DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



WordPress is een persoonlijk publicatie platform gefocused op schoonheid, webstandaarden en gebruiksgemak. WordPress is van onschatbare waarde en dat geheel gratis.
Over Wordpress
WordPress is in 2003 gestart met weinig code om het publiceren van tekst op het web gemakkelijker te maken, de eerste gebruikers waren op één hand te tellen. Sindsdien maken vele webloggers de overstap om WordPress te gebruiken en is WordPress uitgegroeid tot één van de grootste open source projecten op het web.
Op wordpress.org kan je een software script met de titel WordPress downloaden. Je hebt hiervoor een webhost nodig die voldoet aan de minimale vereisten om WordPress te kunnen draaien. WordPress is volledig bewerkbaar en kan bijna voor alles gebruikt worden op het gebied van publiceren op het web (weblog, CMS etc.). Ook biedt WordPress de service WordPress.com aan, hier kun je in een paar muisklikken een volledig op WordPress gebaseert weblog beginnen, maar het is minder flexibel dan dat je WordPress zelf download en installeert.
Een klein beetje geschiedenis..
WordPress is geboren uit een wens om een publicatie systeem te maken die gestroomlijnd is en gebruik maakt van PHP en MySQL en onder GPL licensie valt. De eerste versies werden uitgebracht onder de naam b2/cafelog, daarna werd besloten om door te gaan onder de naam WordPress.
Tegenwoordig is WordPress een rijp en stabiel product. We hopen dat onze software zich onderscheid van andere en samen met de gebruikers te werken aan de ontwikkeling van WordPress.
2005 was voor WordPress een spannend jaar, WordPress 1.5 zag het levenslicht en is meer dan 900.000 gedownloaded. Ook WordPress.com werd gelanceerd om het gebruik van WordPress verder te bevorderen. Aan het eind van 2005 bracht WordPress versie 2.0 uit.
Eisen
Om Wordpress zelf te hosten heb je niet veel nodig
* Hosting ruimte
* PHP versie 5.2.4 of hoger
* MySQL versie 5.0 of hoger
Enkele links
* Wordpress site http://Wordpress.org
* Nederlandse Wordpress site http://nl.wordpress.org/
* Plugins: http://Wordpress.org/extend
* Thema's http://Wordpress.org/extend/themes/
* Gratis Thema's http://www.wpthemesfree.com/
Enkele handige plugins
* WP-DB-Backup ( http://wordpress.org/extend/plugins/wp-db-backup/ )
* NextGen Gallery ( http://wordpress.org/extend/plugins/nextgen-gallery/ )
* All in one SEO pack ( http://wordpress.org/extend/plugins/all-in-one-seo-pack/ )
* Wordpress.com Stats ( http://wordpress.org/extend/plugins/stats/ )
* Super Cache ( http://wordpress.org/extend/plugins/wp-super-cache/ )
* cformsII ( http://wordpress.org/extend/plugins/cforms/ )
* Google XML Sitemaps ( http://wordpress.org/extend/plugins/google-sitemap-generator/ )
* Google Analytics integratie ( http://wordpress.org/exte(...)ytics-for-wordpress/ )
* Blog Icons ( http://yoast.com/wordpress/blog-icons/ )
* Broken Link Checker ( http://wordpress.org/extend/plugins/broken-link-checker/ )
* Linked ( http://wordpress.org/extend/plugins/linked/ )
* My Category Order ( http://wordpress.org/extend/plugins/my-category-order/ )
* runPHP ( http://wordpress.org/extend/plugins/runphp/ )
* Sidebar Login ( http://wordpress.org/extend/plugins/sidebar-login/ )
* Smart Youtube ( http://wordpress.org/extend/plugins/smart-youtube/ )
* Pagina navigatie ( http://wordpress.org/extend/plugins/wp-pagenavi/ )
* WP-Wap ( http://wordpress.org/extend/plugins/wp-wap/ )
* W3 Total Cache ( http://wordpress.org/extend/plugins/w3-total-cache/ )
Enkele voorbeelden
* http://ilovetypography.com/
* http://www.webdesignerwall.com/
* http://www.kineda.com/
Handige informatie
* http://codex.wordpress.org/Installing_WordPress (Uitleg hoe je wordpress moet installeren)
* http://codex.wordpress.org/ (Codex pagina met veel uitleg)
* http://codex.wordpress.org/Function_Reference/ (Alle functies die je kan gebruiken in je plugin/thema)
Over Wordpress
WordPress is in 2003 gestart met weinig code om het publiceren van tekst op het web gemakkelijker te maken, de eerste gebruikers waren op één hand te tellen. Sindsdien maken vele webloggers de overstap om WordPress te gebruiken en is WordPress uitgegroeid tot één van de grootste open source projecten op het web.
Op wordpress.org kan je een software script met de titel WordPress downloaden. Je hebt hiervoor een webhost nodig die voldoet aan de minimale vereisten om WordPress te kunnen draaien. WordPress is volledig bewerkbaar en kan bijna voor alles gebruikt worden op het gebied van publiceren op het web (weblog, CMS etc.). Ook biedt WordPress de service WordPress.com aan, hier kun je in een paar muisklikken een volledig op WordPress gebaseert weblog beginnen, maar het is minder flexibel dan dat je WordPress zelf download en installeert.
Een klein beetje geschiedenis..
WordPress is geboren uit een wens om een publicatie systeem te maken die gestroomlijnd is en gebruik maakt van PHP en MySQL en onder GPL licensie valt. De eerste versies werden uitgebracht onder de naam b2/cafelog, daarna werd besloten om door te gaan onder de naam WordPress.
Tegenwoordig is WordPress een rijp en stabiel product. We hopen dat onze software zich onderscheid van andere en samen met de gebruikers te werken aan de ontwikkeling van WordPress.
2005 was voor WordPress een spannend jaar, WordPress 1.5 zag het levenslicht en is meer dan 900.000 gedownloaded. Ook WordPress.com werd gelanceerd om het gebruik van WordPress verder te bevorderen. Aan het eind van 2005 bracht WordPress versie 2.0 uit.
Eisen
Om Wordpress zelf te hosten heb je niet veel nodig
* Hosting ruimte
* PHP versie 5.2.4 of hoger
* MySQL versie 5.0 of hoger
Enkele links
* Wordpress site http://Wordpress.org
* Nederlandse Wordpress site http://nl.wordpress.org/
* Plugins: http://Wordpress.org/extend
* Thema's http://Wordpress.org/extend/themes/
* Gratis Thema's http://www.wpthemesfree.com/
Enkele handige plugins
* WP-DB-Backup ( http://wordpress.org/extend/plugins/wp-db-backup/ )
* NextGen Gallery ( http://wordpress.org/extend/plugins/nextgen-gallery/ )
* All in one SEO pack ( http://wordpress.org/extend/plugins/all-in-one-seo-pack/ )
* Wordpress.com Stats ( http://wordpress.org/extend/plugins/stats/ )
* Super Cache ( http://wordpress.org/extend/plugins/wp-super-cache/ )
* cformsII ( http://wordpress.org/extend/plugins/cforms/ )
* Google XML Sitemaps ( http://wordpress.org/extend/plugins/google-sitemap-generator/ )
* Google Analytics integratie ( http://wordpress.org/exte(...)ytics-for-wordpress/ )
* Blog Icons ( http://yoast.com/wordpress/blog-icons/ )
* Broken Link Checker ( http://wordpress.org/extend/plugins/broken-link-checker/ )
* Linked ( http://wordpress.org/extend/plugins/linked/ )
* My Category Order ( http://wordpress.org/extend/plugins/my-category-order/ )
* runPHP ( http://wordpress.org/extend/plugins/runphp/ )
* Sidebar Login ( http://wordpress.org/extend/plugins/sidebar-login/ )
* Smart Youtube ( http://wordpress.org/extend/plugins/smart-youtube/ )
* Pagina navigatie ( http://wordpress.org/extend/plugins/wp-pagenavi/ )
* WP-Wap ( http://wordpress.org/extend/plugins/wp-wap/ )
* W3 Total Cache ( http://wordpress.org/extend/plugins/w3-total-cache/ )
Enkele voorbeelden
* http://ilovetypography.com/
* http://www.webdesignerwall.com/
* http://www.kineda.com/
Handige informatie
* http://codex.wordpress.org/Installing_WordPress (Uitleg hoe je wordpress moet installeren)
* http://codex.wordpress.org/ (Codex pagina met veel uitleg)
* http://codex.wordpress.org/Function_Reference/ (Alle functies die je kan gebruiken in je plugin/thema)


Ben op zoek naar een thema gericht op blogs maar kan niks geschikt vinden.
Wellicht dat iemand met meer ervaring een leuke template weet?
Het moet een beetje op het volgende lijken:
Één must: duidelijke datums bij voorkeur in een uitschietend vak (rood aangegeven)
en tevens de mogelijkheid om dmv afbeeldingen highlights van blog posts aan te geven.
Tips?
Wellicht dat iemand met meer ervaring een leuke template weet?
Het moet een beetje op het volgende lijken:
Één must: duidelijke datums bij voorkeur in een uitschietend vak (rood aangegeven)
en tevens de mogelijkheid om dmv afbeeldingen highlights van blog posts aan te geven.
Tips?


Ik heb nu trouwens Multitoool geüpload, heb net de skins bekeken die er in zitten en zijn puur .jpg en .png afbeeldingen.
Lijkt me vreemd om op basis daarvan een site te maken.
Zal het direct eens uitproberen.
Maar vraag me dan wel af, als dit op die manier kan kan ik dan ergens een leuk template downloaden en als skin in Multitoool invoeren en gebruiken als website?
Lijkt me vreemd om op basis daarvan een site te maken.
Zal het direct eens uitproberen.
Maar vraag me dan wel af, als dit op die manier kan kan ik dan ergens een leuk template downloaden en als skin in Multitoool invoeren en gebruiken als website?
Cindy De Vuyst


Ik heb het probleem i.v.m. de thumbnails gevonden.
De afbeeldingen die als uitgelicht plaatje (thumbnail moeten verschijnen) moeten op de eigen webhost staan.
Nu zou ik dus graag hebben dat dit anders is, mijn foto's plaats ik op photobucket en ik wil dan ook graag daar aan linken. Maar dit kan niet.
Ik heb maar een hosting van 500MB en dat staat direct vol als ik er al mijn foto's op moet hosten
De afbeeldingen die als uitgelicht plaatje (thumbnail moeten verschijnen) moeten op de eigen webhost staan.
Nu zou ik dus graag hebben dat dit anders is, mijn foto's plaats ik op photobucket en ik wil dan ook graag daar aan linken. Maar dit kan niet.
Ik heb maar een hosting van 500MB en dat staat direct vol als ik er al mijn foto's op moet hosten
Cindy De Vuyst


Ben deze tegengekomen:
http://themefuse.com/demo/wp/writer/
Vind het wel een tof thema.. Jammer van de 50 dollar Nog even verder kijken..
Nog even verder kijken..
http://themefuse.com/demo/wp/writer/
Vind het wel een tof thema.. Jammer van de 50 dollar


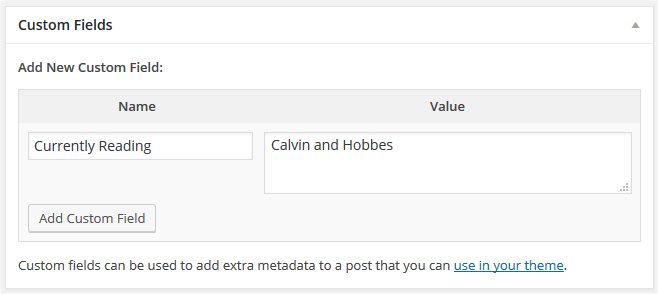
Maak een extra field aan bij je postsquote:Op zaterdag 16 juni 2012 00:02 schreef einzeinz het volgende:
Ik heb het probleem i.v.m. de thumbnails gevonden.
De afbeeldingen die als uitgelicht plaatje (thumbnail moeten verschijnen) moeten op de eigen webhost staan.
Nu zou ik dus graag hebben dat dit anders is, mijn foto's plaats ik op photobucket en ik wil dan ook graag daar aan linken. Maar dit kan niet.
Ik heb maar een hosting van 500MB en dat staat direct vol als ik er al mijn foto's op moet hosten
Name: plaatje
Value: de link naar het plaatje
Plaats dit in je theme waar je het plaatje wilt tonen:
| 1 2 3 4 | <?php $postafbeelding = get_post_meta($post->ID, 'plaatje', $single); echo "<img src=\"".$postafbeelding."\">"; ?> |
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Ben eigenlijk gewoon op zoek naar iets waardoor mijn foto's gewoon zichtbaar zijn.
Als ik nu op 'uitgelichte afbeelding gebruiken' klik dan MOET het een afbeelding op de eigen server zijn, maar die hosting van mij is zeer beperkt (500MB)
Ik heb een photobucket account en ik wil al mijn foto's daar hosten en die via uitgelichte afbeelding daar de URL ingeven zodat hij gewoon fatsoenlijk verschijnt op mijn voorpagina zonder dat het loading cirkeltje urenlang blijft draaien.
Als ik nu op 'uitgelichte afbeelding gebruiken' klik dan MOET het een afbeelding op de eigen server zijn, maar die hosting van mij is zeer beperkt (500MB)
Ik heb een photobucket account en ik wil al mijn foto's daar hosten en die via uitgelichte afbeelding daar de URL ingeven zodat hij gewoon fatsoenlijk verschijnt op mijn voorpagina zonder dat het loading cirkeltje urenlang blijft draaien.
Cindy De Vuyst


Extra fields zit gewoon in WordPress. Bij elke post/page kan je die aanmaken. Als je ze niet ziet moet je custom fields aanzetten bij de screen options (rechts bovenaan als je web post/page maakt)quote:Op zaterdag 16 juni 2012 22:43 schreef einzeinz het volgende:
Om die extra fields in te voegen, welke plugin heb je nodig?
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


1 foto doe je dus in extra field zoals eerder gezegd. De overige foto's die je in je post wil hebben kan je gewoon doormiddel van html doen.quote:Op zaterdag 16 juni 2012 23:01 schreef einzeinz het volgende:
Ben eigenlijk gewoon op zoek naar iets waardoor mijn foto's gewoon zichtbaar zijn.
Als ik nu op 'uitgelichte afbeelding gebruiken' klik dan MOET het een afbeelding op de eigen server zijn, maar die hosting van mij is zeer beperkt (500MB)
Ik heb een photobucket account en ik wil al mijn foto's daar hosten en die via uitgelichte afbeelding daar de URL ingeven zodat hij gewoon fatsoenlijk verschijnt op mijn voorpagina zonder dat het loading cirkeltje urenlang blijft draaien.
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


RPG kun je het stap voor stap uitleggen, het lukt echt niet 
Dus ik maak nu gebruik van het thema (Gent - Themeforest) niet dat ik het mooi vind maar het is wel de enige dat min of meer werkt.
Op mijn voorpagina moet telkens een thumbnail bij elke post verschijnen, alleen kan ik dus om de beperkte capaciteit geen foto's hosten bij m'n provider.
In de blog of op de pagina's moeten uiteraard wel nog foto's komen maar niet meer als uitgelicht item op de frontpage.
Dus ik maak nu gebruik van het thema (Gent - Themeforest) niet dat ik het mooi vind maar het is wel de enige dat min of meer werkt.
Op mijn voorpagina moet telkens een thumbnail bij elke post verschijnen, alleen kan ik dus om de beperkte capaciteit geen foto's hosten bij m'n provider.
In de blog of op de pagina's moeten uiteraard wel nog foto's komen maar niet meer als uitgelicht item op de frontpage.
Cindy De Vuyst


Het lukt niet is een beetje te ruim. Wat probeerde je, waar liep je op vast enzo.
Ik ga er sowieso vanuit dat je kennis hebt van html en iets van php weet anders wordt het sowieso lastig omdat je je thema moet gaan aanpassen.
Ik ga er sowieso vanuit dat je kennis hebt van html en iets van php weet anders wordt het sowieso lastig omdat je je thema moet gaan aanpassen.
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Ik heb dus in dat extra veld 'Thumb' getypt, nu moet ik dat dus implementeren in dat theme, maar welke pagina.
En bij mij is het zo dat de laatste post groter weergegeven wordt dan de andere 8 posts.
Is er niet gewoon een plugin voor?
Lijkt me nogal zot werk om zo'n aanpassing te doen voor iets dat in principe een basisfunctie zou moeten zijn.
En bij mij is het zo dat de laatste post groter weergegeven wordt dan de andere 8 posts.
Is er niet gewoon een plugin voor?
Lijkt me nogal zot werk om zo'n aanpassing te doen voor iets dat in principe een basisfunctie zou moeten zijn.
Cindy De Vuyst


Wordpress gaat er vanuit dat je een redelijk normale hosting hebt waar je op zijn minst een paar afbeeldingen op kan slaan. Ze houden geen rekening met mensen die een free hosting nemen omdat die net zo goed een wordpress.com account kunnen maken en zo kunnen bloggen.
Je kan externe plaatjes linken in je posts en als gewoon plaatje weergeven maar niet als featured image. Je kan altijd kijken of je een plugin kan vinden die dat wel ondersteund of zoals eerder gezegd verdiepen in hoe wordpress werkt zodat je simpel weg de theme's kan laten doen wat jij wilt. Aangezien je eerder al met joomla en drupai gewerkt heb ga ik er vanuit dat je kennis van html en php hebt.
Als je die kennis niet hebt of niet wilt leren kan je ook de maker van je theme vragen of hij het in kan bouwen. Het is een betaalde theme wat je gebruikt waar vaak ook gewoon support bij zit.
Je kan externe plaatjes linken in je posts en als gewoon plaatje weergeven maar niet als featured image. Je kan altijd kijken of je een plugin kan vinden die dat wel ondersteund of zoals eerder gezegd verdiepen in hoe wordpress werkt zodat je simpel weg de theme's kan laten doen wat jij wilt. Aangezien je eerder al met joomla en drupai gewerkt heb ga ik er vanuit dat je kennis van html en php hebt.
Als je die kennis niet hebt of niet wilt leren kan je ook de maker van je theme vragen of hij het in kan bouwen. Het is een betaalde theme wat je gebruikt waar vaak ook gewoon support bij zit.
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Dan heb ik nog die slider bovenaan, sowieso zijn honderden foto's op je eigen host draaien niet aan te raden. Ik mag nog 2GB data hebben de snelheid van je site wordt enorm naar beneden gehaald.
Ik heb met al mijn websites mijn foto's laten draaien op externe servers en nooit problemen mee gehad, alleen staat Wordpress dat helaas niet toe
De functie zit nochtans ingebakken, alleen is er een code in het script die de uitvoering blokkeert.
Heb hier een beginnend mapje staan met een paar foto's die geupload moeten worden en dat is al 2,8GB.
Dus vrees dat het echt niet zal lukken.
Ik heb met al mijn websites mijn foto's laten draaien op externe servers en nooit problemen mee gehad, alleen staat Wordpress dat helaas niet toe
De functie zit nochtans ingebakken, alleen is er een code in het script die de uitvoering blokkeert.
Heb hier een beginnend mapje staan met een paar foto's die geupload moeten worden en dat is al 2,8GB.
Dus vrees dat het echt niet zal lukken.
Cindy De Vuyst


wat voor soort site is dat, dat je voor 2,8 gig aan foto's er op hebt staan?
Nothing lasts forever but the certainty of change


Zoals al meerdere keren gezegd kan je externe foto's gewoon tonen op je wordpress zonder problemen. Alleen de featured image, wat maar 1 per post kan zijn en vaak maar een kleine afbeelding van 150x150 is (dus zo'n 100kb max), mag dat niet.quote:Op zondag 17 juni 2012 01:09 schreef einzeinz het volgende:
Dan heb ik nog die slider bovenaan, sowieso zijn honderden foto's op je eigen host draaien niet aan te raden. Ik mag nog 2GB data hebben de snelheid van je site wordt enorm naar beneden gehaald.
Ik heb met al mijn websites mijn foto's laten draaien op externe servers en nooit problemen mee gehad, alleen staat Wordpress dat helaas niet toe
De functie zit nochtans ingebakken, alleen is er een code in het script die de uitvoering blokkeert.
Heb hier een beginnend mapje staan met een paar foto's die geupload moeten worden en dat is al 2,8GB.
Dus vrees dat het echt niet zal lukken.
Dus als je featured images bij elkaar al 2.9 gig is houd dat in dat je dus zo'n 29000 posts wilt gaan maken ?
Daarnaast heb ik meerdere sites die rond de 5 gig schijfruimte gebruiken + over de 100gig data gebruiken per maand. Als je beetje goede hosting hebt is dat geen enkel probleem.
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Ik kom er niet uit met die 'Codex'. Er staat namelijk niet wat ik precies moet doen om de html code etc. te kunnen editen.quote:Je moet dit bestand eerst beschrijfbaar maken voor je de wijzigingen kunt opslaan. Zie the Codex voor meer informatie.
Weet iemand of heeft iemand een tutorial hoe dit moet?


Ik ontdekte net deze site
http://sitecheck.sucuri.net
Kan iemand bevestigen of deze betrouwbaar is? Ik heb mijn site gescand en zit met malware
Hoe krijg ik dat er uit?
http://sitecheck.sucuri.net
Kan iemand bevestigen of deze betrouwbaar is? Ik heb mijn site gescand en zit met malware
Hoe krijg ik dat er uit?


Installeer de plugin Resize At Upload en stel in dat je foto's verschaald moeten worden naar 1024x768. Dan heb je al een stuk minder schijfruimte nodig, de fullsize wordt niet meer bewaard. Ook goed tegen het jatten van HQ foto's 


Ik neem aan dat je een theme bestand probeert aan te passen?quote:Op zondag 17 juni 2012 13:57 schreef Snoepje5 het volgende:
[..]
Ik kom er niet uit met die 'Codex'. Er staat namelijk niet wat ik precies moet doen om de html code etc. te kunnen editen.
Weet iemand of heeft iemand een tutorial hoe dit moet?
Via ftp verbinden naar je server. Dan naar de map wp-content/themes (of plugin als je plugin wilt aanpassen) en daar open je de theme/plugin map die je wilt aanpassen. Rechtermuisknop op bestand en daar kan je ergens CHMOD doen. Als je niet weet hoe dat moet kan je beste zoeken op google naar: ftpapplicatienaamdiejegebruikt how to chmod
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Voor de gein de website die ik aan het opzetten ben getest.quote:Op zondag 17 juni 2012 14:29 schreef Vanky het volgende:
Ik ontdekte net deze site
http://sitecheck.sucuri.net
Kan iemand bevestigen of deze betrouwbaar is? Ik heb mijn site gescand en zit met malware
Hoe krijg ik dat er uit?
De website gaf aan dat de jquery javascript spyware was.
Met mbam gescand. Die vond niks. Aangezien http://jquery.com/ betrouwbaar is.
History can't change the past, the future can.


Ik heb een aantal sites gescand, maar ik krijg het volgende.quote:Op zondag 17 juni 2012 14:59 schreef Burner2000 het volgende:
[..]
Voor de gein de website die ik aan het opzetten ben getest
De website gaf aan dat de jquery javascript spyware was.
Met mbam gescand. Die vond niks. Aangezien http://jquery.com/ betrouwbaar is.
Anomaly behavior detected (possible malware).
Details: http://sucuri.net/malware/malware-entry-mwanomalysp8
<script type="text/javascript" data-src="http://stats.hosting24.com/count.php" style="visibility:hidden;"></script>
Heb er nog een aantal gescand en doorgaans zijn de meeste veilig die op Wordpress draaien, wel een bekend politicus tegengekomen waar viagra in de code gemengd zit.


Je heb een verwijzing naar http://stats.hosting24.com/.
Het lijkt er op dat http://stats.hosting24.com/ een probleem heeft. Website is nu blanco.
Het lijkt er op dat http://stats.hosting24.com/ een probleem heeft. Website is nu blanco.
History can't change the past, the future can.


Verder zit er dan geen malware ofzo in mijn code/website?
(Dan is het goed, ik heb trouwens niets te maken met die hostingprovider. Maar waarschijnlijk werkt m'n provider daarmee samen of hosten ze 2 sites op één grote server ofzo?)
Een kennis van me (politicus) heeft ook malware op haar site.
Dit staat in haar 'about' pagina.
<a href='http://utopianist.com/2011/03/how-japans-laws-saved-millions-of-lives-in-the-face-of-tragic-tsunami/?replytocom=9031'>buy viagra online canadian health</a></div>
Ik heb al de bron bekeken met Firebug en vind deze code niet.
(Dan is het goed, ik heb trouwens niets te maken met die hostingprovider. Maar waarschijnlijk werkt m'n provider daarmee samen of hosten ze 2 sites op één grote server ofzo?)
Een kennis van me (politicus) heeft ook malware op haar site.
Dit staat in haar 'about' pagina.
<a href='http://utopianist.com/2011/03/how-japans-laws-saved-millions-of-lives-in-the-face-of-tragic-tsunami/?replytocom=9031'>buy viagra online canadian health</a></div>
Ik heb al de bron bekeken met Firebug en vind deze code niet.


Ik heb enkele dagen geleden een bericht geschreven op m'n blog en nu zie ik dat er drie pagina's geindexeerd zijn op de zoekwoorden waarop ie geindexeerd moest worden. Namelijk het blog-bericht, de homepagina (omdat ie hier op staat als laatst geschreven bericht) en de pagina met het auteurs-archief. Is dit handig voor SEO? Of kan ik beter zorgen dat op bijv. het auteurs-archief een no-follow staat?


Ik heb een probleem met custom fields.
Op m'n portfolio (content) heb ik geen problemen.
Daaronder werd een custom field aangemaakt met gerelateerde onderwerpen. De bedoeling is om deze items mooi uitgelijnd onder het portfolio te laten verschijnen.
Helaas zijn ze gevuld vanaf de linkerzijde van m'n scherm.
Zo begint mijn single-portfolio.php
Op m'n portfolio (content) heb ik geen problemen.
Daaronder werd een custom field aangemaakt met gerelateerde onderwerpen. De bedoeling is om deze items mooi uitgelijnd onder het portfolio te laten verschijnen.
Helaas zijn ze gevuld vanaf de linkerzijde van m'n scherm.
Zo begint mijn single-portfolio.php
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <?php get_header(); ?> <!--BEGIN #content --> <div id="content"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <?php $tab_titles = get_post_meta(get_the_ID(), 'dt_tab_titles', TRUE); $tab_contents = get_post_meta(get_the_ID(), 'dt_tab_contents', TRUE); $related = get_post_meta(get_the_ID(), 'dt_related', TRUE); $portfolio_autoplay = get_option('dt_portfolio_autoplay'); if($portfolio_autoplay == '') $portfolio_autoplay = '0'; ?> |
Cindy De Vuyst


ergens wordt de $related geecho'd Daar kan je doormiddel van CSS je eigen indeling mee maken.
Je zal dus ergens
zien staan
maak daar
en voeg in je css dit toe:
Dan zal je related 10 pixels naar rechts gaan.
Je zal dus ergens
| 1 | echo $related; |
maak daar
| 1 2 3 | echo "<div class=\"relatedclasscss\">"; echo $related; echo "</div>"; |
| 1 2 3 | .relatedclasscss { margin-left 10px; } |
Dan zal je related 10 pixels naar rechts gaan.
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Ik heb al zitten zoeken en heb toen niets kunnen vinden. Ik was vooral in m'n style.css aan het proberen met 'position'.
Dit is mijn single-portfolio.php
Ik ga er vanuit dat dit alles correct is?
Dit is alles wat er in m'n .css staat wat betreft 'related'
#related { margin: 60px 0 0 0; }
#related ul {
list-style: none;
margin: 0 0 30px 0;
padding: 0;
width: 1008px;
position: relative;
z-index: 10;
}
#related li {
width: 222px;
margin: 0 30px 30px 0;
float: left;
}
#related li .hentry {
border: none;
margin: 0;
padding: 0;
}
#related .post-title {
font-size: 14px;
font-weight: bold;
}
#related .post-header {
float: left;
width: 40px;
height: 40px;
border-radius: 20px;
background: #eee;
text-align: center;
}
#related .meta-published span {
display: block;
color: #555;
}
#related .meta-published span.month {
font-size: 10px;
line-height: 10px;
text-transform: uppercase;
margin: 5px 0 0 0;
}
#related .meta-published span.day {
font-size: 18px;
line-height: 18px;
font-weight: bold;
}
#related .post-wrap {
float: right;
width: 168px;
margin: -5px 0 0 0;
}
#related .featured-image { margin: 0 0 10px 0; }
#related .post-content { margin: 0 0 -10px 0; }
#related .widget-title,
.page-template-template-home-php .widget-title {
padding: 5px 0;
margin: 0 0 30px;
border-top: 2px solid #39C;
border-bottom: 1px solid #eee;
/* DT_Get_Posts, DT_Related_Posts */
.DT_Get_Posts li,
.DT_Related_Posts li {
list-style: none;
padding: 0 0 10px 0;
margin: 0 0 10px 0;
border-bottom: 1px solid #eee;
.DT_Get_Posts img,
.DT_Related_Posts img {
float: left;
margin: 0 15px 0 0;
}
.DT_Get_Posts .post-title,
.DT_Related_Posts .post-title {
font-size: 13px;
margin: 0;
}
Dit is mijn single-portfolio.php
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 | <?php get_header(); ?> <!--BEGIN #content --> <div id="content"> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <?php $tab_titles = get_post_meta(get_the_ID(), 'dt_tab_titles', TRUE); $tab_contents = get_post_meta(get_the_ID(), 'dt_tab_contents', TRUE); $related = get_post_meta(get_the_ID(), 'dt_related', TRUE); $portfolio_autoplay = get_option('dt_portfolio_autoplay'); if($portfolio_autoplay == '') $portfolio_autoplay = '0'; ?> <!--BEGIN .hentry --> <div <?php post_class(); ?> id="post-<?php the_ID(); ?>"> <!-- .post-wrap --> <div class="post-wrap clearfix"> <?php global $wp_embed; $video_url = get_post_meta(get_the_ID(), 'dt_video', true); $video_embed = $wp_embed->run_shortcode('[embed width="980"]'.$video_url.'[/embed]'); $id = get_the_ID(); if($video_url == '') : $attachments = get_children(array( 'post_parent' => $id, 'posts_per_page' => -1, 'post_type' => 'attachment', 'post_mime_type' => 'image', 'order' => 'ASC', 'orderby' => 'menu_order' ) ); if ( !empty($attachments) ) : ?> <!-- #portfolio-slides --> <div id="portfolio-slides" data-autoplay="<?php echo $portfolio_autoplay; ?>"> <!--BEGIN .slides_container--> <div class="slides_container"> <?php foreach ( $attachments as $att_id => $attachment ) { $counter++; $image = dt_resize($attachment->ID, '', 980, '', true ); // Image title $title = $attachment->post_title; // Image caption $caption = $attachment->post_excerpt; // Image description $desc = $attachment->post_content; ?> <div class="slide"> <?php if($desc != '' || $caption != '') : ?> <h2 class="slide-title"><?php echo $title; ?> <?php if($caption != '') : ?><p><?php echo $caption; ?></p><?php endif; ?> <?php if($desc != '') : ?><p><?php echo $desc; ?></p><?php endif; ?> </h2> <?php endif; ?> <img alt="<?php echo $title; ?>" src="<?php echo $image['url']; ?>" width="<?php echo $image['width']; ?>" height="<?php echo $image['height']; ?>" /> </div> <?php } endif; ?> <!--END .slides_container--> </div> <?php if($counter > 1) : ?> <div class="prevnext"> <a class="prev"><</a> <a class="next">></a> </div> <?php endif; ?> <!--END #portfolio-slides--> </div> <?php else: echo '<div class="dt-video">' . $video_embed . '</div>'; endif; ?> <!-- #portfolio-tabs --> <div id="portfolio-tabs"> <!-- .slides_container --> <div class="slides_container"> <!-- .slide --> <div class="slide"> <!--BEGIN .post-content --> <div class="post-content"> <?php the_content(); ?> <!--END .post-content --> </div> </div> <!-- /.slide --> <?php if(is_array($tab_contents)) : ?> <?php $count = 2; ?> <?php foreach($tab_contents as $contents) : ?> <!-- .slide --> <div class="slide"> <!--BEGIN .post-content --> <div class="post-content"> <?php echo wpautop(do_shortcode($contents)); ?> <!--END .post-content --> </div> </div> <!-- /.slide --> <?php $count++; endforeach; ?> <?php endif; ?> </div> <!-- /.slides_container --> <!-- .pagination --> <ul class="pagination"> <li class="current"><a href="#1"><?php _e('Overview', 'engine'); ?></a></li> <?php if(is_array($tab_titles)) : ?> <?php $count = 2; ?> <?php foreach($tab_titles as $title) : ?> <li><a href="#<?php echo $count; ?>"><?php echo stripslashes($title); ?></a></li> <?php $count++; endforeach; ?> <?php endif; ?> </ul> <!-- /.pagination --> </div> <!-- /#portfolio-tabs --> </div> <!-- /.post-wrap --> <!--END .hentry--> </div> <?php endwhile; endif; ?> <?php if($related == 'on') : ?> <!--BEGIN #related-projects--> <div id="related" class="clearfix"> <h3 class="widget-title"><span><?php echo stripslashes(get_option('dt_related_title', __('Related', 'engine'))); ?></span></h3> <?php $related = dt_get_posts_related_by_taxonomy(get_the_ID(), 'group', get_the_ID()); ?> <ul> <?php if($related->have_posts()) : while ($related->have_posts()) : $related->the_post(); ?> <!--BEGIN .hentry --> <li <?php post_class(); ?> id="post-<?php the_ID(); ?>"> <?php $custom_thumb = get_post_meta(get_the_ID(), 'dt_custom_thumbnail', TRUE); ?> <?php if ( has_post_thumbnail() || $custom_thumb != '' ) : ?> <!--BEGIN .featured-image --> <div class="featured-image"> <a title="<?php printf(__('Permanent Link to %s', 'engine'), get_the_title()); ?>" href="<?php the_permalink(); ?>"> <?php if($custom_thumb == '') { dt_image(222, 152); } else { $image = dt_resize( '', $custom_thumb, 222, 152, true ); ?> <img src="<?php echo $image['url']; ?>" width="<?php echo $image['width']; ?>" height="<?php echo $image['height']; ?>" /> <?php } ?> </a> <!--END .featured-image --> </div> <?php endif; ?> <h2 class="post-title"> <a href="<?php the_permalink(); ?>" title="<?php printf(__('Permanent Link to %s', 'engine'), get_the_title()); ?>"><?php the_title(); ?></a> </h2> <!--BEGIN .post-content --> <div class="post-content"> <?php dt_excerpt(11); ?> <!--END .post-content --> </div> <!--BEGIN .post-meta .post-footer--> <div class="post-meta post-footer"> <span class="meta-categories"> <?php the_terms( get_the_ID(), 'group', '', ', ' ); ?> </span> <!--END .post-meta .post-footer--> </div> <!--END .hentry--> </li> <?php endwhile; else: ?> <p><?php _e('There are no related posts right now.', 'engine'); ?></p> <?php endif; ?> </ul> <!--END #related-projects--> </div> <?php endif; ?> </div><!-- #content --> <?php get_footer(); ?> |
Ik ga er vanuit dat dit alles correct is?
Dit is alles wat er in m'n .css staat wat betreft 'related'
#related { margin: 60px 0 0 0; }
#related ul {
list-style: none;
margin: 0 0 30px 0;
padding: 0;
width: 1008px;
position: relative;
z-index: 10;
}
#related li {
width: 222px;
margin: 0 30px 30px 0;
float: left;
}
#related li .hentry {
border: none;
margin: 0;
padding: 0;
}
#related .post-title {
font-size: 14px;
font-weight: bold;
}
#related .post-header {
float: left;
width: 40px;
height: 40px;
border-radius: 20px;
background: #eee;
text-align: center;
}
#related .meta-published span {
display: block;
color: #555;
}
#related .meta-published span.month {
font-size: 10px;
line-height: 10px;
text-transform: uppercase;
margin: 5px 0 0 0;
}
#related .meta-published span.day {
font-size: 18px;
line-height: 18px;
font-weight: bold;
}
#related .post-wrap {
float: right;
width: 168px;
margin: -5px 0 0 0;
}
#related .featured-image { margin: 0 0 10px 0; }
#related .post-content { margin: 0 0 -10px 0; }
#related .widget-title,
.page-template-template-home-php .widget-title {
padding: 5px 0;
margin: 0 0 30px;
border-top: 2px solid #39C;
border-bottom: 1px solid #eee;
/* DT_Get_Posts, DT_Related_Posts */
.DT_Get_Posts li,
.DT_Related_Posts li {
list-style: none;
padding: 0 0 10px 0;
margin: 0 0 10px 0;
border-bottom: 1px solid #eee;
.DT_Get_Posts img,
.DT_Related_Posts img {
float: left;
margin: 0 15px 0 0;
}
.DT_Get_Posts .post-title,
.DT_Related_Posts .post-title {
font-size: 13px;
margin: 0;
}
Cindy De Vuyst


Heb je geen firebug zoals eerder aangeraden? Dan kan je gewoon live op je site testen.
Maar gok dat het deze is:
#related { margin: 60px 0 0 0; }
en dan naar
#related { margin: 60px 0 0 100px; }
Maar gok dat het deze is:
#related { margin: 60px 0 0 0; }
en dan naar
#related { margin: 60px 0 0 100px; }
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Niemand?quote:Op maandag 18 juni 2012 11:25 schreef McCandless het volgende:
Ik heb enkele dagen geleden een bericht geschreven op m'n blog en nu zie ik dat er drie pagina's geindexeerd zijn op de zoekwoorden waarop ie geindexeerd moest worden. Namelijk het blog-bericht, de homepagina (omdat ie hier op staat als laatst geschreven bericht) en de pagina met het auteurs-archief. Is dit handig voor SEO? Of kan ik beter zorgen dat op bijv. het auteurs-archief een no-follow staat?


Hij staat ook op je archive page, categorie page en vast nog wel meer pages. Volgens mij maakt het niet veel uitquote:
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Ik heb Firebug geïnstalleerd na het aanhalen op het forum. Ik zal straks eens die margin veranderen en kijken wat het doet.quote:Op dinsdag 19 juni 2012 21:47 schreef RPG het volgende:
Heb je geen firebug zoals eerder aangeraden? Dan kan je gewoon live op je site testen.
Maar gok dat het deze is:
#related { margin: 60px 0 0 0; }
en dan naar
#related { margin: 60px 0 0 100px; }
Als het opgelost is zou dat fijn zijn. Want ik erger me blauw aan die positie die daar verkeerd staat.
Cindy De Vuyst


Als je firebug hebt kan je rechtermuisknop doen op je related ding. Dan kiezen voor "Inspect element with firebug"
Dan komt er een nieuw schermpje. Rechts zijn de css gerelateerd aan de classes in je linker scherm (waar je dus alle html code ziet) Dan kan je dus aan rechterkant makkelijk css aanpassingen doen en meteen op je site zien wat het doet. Wel onthouden wat je precies aanpast zodat je het ook later kan aanpassen in de bestanden van je site zelf.
Dan komt er een nieuw schermpje. Rechts zijn de css gerelateerd aan de classes in je linker scherm (waar je dus alle html code ziet) Dan kan je dus aan rechterkant makkelijk css aanpassingen doen en meteen op je site zien wat het doet. Wel onthouden wat je precies aanpast zodat je het ook later kan aanpassen in de bestanden van je site zelf.
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Als ik er dit van maak, dan zit het goed.
#related {
margin: 60px 185px;
}
Maar is natuurlijk niet correct.
Als ik de 60 aanpas verander ik de hoogte, de 0 die er vroeger stond deed blijkbaar niets en de 0 op het einde was de positie.
Op 185px staat het precies waar het moet komen.
Maar is het dit ook? Nergens anders in die CSS komt 185px voor.
#related {
margin: 60px 185px;
}
Maar is natuurlijk niet correct.
Als ik de 60 aanpas verander ik de hoogte, de 0 die er vroeger stond deed blijkbaar niets en de 0 op het einde was de positie.
Op 185px staat het precies waar het moet komen.
Maar is het dit ook? Nergens anders in die CSS komt 185px voor.
Cindy De Vuyst


margin is hoeveel aan de buitenkant van vierkantje komt.
http://www.w3schools.com/css/css_margin.asp
margin: 60px 0 0 0;
is dus:
top margin is 60px
right margin is 0px
bottom margin is 0px
left margin is 0px
margin: 60px 185px;
is dus:
top and bottom margins are 60px
right and left margins are 185px
Je had dus ook:
margin: 60px 185px 0 185px; kunnen doen
Zoals al eerder gezegd raad ik je aan om eens te verdiepen in CSS zodat je weet wat het doet.
http://www.w3schools.com/css/css_margin.asp
margin: 60px 0 0 0;
is dus:
top margin is 60px
right margin is 0px
bottom margin is 0px
left margin is 0px
margin: 60px 185px;
is dus:
top and bottom margins are 60px
right and left margins are 185px
Je had dus ook:
margin: 60px 185px 0 185px; kunnen doen
Zoals al eerder gezegd raad ik je aan om eens te verdiepen in CSS zodat je weet wat het doet.
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Het is dan toch die 185px niet.
Ik heb een pagina op m'n site waar het wel goed staat en de andere doet het dan weer niet.
Beiden maken ze gebruik van dezelfde CSS
Ik heb een pagina op m'n site waar het wel goed staat en de andere doet het dan weer niet.
Beiden maken ze gebruik van dezelfde CSS
Cindy De Vuyst


Dus ga je kijken in firebug welke classes het gebruikt. Met deze uitleg kan je zien hoe je firebug kan gebruiken. http://vimeo.com/3087755#at=0
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Ik heb mn blog gesloopt 
Ik wilde upgraden naar een nieuwere versie van wordpress omdat steeds meer dingen niet meer werkten. Ik heb een harde back-up gemaakt op mn laptop (gewoon een copy-paste van mn hele blog) voor de update.
Bij de update kreeg ik echter een foutmelding, waarna niets meer wilde werken (zowel de site zelf als het admin gedeelte). Ik de back-up teruggezet, op een andere manier geprobeert te updaten, maar weer werkt niets meer (nu wel met andere fouten). Ik mn blog helemaal verwijderd, nieuwe (geupdate) blog aangemaakt maar de oude blog kan je natuurlijk niet zomaar daarin copy-pasten, dus ik de oude (back-up) weer geupload om die vervolgens te exporteren, maar die werkt nu helemaal niet meer (heb uiteraard wel een ander subdomein gebruikt voor beide blogs, en heb zowel het oude subdomein als het nieuwe geprobeerd)
Iemand enig idee hoe ik dit handig op kan lossen? Ik moet erbij zeggen dat ik de ballen verstand heb van php. Een theme bewerken lukt nog wel, maar veel meer moet je niet van me vragen. Is er een andere manier om mn oude blog in de nieuwe te importeren? En dan heb ik het vooral over de blogs zelf, de bijbehorende afbeeldingen en de reacties. Zijn dat bepaalde bestanden die ik gewoon kan copy pasten?. Plugins en themes kan ik daarna zelf wel weer toevoegen en op maat maken.
Ik wilde upgraden naar een nieuwere versie van wordpress omdat steeds meer dingen niet meer werkten. Ik heb een harde back-up gemaakt op mn laptop (gewoon een copy-paste van mn hele blog) voor de update.
Bij de update kreeg ik echter een foutmelding, waarna niets meer wilde werken (zowel de site zelf als het admin gedeelte). Ik de back-up teruggezet, op een andere manier geprobeert te updaten, maar weer werkt niets meer (nu wel met andere fouten). Ik mn blog helemaal verwijderd, nieuwe (geupdate) blog aangemaakt maar de oude blog kan je natuurlijk niet zomaar daarin copy-pasten, dus ik de oude (back-up) weer geupload om die vervolgens te exporteren, maar die werkt nu helemaal niet meer (heb uiteraard wel een ander subdomein gebruikt voor beide blogs, en heb zowel het oude subdomein als het nieuwe geprobeerd)
Iemand enig idee hoe ik dit handig op kan lossen? Ik moet erbij zeggen dat ik de ballen verstand heb van php. Een theme bewerken lukt nog wel, maar veel meer moet je niet van me vragen. Is er een andere manier om mn oude blog in de nieuwe te importeren? En dan heb ik het vooral over de blogs zelf, de bijbehorende afbeeldingen en de reacties. Zijn dat bepaalde bestanden die ik gewoon kan copy pasten?. Plugins en themes kan ik daarna zelf wel weer toevoegen en op maat maken.
RitseB: Dat leer je nog wel, koei heeft altijd gelijk


Had je tijdens de update wel alle plugins uitgeschakeld?
History can't change the past, the future can.


Ik kan je wel helpen denk ik. Zou je me kunnen pm'en welke errors je precies krijgt?
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Ja, bij de derde keer wel, maar toen heb ik via de installatron ofzo van mn provider geupdate.quote:Op woensdag 20 juni 2012 00:29 schreef Burner2000 het volgende:
Had je tijdens de update wel alle plugins uitgeschakeld?
RitseB: Dat leer je nog wel, koei heeft altijd gelijk


Waarom zou je dat doen? Veel plugins gooien alle settings weg als je ze deactiveertquote:Op woensdag 20 juni 2012 00:29 schreef Burner2000 het volgende:
Had je tijdens de update wel alle plugins uitgeschakeld?
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Ik krijg nu geen errors meerquote:Op woensdag 20 juni 2012 00:30 schreef RPG het volgende:
Ik kan je wel helpen denk ik. Zou je me kunnen pm'en welke errors je precies krijgt?
RitseB: Dat leer je nog wel, koei heeft altijd gelijk


Je moet altijd als eerst de database etc. backuppen. Bepaalde plugins en sommige themes kunnen tijdens een update voor leuke grapjes zorgen als ze nog actief zijn.quote:Op woensdag 20 juni 2012 00:31 schreef RPG het volgende:
[..]
Waarom zou je dat doen? Veel plugins gooien alle settings weg als je ze deactiveert
Wat wel eens voorkomt dat een plugin niet overweg kan met een nieuwere WP versie.
Dan blijft de boel leuk ergens op hangen.
History can't change the past, the future can.


Kan het kloppen dat zowel op http://www.superkoei.nl/blog/wordpress/ als http://www.superkoei.nl/blog/ een WP installatie staat?quote:Op woensdag 20 juni 2012 00:31 schreef koei het volgende:
[..]
Ik krijg nu geen errors meerGewoon een witte pagina terwijl volgens mn ftp-programma alles er gewoon opstaat zoals het hoort. www.superkoei.nl/blog is de site.
History can't change the past, the future can.


in je wp-config.php zie je als goed is dit staan:quote:Op woensdag 20 juni 2012 00:31 schreef koei het volgende:
[..]
Ik krijg nu geen errors meerGewoon een witte pagina terwijl volgens mn ftp-programma alles er gewoon opstaat zoals het hoort. www.superkoei.nl/blog is de site.
define('WP_DEBUG', false);
Kan je dat veranderen in:
define('WP_DEBUG', true);
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors',0);
en dan opnieuw je wp-config.php uploaden op je server.
je zou nu een debug.log moeten krijgen in je wp-content map nadat je een pagina op je blog bezoekt. Hopelijk kan die ons op weg helpen.
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -


Kan je beter tijdelijk alle plugin/theme mappen hernoemen. Ze worden dan wel gedeactiveerd maar de instellingen van de plugins worden niet weggehaald. Maar dat zou ik alleen doen met de slecht onderhouden plugins. Ik laad zelf altijd alles actief staan maar meeste van de plugins die ik draai heb ik zelf gemaakt voor een specifiek doel. Dus als ze stuk zijn moet ik ze toch zelf makenquote:Op woensdag 20 juni 2012 00:35 schreef Burner2000 het volgende:
[..]
Je moet altijd als eerst de database etc. backuppen. Bepaalde plugins en sommige themes kunnen tijdens een update voor leuke grapjes zorgen als ze nog actief zijn.
Wat wel eens voorkomt dat een plugin niet overweg kan met een nieuwere WP versie.
Dan blijft de boel leuk ergens op hangen.
- - = |randommusicvideos | = - - | - - = | prettyendless | = - -