
Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen.
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Deze kun je stellen in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. kun je terecht in Het grote (betaalde) webhosting topic
En voor Wordpress is er ook een speciaal topic, als het om meer gaat dan de HTML/CSS van een theme: [Wordpress]Algemeen topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag (
Nog beter is om een snippet in Codepen of JSFiddle te plakken. Hierdoor kunnen anderen je ook makkelijker helpen.
Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.
Hier een paar artikelen over CSS elementen die vaak voor verwarring zorgen
• CSS Floats 101
• CSS Positioning 101
Heb je zin om HTML, CSS of Javascript leren, dan zijn deze video tutorials een goede plek om te beginnen
• 30 Days to Learn HTML & CSS
• 30 Days to Learn jQuery
• JavaScript from null
Overige tips & tricks
• jQuery Tips and Tricks
• Hidden Features of JavaScript
Populaire frameworks
• [HTML/CSS] Bootstrap
• [HTML/CSS] Foundation
• [JS] jQuery
• [JS] AngularJS
• [JS] Backbone
• [JS] Ember.js
http://codepen.io/anon/pen/OyvmBR
Er zijn vier bolletjes die naar een foto sliden, de rest slide nergens heen. Misschien kan iemand mij helpen?
1. je bolletjes staan allemaal door elkaar, kijk naar de margin-leftquote:Op zondag 25 oktober 2015 20:19 schreef ikbenrond het volgende:
Mijn laatste vraag
http://codepen.io/anon/pen/OyvmBR
Er zijn vier bolletjes die naar een foto sliden, de rest slide nergens heen. Misschien kan iemand mij helpen?
2. .overflow-wrapper moet 1000% breed zijn bij 10 items, het was 400% voor 4 items
3. .slide img moet 10% breed zijn voor 10 items, het was 25% voor 4 items
4. #Slide10:checked ~ .overflow-wrapper moet -900% zijn
http://codepen.io/anon/pen/Qjmvzq
Ohhquote:Op zondag 25 oktober 2015 20:26 schreef mstx het volgende:
[..]
1. je bolletjes staan allemaal door elkaar, kijk naar de margin-left
2. .overflow-wrapper moet 1000% breed zijn bij 10 items, het was 400% voor 4 items
3. .slide img moet 10% breed zijn voor 10 items, het was 25% voor 4 items
4. #Slide10:checked ~ .overflow-wrapper moet -900% zijn
http://codepen.io/anon/pen/Qjmvzq
Ze staan ook alle 10 netjes in het midden nu.
Nog een puntje om je code wat leesbaarder te houden. Als je stijlen hebt die op veel elementen terug komen kun je die beter samen in een class zetten die je dan aan al die elementen plakt.quote:Op zondag 25 oktober 2015 20:56 schreef ikbenrond het volgende:
[..]
OhhThanks man.

Ze staan ook alle 10 netjes in het midden nu.
In jouw geval kopieer je nu de hele stijl van je labels voor alle 10 de labels. Echter veranderen alleen de margin-left en de bottom. De rest van de regels kunnen dus prima samen een class krijgen.
Daarmee het je minder code, 70 regels minder in dit geval, wat niet alleen leesbaarder is maar ook makkelijker aanpasbaar. Nu hoef je een toekomstige wijziging maar op één plek uit te voeren in plaats van het naar 10 plekken te moeten kopiëren.
http://codepen.io/anon/pen/XmEgJO
Thanks voor de tip, dat is inderdaad wat duidelijkerquote:Op zondag 25 oktober 2015 21:20 schreef BrainOverfloW het volgende:
[..]
Nog een puntje om je code wat leesbaarder te houden. Als je stijlen hebt die op veel elementen terug komen kun je die beter samen in een class zetten die je dan aan al die elementen plakt.
In jouw geval kopieer je nu de hele stijl van je labels voor alle 10 de labels. Echter veranderen alleen de margin-left en de bottom. De rest van de regels kunnen dus prima samen een class krijgen.
Daarmee het je minder code, 70 regels minder in dit geval, wat niet alleen leesbaarder is maar ook makkelijker aanpasbaar. Nu hoef je een toekomstige wijziging maar op één plek uit te voeren in plaats van het naar 10 plekken te moeten kopiëren.
http://codepen.io/anon/pen/XmEgJO
Volgens mij verandert "bottom" helemaal niet. En als het voor een paar items wel verandert, kun je alsnog de standaardwaarde bij de class zetten en de afwijkende waarde bij de betreffende id's.quote:Op zondag 25 oktober 2015 21:20 schreef BrainOverfloW het volgende:
[..]
Nog een puntje om je code wat leesbaarder te houden. Als je stijlen hebt die op veel elementen terug komen kun je die beter samen in een class zetten die je dan aan al die elementen plakt.
In jouw geval kopieer je nu de hele stijl van je labels voor alle 10 de labels. Echter veranderen alleen de margin-left en de bottom. De rest van de regels kunnen dus prima samen een class krijgen.
Daarmee het je minder code, 70 regels minder in dit geval, wat niet alleen leesbaarder is maar ook makkelijker aanpasbaar. Nu hoef je een toekomstige wijziging maar op één plek uit te voeren in plaats van het naar 10 plekken te moeten kopiëren.
http://codepen.io/anon/pen/XmEgJO
Helemaal gelijk in, niet goed genoeg opgelet bij het aanpassen. Wat ironisch genoeg mijn punt alleen maar duidelijker maakt. Hou je code zo overzichtelijk mogelijk.quote:Op zondag 25 oktober 2015 22:29 schreef Light het volgende:
[..]
Volgens mij verandert "bottom" helemaal niet. En als het voor een paar items wel verandert, kun je alsnog de standaardwaarde bij de class zetten en de afwijkende waarde bij de betreffende id's.
Een standaardwaarde opnemen in je class die je bij uitzonderingen overschrijft vanuit een andere class/id is inderdaad makkelijker dan geen standaardwaarde op te nemen.
Uiteindelijk valt het allemaal terug op het principe van Don't Repeat Yourself (DRY). Als je merkt dat je code vaak hergebruikt moet je je afvragen of er niet een betere manier is om diezelfde code vanuit verschillende plekken aan te spreken.
In het geval van CSS kan dat door het in een class te zetten. Bij Javascript kun je het in een functie zetten die je aanspreekt waneer je het nodig hebt.
Dan had je waarschijnlijk een mixin gepakt in plaats van een class te gebruiken. Dat zou ik juist een nadeel vinden, al was het maar omdat je denkt dat je DRY bezig bent maar de uiteindelijke css dat helemaal niet meer is.quote:Op maandag 26 oktober 2015 08:01 schreef Catch22- het volgende:
Nog beter is om een CSS preprocessor te gebruiken (sass of less). Houdt je code netter en beter onderhoudbaar. En je hebt ook minder classes nodig.
In plaats van classes toevoegen in je dom, voeg je een mixin toe aan je class. Vind ik persoonlijk netter.quote:Op maandag 26 oktober 2015 08:08 schreef Light het volgende:
[..]
Dan had je waarschijnlijk een mixin gepakt in plaats van een class te gebruiken. Dat zou ik juist een nadeel vinden, al was het maar omdat je denkt dat je DRY bezig bent maar de uiteindelijke css dat helemaal niet meer is.
Afhankelijk van de situatie. Als je uitgaat van de css in de tweede post van dit topic, is het handiger om het eerst op te ruimen zoals BrainOverfloW gedaan heeft. Daarna kun je misschien nog wat doen met een css preprocessor. Als je eerst preprocessors gaat gebruiken, krijg je 10 id's met dezelfde mixin.quote:Op maandag 26 oktober 2015 08:11 schreef Catch22- het volgende:
[..]
In plaats van classes toevoegen in je dom, voeg je een mixin toe aan je class. Vind ik persoonlijk netter.
Ik vind vooral de variabelen en het kunnen uitvoeren van berekeningen van preprocessors erg makkelijk. Dan kunnen dingen ineens logische namen krijgen. Wel zo prettig bij het nalezen van code en het zien van afhankelijkheden.quote:Op maandag 26 oktober 2015 08:29 schreef PimD het volgende:
Blijft een lastige discussie, of je nou mixins moet gebruiken, extends of gewoon extra classes in je HTML. Ik neig nog steeds heel erg naar extra classes. Misschien dat je het 'composition over inheritance' zou kunnen noemen.
In plaats van per selector meerdere regels declaraties neer te zetten, doe ik het andersom. Eén declaratie met meerdere selectors waar die van toepassing is. Mijn sheet deel ik dan op in een reset, typografie, layout, en ornamenten. Nog een raw file om dingen uit te proberen - wat je achteraf wel op moet schonen. De variabelen haal ik uit een var.color.scss en var.size.scss waar ik een naming convention - bijna - heb uitgedokterd.
Het ziet er dan als volgt uit:
style.scss
en een deel van layout.scss
Het is wat meer moeite om op te zetten maar je houdt een serieus compacte css over, en zonder je html te vervuilen met allerhande classes overal.
Je kunt calc() tegenwoordig ook zonder preprocessor gebruiken.quote:Op maandag 26 oktober 2015 18:58 schreef Light het volgende:
[..]
Ik vind vooral de variabelen en het kunnen uitvoeren van berekeningen van preprocessors erg makkelijk.
voor mij geen issue meer met border-box, had IE6 het toch bij het juiste eind.quote:Op maandag 26 oktober 2015 20:34 schreef Tijn het volgende:
[..]
Je kunt calc() tegenwoordig ook zonder preprocessor gebruiken.
Daar zijn wel wat issues mee.quote:Op maandag 26 oktober 2015 20:34 schreef Tijn het volgende:
[..]
Je kunt calc() tegenwoordig ook zonder preprocessor gebruiken.
[ Bericht 29% gewijzigd door Light op 26-10-2015 21:28:39 ]
Niks dat een polyfill niet kan fixenquote:
| 1 | header .icon |
Zou bij mij eerder zoiets zijn
| 1 | .Header__icon |
Maak er dan .header.icon van, dan kan je ze nog los van elkaar selecteren.
Edit: https://css-tricks.com/bem-101 meh
Inderdaad, http://getbem.com/naming/quote:
Ik heb hiervoor gekozen omdat de css van bij ons op het werk een grote bende is, en de !importants je om de oren vliegen. Gebruik het nu een aantal maanden en valt me nog niet tegen, en anders is het in ieder geval een consistente bende.
Ik ben geen "frontender" maar ik sta altijd open voor betere alternatieven.
Flexbox is inderdaad briljant, hoewel we het nu wel gaan misbruiken voor dingen waar eigenlijk de Grid-module van CSS voor bedoeld is - maar ja, die wordt nog nauwelijks ondersteund.
Ik ben de enige frontender en je treft in mijn CSS vrijwel nooit important aan. Dus volgens mij doe ik t prima.
Wat zeker helpt is naming conventions maar ook pattern libraries, een mooie catalogus met modules waar van alles uit overgenomen kan worden. Wat ook helpt is 1 persoon verantwoordelijk maken voor de css in de uiteindelijke vorm, daarom heb ik een raw.nathan.scss, dan kan je elk team-lid zo’n bestand geven.
Door de css op te organiseren op property in plaats van selectors is het ook veel makkelijker te identificeren wanneer een waarde overruled wordt, ze passen vaak tegelijk op je scherm.
Iemand die me kan helpen?
druk eens op f12 en kijk bij net en consolequote:Op woensdag 28 oktober 2015 19:37 schreef grotenaz het volgende:
DIG / Achtergrond
Iemand die me kan helpen?
quote:Op woensdag 28 oktober 2015 20:41 schreef grotenaz het volgende:
[..]
Thanks man, hij doet het! Ik heb nog een vraagje:
Sommige websites (denk aan NU.nl, GeenStijl.nl) hebben een pagina indeling met een achtergrond en alleen in het midden inhoud/artikelen, als je begrijpt wat ik bedoel. Ik kende vroeger de code om dit te doen, maar ben na een programmerloze periode de code vergeten.
Enige kans dat jij (of een andere FOK!er) mij kan helpen? Bij voorbaat dank
| 1 2 3 4 | .foo { width: 100px; margin: 0 auto; } |
Code:
<body> <div class="logo"> <br> <br>
<a href="website"> <img src="logo.png" align="left"> </a> </div> <br> <br>
<div class="menu">
<table> <tr> <th> <a href="overons.menu.php"> Over Ons </a> </tr> </th>
<tr> <th> <a href="contact.menu.php"> Contact </a> </tr> </tr> </table>
Heeft iemand oplossingen?
Ja, hoezo?quote:
• Gebruik de [code][/code] tags (of klik opquote:Op zondag 1 november 2015 22:04 schreef grotenaz het volgende:
Probleem: (verticaal) menu wil niet onder het logo gaan staan.
Code:
<body> <div class="logo"> <br> <br>
<a href="website"> <img src="logo.png" align="left"> </a> </div> <br> <br>
<div class="menu">
<table> <tr> <th> <a href="overons.menu.php"> Over Ons </a> </tr> </th>
<tr> <th> <a href="contact.menu.php"> Contact </a> </tr> </tr> </table>
Heeft iemand oplossingen?
• Geen tables gebruiken, (behalve voor tabulaire data, wat een menu zeker niet is)
• Witruimte toevoegen doe je in stylesheets, niet door br-tags te gebruiken.
-Met wat voor tag moet ik een menu dan in elkaar coderen?quote:Op zondag 1 november 2015 22:35 schreef Light het volgende:
[..]
• Gebruik de
[ code verwijderd ]
tags (of klik op [ afbeelding ])
• Geen tables gebruiken, (behalve voor tabulaire data, wat een menu zeker niet is)
• Witruimte toevoegen doe je in stylesheets, niet door br-tags te gebruiken.
-Witruimte dmv stijlbladen? Zou je willen uitleggen hoe?
Maar normaal zet je een menu in een <nav> en <ul>, en stel je de witruimte in met margins. Een table is alleen bedoeld voor tabulaire data.
Wat dacht je van <nav> met daarin een lijstje met links?quote:Op zondag 1 november 2015 22:41 schreef grotenaz het volgende:
[..]
-Met wat voor tag moet ik een menu dan in elkaar coderen?
Ik heb een functie die van een string een sample neemt op random plekken. De lengte van de string is variabel. De hoeveelheid samples zal tussen de 10 en 1000 komen te liggen. Het punt is alleen dat de string lengte kan variëren van een paar duizend karakters tot een paar miljoen.
Nu komt de wiskunde, ik wil de hoeveelheid samples exponentieel laten dalen omdat het bij lange strings qua performance een potentieel drama wordt. Ik heb het geïllustreerd met een curve ter indicatie (geen exacte waarden).
Nu de hamvraag; weet iemand of en - indien mogelijk - hoe dit kan? Is er een wiskunde genie aanwezig?
Bedankt
Edit: had de curve verkeerd om
| 1 | var i = string.length; var samples = Math.ceil( i / Math.sqrt(i) ); |
[ Bericht 11% gewijzigd door n8n op 03-11-2015 17:59:29 ]
Hij wil het aantal samples doen afnemen naarmate de lengte van de string toeneemt.quote:Op dinsdag 3 november 2015 18:19 schreef Tijn het volgende:
Waarom zou het langer duren om 100 chars uit een string met lengte 1000 te halen dan uit een string met lengte 1000000?
Ik was eerder met dit bezig en had nu wat dingen door de war. Ik wil dat het percentage van samples langzaam omlaag gaat. Dus op 100.000 karakters kunnen er 200 samples gepakt worden, maar met 10.000.000 maar 500, bijvoorbeeld. Dus het aantal samples moet niet lineair omhoog gaan maar binnen de perken gehouden worden.quote:Op dinsdag 3 november 2015 18:19 schreef Tijn het volgende:
Waarom zou het langer duren om 100 chars uit een string met lengte 1000 te halen dan uit een string met lengte 1000000?
Volgens mij is m’n code net alsnog lineair
preciesquote:Op dinsdag 3 november 2015 18:24 schreef Ser_Ciappelletto het volgende:
[..]
Hij wil het aantal samples doen afnemen naarmate de lengte van de string toeneemt.
Mits floating point numbers geen probleem zijn (eventueel afronden) kun je dat oplossen met een Briggs logaritme.quote:Op dinsdag 3 november 2015 18:28 schreef n8n het volgende:
[..]
Ik was eerder met dit bezig en had nu wat dingen door de war. Ik wil dat het percentage van samples langzaam omlaag gaat. Dus op 100.000 karakters kunnen er 200 samples gepakt worden, maar met 10.000.000 maar 500, bijvoorbeeld. Dus het aantal samples moet niet lineair omhoog gaan maar binnen de perken gehouden worden.
Volgens mij is m’n code net alsnog lineairheb in ieder geval een harde limiet van 1000 samples.
x = String length
y = Aantal samples
z = Basisaantal samples
log(x) * z = y
Dan krijg je bij een length van 10000 (10^4) 2x zoveel samples als bij een length van 100 (10^2), en bij een length van 1000000 (10^6) 6x zoveel samples.
Hoe je dat in code vertaalt, weet ik niet.
Oh, in dat geval is sqrt() wel een goeie, jaquote:Op dinsdag 3 november 2015 18:28 schreef n8n het volgende:
[..]
Ik wil dat het percentage van samples langzaam omlaag gaat. Dus op 100.000 karakters kunnen er 200 samples gepakt worden, maar met 10.000.000 maar 500, bijvoorbeeld.
Nee, hij wil de groei van het aantal samples doen afnemen.quote:Op dinsdag 3 november 2015 18:24 schreef Ser_Ciappelletto het volgende:
[..]
Hij wil het aantal samples doen afnemen naarmate de lengte van de string toeneemt.
Met Math.log() kun je het basisgetal wel makkelijker aanpassen als dat nog te groot blijkt.quote:Op dinsdag 3 november 2015 18:59 schreef n8n het volgende:
Hou het denk ik bij sqrt ja, had Math.log() wel gevonden maar dat is een stuk minder straight forward. Thanks. Nu m'n code herschrijven want ik had het eerst niet zo handig aangepast met een hardcoded getal.
x = string.length
b = 10 // basisgetal
y = Math.log(x) / Math.log(b) // aantal samples
Nog een keer naar kijken dan, nu eerst even reactoren anders wordt ik helemaal loco. heb de snippets opgeslagen.quote:Op dinsdag 3 november 2015 19:04 schreef Ser_Ciappelletto het volgende:
[..]
Met Math.log() kun je het basisgetal wel makkelijker aanpassen als dat nog te groot blijkt.
x = string.length
b = 10 // basisgetal
y = Math.log(x) / Math.log(b) // aantal samples
---
edit: refactored, heb een functie die alle afbeeldingen met .glitch indexeert, de binary met ajax ophaalt, dit omzet naar base64 en op een X aantal locaties een karakter wijzigt. Het resultaat wordt naar een callback gegooid waar het verder afgehandeld wordt.
Het is een glitch in de afbeelding, deze heeft nu een X aantal wijzigingen - nu gebaseerd op Math.sqrt() - en elke poging wordt het resultaat met canvas en een load event gecheckt - soms gaan ze kapot of op zwart/grijs. Na elke mislukte poging gaan ook het aantal wijzigingen omlaag om oneindige loops te voorkomen.
Ben er erg content mee
Screen: http://d.pr/i/Y38U+
[ Bericht 18% gewijzigd door n8n op 04-11-2015 00:31:22 ]
Zonder de code zoals je die nu hebt kunnen we weinig zeggen over wat het probleem is.quote:Op woensdag 4 november 2015 17:39 schreef grotenaz het volgende:
Ik heb hetzelfde menu (eerdere post in dit topic) nu in <ul> vorm gemaakt. Echter wil het nog steeds niet onder het logo komen te staan. Iemand tips/opmerkingen?
| 1 2 3 4 5 6 7 8 | .menu { margin-left: 5%; background-color: #FFFFFF list-style-type: none; } .logo { margin-left: 5%; } |
Homepagina:
| 1 2 3 4 5 6 7 8 9 10 | <body> <div class="logo"> <br> <br> <a href="index.php"> <img src="logo.png" align="left"> <br> <br> </a> </div> <div class="menu"> <ul> <a href="contact.menu.php"> Contact </ul> </a> <ul> <a href="overOns.menu.php"> Over ons </ul> </a> </div> |
Stijlblad
| 1 2 3 4 | a.menu { color: #FFFFFF; } |
De link wordt echter NIET zwart
dat is dan ook wit, zwart is #000;quote:Op woensdag 4 november 2015 18:28 schreef grotenaz het volgende:
Toevoeging:
Stijlblad
[ code verwijderd ]
De link wordt echter NIET zwart
De link verandert überhaupt niet van kleur.quote:
Dat is verwacht gedrag, de links hebben namelijk niet de class menu. En verder wat Catch22- zegt.quote:Op woensdag 4 november 2015 18:38 schreef grotenaz het volgende:
[..]
De link verandert überhaupt niet van kleur.
Zoals gezegd, er zitten nogal wat beginnersfouten in je HTML:quote:Op woensdag 4 november 2015 18:19 schreef grotenaz het volgende:
Ik hoop dat jullie kunnen zien waarom het menu naast het logo gaat en niet onder het logo.
• Sluit je tags altijd af van binnen naar buiten.
• <br> elementen hebben niks te zoeken binnen een <a> element en zouden sowieso niet gebruikt moeten worden voor het stijlen van de site. Daar is je CSS voor.
• Het zelfde geld voor align=left
• Een unordered list <ul> heeft een lijst van list items <li>. Op zichzelfstaand is een <ul> niet nuttig. Zeker niet meerdere onder elkaar die duidelijk in dezelfde lijst thuis horen.
• Waarom je divs naast elkaar komen te staan heeft te maken met hoe je de elementen in CSS positie geeft ten opzichte van elkaar. Zijn het items op een lijn, zijn het losse blokken etc. Daar is allerlei code voor die je blijkbaar nog moet leren.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <div class="logo"> <br> <br> <a href="index.php"> <img src="logo.png" align="left"> </a> <br> <br> </div> <div class="menu"> <ul> <li> <a href="contact.menu.php"> Contact </a> </li> <li> <a href="overOns.menu.php"> Over ons </a> </li> </ul> </div> |
Zelf iets willen maken is een goede manier van toepasselijk leren maar je zult daarnaast ook je kennis bij moeten spijkeren. Als je alleen maar code bij elkaar duwt zonder goed te snappen wat het doet loop je constant tegen problemen aan.
Hopelijk kun je wat met deze tutorial serie: LevelUpTuts - How To Make Your First Website
Zo heb ik het ook geleerd. Dat werk je in een weekje door (html, css, js, PHP en MySQL), en dan kun je heel aardig sites maken.quote:Op woensdag 4 november 2015 19:17 schreef n8n het volgende:
codeacademy.com is ook een goede, basics leren in een cursus waar je kleine opdrachten uitvoert.
Ik zou geen boek meer kopen. Online is genoeg te vinden.quote:Op woensdag 4 november 2015 19:50 schreef grotenaz het volgende:
Bedankt allen, ik heb al 2 jaar niet gecodeerd en wilde weer beginnen. Maar ik heb al een boek bij de boekhandel bestelt om mijn kennis weer op te frissen dus de komende tijd hebben jullie geen last van me😉
alleen JS: The Good Parts en Don’t Make Me Thinkquote:Op woensdag 4 november 2015 20:00 schreef donroyco het volgende:
[..]
Ik zou geen boek meer kopen. Online is genoeg te vinden.
Die zijn ook als ebook verschenenquote:Op woensdag 4 november 2015 20:14 schreef n8n het volgende:
[..]
alleen JS: The Good Parts en Don’t Make Me Think
Dont make me think is overrated.quote:Op woensdag 4 november 2015 20:14 schreef n8n het volgende:
[..]
alleen JS: The Good Parts en Don’t Make Me Think
Overrated? Nee.quote:Op woensdag 4 november 2015 21:11 schreef Catch22- het volgende:
[..]
Dont make me think is overrated.
Outdated? Ja.
Op zich best zinnig, maar niet altijd even relevant.quote:
De principes van don't make me think zijn nog immer relevant, de nieuwe editie gaat ook in op mobiel. De UI wereld heeft geëvolueerd maar de gedachtengang klopt nog steeds, iets wat maar al te duidelijk is als je naar de kwaliteit van software - websites - kijkt.quote:Op woensdag 4 november 2015 21:11 schreef Catch22- het volgende:
[..]
Dont make me think is overrated.
Overrated tja, het is een boek wat je idereen in de hiërarchie van design/development kan geven om zo de basiskennis te verspreiden. Dat maakt standpunten communiceren wat makkelijker. Het boek staat ook los van de implementatie dus het is nog steeds toe te passen.
Als je The Paradox of Choiche leest kom je er ook achter dat ‘meer opties’ beklemmend werkt voor mensen, dat hele concept wordt in don't make me think toegepast op interface. En zo veel is er - op het Windows 95 uiterlijk na - niet veranderd, veel patronen zijn nog intact na ~30 jaar UI.
Ik ben van plan om begin december mezelf beter te leren programmeren. Ik heb al enige ervaringen met HTML en CSS, maar het kan natuurlijk altijd beter!
Ik sta eigenlijk nog in de kinderschoentjes en heb daardoor een heleboel vragen. Dus jullie zullen nog een hoop van mij horen in dit forum
Ik programmeerde altijd gewoon in het kladblok met de extensie .html/.css, maar ik zag in dit filmpje dat iemand een ander programma gebruikte waardoor je wat sneller codes kan invoeren. Dit lijkt me super handig!
Weet iemand hoe dat programma heet? En of het gratis is natuurlijk?
Kennen jullie ook goede kanalen op YouTube over programmeren met HTML en CSS?
Alvast bedankt voor het reageren!
In het filmpje gebruikt hij Notepad++ welke inderdaad gratis. Persoonlijk zou ik dan SublimeText pakken, waarmee je heel lang de demo versie kan draaien.quote:Op maandag 9 november 2015 20:52 schreef BroodmetChocopasta het volgende:
Hey FOK!ers,
Ik ben van plan om begin december mezelf beter te leren programmeren. Ik heb al enige ervaringen met HTML en CSS, maar het kan natuurlijk altijd beter!
Ik sta eigenlijk nog in de kinderschoentjes en heb daardoor een heleboel vragen. Dus jullie zullen nog een hoop van mij horen in dit forum
Ik programmeerde altijd gewoon in het kladblok met de extensie .html/.css, maar ik zag in dit filmpje dat iemand een ander programma gebruikte waardoor je wat sneller codes kan invoeren. Dit lijkt me super handig!
Weet iemand hoe dat programma heet? En of het gratis is natuurlijk?
Kennen jullie ook goede kanalen op YouTube over programmeren met HTML en CSS?
Alvast bedankt voor het reageren!
Is atom niet ongeveer hetzelfde?quote:Op maandag 9 november 2015 20:58 schreef TwenteFC het volgende:
[..]
In het filmpje gebruikt hij Notepad++ welke inderdaad gratis. Persoonlijk zou ik dan SublimeText pakken, waarmee je heel lang de demo versie kan draaien.
Dankjewel voor je snelle reactie!quote:Op maandag 9 november 2015 20:58 schreef TwenteFC het volgende:
[..]
In het filmpje gebruikt hij Notepad++ welke inderdaad gratis. Persoonlijk zou ik dan SublimeText pakken, waarmee je heel lang de demo versie kan draaien.
Nee.quote:
Atom is veel fijner.
Heb Atom nog nooit gebruikt dus ik zou het eerlijk gezegd niet weten. SublimeText & PHPStorm zijn eigenlijk mijn enige editors/ide.quote:
Maar eens proberen danquote:
Atom haalt het bij lange na niet bij PhpStorm, vooral met PHP code, maarja die is dan ook niet gratis.quote:Op maandag 9 november 2015 21:50 schreef TwenteFC het volgende:
[..]
Heb Atom nog nooit gebruikt dus ik zou het eerlijk gezegd niet weten. SublimeText & PHPStorm zijn eigenlijk mijn enige editors/ide.
[..]
Maar eens proberen dan
Probleem is alleen dat ik echt geen idee heb wat ik moet aanpassen om de lijn van NL naar Oekraine te laten lopen.
to use this API, you'll need to understand basic Javascript and mapping concepts. If you'd like to learn Javascript, start with an interactive course or book. To learn more about maps, we've provided a helpful article explaining how web maps work.quote:Op vrijdag 13 november 2015 16:31 schreef Inolvidable het volgende:
Ik ben bezig met een interactieve kaart die de route van MH17 aan geeft en wat er onderweg precies is gebeurd etc. Nu gebruik ik deze code van Mapbox: https://www.mapbox.com/ma(...)ally-drawing-a-line/
Probleem is alleen dat ik echt geen idee heb wat ik moet aanpassen om de lijn van NL naar Oekraine te laten lopen.Iemand enig idee?
Dus het is niet een kwestie van coordinaten aanpassen?quote:Op vrijdag 13 november 2015 16:33 schreef Scorpie het volgende:
[..]
to use this API, you'll need to understand basic Javascript and mapping concepts. If you'd like to learn Javascript, start with an interactive course or book. To learn more about maps, we've provided a helpful article explaining how web maps work.
Jammer.
De lijn wordt door de functie polyline.addLatLng in de add() functie getekend. Je moet dus je coordinaten aan die functie meegeven ipv wat er nu staat. Bijvoorbeeld polyline.addLatLng(L.latLng(52.307,4.767));quote:Op vrijdag 13 november 2015 16:44 schreef Inolvidable het volgende:
Dus het is niet een kwestie van coordinaten aanpassen?
Jammer.
Wellicht dat iemand mij kan helpen?
Momenteel heb ik dit
Je kan dus in de zoekveld een product naam invoeren en automatisch wordt de tabel 'bijgewerkt'. Tot zo ver geen probleem.
Wat ik nu nog wil toevoegen is zodra je een amount invult en je klikt op Sell, dan wil dat er een PHP script wordt uitgevoerd die de voorraad aanpaast, deze PHP script zal of een success tekst weergeven of een error. De PHP script kan ik wel maken, maar de success of error tekst moet naast het knopje Sell verschijnen voor 2 seconde en moet meer weggaan.
Daarnaast moet de veld Quantity ook geupdate worden met de nieuwe waarde.
Is bovenstaande mogelijk? Zonder de pagina te hoeven refreshen.
Alle hulp is welkom
Volgens de licentievoorwaarden van Sublime Text moet je wel betalen na de trial periode.quote:Op maandag 9 november 2015 20:58 schreef TwenteFC het volgende:
[..]
In het filmpje gebruikt hij Notepad++ welke inderdaad gratis. Persoonlijk zou ik dan SublimeText pakken, waarmee je heel lang de demo versie kan draaien.
Klopt, maar die trail periode is oneindig. Het enige wat je krijgt is om de zoveel keer opslaan de vraag of je een licentie aan wilt schaffen.quote:Op zaterdag 14 november 2015 23:08 schreef Light het volgende:
[..]
Volgens de licentievoorwaarden van Sublime Text moet je wel betalen na de trial periode.
Yep, maar je kunt je wel afvragen of je nog wel bezig bent met een evaluatie.quote:Op zaterdag 14 november 2015 23:41 schreef BrainOverfloW het volgende:
[..]
Klopt, maar die trail periode is oneindig. Het enige wat je krijgt is om de zoveel keer opslaan de vraag of je een licentie aan wilt schaffen.
quote:Sublime Text 2 may be downloaded and evaluated for free, however a license must be purchased for continued use. There is currently no enforced time limit for the evaluation.
Ik werk op werk in netbeans omdat we onze Java projecten daarin doen. Maar moet nu wat anders vinden omdat netbeans es6 syntaxes niet kent.
Om te beginnen, zorg dat de id's uniek zijn bij de invoervelden voor aantallen (of haal ze gewoon helemaal weg, ze hebben zo te zien geen toegevoegde waarde).quote:Op zaterdag 14 november 2015 22:34 schreef xaban06 het volgende:
Ik ben bezig om een heel simpel voorraad systeem te bouwen, de PHP en database kant lukt mij makkelijk, maar loop een beetje vast met CSS/jQuery.
Wellicht dat iemand mij kan helpen?
Momenteel heb ik dit
Je kan dus in de zoekveld een product naam invoeren en automatisch wordt de tabel 'bijgewerkt'. Tot zo ver geen probleem.
Wat ik nu nog wil toevoegen is zodra je een amount invult en je klikt op Sell, dan wil dat er een PHP script wordt uitgevoerd die de voorraad aanpaast, deze PHP script zal of een success tekst weergeven of een error. De PHP script kan ik wel maken, maar de success of error tekst moet naast het knopje Sell verschijnen voor 2 seconde en moet meer weggaan.
Daarnaast moet de veld Quantity ook geupdate worden met de nieuwe waarde.
Is bovenstaande mogelijk? Zonder de pagina te hoeven refreshen.
Alle hulp is welkom
Ik heb je code wat uitgebreid en de eerste "Sell" button triggert nu een functie die de rij waar de knop in staat in de console weergeeft. Daar kun je vast verder mee komen. Er zijn een paar mogelijke oplossingen.
Ik zou waarschijnlijk voor een oplossing kiezen met een json response, waarbij je een http 200-status krijgt met in de json een succes-melding, of een http 4xx-status en een foutmelding. Dan moet je bij succes alsnog de getallen bijwerken, maar dat kan omdat je het oorspronkelijke getal hebt en het bestelde aantal. Dan wordt het makkelijk uitrekenen. Je kunt ook het nieuwe aantal meesturen, dat heeft als voordeel dat je meteen de status corrigeert voor het geval iemand anders (of jij, in een andere browser) ook acties uitvoert.
Chocolat.app. Heb het aangeschaft maar zou het niet aanraden. Het werkt op papier perfect maar zit vol glitches en bugs die langzaam opgelost worden. Code completion werkt soms niet, of de syntax wordt niet gekleurd, of de regelafstand vliegt alle kanten op, of het reageert tijdelijk nergens op.quote:Op zondag 15 november 2015 00:17 schreef Catch22- het volgende:
Er was toch ook zo'n editor die alles in comic sans deed na de trial periode?
Ik werk op werk in netbeans omdat we onze Java projecten daarin doen. Maar moet nu wat anders vinden omdat netbeans es6 syntaxes niet kent.
Mocht je deze bugs niet hebben, de autocomplete met documentatie is wel superchill.
Toch hou ik er star aan vast omdat ik perse een native app wil
Mocht iemand een tip hebben, zoek een native test editor voor Mac 😀
Eclipse? Al heb ik geen idee wat de huidige status van dat project is.quote:Op zondag 15 november 2015 00:17 schreef Catch22- het volgende:
Er was toch ook zo'n editor die alles in comic sans deed na de trial periode?
Ik werk op werk in netbeans omdat we onze Java projecten daarin doen. Maar moet nu wat anders vinden omdat netbeans es6 syntaxes niet kent.
Anders eens naar IntelliJ IDEA kijken. Niet gratis, wel goed (imo).
Eclipse is echt heel kut en traag imo. IntelliJ hebben we wel naar gekeken geloof ik, ook omdat ze (de backenders) met Scala bezig gaan en het framework IntelliJ als main-ide gebruikt.quote:Op zondag 15 november 2015 00:43 schreef Light het volgende:
[..]
Eclipse? Al heb ik geen idee wat de huidige status van dat project is.
Anders eens naar IntelliJ IDEA kijken. Niet gratis, wel goed (imo).
Ik ga even met Atom stoeien
Klopt maar zoals eerder gezegd, een melding weg klikken is genoeg om het te blijven gebruiken.quote:Op zaterdag 14 november 2015 23:08 schreef Light het volgende:
[..]
Volgens de licentievoorwaarden van Sublime Text moet je wel betalen na de trial periode.
Zelf betaal ik er meestal gewoon voor als ik het een handige tool vind, en op het werk laat ik de baas lekker betalen.
| 1 | ( average <= 8 || average === 128 ? start() : callback(image) ); |
dit mag niet van JSHint: W030 Expected an assignment or function call but instead saw an expression.
Er staan toch 2 function calls dit dat
[ Bericht 9% gewijzigd door n8n op 15-11-2015 18:38:14 ]
Ik zou wat haakjes toevoegen:quote:Op zondag 15 november 2015 18:30 schreef n8n het volgende:
[ code verwijderd ]
dit mag niet van JSHint: W030 Expected an assignment or function call but instead saw an expression.
Er staan toch 2 function calls dit dat
| 1 | ( (average <= 8 || average === 128) ? start() : callback(image) ); |
al gedaan maar de 'error' blijft. De code werkt verder wel naar verwachting.quote:Op zondag 15 november 2015 18:40 schreef Light het volgende:
[..]
Ik zou wat haakjes toevoegen:
[ code verwijderd ]
edit: dan maar zo
| 1 | if ( average <= 8 || average === 128 ) start(); else callback(image); |
[ Bericht 24% gewijzigd door n8n op 17-11-2015 14:19:41 ]
http://zurb.com/article/1415/48-hour-countdown-to-foundation-6
Was wel benieuwd eigenlijk wat jullie van Foundation vinden t.o.v. bijv. Bootstrap?
Of mis ik dan nog "betere" frameworks? Mijn focus en interesse ligt niet zo zeer op de frontend dus daarom ben ik wel benieuwd naar meningen van mensen welke hier hele dagen aan werken.
Grootste verschil wat ik eigenlijk merk, heel zwart/wit, is dat je met Foundation je eigen designer moet meebrengen.
Maar kan iemand mij vertellen hoe ik met javascript (dus niet jquery!) een handeling kan uitvoeren op het moment dat de bovenkant van de browser de bovenkant van een bepaalde div aanraakt?
Jquery is ook JavaScript.quote:Op maandag 23 november 2015 20:38 schreef Skunk-m het volgende:
Ik word helemaal gek van het feit dat als ik probeer te googlen hoe iets in javascript werkt dat het enige wat je tegenwoordig nog krijgt is jquery rommel wat ze dan ook gewoon doodleuk javascript durven te noemen, ik wil er niks mee te maken hebben.
Maar kan iemand mij vertellen hoe ik met javascript (dus niet jquery!) een handeling kan uitvoeren op het moment dat de bovenkant van de browser de bovenkant van een bepaalde div aanraakt?
Maar onscroll de windowX aftesten tegenover de top van de div.
Dat word omgezet in javascript ja door een lang script waarin jquery word gemaakt of zoiets..quote:Op maandag 23 november 2015 20:45 schreef Catch22- het volgende:
[..]
Jquery is ook JavaScript.
Maar onscroll de windowX aftesten tegenover de top van de div.
Maar ik heb het nou gefixt met offsetTop en window.scrollY
Als je beetje kijkt zijn die jquery dingen die je vind nog wel enigzins te gebruiken om de javascript dingen te vinden.
Nee, jQuery zijn gewoon pre-made Javascript-functies.quote:Op maandag 23 november 2015 21:27 schreef Skunk-m het volgende:
[..]
Dat word omgezet in javascript ja door een lang script waarin jquery word gemaakt of zoiets..
Maar ik heb het nou gefixt met offsetTop en window.scrollY
Als je beetje kijkt zijn die jquery dingen die je vind nog wel enigzins te gebruiken om de javascript dingen te vinden.
Ja dat zeg ik..quote:Op maandag 23 november 2015 21:40 schreef Ser_Ciappelletto het volgende:
[..]
Nee, jQuery zijn gewoon pre-made Javascript-functies.
Bijna iedereen gebruikt jquery. Je hebt namelijk makkelijker leesbare code met betere crossplatform ondersteuning. Kost je iets performance als je zelf onwijs gaat optimaliseren, maar dat is allemaal marginaal.quote:
jQuery is een framework/library geschreven in de taal Javascript. Dat maakt het twee verschillende dingen.quote:
JS is prima leesbaar. jQuery is merkbaar vertragend en gebruikt settimeout voor scroll events ipv RAF. 1kb kost ruwweg 1ms om te parsen en jQuery is 87kb ofzo. Dat vind ik behoorlijk wat na alle andere zaken die vertragen.quote:Op maandag 23 november 2015 22:05 schreef Catch22- het volgende:
[..]
Bijna iedereen gebruikt jquery. Je hebt namelijk makkelijker leesbare code met betere crossplatform ondersteuning. Kost je iets performance als je zelf onwijs gaat optimaliseren, maar dat is allemaal marginaal.
Een snelheidsvergelijking tussen document.getElementById('foo') en $('#foo'):quote:Op maandag 23 november 2015 22:05 schreef Catch22- het volgende:
[..]
Bijna iedereen gebruikt jquery. Je hebt namelijk makkelijker leesbare code met betere crossplatform ondersteuning. Kost je iets performance als je zelf onwijs gaat optimaliseren, maar dat is allemaal marginaal.
http://jsperf.com/getelementbyid-vs-jquery-id/180
Tip: probeer die test ook eens andere browsers.
Ja, met zoveel iteraties ofzo merk je het wel.quote:Op dinsdag 24 november 2015 08:14 schreef Light het volgende:
[..]
Een snelheidsvergelijking tussen document.getElementById('foo') en $('#foo'):
http://jsperf.com/getelementbyid-vs-jquery-id/180
Tip: probeer die test ook eens andere browsers.
Dat klopt.quote:Op maandag 23 november 2015 23:55 schreef n8n het volgende:
[..]
JS is prima leesbaar. jQuery is merkbaar vertragend en gebruikt settimeout voor scroll events ipv RAF. 1kb kost ruwweg 1ms om te parsen en jQuery is 87kb ofzo. Dat vind ik behoorlijk wat na alle andere zaken die vertragen.
Mijn invalshoek is iets anders denk ik. Ik werk voor klanten die graag enige vorm van efficientie in bouw willen. Ik weet zeker dat als je goed en gestructureerd werkt met jQuery dat je echt niet merkbaar vertraging gaat krijgen in webapps. Het gaat wel uitmaken als je animatie-dependend websites maakt.
Ik werk nu veel met AngularJS en dat is ook niet super-performant, maar ik kan er wel erg snel mee developen en de vertraging in de UI is voor de gebruiker niet merkbaar.
Alles draait om een efficiente dom en efficiente code.
Het is altijd een afweging tussen developmenttijd en performance. Als je zelf een Proof of Concept doet en infinite tijd hebt is het heel leuk als je uren bezig kan zijn om ms van je render af te snoepen. En reallife situaties kan dat simpelweg niet uit.
Een website is niks meer dan een simpel documentje dus dan vind ik zware libraries onzin. Al die react/angular/ajax driven webpagina-navigatie vind ik ook altijd kut omdat de state niet lekker in de historie staat waardoor tussen pagina's navigeren (terug/vooruit) altijd butje is. Het kan wel, maar de praktijk wijst meestal anders uit.
Bij mijn projecten past vrijwel altijd de html, css en JS in 16kb gzipped, de css en JS zet ik dan ook mooi embedded. Afbeeldingen hebben een placeholder (kleur) dus meestal staat de volledige layout binnen 250ms voor je neus.
[ Bericht 0% gewijzigd door n8n op 25-11-2015 13:55:23 ]
Tuurlijk zijn er ook genoeg nadelen. Performance gaat erop achteruit (hoewel je je zeker niet blind moet staren op benchmarks, real world performance is het enige dat telt), en als je een of andere edge case tegenkomt en tegen bugs aan loopt ben je overgeleverd aan de grillen van de maker van het framework. Als je eigen code niet werkt heb je óók een probleem, maar dat is makkelijker te fixen
Het is, zoals Catch22 ook zegt, een afweging. Mijn baas wordt niet blij als ik anderhalf keer zo lang over een project doe omdat ik zo nodig alles zelf moet gaan zitten maken terwijl het er kwalitatief niet aantoonbaar beter van wordt
quote:Op woensdag 25 november 2015 13:58 schreef n8n het volgende:
Ajax was alleen ff kak omdat IE dwars lag. Je hebt ook micro.js of 140medly wat zeer kleine libraries zijn voor die basic dingen die je 20 keer nodig hebt.
Maar sommige van je users gebruiken wellicht wel (een verouderde versie van) IE.quote:Op woensdag 25 november 2015 15:46 schreef Iwanius het volgende:
[..]Maar niemand dwingt je toch om IE in deze te gebruiken als je andere alternatieven voorhanden hebt?
CDN's durf ik trouwens nooit echt op te vertrouwen. Ik zal wel lichtelijk paranoïde zijn, maar wie weet hoe lang je klant jouw product wil blijven gebruiken, en wie weet wat er met zo'n CDN gebeurt in de toekomst? Ik lever frameworks altijd gewoon mee, dan moeten ze maar eenmalig een paar honderd kB méér downloaden. Better to be safe than sorry. Ik heb ook al eens meegemaakt dat de klant de CDN van Google, nota bene, gewoon doodleuk blokkeerde
Gebruik ik ook niet, ondersteun sowieso niks <IE9, ga me niet door achterlijke bochten wringen.quote:Op woensdag 25 november 2015 15:46 schreef Iwanius het volgende:
[..]Maar niemand dwingt je toch om IE in deze te gebruiken als je andere alternatieven voorhanden hebt?
quote:Op woensdag 25 november 2015 17:01 schreef n8n het volgende:
[..]
Gebruik ik ook niet, ondersteun sowieso niks <IE9, ga me niet door achterlijke bochten wringen.
Voordeel van bedrijfsautomatisering : je kan klanten de optie geven.quote:Op woensdag 25 november 2015 17:01 schreef n8n het volgende:
[..]
Gebruik ik ook niet, ondersteun sowieso niks <IE9, ga me niet door achterlijke bochten wringen.
Support voor oude meuk
Klaar voor de toekomst
Kiezen ze vaak het tweede.
quote:Op woensdag 25 november 2015 20:10 schreef Catch22- het volgende:
[..]
Voordeel van bedrijfsautomatisering : je kan klanten de optie geven.
Support voor oude meuk
Klaar voor de toekomst
Kiezen ze vaak het tweede.
Zit nogal een verschil tussen:
1. "We sluiten nu X% van onze klanten uit omdat we ze niet ondersteunen. Wil jij hier geld in steken?"
2. "X% van onze klanten loopt nog fors achter qua browserupdates, maar volgens de statistieken daalt dit aantal best snel. Wil jij hier geld in steken?"
ik werk met gecontroleerde omgevingen natuurlijk, dat scheelt. Als de klant overal chrome, Firefox, edge of andere nieuwe browsers kan installeren is dat dus geen issue.quote:Op woensdag 25 november 2015 20:15 schreef TwenteFC het volgende:
[..]Zit hem vooral ook in de manier van uitleggen richting de klant/werkgever inderdaad.
Zit nogal een verschil tussen:
1. "We sluiten nu X% van onze klanten uit omdat we ze niet ondersteunen. Wil jij hier geld in steken?"
2. "X% van onze klanten loopt nog fors achter qua browserupdates, maar volgens de statistieken daalt dit aantal best snel. Wil jij hier geld in steken?"
Die luxe heb ik dan niet, maar uitzonderingen daargelaten en mits het geen specifieke vereiste is gaan wij sowieso niet meer optimaliseren voor verouderde browsers. Als blijkt dat het in IE8 een grote bende is dan laten wij het lekker zo. Het is de investering vaak toch niet meer waard.quote:Op woensdag 25 november 2015 20:23 schreef Catch22- het volgende:
[..]
ik werk met gecontroleerde omgevingen natuurlijk, dat scheelt. Als de klant overal chrome, Firefox, edge of andere nieuwe browsers kan installeren is dat dus geen issue.
Een grote melding in beeld met een link naar Chrome & Firefox en dat is dat.
die vergelijking klopt niet helemaal want in beide gevallen heb je applicatiecode, die van jQuery is potentieel korter, native waarschijnlijk sneller uitgevoerd. Daarnaast is er een wildgroei aan jq versies en cdn’s.quote:Op woensdag 25 november 2015 15:17 schreef KomtTijd... het volgende:
Die laadtijd discussie is sowieso krom. De kans dat iemand op jouw website komt die nog nooit een website met jQuery of AngularJS gezien heeft, is nihil. Als je gewoon de bekende CDN's gebruikt staat dat framework dus al lang en breed in zijn cache, misschien zelfs wel precompiled? Dik kans dus dat een jQuery functie aanroepen in de praktijk nog sneller is dan je eigen functie aanroepen die eerst nog van jouw webserver gehaald moet worden.
Onder de streep is het allemaal wel prima, afhankelijk van de ‘requirements’ en voorkeur.
[ Bericht 5% gewijzigd door n8n op 25-11-2015 22:43:15 ]
Het laat wel zien dat het maken van een jQuery object een 'dure' actie is, en dat het dus slim is om die objecten te hergebruiken. En je kunt die snelheden ook in verschillende browsers vergelijken (en zien dat Firefox veel sneller is, zeker als het aankomt op document.getElementById())quote:Op dinsdag 24 november 2015 09:17 schreef Catch22- het volgende:
[..]
Ja, met zoveel iteraties ofzo merk je het wel.
Ja dat sowieso. Maar dat is gewoon common sense imo. Als je geen idee hebt wat je precies aan het doen bent, kan je vanilla js ook sloom makenquote:Op woensdag 25 november 2015 23:03 schreef Light het volgende:
[..]
Het laat wel zien dat het maken van een jQuery object een 'dure' actie is, en dat het dus slim is om die objecten te hergebruiken. En je kunt die snelheden ook in verschillende browsers vergelijken (en zien dat Firefox veel sneller is, zeker als het aankomt op document.getElementById())
Die heeft een .value property.quote:Op donderdag 26 november 2015 16:31 schreef Ser_Ciappelletto het volgende:
Kun je met een .innerHTML() of .html()-functie geen text in een <input type="text"> dingetje zetten? In een <textarea> werkt het wel.
Ja, weet ik. Maar die value kan ik dus niet aanpassen met .innerhtml()? Is daar een andere manier voor?quote:Op donderdag 26 november 2015 16:34 schreef Catch22- het volgende:
[..]
Die heeft een .value property.
Op zich is <textarea> gebruiken geen groot probleem, het ziet er gewoon minder netjes uit.
dan check je toch de tagName even?quote:Op donderdag 26 november 2015 16:37 schreef Ser_Ciappelletto het volgende:
[..]
Ja, weet ik. Maar die value kan ik dus niet aanpassen met .innerhtml()? Is daar een andere manier voor?
Op zich is <textarea> gebruiken geen groot probleem, het ziet er gewoon minder netjes uit.
Juist. Met document.getElementById("element").value = "whatever" lukt het wel. Bedankt voor de hulp.quote:Op donderdag 26 november 2015 16:38 schreef Catch22- het volgende:
[..]
dan check je toch de tagName even?
Ik heb genoeg code gezien waarbij dingen die common sense zouden moeten zijn dat toch niet blijken te zijn.quote:Op donderdag 26 november 2015 09:18 schreef Catch22- het volgende:
[..]
Ja dat sowieso. Maar dat is gewoon common sense imo. Als je geen idee hebt wat je precies aan het doen bent, kan je vanilla js ook sloom maken
Het helpt overigens wel als je een IDE gebruikt die je vertelt wat je aan niet-gebruikte variabelen hebt en waar je dingen kunt optimaliseren.
Dat een uglifier die variabelen er alsnog uit haalt, is maar de helft van de oplossing. Als ik die code later bekijk/bewerk, pak ik namelijk de normale versie en daar staat die variabele nog steeds in.quote:Op donderdag 26 november 2015 21:17 schreef n8n het volgende:
Sowieso in JSHint/Lint handig, ongebruikte variabelen zou de ugliefier er uit moeten vissen.
Dat je tijdens development ongebruikte variabelen hebt, snap ik heel goed. Maar voordat je iets 'af' kunt noemen, moeten ze wel weg zijn. Ongeacht de programmeertaal die je gebruikt. Overigens meldt jshint unused variables ook.
200 requests op de homepage, 1.9MB aan javascriptbestanden, 1.7MB aan css en 4MB aan svg'sSPOILER
Dat logo bovenin is 1MB
Dat is tegenwoordig de norm. Hebben we hier een discussie over jQuery terwijl die social button plug-ins met like indicatie easy 500kb binnenhalen met 20 requestsquote:Op maandag 30 november 2015 16:01 schreef mstx het volgende:
Over optimalisatie gesproken, ik kwam laatst deze site tegen200 requests op de homepage, 1.9MB aan javascriptbestanden, 1.7MB aan css en 4MB aan svg'sSPOILER
Dat logo bovenin is 1MB_____!
http://www.webperformance(...)b-page-1795-kb-size/
En Light, ben het dan ook helemaal met je eens.
Dat is zodat het logo er nog steeds goed uitziet voor de mensen met een scherm van 4000x5000px.quote:Op maandag 30 november 2015 16:01 schreef mstx het volgende:
Over optimalisatie gesproken, ik kwam laatst deze site tegen200 requests op de homepage, 1.9MB aan javascriptbestanden, 1.7MB aan css en 4MB aan svg'sSPOILER
Dat logo bovenin is 1MB_____!
Anyhow, wat gebruik jij om te zien hoeveel requests/js-bestanden/etc. zo'n pagina gebruikt?
De rest van de foto's is trouwens 1 grote pixelbrij, dus alleen het - SVG potentiële - logo is voor 2015 schermen
Het hele idee van SVG is toch dat je een hele kleine vectorafbeelding van een paar kB hebt die je oneindig kan schalen?quote:Op maandag 30 november 2015 16:21 schreef Ser_Ciappelletto het volgende:
[..]
Dat is zodat het logo er nog steeds goed uitziet voor de mensen met een scherm van 4000x5000px.
Gewoon de standaard developer tools (F12) van firefox/chromequote:Anyhow, wat gebruik jij om te zien hoeveel requests/js-bestanden/etc. zo'n pagina gebruikt?
Een stap terug zou het design al zijn afgeschoten door een kundige UX'er.quote:Op maandag 30 november 2015 16:01 schreef mstx het volgende:
Over optimalisatie gesproken, ik kwam laatst deze site tegen200 requests op de homepage, 1.9MB aan javascriptbestanden, 1.7MB aan css en 4MB aan svg'sSPOILER
Dat logo bovenin is 1MB_____!
Kundige UX-ers vind je niet bij de goedkope wordpress studio die 20 van zulke sites per jaar knalt en alleen naar awwwards themeforrest kijken wat een beetje gangbaar is.quote:Op maandag 30 november 2015 16:34 schreef donroyco het volgende:
[..]
Een stap terug zou het design al zijn afgeschoten door een kundige UX'er.
N00b-vraag: wat zijn nou de grootste doodzondes die op deze site begaan zijn, die een kundige UX'er nooit zou maken?quote:Op maandag 30 november 2015 16:34 schreef donroyco het volgende:
[..]
Een stap terug zou het design al zijn afgeschoten door een kundige UX'er.
Witte tekst op een gele achtergrond for starters...quote:Op maandag 30 november 2015 16:40 schreef Ser_Ciappelletto het volgende:
[..]
N00b-vraag: wat zijn nou de grootste doodzondes die op deze site begaan zijn, die een kundige UX'er nooit zou maken?
Inderdaad zeg, het contrast op die pagina is echt bizar slecht.quote:Op maandag 30 november 2015 16:47 schreef Catch22- het volgende:
[..]
Witte tekst op een gele achtergrond for starters...
Die footer ook, met een gele link op een lichtgrijze achtergrond
Contrast ratio zoals Catch22- en Tijn al aangeven.quote:Op maandag 30 november 2015 16:40 schreef Ser_Ciappelletto het volgende:
[..]
N00b-vraag: wat zijn nou de grootste doodzondes die op deze site begaan zijn, die een kundige UX'er nooit zou maken?
Pagina 1:

Pagina 2:

styles.css
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | <style> #header { background-color:#373332; color:white; width:100%; height:7%; padding:0%; margin-left:auto; margin-right:auto; text-align:center; font-family:Arial, Helvetica, sans-serif; font-size:115%; } #section { background-color:#f5f5f5; color:#b51c54; width:90%; height:50%; padding:5%; margin-left:auto; margin-right:auto; font-family:Arial, Helvetica, sans-serif; font-size:115%; } #section2 { background-color:#f5f5f5; color:#373332; width:90%; height:50%; padding:5%; margin-left:auto; margin-right:auto; font-family:Arial, Helvetica, sans-serif; font-size:115%; } table { border-width:1%; color:#373332; font-family:Arial, Helvetica, sans-serif; font-size:115%; } input { color:#b51c54; font-family:Arial, Helvetica, sans-serif; font-size:115%; } #rozekop { color:#b51c54; } #footer { background-color:#f5f5f5; color:white; width:92%; height:6%; padding:4%; margin-left:auto; margin-right:auto; font-family:Arial, Helvetica, sans-serif; font-size:115%; } button { background-color:#b51c54; width:30%; padding:1%; border-width:0px; color:white; font-weight:bold; font-family:Arial, Helvetica, sans-serif; font-size:115%; } </style> |
Pagina's niet opgeslagen als UTF-8?quote:Op maandag 30 november 2015 19:44 schreef GuitarJJ het volgende:
Iemand enig idee waarom pagina 1 wel speciale tekens (zoals é en ¤) weergeeft, maar pagina 2 totaal niet? Ze zijn beiden aan hetzelfde css-bestand verbonden en verder zit er eigenlijk geen opmaak in de pagina's zelf verwerkt.
Pagina 1:
[ afbeelding ]
Pagina 2:
[ afbeelding ]
styles.css
[ code verwijderd ]
Het lijkt geen verschil te maken als ik <meta charset="UTF-8"> tussen head zet.quote:Op maandag 30 november 2015 19:48 schreef donroyco het volgende:
[..]
Pagina's niet opgeslagen als UTF-8?
edit: Als ik de pagina opsla als .html-pagina (in plaats van .php) werken de tekens wel.
[ Bericht 8% gewijzigd door GuitarJJ op 30-11-2015 20:10:55 ]
De karakters hebben ook een encoding, die moet wel overeenkomen met de encoding van de pagina.quote:Op maandag 30 november 2015 19:56 schreef GuitarJJ het volgende:
[..]
Het lijkt geen verschil te maken als ik <meta charset="UTF-8"> tussen head zet.
edit: Als ik de pagina opsla als .html-pagina (in plaats van .php) werken de tekens wel.
Stond blijkbaar op ANSI. Als ik het bestandje zelf opsla als UTF-8, krijg ik helaas de volgende melding:quote:Op maandag 30 november 2015 20:13 schreef n8n het volgende:
[..]
De karakters hebben ook een encoding, die moet wel overeenkomen met de encoding van de pagina.
Warning: session_start(): Cannot send session cache limiter - headers already sent (output started at /home/voordegi/public_html/veapp/uitkomst.php:1) in /home/voordegi/public_html/veapp/uitkomst.php on line 2
| 1 2 3 4 5 6 | <? session_start(); $cataloguswaarde = $_SESSION["cataloguswaarde"]; $aankoopwaarde = $_SESSION["aankoopwaarde"]; $ouderdom = $_SESSION["ouderdom"]; ... |
daar is het php voor dummies voor, zou het zo niet weten.quote:Op maandag 30 november 2015 20:29 schreef GuitarJJ het volgende:
[..]
Stond blijkbaar op ANSI. Als ik het bestandje zelf opsla als UTF-8, krijg ik helaas de volgende melding:
Warning: session_start(): Cannot send session cache limiter - headers already sent (output started at /home/voordegi/public_html/veapp/uitkomst.php:1) in /home/voordegi/public_html/veapp/uitkomst.php on line 2
[ code verwijderd ]
Waarschijnlijk voegt je editor een Byte Order Mark (BOM) toe. Da's een onzichtbaar teken maar wel een die voor de php open tag staat en die dus meteen uitvoer start.quote:Op maandag 30 november 2015 20:29 schreef GuitarJJ het volgende:
[..]
Stond blijkbaar op ANSI. Als ik het bestandje zelf opsla als UTF-8, krijg ik helaas de volgende melding:
Warning: session_start(): Cannot send session cache limiter - headers already sent (output started at /home/voordegi/public_html/veapp/uitkomst.php:1) in /home/voordegi/public_html/veapp/uitkomst.php on line 2
[ code verwijderd ]
Ik wil vanuit een linker dropdown een item selecteren en dat deze in een lijst komt te staan met geselecteerde items.
Stel, ik selecteer "Banaan" dan komt er ergens op de pagina te staan dat ik "Banaan met value 2" heb geselecteerd. Als ik vervolgens uit die dropdown "Peer" selecteer komt deze er ook bij en wordt de lijst "Banaan met value 2; Peer met value 15" net zo veel als ik items in de dropdown selecteer.
Een simpele "append" aan een div gaat hem neit worden, ik moet de items ook kunnen wissen als ik wil en daarna wordt er een POST gedaan met alle values erin naar een andere pagina.
[ Bericht 4% gewijzigd door wobbel op 01-12-2015 20:48:08 ]
Is multiselect.js iets voor je?quote:Op dinsdag 1 december 2015 20:40 schreef wobbel het volgende:
Weet iemand hoe het volgende heet, als ik dat weet kan ik vast wel wat kant en klare oplossingen vinden die ik kan aanpassen
Ik wil vanuit een linker dropdown een item selecteren en dat deze in een lijst komt te staan met geselecteerde items.
Stel, ik selecteer "Banaan" dan komt er ergens op de pagina te staan dat ik "Banaan met value 2" heb geselecteerd. Als ik vervolgens uit die dropdown "Peer" selecteer komt deze er ook bij en wordt de lijst "Banaan met value 2; Peer met value 15" net zo veel als ik items in de dropdown selecteer.
Een simpele "append" aan een div gaat hem neit worden, ik moet de items ook kunnen wissen als ik wil en daarna wordt er een POST gedaan met alle values erin naar een andere pagina.
Als je een data binding library gebruikt is het helemaal een eitje, want dan blijft je UI automatisch in sync met het select element en hoef je niet zelf de data uit het element te peuteren. En je data blijft gewoon een standaard JS object, ook dat kun je eenvoudig POSTen.
http://jsfiddle.net/yfw3159k/5/
Maar het handmatig doen is ook niet zo heel ingewikkeld:
http://jsfiddle.net/7jnouaj5/
Resultaat is om te janken, maar het werkt!
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <script> jQuery(document).ready(function(){ $( "#product" ).on('keyup', function(e){ //Improved with keycode checking to prevent extra typing after select var key = e.charCode ? e.charCode : e.keyCode ? e.keyCode : 0; var keyCode = $.ui.keyCode; if(key != keyCode.ENTER && key != keyCode.LEFT && key != keyCode.RIGHT && key != keyCode.DOWN) { $('#productid').val(""); } }); $( "#product" ).combogrid({ url: '/ajax_producten.php?all=false', colModel: [{'columnName':'name','width':'90','label':'Selecteer product'}], select: function( event, ui ) { $( "#product" ).val( "" ); $( "#hardwaremelding" ).empty(); $("#hardwarecontainer").append('<div class="hardware" data-hwid="' + ui.item.id + '">' + ui.item.name + '<a href="#"><img src="/static/img/delete_18x18.png" width="18" height="18" /></a></div>'); return false; } }); $('#hardwarecontainer').on('click', 'a', function () { $( this ).closest("div").remove(); if ($('#hardwarecontainer').is(':empty')){ $('#hardwaremelding').html("<em>Geen hardware geselecteerd.</em>"); } }); $( "#hardwareform" ).submit(function( event ) { if ($('#hardwarecontainer').is(':empty')) { alert ( "Zucht...geen hardware geselecteerd :-)" ); event.preventDefault(); } else { var dataList = $(".hardware").map(function() { return $(this).data("hwid"); }).get(); $("#hardware").val(dataList.join("|") ); } }); }); </script> |
Ik heb wel gezien dat ionic met WP samenwerkt, zal dus hetzelfde principe gebruiken.quote:Op woensdag 2 december 2015 15:56 schreef picodealion het volgende:
Iemand hier ervaring met een Wordpress die alleen JSON uitspuugt (bijv via de wp-api plugin) en daar dan een angular applicatie omheen bouwen? Leek me wel een leuke uitdaging + wat betere scheiding tussen front- end backend (geen php-html-spaghetti themes meer). Haal ik me hier allerlei onverwachte troep mee op de hals?
http://code.tutsplus.com/(...)angularjs--cms-24170
De API lijkt op jQuery dus het is een kwestie van methods linken. De docs zijn ook erg duidelijk.
Klinkt erg spam allemaal, maar ik ben er gewoon erg over te spreken.
Gewoon testen, pruts & learnquote:Op woensdag 2 december 2015 15:58 schreef picodealion het volgende:
Ah, dat is precies de WP plugin die ik ook wilde gebruiken. Wellicht niet een heel verkeerd idee dus.
Welk probleem lost het voor me op?quote:Op donderdag 3 december 2015 13:01 schreef n8n het volgende:
Zijn er hier gebruikers van kirbycms? Kan het zeer aanraden, het kost wel geld, 29/99 euro afhankelijk van commercieel gebruik maar is echt chill om mee te werken, je kan het wel gratis downloaden om te proberen. Ook klanten vinden het erg overzichtelijk.
De API lijkt op jQuery dus het is een kwestie van methods linken. De docs zijn ook erg duidelijk.
Klinkt erg spam allemaal, maar ik ben er gewoon erg over te spreken.
Het is veel beter gestructureerd dan alle andere cms-en die ik heb geprobeerd, de output is volledig vrij, flat-file dus drop-installatie en backup, de API is uitgebreid maar makkelijk te doorgronden.quote:Op donderdag 3 december 2015 14:13 schreef picodealion het volgende:
[..]
Welk probleem lost het voor me op?
Alles is ook veel makkelijker dan bijvoorbeeld wordpress, zowel qua onderhoud van velden, templates, content managen, snelheid om iets op te zetten.
Als je het nu download heb je in een paar uur een werkende website, zonder er ooit mee gewerkt te hebben omdat het allemaal erg logisch in elkaar steekt.
Je bent wel meer op jezelf aangewezen, er zijn bijvoorbeeld minder plug-ins en kant en klare templates. Aan de andere kant zijn functies ook makkelijk toe te voegen, en templates maak ik persoonlijk altijd zelf. (Json bijvoorbeeld is net zo makkelijk te pushen als html, je kan in 1 template html of json uitspugen afhankelijk van of het via xhr wordt aangeroepen).
Staat ook in html/css/js omdat je daar nu meer tijd voor over hebt, zeker omdat de API op jQuery lijkt - wat alom gebruikt wordt voor de abstractie en method chaining.
Voor wie nog niet zo bekend is met flexbox, een klein spelletje om de verschillende properties te leren kennen.
Waarom zou je zoiets met wordpress (of uberhaupt in een full blown CMS) willen doen?quote:Op woensdag 2 december 2015 15:56 schreef picodealion het volgende:
Iemand hier ervaring met een Wordpress die alleen JSON uitspuugt (bijv via de wp-api plugin) en daar dan een angular applicatie omheen bouwen? Leek me wel een leuke uitdaging + wat betere scheiding tussen front- end backend (geen php-html-spaghetti themes meer). Haal ik me hier allerlei onverwachte troep mee op de hals?
Omdat WP uitermate geschikt is voor het beheren van content?quote:Op vrijdag 4 december 2015 18:12 schreef KomtTijd... het volgende:
[..]
Waarom zou je zoiets met wordpress (of uberhaupt in een full blown CMS) willen doen?
Je kunt zelf gewoon API endpoints maken in WordPress die JSON uitspugen, vrij simpel. Daarnaast kun je met de nieuwe WP core (Calypso) binnenkort een hoop meer doen in de richting waar jij naar toe wil. Zie bijvoorbeeld de API documentatie: https://developer.wordpress.com/docs/api/quote:Op woensdag 2 december 2015 15:56 schreef picodealion het volgende:
Iemand hier ervaring met een Wordpress die alleen JSON uitspuugt (bijv via de wp-api plugin) en daar dan een angular applicatie omheen bouwen? Leek me wel een leuke uitdaging + wat betere scheiding tussen front- end backend (geen php-html-spaghetti themes meer). Haal ik me hier allerlei onverwachte troep mee op de hals?
Omdat de content moet worden kunnen toegevoegd door een klein handje personeel dat niet heel technisch onderlegd is. Wordpress werken we al jaren mee en zijn ze bekend mee. Hoe minder tijd we hoeven te besteden aan de backend (bouwen en training) hoe meer vrijheid we hebben voor een toffe front-end. Het gaat om een bedrijfssite, dus het budget is zoals gewoonlijk niet heel ruim en we willen vooral laten zien dat we goed zijn in front-end.quote:Op vrijdag 4 december 2015 18:12 schreef KomtTijd... het volgende:
[..]
Waarom zou je zoiets met wordpress (of uberhaupt in een full blown CMS) willen doen?
We willen een aantal dingen die al standaard ingebouwd zitten of gemakkelijk zijn (blog, paar verschillende post types voor dingen als voorbeeldcases en proposities), comments, tags, etc. Plus integratie met een aantal zustersites die ook in Wordpress zijn.
Ga ik checken, dank.quote:Op zaterdag 5 december 2015 10:39 schreef boem-dikkie het volgende:
[..]
Je kunt zelf gewoon API endpoints maken in WordPress die JSON uitspugen, vrij simpel. Daarnaast kun je met de nieuwe WP core (Calypso) binnenkort een hoop meer doen in de richting waar jij naar toe wil. Zie bijvoorbeeld de API documentatie: https://developer.wordpress.com/docs/api/
Die schiet je toch ook gewoon via je API in?quote:Op zaterdag 5 december 2015 10:36 schreef boem-dikkie het volgende:
[..]
Omdat WP uitermate geschikt is voor het beheren van content?
Mja volgens mij heb je op zich niets aan een CMS voor een volledig api-driven webapp, maar als je er mee bekend bent is het al snel een stuk makkelijker dan opnieuw het wiel uitvinden of bekend raken met een (ander) framework idd.quote:Op zaterdag 5 december 2015 13:02 schreef picodealion het volgende:
[..]
Omdat de content moet worden kunnen toegevoegd door een klein handje personeel dat niet heel technisch onderlegd is. Wordpress werken we al jaren mee en zijn ze bekend mee. Hoe minder tijd we hoeven te besteden aan de backend (bouwen en training) hoe meer vrijheid we hebben voor een toffe front-end. Het gaat om een bedrijfssite, dus het budget is zoals gewoonlijk niet heel ruim en we willen vooral laten zien dat we goed zijn in front-end.
We willen een aantal dingen die al standaard ingebouwd zitten of gemakkelijk zijn (blog, paar verschillende post types voor dingen als voorbeeldcases en proposities), comments, tags, etc. Plus integratie met een aantal zustersites die ook in Wordpress zijn.
Maar WP heeft als nadeel dat er ook opmaak in die content verweven zit.quote:Op zaterdag 5 december 2015 10:36 schreef boem-dikkie het volgende:
[..]
Omdat WP uitermate geschikt is voor het beheren van content?
Waarschijnlijk wist je het zelf vorige week al, maar: http://tweakers.net/nieuw(...)rest-integratie.htmlquote:Op zondag 6 december 2015 14:58 schreef picodealion het volgende:
Plus, als we ooit eens van WP af willen hoeven we niet ook nog eens de front-end opnieuw te schrijven, zolang wat we dan ook als nieuwe backend nemen maar dezelfde JSON uitspuugt (of in elk geval vergelijkbaar, zodat we alleen de angular service(s) aan hoeven te passen)
Wat ik altijd doe is dat interne links in hetzelfde tabblad openen en externe links in een nieuwe. Alleen op mobiele apparaten is het niet fijn om tig tabbladen open te hebben, is mijn mening.
Welke keuzes maken jullie hierin eigenlijk als je interne/externe links gaat instellen?
Ligt aan je niveau. In twee dagen kan je een eind komen qua basics.quote:Op zaterdag 12 december 2015 12:52 schreef n8n het volgende:
Hoe lang ben je bezig Angular een beetje onder de knie te krijgen? Vind het voor m'n eigen werk overbodig maar nu oriënterend op een baan wordt het echt _overal_ gevraagd.
Ik wil niet meer zonder. In een nieuw project met een nieuw framework (backenders gebruiken nu play framework) had ik nog geen angular. Toen ik een tabel zat op te bouwen in jquery was ik er al klaar mee. Gelijk angular er in gezet.
Als je vragen hebt, holler. Zou wel met 2 beginnen trouwens, beta is net uit. Op de site staat een goede tutorial, daarmee leer je de eerste dingen.
De officiële regel is heel duidelijk: nooit een target gebruiken, de gebruiker kiest zelf wel of hij middenklikt of linksklikt. Maar vrij gebruikelijk is idd om externe links toch in een nieuwe tab te laten openen, omdat in de praktijk de meeste gebruikers dit toch eigenlijk verwachten. Je zult zelf moeten bepalen wat in jouw situatie het meest wenselijk is.quote:Op donderdag 17 december 2015 23:37 schreef karton2 het volgende:
Ik vraag me af of er een ongeschreven regel is mbt het openen van links in een nieuw tabblad.
Wat ik altijd doe is dat interne links in hetzelfde tabblad openen en externe links in een nieuwe. Alleen op mobiele apparaten is het niet fijn om tig tabbladen open te hebben, is mijn mening.
Welke keuzes maken jullie hierin eigenlijk als je interne/externe links gaat instellen?
Wat betreft angular: heb er nooit echt mee gewerkt maar wel een beetje aan geroken, en naar mijn idee zit het goed in elkaar en moet het erg intuïtief zijn als je al een beetje gewend bent met frameworks en/of template engines te werken.
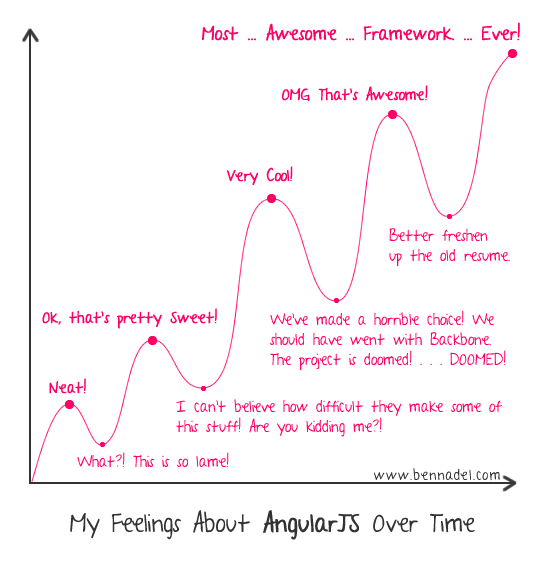
Ik denk dat je wel een paar weken verder bent voor je het echt onder de knie hebt. Als je gewend bent om gewoon old school DOM elementen te manipuleren dan moet je jezelf eigenlijk een andere manier van denken aanleren. Dit plaatje somt het wel mooi opquote:Op zaterdag 12 december 2015 12:52 schreef n8n het volgende:
Hoe lang ben je bezig Angular een beetje onder de knie te krijgen? Vind het voor m'n eigen werk overbodig maar nu oriënterend op een baan wordt het echt _overal_ gevraagd.

Ga wel meteen voor 2 dan ja, al lees ik overal dat je dan beter meteen over kan gaan op React, ik ga het proberen.
Ik kan soms intens genieten van angular hoor. Ben nu met een prototype bezig en dat wordt echt kickass door angular.quote:Op zaterdag 19 december 2015 20:17 schreef n8n het volgende:
Bedankt voor de antwoorden, ik haal er uit dat het easy to learn, hard to master is wat enigszins logisch is. Ik heb overigens nog nooit gevoelens van blijdschap gehad met frontend frameworks dus ik ben benieuwd. Nu alleen nog een REST applicatie om mee te spelen, kan ik het beste een sandbox creëeren of is dat ook online te vinden (om mee te binden en spelen).
Ga wel meteen voor 2 dan ja, al lees ik overal dat je dan beter meteen over kan gaan op React, ik ga het proberen.
Anders zet je even een wordpress site op met die nieuwe rest API.
Ik ben begonnen met een php functie el() waarmee je met een array stukken html kan uitpoepen. Deze functie ga ik dan ook in JS maken zodat je in php en JS praktisch dezelfde templates kan schrijven, en deze automatisch renderen afhankelijk van het request.
Als dit af is heb ik in principe een REST API (al dan niet alleen GET) waarmee ik dan ff ga klooien.
(Voordeel voor mij is dat zonder JS de pagina nog werkt en dat de html ‘minified' gestuurd wordt, dat en de templates zijn vrijwel identiek).
http://stackoverflow.com/a/8496919 Hier heb ik het over
Je bent CakePHP aan het nabouwen?quote:Op zaterdag 19 december 2015 21:26 schreef n8n het volgende:
Ik ben nu bezig met kirbycms alle content op een pagina te laten indexeren en afhankelijk van of een request via Ajax gaat het als json te sturen en anders als html.
Ik ben begonnen met een php functie el() waarmee je met een array stukken html kan uitpoepen. Deze functie ga ik dan ook in JS maken zodat je in php en JS praktisch dezelfde templates kan schrijven, en deze automatisch renderen afhankelijk van het request.
Als dit af is heb ik in principe een REST API (al dan niet alleen GET) waarmee ik dan ff ga klooien.
(Voordeel voor mij is dat zonder JS de pagina nog werkt en dat de html ‘minified' gestuurd wordt, dat en de templates zijn vrijwel identiek).
Mogelijk?quote:Op maandag 4 januari 2016 11:51 schreef JeSuisDroppie het volgende:
[..]
Je bent CakePHP aan het nabouwen?
Edit: nope, alleen een klein deel van de view class.
voor wat?quote:Op maandag 4 januari 2016 23:17 schreef TwyLight het volgende:
Jammer dat Sass geen currentColor ondersteunt
darken(currentColor, 10);quote:
ofzo
quote:Op dinsdag 5 januari 2016 10:18 schreef Jimbo het volgende:
Regelmatig zie je op hardware.info, tweakers en andere websites (fok?) een achtergrond van de website die volledig klikbaar is gemaakt.
Na wat rond te kloten kom ik eigenlijk geen stap verder.. Heeft iemand een idee hoe je dit gemakkelijk kan doen op een website? Zit dit in de CSS of ? (of werk je misschien met een image map die je klikbaar maakt?
Ik hoort t graag!
Een onclick handler op bijvoorbeeld de body zetten?quote:Op dinsdag 5 januari 2016 10:18 schreef Jimbo het volgende:
Regelmatig zie je op hardware.info, tweakers en andere websites (fok?) een achtergrond van de website die volledig klikbaar is gemaakt.
Na wat rond te kloten kom ik eigenlijk geen stap verder.. Heeft iemand een idee hoe je dit gemakkelijk kan doen op een website? Zit dit in de CSS of ? (of werk je misschien met een image map die je klikbaar maakt?
Ik hoort t graag!
Of bedoel je iets anders?
Hoe ik het nu heb is twee grote CSS blokken aan de zijkant van de website die ik klikbaar wil maken.quote:Op dinsdag 5 januari 2016 11:01 schreef Aether het volgende:
[..]
Een onclick handler op bijvoorbeeld de body zetten?
Of bedoel je iets anders?
Indien ik position:aboslute; gebruik staan ze goed, maar zijn ze niet klikbaar (heb de z-index al tot 999999999 aangepast, en nog niks
indien ik een andere position gebruik dan blijven ze niet goed op de plek staan, hoe kleiner of hoe groter ik het scherm maak, hoe meer ze heen en weer dansen
Je moet het een beetje zo zien: (ik neem fok als voorbeeld:) we hebben hier het fok forum van (uit mn hoofd) 1000px breed. De grijze achtergrond die we hier hebben is bij mij een plaatje, en die wil ik graag laten linken naar een andere pagina.
Hoop dat je het zo begrijpt
En z-index werkt alleen relatief tot de eerste parent die niet position: static; heeft.
als ik dit doe is de hele website klikbaar, dus ook het gedeelte waar normaal de tekst en de linkjes staanquote:Op dinsdag 5 januari 2016 12:26 schreef n8n het volgende:
Je moet position fixed doen en dan top:0; right:0; bottom:0; left:0;
En z-index werkt alleen relatief tot de eerste parent die niet position: static; heeft.
ah zo, ik zet liever een handmatige waarde met een suffix op de variable name als modifier.quote:
Dus $canvas, en $canvas-dim (of -vivid).
je moet zorgen dat je index tussen de pagina en je menu zit ja. Weet ff niet hoe ik dat eerder gedaan heb, zal zo ff kijken.quote:Op dinsdag 5 januari 2016 12:28 schreef Jimbo het volgende:
[..]
als ik dit doe is de hele website klikbaar, dus ook het gedeelte waar normaal de tekst en de linkjes staan
Tweakers’ implementatie is vrij brak, als je het menu wegslikt zijn de onderliggende elementen nog klikbaar. Klik verkeerd en je drukt op een link.
Ik gebruik darken (of lighten etc) wel vaak voor hover effecten etc.quote:Op dinsdag 5 januari 2016 12:28 schreef n8n het volgende:
[..]
ah zo, ik zet liever een handmatige waarde met een suffix op de variable name als modifier.
Dus $canvas, en $canvas-dim (of -vivid).
bv
.class {
background: $primary-color;
&:hover {
background: darken($primary-color, 10);
}
}
Dat wordt wat lastig in sommige gevallenquote:
Bijvoorbeeld bij een LI element dat in UL en OL gebruikt kan worden.
Daarom classes gebruiken he?quote:Op dinsdag 5 januari 2016 14:35 schreef Aether het volgende:
[..]
Dat wordt wat lastig in sommige gevallen
Bijvoorbeeld bij een LI element dat in UL en OL gebruikt kan worden.
ik ook, maar liever zelf. Ben ik vergeten die z-index dingen op te zoeken. Morgen😬quote:Op dinsdag 5 januari 2016 13:23 schreef TwyLight het volgende:
[..]
Ik gebruik darken (of lighten etc) wel vaak voor hover effecten etc.
bv
.class {
background: $primary-color;
&:hover {
background: darken($primary-color, 10);
}
}
Heb iets met JS waar ik helemaal para van wordt
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | // Event index var event = { 'scroll': scroll, 'click': click, }; // Add a listener to each event (function render(event){ for (var action in event){ if (typeof event[action] === 'function'){ window.addEventListener(action, function(){ requestAnimationFrame(event[action]) }); } } })(event); |
Een object met events, daar loop ik doorheen in render() en hang de referentie naar de functie in een loop aan een eventListener. Elke keer wanneer ik meer dan 1 event in het event object plaats, wordt altijd - zowel met scrollen als click - het eerste event afgevuurd. Kan iemand hier kaas van maken?
Heb er een JSbin van gemaakt: https://jsbin.com/vaxaxamefu/edit?js,console,output
maakt niet uit of je klikt of scrolled, het click event wordt elke keer aangeroepen.
[ Bericht 5% gewijzigd door n8n op 06-01-2016 12:59:30 ]
Gok: op het moment dat de event-handler wordt aangeroepen en requestAnimationFrame(event[action]) wordt aangeroepen is action gelijk aan de laatste waarde (=click) van de for.quote:Op woensdag 6 januari 2016 12:48 schreef n8n het volgende:
Sorry Jimbo, ik had je verkeerd begrepen. Maar als je een afbeelding wilt linken, waarom niet in een anchor tag? ik dacht dat je dit bedoelde: http://d.pr/1lOhg (klik op hamburger of een avatar).
Heb iets met JS waar ik helemaal para van wordt
[ code verwijderd ]
Een object met events, daar loop ik doorheen in render() en hang de referentie naar de functie in een loop aan een eventListener. Elke keer wanneer ik meer dan 1 event in het event object plaats, wordt altijd - zowel met scrollen als click - het eerste event afgevuurd. Kan iemand hier kaas van maken?
Heb er een JSbin van gemaakt: https://jsbin.com/vaxaxamefu/edit?js,console,output
maakt niet uit of je klikt of scrolled, het click event wordt elke keer aangeroepen.
Probeer de waarden uit event eens te wisselen en kijk of dan altijd de scroll-event wordt aangeroepen.
quote:// Event index
var event = {
'scroll': scroll,
'click': click,
};
// Add a listener to each event
(function listen(event){
var bind = function(action){
if (typeof event[action] === 'function'){
window.addEventListener(action, function(){
requestAnimationFrame(event[action]);
;
}
};
for (var action in event){
bind(action);
}(event);
function scroll(event){
console.log('scroll', event);
}
function click(event){
console.log('click', event);
}
Awesome, dit werkte. https://jsbin.com/sifasugoda/1/edit?js,console,output *link gecorrigeerdquote:Op woensdag 6 januari 2016 13:44 schreef PimD het volgende:
Door gebruik te maken van een forEach loop krijg je dit soort closure/scope problemen niet. Of door de functie die de events bind buiten de for-loop te definieren zoals hieronder. Er zijn vast nog wel meer oplossingen
[..]
Ik heb nog 1 probleem, in het click(event){} krijg ik een getal, geen event(.target) object. Te zien in de console wanneer je klikt. (ook wanneer je scrolled, maar ik wil 1 eventListener per type en dan tijdens het event checken waarop is geklikt).
Sorry voor de onwetendheid, verdiep me voor het eerst in zulke paden
edit, gelukt:
| 1 2 3 | window.addEventListener(events[key], function(event){ requestAnimationFrame(function(){ actions[key](event); }); }); |
Zeer bedankt voor de hulp
[ Bericht 50% gewijzigd door n8n op 06-01-2016 15:30:37 ]
Ik ben sinds kort weer bezig mijn HTML/CSS skills te ontwikkelen, maar ik loop bij het coden van een design aan tegen het feit dat de padding-top eigenschap van mijn eerste DIV mijn volgende DIV beïnvloedt:

Hierbij heb ik de volgende code gebruikt:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <body> <div id="topmenubg"> <div id="topmenu"> <div class="topmenu_left"> <p><a href="#">Help</a> <a href="#">Contact</a> <a href="#">Responsible gaming</a> <a href="#">Payment methods</a> </p> </div> <div class="topmenu_right"> <p><a class="register" href="#">Register now</a> or Login</p> <img src="images/form.png" alt="Form"> <img src="images/form.png" alt="Form"> <img src="images/okbutton.png" alt="OK"> </div> </div> </div> <div id="header"> <div id="logo"> </div> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | #topmenubg { background:url(images/topmenu_bg.jpg) repeat-x 0 0; } #topmenu { width:1000px; margin:auto; font-size:8pt; padding-top:8px; padding-left:10px; height:30px; color:#6b6560; } #header { width:1000px; height:74px; margin:auto; background-color:#aaaaaa; } #logo { margin-top:-8px; width:261px; height:74px; background:url(images/logo.png); float:left; } |
De padding-top eigenschap heb ik voor de tekst in de topmenu gebruikt om die te verticaal te centreren, maar daardoor gaat mijn header ook 8px omlaag en staat hij niet recht onder de topmenu. Ik kom er niet uit, hoe kan ik ervoor zorgen dat mijn header recht onder de topmenu komt te staan?
Alvast bedankt, Mike
Je kan beter de links in je menu zelf een top en bottom padding geven en de height van het menu weglaten.
Je hebt gelijk over de background-image, helemaal niet aan gedacht.
Hartelijk bedankt!
[ Bericht 12% gewijzigd door Maikkeyy op 06-01-2016 16:33:52 ]
height in css moet je eigenlijk zoveel mogelijk vermijden en de content zelf de hoogte laten bepalen.
In het geval van een navigatiebalk aan de bovenkant heb je in feite twee opties, de eerste is om de balk zelf een padding mee te geven en de tweede om de items die IN de balk komen te staan een padding te geven. In jouw geval is de tweede optie wenselijk omdat het geven van een padding aan de links in de balk dan over de gehele hoogte van de balk klikbaar zijn i.t.t. enkel de text wanneer je de balk zelf een padding geeft.
Ben voor een familielid een website in elkaar aan 't knutselen. Template dit dat, dat lukt me allemaal nog wel. Maar nu wil ik op één pagina graag een grote 'tabel', waarin elke cel bestaat uit een (klein) plaatje met wat tekst eronder. Gewoon een tabel maken doe ik liever niet omdat het ook op kleine/mobiele schermen handig moet zijn.
Ik heb wat zitten stoeien en e.e.a. geprobeerd met <div> en <ul> bijv, en met wat css display properties (zowel display: inline-block als het hele display: flex gebeuren), maar het wil maar niet goed lukken.
Hebben jullie ideeën? Hier is een voorbeeld van wat ik tot nog toe heb: https://jsfiddle.net/wx578hgw/
Problemen tot nu toe:
1. de tekst staat niet onder het plaatje
2. Op mijn schermformaat lijkt het nu redelijk, maar als je het scherm verkleint verspringt bijvoorbeeld ineens de subtext naar de volgende rij terwijl het plaatje nog op de voorgaande rij staat. Ik wil graag dat het geheel echt als een tabel aandoet (anders lijkt het zo chaotisch). Niet alle plaatjes zullen exact hetzelfde formaat worden. Flex lijkt dit redelijk op te pakken maar voor de zekerheid: de hele rij heb ik het liefst dezelfde hoogte dus
1. Geef je list-items geen class '1' of '2', zie http://stackoverflow.com/(...)lass-names-selectorsquote:Op zaterdag 23 januari 2016 11:11 schreef gekkewiebel het volgende:
Haii,
Ben voor een familielid een website in elkaar aan 't knutselen. Template dit dat, dat lukt me allemaal nog wel. Maar nu wil ik op één pagina graag een grote 'tabel', waarin elke cel bestaat uit een (klein) plaatje met wat tekst eronder. Gewoon een tabel maken doe ik liever niet omdat het ook op kleine/mobiele schermen handig moet zijn.
Ik heb wat zitten stoeien en e.e.a. geprobeerd met <div> en <ul> bijv, en met wat css display properties (zowel display: inline-block als het hele display: flex gebeuren), maar het wil maar niet goed lukken.
Hebben jullie ideeën? Hier is een voorbeeld van wat ik tot nog toe heb: https://jsfiddle.net/wx578hgw/
Problemen tot nu toe:
1. de tekst staat niet onder het plaatje
2. Op mijn schermformaat lijkt het nu redelijk, maar als je het scherm verkleint verspringt bijvoorbeeld ineens de subtext naar de volgende rij terwijl het plaatje nog op de voorgaande rij staat. Ik wil graag dat het geheel echt als een tabel aandoet (anders lijkt het zo chaotisch). Niet alle plaatjes zullen exact hetzelfde formaat worden. Flex lijkt dit redelijk op te pakken maar voor de zekerheid: de hele rij heb ik het liefst dezelfde hoogte dus
2. Je structuur omgegooid, want het is niet nodig om een extra list-item aan te maken voor de tekst. https://jsfiddle.net/kqfskdfh/
Thanks, denk overigens dat ik het net nu heb opgelost met div'jes, na twee dagen lopen mopperenquote:Op zaterdag 23 januari 2016 11:20 schreef donroyco het volgende:
[..]
1. Geef je list-items geen class '1' of '2', zie http://stackoverflow.com/(...)lass-names-selectors
2. Je structuur omgegooid, want het is niet nodig om een extra list-item aan te maken voor de tekst. https://jsfiddle.net/kqfskdfh/
Klopt dit ongeveer?
https://jsfiddle.net/wx578hgw/1/
Het domme alleen is dat bij een schermverkleining de boel toch wat gaat lopen verspringen. Mooist zou zijn dat een wat te breed plaatje bijv. twee kolommen aan breedte in zou nemen, waarna het volgende plaatje weer netjes begint op de plek van de derde kolom, nu rommelt het maar wat. Afijn misschien ben ik te pietluttig.
Zoveel divs heb je niet nodig.quote:Op zaterdag 23 januari 2016 11:21 schreef gekkewiebel het volgende:
[..]
Thanks, denk overigens dat ik het net nu heb opgelost met div'jes, na twee dagen lopen mopperen
Klopt dit ongeveer?
https://jsfiddle.net/wx578hgw/1/
Het domme alleen is dat bij een schermverkleining de boel toch wat gaat lopen verspringen. Mooist zou zijn dat een wat te breed plaatje bijv. twee kolommen aan breedte in zou nemen, waarna het volgende plaatje weer netjes begint op de plek van de derde kolom, nu rommelt het maar wat. Afijn misschien ben ik te pietluttig.
of niet, huh, m'n hoofd is vol van al die < > 's
Hier is een wat simpelere versie https://jsfiddle.net/9efv7v43/1/. Door een breedte in te stellen blijft het beter uitgelijnd staan.quote:Op zaterdag 23 januari 2016 11:21 schreef gekkewiebel het volgende:
Het domme alleen is dat bij een schermverkleining de boel toch wat gaat lopen verspringen. Mooist zou zijn dat een wat te breed plaatje bijv. twee kolommen aan breedte in zou nemen, waarna het volgende plaatje weer netjes begint op de plek van de derde kolom, nu rommelt het maar wat. Afijn misschien ben ik te pietluttig.
Sinds mijn vraag een aantal posts terug heb ik mijn design weten af te maken, echter heb ik nog wel wat nieuwe vraagjes.
Dit is hem geworden: http://maikkeyy.site88.net/
Omdat ik eerst bijna alles als plaatje had(buttons etc.), dus zonder fysieke tekst, heb ik nu geprobeerd om zoveel mogelijk tekst te gebruiken i.p.v. een button plaatje waar al tekst in stond van Photoshop.
Vraag 1: Bij de rode SUBSCRIBE & PLAY NOW button, heb ik nu een div gebruikt, met als achtergrondafbeelding de rode button met play knopje, maar hoe kan ik ervoor zorgen dat de gehele grootte van de button aanklikbaar wordt als link? Dus niet alleen de tekst die er in staat?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | HTML: <div id="playnowbutton"> <p><span style="color:#d7cac1;">SUBSCRIBE & </span><b>PLAY NOW</b></p> </div> CSS: #playnowbutton { margin-top:17px; margin-left:15px; float:left; width:262px; height:46px; background:url(images/playnowbutton.png); } #playnowbutton p { margin-top:13px; margin-left:27px; } |
Vraag 2: De footer die ik onderaan de pagina heb, verscheen eigenlijk achter de verschillende gamevakjes, om dat te verhelpen heb ik clear:both aan de footer toegevoegd in css, en nu staat hij inderdaad mooi onder de vakjes. Maar margin-top werkt niet meer en ik kan de footer dus niet met wat afstand plaatsen van de vakjes. Hoe krijg ik dat voor elkaar?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | HTML: <div id="footerbg"> <div id="footer"> <p><a href="#">Home</a> <a href="#">Download Casino</a> <a href="#">Casino Games</a> <a href="#">Players Club</a> <a href="#">Getting Started</a> <a href="#">Promotions</a> <a href="#">Contacts</a> </p> <span id="rights">CooperMedia 2016 All Rights Reserved</span> <div id="follow"> <p>Follow the casino on: <img src="images/Web.png" alt="Web"><img src="images/facebook.png" alt="Facebook"><img src="images/twitter.png" alt="Twitter"> </div> </div> </div> CSS: #footerbg { clear:both; background-color:#000000; border-top:1px solid #56514d; height:120px; margin-top:36px; } #footer { font-size:12px; width:940px; margin:auto; height:120px; } #footer p { color:#fff; padding-top:44px; } #footer a { text-decoration:none; color:#99918b; } #footer a:hover { color:#aaaaaa; } #rights { color:#484340; } #follow { float:right; margin-bottom:20px; } #follow p { color:#99918b; padding-top:0px; } |
Dan kom ik ook meteen bij mijn volgende vraag: het laatste "follow the casino on"-stukje in de footer komt onder de verschillende linkjes te staan, waarom staat hij gewoon niet rechts van de linkjes helemaal rechts uitgelijnd?
Verder merk ik dat ik echt bijna overal een div voor gebruik, is dat erg?
En hoe gaan jullie om met het feit dat niet elke lettertype toegankelijk is voor iedereen, maar je die wel in je design hebt in Photoshop? Kiezen jullie dan toch voor een andere lettertype of?
Alvast Bedankt, Mike
Dat is zeker aan te raden. Alles wat je als code door kunt sturen ipv een plaatje moet je als code sturen. Simpelweg omdat een paar tekstregels sneller te versturen zijn dan een plaatje.quote:Op zondag 24 januari 2016 14:27 schreef Maikkeyy het volgende:
Beste FOK!kers,
Sinds mijn vraag een aantal posts terug heb ik mijn design weten af te maken, echter heb ik nog wel wat nieuwe vraagjes.
Dit is hem geworden: http://maikkeyy.site88.net/
Omdat ik eerst bijna alles als plaatje had(buttons etc.), dus zonder fysieke tekst, heb ik nu geprobeerd om zoveel mogelijk tekst te gebruiken i.p.v. een button plaatje waar al tekst in stond van Photoshop.
Dit geld dus niet alleen voor de tekst op een button, maar ook de button zelf. De achtergrond kleur, de ronde hoeken etc. Allemaal te doen in CSS in een fractie van de grootte van een plaatje.
Ook zijn ze sneller aanpasbaar en kun je makkelijker dingen als hover-state toevoegen.
Daarnaast maakt het de tekst ook leesbaar voor zoekmachines, schermlezers etc.
Dat kun je doen door je link te stijlen als een button, in plaats van de div er omheen. Ik heb een begin gemaakt in deze JSFiddle. Je kunt de stijl zelf nog wat verder aan kleden met de juiste font en een background gradient om hem precies de stijl te geven die je zoekt.quote:Vraag 1: Bij de rode SUBSCRIBE & PLAY NOW button, heb ik nu een div gebruikt, met als achtergrondafbeelding de rode button met play knopje, maar hoe kan ik ervoor zorgen dat de gehele grootte van de button aanklikbaar wordt als link? Dus niet alleen de tekst die er in staat?
[ code verwijderd ]
Dat komt omdat je al die blokken binnen #games een float-left gegeven hebt. Daardoor gaan ze 'zweven' en raakt de #games div zijn hoogte kwijt. Als je die div inspecteert (bijvoorbeeld met de DevTools in Chrome) zie je ook dat die een hoogte van 0px heeft.quote:Vraag 2: De footer die ik onderaan de pagina heb, verscheen eigenlijk achter de verschillende gamevakjes, om dat te verhelpen heb ik clear:both aan de footer toegevoegd in css, en nu staat hij inderdaad mooi onder de vakjes. Maar margin-top werkt niet meer en ik kan de footer dus niet met wat afstand plaatsen van de vakjes. Hoe krijg ik dat voor elkaar?
[ code verwijderd ]
Je footer heeft dus niks om die margin-top tegen af te zetten.
Om dat op te lossen moet je die floats verwijderen. Om vervolgens je blokken weer op een lijn te krijgen i.p.v. onder elkaar moet je ze de eigenschap "display: inline-block" mee geven. Hierdoor blijven ze zich als blok gedragen, en geven ze dus goed hun hoogte/breedte af, maar gedragen ze zich ook als tekst-elementen op een regel, waardoor ze netjes op een rij gaan staan.
Wat me op valt is dat je veel te veel gebruik maakt van ID's. Door elk item een ID te geven raak je de herbruikbaarheid van je code totaal kwijt aangezien je ID's maar op één item mag gebruiken.
Neem bijvoorbeeld je knoppen naar de verschillende speltypen. Die hebben allemaal een titel, plaatje en button onder elkaar. Die stijling kun je dus met een paar classes vormgeven en ze daarna vol elk speltype alleen de html van een blok kopiëren en de stijling gaat gelijk mee.
Dit punt kun je, samen met de inline-display oplossing terug zijn in deze JSFiddle
Daarnaast wegen ID's zwaarder dan classes bij de vraag welke stijl elementen weergegeven zullen worden. Dat kan soms voor onduidelijkheid zorgen over de vraag waarom een stijl element niet werkt terwijl je het wel toevoegt.
Flauw gezegd, omdat dat precies is waar je hem neer zet. Kijk maar naar je code. Je plaats de div#follow onder je span#rights. Daarna gebruik je een float om hem naar rechts te schuiven. Dan komt die dus rechts onder je span#rights te staan.quote:Dan kom ik ook meteen bij mijn volgende vraag: het laatste "follow the casino on"-stukje in de footer komt onder de verschillende linkjes te staan, waarom staat hij gewoon niet rechts van de linkjes helemaal rechts uitgelijnd?
Als je hem op gelijke hoogte met je links wilt hebben zul je hem daar ook moeten plaatsen. De volgorde wordt dan dus :
| 1 2 3 | links follow copyright |
Door de follow vervolgens naar rechts te floaten krijg je:
| 1 2 | links follow copyright |
Het resultaat kun je zien in deze JSFiddle
Daarbij heb ik ook je link lijst vervangen door een unordered list met links. Hierdoor heb je meer controle over de stijling van de links en hoef je ze niet van elkaar af te zetten d.m.v. spaties
Op het moment dat je dat soort trucjes toe moet gaan passen om je design kloppend te krijgen zit er over het algemeen iets mis in je html of css opbouw.
Erg is een groot woord, het is nog altijd kloppende html. Het is echter wel beter om de verschillende html tags te gebruiken waarvoor ze bedoeld zijn. Mede omdat je te maken hebt met meer dan alleen je gebruikers die je site via een browser bekijken. Beter gebruik van de juiste tags zorgt bijvoorbeeld voor betere leesbaarheid door systemen als Google. Wat je weer terug ziet in je Page ranking.quote:Verder merk ik dat ik echt bijna overal een div voor gebruik, is dat erg?
Bovendien is het voor jezelf ook sneller te typen en makkelijker terug te lezen.
| 1 2 3 4 | <header> <div class="header"> <nav> <div class="navigation"> <button> <div class="button"> <footer> <div class="footer"> |
Lettertypes zijn via CSS mee te sturen naar de gebruiker. Lees je daarvoor eens in over font-face. Zorg wel voor een backup font mocht het inladen van de font-face niet werken. Dit kun je doen door meerdere fonts op te geven in het font-family attribuut.quote:En hoe gaan jullie om met het feit dat niet elke lettertype toegankelijk is voor iedereen, maar je die wel in je design hebt in Photoshop? Kiezen jullie dan toch voor een andere lettertype of?
Alvast Bedankt, Mike
Daar kun je voorlopig wel weer even ver mee denk ik
Hier kan ik voorlopig zeker wel verder mee vooruit!
Ik denk dat ik de mogelijkheden van CSS heb onderschat, want na je vorige post ben ik het gaan aanpassen en hij ziet er hetzelfde uit met CSS zonder plaatje.
Ik dacht altijd maar dat al die effecten die ik in Photoshop maak niet mogelijk waren in CSS, maar dat is dus zeker niet zo.
Jouw 'display:inline-block'-oplossing werkt inderdaad voor de games, echter wilde ik dit ook toepassen voor alles wat in mijn counter staat. Maar als ik dat doe krijg ik dit:

De code die hierbij hoort:
https://jsfiddle.net/wzgk0pu6/
Hoe kan het dat die button dan ineens eronder staat?
En er zal zeker nog veel mis zijn met mijn HTML-opbouw, maar ik vond zo'n design via Photoshop coderen met mijn basiskennis interessanter dan allemaal tutorials volgen, omdat ik zo zelf dingen ontdek waar ik tegenaan loop.
En wat bedoel je met teveel ID's? Want ik gebruik toch geen zelfde ID's op verschillende items?
Met de rest gaat het wel lukken en bedankt voor je hulp!
Dat is inderdaad al enige jaren niet meer het geval. CSS heeft steeds meer complexere stijlen gekregen om je site op te tuigen. Juist omdat het zoveel sneller en flexibeler is dan vaste plaatjes.quote:Op zondag 24 januari 2016 21:24 schreef Maikkeyy het volgende:
Bedankt voor je reactie!
Hier kan ik voorlopig zeker wel verder mee vooruit!
Ik denk dat ik de mogelijkheden van CSS heb onderschat, want na je vorige post ben ik het gaan aanpassen en hij ziet er hetzelfde uit met CSS zonder plaatje.
Ik dacht altijd maar dat al die effecten die ik in Photoshop maak niet mogelijk waren in CSS, maar dat is dus zeker niet zo.
Omdat die button buiten de div#numbers staat. Div's zijn standaard display:block dus elk volgend element wordt naar een nieuwe regel geduwd.quote:Jouw 'display:inline-block'-oplossing werkt inderdaad voor de games, echter wilde ik dit ook toepassen voor alles wat in mijn counter staat. Maar als ik dat doe krijg ik dit:
[ afbeelding ]
De code die hierbij hoort:
https://jsfiddle.net/wzgk0pu6/
Hoe kan het dat die button dan ineens eronder staat?
Zo leren we het programmeren allemaalquote:En er zal zeker nog veel mis zijn met mijn HTML-opbouw, maar ik vond zo'n design via Photoshop coderen met mijn basiskennis interessanter dan allemaal tutorials volgen, omdat ik zo zelf dingen ontdek waar ik tegenaan loop.Dit neem ik ook allemaal mee naar mijn volgende design!
Dat doe je inderdaad niet, dus dat is op zichzelf goed. Echter heb je veel terugkomende stijlen die je aan je elementen hangt met ID's. En omdat je ID's niet mag hergebruiken, ga je je code copy/pasten om elk ID dezelfde code mee te geven.quote:En wat bedoel je met teveel ID's? Want ik gebruik toch geen zelfde ID's op verschillende items?
Neem die counter. Elk nummer heeft een eigen ID met allemaal dezelfde 4 regels css. Geef je ze allemaal dezelfde class, met daar aan die zelfde 4 regels code, dan kunnen al die regels voor nummer 2 tm 9 weg. Het zelfde geld voor de dubbele komma, en die blokken in #games.
Het grote voordeel daarvan is, naast een stuk minder werk, dat als je nu besluit de font-size aan te passen je dat maar in 1 class hoeft te doen i.p.v. bij 9 ID's
Zie maar hoeveel code het scheelt: JSFiddle
Overigens kloppen al die <p> tags om je getallen ook niet. Een <p> is voor een paragraaf tekst. Die heeft dus zelf al eigenschappen om zich af te zetten van tekst om zich heen. Dit in tegen stelling tot een <span> die bedoeld is om losse stukken tekst te stijlen. Maar in dit geval hoeft er helemaal geen extra element omheen aangezien je de stijling al op de <div> hebt zitten.
Graag gedaan hoorquote:Met de rest gaat het wel lukken en bedankt voor je hulp!
Ik weet niet of je al bekend bent met de DevTools van Chrome maar als je met CSS bezig bent kun je al snel niet zonder goede ontwikkel tools.
http://n8n.nl/lab/home/ (nu nog met fake data)
Gebruikt een JSON object om de hele app te renderen.
http://static-hearth.cursecdn.com/1-0-5869-28288/js/core.js
Nog een mooiequote:Op maandag 1 februari 2016 19:06 schreef TwyLight het volgende:
tering
http://static-hearth.cursecdn.com/1-0-5869-28288/js/core.js

twitter:smashingmag twitterde op woensdag 03-02-2016 om 12:35:09How many items would you display in a product grid by default? Well, 800 is way too much: https://t.co/HqDCa46wL5 https://t.co/uI1NwOuVJt reageer retweet
Kan iemand mij uitleggen hoe zo'n website als allkeyshop.com/cheapshark.com is opgebouwd?
Natuurlijk werken zij met affiliates en is het gewoon pure affiliate marketing. Maar hoe hebben ze het voor elkaar gekregen wat betreft de input? Het lijkt mij sterk dat alles handmatig is ingevoerd. Dat zou ten eerste enorm lang duren. Ten tweede moet alles automatisch ge-update worden.
Is zo'n website puur en alleen mogelijk door zelf te gaan scripten of is zoiets ook mogelijk door middel van een CMS?
Het lijkt me dat dit gewoon via JSON/CSV/XML geïmporteerd wordt. Zo werken de meeste prijsvergelijkers ook voor een gedeelte. De achterliggende CMS hoeft niet per se zelf gemaakt te zijn, maar de import/verwerk kant van de website wel.quote:Op zaterdag 6 februari 2016 22:41 schreef Super-B het volgende:
Ik weet niet of ik op het juiste adres ben maar aangezien mijn vraagstelling omtrent affiliate marketing gaat, heb ik beslist om hier maar te posten.
Kan iemand mij uitleggen hoe zo'n website als allkeyshop.com/cheapshark.com is opgebouwd?
Natuurlijk werken zij met affiliates en is het gewoon pure affiliate marketing. Maar hoe hebben ze het voor elkaar gekregen wat betreft de input? Het lijkt mij sterk dat alles handmatig is ingevoerd. Dat zou ten eerste enorm lang duren. Ten tweede moet alles automatisch ge-update worden.
Is zo'n website puur en alleen mogelijk door zelf te gaan scripten of is zoiets ook mogelijk door middel van een CMS?

Als je die icon een link geeft, dan komt er automatisch onder een link te staan. Dat is dat "/teamontwikkelaar"
Nu wil ik die link op display:none zetten, zodat de icon alsnog linkt, maar de linktekst onder weg is.
| 1 2 3 4 5 6 | .q_icon_with_title .icon_with_title_link > .icontekstontwikkelaar { display:none !important; } |
Maar dit werk dus niet.. .icontekstontwikkelaar is de class die ik dit alles heb gegeven en .q_icon_with_title .icon_with_title_link zou dan staan voor die link (klopt ook)
Doe ik wat verkeerd in dit stukje?
Sowieso is het raar dat die link daar verschijnt. Waarom is dat, en waarom die je daar niet wat aan ipv met CSS elementen die je niet nodig hebt te verdoezelen...
Je zal vast iets fout doen met interpreteren van de html en hoe de css daar op ingrijpt.quote:Op donderdag 11 februari 2016 10:56 schreef richolio het volgende:
Ik heb in Wordpress een icon + text
[ afbeelding ]
Als je die icon een link geeft, dan komt er automatisch onder een link te staan. Dat is dat "/teamontwikkelaar"
Nu wil ik die link op display:none zetten, zodat de icon alsnog linkt, maar de linktekst onder weg is.
[ code verwijderd ]
Maar dit werk dus niet.. .icontekstontwikkelaar is de class die ik dit alles heb gegeven en .q_icon_with_title .icon_with_title_link zou dan staan voor die link (klopt ook)
Doe ik wat verkeerd in dit stukje?
Maar hoe verwacht je van ons dat we je daarbij kunnen helpen als je de html niet ook post?
Het enige wat ik zou kunnen gokken is dat je ".q_icon_with_title .icon_with_title_link > .icontekstontwikkelaar" om moet draaien. Je tekst geeft me het vermoeden dat je een div.icontekstontwikkelaar hebt met daarbinnen iets met die .q_icon_with_title.
Ik dacht dat het waarschijnlijk alleen aan dit ene stukje css lag, wat je op het laatst zegt klopt. Echter doet hij het nog steeds nietquote:Op donderdag 11 februari 2016 11:03 schreef Scarlet_Dragonfly het volgende:
[..]
Je zal vast iets fout doen met interpreteren van de html en hoe de css daar op ingrijpt.
Maar hoe verwacht je van ons dat we je daarbij kunnen helpen als je de html niet ook post?
Het enige wat ik zou kunnen gokken is dat je ".q_icon_with_title .icon_with_title_link > .icontekstontwikkelaar" om moet draaien. Je tekst geeft me het vermoeden dat je een div.icontekstontwikkelaar hebt met daarbinnen iets met die .q_icon_with_title.
Ik vind het lastig om de html te posten aangezien ik in Wordpress zit. Ik kan wel even inspecten.
| 1 2 3 | .q_icon_with_title .icon_with_title_link{ display:none; } |
Doet het
display: block;
text-indent: -99999px;
overflow: hidden;
}
daarmee spelen
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="icontextontwikkelaar wpb_column vc_column_container vc_col-sm-3"> <div class="vc_column-inner "> <div class="wpb_wrapper"> <div class="separator transparent " style=""></div> <div class='q_icon_with_title very_large circle center'> <div class="icon_holder " style="margin: 0px 0px 32px 0px; "> <a href="/teamontwikkelaar2" target="" class="q_icon_link"> <span data-icon-type="circle" data-icon-hover-color="#333745" class="qode_iwt_icon_holder fa-stack fa-5x " style="font-size: 48px;border-color: #f9fafa;background-color: #f9fafa;"> <i class="qode_icon_font_awesome fa fa-code-fork qode_iwt_icon_element" style="font-size: 30px;color: rgba(51,55,69,0.14);" ></i></span></a></div> <div class="icon_text_holder" style=""> <div class="icon_text_inner" style=""> <h4 class="icon_title" style="color: rgba(51,55,69,0.32);">Teamontwikkelaar</h4> <p style='color: rgba(51,55,69,0.32)'>Realiseert met elk team een effectieve samenwerking</p> <a class='icon_with_title_link' href='/teamontwikkelaar2' target='_self' style=''>Read More</a></div></div></div></div></div></div> |
Ik werk in Wordpress, dus heb de paginabroncode opgezocht. Denk niet dat dit duidelijk is, maar wie weet. Je ziet iig wel dat de icontextontwikkelaar om de .icon_with_title_link enzo zit.
Thanks! Dat werktquote:Op donderdag 11 februari 2016 13:38 schreef TwyLight het volgende:
.q_icon_with_title .icon_with_title_link {
display: block;
text-indent: -99999px;
overflow: hidden;
}
daarmee spelen
| 1 2 3 | .icontextontwikkelaar .icon_with_title_link { display: none; } |
was de oplossing.
op kruidvat.nl gebruiken ze code die voorkomt, bij aanmaken account, dat je je email adres kan copy/pasten.. ik ben alleen benieuwd waar ze dit in de code hebben staan, ik kan het niet vinden ?
https://jsfiddle.net/4dov0naL/quote:Op vrijdag 26 februari 2016 09:49 schreef mschol het volgende:
vraagje uit nieuwsgierigheid:
op kruidvat.nl gebruiken ze code die voorkomt, bij aanmaken account, dat je je email adres kan copy/pasten.. ik ben alleen benieuwd waar ze dit in de code hebben staan, ik kan het niet vinden ?
meest hatelijke wat er bestaat, maar zo kan je het doen
Werkt niet, ik kan op drie manieren plakken in dat veld:quote:Op vrijdag 26 februari 2016 10:05 schreef Catch22- het volgende:
[..]
https://jsfiddle.net/4dov0naL/
meest hatelijke wat er bestaat, maar zo kan je het doen
- rechtermuisknop, paste
- cmd+V
- drag-and-drop een stukje geselecteerde tekst
Ctrl+V werkt sowieso niet om te plakken op een mac
PoC, dat kan je ook wel afvangen. Maar je moet het niet willen, echt dom gedrag is dat.quote:Op vrijdag 26 februari 2016 10:43 schreef Scarlet_Dragonfly het volgende:
[..]
Werkt niet, ik kan op drie manieren plakken in dat veld:
- rechtermuisknop, paste
- cmd+V
- drag-and-drop een stukje geselecteerde tekst
Ctrl+V werkt sowieso niet om te plakken op een mac
helemaal mee eens, verschrikkelijk, alleen meestal werkt het wel het e.e.a. weg te halen qua ID's e.d. en dan werkt het, bij kruidvat werkte dat dus niet, vandaar dat ik specifiek benieuwd was naar hun manier van "beveiliging" (voor zover je het beveiliging kan noemenquote:Op vrijdag 26 februari 2016 10:05 schreef Catch22- het volgende:
[..]
https://jsfiddle.net/4dov0naL/
meest hatelijke wat er bestaat, maar zo kan je het doen
quote:Op vrijdag 26 februari 2016 10:48 schreef mschol het volgende:
[..]
helemaal mee eens, verschrikkelijk, alleen meestal werkt het wel het e.e.a. weg te halen qua ID's e.d. en dan werkt het, bij kruidvat werkte dat dus niet, vandaar dat ik specifiek benieuwd was naar hun manier van "beveiliging" (voor zover je het beveiliging kan noemen)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | Namespace.register('ui').DisableCopy = (function($){ 'use strict'; // reference to parent class var _parent = mira.core.BehaviorBase; // DisableCopy Class var DisableCopy = function(element) { // Call BehaviourBase constructor _parent.call(this,element); // backup content this._inner = this._element.innerHTML; // elementen toekennen this.$element = $(this._element); this.init(); }; // Extend from BehaviourBase var p = DisableCopy.prototype = Object.create(_parent.prototype); // Update binds p.init = function() { var self = this; self.$element.on("cut copy paste", function(e){ e.preventDefault(); }); }; // Unload search behaviour p._unload = function() { // call BehaviourBase unload method _parent.prototype._unload.call(this); // restore content this._element.innerHTML = this._inner; // remove events this.$element.off('cut copy paste'); }; return DisableCopy; }(jQuery)); |
[ Bericht 0% gewijzigd door Catch22- op 26-02-2016 11:02:09 ]
Preciesquote:Op zaterdag 27 februari 2016 21:40 schreef PimD het volgende:
Ik heb vééél ergere Frankenstein-zooi gezien, ik zou willen dat ieder project waar ik in zit er zo uit ziet hoor
Ff afkloppen dan, kan nog niet heel lang JS dus heb nog geen Frankenstein legacy in het wild gespot.quote:Op zaterdag 27 februari 2016 21:40 schreef PimD het volgende:
Ik heb vééél ergere Frankenstein-zooi gezien, ik zou willen dat ieder project waar ik in zit er zo uit ziet hoor
Het enige relevante stukje is waar ze luisteren naar de cut, copy en paste eventsquote:Op vrijdag 26 februari 2016 10:56 schreef Catch22- het volgende:
[..]
[ code verwijderd ]
Zit dus ergens in hun framework.
https://jsfiddle.net/thebluenile/7g3nk98z/2/
Ik wist persoonlijk niet eens dat die events bestonden, maar het lijkt een redelijk goede manier om je gebruikers te irriteren
Ik doe het te weinig, maar je moet het alleen doen als het nodig is. Dus niet bij simpele statementsquote:Op dinsdag 1 maart 2016 14:51 schreef PimD het volgende:
Hoe meer commentaar, hoe beter - ook al zijn sommige dingen uiteraard wel heel erg self-explanatory.
_parent.prototype._unload.call(this);
// restore content
this._element.innerHTML = this._inner;
// remove events
this.$element.off('cut copy paste');[/]
Dit voegt natuurlijk niets toe. Als je dit stuk code niet begrijpt zonder documentatie, ga je het met docs ook niet goed genoeg begrijpen
Vertellen dat je een class gaat openen voordat je een class opent is idd onzin.
En ja dit klinkt eenvoudig maar goeie, verduidelijkende comments icm self-explanatory code schrijven, is misschien wel een van de moeilijkste dingen als het op programmeren aan komt.
Al vind ik docblocks bij functies wel heel handig. Gewone comments moet je idd (naar mijn idee) zoveel mogelijk vermijden. Als je ze nodig hebt, is het waarschijnlijk beter om de code minder complex te maken.quote:Op dinsdag 1 maart 2016 20:17 schreef Catch22- het volgende:
Ik heb liever degelijke functie- en variabelenamen dan documentatie.
Als een regel code zonder comment erbij niet eenduidig te begrijpen is, moet je de code dusdanig anders opschrijven dat die zonder commentaar wel eenduidig te begrijpen is.quote:Op dinsdag 1 maart 2016 14:59 schreef PimD het volgende:
Mwah, ik denk/vind dat commentaar niet gauw overbodig is. Ook al is het bij simpele statements zoals in het voorbeeld, dan nog kan het je helpen om de code/gedachtengang van een ander (of van jezelf!) beter te begrijpen. Maar het blijft natuurlijk persoonlijk, ieder z'n eigen voorkeur.
En je mag verwachten dat een lezer van je code de taal snapt, dus ga geen php constructies uitleggen in comments...
Ditquote:Op dinsdag 1 maart 2016 20:17 schreef Catch22- het volgende:
Ik heb liever degelijke functie- en variabelenamen dan documentatie.
Ben daarom persoonlijk ook niet altijd een fan van generieke namen als getUser() setUser() zou dan eerder voor kiezen voor iets wat van toepassing is in de context van de huidige class oid.
Ik wijk er natuurlijk wel eens vanaf, maar als stelregel houd ik mezelf voor dat iemand die niet programmeert/codeert de api nog moet kunnen begrijpen.
Programmeren. Coderen is iets heel anders.quote:Op dinsdag 1 maart 2016 22:48 schreef TwenteFC het volgende:
[..]
Dit
Ben daarom persoonlijk ook niet altijd een fan van generieke namen als getUser() setUser() zou dan eerder voor kiezen voor iets wat van toepassing is in de context van de huidige class oid.
Ik wijk er natuurlijk wel eens vanaf, maar als stelregel houd ik mezelf voor dat iemand die niet programmeert/codeert de api nog moet kunnen begrijpen.
Dat is echt 1 van de meest zinloze discussies die er is. Stefan kan vast wel zinnigere artikelen schrijven met zijn tijd.quote:Op woensdag 2 maart 2016 00:01 schreef Light het volgende:
[..]
Programmeren. Coderen is iets heel anders.
Oké dan, scripten.quote:Op woensdag 2 maart 2016 00:01 schreef Light het volgende:
[..]
Programmeren. Coderen is iets heel anders.
Oké. Ik werk dus met ExpressionEngine. Er is een archief pagina die alle entries (nieuwsberichten) laat zien. Echter zijn dat er aardig wat, niet zo overzichtelijk dus. Infinite Scroll ging niet werken, en pagination ook niet.
Dus nu wil ik dat je 20 entries ziet en als je op een knopje drukt er 20 bijkomen. (duidelijk?
Ik ben zover gekomen;
JS
| 1 2 3 4 5 | $('.archive').each(function(i){ $(this). if(i == 20){addClass('closed')} })i |
| 1 2 | $(.archive.closed).each( if(i <= 20).RemoveClass(closed) |
HTML (de entries)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div onclick="window.location='{site_url}nl/nieuws/{url_title}';" class="archive"> <div class="news-heading"> <a href="{site_url}nl/nieuws/{url_title}" title="{title}">{exp:trunchtml chars="65" inline="..."}{title}{/exp:trunchtml}</a> </div> <div class="date"> {exp:datetime_convert language="nl_NL" format="%b %d %Y"}{entry_date}{/exp:datetime_convert} </div> <!--<div class="categorie"><b>Branche:</b> {categories}{if "{parent_id}"=="10"}<i>{category_name}</i> {/if}{/categories}</div>--> <!-- <div class="categorie"><b>Categorie:</b> <a href="{site_url}/nieuws/">{categories}{if "{parent_id}"=="10"}{category_name} {/if}{/categories}</a></div>--> <div class="leesmeer"> <a href="{site_url}nl/nieuws/{url_title}" title="{title}" class="article-link"> </a> </div> </div> |
Nu loop ik vast, want ik weet niet meer wat ik moet doen. Als er hier een betere oplossing voor is hoor ik dat ook graag
| 1 | onclick="window.location='{site_url}nl/nieuws/{url_title}';" |
Daar heb je een prachtig <a>-element voor...? ;-)
Als ik het goed begrijp heb je wel een gigantische lijst van HTML voor al je items en wil je alleen de eerste 20 tonen, daarna 0-40, 0-60, 0-80 etc? Dan zou je zoiets in elkaar moeten draaien. Dit is echt verschrikkelijk lelijke code, maar het gaat om het idee:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | <!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>gt demo</title> </head> <body> <style> div { border: 1px solid black; } div.active { border-color: red; } </style> <button>Knopje</button> <script> // genereer entries, dit zal normaal gesproken gewoon aan server-kant gebeuren var divs = []; for(var i = 0; i<100; i++){ var div = document.createElement('div'); div.innerHTML = i + 1; document.body.appendChild(div); divs.push(div); } var counter = 1; var button = document.querySelector('button'); button.addEventListener('click', function(){ counter = counter+1; update(); }); var update = function(){ divs.forEach(function(d, i){ var action = i < (counter * 20) ? 'add' : 'remove' d.classList[action]('active'); }); }; update(); </script> </body> </html> |
http://jsbin.com/gugusutova/edit?html,css,js,output
Uiteraard moet je nog een hoop dingen afvangen, zodat je alleen maar op de knop kunt drukken als er ook echt meer items zijn etc etc.
Heb font-awesome al geupdate (bleek al hoogste versie te zijn). Heb thema opnieuw geinstalleerd (blijft hetzelfde probleem). Het lijkt me dus dat er iets bij font-awesome is gewijzigd, of bij mijn host waardoor ze niet meer geladen worden. Iemand een idee
Ik draai btw wordpress.
Open deze eens direct, kijken wat je krijgt.
Of check je console.
Of post je website.
Zorg iig dat je wordpress en plugins zijn geupdate.
Was recent een issue met bijvoorbeeld de 'Custom Content Type Manager' plugin.
Chrome developer console geeft verder geen errors, en de plugins zijn niet veranderd sinds het niet meer werkt (werkt sowieso niet ongeacht welke plugins ik aan heb staan).quote:Op maandag 7 maart 2016 19:43 schreef Darkomen het volgende:
Ik gok dat je host de eot of woff bestanden niet meer ondersteunt.
Open deze eens direct, kijken wat je krijgt.
Of check je console.
Of post je website.
Zorg iig dat je wordpress en plugins zijn geupdate.
Was recent een issue met bijvoorbeeld de 'Custom Content Type Manager' plugin.
Hoe check ik of die bestanden werken? Gewoon checken vanuit de browser? Zodra ik die namelijk wil openen download die gewoon het bestand, en gebeurd er verder niets.
edit: gefixed, op een of andere manier was de plugin 'menu icons' de boosdoener, ongeacht of die aan stond of niet. Heb hem nu gedelete, en werkt weer
[ Bericht 10% gewijzigd door igi0n op 07-03-2016 22:54:36 ]
Ik heb een simpele quiz gedownload ergens vandaan. Een deel JS ziet er zo uit;
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | {"quizlist":[ { "question":"Portuguese is spoken in _______", "option1":"Brazil", "option2":"Argentina", "option3":"Ecuador" }, { "question":"What is the capital of Peru?", "option1":"Lima", "option2":"Bogota", "option3":"San Juan" }, { "question":"Which country is long and thin?", "option1":"Chile", "option2":"Uruguay", "option3":"Colombia" } ] } |
Nu wil ik de "question" niet als tekst, want daarvoor in de plaats zou ik graag een afbeelding willen. Is dat mogelijk? Ik dacht misschien is daar wel een simpel tagje voor oid, maar wat ik tot nu toe heb geprobeerd heeft niet geholpen.
Thanks alvast!
Wat als je gewoon image tags bij question tieft? (wel even netjes chars escapen met \)
Anders in je scriptje kijken waar die een document.write doet voor question, en IMG tags om de variabel zetten.
[ Bericht 5% gewijzigd door #ANONIEM op 07-04-2016 14:11:34 ]
Ik gebruik het al een tijdje. Werkt wel makkelijk.quote:Op vrijdag 15 april 2016 14:44 schreef Molleman het volgende:
Zie een nieuwsbericht voorbij komen dat Visual Studio Code uit beta is en een 1.0 release heeft gekregen. Iemand van jullie die hier mee gespeeld heeft en is het de moeite waard om over te stappen? Schijnbaar toch al een half miljoen maandelijkse gebruikers en hoor dat het een stuk sneller dan Atom is.
Ik doe af en toe wat R&D met ionic2 en typescript. Er zijn niet veel windows IDE's die daar goed mee om gaan, VS Code uiteraard wel.
Ben er nu ook mee bezig. Het schort nog een beetje aan debug-feedback. Soms krijg je een wit scherm, nergens foutmeldingen en moet je maar uitzoeken wat je verkeerd doet. En dat is nogal lastig als je met nieuwe talen werkt
Dit weekend eens op mijn PC en chromebook (waar linux op draait) installeren. Volgende week maar eens mee gaan experimenteren. Wordt in ieder geval voldoende aan gewerkt om het pakket beter te maken aangezien er steeds meer gebruikers komen. Vind Atom af en toe een beetje traag reageren.quote:Op vrijdag 15 april 2016 14:46 schreef Catch22- het volgende:
[..]
Ik gebruik het al een tijdje. Werkt wel makkelijk.
Ik doe af en toe wat R&D met ionic2 en typescript. Er zijn niet veel windows IDE's die daar goed mee om gaan, VS Code uiteraard wel.
Ben er nu ook mee bezig. Het schort nog een beetje aan debug-feedback. Soms krijg je een wit scherm, nergens foutmeldingen en moet je maar uitzoeken wat je verkeerd doet. En dat is nogal lastig als je met nieuwe talen werkt
Thanks.
Ik gebruik hem ook al een tijdje als standaard editor hier op het werk. Werkt erg prettig.quote:Op vrijdag 15 april 2016 14:44 schreef Molleman het volgende:
Zie een nieuwsbericht voorbij komen dat Visual Studio Code uit beta is en een 1.0 release heeft gekregen. Iemand van jullie die hier mee gespeeld heeft en is het de moeite waard om over te stappen? Schijnbaar toch al een half miljoen maandelijkse gebruikers en hoor dat het een stuk sneller dan Atom is.
Nee morsdoodquote:Op dinsdag 3 mei 2016 09:26 schreef Pino0 het volgende:
Is dit actief? Ik heb een vraag. Please quote mij
Enige wat ik vervelend vind is dat je niet echt tabs hebt, maar daar begin ik aan te wennen.quote:Op vrijdag 15 april 2016 15:00 schreef Molleman het volgende:
[..]
Dit weekend eens op mijn PC en chromebook (waar linux op draait) installeren. Volgende week maar eens mee gaan experimenteren. Wordt in ieder geval voldoende aan gewerkt om het pakket beter te maken aangezien er steeds meer gebruikers komen. Vind Atom af en toe een beetje traag reageren.
Thanks.
Hoi, even een vraagje. Ben klaar met de HTML en CSS course van Codecademy, en ben nu zelf een beetje aan het stoeien, alleen kom ik al meteen een probleem tegen. Ik heb een text plaatje gemaakt in Photoshop, en die geimporteerd naar HTML/CSS, alleen wilt het plaatje gewoon niet verplaatsen, alleen als ik width invoer (maar ik wil hem gecentreerd).quote:
Dit is mijn html code;
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="stylesheet.css"/>
<title>Result</title>
</head>
<body>
<img id="welcome"/>
<img src="C:\Users\lllll\Desktop\html\welcome01pgn.png"/>
</body>
</html>
en dit mijn CSS code
body{
background-color: #90c3d4;
}
#welcome{
position: relative;
margin-left: auto;
margin-right: auto;
}
Kan jij mij helpen?
Je img ID en src zitten in 2 verschillende tags. Die moeten samen in 1 tag. Nu centreer je een lege tag terwijl de tag met het plaatje blijft staan.quote:Op dinsdag 3 mei 2016 09:44 schreef Pino0 het volgende:
[..]
Hoi, even een vraagje. Ben klaar met de HTML en CSS course van Codecademy, en ben nu zelf een beetje aan het stoeien, alleen kom ik al meteen een probleem tegen. Ik heb een text plaatje gemaakt in Photoshop, en die geimporteerd naar HTML/CSS, alleen wilt het plaatje gewoon niet verplaatsen, alleen als ik width invoer (maar ik wil hem gecentreerd).
Dit is mijn html code;
<!DOCTYPE html>
<html>
<head>
<link type="text/css" rel="stylesheet" href="stylesheet.css"/>
<title>Result</title>
</head>
<body>
<img id="welcome"/>
<img src="C:\Users\lllll\Desktop\html\welcome01pgn.png"/>
</body>
</html>
en dit mijn CSS code
body{
background-color: #90c3d4;
}
#welcome{
position: relative;
margin-left: auto;
margin-right: auto;
}
Kan jij mij helpen?
Oja, ofcoursequote:Op dinsdag 3 mei 2016 09:48 schreef BrainOverfloW het volgende:
[..]
Je img ID en src zitten in 2 verschillende tags. Die moeten samen in 1 tag. Nu centreer je een lege tag terwijl de tag met het plaatje blijft staan.
En dan heb ik nog een vraagje, ik heb ze nu allebei in 1 gedaan, maar als ik margin left en right auto doe, verspringt hij niet naar het midden. Hoe kan ik hem centreren/hoe weet ik hoeveel pixels mijn HTML bestand heeft? Om hem naar aanleiding daarvan te kunnen centreren?
"Give a man a fish.."quote:Op dinsdag 3 mei 2016 09:52 schreef Pino0 het volgende:
[..]
Oja, ofcourseSuper bedankt!
En dan heb ik nog een vraagje, ik heb ze nu allebei in 1 gedaan, maar als ik margin left en right auto doe, verspringt hij niet naar het midden. Hoe kan ik hem centreren/hoe weet ik hoeveel pixels mijn HTML bestand heeft? Om hem naar aanleiding daarvan te kunnen centreren?
als je googled op "center img css html" dan kom je er wel uit.
Heb al het een en ander opgezocht, maar kwam er niet uit. Nu weer stapje verder.quote:Op dinsdag 3 mei 2016 10:00 schreef Catch22- het volgende:
[..]
"Give a man a fish.."
als je googled op "center img css html" dan kom je er wel uit.
Dank voor moeite.
Je kunt er een block element van maken met
| 1 | display:block |
Ik wil gewoon een border in CSS om mijn image doen. Dit probleem heb ik ook weer gegoogled, maar kom er niet uit.
HTML
<center>
<img id="xxx" />
<img src="C:\Users\xxxx\Desktop\html\aboutme\xxxxx.jpg" height="300px" />
</center>
#xxx{
border: solid grey;
border-width: 15px;
}
Heb al geprobeerd met of zonder center etc, maar werkt niet. De border komt gewoon links onder mijn image te staan (buiten mijn image). Als ik hem bewerk in HTML krijg ik wel een border. Maar wil graag weten wat ik verkeerd doe en waarom het mij niet lukt in CSS.
Kunnen jullie mij helpen?
[ Bericht 70% gewijzigd door Pino0 op 04-05-2016 00:14:42 ]
Je moet die twee elementen combineren.
AngularJS? Nah , ReactJSquote:Op zaterdag 19 december 2015 11:04 schreef pussywillow het volgende:
[..]
Ik denk dat je wel een paar weken verder bent voor je het echt onder de knie hebt. Als je gewend bent om gewoon old school DOM elementen te manipuleren dan moet je jezelf eigenlijk een andere manier van denken aanleren. Dit plaatje somt het wel mooi op
[ afbeelding ]
| 1 | var img = document.getElementById("1 img").src; |
| 1 2 3 4 | <div class="content" id="1"> <h1>Naam</h1> <img src="Afbeelding/Naam.jpg"> </div> |
Overigens mag een ID nooit beginnen met een nummer.
Dat hoeft niet per se sneller te zijn. getElementById is enorm snel en als je daarbinnen zoekt hoeft hij niet het hele document te doorzoeken. Niet dat je er in de praktijk veel van merkt, maar toch.quote:Op dinsdag 10 mei 2016 08:49 schreef n8n het volgende:
Of gewoon meteen querySelector("#1 img"), scheelt ook weer een dom inspectie.
Hebben beiden hun voors en tegens. Angular2 met typescript en ionic werkt wel mooiquote:
Ik zoek een manier om dit te doen; ik heb links een element met een background image en rechts een nav. Als ik over de a'tjes in de nav hover wil ik eigenlijk dat de background image links verandert.
CSS
| 1 2 3 4 5 6 7 8 | .hero { width: 50%; height: 100%; position: fixed; background: linear-gradient(to bottom, rgba(0, 0, 0, 0.4) 0%, transparent 30%), url(../photo2.jpg); background-size: cover; background-position: center 30%; } |
HTML
| 1 2 3 4 5 6 7 8 9 | <div class="projects"> <ul> <li><a href="">MIJN CASE 1</a></li> <li><a href="">MIJN CASE 2</a></li> <li><a href="">MIJN CASE 3</a></li> <li><a href="">MIJN CASE 4</a></li> <li><a href="">MIJN CASE 5</a></li> </ul> </div> |
Niet heel relevante code nu eigenlijk, maar ik dacht misschien weten jullie een handige manier om een element (die background image/.hero) te beinvloeden door te hoveren over de nav.
Ben niet zo goed in JS, maar ik denk dat dat de enige manier is eigenlijk, dus dat is dan maar zo
Kun je die achtergrond niet veranderen metquote:Op dinsdag 10 mei 2016 16:42 schreef ikbenrond het volgende:
*zwaai*
Ik zoek een manier om dit te doen; ik heb links een element met een background image en rechts een nav. Als ik over de a'tjes in de nav hover wil ik eigenlijk dat de background image links verandert.
CSS
[ code verwijderd ]
HTML
[ code verwijderd ]
Niet heel relevante code nu eigenlijk, maar ik dacht misschien weten jullie een handige manier om een element (die background image/.hero) te beinvloeden door te hoveren over de nav.
Ben niet zo goed in JS, maar ik denk dat dat de enige manier is eigenlijk, dus dat is dan maar zo
| 1 2 3 | .hero:hover{ //nieuwe background code } |
Jawoll, maar elke a in de nav moet een andere afbeelding krijgen. Of kan dat dan nog?quote:Op dinsdag 10 mei 2016 16:44 schreef BrainOverfloW het volgende:
[..]
Kun je die achtergrond niet veranderen met
[ code verwijderd ]
Had niet helemaal goed gelezen dat je de achtergrond van een ander element wou veranderen i.p.v. de link zelf.quote:Op dinsdag 10 mei 2016 16:55 schreef ikbenrond het volgende:
[..]
Jawoll, maar elke a in de nav moet een andere afbeelding krijgen. Of kan dat dan nog?
Is dit een beetje wat je zoekt?
| 1 2 3 4 5 6 7 8 9 10 11 12 | <script> $(document).ready(function() { var nummer = 1; $("#addfield").click(function() { nummer =+ 1; var field = document.createElement('div'); field.setAttribute("id", "nummer"+nummer); document.getElementById('teksten').appendChild(field); }); }); </script> |
verander =+1 eens in +=1 of beter nog nummer++;quote:Op zaterdag 14 mei 2016 15:48 schreef Ser_Ciappelletto het volgende:
Waarom blijft deze code bij 'nummer' telkens '1' inserten ("<div id=nummer1>" dus), ook al klik ik meerdere keren op het addfield-divje? De var staat declared buiten de click-functie, dus die zou toch niet moeten resetten? Bovendien zou de "nummer =+ 1;" er toch 2 van moeten maken, zelfs als 'ie gereset wordt? Hij moet dus gereset worden binnen de click-functie, maar daar wordt de var helemaal niet meer gedeclared! Dat kan toch niet?
[ code verwijderd ]
Shit, enorme faal van mij. Goed gespot! Thanks.quote:Op zaterdag 14 mei 2016 15:51 schreef JeSuisDroppie het volgende:
[..]
verander =+1 eens in +=1 of beter nog nummer++;
Ik vind +=1 duidelijker dan ++ eerlijk gezegd.quote:Op zaterdag 14 mei 2016 15:51 schreef JeSuisDroppie het volgende:
[..]
verander =+1 eens in +=1 of beter nog nummer++;
please don't
Kwestie van persoonlijke voorkeur imo, maar snap waar je op doelt.quote:Op zaterdag 14 mei 2016 18:28 schreef Tijn het volgende:
[..]
Ik vind +=1 duidelijker dan ++ eerlijk gezegd.
++ is wel common practicequote:Op zaterdag 14 mei 2016 18:28 schreef Tijn het volgende:
[..]
Ik vind +=1 duidelijker dan ++ eerlijk gezegd.
+=1 is zo'n rare eend in de bijt..quote:Op zaterdag 14 mei 2016 18:28 schreef Tijn het volgende:
[..]
Ik vind +=1 duidelijker dan ++ eerlijk gezegd.
alsof + gelijk aan 1 is.. (of dat + resulteert in 1)
Crockford raadt het af: http://javascript.crockford.com/code.htmlquote:
quote:Confusing Pluses and Minuses
Be careful to not follow a + with + or ++. This pattern can be confusing. Insert parens between them to make your intention clear.
total = subtotal + +myInput.value;
is better written as
total = subtotal + (+myInput.value);
so that the + + is not misread as ++. Avoid ++.

