DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Ik zou gewoon images gebruiken. Het zit nog niet standaard in CSS. Ik geloof wel dat het een recommendation is voor CSS3, maar dat duurt nog wel even.quote:Op woensdag 29 maart 2006 23:16 schreef Mr.Noodle het volgende:
Iemand nog een idee hoe je een List met verticale tekst in CSS krijgt? verwerkt in tabjes? Ik had een oplossing gevonden, alleen die is lelijk en werkt alleen in IE.
Als in:
T|
a|
b|
1|
T|
a|
b|
2|


Ik ben bezig met een site en ik ben nog niet zo thuis in CSS en HTML. Maar met vallen en opstaan komen we er wel.
Ik heb een ideetje, en het gaat tot op bepaalde hoogte goed, maar ergens loopt het mis. Misschien wil ik ook dingen die helemaal niet kunnen, maar dat hoor ik dan ook graag.
Dit is het idee:
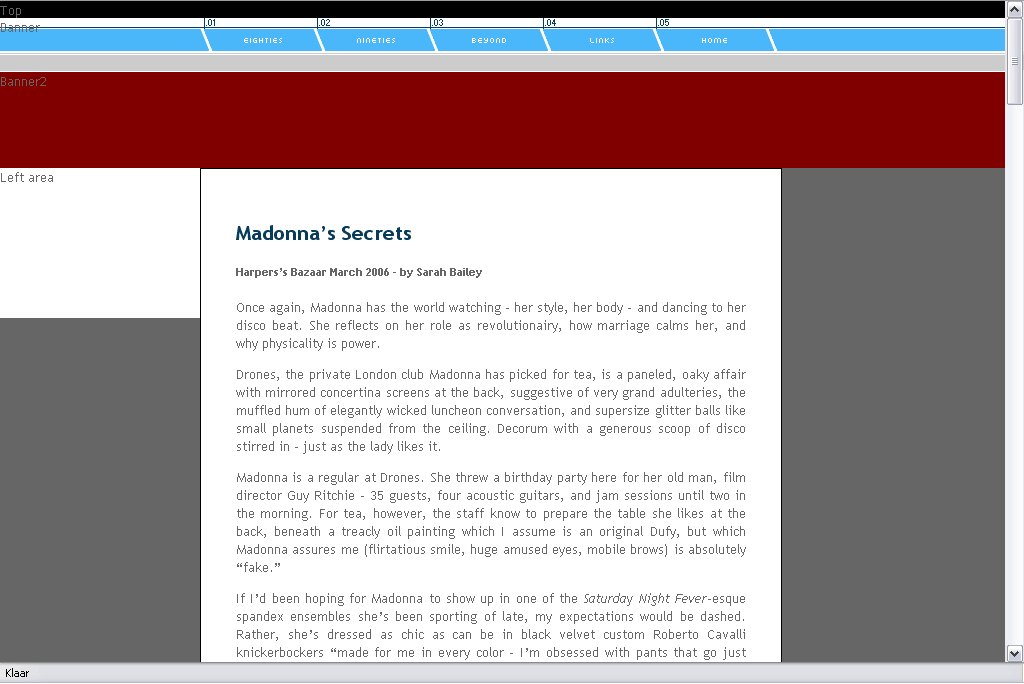
Op zich gaat dat best goed. Maar eigenlijk wil ik dat de balken bovenaan, dus boven de container waar de tekst in staat, doorlopen naar rechts, als er van een hogere resolutie gebruikt wordt gemaakt. Omdat het menuutje een image is, is dit moeilijk. Ik dacht dat ik het kon oplossen door de image uit elkaar te halen en in verschillende divjes te plaatsen, zodat ik die naar rechts kon laten doorlopen. Maar dat schijnt niet te werken. Of wel?
Het zou dan ook nog best eens ingewikkeld kunnen worden; Het witte van de banner, dat donkerblauwe lijntje, daaronder dus die lichtblauwe balk, vervolgens weer een wit lijntje, dan een grijs lijntje, weer een wit lijntje, grijze balk en weer een wit lijntje. Wat doe ik mezelf ook aan...
Overigens heb ik de URL van het plaatje in mijn stylesheet verwerkt, maar het is uiteindelijk de bedoeling dat de buttons klikbaar worden. Kan dat via een stylesheet, of moet dat echt in de HTML pagina staan?
Nou ja, zo maar een paar vraagjes van een dummie.
Ik heb een ideetje, en het gaat tot op bepaalde hoogte goed, maar ergens loopt het mis. Misschien wil ik ook dingen die helemaal niet kunnen, maar dat hoor ik dan ook graag.
Dit is het idee:
Op zich gaat dat best goed. Maar eigenlijk wil ik dat de balken bovenaan, dus boven de container waar de tekst in staat, doorlopen naar rechts, als er van een hogere resolutie gebruikt wordt gemaakt. Omdat het menuutje een image is, is dit moeilijk. Ik dacht dat ik het kon oplossen door de image uit elkaar te halen en in verschillende divjes te plaatsen, zodat ik die naar rechts kon laten doorlopen. Maar dat schijnt niet te werken. Of wel?
Het zou dan ook nog best eens ingewikkeld kunnen worden; Het witte van de banner, dat donkerblauwe lijntje, daaronder dus die lichtblauwe balk, vervolgens weer een wit lijntje, dan een grijs lijntje, weer een wit lijntje, grijze balk en weer een wit lijntje. Wat doe ik mezelf ook aan...
Overigens heb ik de URL van het plaatje in mijn stylesheet verwerkt, maar het is uiteindelijk de bedoeling dat de buttons klikbaar worden. Kan dat via een stylesheet, of moet dat echt in de HTML pagina staan?
Nou ja, zo maar een paar vraagjes van een dummie.


@madguy
als je de menuitems uit de div haalt en er een a-tag van maakt met dezelfde style opmaak is als het goed is je hele plaatje clickable.
verder snap k niet wat je wilt
als je de menuitems uit de div haalt en er een a-tag van maakt met dezelfde style opmaak is als het goed is je hele plaatje clickable.
verder snap k niet wat je wilt
As a rule, I never touch anything more sophisticated and delicate than myself.


Oeh ja, dat klinkt eigenlijk wel logisch.
Wel, wat ik wil. Het menu gedeelte heb ik Banner genoemd in het plaatje hierboven. Bij een hogere resolutie dan 1024x768 houdt het plaatje natuurlijk rechts een keer op. Ik wil eigenlijk voor het mooie dat de kleuren rechts doorlopen bij een hogere resolutie.
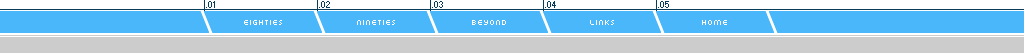
Dit plaatje dus. Alle streepjes en dingetjes moeten doorlopen. Geen repeat-code dus, maar slechts de kleuren. Hoe pak ik dit slim aan, of wordt dat te ingewikkeld of onmogelijk om uit te voeren?
Wel, wat ik wil. Het menu gedeelte heb ik Banner genoemd in het plaatje hierboven. Bij een hogere resolutie dan 1024x768 houdt het plaatje natuurlijk rechts een keer op. Ik wil eigenlijk voor het mooie dat de kleuren rechts doorlopen bij een hogere resolutie.
Dit plaatje dus. Alle streepjes en dingetjes moeten doorlopen. Geen repeat-code dus, maar slechts de kleuren. Hoe pak ik dit slim aan, of wordt dat te ingewikkeld of onmogelijk om uit te voeren?


Wat heeft een iframe met CSS te maken?quote:Op donderdag 23 maart 2006 09:11 schreef Tackleberry het volgende:
[..]
Dat is een oplossing, maar zorgt weer voor een ander probleem; je krijgt (logischerwijs) geen scrollbalk te zien. Maar de content is op sommige pagina's wel langer dan het iframe hoog is...
Andere oplossing? Toevoegingen?


Ik doen jou niet begrijp?quote:Op donderdag 30 maart 2006 15:16 schreef MadGuy het volgende:
Oeh ja, dat klinkt eigenlijk wel logisch.
Wel, wat ik wil. Het menu gedeelte heb ik Banner genoemd in het plaatje hierboven. Bij een hogere resolutie dan 1024x768 houdt het plaatje natuurlijk rechts een keer op. Ik wil eigenlijk voor het mooie dat de kleuren rechts doorlopen bij een hogere resolutie.
[afbeelding]
Dit plaatje dus. Alle streepjes en dingetjes moeten doorlopen. Geen repeat-code dus, maar slechts de kleuren. Hoe pak ik dit slim aan, of wordt dat te ingewikkeld of onmogelijk om uit te voeren?


Ik denk dat hij bedoelt dat de de achtergrond kleur van de div moet doorlopen tot dezelfde breedte als de boven c.q onderliggende div.quote:
Geloven is zeker weten dat je het niet weet.
Geloven maakt meer kapot dan je lief is.
Vloeken is aangeleerd...geloven ook.
Geloven maakt meer kapot dan je lief is.
Vloeken is aangeleerd...geloven ook.


Dit gebeurde naar aanleiding van een CSS 'oplossing'...quote:Op donderdag 30 maart 2006 15:17 schreef super-muffin het volgende:
Wat heeft een iframe met CSS te maken?
.


aah op die manier. als je de laatste div op width: 100% zet, en een background-repeat: repeat-x; erin zet?quote:Op donderdag 30 maart 2006 15:16 schreef MadGuy het volgende:
Oeh ja, dat klinkt eigenlijk wel logisch.
Wel, wat ik wil. Het menu gedeelte heb ik Banner genoemd in het plaatje hierboven. Bij een hogere resolutie dan 1024x768 houdt het plaatje natuurlijk rechts een keer op. Ik wil eigenlijk voor het mooie dat de kleuren rechts doorlopen bij een hogere resolutie.
[afbeelding]
Dit plaatje dus. Alle streepjes en dingetjes moeten doorlopen. Geen repeat-code dus, maar slechts de kleuren. Hoe pak ik dit slim aan, of wordt dat te ingewikkeld of onmogelijk om uit te voeren?
edit
je moet wel ff 6e div aanmaken net na het einde van je laatste menubutton.
oh en waarom geen repeat code?
As a rule, I never touch anything more sophisticated and delicate than myself.


Omdat je dan een repeat krijgt van het plaatje, toch? Dat wil ik juist niet. Ik wil slechts dat de kleuren doorlopen, alsof het balken zijn.
Ik geloof dat ik het te moeilijk uitleg ook.
Ik heb op dit moment vijf div's: Top, Banner, Banner2, Left en Container.
Banner is de div waar het gehele plaatje instaat:
Dit plaatje dus.
Ik wil juist dat alle elementen doorlopen naar rechts bij een eventuele hogere resolutie. Top is geen probleem. DE achtergrondkleur is zwart en width staat op 100%. Hetzelfde geldt voor Banner2. Maar nu wil ik dat ook voor het plaatje in Banner. Probleem is dat het een plaatje is en ik niet wil dat het herhaalt wordt. Ik zal dus de achtergrondkleuren mooi over moeten laten lopen...
Dat wil ik dus.
Ik geloof dat ik het te moeilijk uitleg ook.
Ik heb op dit moment vijf div's: Top, Banner, Banner2, Left en Container.
Banner is de div waar het gehele plaatje instaat:
Dit plaatje dus.
Ik wil juist dat alle elementen doorlopen naar rechts bij een eventuele hogere resolutie. Top is geen probleem. DE achtergrondkleur is zwart en width staat op 100%. Hetzelfde geldt voor Banner2. Maar nu wil ik dat ook voor het plaatje in Banner. Probleem is dat het een plaatje is en ik niet wil dat het herhaalt wordt. Ik zal dus de achtergrondkleuren mooi over moeten laten lopen...
Dat wil ik dus.


over laten lopen lijkt me een veel moeilijkere klus dan van die ene banner wat meerdere kleine te maken.
bijvoorbeeld;
men neme 1 pixel breed van de banner die je nu hebt, de meest linkse pixel bijvoorbeeld. en dat 54 pixels hoog, of hoe hoog je banner ook is. Deze zet je in een div met repeat-x en width 100%. Deze loopt nu van links naar rechts. hierin zet je een center, en vervolgens de aparte menuitems elk in een eigen div (of a met background image).
dat lijkt mij de meest geschikte oplossing
bijvoorbeeld;
men neme 1 pixel breed van de banner die je nu hebt, de meest linkse pixel bijvoorbeeld. en dat 54 pixels hoog, of hoe hoog je banner ook is. Deze zet je in een div met repeat-x en width 100%. Deze loopt nu van links naar rechts. hierin zet je een center, en vervolgens de aparte menuitems elk in een eigen div (of a met background image).
dat lijkt mij de meest geschikte oplossing
As a rule, I never touch anything more sophisticated and delicate than myself.


Ook AR heeft weer een vraagje.
Site=> http://www.jarnonieuwenhuize.nl
En ja, de kleuren worden binnenkort veranderd
Maarrrrr, wat ik eigenlijk wil is dat het menu bovenaan in een documentje staat zonder frames te gebruiken. Kan dat met css
(Oftewel, kan ik een tekstgebaseerdmenu in een externe css-sheet opnemen?)
Site=> http://www.jarnonieuwenhuize.nl
En ja, de kleuren worden binnenkort veranderd
Maarrrrr, wat ik eigenlijk wil is dat het menu bovenaan in een documentje staat zonder frames te gebruiken. Kan dat met css
(Oftewel, kan ik een tekstgebaseerdmenu in een externe css-sheet opnemen?)


ola
ik zit met een irritant k*t probleem. mn site is helemaal door de "keuring" van w3c gekomen ( ), dat wil ik ook graag behouden natuurlijk . Het probleem is dus dat het "tekst" gedeelte van de site in Firefox gewoon tegen het menu aan staat, maar in IE niet enig idee hoe dat te doen is met css en/html iets anders?
ik zit met een irritant k*t probleem. mn site is helemaal door de "keuring" van w3c gekomen ( ), dat wil ik ook graag behouden natuurlijk . Het probleem is dus dat het "tekst" gedeelte van de site in Firefox gewoon tegen het menu aan staat, maar in IE niet enig idee hoe dat te doen is met css en/html iets anders?
It's Time To Shine
[i]What would life be like without rhethorical questions?[/i]
[i]What would life be like without rhethorical questions?[/i]


het gaat dan dus om http://www.ahrenstravel.nl
It's Time To Shine
[i]What would life be like without rhethorical questions?[/i]
[i]What would life be like without rhethorical questions?[/i]


thanks!
nu nog een vraagje over het euro-teken.. hoe kan ik dat gebruiken zonder dat w3c validator begint te zeuren over mn tekens?
You have used an illegal character in your text. HTML uses the standard UNICODE Consortium character repertoire, and it leaves undefined (among others) 65 character codes (0 to 31 inclusive and 127 to 159 inclusive) that are sometimes used for typographical quote marks and similar in proprietary character sets. The validator has found one of these undefined characters in your document. The character may appear on your browser as a curly quote, or a trademark symbol, or some other fancy glyph; on a different computer, however, it will likely appear as a completely different character, or nothing at all.
Your best bet is to replace the character with the nearest equivalent ASCII character, or to use an appropriate character entity. For more information on Character Encoding on the web, see Alan Flavell's excellent HTML Character Set Issues reference.
This error can also be triggered by formatting characters embedded in documents by some word processors. If you use a word processor to edit your HTML documents, be sure to use the "Save as ASCII" or similar command to save the document without formatting information.
nu nog een vraagje over het euro-teken.. hoe kan ik dat gebruiken zonder dat w3c validator begint te zeuren over mn tekens?
You have used an illegal character in your text. HTML uses the standard UNICODE Consortium character repertoire, and it leaves undefined (among others) 65 character codes (0 to 31 inclusive and 127 to 159 inclusive) that are sometimes used for typographical quote marks and similar in proprietary character sets. The validator has found one of these undefined characters in your document. The character may appear on your browser as a curly quote, or a trademark symbol, or some other fancy glyph; on a different computer, however, it will likely appear as a completely different character, or nothing at all.
Your best bet is to replace the character with the nearest equivalent ASCII character, or to use an appropriate character entity. For more information on Character Encoding on the web, see Alan Flavell's excellent HTML Character Set Issues reference.
This error can also be triggered by formatting characters embedded in documents by some word processors. If you use a word processor to edit your HTML documents, be sure to use the "Save as ASCII" or similar command to save the document without formatting information.
It's Time To Shine
[i]What would life be like without rhethorical questions?[/i]
[i]What would life be like without rhethorical questions?[/i]


jupquote:Op vrijdag 31 maart 2006 14:50 schreef Roönaän het volgende:
gaat hij over de zeik van een €?
It's Time To Shine
[i]What would life be like without rhethorical questions?[/i]
[i]What would life be like without rhethorical questions?[/i]


je kan nog de unicode proberen. Geen idee hoe die precies loopt. Iets van
&u1234; Zou je het nummer even op moeten zoeken.
&u1234; Zou je het nummer even op moeten zoeken.


U20A is datquote:Op vrijdag 31 maart 2006 15:01 schreef Roönaän het volgende:
je kan nog de unicode proberen. Geen idee hoe die precies loopt. Iets van
&u1234; Zou je het nummer even op moeten zoeken.
maar heb nergens kunnen vinden hoe ik die neer moet zetten, als ik het met &# ervoor doe wordt het *blokje*20A
It's Time To Shine
[i]What would life be like without rhethorical questions?[/i]
[i]What would life be like without rhethorical questions?[/i]


| 1 |
die werkt wel en wordt gepakt door de validator!
zonder de spaties dus
It's Time To Shine
[i]What would life be like without rhethorical questions?[/i]
[i]What would life be like without rhethorical questions?[/i]



 ). Ik wil dit plaatje als bg van mijn menu:
). Ik wil dit plaatje als bg van mijn menu: .
.