DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Ik zou gewoon images gebruiken. Het zit nog niet standaard in CSS. Ik geloof wel dat het een recommendation is voor CSS3, maar dat duurt nog wel even.quote:Op woensdag 29 maart 2006 23:16 schreef Mr.Noodle het volgende:
Iemand nog een idee hoe je een List met verticale tekst in CSS krijgt? verwerkt in tabjes? Ik had een oplossing gevonden, alleen die is lelijk en werkt alleen in IE.
Als in:
T|
a|
b|
1|
T|
a|
b|
2|


Ik ben bezig met een site en ik ben nog niet zo thuis in CSS en HTML. Maar met vallen en opstaan komen we er wel.
Ik heb een ideetje, en het gaat tot op bepaalde hoogte goed, maar ergens loopt het mis. Misschien wil ik ook dingen die helemaal niet kunnen, maar dat hoor ik dan ook graag.
Dit is het idee:
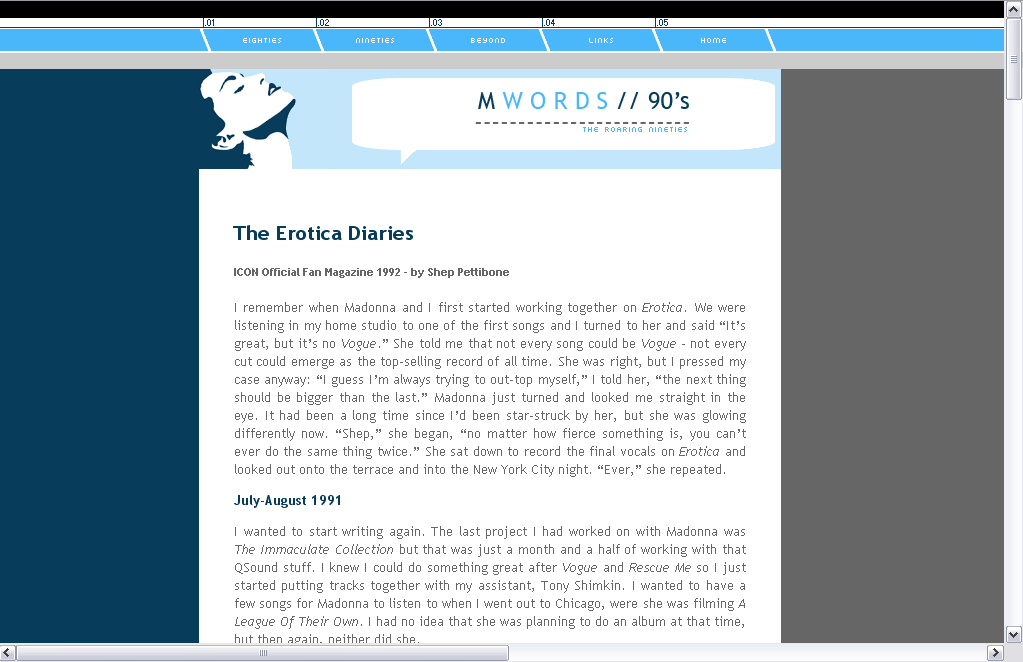
Op zich gaat dat best goed. Maar eigenlijk wil ik dat de balken bovenaan, dus boven de container waar de tekst in staat, doorlopen naar rechts, als er van een hogere resolutie gebruikt wordt gemaakt. Omdat het menuutje een image is, is dit moeilijk. Ik dacht dat ik het kon oplossen door de image uit elkaar te halen en in verschillende divjes te plaatsen, zodat ik die naar rechts kon laten doorlopen. Maar dat schijnt niet te werken. Of wel?
Het zou dan ook nog best eens ingewikkeld kunnen worden; Het witte van de banner, dat donkerblauwe lijntje, daaronder dus die lichtblauwe balk, vervolgens weer een wit lijntje, dan een grijs lijntje, weer een wit lijntje, grijze balk en weer een wit lijntje. Wat doe ik mezelf ook aan...
Overigens heb ik de URL van het plaatje in mijn stylesheet verwerkt, maar het is uiteindelijk de bedoeling dat de buttons klikbaar worden. Kan dat via een stylesheet, of moet dat echt in de HTML pagina staan?
Nou ja, zo maar een paar vraagjes van een dummie.
Ik heb een ideetje, en het gaat tot op bepaalde hoogte goed, maar ergens loopt het mis. Misschien wil ik ook dingen die helemaal niet kunnen, maar dat hoor ik dan ook graag.
Dit is het idee:
Op zich gaat dat best goed. Maar eigenlijk wil ik dat de balken bovenaan, dus boven de container waar de tekst in staat, doorlopen naar rechts, als er van een hogere resolutie gebruikt wordt gemaakt. Omdat het menuutje een image is, is dit moeilijk. Ik dacht dat ik het kon oplossen door de image uit elkaar te halen en in verschillende divjes te plaatsen, zodat ik die naar rechts kon laten doorlopen. Maar dat schijnt niet te werken. Of wel?
Het zou dan ook nog best eens ingewikkeld kunnen worden; Het witte van de banner, dat donkerblauwe lijntje, daaronder dus die lichtblauwe balk, vervolgens weer een wit lijntje, dan een grijs lijntje, weer een wit lijntje, grijze balk en weer een wit lijntje. Wat doe ik mezelf ook aan...
Overigens heb ik de URL van het plaatje in mijn stylesheet verwerkt, maar het is uiteindelijk de bedoeling dat de buttons klikbaar worden. Kan dat via een stylesheet, of moet dat echt in de HTML pagina staan?
Nou ja, zo maar een paar vraagjes van een dummie.


@madguy
als je de menuitems uit de div haalt en er een a-tag van maakt met dezelfde style opmaak is als het goed is je hele plaatje clickable.
verder snap k niet wat je wilt
als je de menuitems uit de div haalt en er een a-tag van maakt met dezelfde style opmaak is als het goed is je hele plaatje clickable.
verder snap k niet wat je wilt
As a rule, I never touch anything more sophisticated and delicate than myself.


Oeh ja, dat klinkt eigenlijk wel logisch.
Wel, wat ik wil. Het menu gedeelte heb ik Banner genoemd in het plaatje hierboven. Bij een hogere resolutie dan 1024x768 houdt het plaatje natuurlijk rechts een keer op. Ik wil eigenlijk voor het mooie dat de kleuren rechts doorlopen bij een hogere resolutie.
Dit plaatje dus. Alle streepjes en dingetjes moeten doorlopen. Geen repeat-code dus, maar slechts de kleuren. Hoe pak ik dit slim aan, of wordt dat te ingewikkeld of onmogelijk om uit te voeren?
Wel, wat ik wil. Het menu gedeelte heb ik Banner genoemd in het plaatje hierboven. Bij een hogere resolutie dan 1024x768 houdt het plaatje natuurlijk rechts een keer op. Ik wil eigenlijk voor het mooie dat de kleuren rechts doorlopen bij een hogere resolutie.
Dit plaatje dus. Alle streepjes en dingetjes moeten doorlopen. Geen repeat-code dus, maar slechts de kleuren. Hoe pak ik dit slim aan, of wordt dat te ingewikkeld of onmogelijk om uit te voeren?


Wat heeft een iframe met CSS te maken?quote:Op donderdag 23 maart 2006 09:11 schreef Tackleberry het volgende:
[..]
Dat is een oplossing, maar zorgt weer voor een ander probleem; je krijgt (logischerwijs) geen scrollbalk te zien. Maar de content is op sommige pagina's wel langer dan het iframe hoog is...
Andere oplossing? Toevoegingen?


Ik doen jou niet begrijp?quote:Op donderdag 30 maart 2006 15:16 schreef MadGuy het volgende:
Oeh ja, dat klinkt eigenlijk wel logisch.
Wel, wat ik wil. Het menu gedeelte heb ik Banner genoemd in het plaatje hierboven. Bij een hogere resolutie dan 1024x768 houdt het plaatje natuurlijk rechts een keer op. Ik wil eigenlijk voor het mooie dat de kleuren rechts doorlopen bij een hogere resolutie.
[afbeelding]
Dit plaatje dus. Alle streepjes en dingetjes moeten doorlopen. Geen repeat-code dus, maar slechts de kleuren. Hoe pak ik dit slim aan, of wordt dat te ingewikkeld of onmogelijk om uit te voeren?


Ik denk dat hij bedoelt dat de de achtergrond kleur van de div moet doorlopen tot dezelfde breedte als de boven c.q onderliggende div.quote:
Geloven is zeker weten dat je het niet weet.
Geloven maakt meer kapot dan je lief is.
Vloeken is aangeleerd...geloven ook.
Geloven maakt meer kapot dan je lief is.
Vloeken is aangeleerd...geloven ook.


Dit gebeurde naar aanleiding van een CSS 'oplossing'...quote:Op donderdag 30 maart 2006 15:17 schreef super-muffin het volgende:
Wat heeft een iframe met CSS te maken?
.


aah op die manier. als je de laatste div op width: 100% zet, en een background-repeat: repeat-x; erin zet?quote:Op donderdag 30 maart 2006 15:16 schreef MadGuy het volgende:
Oeh ja, dat klinkt eigenlijk wel logisch.
Wel, wat ik wil. Het menu gedeelte heb ik Banner genoemd in het plaatje hierboven. Bij een hogere resolutie dan 1024x768 houdt het plaatje natuurlijk rechts een keer op. Ik wil eigenlijk voor het mooie dat de kleuren rechts doorlopen bij een hogere resolutie.
[afbeelding]
Dit plaatje dus. Alle streepjes en dingetjes moeten doorlopen. Geen repeat-code dus, maar slechts de kleuren. Hoe pak ik dit slim aan, of wordt dat te ingewikkeld of onmogelijk om uit te voeren?
edit
je moet wel ff 6e div aanmaken net na het einde van je laatste menubutton.
oh en waarom geen repeat code?
As a rule, I never touch anything more sophisticated and delicate than myself.


Omdat je dan een repeat krijgt van het plaatje, toch? Dat wil ik juist niet. Ik wil slechts dat de kleuren doorlopen, alsof het balken zijn.
Ik geloof dat ik het te moeilijk uitleg ook.
Ik heb op dit moment vijf div's: Top, Banner, Banner2, Left en Container.
Banner is de div waar het gehele plaatje instaat:
Dit plaatje dus.
Ik wil juist dat alle elementen doorlopen naar rechts bij een eventuele hogere resolutie. Top is geen probleem. DE achtergrondkleur is zwart en width staat op 100%. Hetzelfde geldt voor Banner2. Maar nu wil ik dat ook voor het plaatje in Banner. Probleem is dat het een plaatje is en ik niet wil dat het herhaalt wordt. Ik zal dus de achtergrondkleuren mooi over moeten laten lopen...
Dat wil ik dus.
Ik geloof dat ik het te moeilijk uitleg ook.
Ik heb op dit moment vijf div's: Top, Banner, Banner2, Left en Container.
Banner is de div waar het gehele plaatje instaat:
Dit plaatje dus.
Ik wil juist dat alle elementen doorlopen naar rechts bij een eventuele hogere resolutie. Top is geen probleem. DE achtergrondkleur is zwart en width staat op 100%. Hetzelfde geldt voor Banner2. Maar nu wil ik dat ook voor het plaatje in Banner. Probleem is dat het een plaatje is en ik niet wil dat het herhaalt wordt. Ik zal dus de achtergrondkleuren mooi over moeten laten lopen...
Dat wil ik dus.


over laten lopen lijkt me een veel moeilijkere klus dan van die ene banner wat meerdere kleine te maken.
bijvoorbeeld;
men neme 1 pixel breed van de banner die je nu hebt, de meest linkse pixel bijvoorbeeld. en dat 54 pixels hoog, of hoe hoog je banner ook is. Deze zet je in een div met repeat-x en width 100%. Deze loopt nu van links naar rechts. hierin zet je een center, en vervolgens de aparte menuitems elk in een eigen div (of a met background image).
dat lijkt mij de meest geschikte oplossing
bijvoorbeeld;
men neme 1 pixel breed van de banner die je nu hebt, de meest linkse pixel bijvoorbeeld. en dat 54 pixels hoog, of hoe hoog je banner ook is. Deze zet je in een div met repeat-x en width 100%. Deze loopt nu van links naar rechts. hierin zet je een center, en vervolgens de aparte menuitems elk in een eigen div (of a met background image).
dat lijkt mij de meest geschikte oplossing
As a rule, I never touch anything more sophisticated and delicate than myself.


Ook AR heeft weer een vraagje.
Site=> http://www.jarnonieuwenhuize.nl
En ja, de kleuren worden binnenkort veranderd
Maarrrrr, wat ik eigenlijk wil is dat het menu bovenaan in een documentje staat zonder frames te gebruiken. Kan dat met css
(Oftewel, kan ik een tekstgebaseerdmenu in een externe css-sheet opnemen?)
Site=> http://www.jarnonieuwenhuize.nl
En ja, de kleuren worden binnenkort veranderd
Maarrrrr, wat ik eigenlijk wil is dat het menu bovenaan in een documentje staat zonder frames te gebruiken. Kan dat met css
(Oftewel, kan ik een tekstgebaseerdmenu in een externe css-sheet opnemen?)


ola
ik zit met een irritant k*t probleem. mn site is helemaal door de "keuring" van w3c gekomen ( ), dat wil ik ook graag behouden natuurlijk . Het probleem is dus dat het "tekst" gedeelte van de site in Firefox gewoon tegen het menu aan staat, maar in IE niet enig idee hoe dat te doen is met css en/html iets anders?
ik zit met een irritant k*t probleem. mn site is helemaal door de "keuring" van w3c gekomen ( ), dat wil ik ook graag behouden natuurlijk . Het probleem is dus dat het "tekst" gedeelte van de site in Firefox gewoon tegen het menu aan staat, maar in IE niet enig idee hoe dat te doen is met css en/html iets anders?
It's Time To Shine
[i]What would life be like without rhethorical questions?[/i]
[i]What would life be like without rhethorical questions?[/i]


het gaat dan dus om http://www.ahrenstravel.nl
It's Time To Shine
[i]What would life be like without rhethorical questions?[/i]
[i]What would life be like without rhethorical questions?[/i]


thanks!
nu nog een vraagje over het euro-teken.. hoe kan ik dat gebruiken zonder dat w3c validator begint te zeuren over mn tekens?
You have used an illegal character in your text. HTML uses the standard UNICODE Consortium character repertoire, and it leaves undefined (among others) 65 character codes (0 to 31 inclusive and 127 to 159 inclusive) that are sometimes used for typographical quote marks and similar in proprietary character sets. The validator has found one of these undefined characters in your document. The character may appear on your browser as a curly quote, or a trademark symbol, or some other fancy glyph; on a different computer, however, it will likely appear as a completely different character, or nothing at all.
Your best bet is to replace the character with the nearest equivalent ASCII character, or to use an appropriate character entity. For more information on Character Encoding on the web, see Alan Flavell's excellent HTML Character Set Issues reference.
This error can also be triggered by formatting characters embedded in documents by some word processors. If you use a word processor to edit your HTML documents, be sure to use the "Save as ASCII" or similar command to save the document without formatting information.
nu nog een vraagje over het euro-teken.. hoe kan ik dat gebruiken zonder dat w3c validator begint te zeuren over mn tekens?
You have used an illegal character in your text. HTML uses the standard UNICODE Consortium character repertoire, and it leaves undefined (among others) 65 character codes (0 to 31 inclusive and 127 to 159 inclusive) that are sometimes used for typographical quote marks and similar in proprietary character sets. The validator has found one of these undefined characters in your document. The character may appear on your browser as a curly quote, or a trademark symbol, or some other fancy glyph; on a different computer, however, it will likely appear as a completely different character, or nothing at all.
Your best bet is to replace the character with the nearest equivalent ASCII character, or to use an appropriate character entity. For more information on Character Encoding on the web, see Alan Flavell's excellent HTML Character Set Issues reference.
This error can also be triggered by formatting characters embedded in documents by some word processors. If you use a word processor to edit your HTML documents, be sure to use the "Save as ASCII" or similar command to save the document without formatting information.
It's Time To Shine
[i]What would life be like without rhethorical questions?[/i]
[i]What would life be like without rhethorical questions?[/i]


jupquote:Op vrijdag 31 maart 2006 14:50 schreef Roönaän het volgende:
gaat hij over de zeik van een €?
It's Time To Shine
[i]What would life be like without rhethorical questions?[/i]
[i]What would life be like without rhethorical questions?[/i]


je kan nog de unicode proberen. Geen idee hoe die precies loopt. Iets van
&u1234; Zou je het nummer even op moeten zoeken.
&u1234; Zou je het nummer even op moeten zoeken.


U20A is datquote:Op vrijdag 31 maart 2006 15:01 schreef Roönaän het volgende:
je kan nog de unicode proberen. Geen idee hoe die precies loopt. Iets van
&u1234; Zou je het nummer even op moeten zoeken.
maar heb nergens kunnen vinden hoe ik die neer moet zetten, als ik het met &# ervoor doe wordt het *blokje*20A
It's Time To Shine
[i]What would life be like without rhethorical questions?[/i]
[i]What would life be like without rhethorical questions?[/i]


| 1 |
die werkt wel en wordt gepakt door de validator!
zonder de spaties dus
It's Time To Shine
[i]What would life be like without rhethorical questions?[/i]
[i]What would life be like without rhethorical questions?[/i]


O ja, ik zit ook nog met een probleempje met mijn site (zie  ). Ik wil dit plaatje als bg van mijn menu:
). Ik wil dit plaatje als bg van mijn menu:
.
Het is heel netjes een <ul>-menu en op de een ofandere manier werkt
of een code die er op lijkt, niet.
 ). Ik wil dit plaatje als bg van mijn menu:
). Ik wil dit plaatje als bg van mijn menu:.
Het is heel netjes een <ul>-menu en op de een ofandere manier werkt
| 1 2 3 4 | { background-image: url(/img/menuitembg); } |
of een code die er op lijkt, niet.


Dit zou moeten werken:quote:Op vrijdag 31 maart 2006 17:30 schreef HenkBenzinetank het volgende:
O ja, ik zit ook nog met een probleempje met mijn site (zie [afbeelding]). Ik wil dit plaatje als bg van mijn menu:
[afbeelding].
Het is heel netjes een <ul>-menu en op de een ofandere manier werkt
[ code verwijderd ]
of een code die er op lijkt, niet.
| 1 2 | no-repeat top left; width:80px;} |


Neen, wat jij wilt kan niet met CSS. Hier zou je zgn "includes" voor kunnen gebruiken. Dat kan bijvoorbeeld met PHP, MS FrontPage of Dreamweaver (templates).quote:Op donderdag 30 maart 2006 22:18 schreef Autoreply het volgende:
Ook AR heeft weer een vraagje.
Site=> http://www.jarnonieuwenhuize.nl
En ja, de kleuren worden binnenkort veranderd
Maarrrrr, wat ik eigenlijk wil is dat het menu bovenaan in een documentje staat zonder frames te gebruiken. Kan dat met css
(Oftewel, kan ik een tekstgebaseerdmenu in een externe css-sheet opnemen?)


Ik weer.
Uiteraard nog steeds dezelfde site: http://www.jarnonieuwenhuize.nl/
Hoe krijg ik de witregel onder bijvoorbeeld kopjes weg? Dit lijkt te hangen op < h2 > tekst < / h2 >
Hierna wordt automatisch een witregel toegepast
Uiteraard nog steeds dezelfde site: http://www.jarnonieuwenhuize.nl/
Hoe krijg ik de witregel onder bijvoorbeeld kopjes weg? Dit lijkt te hangen op < h2 > tekst < / h2 >
Hierna wordt automatisch een witregel toegepast


Dat ligt aan de margins die standaard op een H2 en P zitten.
Wil iedereen die in telekinese gelooft nu mijn hand op steken?
| Foto's van toen en nu | Icons | Whatpulse keyboard | .NET developer? |
| Foto's van toen en nu | Icons | Whatpulse keyboard | .NET developer? |


En kan je die veranderen?quote:Op zondag 2 april 2006 16:21 schreef SuperRembo het volgende:
Dat ligt aan de margins die standaard op een H2 en P zitten.


Hoe krijg ik van 2 divjes die left zijn gefloat de ene net zo hoog als de ander.
<div id="left"></div>
<div id="right"></div>
Met float: leftl krijg ik hem naast elkaar. Maar hoe krijg ik de right-div net zo hoog als de left div als er in de left-div meer tekst staat? (in right-div is een achtergrondskleur ingesteld)
<div id="left"></div>
<div id="right"></div>
Met float: leftl krijg ik hem naast elkaar. Maar hoe krijg ik de right-div net zo hoog als de left div als er in de left-div meer tekst staat? (in right-div is een achtergrondskleur ingesteld)


gelukt, en wel hiermee: http://www.positionisever(...)uelayout/equalheightquote:Op zondag 2 april 2006 23:17 schreef the_disheaver het volgende:
Hoe krijg ik van 2 divjes die left zijn gefloat de ene net zo hoog als de ander.
<div id="left"></div>
<div id="right"></div>
Met float: leftl krijg ik hem naast elkaar. Maar hoe krijg ik de right-div net zo hoog als de left div als er in de left-div meer tekst staat? (in right-div is een achtergrondskleur ingesteld)


Werkt toch niet perfect in Opera, en totaal niet in IEquote:Op zondag 2 april 2006 23:52 schreef the_disheaver het volgende:
[..]
gelukt, en wel hiermee: http://www.positionisever(...)uelayout/equalheight
Iemand een andere oplossing?
edit: toch opgelost geloof ik.
Met wat aanpassingen, http://www.alistapart.com/articles/fauxcolumns/
[ Bericht 15% gewijzigd door the_disheaver op 03-04-2006 17:33:57 ]


Ik ben verder wezen klooien met mijn ontwerp en kwam tot het volgende:
Nu heb ik een tweeledig probleem.
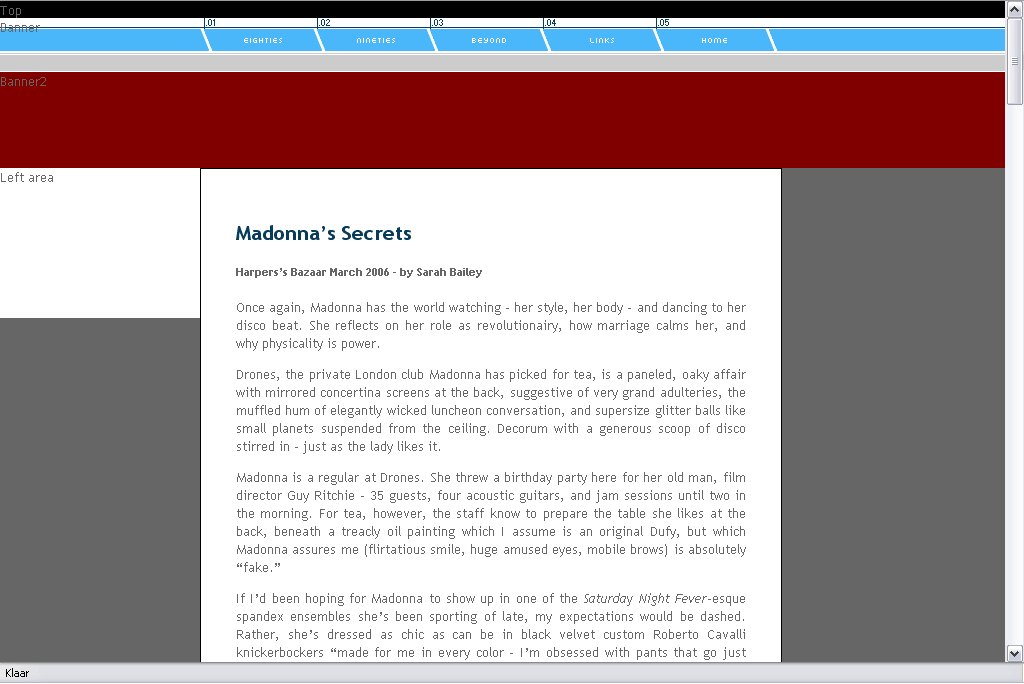
Het eerste is het donkerblauwe vlak links. Deze div wil ik door laten lopen zolang als de pagina verticaal is. Dit varieert per pagina. De 100% value werkt niet. Want dan laat de browser hem doorlopen tot het einde van het scherm, maar zodra je naar beneden scrollt, krijg je weer de background-color. Hoe kan ik dit handig oplossen?
Het tweede probleem betreft het menu boven. Omdat ik de pagina ook mooi uit wil laten komen op hogere resoluties, zijn de verschillende elementen uit het menu van onder naar boven aparte divjes.
Dus dan heb je van onder naar boven: een zwarte balk, de 'tijdlijn', de verschillende menu elementen (die ook weer per button een divje zijn) en een grijze balk. Deze wil ik door laten lopen naar rechts, zolang als de pagina wordt. Bij 1024x768 als resolutie is dit natuurlijk 1024, maar bij hogere resoluties wordt het meer. Maar ook value 100% werkt hier niet. Ze stoppen dan gewoon op een gegeven moment. Sterker nog, ik heb nu een horizontale scrollbar. Aaargh.
Ik pak iets gigantisch fout aan, maar wat?
Nu heb ik een tweeledig probleem.
Het eerste is het donkerblauwe vlak links. Deze div wil ik door laten lopen zolang als de pagina verticaal is. Dit varieert per pagina. De 100% value werkt niet. Want dan laat de browser hem doorlopen tot het einde van het scherm, maar zodra je naar beneden scrollt, krijg je weer de background-color. Hoe kan ik dit handig oplossen?
Het tweede probleem betreft het menu boven. Omdat ik de pagina ook mooi uit wil laten komen op hogere resoluties, zijn de verschillende elementen uit het menu van onder naar boven aparte divjes.
Dus dan heb je van onder naar boven: een zwarte balk, de 'tijdlijn', de verschillende menu elementen (die ook weer per button een divje zijn) en een grijze balk. Deze wil ik door laten lopen naar rechts, zolang als de pagina wordt. Bij 1024x768 als resolutie is dit natuurlijk 1024, maar bij hogere resoluties wordt het meer. Maar ook value 100% werkt hier niet. Ze stoppen dan gewoon op een gegeven moment. Sterker nog, ik heb nu een horizontale scrollbar. Aaargh.
Ik pak iets gigantisch fout aan, maar wat?


Dit kun je eenvoudig oplossen door een 1 a 2px hoog en (zo breed als je het donkerblauwe vlak wilt) brede background-image (.gif) in je body te plakken met een repeat-yquote:Op maandag 10 april 2006 13:26 schreef MadGuy het volgende:
Ik ben verder wezen klooien met mijn ontwerp en kwam tot het volgende:
[afbeelding]
Nu heb ik een tweeledig probleem.
Het eerste is het donkerblauwe vlak links. Deze div wil ik door laten lopen zolang als de pagina verticaal is. Dit varieert per pagina. De 100% value werkt niet. Want dan laat de browser hem doorlopen tot het einde van het scherm, maar zodra je naar beneden scrollt, krijg je weer de background-color. Hoe kan ik dit handig oplossen?
Misschien niet de mooiste oplossing, maar wel de makkelijkste.
Het zou flink helpen als je een url opgeeft waar we de HTML en CSS kunnen bekijken. Nu is het heel lastig te bepalen waar het precies misgaat...quote:Het tweede probleem betreft het menu boven. Omdat ik de pagina ook mooi uit wil laten komen op hogere resoluties, zijn de verschillende elementen uit het menu van onder naar boven aparte divjes.
[afbeelding]
Dus dan heb je van onder naar boven: een zwarte balk, de 'tijdlijn', de verschillende menu elementen (die ook weer per button een divje zijn) en een grijze balk. Deze wil ik door laten lopen naar rechts, zolang als de pagina wordt. Bij 1024x768 als resolutie is dit natuurlijk 1024, maar bij hogere resoluties wordt het meer. Maar ook value 100% werkt hier niet. Ze stoppen dan gewoon op een gegeven moment. Sterker nog, ik heb nu een horizontale scrollbar. Aaargh.
Ik pak iets gigantisch fout aan, maar wat?


Dank, Castor. Maar ik snap je eerste suggestie toch niet helemaal. Bedoel je nu in mijn CSS-bestand of in mijn HTML-bestand?
CSS
HTML
Het gaat om #left voor de linker donkerblauwe div. Deze moet zo groot worden als de pagina 'hoog' is.
En de #timeline2, #blueline, #bluewhiteline2, #menuelement2, #doublewhiteline en #grayband divjes. Die lopen zoals je ziet in mijn HTML pagina door naar rechts, maar ik wil juist dat deze eindigen aan het einde van het scherm (bij een resolutie van 1024x768). Maar als iemand een grotere resolutie gebruikt, wil ik dat ze wel doorlopen, als je begrijpt wat ik bedoel.
Ik ben een ontzettende n00bie op het gebied van CSS en HTML, dus als er suggesties voor verbetering zijn hoor ik het graag. Er zullen genoeg slordigheden en fouten inzitten.
CSS
HTML
Het gaat om #left voor de linker donkerblauwe div. Deze moet zo groot worden als de pagina 'hoog' is.
En de #timeline2, #blueline, #bluewhiteline2, #menuelement2, #doublewhiteline en #grayband divjes. Die lopen zoals je ziet in mijn HTML pagina door naar rechts, maar ik wil juist dat deze eindigen aan het einde van het scherm (bij een resolutie van 1024x768). Maar als iemand een grotere resolutie gebruikt, wil ik dat ze wel doorlopen, als je begrijpt wat ik bedoel.
Ik ben een ontzettende n00bie op het gebied van CSS en HTML, dus als er suggesties voor verbetering zijn hoor ik het graag. Er zullen genoeg slordigheden en fouten inzitten.


Het linkervlak links kan je doen met een 200px blauwe border-left op je content div.
Of door een plaatje te maken waarvan de linker 200 pixels blauw zijn en die als achtergrond image te gebruiken
-r-
Of door een plaatje te maken waarvan de linker 200 pixels blauw zijn en die als achtergrond image te gebruiken
-r-


En dan repeat-y bij jouw laatste suggestie, neem ik aan? Het rare is dat dat juist niet schijnt te werken. Ik doe denk ik iets fout.
Bedankt voor de suggesties, wel.
Bedankt voor de suggesties, wel.


Dat is omdat je background op left hebt gedefinieerd. Probeer bijvoorbeeld eens die background op de body te zetten:
body {
background: #666 url(http://members.chello.nl/msluymers/images/main/darkbluebg.gif) repeat-y;
body {
background: #666 url(http://members.chello.nl/msluymers/images/main/darkbluebg.gif) repeat-y;


Hm ja, dat werkt inderdaad. Maar als ik rechts nu een andere kleur wil hebben? Zou ik daar dan een aparte div voor moeten creeëren?
Thanks again, btw!
[ Bericht 9% gewijzigd door MadGuy op 11-04-2006 10:54:53 ]
Thanks again, btw!
[ Bericht 9% gewijzigd door MadGuy op 11-04-2006 10:54:53 ]


Of de achtergrondimage danwel kleur aanpassen.quote:Op dinsdag 11 april 2006 10:48 schreef MadGuy het volgende:
Hm ja, dat werkt inderdaad. Maar als ik rechts nu een andere kleur wil hebben? Zou ik daar dan een aparte div voor moeten creeëren?


Hoe komt het overigens dat IE alles zo raar in elkaar drukt, terwijl Firefox het geheel perfect weergeeft? Vooral bij de grijze balk boven en de tekstballon banner boven mijn content is het goed te zien - het is net een tikkeltje verschoven...


Toch even een kickje.
Waarom lopen de divjes bovenaan naar rechts zo afwisselend door? Ik wil juist dat deze vergroten en verkleinen naarmate de resolutie die gebruikt wordt door de gebruiker groter of kleiner is. Is hier een oplossing voor?
Het tweede probleem is Internet Explorer. In Firefox en Netscape onder andere wordt de grootte van de container perfect weergegeven. Hij valt onder de lichtblauwe banner en is er perfect mee uitgelijnd. In IE is dit echter niet het geval. Ook de grijze balk bovenaan wordt in IE overlapt door de lichtblauwe banner. Kan ik dit rechttrekken?
pagina
CSS
Waarom lopen de divjes bovenaan naar rechts zo afwisselend door? Ik wil juist dat deze vergroten en verkleinen naarmate de resolutie die gebruikt wordt door de gebruiker groter of kleiner is. Is hier een oplossing voor?
Het tweede probleem is Internet Explorer. In Firefox en Netscape onder andere wordt de grootte van de container perfect weergegeven. Hij valt onder de lichtblauwe banner en is er perfect mee uitgelijnd. In IE is dit echter niet het geval. Ook de grijze balk bovenaan wordt in IE overlapt door de lichtblauwe banner. Kan ik dit rechttrekken?
pagina
CSS


Ik heb zo 1-2-3 geen antwoord, maar waarom doe je alles met absolute positionering? Daar krijg je alleen maar grijze haren van...
No Dukes of Hazzard in the classroom


Ik ben bezig met het uitproberen van mijn layout. Alleen nu staat echt alles in HTML en ik wil toch graag een gedeelte in CSS hebben.
Hoe krijg ik het background element(niet eens legal0 uit een <td> in CSS?
Zie: http://sitethief.nl/try/
Hoe krijg ik het background element(niet eens legal0 uit een <td> in CSS?
Zie: http://sitethief.nl/try/
Stroek: Sitethief, die is heel groot en sterk :Y.
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)


td {background-color: #123456;}quote:Op donderdag 13 april 2006 15:17 schreef Sitethief het volgende:
Ik ben bezig met het uitproberen van mijn layout. Alleen nu staat echt alles in HTML en ik wil toch graag een gedeelte in CSS hebben.
Hoe krijg ik het background element(niet eens legal0 uit een <td> in CSS?
Zie: http://sitethief.nl/try/


Hm ja, dat klopt wel een beetje. Ik wil echter dat mijn ontwerp hetzelfde is bij iedereen.quote:Op donderdag 13 april 2006 15:07 schreef Berkery het volgende:
Ik heb zo 1-2-3 geen antwoord, maar waarom doe je alles met absolute positionering? Daar krijg je alleen maar grijze haren van...
Wat zou je anders voorstellen dan?


Je zou hier een beetje mee kunnen spelen (menu): http://www.alistapart.com/articles/taminglists/quote:Op donderdag 13 april 2006 15:38 schreef MadGuy het volgende:
[..]
Hm ja, dat klopt wel een beetje. Ik wil echter dat mijn ontwerp hetzelfde is bij iedereen.
Wat zou je anders voorstellen dan?
En voor de rest is het een kwestie van netjes centreren.
No Dukes of Hazzard in the classroom



 .
.