DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Hij verspringt altijd, alsof hij de hoogte gewoon negeert. Althans, hij staat in het midden, en de hoogte aan de bovenkant snapt hij, maar aan de onderkant niet.quote:Op donderdag 6 januari 2011 11:44 schreef KomtTijd... het volgende:
Misschien doordat de padding + content groter is dan de hoogte?
Tables werken compleet anders met overflow enzo.
Geen enkel plaatje is hoger dan 200px, dus dat zou niet mogen. Ook geen padding oid.


Ik maak een gradient in de achtergrond van een site op het moment, dmv CSS.
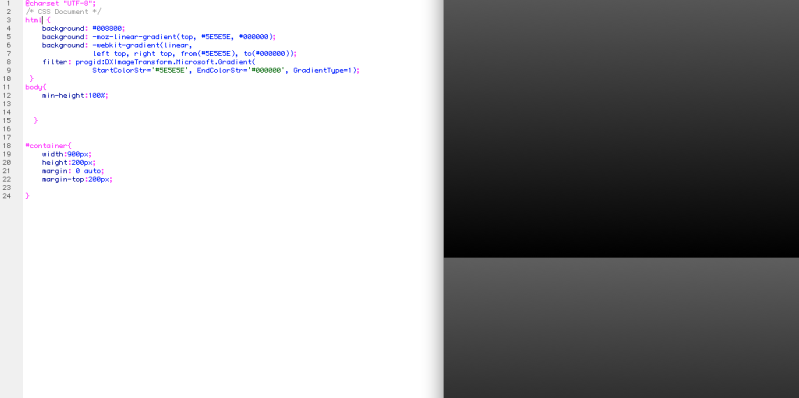
Het rare waar ik tegenaan loop is dat de gradient niet doorloopt, maar ophoudt. De hoogte wordt overgenomen door de hoogte van de container, maar de gradient bevindt zich wel in de body.
Weet iemand waar dit aan ligt?
Ik zie wel dat het op te lossen is door de body een vaste hoogte te geven. Maar dit lijkt me niet slim om te doen, omdat mensen dan onnodig zullen scrollen. Of, bij mensen met een hoger beeldscherm dan 900px, zien weer de gradient opnieuw beginnen.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | body{ height:auto; background: #008800; background: -moz-linear-gradient(top, #5E5E5E, #000000); background: -webkit-gradient(linear, left top, right top, from(#5E5E5E), to(#000000)); filter: progid:DXImageTransform.Microsoft.Gradient( StartColorStr='#5E5E5E', EndColorStr='#000000', GradientType=1); } #container{ width:900px; height:200px; margin: 0 auto; margin-top:200px; } |
Het rare waar ik tegenaan loop is dat de gradient niet doorloopt, maar ophoudt. De hoogte wordt overgenomen door de hoogte van de container, maar de gradient bevindt zich wel in de body.
Weet iemand waar dit aan ligt?
Ik zie wel dat het op te lossen is door de body een vaste hoogte te geven. Maar dit lijkt me niet slim om te doen, omdat mensen dan onnodig zullen scrollen. Of, bij mensen met een hoger beeldscherm dan 900px, zien weer de gradient opnieuw beginnen.


De hoogte van de body is precies genoeg voor de site zelf. De rest van het scherm wordt opgevuld door html.quote:Op donderdag 13 januari 2011 16:47 schreef RenRen- het volgende:
Het rare waar ik tegenaan loop is dat de gradient niet doorloopt, maar ophoudt. De hoogte wordt overgenomen door de hoogte van de container, maar de gradient bevindt zich wel in de body.
Weet iemand waar dit aan ligt?
Ik gebruik meestal
| 1 | html, body { ... } |


Die heb ik toegevoegd om te kijken of het werkte. Volgens mij mis je waar het over gaatquote:Op donderdag 13 januari 2011 16:58 schreef Light het volgende:
[..]
De hoogte van de body is precies genoeg voor de site zelf. De rest van het scherm wordt opgevuld door html.
Ik gebruik meestal
[ code verwijderd ]
Regel 2 uit het stukje wat je gepost hebt, voegt niets toe. Die kun je beter weglaten.


Geef je body min-height: 100%quote:Op donderdag 13 januari 2011 17:00 schreef RenRen- het volgende:
[..]
Die heb ik toegevoegd om te kijken of het werkte. Volgens mij mis je waar het over gaatDe gradient die ik in de body heb gestopt, neemt de hoogte van de container over. Dus elke 200 pixels begint de gradient opnieuw.


Nou, ik heb nooit met een gradient achtergrondkleur gewerkt maar ik heb wel vaak gezien dat de hoogte van html groter is dan die van body. Ik nam aan dat dat hier ook het probleem was. Ik had alleen geen kans om het te testen, dus ik heb als educated guess een mogelijke oplossing neergegooid. Helaas zat ik er deze keer naastquote:Op donderdag 13 januari 2011 17:00 schreef RenRen- het volgende:
[..]
Die heb ik toegevoegd om te kijken of het werkte. Volgens mij mis je waar het over gaatDe gradient die ik in de body heb gestopt, neemt de hoogte van de container over. Dus elke 200 pixels begint de gradient opnieuw.


Ohh, maar ik had eerst ook geen hoogte gegeven aan de body. Leek me useless, maar als hij zo doet ga ik ook maar wat doen. Kan gebeuren joh. Waarschijnlijk was ik ook niet zo clear.quote:Op donderdag 13 januari 2011 23:34 schreef Light het volgende:
[..]
Nou, ik heb nooit met een gradient achtergrondkleur gewerkt maar ik heb wel vaak gezien dat de hoogte van html groter is dan die van body. Ik nam aan dat dat hier ook het probleem was. Ik had alleen geen kans om het te testen, dus ik heb als educated guess een mogelijke oplossing neergegooid. Helaas zat ik er deze keer naast
Nop, nogsteeds doetie het verkeerd.quote:Op donderdag 13 januari 2011 18:23 schreef KomtTijd... het volgende:
[..]
Geef je body min-height: 100%


Oplossing: kleurverloop op html, niet op body. En html ook min-height: 100% gevenquote:Op vrijdag 14 januari 2011 09:16 schreef RenRen- het volgende:
[..]
Ohh, maar ik had eerst ook geen hoogte gegeven aan de body. Leek me useless, maar als hij zo doet ga ik ook maar wat doen. Kan gebeuren joh. Waarschijnlijk was ik ook niet zo clear.
[..]
Nop, nogsteeds doetie het verkeerd.


Hoe zet ik code van CSS naar HTML dan?quote:Op vrijdag 14 januari 2011 10:01 schreef Light het volgende:
[..]
Oplossing: kleurverloop op html, niet op body. En html ook min-height: 100% geven


| 1 2 3 4 5 6 7 8 | html, body { margin: 0; padding: 0; } html { background: -moz-linear-gradient(top, #5E5E5E, #000000); min-height: 100%; } |


quote:Op vrijdag 14 januari 2011 10:35 schreef Light het volgende:
De min-height op regel 12 hoort niet bij body maar bij html.


ik gebruik voor een gradient achtergrond (ter vervanging van een plaatje dat geladen werd) de volgende stukje css:
dit werkt prima in IE7/8/9 en FF3.6 (en bedankt RenRen- voor die laatste regel  )
)
echter probeer ik dit nu op een stuk css dat een <a href> aanpast en daar functioneert hij niet correct onder IE7, nou is dat niet echt een probleem maar ben ik wel benieuwd of iemand weet hoe dit komt
| 1 2 3 | background: -moz-linear-gradient(top, #e5e7e6, #eaeceb); background: -webkit-gradient(linear,top,bottom,from(#e5e7e6),to(#eaeceb)); filter:progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr='#e5e7e6', EndColorStr='#eaeceb'); |
echter probeer ik dit nu op een stuk css dat een <a href> aanpast en daar functioneert hij niet correct onder IE7, nou is dat niet echt een probleem maar ben ik wel benieuwd of iemand weet hoe dit komt


DXImageTransform is gigantisch traag en buggy. Indien mogelijk zou ik gewoon een PNG blijven gebruiken, werkt over het algemeen stukken beter.quote:Op vrijdag 14 januari 2011 13:38 schreef mschol het volgende:
ik gebruik voor een gradient achtergrond (ter vervanging van een plaatje dat geladen werd) de volgende stukje css:
[ code verwijderd ]
dit werkt prima in IE7/8/9 en FF3.6 (en bedankt RenRen- voor die laatste regel)
echter probeer ik dit nu op een stuk css dat een <a href> aanpast en daar functioneert hij niet correct onder IE7, nou is dat niet echt een probleem maar ben ik wel benieuwd of iemand weet hoe dit komt


denk ik dat ik een mooi alternatief voor een plaatje heb gevonden... blijkt dat buggy te zijnquote:Op vrijdag 14 januari 2011 13:42 schreef KomtTijd... het volgende:
[..]
DXImageTransform is gigantisch traag en buggy. Indien mogelijk zou ik gewoon een PNG blijven gebruiken, werkt over het algemeen stukken beter.
maar ach, dan maar terug naar het plaatje
[ Bericht 9% gewijzigd door mschol op 14-01-2011 14:21:25 ]


Is het handig om lappen tekst op een lay-out die je hebt gemaakt met Photoshop uit te printen? Of worden die letters dan heel lelijk?


Hoe bedoel je?quote:Op zondag 16 januari 2011 20:30 schreef Donnis het volgende:
Is het handig om lappen tekst op een lay-out die je hebt gemaakt met Photoshop uit te printen? Of worden die letters dan heel lelijk?
Wat heeft dit met CSS te maken?
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Ik las CS5, en hoe je posts moet editten weet ik ook al niet meer te vinden met die nieuwe lay-out, lekker bezig.


Fu. Geen centraal htmltopic.
Maar misschien weten jullie wat.
Muziek op een site, is er een manier om ervoor te zorgen dat er muziek op iedere pagina is, maar dat hij niet elke keer opnieuw begint? Eén manier lijkt me om van de content een iframe te maken ofzo, en dan van een 'vast' element de muziek te maken. Maar ik weet dus niets van dat soort dingen af, vraag me af of het ook anders kan?
Maar misschien weten jullie wat.
Muziek op een site, is er een manier om ervoor te zorgen dat er muziek op iedere pagina is, maar dat hij niet elke keer opnieuw begint? Eén manier lijkt me om van de content een iframe te maken ofzo, en dan van een 'vast' element de muziek te maken. Maar ik weet dus niets van dat soort dingen af, vraag me af of het ook anders kan?


Frame, popupje (met daarin de player) of alle content met AJAX laden zijn de enige oplossingen denk ik zo. Ben eigenlijk van elke methode geen voorstander...quote:Op dinsdag 18 januari 2011 10:28 schreef RenRen- het volgende:
Fu. Geen centraal htmltopic.
Maar misschien weten jullie wat.
Muziek op een site, is er een manier om ervoor te zorgen dat er muziek op iedere pagina is, maar dat hij niet elke keer opnieuw begint? Eén manier lijkt me om van de content een iframe te maken ofzo, en dan van een 'vast' element de muziek te maken. Maar ik weet dus niets van dat soort dingen af, vraag me af of het ook anders kan?
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Gewoon je eigen stereo op 10 zettenquote:Op dinsdag 18 januari 2011 10:28 schreef RenRen- het volgende:
Fu. Geen centraal htmltopic.
Maar misschien weten jullie wat.
Muziek op een site, is er een manier om ervoor te zorgen dat er muziek op iedere pagina is, maar dat hij niet elke keer opnieuw begint? Eén manier lijkt me om van de content een iframe te maken ofzo, en dan van een 'vast' element de muziek te maken. Maar ik weet dus niets van dat soort dingen af, vraag me af of het ook anders kan?


Sherlock, het is niet zo dat ik het wil, het moetquote:Op dinsdag 18 januari 2011 10:52 schreef Light het volgende:
[..]
Gewoon je eigen stereo op 10 zettenDoe ik ook met mijn stereo als ik muziek wil horen, en dan zit ik niet te wachten op een site die daar doorheen komt toeteren