woensdag 13 maart 2013 11:54 schreef raptorix het volgende:
[..]
Ik denk dat je dan niet helemaal het idee achter TDD begrijpt, het gaat niet alleen om de test, maar dat je werkt vanuit usecases/requirements, kortom als het goed is schrijf je dus nooit overbodige code.
Ik heb Typescript (of Dart) nog nooit gebruikt. Ik ben er wel achter dat ik sneller werk met de tools die ik heb, dan met nieuwe tools die misschien sneller werken, maar een leercurve hebben. Als iets echt hot is en heel veel gebruikt wordt en door de juiste mensen wordt aangeraden ga ik het meestal pas checken
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Helemaal mee eens, voor zaken als berekeningen proberen we dit uberhaupt uit het javascript te halen, ik ben nu voor een aardig grote klant bezig waarin we op de server gewoon de berekening doen, en een JSON terug sturen met daarin alle winkelwagen data, deze kan dan eenvoudig via een javascript template gerendered worden.quote:Op woensdag 13 maart 2013 12:42 schreef Catch22- het volgende:
[..]
Mja ik snap het wel, maar vind het nogal veel overhead in het geval van javascript. Heb het wel eens gebruikt in een applicatie voor classes die veel berekeningen deden, dan is het wel handig, maar voor UI structuren zie ik het nut niet zo
Ik heb Typescript (of Dart) nog nooit gebruikt. Ik ben er wel achter dat ik sneller werk met de tools die ik heb, dan met nieuwe tools die misschien sneller werken, maar een leercurve hebben. Als iets echt hot is en heel veel gebruikt wordt en door de juiste mensen wordt aangeraden ga ik het meestal pas checken
🕰️₿🕰️₿🕰️₿🕰️₿🕰️₿🕰️ TikTok next Block


die applicatie was in C#  Ben als Allround developer begonnen en richt me sinds 2 jaar volledig op de frontend
Ben als Allround developer begonnen en richt me sinds 2 jaar volledig op de frontend
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Nice, zelf kom ik maar weinig aan frontend toe, ook al omdat dat bij ons een gescheiden discipline is, wij hebben ongeveer 20 frontenders in dienst die zich daar alleen op focussenquote:Op woensdag 13 maart 2013 13:17 schreef Catch22- het volgende:
die applicatie was in C#Ben als Allround developer begonnen en richt me sinds 2 jaar volledig op de frontend
🕰️₿🕰️₿🕰️₿🕰️₿🕰️₿🕰️ TikTok next Block


Is ook het bestequote:Op woensdag 13 maart 2013 13:52 schreef raptorix het volgende:
[..]
Nice, zelf kom ik maar weinig aan frontend toe, ook al omdat dat bij ons een gescheiden discipline is, wij hebben ongeveer 20 frontenders in dienst die zich daar alleen op focussen
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ja sterker nog, binnen onze frontend afdeling zijn er ook weer specialisaties op scripting en css/sementaiek.quote:Op woensdag 13 maart 2013 14:01 schreef Catch22- het volgende:
[..]
Is ook het besteAls je goed frontenddevelopment wil doen, moet je je daar op focussen.
🕰️₿🕰️₿🕰️₿🕰️₿🕰️₿🕰️ TikTok next Block


dan werk je wel in een fors bedrijf of niet?quote:Op woensdag 13 maart 2013 14:04 schreef raptorix het volgende:
[..]
Ja sterker nog, binnen onze frontend afdeling zijn er ook weer specialisaties op scripting en css/sementaiek.
Ik ben de enige frontender hier. Is ook wel lekker hoor, zelf bepalen wat en hoe je werkt. De backenders komen ook niet aan mijn code of files.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Wij zijn op Full Service gebied het grootste, overigens werk ik zelf graag het liefst direct samen met frontend, helaas is dat niet altijd mogelijk.quote:Op woensdag 13 maart 2013 14:14 schreef Catch22- het volgende:
[..]
dan werk je wel in een fors bedrijf of niet?
Ik ben de enige frontender hier. Is ook wel lekker hoor, zelf bepalen wat en hoe je werkt. De backenders komen ook niet aan mijn code of files.
🕰️₿🕰️₿🕰️₿🕰️₿🕰️₿🕰️ TikTok next Block


is wel het makkelijkste. Ik heb 5 backenddevelopers "achter" me, dus de lijntjes zijn hier nog kort. Moet er niet aan denken om in zo'n grote organisatie te werken, vind het veel te prettig om kort te kunnen schakelen. Helemaal als je op specialismeoverstijgende vlakken bezig bent (JSon overgooien bijvoorbeeld)quote:Op woensdag 13 maart 2013 14:16 schreef raptorix het volgende:
[..]
Wij zijn op Full Service gebied het grootste, overigens werk ik zelf graag het liefst direct samen met frontend, helaas is dat niet altijd mogelijk.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik werk zelf over algemeen aan iets kleinere projecten, vind dat zelf ook leuker, alleen nu hadden we vrij grote klus voor enkele maanden, overigens met 1 van de beste frontenders van Nederlanders gewerkt wat natuurlijk wel weer tof isquote:Op woensdag 13 maart 2013 14:17 schreef Catch22- het volgende:
[..]
is wel het makkelijkste. Ik heb 5 backenddevelopers "achter" me, dus de lijntjes zijn hier nog kort. Moet er niet aan denken om in zo'n grote organisatie te werken, vind het veel te prettig om kort te kunnen schakelen. Helemaal als je op specialismeoverstijgende vlakken bezig bent (JSon overgooien bijvoorbeeld)
🕰️₿🕰️₿🕰️₿🕰️₿🕰️₿🕰️ TikTok next Block


| 1 2 3 4 | <form style="margin:0;padding:0" method="post"> <input type="text" name="zoek" id="zoek" onkeydown="if (event.keyCode == 13) document.getElementById('knpZoek').click()" /> <input type="image" src="images/zoeken.png" name="knpZoek" id="knpZoek" onclick="althref('zoeken/'+document.getElementById('zoek').value)" /> </form> |
[ Bericht 2% gewijzigd door Swetsenegger op 13-03-2013 15:00:07 ]


Probeer dit eens:quote:Op woensdag 13 maart 2013 14:54 schreef Swetsenegger het volgende:
<input type="image" src="images/zoeken.png" name="knpZoek" id="knpZoek" onclick="althref('zoeken/'+document.getElementById('zoek').value)" />
<input type="image" src="images/zoeken.png" name="knpZoek" id="knpZoek" onclick="althref('zoeken/'+document.getElementById('zoek').value);return false;" />
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


jquery? Dit is gewoon plain JS hoor.quote:Op woensdag 13 maart 2013 15:00 schreef KomtTijd... het volgende:
Da's nog eens oldschool inline javascript
Je roept een jquery-functie aan op een non-jquery object.


Het is ook gewoon een javascript methode.quote:
http://www.w3.org/TR/DOM-Level-2-HTML/html.html#ID-2651361
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Met TypeScript kun je mogelijkheden die in ECMAScript 6 komen al compileren tot compatible JavaScript (ECMAScript 3/5). Open source project wordt door Anders Hejlsberg geleid (ontwikkelaar/hoofd van o.a. Turbo Pascal, Delphi en C#).quote:Op woensdag 13 maart 2013 12:42 schreef Catch22- het volgende:
Ik heb Typescript (of Dart) nog nooit gebruikt. Ik ben er wel achter dat ik sneller werk met de tools die ik heb, dan met nieuwe tools die misschien sneller werken, maar een leercurve hebben. Als iets echt hot is en heel veel gebruikt wordt en door de juiste mensen wordt aangeraden ga ik het meestal pas checken
Op TypeScript Playground kun je on-line testen en wat voorbeelden bekijken.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Niet zo raar met een API die zo miserabel is als de DOM.quote:Op woensdag 13 maart 2013 17:53 schreef -Datdus- het volgende:
[..]Dit is het probleem tegenwoordig. Iedereen grijpt gelijk naar libraries.


var yolo = document.getElementById('YOLOSWAG');quote:Op woensdag 13 maart 2013 18:04 schreef Tijn het volgende:
[..]
Niet zo raar met een API die zo miserabel is als de DOM.
Maar je hebt wel gelijk.


Mwah ik nog dagelijks dat ik er gemak van heb ook redelijk wat pure javascript ervaring te hebben, maar ik ben zeker niet alwetend zo blijkt maar weer.quote:Op woensdag 13 maart 2013 17:53 schreef -Datdus- het volgende:
[..]Dit is het probleem tegenwoordig. Iedereen grijpt gelijk naar libraries.
Waar ik meer "last" van heb is mijn google-gedrag. Ik voer heel veel functies die ik gebruik eerst in google in om even snel de docs erbij te hebben, waardoor ik zelf weinig paraat heb. Daar heb je echt last van als je een keer op een offline omgeving zit.


Nog steeds nachtmerrie van uit de tijd van .net Controls welke een eigen id genererenquote:Op woensdag 13 maart 2013 18:07 schreef -Datdus- het volgende:
[..]
var yolo = document.getElementById('YOLOSWAG');
Maar je hebt wel gelijk.
🕰️₿🕰️₿🕰️₿🕰️₿🕰️₿🕰️ TikTok next Block


Het is nuttig om ook het DOM model enigzins te begrijpen, omdat JQuery altijd minder efficient is dan direct het dom model te gebruiken, zeker als je high performance sites oplevert is JQuery niet altijd ideaal.quote:Op woensdag 13 maart 2013 20:31 schreef KomtTijd... het volgende:
[..]
Mwah ik nog dagelijks dat ik er gemak van heb ook redelijk wat pure javascript ervaring te hebben, maar ik ben zeker niet alwetend zo blijkt maar weer.
Waar ik meer "last" van heb is mijn google-gedrag. Ik voer heel veel functies die ik gebruik eerst in google in om even snel de docs erbij te hebben, waardoor ik zelf weinig paraat heb. Daar heb je echt last van als je een keer op een offline omgeving zit.
🕰️₿🕰️₿🕰️₿🕰️₿🕰️₿🕰️ TikTok next Block


Weet iemand waarom alle markers dezelfde uitkomst hebben?
Ik heb een overzicht van markers met 5 waarden in de array,
'naam', lat, lon, afbeelding_id, item_id,
'naam', lat, lon, afbeelding_id, item_id,
'naam', lat, lon, afbeelding_id, item_id,
'naam', lat, lon, afbeelding_id, item_id,
bv
deze lees ik zo uit en maak zo de 'markers' aan.
Alle afbeeldingen zijn allemaal goed, echter de link naar de URL niet? deze is voor alle markers het zelfde?
Weet iemand waar ik de fout in ga?
Ik heb een overzicht van markers met 5 waarden in de array,
'naam', lat, lon, afbeelding_id, item_id,
'naam', lat, lon, afbeelding_id, item_id,
'naam', lat, lon, afbeelding_id, item_id,
'naam', lat, lon, afbeelding_id, item_id,
bv
| 1 2 3 4 5 6 | var locations = [ ['Hamburgervijver, Groningen', 53.219383, 6.566502, 129, 13], ['Groningen, Corpus den Hoorn', 53.192940, 6.548663, 116, 8], ['Groningen, Kardine', 53.219383, 6.566502, 0, 7], ['Hoornsediep, Groningen', 53.206360, 6.561688, 103, 1], ]; |
| 1 2 3 4 5 6 7 8 9 | for (i = 0; i < locations.length; i++) { var image = 'http://xxx/mediabase/' + locations[i][3] + '/48x48'; var url = 'http://xxx/mediabase/' + locations[i][3] + '/48x48'; marker = new google.maps.Marker({ position: new google.maps.LatLng(locations[i][1], locations[i][2]), map: map, url: url, icon: image }); |
| 1 2 3 | google.maps.event.addListener(marker, 'click', function() { window.location.href = marker.url; }); |
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


je krijgt vast alleen de url van de laatste marker?
je moet die eventlistner wel in de for-lus fixen. En die markers een unique identifier geven
je moet die eventlistner wel in de for-lus fixen. En die markers een unique identifier geven
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Of de eerste, tis maar net hoe je het ziet 
dus als ik de urls vast in de marker zet zonder de var url/image dan zou het moeten werken? het rare is dat de afbeeldingen wel goed zijn maar de link niet.
het rare is dat de afbeeldingen wel goed zijn maar de link niet.
En weet je ook een oplossing om te centreren op provincie?
werkt alleen op google maps v2 maar ik gebruik natuurlijk v3 en daar zou ik dan google.maps.geoCoder() moeten gebruiken maar die werkt op een of andere manier niet... 
dus als ik de urls vast in de marker zet zonder de var url/image dan zou het moeten werken?
En weet je ook een oplossing om te centreren op provincie?
| 1 | var geocoder = new GClientGeocoder(); geocoder.getLatLng(this.value, function (point) {if (point) { map.setCenter(point, 8, G_PHYSICAL_MAP); }}); |
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


ja dat is even geklooi, heb even geen tijd om op te zoeken hoe dat werkt. Die maps api is vrij kut
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Hoeft ook niet ala minute catch, tis toch voor mijn vis projectje waar ik al jaren mee bezig ben en nog lange niet klaar hebquote:Op maandag 18 maart 2013 16:13 schreef Catch22- het volgende:
ja dat is even geklooi, heb even geen tijd om op te zoeken hoe dat werkt. Die maps api is vrij kut
(was dit je antwoord op de 1e vraag?
Nogal ja, heel andere werkwijze maar moet zeggen dat de maps met veel markers wel sneller laden in V3 dan V2.. Ook veel aanroepen zijn simpeler maar sommige dingen.... pffff.quote:Op maandag 18 maart 2013 16:15 schreef Cue_ het volgende:
Hebben hier enkel v2. Maar vind het enorm gedoe om er iets aan te moeten veranderen
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Misschien zou een V3 wel goed voor ons zijn. Maar het werkt, dus we laten het maar even zoals het nu isquote:Op maandag 18 maart 2013 16:15 schreef Chandler het volgende:
Nogal ja, heel andere werkwijze maar moet zeggen dat de maps met veel markers wel sneller laden in V3 dan V2.. Ook veel aanroepen zijn simpeler maar sommige dingen.... pffff.


Dan doe je het verkeerd.quote:Op maandag 18 maart 2013 18:19 schreef -Datdus- het volgende:
Godverdomme, elke keer als ik eigen objecten maak krijg ik uncaught type error.


| 1 2 3 4 5 6 7 8 9 10 | var player = new Player(); player.test(); function player(){ this.test = test; function test(){ alert('pff'); } } |
Uncaught ReferenceError: Player is not defined
Er is duidelijk iets waar ik geen weet van heb. Kan iemand me bijspijkeren?


Open deur gevondenquote:
Beatus vir qui suffert tentationem.
PSN Rinzewind en Cadsuana Melaidhrin
Stellar Blade *O* Sea of Stars *O* Trails Daybreak *O*
PSN Rinzewind en Cadsuana Melaidhrin
Stellar Blade *O* Sea of Stars *O* Trails Daybreak *O*


Classnames ALTIJD met een hoofdletter
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Nee, want zoals je zelf al zegt is dat geen class maar een variabele.quote:Op maandag 18 maart 2013 19:09 schreef -Datdus- het volgende:
[..]
Ook voor de variabel?
var Player = new Player();
Zo?
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Zeik dan niet ik doe het gewoon goed.quote:Op maandag 18 maart 2013 19:14 schreef mstx het volgende:
[..]
Nee, want zoals je zelf al zegt is dat geen class maar een variabele.


nee dat doe je nietquote:Op maandag 18 maart 2013 19:15 schreef -Datdus- het volgende:
[..]
Zeik dan niet ik doe het gewoon goed.

Je initieert de class player met Player()
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


nounounou.quote:Op maandag 18 maart 2013 19:15 schreef -Datdus- het volgende:
[..]
Zeik dan niet ik doe het gewoon goed.

Je weet het verschil tussen een class en een variabele?
| 1 2 3 4 5 6 7 8 | function Player() { this.test = function(){ alert('pfffff'); } } var player = new Player(); player.test(); |
[ Bericht 27% gewijzigd door Crutch op 18-03-2013 19:29:26 ]
Je moeder is een hamster


JS heeft geen classesquote:
Sowieso gebruik ik "new" eigenlijk nooit in JS. Bovenstaande code zou ik zo doen:
| 1 2 3 4 5 6 7 | var player = { property: "test", doeIets: function() { this.property = "iets anders"; return this.property; } }; |
Vervolgens kun je gewoon player.property gebruiken of player.doeIets(), daar heb je geen new voor nodig. En mocht ik echt private variabelen/methoden nodig hebben, dan zou ik er een module van maken. Heb je alsnog geen new nodig.


Heb ik even bekeken maar openlayers is niet echt mijn ding..quote:
Iemand trouwens nog een oplossing? zo niet dan zoeken we verder....
[edit]
oplossing voor centreren op provincie op basis van geocoder werkt, en was vrij simpel
| 1 2 3 4 5 6 7 8 9 | var geocoder, map; function codeAddress(address) { geocoder = new google.maps.Geocoder(); geocoder.geocode( { 'address': address + ', the netherlands'}, function(results, status) { if (status == google.maps.GeocoderStatus.OK) { map.setCenter(results[0].geometry.location); } }); } |
maar oplossing voor links werkt nog niet, catch? had jij nog een idee?
Oplossing voor meerdere links is deze
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | var marker, i; for (i = 0; i < locations.length; i++) { var image = 'http://xxx/mediabase/' + locations[i][3] + '/48x48'; /* var url = 'http://xxx/mediabase/' + locations[i][3] + '/48x48'; */ marker = new google.maps.Marker({ position: new google.maps.LatLng(locations[i][1], locations[i][2]), map: map, /* url: url, */ icon: image }); google.maps.event.addListener(marker, "click", (function(url) { return function() { window.location = 'http://xxx/object/' + url; } })(locations[i][4])); } |
de addlistener is iets aangepast en ik heb de URL gewoon verwijderd
http://www.helpmij.nl/for(...)n-Google-Maps-API-V3
[ Bericht 44% gewijzigd door Chandler op 18-03-2013 22:06:55 ]
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Ik begrijp niet waarom je geen nieuwe objecten instantieert met new Object().quote:Op maandag 18 maart 2013 19:38 schreef Tijn het volgende:
[..]
JS heeft geen classes
Sowieso gebruik ik "new" eigenlijk nooit in JS. Bovenstaande code zou ik zo doen:
[ code verwijderd ]
Vervolgens kun je gewoon player.property gebruiken of player.doeIets(), daar heb je geen new voor nodig. En mocht ik echt private variabelen/methoden nodig hebben, dan zou ik er een module van maken. Heb je alsnog geen new nodig.


En als je drie objecten van type Player nodig hebt, ga je de code copy/pasten?quote:Op maandag 18 maart 2013 19:38 schreef Tijn het volgende:
[..]
JS heeft geen classes
Sowieso gebruik ik "new" eigenlijk nooit in JS. Bovenstaande code zou ik zo doen:
[ code verwijderd ]
Vervolgens kun je gewoon player.property gebruiken of player.doeIets(), daar heb je geen new voor nodig. En mocht ik echt private variabelen/methoden nodig hebben, dan zou ik er een module van maken. Heb je alsnog geen new nodig.


Object.create() gebruiken:quote:Op maandag 18 maart 2013 21:48 schreef Light het volgende:
[..]
En als je drie objecten van type Player nodig hebt, ga je de code copy/pasten?
| 1 2 3 4 5 6 7 8 9 10 11 | var player = { property: "test", doeIets: function() { this.property = "iets anders"; return this.property; } }; var p1 = Object.create(player); var p2 = Object.create(player); var p3 = Object.create(player); |


Iemand een idee hoe ik lightbox simpel kan vervangen door fancybox? dus alle rel="lightbox-list", rel="lightbox" laten overnemen door fancybox? zonder eerst mijn code te doorlopen en alle rel's te vervangen door classes..
bv
maar dat werkt niet... maar zie ook geen fouten....
bv
| 1 | $("[rel^=lightbox-list]").fancybox(); |
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Ook niet in je javascript console?quote:Op maandag 18 maart 2013 22:39 schreef Chandler het volgende:
Iemand een idee hoe ik lightbox simpel kan vervangen door fancybox? dus alle rel="lightbox-list", rel="lightbox" laten overnemen door fancybox? zonder eerst mijn code te doorlopen en alle rel's te vervangen door classes..
bv
[ code verwijderd ]
maar dat werkt niet... maar zie ook geen fouten....
Je moeder is een hamster


nee helemaal niets, daar kijk ik de hele avond al naar fouten (ook zo bij het maken van de andere scriptjes een paar posts hierboven.)
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Hoort die ^ daar wel, of moet je dit hebben?quote:Op maandag 18 maart 2013 22:39 schreef Chandler het volgende:
Iemand een idee hoe ik lightbox simpel kan vervangen door fancybox? dus alle rel="lightbox-list", rel="lightbox" laten overnemen door fancybox? zonder eerst mijn code te doorlopen en alle rel's te vervangen door classes..
bv
[ code verwijderd ]
maar dat werkt niet... maar zie ook geen fouten....
| 1 | $("[rel=lightbox-list]").fancybox(); |


Waarom zou je dat doen? Het maken van een object met een literal is wat mij betreft heel duidelijk en nieuwe kopieŽn maken kan prima met Object.create().quote:Op maandag 18 maart 2013 21:33 schreef Scorpie het volgende:
[..]
Ik begrijp niet waarom je geen nieuwe objecten instantieert met new Object().
Misschien mis ik iets, maar ik begrijp niet echt wat het voordeel van new zou zijn, behalve dat het lijkt op de syntax van talen die heel anders werken dan JS.


Als alle rel=lightbox-list hetzelfde zijn kun je net zo goed met je text editor alles zoeken en vervangen.quote:Op maandag 18 maart 2013 22:51 schreef Chandler het volgende:
nee helemaal niets, daar kijk ik de hele avond al naar fouten (ook zo bij het maken van de andere scriptjes een paar posts hierboven.)
En.. heb je fancybox getest of het Łberhaupt werkt?
Je moeder is een hamster


Hij zoekt twee verschillende, alleen "lightbox" hebben ze gemeen.quote:Op maandag 18 maart 2013 23:22 schreef Light het volgende:
[..]
Hoort die ^ daar wel, of moet je dit hebben?
[ code verwijderd ]
Je moeder is een hamster


Ja en nee, maar ben de hele ochtend bezig geweest met die freeking fancybox en die is nu foetsie, ben overgestapt naar colorbox die veel gemakkelijker werkt! en binnen 5 minuten geÔntegreerd was in mijn MCV systeempje..quote:Op maandag 18 maart 2013 23:22 schreef Light het volgende:
[..]
Hoort die ^ daar wel, of moet je dit hebben?
[ code verwijderd ]
Ik zocht inderdaad een oplossing om de lightbox te vervangen zonder alteveel poespas. Veel alternatieven hebben geheel andere oplossingen qua aanroepen van scripting zoals gebruik van classes etc, terwijl ik in het systeem rel="lightbox" gebruik.quote:Op dinsdag 19 maart 2013 00:23 schreef Crutch het volgende:
Hij zoekt twee verschillende, alleen "lightbox" hebben ze gemeen.
Nu heb ik dmv een simpele toevoeging van
| 1 2 3 4 5 6 7 8 9 10 11 | $(document).ready(function(){ $("[rel=lightbox]").colorbox({photo:true, maxHeight:'90%', maxWidth:'90%'}); $("[rel=lightbox-list]").colorbox({photo:true, maxHeight:'90%', maxWidth:'90%'}); $("[rel=lightbox-prev]").colorbox({photo:true, maxHeight:'90%', maxWidth:'90%'}); }); |
Alle lightboxjes vervangen door colorbox die er ook nog een stuk beter uitziet
Al zou ik liever lightbox-* willen veranderen zonder het per 'list' en 'prev' aan te geven, maar dat is mij nog niet gelukt (maar daar kom ik nog wel achter)
[ Bericht 61% gewijzigd door Chandler op 19-03-2013 08:13:40 ]
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Object.create werkt niet op IE8 bijvoorbeeld, terwijl new Object() overal werkt. Waarom je dan ook zoiets fundamenteels als new Object() uit alle macht zou willen vermijden begrijp ik niet helemaal. Ik zie alleen maar nadelen aan het vermijden kleven, geen voordelen. Het enige wat ik me kan voorstellen is dat je met create() het prototype gebruikt terwijl je bij new dat niet hebt. Zoiets kan je ook gewoon bewerkstelligen door in je object prototype te gebruiken bij het declareren van een functie.quote:Op maandag 18 maart 2013 23:59 schreef Tijn het volgende:
[..]
Waarom zou je dat doen? Het maken van een object met een literal is wat mij betreft heel duidelijk en nieuwe kopieŽn maken kan prima met Object.create().
Misschien mis ik iets, maar ik begrijp niet echt wat het voordeel van new zou zijn, behalve dat het lijkt op de syntax van talen die heel anders werken dan JS.
[ Bericht 10% gewijzigd door #ANONIEM op 19-03-2013 08:25:42 ]


Object.create heeft in combinatie met ES5 properties de voorkeur. Maar omdat Object.create nog niet overal wordt ondersteund wordt ‘new’ meestal nog gebruikt. Dat is ook ťťn van de oorzaken dat bijvoorbeeld TypeScript nog niet Object.create gebruikt.quote:Op maandag 18 maart 2013 23:59 schreef Tijn het volgende:
[..]
Waarom zou je dat doen? Het maken van een object met een literal is wat mij betreft heel duidelijk en nieuwe kopieŽn maken kan prima met Object.create().
Misschien mis ik iets, maar ik begrijp niet echt wat het voordeel van new zou zijn, behalve dat het lijkt op de syntax van talen die heel anders werken dan JS.
[ Bericht 0% gewijzigd door Aether op 19-03-2013 09:37:16 ]
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Van actief vermijden is niet echt sprake, ik merk gewoon op dat ik het nooit doe in de praktijk. In talen met classical inheritance is het een logische constructie, maar in JS is daar geen sprake van. Het komt simpelweg niet bij me op om new te gebruiken wanneer ik JS schrijf.quote:Op dinsdag 19 maart 2013 08:23 schreef Scorpie het volgende:
[..]
Object.create werkt niet op IE8 bijvoorbeeld, terwijl new Object() overal werkt. Waarom je dan ook zoiets fundamenteels als new Object() uit alle macht zou willen vermijden begrijp ik niet helemaal. Ik zie alleen maar nadelen aan het vermijden kleven, geen voordelen. Het enige wat ik me kan voorstellen is dat je met create() het prototype gebruikt terwijl je bij new dat niet hebt. Zoiets kan je ook gewoon bewerkstelligen door in je object prototype te gebruiken bij het declareren van een functie.
Ondersteuning voor IE8 en andere non-ES5 browsers is trouwens simpel om te lossen met een polyfill van 4 regels, dus dat is niet echt een probleem.


Ik ben bezig met een projectje en loop nu een beetje vast. Ik heb een formuliertje en de gegevens van een veld moeten worden gebruikt in Javascript, maar hoe krijg ik die in een variable?
Misschien is de vraag een beetje vaag dus hierbij mijn code:
var start moet dus de input zijn van het formulier
Misschien is de vraag een beetje vaag dus hierbij mijn code:
| 1 2 3 4 5 6 7 8 9 10 11 12 | <script> function functie() { var start = ??? ... nog meer code... } </script> <form> <input type="text" id="start"> </form> <button type="button" onclick="functie();">tekst</button> |
var start moet dus de input zijn van het formulier


Je kunt met document.getElementById een verwijzing naar het tekstveld krijgen.quote:Op dinsdag 3 september 2013 21:39 schreef Ferreus het volgende:
Ik ben bezig met een projectje en loop nu een beetje vast. Ik heb een formuliertje en de gegevens van een veld moeten worden gebruikt in Javascript, maar hoe krijg ik die in een variable?
Misschien is de vraag een beetje vaag dus hierbij mijn code:
[ code verwijderd ]
var start moet dus de input zijn van het formulier
Vervolgens staat in de property value de tekstwaarde.
| 1 2 | var tekstveld = document.getElementById("start"); var tekst = tekstveld.value; |
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Hoi,
ik ben op dit moment bezig met een project voor school, een shootergame ontwikkelen om zo kennis te maken met Javascript. Nu lukt het me allemaal al vrij aardig, maar ik stoot tegen iets aan.
Ik heb een twee spritesheets en deze wil ik allebei op een andere snelheid laten bewegen, is dit mogelijk? Of kan ik een spritesheet enkel met een Ticker FPS laten bewegen?
Hoop dat iemand me hiermee kan helpen.
gr.
ik ben op dit moment bezig met een project voor school, een shootergame ontwikkelen om zo kennis te maken met Javascript. Nu lukt het me allemaal al vrij aardig, maar ik stoot tegen iets aan.
Ik heb een twee spritesheets en deze wil ik allebei op een andere snelheid laten bewegen, is dit mogelijk? Of kan ik een spritesheet enkel met een Ticker FPS laten bewegen?
Hoop dat iemand me hiermee kan helpen.
gr.


Ik heb een wazig IE9 probleem.
Ik heb een pagina op www.domein.com. Daarop heb ik een iframe met een src van sub.domein.com. Ik wilde de hoogte van het iframe berekenen op basis van de content van het iframe
Dit gaat niet, je krijgt een access denied op
Dat komt door de 'same origin' restrictie omdat de bron in een ander (sub) domein staat. De oplossing is om op beide pagina's document.domain = 'domain.com' te zetten.
Dat heb ik gedaan en het werkt op alle browsers... behalve IE9, die blijft 'access denied' roepen. Op internet kom ik dit probleem vaak tegen wanneer men dmv DOM een iframe opbouwt, maar dat is dus hier niet het geval.
Iemand een oplossing?
Ik heb een pagina op www.domein.com. Daarop heb ik een iframe met een src van sub.domein.com. Ik wilde de hoogte van het iframe berekenen op basis van de content van het iframe
| 1 2 3 4 5 6 7 8 9 10 | function calcHeight() { //find the height of the internal page var the_height=parent.document.getElementById('iframe').contentWindow.document.body.scrollHeight +25; //change the height of the iframe parent.document.getElementById('iframe').height=the_height; } </script> <iframe style="border:0px;width:100%;" onload="calcHeight();" id="iframe" name="iframe" src="sub.domain.com"></iframe> |
Dit gaat niet, je krijgt een access denied op
| 1 | var the_height=parent.document.getElementById('iframe').contentWindow.document.body.scrollHeight +25; |
Dat komt door de 'same origin' restrictie omdat de bron in een ander (sub) domein staat. De oplossing is om op beide pagina's document.domain = 'domain.com' te zetten.
Dat heb ik gedaan en het werkt op alle browsers... behalve IE9, die blijft 'access denied' roepen. Op internet kom ik dit probleem vaak tegen wanneer men dmv DOM een iframe opbouwt, maar dat is dus hier niet het geval.
Iemand een oplossing?


Ik vermoed dat document.domain readonly is in IEquote:Op donderdag 23 april 2015 20:41 schreef Swetsenegger het volgende:
Ik heb een wazig IE9 probleem.
Ik heb een pagina op www.domein.com. Daarop heb ik een iframe met een src van sub.domein.com. Ik wilde de hoogte van het iframe berekenen op basis van de content van het iframe
[ code verwijderd ]
Dit gaat niet, je krijgt een access denied op
[ code verwijderd ]
Dat komt door de 'same origin' restrictie omdat de bron in een ander (sub) domein staat. De oplossing is om op beide pagina's document.domain = 'domain.com' te zetten.
Dat heb ik gedaan en het werkt op alle browsers... behalve IE9, die blijft 'access denied' roepen. Op internet kom ik dit probleem vaak tegen wanneer men dmv DOM een iframe opbouwt, maar dat is dus hier niet het geval.
Iemand een oplossing?
Je moeder is een hamster


Heerlijk na een jaar tijd dit topic op te schoppen, maar heb toch wat info nodig  .
.
ik zat in ecmascript ES2015 te klieren en vroeg me af:
Ik krijg hier geen waarde uit terug. doe ik iets fout?
Resolved:
[ Bericht 5% gewijzigd door cablegunmaster op 26-05-2016 12:00:14 ]
ik zat in ecmascript ES2015 te klieren en vroeg me af:
| 1 2 3 4 5 6 7 8 9 10 11 12 | //api/config.js export default class extends Component { //some key value TOKEN_KEY = '@TOKEN_KEY'; // CLIENT_ID = "jophouhouhouhouhouhouhbbbggdrs345"; // )} //File Usage.js uses these import: import config from '../api/config'; config.TOKEN_KEY ; //->returns null. |
Ik krijg hier geen waarde uit terug. doe ik iets fout?
Resolved:
| 1 2 3 4 5 6 | config.js export default config = { TOKEN_KEY : '@TOKEN_KEY', HOST : "192.168.104.137:8000", CLIENT_ID : "jouhouhohhahahauohou" }; |
[ Bericht 5% gewijzigd door cablegunmaster op 26-05-2016 12:00:14 ]
Redacted


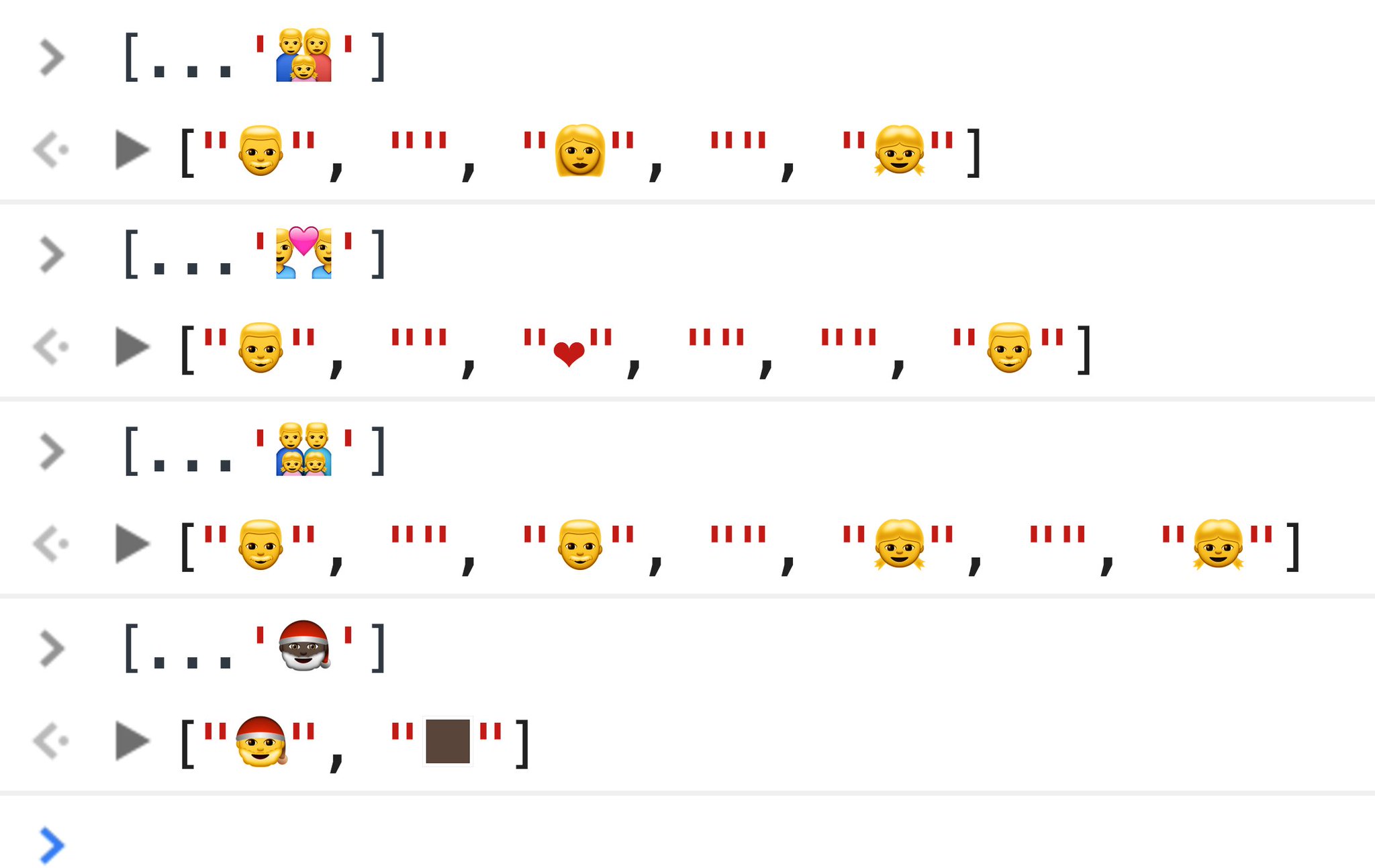
twitter:wesbos twitterde op vrijdag 26-08-2016 om 19:40:37 Woah, you can an ES6 spread to see what an emoji is made up of https://t.co/zvurJsfnzj reageer retweet
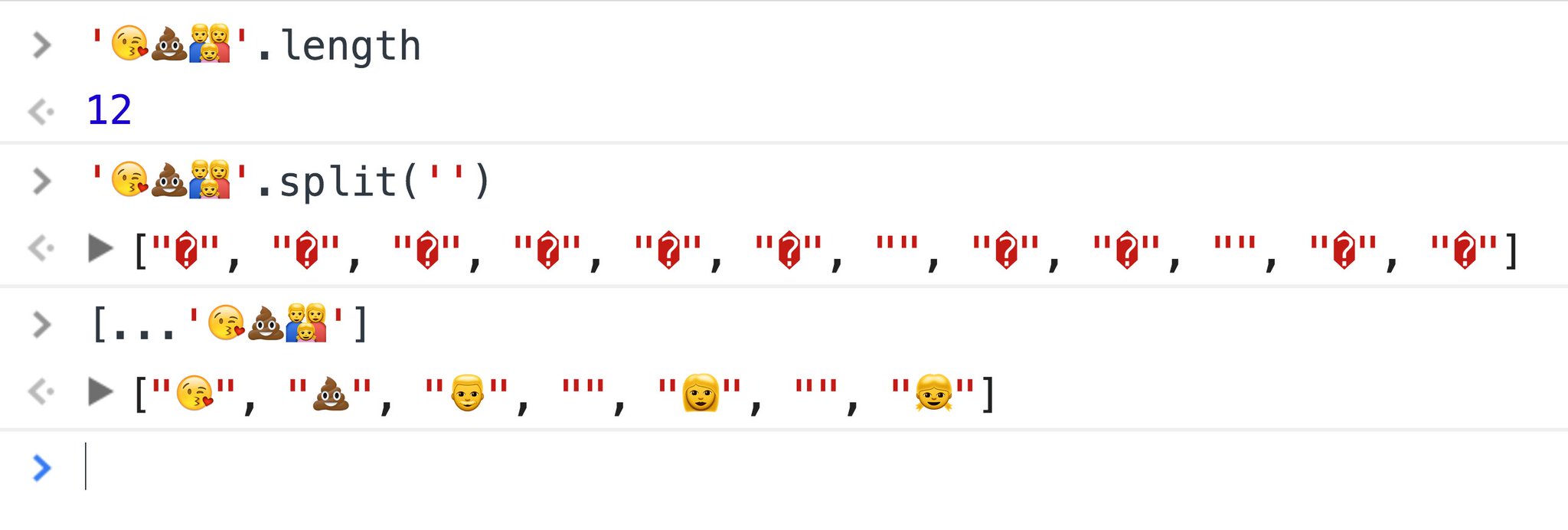
twitter:wesbos twitterde op vrijdag 26-08-2016 om 19:46:38 Emojis that support skin tones/gender are "glued together" with something called a Zero Width Joiner.Cool / Wat https://t.co/GYlsf3D1ee reageer retweet
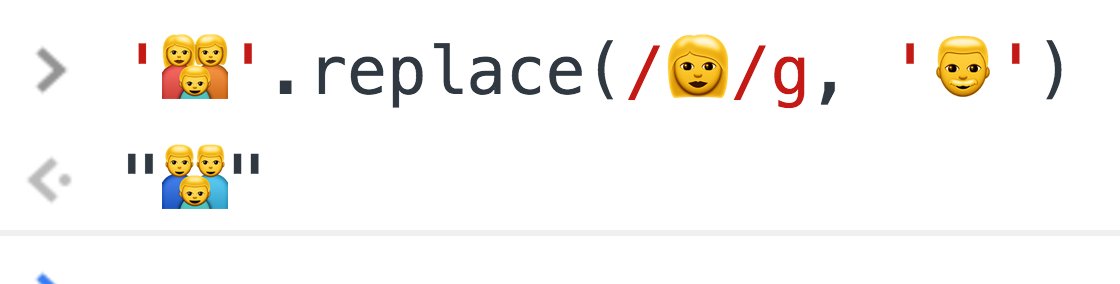
twitter:wesbos twitterde op vrijdag 26-08-2016 om 19:58:42 Last one I promise - but yo can also regex replace an emoji! https://t.co/VQooc2UNsT reageer retweet
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


quote:Op donderdag 1 september 2016 15:25 schreef Aether het volgende:
[ afbeelding ]twitter:wesbos twitterde op vrijdag 26-08-2016 om 19:40:37 Woah, you can an ES6 spread to see what an emoji is made up of https://t.co/zvurJsfnzj reageer retweet[ afbeelding ]twitter:wesbos twitterde op vrijdag 26-08-2016 om 19:46:38 Emojis that support skin tones/gender are "glued together" with something called a Zero Width Joiner.Cool / Wat https://t.co/GYlsf3D1ee reageer retweet[ afbeelding ]twitter:wesbos twitterde op vrijdag 26-08-2016 om 19:58:42 Last one I promise - but yo can also regex replace an emoji! https://t.co/VQooc2UNsT reageer retweet


Emoji ZWJ Sequences: Three Letters, Many Possibilitiesquote:
[ Bericht 17% gewijzigd door Aether op 09-09-2016 11:22:29 ]
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


https://coin-hive.com/documentation/miner
Kan iemand helpen met hoe ik dit kan toepassen bij mijn Wordpress blog? Hoe pak ik dit aan?
Kan iemand helpen met hoe ik dit kan toepassen bij mijn Wordpress blog? Hoe pak ik dit aan?
Uitvinder van de biersmiley.
|
|

 Woah, you can an ES6 spread to see what an emoji is made up of
Woah, you can an ES6 spread to see what an emoji is made up of 




 Op
Op