DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Weet iemand hoe het volgende heet, als ik dat weet kan ik vast wel wat kant en klare oplossingen vinden die ik kan aanpassen 
Ik wil vanuit een linker dropdown een item selecteren en dat deze in een lijst komt te staan met geselecteerde items.
Stel, ik selecteer "Banaan" dan komt er ergens op de pagina te staan dat ik "Banaan met value 2" heb geselecteerd. Als ik vervolgens uit die dropdown "Peer" selecteer komt deze er ook bij en wordt de lijst "Banaan met value 2; Peer met value 15" net zo veel als ik items in de dropdown selecteer.
Een simpele "append" aan een div gaat hem neit worden, ik moet de items ook kunnen wissen als ik wil en daarna wordt er een POST gedaan met alle values erin naar een andere pagina.
[ Bericht 4% gewijzigd door wobbel op 01-12-2015 20:48:08 ]
Ik wil vanuit een linker dropdown een item selecteren en dat deze in een lijst komt te staan met geselecteerde items.
Stel, ik selecteer "Banaan" dan komt er ergens op de pagina te staan dat ik "Banaan met value 2" heb geselecteerd. Als ik vervolgens uit die dropdown "Peer" selecteer komt deze er ook bij en wordt de lijst "Banaan met value 2; Peer met value 15" net zo veel als ik items in de dropdown selecteer.
Een simpele "append" aan een div gaat hem neit worden, ik moet de items ook kunnen wissen als ik wil en daarna wordt er een POST gedaan met alle values erin naar een andere pagina.
[ Bericht 4% gewijzigd door wobbel op 01-12-2015 20:48:08 ]


Is multiselect.js iets voor je?quote:Op dinsdag 1 december 2015 20:40 schreef wobbel het volgende:
Weet iemand hoe het volgende heet, als ik dat weet kan ik vast wel wat kant en klare oplossingen vinden die ik kan aanpassen
Ik wil vanuit een linker dropdown een item selecteren en dat deze in een lijst komt te staan met geselecteerde items.
Stel, ik selecteer "Banaan" dan komt er ergens op de pagina te staan dat ik "Banaan met value 2" heb geselecteerd. Als ik vervolgens uit die dropdown "Peer" selecteer komt deze er ook bij en wordt de lijst "Banaan met value 2; Peer met value 15" net zo veel als ik items in de dropdown selecteer.
Een simpele "append" aan een div gaat hem neit worden, ik moet de items ook kunnen wissen als ik wil en daarna wordt er een POST gedaan met alle values erin naar een andere pagina.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Ik weet niet of dat nou een specifieke naam heeft? Maar wat je wil is eenvoudig, vooral als je een 'multiple select' element gebruikt, want die zijn gemaakt om meerdere elementen tegelijk te kunnen selecteren (een normale dropdown niet). Het is een kwestie van de waarde van dat element uitlezen, dat is ook heel makkelijk te POSTen omdat het een form element is.
Als je een data binding library gebruikt is het helemaal een eitje, want dan blijft je UI automatisch in sync met het select element en hoef je niet zelf de data uit het element te peuteren. En je data blijft gewoon een standaard JS object, ook dat kun je eenvoudig POSTen.
http://jsfiddle.net/yfw3159k/5/
Maar het handmatig doen is ook niet zo heel ingewikkeld:
http://jsfiddle.net/7jnouaj5/
Als je een data binding library gebruikt is het helemaal een eitje, want dan blijft je UI automatisch in sync met het select element en hoef je niet zelf de data uit het element te peuteren. En je data blijft gewoon een standaard JS object, ook dat kun je eenvoudig POSTen.
http://jsfiddle.net/yfw3159k/5/
Maar het handmatig doen is ook niet zo heel ingewikkeld:
http://jsfiddle.net/7jnouaj5/
"You wanna be bald? Do what I did: wait a while. In the meantime, there is no excuse for running around looking like a freshly circumcised dick."


Ik durf het niet te zeggen, maar mijn beunhaas code heb ik zelf voor elkaar gekregen. Om 21:00 had ik nog geen reactie dus toen dacht ik: ik kan zelf ook wel wat proberen 
Resultaat is om te janken, maar het werkt!
Resultaat is om te janken, maar het werkt!
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <script> jQuery(document).ready(function(){ $( "#product" ).on('keyup', function(e){ //Improved with keycode checking to prevent extra typing after select var key = e.charCode ? e.charCode : e.keyCode ? e.keyCode : 0; var keyCode = $.ui.keyCode; if(key != keyCode.ENTER && key != keyCode.LEFT && key != keyCode.RIGHT && key != keyCode.DOWN) { $('#productid').val(""); } }); $( "#product" ).combogrid({ url: '/ajax_producten.php?all=false', colModel: [{'columnName':'name','width':'90','label':'Selecteer product'}], select: function( event, ui ) { $( "#product" ).val( "" ); $( "#hardwaremelding" ).empty(); $("#hardwarecontainer").append('<div class="hardware" data-hwid="' + ui.item.id + '">' + ui.item.name + '<a href="#"><img src="/static/img/delete_18x18.png" width="18" height="18" /></a></div>'); return false; } }); $('#hardwarecontainer').on('click', 'a', function () { $( this ).closest("div").remove(); if ($('#hardwarecontainer').is(':empty')){ $('#hardwaremelding').html("<em>Geen hardware geselecteerd.</em>"); } }); $( "#hardwareform" ).submit(function( event ) { if ($('#hardwarecontainer').is(':empty')) { alert ( "Zucht...geen hardware geselecteerd :-)" ); event.preventDefault(); } else { var dataList = $(".hardware").map(function() { return $(this).data("hwid"); }).get(); $("#hardware").val(dataList.join("|") ); } }); }); </script> |


Iemand hier ervaring met een Wordpress die alleen JSON uitspuugt (bijv via de wp-api plugin) en daar dan een angular applicatie omheen bouwen? Leek me wel een leuke uitdaging + wat betere scheiding tussen front- end backend (geen php-html-spaghetti themes meer). Haal ik me hier allerlei onverwachte troep mee op de hals?


Ik heb wel gezien dat ionic met WP samenwerkt, zal dus hetzelfde principe gebruiken.quote:Op woensdag 2 december 2015 15:56 schreef picodealion het volgende:
Iemand hier ervaring met een Wordpress die alleen JSON uitspuugt (bijv via de wp-api plugin) en daar dan een angular applicatie omheen bouwen? Leek me wel een leuke uitdaging + wat betere scheiding tussen front- end backend (geen php-html-spaghetti themes meer). Haal ik me hier allerlei onverwachte troep mee op de hals?
http://code.tutsplus.com/(...)angularjs--cms-24170
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ah, dat is precies de WP plugin die ik ook wilde gebruiken. Wellicht niet een heel verkeerd idee dus.


Zijn er hier gebruikers van kirbycms? Kan het zeer aanraden, het kost wel geld, 29/99 euro afhankelijk van commercieel gebruik maar is echt chill om mee te werken, je kan het wel gratis downloaden om te proberen. Ook klanten vinden het erg overzichtelijk.
De API lijkt op jQuery dus het is een kwestie van methods linken. De docs zijn ook erg duidelijk.
Klinkt erg spam allemaal, maar ik ben er gewoon erg over te spreken.
De API lijkt op jQuery dus het is een kwestie van methods linken. De docs zijn ook erg duidelijk.
Klinkt erg spam allemaal, maar ik ben er gewoon erg over te spreken.
“Specialization is for insects”.—Robert Heinlein


Gewoon testen, pruts & learnquote:Op woensdag 2 december 2015 15:58 schreef picodealion het volgende:
Ah, dat is precies de WP plugin die ik ook wilde gebruiken. Wellicht niet een heel verkeerd idee dus.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Welk probleem lost het voor me op?quote:Op donderdag 3 december 2015 13:01 schreef n8n het volgende:
Zijn er hier gebruikers van kirbycms? Kan het zeer aanraden, het kost wel geld, 29/99 euro afhankelijk van commercieel gebruik maar is echt chill om mee te werken, je kan het wel gratis downloaden om te proberen. Ook klanten vinden het erg overzichtelijk.
De API lijkt op jQuery dus het is een kwestie van methods linken. De docs zijn ook erg duidelijk.
Klinkt erg spam allemaal, maar ik ben er gewoon erg over te spreken.


Het is veel beter gestructureerd dan alle andere cms-en die ik heb geprobeerd, de output is volledig vrij, flat-file dus drop-installatie en backup, de API is uitgebreid maar makkelijk te doorgronden.quote:Op donderdag 3 december 2015 14:13 schreef picodealion het volgende:
[..]
Welk probleem lost het voor me op?
Alles is ook veel makkelijker dan bijvoorbeeld wordpress, zowel qua onderhoud van velden, templates, content managen, snelheid om iets op te zetten.
Als je het nu download heb je in een paar uur een werkende website, zonder er ooit mee gewerkt te hebben omdat het allemaal erg logisch in elkaar steekt.
Je bent wel meer op jezelf aangewezen, er zijn bijvoorbeeld minder plug-ins en kant en klare templates. Aan de andere kant zijn functies ook makkelijk toe te voegen, en templates maak ik persoonlijk altijd zelf. (Json bijvoorbeeld is net zo makkelijk te pushen als html, je kan in 1 template html of json uitspugen afhankelijk van of het via xhr wordt aangeroepen).
Staat ook in html/css/js omdat je daar nu meer tijd voor over hebt, zeker omdat de API op jQuery lijkt - wat alom gebruikt wordt voor de abstractie en method chaining.
“Specialization is for insects”.—Robert Heinlein


Flexbox Froggy
Voor wie nog niet zo bekend is met flexbox, een klein spelletje om de verschillende properties te leren kennen.
Voor wie nog niet zo bekend is met flexbox, een klein spelletje om de verschillende properties te leren kennen.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Waarom zou je zoiets met wordpress (of uberhaupt in een full blown CMS) willen doen?quote:Op woensdag 2 december 2015 15:56 schreef picodealion het volgende:
Iemand hier ervaring met een Wordpress die alleen JSON uitspuugt (bijv via de wp-api plugin) en daar dan een angular applicatie omheen bouwen? Leek me wel een leuke uitdaging + wat betere scheiding tussen front- end backend (geen php-html-spaghetti themes meer). Haal ik me hier allerlei onverwachte troep mee op de hals?


Omdat WP uitermate geschikt is voor het beheren van content?quote:Op vrijdag 4 december 2015 18:12 schreef KomtTijd... het volgende:
[..]
Waarom zou je zoiets met wordpress (of uberhaupt in een full blown CMS) willen doen?
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Je kunt zelf gewoon API endpoints maken in WordPress die JSON uitspugen, vrij simpel. Daarnaast kun je met de nieuwe WP core (Calypso) binnenkort een hoop meer doen in de richting waar jij naar toe wil. Zie bijvoorbeeld de API documentatie: https://developer.wordpress.com/docs/api/quote:Op woensdag 2 december 2015 15:56 schreef picodealion het volgende:
Iemand hier ervaring met een Wordpress die alleen JSON uitspuugt (bijv via de wp-api plugin) en daar dan een angular applicatie omheen bouwen? Leek me wel een leuke uitdaging + wat betere scheiding tussen front- end backend (geen php-html-spaghetti themes meer). Haal ik me hier allerlei onverwachte troep mee op de hals?
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Omdat de content moet worden kunnen toegevoegd door een klein handje personeel dat niet heel technisch onderlegd is. Wordpress werken we al jaren mee en zijn ze bekend mee. Hoe minder tijd we hoeven te besteden aan de backend (bouwen en training) hoe meer vrijheid we hebben voor een toffe front-end. Het gaat om een bedrijfssite, dus het budget is zoals gewoonlijk niet heel ruim en we willen vooral laten zien dat we goed zijn in front-end.quote:Op vrijdag 4 december 2015 18:12 schreef KomtTijd... het volgende:
[..]
Waarom zou je zoiets met wordpress (of uberhaupt in een full blown CMS) willen doen?
We willen een aantal dingen die al standaard ingebouwd zitten of gemakkelijk zijn (blog, paar verschillende post types voor dingen als voorbeeldcases en proposities), comments, tags, etc. Plus integratie met een aantal zustersites die ook in Wordpress zijn.


Ga ik checken, dank.quote:Op zaterdag 5 december 2015 10:39 schreef boem-dikkie het volgende:
[..]
Je kunt zelf gewoon API endpoints maken in WordPress die JSON uitspugen, vrij simpel. Daarnaast kun je met de nieuwe WP core (Calypso) binnenkort een hoop meer doen in de richting waar jij naar toe wil. Zie bijvoorbeeld de API documentatie: https://developer.wordpress.com/docs/api/


Die schiet je toch ook gewoon via je API in?quote:Op zaterdag 5 december 2015 10:36 schreef boem-dikkie het volgende:
[..]
Omdat WP uitermate geschikt is voor het beheren van content?
Mja volgens mij heb je op zich niets aan een CMS voor een volledig api-driven webapp, maar als je er mee bekend bent is het al snel een stuk makkelijker dan opnieuw het wiel uitvinden of bekend raken met een (ander) framework idd.quote:Op zaterdag 5 december 2015 13:02 schreef picodealion het volgende:
[..]
Omdat de content moet worden kunnen toegevoegd door een klein handje personeel dat niet heel technisch onderlegd is. Wordpress werken we al jaren mee en zijn ze bekend mee. Hoe minder tijd we hoeven te besteden aan de backend (bouwen en training) hoe meer vrijheid we hebben voor een toffe front-end. Het gaat om een bedrijfssite, dus het budget is zoals gewoonlijk niet heel ruim en we willen vooral laten zien dat we goed zijn in front-end.
We willen een aantal dingen die al standaard ingebouwd zitten of gemakkelijk zijn (blog, paar verschillende post types voor dingen als voorbeeldcases en proposities), comments, tags, etc. Plus integratie met een aantal zustersites die ook in Wordpress zijn.


Plus, als we ooit eens van WP af willen hoeven we niet ook nog eens de front-end opnieuw te schrijven, zolang wat we dan ook als nieuwe backend nemen maar dezelfde JSON uitspuugt (of in elk geval vergelijkbaar, zodat we alleen de angular service(s) aan hoeven te passen)


Maar WP heeft als nadeel dat er ook opmaak in die content verweven zit.quote:Op zaterdag 5 december 2015 10:36 schreef boem-dikkie het volgende:
[..]
Omdat WP uitermate geschikt is voor het beheren van content?


Waarschijnlijk wist je het zelf vorige week al, maar: http://tweakers.net/nieuw(...)rest-integratie.htmlquote:Op zondag 6 december 2015 14:58 schreef picodealion het volgende:
Plus, als we ooit eens van WP af willen hoeven we niet ook nog eens de front-end opnieuw te schrijven, zolang wat we dan ook als nieuwe backend nemen maar dezelfde JSON uitspuugt (of in elk geval vergelijkbaar, zodat we alleen de angular service(s) aan hoeven te passen)


Hoe lang ben je bezig Angular een beetje onder de knie te krijgen? Vind het voor m'n eigen werk overbodig maar nu oriŽnterend op een baan wordt het echt _overal_ gevraagd.
“Specialization is for insects”.—Robert Heinlein


Ik vraag me af of er een ongeschreven regel is mbt het openen van links in een nieuw tabblad.
Wat ik altijd doe is dat interne links in hetzelfde tabblad openen en externe links in een nieuwe. Alleen op mobiele apparaten is het niet fijn om tig tabbladen open te hebben, is mijn mening.
Welke keuzes maken jullie hierin eigenlijk als je interne/externe links gaat instellen?
Wat ik altijd doe is dat interne links in hetzelfde tabblad openen en externe links in een nieuwe. Alleen op mobiele apparaten is het niet fijn om tig tabbladen open te hebben, is mijn mening.
Welke keuzes maken jullie hierin eigenlijk als je interne/externe links gaat instellen?


Ligt aan je niveau. In twee dagen kan je een eind komen qua basics.quote:Op zaterdag 12 december 2015 12:52 schreef n8n het volgende:
Hoe lang ben je bezig Angular een beetje onder de knie te krijgen? Vind het voor m'n eigen werk overbodig maar nu oriŽnterend op een baan wordt het echt _overal_ gevraagd.
Ik wil niet meer zonder. In een nieuw project met een nieuw framework (backenders gebruiken nu play framework) had ik nog geen angular. Toen ik een tabel zat op te bouwen in jquery was ik er al klaar mee. Gelijk angular er in gezet.
Als je vragen hebt, holler. Zou wel met 2 beginnen trouwens, beta is net uit. Op de site staat een goede tutorial, daarmee leer je de eerste dingen.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


De officiŽle regel is heel duidelijk: nooit een target gebruiken, de gebruiker kiest zelf wel of hij middenklikt of linksklikt. Maar vrij gebruikelijk is idd om externe links toch in een nieuwe tab te laten openen, omdat in de praktijk de meeste gebruikers dit toch eigenlijk verwachten. Je zult zelf moeten bepalen wat in jouw situatie het meest wenselijk is.quote:Op donderdag 17 december 2015 23:37 schreef karton2 het volgende:
Ik vraag me af of er een ongeschreven regel is mbt het openen van links in een nieuw tabblad.
Wat ik altijd doe is dat interne links in hetzelfde tabblad openen en externe links in een nieuwe. Alleen op mobiele apparaten is het niet fijn om tig tabbladen open te hebben, is mijn mening.
Welke keuzes maken jullie hierin eigenlijk als je interne/externe links gaat instellen?
Wat betreft angular: heb er nooit echt mee gewerkt maar wel een beetje aan geroken, en naar mijn idee zit het goed in elkaar en moet het erg intuÔtief zijn als je al een beetje gewend bent met frameworks en/of template engines te werken.


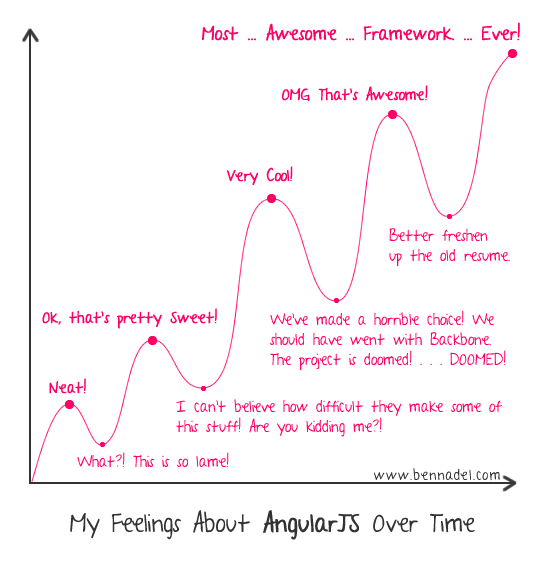
Ik denk dat je wel een paar weken verder bent voor je het echt onder de knie hebt. Als je gewend bent om gewoon old school DOM elementen te manipuleren dan moet je jezelf eigenlijk een andere manier van denken aanleren. Dit plaatje somt het wel mooi opquote:Op zaterdag 12 december 2015 12:52 schreef n8n het volgende:
Hoe lang ben je bezig Angular een beetje onder de knie te krijgen? Vind het voor m'n eigen werk overbodig maar nu oriŽnterend op een baan wordt het echt _overal_ gevraagd.
"You wanna be bald? Do what I did: wait a while. In the meantime, there is no excuse for running around looking like a freshly circumcised dick."


Bedankt voor de antwoorden, ik haal er uit dat het easy to learn, hard to master is wat enigszins logisch is. Ik heb overigens nog nooit gevoelens van blijdschap gehad met frontend frameworks dus ik ben benieuwd. Nu alleen nog een REST applicatie om mee te spelen, kan ik het beste een sandbox creŽeren of is dat ook online te vinden (om mee te binden en spelen).
Ga wel meteen voor 2 dan ja, al lees ik overal dat je dan beter meteen over kan gaan op React, ik ga het proberen.
Ga wel meteen voor 2 dan ja, al lees ik overal dat je dan beter meteen over kan gaan op React, ik ga het proberen.
“Specialization is for insects”.—Robert Heinlein


Ik kan soms intens genieten van angular hoor. Ben nu met een prototype bezig en dat wordt echt kickass door angular.quote:Op zaterdag 19 december 2015 20:17 schreef n8n het volgende:
Bedankt voor de antwoorden, ik haal er uit dat het easy to learn, hard to master is wat enigszins logisch is. Ik heb overigens nog nooit gevoelens van blijdschap gehad met frontend frameworks dus ik ben benieuwd. Nu alleen nog een REST applicatie om mee te spelen, kan ik het beste een sandbox creŽeren of is dat ook online te vinden (om mee te binden en spelen).
Ga wel meteen voor 2 dan ja, al lees ik overal dat je dan beter meteen over kan gaan op React, ik ga het proberen.
Anders zet je even een wordpress site op met die nieuwe rest API.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik ben nu bezig met kirbycms alle content op een pagina te laten indexeren en afhankelijk van of een request via Ajax gaat het als json te sturen en anders als html.
Ik ben begonnen met een php functie el() waarmee je met een array stukken html kan uitpoepen. Deze functie ga ik dan ook in JS maken zodat je in php en JS praktisch dezelfde templates kan schrijven, en deze automatisch renderen afhankelijk van het request.
Als dit af is heb ik in principe een REST API (al dan niet alleen GET) waarmee ik dan ff ga klooien.
(Voordeel voor mij is dat zonder JS de pagina nog werkt en dat de html ‘minified' gestuurd wordt, dat en de templates zijn vrijwel identiek).
Ik ben begonnen met een php functie el() waarmee je met een array stukken html kan uitpoepen. Deze functie ga ik dan ook in JS maken zodat je in php en JS praktisch dezelfde templates kan schrijven, en deze automatisch renderen afhankelijk van het request.
Als dit af is heb ik in principe een REST API (al dan niet alleen GET) waarmee ik dan ff ga klooien.
(Voordeel voor mij is dat zonder JS de pagina nog werkt en dat de html ‘minified' gestuurd wordt, dat en de templates zijn vrijwel identiek).
“Specialization is for insects”.—Robert Heinlein


Is er qua performance een (duidelijk) verschil of je in 1 click event checkt wat er geklikt is en dan reageert, of per element een apart click event te attachen?
http://stackoverflow.com/a/8496919 Hier heb ik het over
http://stackoverflow.com/a/8496919 Hier heb ik het over
“Specialization is for insects”.—Robert Heinlein


Je bent CakePHP aan het nabouwen?quote:Op zaterdag 19 december 2015 21:26 schreef n8n het volgende:
Ik ben nu bezig met kirbycms alle content op een pagina te laten indexeren en afhankelijk van of een request via Ajax gaat het als json te sturen en anders als html.
Ik ben begonnen met een php functie el() waarmee je met een array stukken html kan uitpoepen. Deze functie ga ik dan ook in JS maken zodat je in php en JS praktisch dezelfde templates kan schrijven, en deze automatisch renderen afhankelijk van het request.
Als dit af is heb ik in principe een REST API (al dan niet alleen GET) waarmee ik dan ff ga klooien.
(Voordeel voor mij is dat zonder JS de pagina nog werkt en dat de html ‘minified' gestuurd wordt, dat en de templates zijn vrijwel identiek).
Drop drop drop drop drop drop drop!!!! DROP!!! drop drop drop drop !!


Mogelijk?quote:Op maandag 4 januari 2016 11:51 schreef JeSuisDroppie het volgende:
[..]
Je bent CakePHP aan het nabouwen?
Edit: nope, alleen een klein deel van de view class.
“Specialization is for insects”.—Robert Heinlein


voor wat?quote:Op maandag 4 januari 2016 23:17 schreef TwyLight het volgende:
Jammer dat Sass geen currentColor ondersteunt
“Specialization is for insects”.—Robert Heinlein


quote:Op dinsdag 5 januari 2016 10:18 schreef Jimbo het volgende:
Regelmatig zie je op hardware.info, tweakers en andere websites (fok?) een achtergrond van de website die volledig klikbaar is gemaakt.
Na wat rond te kloten kom ik eigenlijk geen stap verder.. Heeft iemand een idee hoe je dit gemakkelijk kan doen op een website? Zit dit in de CSS of ? (of werk je misschien met een image map die je klikbaar maakt?
Ik hoort t graag!
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Een onclick handler op bijvoorbeeld de body zetten?quote:Op dinsdag 5 januari 2016 10:18 schreef Jimbo het volgende:
Regelmatig zie je op hardware.info, tweakers en andere websites (fok?) een achtergrond van de website die volledig klikbaar is gemaakt.
Na wat rond te kloten kom ik eigenlijk geen stap verder.. Heeft iemand een idee hoe je dit gemakkelijk kan doen op een website? Zit dit in de CSS of ? (of werk je misschien met een image map die je klikbaar maakt?
Ik hoort t graag!
Of bedoel je iets anders?
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Hoe ik het nu heb is twee grote CSS blokken aan de zijkant van de website die ik klikbaar wil maken.quote:Op dinsdag 5 januari 2016 11:01 schreef Aether het volgende:
[..]
Een onclick handler op bijvoorbeeld de body zetten?
Of bedoel je iets anders?
Indien ik position:aboslute; gebruik staan ze goed, maar zijn ze niet klikbaar (heb de z-index al tot 999999999 aangepast, en nog niks
indien ik een andere position gebruik dan blijven ze niet goed op de plek staan, hoe kleiner of hoe groter ik het scherm maak, hoe meer ze heen en weer dansen
Je moet het een beetje zo zien: (ik neem fok als voorbeeld:) we hebben hier het fok forum van (uit mn hoofd) 1000px breed. De grijze achtergrond die we hier hebben is bij mij een plaatje, en die wil ik graag laten linken naar een andere pagina.
Hoop dat je het zo begrijpt
Op donderdag 20 augustus 2020 17:36 schreef Notorious_Roy het volgende:
Naast alle onzin die je uitkraamt heb je af en toe ook gewoon heel verstandige posts.
Op dinsdag 10 augustus 2021 16:32 schreef yvonne het volgende:
@:Jimbo voor mod, yeah *O*
Naast alle onzin die je uitkraamt heb je af en toe ook gewoon heel verstandige posts.
Op dinsdag 10 augustus 2021 16:32 schreef yvonne het volgende:
@:Jimbo voor mod, yeah *O*


We begrijpen wat je wilt, we begrijpen alleen niet waarom dat niet zou lukken. Post eens een testcase of zo.


Je moet position fixed doen en dan top:0; right:0; bottom:0; left:0;
En z-index werkt alleen relatief tot de eerste parent die niet position: static; heeft.
En z-index werkt alleen relatief tot de eerste parent die niet position: static; heeft.
“Specialization is for insects”.—Robert Heinlein


als ik dit doe is de hele website klikbaar, dus ook het gedeelte waar normaal de tekst en de linkjes staanquote:Op dinsdag 5 januari 2016 12:26 schreef n8n het volgende:
Je moet position fixed doen en dan top:0; right:0; bottom:0; left:0;
En z-index werkt alleen relatief tot de eerste parent die niet position: static; heeft.
Op donderdag 20 augustus 2020 17:36 schreef Notorious_Roy het volgende:
Naast alle onzin die je uitkraamt heb je af en toe ook gewoon heel verstandige posts.
Op dinsdag 10 augustus 2021 16:32 schreef yvonne het volgende:
@:Jimbo voor mod, yeah *O*
Naast alle onzin die je uitkraamt heb je af en toe ook gewoon heel verstandige posts.
Op dinsdag 10 augustus 2021 16:32 schreef yvonne het volgende:
@:Jimbo voor mod, yeah *O*


ah zo, ik zet liever een handmatige waarde met een suffix op de variable name als modifier.quote:
Dus $canvas, en $canvas-dim (of -vivid).
“Specialization is for insects”.—Robert Heinlein


je moet zorgen dat je index tussen de pagina en je menu zit ja. Weet ff niet hoe ik dat eerder gedaan heb, zal zo ff kijken.quote:Op dinsdag 5 januari 2016 12:28 schreef Jimbo het volgende:
[..]
als ik dit doe is de hele website klikbaar, dus ook het gedeelte waar normaal de tekst en de linkjes staan
Tweakers’ implementatie is vrij brak, als je het menu wegslikt zijn de onderliggende elementen nog klikbaar. Klik verkeerd en je drukt op een link.
“Specialization is for insects”.—Robert Heinlein


Ik gebruik darken (of lighten etc) wel vaak voor hover effecten etc.quote:Op dinsdag 5 januari 2016 12:28 schreef n8n het volgende:
[..]
ah zo, ik zet liever een handmatige waarde met een suffix op de variable name als modifier.
Dus $canvas, en $canvas-dim (of -vivid).
bv
.class {
background: $primary-color;
&:hover {
background: darken($primary-color, 10);
}
}


Dat wordt wat lastig in sommige gevallenquote:
Bijvoorbeeld bij een LI element dat in UL en OL gebruikt kan worden.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Daarom classes gebruiken he?quote:Op dinsdag 5 januari 2016 14:35 schreef Aether het volgende:
[..]
Dat wordt wat lastig in sommige gevallen
Bijvoorbeeld bij een LI element dat in UL en OL gebruikt kan worden.
Je moeder is een hamster


ik ook, maar liever zelf. Ben ik vergeten die z-index dingen op te zoeken. Morgen😬quote:Op dinsdag 5 januari 2016 13:23 schreef TwyLight het volgende:
[..]
Ik gebruik darken (of lighten etc) wel vaak voor hover effecten etc.
bv
.class {
background: $primary-color;
&:hover {
background: darken($primary-color, 10);
}
}
“Specialization is for insects”.—Robert Heinlein


Sorry Jimbo, ik had je verkeerd begrepen. Maar als je een afbeelding wilt linken, waarom niet in een anchor tag? ik dacht dat je dit bedoelde: http://d.pr/1lOhg (klik op hamburger of een avatar).
Heb iets met JS waar ik helemaal para van wordt
Een object met events, daar loop ik doorheen in render() en hang de referentie naar de functie in een loop aan een eventListener. Elke keer wanneer ik meer dan 1 event in het event object plaats, wordt altijd - zowel met scrollen als click - het eerste event afgevuurd. Kan iemand hier kaas van maken?
Heb er een JSbin van gemaakt: https://jsbin.com/vaxaxamefu/edit?js,console,output
maakt niet uit of je klikt of scrolled, het click event wordt elke keer aangeroepen.
[ Bericht 5% gewijzigd door n8n op 06-01-2016 12:59:30 ]
Heb iets met JS waar ik helemaal para van wordt
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | // Event index var event = { 'scroll': scroll, 'click': click, }; // Add a listener to each event (function render(event){ for (var action in event){ if (typeof event[action] === 'function'){ window.addEventListener(action, function(){ requestAnimationFrame(event[action]) }); } } })(event); |
Een object met events, daar loop ik doorheen in render() en hang de referentie naar de functie in een loop aan een eventListener. Elke keer wanneer ik meer dan 1 event in het event object plaats, wordt altijd - zowel met scrollen als click - het eerste event afgevuurd. Kan iemand hier kaas van maken?
Heb er een JSbin van gemaakt: https://jsbin.com/vaxaxamefu/edit?js,console,output
maakt niet uit of je klikt of scrolled, het click event wordt elke keer aangeroepen.
[ Bericht 5% gewijzigd door n8n op 06-01-2016 12:59:30 ]
“Specialization is for insects”.—Robert Heinlein


Gok: op het moment dat de event-handler wordt aangeroepen en requestAnimationFrame(event[action]) wordt aangeroepen is action gelijk aan de laatste waarde (=click) van de for.quote:Op woensdag 6 januari 2016 12:48 schreef n8n het volgende:
Sorry Jimbo, ik had je verkeerd begrepen. Maar als je een afbeelding wilt linken, waarom niet in een anchor tag? ik dacht dat je dit bedoelde: http://d.pr/1lOhg (klik op hamburger of een avatar).
Heb iets met JS waar ik helemaal para van wordt
[ code verwijderd ]
Een object met events, daar loop ik doorheen in render() en hang de referentie naar de functie in een loop aan een eventListener. Elke keer wanneer ik meer dan 1 event in het event object plaats, wordt altijd - zowel met scrollen als click - het eerste event afgevuurd. Kan iemand hier kaas van maken?
Heb er een JSbin van gemaakt: https://jsbin.com/vaxaxamefu/edit?js,console,output
maakt niet uit of je klikt of scrolled, het click event wordt elke keer aangeroepen.
Probeer de waarden uit event eens te wisselen en kijk of dan altijd de scroll-event wordt aangeroepen.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Door gebruik te maken van een forEach loop krijg je dit soort closure/scope problemen niet. Of door de functie die de events bind buiten de for-loop te definieren zoals hieronder. Er zijn vast nog wel meer oplossingen 
quote:// Event index
var event = {
'scroll': scroll,
'click': click,
};
// Add a listener to each event
(function listen(event){
var bind = function(action){
if (typeof event[action] === 'function'){
window.addEventListener(action, function(){
requestAnimationFrame(event[action]);
;
}
};
for (var action in event){
bind(action);
}(event);
function scroll(event){
console.log('scroll', event);
}
function click(event){
console.log('click', event);
}
Nee.


Ah bedankt voor de antwoorden. Kan weer even verder.
Ik heb nog 1 probleem, in het click(event){} krijg ik een getal, geen event(.target) object. Te zien in de console wanneer je klikt. (ook wanneer je scrolled, maar ik wil 1 eventListener per type en dan tijdens het event checken waarop is geklikt).
Sorry voor de onwetendheid, verdiep me voor het eerst in zulke paden
edit, gelukt:
Zeer bedankt voor de hulp
[ Bericht 50% gewijzigd door n8n op 06-01-2016 15:30:37 ]
Awesome, dit werkte. https://jsbin.com/sifasugoda/1/edit?js,console,output *link gecorrigeerdquote:Op woensdag 6 januari 2016 13:44 schreef PimD het volgende:
Door gebruik te maken van een forEach loop krijg je dit soort closure/scope problemen niet. Of door de functie die de events bind buiten de for-loop te definieren zoals hieronder. Er zijn vast nog wel meer oplossingen
[..]
Ik heb nog 1 probleem, in het click(event){} krijg ik een getal, geen event(.target) object. Te zien in de console wanneer je klikt. (ook wanneer je scrolled, maar ik wil 1 eventListener per type en dan tijdens het event checken waarop is geklikt).
Sorry voor de onwetendheid, verdiep me voor het eerst in zulke paden
edit, gelukt:
| 1 2 3 | window.addEventListener(events[key], function(event){ requestAnimationFrame(function(){ actions[key](event); }); }); |
Zeer bedankt voor de hulp
[ Bericht 50% gewijzigd door n8n op 06-01-2016 15:30:37 ]
“Specialization is for insects”.—Robert Heinlein


Beste Fok!ers,
Ik ben sinds kort weer bezig mijn HTML/CSS skills te ontwikkelen, maar ik loop bij het coden van een design aan tegen het feit dat de padding-top eigenschap van mijn eerste DIV mijn volgende DIV beÔnvloedt:
Hierbij heb ik de volgende code gebruikt:
De padding-top eigenschap heb ik voor de tekst in de topmenu gebruikt om die te verticaal te centreren, maar daardoor gaat mijn header ook 8px omlaag en staat hij niet recht onder de topmenu. Ik kom er niet uit, hoe kan ik ervoor zorgen dat mijn header recht onder de topmenu komt te staan?
Alvast bedankt, Mike
Ik ben sinds kort weer bezig mijn HTML/CSS skills te ontwikkelen, maar ik loop bij het coden van een design aan tegen het feit dat de padding-top eigenschap van mijn eerste DIV mijn volgende DIV beÔnvloedt:
Hierbij heb ik de volgende code gebruikt:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <body> <div id="topmenubg"> <div id="topmenu"> <div class="topmenu_left"> <p><a href="#">Help</a> <a href="#">Contact</a> <a href="#">Responsible gaming</a> <a href="#">Payment methods</a> </p> </div> <div class="topmenu_right"> <p><a class="register" href="#">Register now</a> or Login</p> <img src="images/form.png" alt="Form"> <img src="images/form.png" alt="Form"> <img src="images/okbutton.png" alt="OK"> </div> </div> </div> <div id="header"> <div id="logo"> </div> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | #topmenubg { background:url(images/topmenu_bg.jpg) repeat-x 0 0; } #topmenu { width:1000px; margin:auto; font-size:8pt; padding-top:8px; padding-left:10px; height:30px; color:#6b6560; } #header { width:1000px; height:74px; margin:auto; background-color:#aaaaaa; } #logo { margin-top:-8px; width:261px; height:74px; background:url(images/logo.png); float:left; } |
De padding-top eigenschap heb ik voor de tekst in de topmenu gebruikt om die te verticaal te centreren, maar daardoor gaat mijn header ook 8px omlaag en staat hij niet recht onder de topmenu. Ik kom er niet uit, hoe kan ik ervoor zorgen dat mijn header recht onder de topmenu komt te staan?
Alvast bedankt, Mike


Probeer #header display: block te geven. Je kan die padding beter op de links doen, dan zijn ze beter klikbaar.
“Specialization is for insects”.—Robert Heinlein


Dat die banner omlaag geduwd wordt komt omdat je #topmenu een height heeft die je combineert met een padding. Feitelijk je je menu aan de bovenkant nu meer dan 30 pixels alleen omdat je gebruik maakt van een background-image is dit niet direct zichtbaar.
Je kan beter de links in je menu zelf een top en bottom padding geven en de height van het menu weglaten.
Je kan beter de links in je menu zelf een top en bottom padding geven en de height van het menu weglaten.


Over die background-image gesproken, aan je screenshot te zien kan ik geen reden bedenken waarom dit nodig is. een achtergrondkleur en border-bottom zal prima werken en maakt je website weer een stukje sneller


Aah, dat was em!
Je hebt gelijk over de background-image, helemaal niet aan gedacht.
Hartelijk bedankt!
[ Bericht 12% gewijzigd door Maikkeyy op 06-01-2016 16:33:52 ]
Je hebt gelijk over de background-image, helemaal niet aan gedacht.
Hartelijk bedankt!
[ Bericht 12% gewijzigd door Maikkeyy op 06-01-2016 16:33:52 ]


Een padding, borders etc komt altijd bovenop de breedte (of hoogte) die je zelf aangeeft. Als je een pagina 1000 pixels breed maakt met een padding van 10 pixels en een border van 1 pixel aan beide kanten is het resultaat 1022 pixels breed.1000 + 2x10 + 2x1.
height in css moet je eigenlijk zoveel mogelijk vermijden en de content zelf de hoogte laten bepalen.
In het geval van een navigatiebalk aan de bovenkant heb je in feite twee opties, de eerste is om de balk zelf een padding mee te geven en de tweede om de items die IN de balk komen te staan een padding te geven. In jouw geval is de tweede optie wenselijk omdat het geven van een padding aan de links in de balk dan over de gehele hoogte van de balk klikbaar zijn i.t.t. enkel de text wanneer je de balk zelf een padding geeft.
height in css moet je eigenlijk zoveel mogelijk vermijden en de content zelf de hoogte laten bepalen.
In het geval van een navigatiebalk aan de bovenkant heb je in feite twee opties, de eerste is om de balk zelf een padding mee te geven en de tweede om de items die IN de balk komen te staan een padding te geven. In jouw geval is de tweede optie wenselijk omdat het geven van een padding aan de links in de balk dan over de gehele hoogte van de balk klikbaar zijn i.t.t. enkel de text wanneer je de balk zelf een padding geeft.


Haii,
Ben voor een familielid een website in elkaar aan 't knutselen. Template dit dat, dat lukt me allemaal nog wel. Maar nu wil ik op ťťn pagina graag een grote 'tabel', waarin elke cel bestaat uit een (klein) plaatje met wat tekst eronder. Gewoon een tabel maken doe ik liever niet omdat het ook op kleine/mobiele schermen handig moet zijn.
Ik heb wat zitten stoeien en e.e.a. geprobeerd met <div> en <ul> bijv, en met wat css display properties (zowel display: inline-block als het hele display: flex gebeuren), maar het wil maar niet goed lukken.
Hebben jullie ideeŽn? Hier is een voorbeeld van wat ik tot nog toe heb: https://jsfiddle.net/wx578hgw/
Problemen tot nu toe:
1. de tekst staat niet onder het plaatje
2. Op mijn schermformaat lijkt het nu redelijk, maar als je het scherm verkleint verspringt bijvoorbeeld ineens de subtext naar de volgende rij terwijl het plaatje nog op de voorgaande rij staat. Ik wil graag dat het geheel echt als een tabel aandoet (anders lijkt het zo chaotisch). Niet alle plaatjes zullen exact hetzelfde formaat worden. Flex lijkt dit redelijk op te pakken maar voor de zekerheid: de hele rij heb ik het liefst dezelfde hoogte dus
Ben voor een familielid een website in elkaar aan 't knutselen. Template dit dat, dat lukt me allemaal nog wel. Maar nu wil ik op ťťn pagina graag een grote 'tabel', waarin elke cel bestaat uit een (klein) plaatje met wat tekst eronder. Gewoon een tabel maken doe ik liever niet omdat het ook op kleine/mobiele schermen handig moet zijn.
Ik heb wat zitten stoeien en e.e.a. geprobeerd met <div> en <ul> bijv, en met wat css display properties (zowel display: inline-block als het hele display: flex gebeuren), maar het wil maar niet goed lukken.
Hebben jullie ideeŽn? Hier is een voorbeeld van wat ik tot nog toe heb: https://jsfiddle.net/wx578hgw/
Problemen tot nu toe:
1. de tekst staat niet onder het plaatje
2. Op mijn schermformaat lijkt het nu redelijk, maar als je het scherm verkleint verspringt bijvoorbeeld ineens de subtext naar de volgende rij terwijl het plaatje nog op de voorgaande rij staat. Ik wil graag dat het geheel echt als een tabel aandoet (anders lijkt het zo chaotisch). Niet alle plaatjes zullen exact hetzelfde formaat worden. Flex lijkt dit redelijk op te pakken maar voor de zekerheid: de hele rij heb ik het liefst dezelfde hoogte dus


1. Geef je list-items geen class '1' of '2', zie http://stackoverflow.com/(...)lass-names-selectorsquote:Op zaterdag 23 januari 2016 11:11 schreef gekkewiebel het volgende:
Haii,
Ben voor een familielid een website in elkaar aan 't knutselen. Template dit dat, dat lukt me allemaal nog wel. Maar nu wil ik op ťťn pagina graag een grote 'tabel', waarin elke cel bestaat uit een (klein) plaatje met wat tekst eronder. Gewoon een tabel maken doe ik liever niet omdat het ook op kleine/mobiele schermen handig moet zijn.
Ik heb wat zitten stoeien en e.e.a. geprobeerd met <div> en <ul> bijv, en met wat css display properties (zowel display: inline-block als het hele display: flex gebeuren), maar het wil maar niet goed lukken.
Hebben jullie ideeŽn? Hier is een voorbeeld van wat ik tot nog toe heb: https://jsfiddle.net/wx578hgw/
Problemen tot nu toe:
1. de tekst staat niet onder het plaatje
2. Op mijn schermformaat lijkt het nu redelijk, maar als je het scherm verkleint verspringt bijvoorbeeld ineens de subtext naar de volgende rij terwijl het plaatje nog op de voorgaande rij staat. Ik wil graag dat het geheel echt als een tabel aandoet (anders lijkt het zo chaotisch). Niet alle plaatjes zullen exact hetzelfde formaat worden. Flex lijkt dit redelijk op te pakken maar voor de zekerheid: de hele rij heb ik het liefst dezelfde hoogte dus
2. Je structuur omgegooid, want het is niet nodig om een extra list-item aan te maken voor de tekst. https://jsfiddle.net/kqfskdfh/
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Thanks, denk overigens dat ik het net nu heb opgelost met div'jes, na twee dagen lopen mopperenquote:Op zaterdag 23 januari 2016 11:20 schreef donroyco het volgende:
[..]
1. Geef je list-items geen class '1' of '2', zie http://stackoverflow.com/(...)lass-names-selectors
2. Je structuur omgegooid, want het is niet nodig om een extra list-item aan te maken voor de tekst. https://jsfiddle.net/kqfskdfh/
Klopt dit ongeveer?
https://jsfiddle.net/wx578hgw/1/
Het domme alleen is dat bij een schermverkleining de boel toch wat gaat lopen verspringen. Mooist zou zijn dat een wat te breed plaatje bijv. twee kolommen aan breedte in zou nemen, waarna het volgende plaatje weer netjes begint op de plek van de derde kolom, nu rommelt het maar wat. Afijn misschien ben ik te pietluttig.


Zoveel divs heb je niet nodig.quote:Op zaterdag 23 januari 2016 11:21 schreef gekkewiebel het volgende:
[..]
Thanks, denk overigens dat ik het net nu heb opgelost met div'jes, na twee dagen lopen mopperen
Klopt dit ongeveer?
https://jsfiddle.net/wx578hgw/1/
Het domme alleen is dat bij een schermverkleining de boel toch wat gaat lopen verspringen. Mooist zou zijn dat een wat te breed plaatje bijv. twee kolommen aan breedte in zou nemen, waarna het volgende plaatje weer netjes begint op de plek van de derde kolom, nu rommelt het maar wat. Afijn misschien ben ik te pietluttig.
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Hier is een wat simpelere versie https://jsfiddle.net/9efv7v43/1/. Door een breedte in te stellen blijft het beter uitgelijnd staan.quote:Op zaterdag 23 januari 2016 11:21 schreef gekkewiebel het volgende:
Het domme alleen is dat bij een schermverkleining de boel toch wat gaat lopen verspringen. Mooist zou zijn dat een wat te breed plaatje bijv. twee kolommen aan breedte in zou nemen, waarna het volgende plaatje weer netjes begint op de plek van de derde kolom, nu rommelt het maar wat. Afijn misschien ben ik te pietluttig.


Beste FOK!kers,
Sinds mijn vraag een aantal posts terug heb ik mijn design weten af te maken, echter heb ik nog wel wat nieuwe vraagjes.
Dit is hem geworden: http://maikkeyy.site88.net/
Omdat ik eerst bijna alles als plaatje had(buttons etc.), dus zonder fysieke tekst, heb ik nu geprobeerd om zoveel mogelijk tekst te gebruiken i.p.v. een button plaatje waar al tekst in stond van Photoshop.
Vraag 1: Bij de rode SUBSCRIBE & PLAY NOW button, heb ik nu een div gebruikt, met als achtergrondafbeelding de rode button met play knopje, maar hoe kan ik ervoor zorgen dat de gehele grootte van de button aanklikbaar wordt als link? Dus niet alleen de tekst die er in staat?
Vraag 2: De footer die ik onderaan de pagina heb, verscheen eigenlijk achter de verschillende gamevakjes, om dat te verhelpen heb ik clear:both aan de footer toegevoegd in css, en nu staat hij inderdaad mooi onder de vakjes. Maar margin-top werkt niet meer en ik kan de footer dus niet met wat afstand plaatsen van de vakjes. Hoe krijg ik dat voor elkaar?
Dan kom ik ook meteen bij mijn volgende vraag: het laatste "follow the casino on"-stukje in de footer komt onder de verschillende linkjes te staan, waarom staat hij gewoon niet rechts van de linkjes helemaal rechts uitgelijnd?
Verder merk ik dat ik echt bijna overal een div voor gebruik, is dat erg?
En hoe gaan jullie om met het feit dat niet elke lettertype toegankelijk is voor iedereen, maar je die wel in je design hebt in Photoshop? Kiezen jullie dan toch voor een andere lettertype of?
Alvast Bedankt, Mike
Sinds mijn vraag een aantal posts terug heb ik mijn design weten af te maken, echter heb ik nog wel wat nieuwe vraagjes.
Dit is hem geworden: http://maikkeyy.site88.net/
Omdat ik eerst bijna alles als plaatje had(buttons etc.), dus zonder fysieke tekst, heb ik nu geprobeerd om zoveel mogelijk tekst te gebruiken i.p.v. een button plaatje waar al tekst in stond van Photoshop.
Vraag 1: Bij de rode SUBSCRIBE & PLAY NOW button, heb ik nu een div gebruikt, met als achtergrondafbeelding de rode button met play knopje, maar hoe kan ik ervoor zorgen dat de gehele grootte van de button aanklikbaar wordt als link? Dus niet alleen de tekst die er in staat?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | HTML: <div id="playnowbutton"> <p><span style="color:#d7cac1;">SUBSCRIBE & </span><b>PLAY NOW</b></p> </div> CSS: #playnowbutton { margin-top:17px; margin-left:15px; float:left; width:262px; height:46px; background:url(images/playnowbutton.png); } #playnowbutton p { margin-top:13px; margin-left:27px; } |
Vraag 2: De footer die ik onderaan de pagina heb, verscheen eigenlijk achter de verschillende gamevakjes, om dat te verhelpen heb ik clear:both aan de footer toegevoegd in css, en nu staat hij inderdaad mooi onder de vakjes. Maar margin-top werkt niet meer en ik kan de footer dus niet met wat afstand plaatsen van de vakjes. Hoe krijg ik dat voor elkaar?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | HTML: <div id="footerbg"> <div id="footer"> <p><a href="#">Home</a> <a href="#">Download Casino</a> <a href="#">Casino Games</a> <a href="#">Players Club</a> <a href="#">Getting Started</a> <a href="#">Promotions</a> <a href="#">Contacts</a> </p> <span id="rights">CooperMedia 2016 All Rights Reserved</span> <div id="follow"> <p>Follow the casino on: <img src="images/Web.png" alt="Web"><img src="images/facebook.png" alt="Facebook"><img src="images/twitter.png" alt="Twitter"> </div> </div> </div> CSS: #footerbg { clear:both; background-color:#000000; border-top:1px solid #56514d; height:120px; margin-top:36px; } #footer { font-size:12px; width:940px; margin:auto; height:120px; } #footer p { color:#fff; padding-top:44px; } #footer a { text-decoration:none; color:#99918b; } #footer a:hover { color:#aaaaaa; } #rights { color:#484340; } #follow { float:right; margin-bottom:20px; } #follow p { color:#99918b; padding-top:0px; } |
Dan kom ik ook meteen bij mijn volgende vraag: het laatste "follow the casino on"-stukje in de footer komt onder de verschillende linkjes te staan, waarom staat hij gewoon niet rechts van de linkjes helemaal rechts uitgelijnd?
Verder merk ik dat ik echt bijna overal een div voor gebruik, is dat erg?
En hoe gaan jullie om met het feit dat niet elke lettertype toegankelijk is voor iedereen, maar je die wel in je design hebt in Photoshop? Kiezen jullie dan toch voor een andere lettertype of?
Alvast Bedankt, Mike


Dat is zeker aan te raden. Alles wat je als code door kunt sturen ipv een plaatje moet je als code sturen. Simpelweg omdat een paar tekstregels sneller te versturen zijn dan een plaatje.quote:Op zondag 24 januari 2016 14:27 schreef Maikkeyy het volgende:
Beste FOK!kers,
Sinds mijn vraag een aantal posts terug heb ik mijn design weten af te maken, echter heb ik nog wel wat nieuwe vraagjes.
Dit is hem geworden: http://maikkeyy.site88.net/
Omdat ik eerst bijna alles als plaatje had(buttons etc.), dus zonder fysieke tekst, heb ik nu geprobeerd om zoveel mogelijk tekst te gebruiken i.p.v. een button plaatje waar al tekst in stond van Photoshop.
Dit geld dus niet alleen voor de tekst op een button, maar ook de button zelf. De achtergrond kleur, de ronde hoeken etc. Allemaal te doen in CSS in een fractie van de grootte van een plaatje.
Ook zijn ze sneller aanpasbaar en kun je makkelijker dingen als hover-state toevoegen.
Daarnaast maakt het de tekst ook leesbaar voor zoekmachines, schermlezers etc.
Dat kun je doen door je link te stijlen als een button, in plaats van de div er omheen. Ik heb een begin gemaakt in deze JSFiddle. Je kunt de stijl zelf nog wat verder aan kleden met de juiste font en een background gradient om hem precies de stijl te geven die je zoekt.quote:Vraag 1: Bij de rode SUBSCRIBE & PLAY NOW button, heb ik nu een div gebruikt, met als achtergrondafbeelding de rode button met play knopje, maar hoe kan ik ervoor zorgen dat de gehele grootte van de button aanklikbaar wordt als link? Dus niet alleen de tekst die er in staat?
[ code verwijderd ]
Dat komt omdat je al die blokken binnen #games een float-left gegeven hebt. Daardoor gaan ze 'zweven' en raakt de #games div zijn hoogte kwijt. Als je die div inspecteert (bijvoorbeeld met de DevTools in Chrome) zie je ook dat die een hoogte van 0px heeft.quote:Vraag 2: De footer die ik onderaan de pagina heb, verscheen eigenlijk achter de verschillende gamevakjes, om dat te verhelpen heb ik clear:both aan de footer toegevoegd in css, en nu staat hij inderdaad mooi onder de vakjes. Maar margin-top werkt niet meer en ik kan de footer dus niet met wat afstand plaatsen van de vakjes. Hoe krijg ik dat voor elkaar?
[ code verwijderd ]
Je footer heeft dus niks om die margin-top tegen af te zetten.
Om dat op te lossen moet je die floats verwijderen. Om vervolgens je blokken weer op een lijn te krijgen i.p.v. onder elkaar moet je ze de eigenschap "display: inline-block" mee geven. Hierdoor blijven ze zich als blok gedragen, en geven ze dus goed hun hoogte/breedte af, maar gedragen ze zich ook als tekst-elementen op een regel, waardoor ze netjes op een rij gaan staan.
Wat me op valt is dat je veel te veel gebruik maakt van ID's. Door elk item een ID te geven raak je de herbruikbaarheid van je code totaal kwijt aangezien je ID's maar op ťťn item mag gebruiken.
Neem bijvoorbeeld je knoppen naar de verschillende speltypen. Die hebben allemaal een titel, plaatje en button onder elkaar. Die stijling kun je dus met een paar classes vormgeven en ze daarna vol elk speltype alleen de html van een blok kopiŽren en de stijling gaat gelijk mee.
Dit punt kun je, samen met de inline-display oplossing terug zijn in deze JSFiddle
Daarnaast wegen ID's zwaarder dan classes bij de vraag welke stijl elementen weergegeven zullen worden. Dat kan soms voor onduidelijkheid zorgen over de vraag waarom een stijl element niet werkt terwijl je het wel toevoegt.
Flauw gezegd, omdat dat precies is waar je hem neer zet. Kijk maar naar je code. Je plaats de div#follow onder je span#rights. Daarna gebruik je een float om hem naar rechts te schuiven. Dan komt die dus rechts onder je span#rights te staan.quote:Dan kom ik ook meteen bij mijn volgende vraag: het laatste "follow the casino on"-stukje in de footer komt onder de verschillende linkjes te staan, waarom staat hij gewoon niet rechts van de linkjes helemaal rechts uitgelijnd?
Als je hem op gelijke hoogte met je links wilt hebben zul je hem daar ook moeten plaatsen. De volgorde wordt dan dus :
| 1 2 3 | links follow copyright |
Door de follow vervolgens naar rechts te floaten krijg je:
| 1 2 | links follow copyright |
Het resultaat kun je zien in deze JSFiddle
Daarbij heb ik ook je link lijst vervangen door een unordered list met links. Hierdoor heb je meer controle over de stijling van de links en hoef je ze niet van elkaar af te zetten d.m.v. spaties
Op het moment dat je dat soort trucjes toe moet gaan passen om je design kloppend te krijgen zit er over het algemeen iets mis in je html of css opbouw.
Erg is een groot woord, het is nog altijd kloppende html. Het is echter wel beter om de verschillende html tags te gebruiken waarvoor ze bedoeld zijn. Mede omdat je te maken hebt met meer dan alleen je gebruikers die je site via een browser bekijken. Beter gebruik van de juiste tags zorgt bijvoorbeeld voor betere leesbaarheid door systemen als Google. Wat je weer terug ziet in je Page ranking.quote:Verder merk ik dat ik echt bijna overal een div voor gebruik, is dat erg?
Bovendien is het voor jezelf ook sneller te typen en makkelijker terug te lezen.
| 1 2 3 4 | <header> <div class="header"> <nav> <div class="navigation"> <button> <div class="button"> <footer> <div class="footer"> |
Lettertypes zijn via CSS mee te sturen naar de gebruiker. Lees je daarvoor eens in over font-face. Zorg wel voor een backup font mocht het inladen van de font-face niet werken. Dit kun je doen door meerdere fonts op te geven in het font-family attribuut.quote:En hoe gaan jullie om met het feit dat niet elke lettertype toegankelijk is voor iedereen, maar je die wel in je design hebt in Photoshop? Kiezen jullie dan toch voor een andere lettertype of?
Alvast Bedankt, Mike
Daar kun je voorlopig wel weer even ver mee denk ik
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Bedankt voor je reactie!
Hier kan ik voorlopig zeker wel verder mee vooruit!
Ik denk dat ik de mogelijkheden van CSS heb onderschat, want na je vorige post ben ik het gaan aanpassen en hij ziet er hetzelfde uit met CSS zonder plaatje.
Ik dacht altijd maar dat al die effecten die ik in Photoshop maak niet mogelijk waren in CSS, maar dat is dus zeker niet zo.
Jouw 'display:inline-block'-oplossing werkt inderdaad voor de games, echter wilde ik dit ook toepassen voor alles wat in mijn counter staat. Maar als ik dat doe krijg ik dit:
De code die hierbij hoort:
https://jsfiddle.net/wzgk0pu6/
Hoe kan het dat die button dan ineens eronder staat?
En er zal zeker nog veel mis zijn met mijn HTML-opbouw, maar ik vond zo'n design via Photoshop coderen met mijn basiskennis interessanter dan allemaal tutorials volgen, omdat ik zo zelf dingen ontdek waar ik tegenaan loop. Dit neem ik ook allemaal mee naar mijn volgende design!
Dit neem ik ook allemaal mee naar mijn volgende design!
En wat bedoel je met teveel ID's? Want ik gebruik toch geen zelfde ID's op verschillende items?
Met de rest gaat het wel lukken en bedankt voor je hulp!
Hier kan ik voorlopig zeker wel verder mee vooruit!
Ik denk dat ik de mogelijkheden van CSS heb onderschat, want na je vorige post ben ik het gaan aanpassen en hij ziet er hetzelfde uit met CSS zonder plaatje.
Ik dacht altijd maar dat al die effecten die ik in Photoshop maak niet mogelijk waren in CSS, maar dat is dus zeker niet zo.
Jouw 'display:inline-block'-oplossing werkt inderdaad voor de games, echter wilde ik dit ook toepassen voor alles wat in mijn counter staat. Maar als ik dat doe krijg ik dit:
De code die hierbij hoort:
https://jsfiddle.net/wzgk0pu6/
Hoe kan het dat die button dan ineens eronder staat?
En er zal zeker nog veel mis zijn met mijn HTML-opbouw, maar ik vond zo'n design via Photoshop coderen met mijn basiskennis interessanter dan allemaal tutorials volgen, omdat ik zo zelf dingen ontdek waar ik tegenaan loop.
En wat bedoel je met teveel ID's? Want ik gebruik toch geen zelfde ID's op verschillende items?
Met de rest gaat het wel lukken en bedankt voor je hulp!


Dat is inderdaad al enige jaren niet meer het geval. CSS heeft steeds meer complexere stijlen gekregen om je site op te tuigen. Juist omdat het zoveel sneller en flexibeler is dan vaste plaatjes.quote:Op zondag 24 januari 2016 21:24 schreef Maikkeyy het volgende:
Bedankt voor je reactie!
Hier kan ik voorlopig zeker wel verder mee vooruit!
Ik denk dat ik de mogelijkheden van CSS heb onderschat, want na je vorige post ben ik het gaan aanpassen en hij ziet er hetzelfde uit met CSS zonder plaatje.
Ik dacht altijd maar dat al die effecten die ik in Photoshop maak niet mogelijk waren in CSS, maar dat is dus zeker niet zo.
Omdat die button buiten de div#numbers staat. Div's zijn standaard display:block dus elk volgend element wordt naar een nieuwe regel geduwd.quote:Jouw 'display:inline-block'-oplossing werkt inderdaad voor de games, echter wilde ik dit ook toepassen voor alles wat in mijn counter staat. Maar als ik dat doe krijg ik dit:
[ afbeelding ]
De code die hierbij hoort:
https://jsfiddle.net/wzgk0pu6/
Hoe kan het dat die button dan ineens eronder staat?
Zo leren we het programmeren allemaalquote:En er zal zeker nog veel mis zijn met mijn HTML-opbouw, maar ik vond zo'n design via Photoshop coderen met mijn basiskennis interessanter dan allemaal tutorials volgen, omdat ik zo zelf dingen ontdek waar ik tegenaan loop.Dit neem ik ook allemaal mee naar mijn volgende design!
Dat doe je inderdaad niet, dus dat is op zichzelf goed. Echter heb je veel terugkomende stijlen die je aan je elementen hangt met ID's. En omdat je ID's niet mag hergebruiken, ga je je code copy/pasten om elk ID dezelfde code mee te geven.quote:En wat bedoel je met teveel ID's? Want ik gebruik toch geen zelfde ID's op verschillende items?
Neem die counter. Elk nummer heeft een eigen ID met allemaal dezelfde 4 regels css. Geef je ze allemaal dezelfde class, met daar aan die zelfde 4 regels code, dan kunnen al die regels voor nummer 2 tm 9 weg. Het zelfde geld voor de dubbele komma, en die blokken in #games.
Het grote voordeel daarvan is, naast een stuk minder werk, dat als je nu besluit de font-size aan te passen je dat maar in 1 class hoeft te doen i.p.v. bij 9 ID's
Zie maar hoeveel code het scheelt: JSFiddle
Overigens kloppen al die <p> tags om je getallen ook niet. Een <p> is voor een paragraaf tekst. Die heeft dus zelf al eigenschappen om zich af te zetten van tekst om zich heen. Dit in tegen stelling tot een <span> die bedoeld is om losse stukken tekst te stijlen. Maar in dit geval hoeft er helemaal geen extra element omheen aangezien je de stijling al op de <div> hebt zitten.
Graag gedaan hoorquote:Met de rest gaat het wel lukken en bedankt voor je hulp!
Ik weet niet of je al bekend bent met de DevTools van Chrome maar als je met CSS bezig bent kun je al snel niet zonder goede ontwikkel tools.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Heb een webapp gemaakt om met arduino je huis te besturen.
http://n8n.nl/lab/home/ (nu nog met fake data)
Gebruikt een JSON object om de hele app te renderen.
http://n8n.nl/lab/home/ (nu nog met fake data)
Gebruikt een JSON object om de hele app te renderen.
“Specialization is for insects”.—Robert Heinlein


Nog een mooiequote:Op maandag 1 februari 2016 19:06 schreef TwyLight het volgende:
tering
http://static-hearth.cursecdn.com/1-0-5869-28288/js/core.js
twitter:smashingmag twitterde op woensdag 03-02-2016 om 12:35:09 How many items would you display in a product grid by default? Well, 800 is way too much: https://t.co/HqDCa46wL5 https://t.co/uI1NwOuVJt reageer retweet
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Ik weet niet of ik op het juiste adres ben maar aangezien mijn vraagstelling omtrent affiliate marketing gaat, heb ik beslist om hier maar te posten.
Kan iemand mij uitleggen hoe zo'n website als allkeyshop.com/cheapshark.com is opgebouwd?
Natuurlijk werken zij met affiliates en is het gewoon pure affiliate marketing. Maar hoe hebben ze het voor elkaar gekregen wat betreft de input? Het lijkt mij sterk dat alles handmatig is ingevoerd. Dat zou ten eerste enorm lang duren. Ten tweede moet alles automatisch ge-update worden.
Is zo'n website puur en alleen mogelijk door zelf te gaan scripten of is zoiets ook mogelijk door middel van een CMS?
Kan iemand mij uitleggen hoe zo'n website als allkeyshop.com/cheapshark.com is opgebouwd?
Natuurlijk werken zij met affiliates en is het gewoon pure affiliate marketing. Maar hoe hebben ze het voor elkaar gekregen wat betreft de input? Het lijkt mij sterk dat alles handmatig is ingevoerd. Dat zou ten eerste enorm lang duren. Ten tweede moet alles automatisch ge-update worden.
Is zo'n website puur en alleen mogelijk door zelf te gaan scripten of is zoiets ook mogelijk door middel van een CMS?


Het lijkt me dat dit gewoon via JSON/CSV/XML geÔmporteerd wordt. Zo werken de meeste prijsvergelijkers ook voor een gedeelte. De achterliggende CMS hoeft niet per se zelf gemaakt te zijn, maar de import/verwerk kant van de website wel.quote:Op zaterdag 6 februari 2016 22:41 schreef Super-B het volgende:
Ik weet niet of ik op het juiste adres ben maar aangezien mijn vraagstelling omtrent affiliate marketing gaat, heb ik beslist om hier maar te posten.
Kan iemand mij uitleggen hoe zo'n website als allkeyshop.com/cheapshark.com is opgebouwd?
Natuurlijk werken zij met affiliates en is het gewoon pure affiliate marketing. Maar hoe hebben ze het voor elkaar gekregen wat betreft de input? Het lijkt mij sterk dat alles handmatig is ingevoerd. Dat zou ten eerste enorm lang duren. Ten tweede moet alles automatisch ge-update worden.
Is zo'n website puur en alleen mogelijk door zelf te gaan scripten of is zoiets ook mogelijk door middel van een CMS?
Stroek: Sitethief, die is heel groot en sterk :Y.
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)


Ik heb in Wordpress een icon + text
Als je die icon een link geeft, dan komt er automatisch onder een link te staan. Dat is dat "/teamontwikkelaar"
Nu wil ik die link op display:none zetten, zodat de icon alsnog linkt, maar de linktekst onder weg is.
Maar dit werk dus niet.. .icontekstontwikkelaar is de class die ik dit alles heb gegeven en .q_icon_with_title .icon_with_title_link zou dan staan voor die link (klopt ook)
Doe ik wat verkeerd in dit stukje?
Als je die icon een link geeft, dan komt er automatisch onder een link te staan. Dat is dat "/teamontwikkelaar"
Nu wil ik die link op display:none zetten, zodat de icon alsnog linkt, maar de linktekst onder weg is.
| 1 2 3 4 5 6 | .q_icon_with_title .icon_with_title_link > .icontekstontwikkelaar { display:none !important; } |
Maar dit werk dus niet.. .icontekstontwikkelaar is de class die ik dit alles heb gegeven en .q_icon_with_title .icon_with_title_link zou dan staan voor die link (klopt ook)
Doe ik wat verkeerd in dit stukje?
'Richolio _O_' - tong80
LAST.FM
LAST.FM







 How many items would you display in a product grid by default? Well, 800 is way too much:
How many items would you display in a product grid by default? Well, 800 is way too much: 