DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Dit zou moeten werken:quote:Op vrijdag 31 maart 2006 17:30 schreef HenkBenzinetank het volgende:
O ja, ik zit ook nog met een probleempje met mijn site (zie [afbeelding]). Ik wil dit plaatje als bg van mijn menu:
[afbeelding].
Het is heel netjes een <ul>-menu en op de een ofandere manier werkt
[ code verwijderd ]
of een code die er op lijkt, niet.
| 1 2 | no-repeat top left; width:80px;} |


Neen, wat jij wilt kan niet met CSS. Hier zou je zgn "includes" voor kunnen gebruiken. Dat kan bijvoorbeeld met PHP, MS FrontPage of Dreamweaver (templates).quote:Op donderdag 30 maart 2006 22:18 schreef Autoreply het volgende:
Ook AR heeft weer een vraagje.
Site=> http://www.jarnonieuwenhuize.nl
En ja, de kleuren worden binnenkort veranderd
Maarrrrr, wat ik eigenlijk wil is dat het menu bovenaan in een documentje staat zonder frames te gebruiken. Kan dat met css
(Oftewel, kan ik een tekstgebaseerdmenu in een externe css-sheet opnemen?)


Ik weer.
Uiteraard nog steeds dezelfde site: http://www.jarnonieuwenhuize.nl/
Hoe krijg ik de witregel onder bijvoorbeeld kopjes weg? Dit lijkt te hangen op < h2 > tekst < / h2 >
Hierna wordt automatisch een witregel toegepast
Uiteraard nog steeds dezelfde site: http://www.jarnonieuwenhuize.nl/
Hoe krijg ik de witregel onder bijvoorbeeld kopjes weg? Dit lijkt te hangen op < h2 > tekst < / h2 >
Hierna wordt automatisch een witregel toegepast


Dat ligt aan de margins die standaard op een H2 en P zitten.
Wil iedereen die in telekinese gelooft nu mijn hand op steken?
| Foto's van toen en nu | Icons | Whatpulse keyboard | .NET developer? |
| Foto's van toen en nu | Icons | Whatpulse keyboard | .NET developer? |


En kan je die veranderen?quote:Op zondag 2 april 2006 16:21 schreef SuperRembo het volgende:
Dat ligt aan de margins die standaard op een H2 en P zitten.


Hoe krijg ik van 2 divjes die left zijn gefloat de ene net zo hoog als de ander.
<div id="left"></div>
<div id="right"></div>
Met float: leftl krijg ik hem naast elkaar. Maar hoe krijg ik de right-div net zo hoog als de left div als er in de left-div meer tekst staat? (in right-div is een achtergrondskleur ingesteld)
<div id="left"></div>
<div id="right"></div>
Met float: leftl krijg ik hem naast elkaar. Maar hoe krijg ik de right-div net zo hoog als de left div als er in de left-div meer tekst staat? (in right-div is een achtergrondskleur ingesteld)


gelukt, en wel hiermee: http://www.positionisever(...)uelayout/equalheightquote:Op zondag 2 april 2006 23:17 schreef the_disheaver het volgende:
Hoe krijg ik van 2 divjes die left zijn gefloat de ene net zo hoog als de ander.
<div id="left"></div>
<div id="right"></div>
Met float: leftl krijg ik hem naast elkaar. Maar hoe krijg ik de right-div net zo hoog als de left div als er in de left-div meer tekst staat? (in right-div is een achtergrondskleur ingesteld)


Werkt toch niet perfect in Opera, en totaal niet in IEquote:Op zondag 2 april 2006 23:52 schreef the_disheaver het volgende:
[..]
gelukt, en wel hiermee: http://www.positionisever(...)uelayout/equalheight
Iemand een andere oplossing?
edit: toch opgelost geloof ik.
Met wat aanpassingen, http://www.alistapart.com/articles/fauxcolumns/
[ Bericht 15% gewijzigd door the_disheaver op 03-04-2006 17:33:57 ]


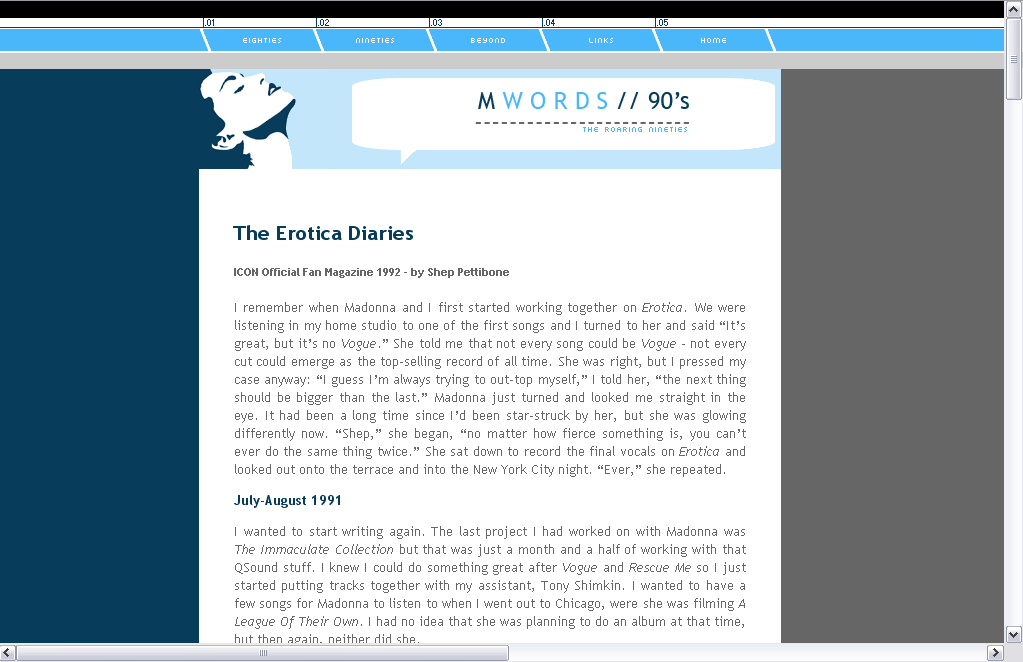
Ik ben verder wezen klooien met mijn ontwerp en kwam tot het volgende:
Nu heb ik een tweeledig probleem.
Het eerste is het donkerblauwe vlak links. Deze div wil ik door laten lopen zolang als de pagina verticaal is. Dit varieert per pagina. De 100% value werkt niet. Want dan laat de browser hem doorlopen tot het einde van het scherm, maar zodra je naar beneden scrollt, krijg je weer de background-color. Hoe kan ik dit handig oplossen?
Het tweede probleem betreft het menu boven. Omdat ik de pagina ook mooi uit wil laten komen op hogere resoluties, zijn de verschillende elementen uit het menu van onder naar boven aparte divjes.
Dus dan heb je van onder naar boven: een zwarte balk, de 'tijdlijn', de verschillende menu elementen (die ook weer per button een divje zijn) en een grijze balk. Deze wil ik door laten lopen naar rechts, zolang als de pagina wordt. Bij 1024x768 als resolutie is dit natuurlijk 1024, maar bij hogere resoluties wordt het meer. Maar ook value 100% werkt hier niet. Ze stoppen dan gewoon op een gegeven moment. Sterker nog, ik heb nu een horizontale scrollbar. Aaargh.
Ik pak iets gigantisch fout aan, maar wat?
Nu heb ik een tweeledig probleem.
Het eerste is het donkerblauwe vlak links. Deze div wil ik door laten lopen zolang als de pagina verticaal is. Dit varieert per pagina. De 100% value werkt niet. Want dan laat de browser hem doorlopen tot het einde van het scherm, maar zodra je naar beneden scrollt, krijg je weer de background-color. Hoe kan ik dit handig oplossen?
Het tweede probleem betreft het menu boven. Omdat ik de pagina ook mooi uit wil laten komen op hogere resoluties, zijn de verschillende elementen uit het menu van onder naar boven aparte divjes.
Dus dan heb je van onder naar boven: een zwarte balk, de 'tijdlijn', de verschillende menu elementen (die ook weer per button een divje zijn) en een grijze balk. Deze wil ik door laten lopen naar rechts, zolang als de pagina wordt. Bij 1024x768 als resolutie is dit natuurlijk 1024, maar bij hogere resoluties wordt het meer. Maar ook value 100% werkt hier niet. Ze stoppen dan gewoon op een gegeven moment. Sterker nog, ik heb nu een horizontale scrollbar. Aaargh.
Ik pak iets gigantisch fout aan, maar wat?


Dit kun je eenvoudig oplossen door een 1 a 2px hoog en (zo breed als je het donkerblauwe vlak wilt) brede background-image (.gif) in je body te plakken met een repeat-yquote:Op maandag 10 april 2006 13:26 schreef MadGuy het volgende:
Ik ben verder wezen klooien met mijn ontwerp en kwam tot het volgende:
[afbeelding]
Nu heb ik een tweeledig probleem.
Het eerste is het donkerblauwe vlak links. Deze div wil ik door laten lopen zolang als de pagina verticaal is. Dit varieert per pagina. De 100% value werkt niet. Want dan laat de browser hem doorlopen tot het einde van het scherm, maar zodra je naar beneden scrollt, krijg je weer de background-color. Hoe kan ik dit handig oplossen?
Misschien niet de mooiste oplossing, maar wel de makkelijkste.
Het zou flink helpen als je een url opgeeft waar we de HTML en CSS kunnen bekijken. Nu is het heel lastig te bepalen waar het precies misgaat...quote:Het tweede probleem betreft het menu boven. Omdat ik de pagina ook mooi uit wil laten komen op hogere resoluties, zijn de verschillende elementen uit het menu van onder naar boven aparte divjes.
[afbeelding]
Dus dan heb je van onder naar boven: een zwarte balk, de 'tijdlijn', de verschillende menu elementen (die ook weer per button een divje zijn) en een grijze balk. Deze wil ik door laten lopen naar rechts, zolang als de pagina wordt. Bij 1024x768 als resolutie is dit natuurlijk 1024, maar bij hogere resoluties wordt het meer. Maar ook value 100% werkt hier niet. Ze stoppen dan gewoon op een gegeven moment. Sterker nog, ik heb nu een horizontale scrollbar. Aaargh.
Ik pak iets gigantisch fout aan, maar wat?


Dank, Castor. Maar ik snap je eerste suggestie toch niet helemaal. Bedoel je nu in mijn CSS-bestand of in mijn HTML-bestand?
CSS
HTML
Het gaat om #left voor de linker donkerblauwe div. Deze moet zo groot worden als de pagina 'hoog' is.
En de #timeline2, #blueline, #bluewhiteline2, #menuelement2, #doublewhiteline en #grayband divjes. Die lopen zoals je ziet in mijn HTML pagina door naar rechts, maar ik wil juist dat deze eindigen aan het einde van het scherm (bij een resolutie van 1024x768). Maar als iemand een grotere resolutie gebruikt, wil ik dat ze wel doorlopen, als je begrijpt wat ik bedoel.
Ik ben een ontzettende n00bie op het gebied van CSS en HTML, dus als er suggesties voor verbetering zijn hoor ik het graag. Er zullen genoeg slordigheden en fouten inzitten.
CSS
HTML
Het gaat om #left voor de linker donkerblauwe div. Deze moet zo groot worden als de pagina 'hoog' is.
En de #timeline2, #blueline, #bluewhiteline2, #menuelement2, #doublewhiteline en #grayband divjes. Die lopen zoals je ziet in mijn HTML pagina door naar rechts, maar ik wil juist dat deze eindigen aan het einde van het scherm (bij een resolutie van 1024x768). Maar als iemand een grotere resolutie gebruikt, wil ik dat ze wel doorlopen, als je begrijpt wat ik bedoel.
Ik ben een ontzettende n00bie op het gebied van CSS en HTML, dus als er suggesties voor verbetering zijn hoor ik het graag. Er zullen genoeg slordigheden en fouten inzitten.


Het linkervlak links kan je doen met een 200px blauwe border-left op je content div.
Of door een plaatje te maken waarvan de linker 200 pixels blauw zijn en die als achtergrond image te gebruiken
-r-
Of door een plaatje te maken waarvan de linker 200 pixels blauw zijn en die als achtergrond image te gebruiken
-r-


En dan repeat-y bij jouw laatste suggestie, neem ik aan? Het rare is dat dat juist niet schijnt te werken. Ik doe denk ik iets fout.
Bedankt voor de suggesties, wel.
Bedankt voor de suggesties, wel.


Dat is omdat je background op left hebt gedefinieerd. Probeer bijvoorbeeld eens die background op de body te zetten:
body {
background: #666 url(http://members.chello.nl/msluymers/images/main/darkbluebg.gif) repeat-y;
body {
background: #666 url(http://members.chello.nl/msluymers/images/main/darkbluebg.gif) repeat-y;


Hm ja, dat werkt inderdaad. Maar als ik rechts nu een andere kleur wil hebben? Zou ik daar dan een aparte div voor moeten creeëren?
Thanks again, btw!
[ Bericht 9% gewijzigd door MadGuy op 11-04-2006 10:54:53 ]
Thanks again, btw!
[ Bericht 9% gewijzigd door MadGuy op 11-04-2006 10:54:53 ]


Of de achtergrondimage danwel kleur aanpassen.quote:Op dinsdag 11 april 2006 10:48 schreef MadGuy het volgende:
Hm ja, dat werkt inderdaad. Maar als ik rechts nu een andere kleur wil hebben? Zou ik daar dan een aparte div voor moeten creeëren?


Hoe komt het overigens dat IE alles zo raar in elkaar drukt, terwijl Firefox het geheel perfect weergeeft? Vooral bij de grijze balk boven en de tekstballon banner boven mijn content is het goed te zien - het is net een tikkeltje verschoven...


Toch even een kickje.
Waarom lopen de divjes bovenaan naar rechts zo afwisselend door? Ik wil juist dat deze vergroten en verkleinen naarmate de resolutie die gebruikt wordt door de gebruiker groter of kleiner is. Is hier een oplossing voor?
Het tweede probleem is Internet Explorer. In Firefox en Netscape onder andere wordt de grootte van de container perfect weergegeven. Hij valt onder de lichtblauwe banner en is er perfect mee uitgelijnd. In IE is dit echter niet het geval. Ook de grijze balk bovenaan wordt in IE overlapt door de lichtblauwe banner. Kan ik dit rechttrekken?
pagina
CSS
Waarom lopen de divjes bovenaan naar rechts zo afwisselend door? Ik wil juist dat deze vergroten en verkleinen naarmate de resolutie die gebruikt wordt door de gebruiker groter of kleiner is. Is hier een oplossing voor?
Het tweede probleem is Internet Explorer. In Firefox en Netscape onder andere wordt de grootte van de container perfect weergegeven. Hij valt onder de lichtblauwe banner en is er perfect mee uitgelijnd. In IE is dit echter niet het geval. Ook de grijze balk bovenaan wordt in IE overlapt door de lichtblauwe banner. Kan ik dit rechttrekken?
pagina
CSS


Ik heb zo 1-2-3 geen antwoord, maar waarom doe je alles met absolute positionering? Daar krijg je alleen maar grijze haren van...
No Dukes of Hazzard in the classroom


Ik ben bezig met het uitproberen van mijn layout. Alleen nu staat echt alles in HTML en ik wil toch graag een gedeelte in CSS hebben.
Hoe krijg ik het background element(niet eens legal0 uit een <td> in CSS?
Zie: http://sitethief.nl/try/
Hoe krijg ik het background element(niet eens legal0 uit een <td> in CSS?
Zie: http://sitethief.nl/try/
Stroek: Sitethief, die is heel groot en sterk :Y.
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)


td {background-color: #123456;}quote:Op donderdag 13 april 2006 15:17 schreef Sitethief het volgende:
Ik ben bezig met het uitproberen van mijn layout. Alleen nu staat echt alles in HTML en ik wil toch graag een gedeelte in CSS hebben.
Hoe krijg ik het background element(niet eens legal0 uit een <td> in CSS?
Zie: http://sitethief.nl/try/


Hm ja, dat klopt wel een beetje. Ik wil echter dat mijn ontwerp hetzelfde is bij iedereen.quote:Op donderdag 13 april 2006 15:07 schreef Berkery het volgende:
Ik heb zo 1-2-3 geen antwoord, maar waarom doe je alles met absolute positionering? Daar krijg je alleen maar grijze haren van...
Wat zou je anders voorstellen dan?


Je zou hier een beetje mee kunnen spelen (menu): http://www.alistapart.com/articles/taminglists/quote:Op donderdag 13 april 2006 15:38 schreef MadGuy het volgende:
[..]
Hm ja, dat klopt wel een beetje. Ik wil echter dat mijn ontwerp hetzelfde is bij iedereen.
Wat zou je anders voorstellen dan?
En voor de rest is het een kwestie van netjes centreren.
No Dukes of Hazzard in the classroom