DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Nergens, maar hij moet de totale breedte te hebben van de th + 2x td's die er in staan, de breedte van de th lijkt hij na de display: block niet te herkennen.quote:Op dinsdag 25 mei 2010 15:58 schreef Light het volgende:
Waar heb je de breedte van de tbody ingesteld?
Als ik trouwens de tbody op 500px instel, dan drukt hij de goede tbody te breed uit.
Aan dit bericht kunnen geen rechten worden ontleend.


Da's ook niet zo raar, als je van je table-element een block-element maakt, trekt'ie zich niets meer aan van de td's en th's die daar in staan.quote:Op dinsdag 25 mei 2010 16:03 schreef poepeneesje het volgende:
[..]
Nergens, maar hij moet de totale breedte te hebben van de th + 2x td's die er in staan, de breedte van de th lijkt hij na de display: block niet te herkennen.
Als ik trouwens de tbody op 500px instel, dan drukt hij de goede tbody te breed uit.
Oh en crossposten is ook niet nodig hoor.


Erg stom vanmezelf dat ik er niet aangedacht heb. De oplossing is dus display: table-row-group i.p.v. block.quote:Op dinsdag 25 mei 2010 16:38 schreef KomtTijd... het volgende:
[..]
Da's ook niet zo raar, als je van je table-element een block-element maakt, trekt'ie zich niets meer aan van de td's en th's die daar in staan.
Oh en crossposten is ook niet nodig hoor.
Aan dit bericht kunnen geen rechten worden ontleend.


SPOILEROm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Vraaaaagje:
Hoe kan ik via een knop een CSS-eigenschap veranderen? Is daar java voor nodig? Of kan het met html/css alleen?
Ik wil een knop (of meerdere) die de achtergrondkleur van de website verandert
Hoe kan ik via een knop een CSS-eigenschap veranderen? Is daar java voor nodig? Of kan het met html/css alleen?
Ik wil een knop (of meerdere) die de achtergrondkleur van de website verandert


Je kan heel lomp doen dat als je in pagina1.html met stylesheet1.css bent en op een knop drukt dat je naar een identieke pagina2.html met stylesheet2.css gaat. Maar da's lomp.
Ik gok PHP.
Ik gok PHP.
When all else fails, you always have delusion.


Een knop om de achtergrondkleur te veranderen? Dat kan, met een beetje Javascript. Geen Java, da's iets heel anders.quote:Op donderdag 3 juni 2010 22:49 schreef lkb9000 het volgende:
Vraaaaagje:
Hoe kan ik via een knop een CSS-eigenschap veranderen? Is daar java voor nodig? Of kan het met html/css alleen?
Ik wil een knop (of meerdere) die de achtergrondkleur van de website verandert


Het is me gelukt met een simpel javascriptje, bedankt!
Ik heb alleen nog 1 probleem, dit werkt alleen als ik de background color uit de body css haal. Dit betekent dus dat de site altijd begint met een witte achtergrond.
Is dit via html/css te veranderen? Of moet ik iets aanpassen/toevoegen in het script? (en moet ik even in het javascript voor dummies topic aankloppen?)
| 1 2 3 4 5 6 7 8 9 10 11 12 | var backColor = new Array(); backColor[0] = '#111111'; backColor[1] = '#222222'; backColor[2] = '#333333'; backColor[3] = '#444444'; function changeBG(whichColor){ document.bgColor = backColor[whichColor]; } </script> |
| 1 2 3 4 | <a href="#" onMouseOver="javascript:changeBG(1)">Change</a> <a href="#" onMouseOver="javascript:changeBG(2)">Change</a> <a href="#" onMouseOver="javascript:changeBG(3)">Change</a> |
Ik heb alleen nog 1 probleem, dit werkt alleen als ik de background color uit de body css haal. Dit betekent dus dat de site altijd begint met een witte achtergrond.
Is dit via html/css te veranderen? Of moet ik iets aanpassen/toevoegen in het script? (en moet ik even in het javascript voor dummies topic aankloppen?)


document.bgColor lijkt me niet echt correct, dat zou op zijn minst moeten zijn document.body.style.backgroundColor, of document.getElementById('elementID').style.backgroundColor. Als je dat gebruikt moet het gewoon de CSS overrulen.quote:Op vrijdag 4 juni 2010 13:01 schreef lkb9000 het volgende:
Het is me gelukt met een simpel javascriptje, bedankt!
[ code verwijderd ]
[ code verwijderd ]
Ik heb alleen nog 1 probleem, dit werkt alleen als ik de background color uit de body css haal. Dit betekent dus dat de site altijd begint met een witte achtergrond.
Is dit via html/css te veranderen? Of moet ik iets aanpassen/toevoegen in het script? (en moet ik even in het javascript voor dummies topic aankloppen?)


Die eerste werkt perfect, geweldig!quote:Op vrijdag 4 juni 2010 13:31 schreef KomtTijd... het volgende:
[..]
document.bgColor lijkt me niet echt correct, dat zou op zijn minst moeten zijn document.body.style.backgroundColor, of document.getElementById('elementID').style.backgroundColor. Als je dat gebruikt moet het gewoon de CSS overrulen.


Ik heb nog een probleem 
Ik heb een iframe waar ik een Nivo Slider in heb gebouwd, en deze werkt in FF & IE goed. Behalve in Chrome als ik de online versie bekijk (offline bekijken werkt gewoon goed), dan komt er een horizontale scrollbar terwijl ik op alle mogelijke plekken overflow op hidden heb staan.
Heeft iemand ervaring met zo'n probleem? Ik kan niet bedenken waar het aan kan liggen
http://lennartb.nl/2010/index1.html
Hier gaat het om, alvast bedankt!
Ik heb een iframe waar ik een Nivo Slider in heb gebouwd, en deze werkt in FF & IE goed. Behalve in Chrome als ik de online versie bekijk (offline bekijken werkt gewoon goed), dan komt er een horizontale scrollbar terwijl ik op alle mogelijke plekken overflow op hidden heb staan.
Heeft iemand ervaring met zo'n probleem? Ik kan niet bedenken waar het aan kan liggen
http://lennartb.nl/2010/index1.html
Hier gaat het om, alvast bedankt!


| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div id="wrapper" style="margin: 0pt auto; width: 1000px;"> <div id="bodyPan"> <div id="boxBox"> <div id="profileBox"> Content A </div> <div id="companyBox"> Content B </div> </div> </div> </div> </body> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | background:url("plaatjezoveel.jpg") repeat-x scroll 0 -73px #A8A39D; color:#1A1917; font:14px/20px Arial,Helvetica,sans-serif; margin:10px 0 0; padding:0; } #bodyPan { background:url("plaatjezoveel2.jpg") no-repeat scroll 0 0 #FFFFFF; color:#1A1917; margin:0 auto; padding:10px 20px 20px; position:relative; width:960px; } #boxBox { position:relative; } #companyBox { position:relative; } #profileBox { float:left; position:relative; } |
Probleem, hoogte is dynamisch, dat gaat verder lekker. Tot dat een block element in #boxBox een float eigenschap meekrijgt, dan krijgt he t#bodyPan erboven de hoogte van het kleinste element. (of geen hoogte als beide elementen een float hebben)
Stroek: Sitethief, die is heel groot en sterk :Y.
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)


Geniaal!quote:
Dank je
Stroek: Sitethief, die is heel groot en sterk :Y.
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)


vraagje
ik heb een site met een body en container, zodat de breedte altijd fixed is
nu wil ik een minimale hoogte aan de container meegeven zodat "korte" pagina's ook beeldvullend zijn
en zodat mijn footer altijd op de zelfde plaats staat (tenzij de pagina groter is natuurlijk)
met min-height: 800px; kom ik al een heel eind...alleen blijft mijn footer nu halverwege de pagina hangen.
Hoe kan ik zorgen dat de footer de min-height volgt?
ik heb een site met een body en container, zodat de breedte altijd fixed is
nu wil ik een minimale hoogte aan de container meegeven zodat "korte" pagina's ook beeldvullend zijn
en zodat mijn footer altijd op de zelfde plaats staat (tenzij de pagina groter is natuurlijk)
met min-height: 800px; kom ik al een heel eind...alleen blijft mijn footer nu halverwege de pagina hangen.
Hoe kan ik zorgen dat de footer de min-height volgt?


De makkelijkste oplossing is door in de container een div content te plaatsen en die een min-height te geven. Dan hoeft de container zelf geen min-height.quote:Op vrijdag 18 juni 2010 11:29 schreef MrNiles het volgende:
vraagje
ik heb een site met een body en container, zodat de breedte altijd fixed is
nu wil ik een minimale hoogte aan de container meegeven zodat "korte" pagina's ook beeldvullend zijn
en zodat mijn footer altijd op de zelfde plaats staat (tenzij de pagina groter is natuurlijk)
met min-height: 800px; kom ik al een heel eind...alleen blijft mijn footer nu halverwege de pagina hangen.
Hoe kan ik zorgen dat de footer de min-height volgt?


| 1 2 3 4 5 6 7 8 | <div id="profileBox"> content </div> <div id="companyBox"> content </div> </div> |
| 1 2 3 4 5 6 7 8 9 10 11 | overflow:hidden; position:relative; } #companyBox { position:relative; } #profileBox { float:left; position:relative; } |
Ik krijg het wel voor elkaar om deze twee divjes naast elkaar in een container te zetten, maar ik kan geen afstand tussen de twee divjes zetten, zelfs niet met een margin.... Dwz, ik krijg er wel ruimte tussen, maar companyBox wordt dan erg klein, ik zie ook met Firebug dat hij op dezelfde plek als profielBox begint.
Stroek: Sitethief, die is heel groot en sterk :Y.
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)


Lamaar, companyBox had een dikke margin meegekregen
Stroek: Sitethief, die is heel groot en sterk :Y.
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)


Ik denk dat deze in CSS hoort 
Hieronder een gedeelte van mijn layout:
Nu dient het volgende probleem zich aan, zodra ik de pagina oproep met een anchor #specificaties oid dan verspringt de hele boel in Firefox en IE8...
Dat gaat dus niet goed...bekend probleem?
Hieronder een gedeelte van mijn layout:
Nu dient het volgende probleem zich aan, zodra ik de pagina oproep met een anchor #specificaties oid dan verspringt de hele boel in Firefox en IE8...
Dat gaat dus niet goed...bekend probleem?


Gebruik je frames ofzo? 
★5731U★ Death from above '79★You're a woman, i'm a machinielsie ★ ✠ ★ Telkens weer een beetje sterven★ I was born in a winterstorm, i live there still★


Heb je ergens de :target selector gebruikt in je CSS? Als ik het goed begrijp gaat het dus alleen mis als je #specificatis in je url hebt staan, en anders niet?
Nee.


Wat denk je zelfquote:
Nee, zover ik weet nergens zelfs!quote:Op vrijdag 18 juni 2010 17:23 schreef PimD het volgende:
Heb je ergens de :target selector gebruikt in je CSS? Als ik het goed begrijp gaat het dus alleen mis als je #specificatis in je url hebt staan, en anders niet?


je kan eens proberen om in de css van je div die wegvalt dit { clear:left; } er bij te zetten
is om afbeeldingen niet ergens achter te laten vallen dacht ik
heel goed ben ik er ook allemaal niet in maar bij mij werkte het wel bij een vergelijkend probleem
andere achtervoegingen kunnen zijn right of none of both (dacht ik...google weet het beter)
is om afbeeldingen niet ergens achter te laten vallen dacht ik
heel goed ben ik er ook allemaal niet in maar bij mij werkte het wel bij een vergelijkend probleem
andere achtervoegingen kunnen zijn right of none of both (dacht ik...google weet het beter)


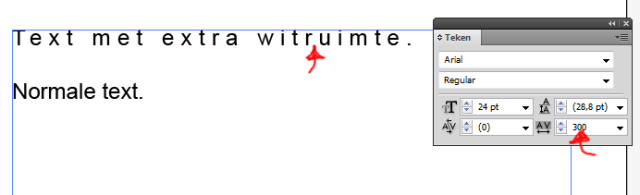
Hoi, hoe geef je in CSS aan hoeveel witruimte er tussen iedere letter zit? Aangezien ik de goede benaming er niet voor weet, vindt google het ook niet  Dus, dan vraag ik het hier.
Dus, dan vraag ik het hier.


Bookmark gewoon deze site: http://www.blooberry.com/indexdot/css/propindex/all.htmquote:
Stroek: Sitethief, die is heel groot en sterk :Y.
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)
| Forum Opties | |
|---|---|
| Forumhop: | |
| Hop naar: | |