DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Voor zover ik weet heeft een block-level element altijd een breedte van 100%. Dus je hoeft geen breedte mee te geven. De hoogte daarentegen heeft geen standaard waarde (of die is 0).quote:Op donderdag 2 augustus 2007 21:13 schreef Ewaldus het volgende:
[..]
je moet de div wel een breedte geven, als je dan margin: 0 auto geeft is het goed.
Dit geeft aan: margin-top: 0 (en tegenovergestelde ook want die is niet aangegeven) en margin-left en margin-right zijn auto.
als je semantisch code schrijft, bijv de margin en dan 4 waarden geeft (bijv. margin: 5px 10px 3px 15px;) dan is dat clockwise: top right bottom left.
Als je invult: margin: 5px 10px 3px; dan is de margin-left 10px, want dat is rechts ook.


Een block-level element neemt de volledige breedte in, maar dan heb je dus niets aan "margin: 0 auto", omdat er dan niets te centreren valtquote:Op vrijdag 3 augustus 2007 00:32 schreef DorentuZ het volgende:
[..]
Voor zover ik weet heeft een block-level element altijd een breedte van 100%. Dus je hoeft geen breedte mee te geven. De hoogte daarentegen heeft geen standaard waarde (of die is 0).


quote:Op zaterdag 4 augustus 2007 11:24 schreef CraZaay het volgende:
[..]
Een block-level element neemt de volledige breedte in, maar dan heb je dus niets aan "margin: 0 auto", omdat er dan niets te centreren valt
niets


Ik heb een div, met de classname, 'entrybox' daarin staat een img, deze wil ik aanspreken zonder de link zelf een class of id te geven.


Als er 1 img in staat dan kan dat met "div.entrybox img", als er meer plaatjes in staan wordt het lastig / onmogelijk.
Wil iedereen die in telekinese gelooft nu mijn hand op steken?
| Foto's van toen en nu | Icons | Whatpulse keyboard | .NET developer? |
| Foto's van toen en nu | Icons | Whatpulse keyboard | .NET developer? |


Ik zit met het volgende.
Door een foutje in Firefox krijg ik het volgende niet werkend. Ik wil voor een website adsense (skyscraper) gaan gebruiken. Echter zit mijn complete website in een 'container' en deze is precies in het midden van de brouwser gepositioneerd. Nu wil ik graag aan de rechterkant (ongv 25 pixels vanaf de huidige 'container' de sky scraper plaatsen. Met de volgende code lukt dit in IE maar in Firefox staat hij links van de container en loopt een stukje in de container over!
en zo plaats ik het
Echter werkt dit dus niet in Firefox! hoe kan ik dit oplossen? CSS of een stukje javascript? :X
Door een foutje in Firefox krijg ik het volgende niet werkend. Ik wil voor een website adsense (skyscraper) gaan gebruiken. Echter zit mijn complete website in een 'container' en deze is precies in het midden van de brouwser gepositioneerd. Nu wil ik graag aan de rechterkant (ongv 25 pixels vanaf de huidige 'container' de sky scraper plaatsen. Met de volgende code lukt dit in IE maar in Firefox staat hij links van de container en loopt een stukje in de container over!
| 1 2 3 4 5 6 7 8 9 10 11 | width: 721px; margin: 15px auto; background: url(../../../layout/img/body_bg.gif) center top repeat-y; } #kop { width: 721px; height: 93px; background: url(../../../layout/img/kop_bg.gif) no-repeat; } |
en zo plaats ik het
| 1 2 3 4 5 6 7 | <div id="ad"><div style="margin-top: 150px; border: 1px solid black; width: 200px; text-align: left;"><h3>test</h3></div></div> <div id="kop">etc etc etc</div> etc etc etc |
Echter werkt dit dus niet in Firefox! hoe kan ik dit oplossen? CSS of een stukje javascript? :X
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Absoluut positioneren?quote:Op woensdag 15 augustus 2007 20:08 schreef Chandler het volgende:
Ik zit met het volgende.
Door een foutje in Firefox krijg ik het volgende niet werkend. Ik wil voor een website adsense (skyscraper) gaan gebruiken. Echter zit mijn complete website in een 'container' en deze is precies in het midden van de brouwser gepositioneerd. Nu wil ik graag aan de rechterkant (ongv 25 pixels vanaf de huidige 'container' de sky scraper plaatsen. Met de volgende code lukt dit in IE maar in Firefox staat hij links van de container en loopt een stukje in de container over!
[ code verwijderd ]
en zo plaats ik het
[ code verwijderd ]
Echter werkt dit dus niet in Firefox! hoe kan ik dit oplossen? CSS of een stukje javascript?


Ik vergat #ad nog
oftewel absoluut gepositioneerd :)
| 1 2 3 4 5 6 7 8 9 | width: 1000px; /* 200PX advertentie breedte */ position: absolute; top: 0px; left: 50%; margin: 0px 0px 0px -400px; z-index: 50; text-align: right; } |
oftewel absoluut gepositioneerd :)
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


border-bottom: 1px dotted #kleur
of http://www.google.nl/search?hl=nl&sa=X&oi=spell&resnum=0&ct=result&cd=1&q=link+dotted+css&spell=1
of http://www.google.nl/search?hl=nl&sa=X&oi=spell&resnum=0&ct=result&cd=1&q=link+dotted+css&spell=1
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


<abbr title="Laughing Out Loud" style="border-bottom: 1px dotted #FF3333;">lol</abbr>
Werkt niet ? In IE7...
Werkt niet ? In IE7...


Ik heb een navigatiemenu en in FF krijg ik voor ieder item, zo'n
>>
In IE komt dit niet voor.
Hoe zorg ik ervoor dat dit niet gebeurd in FF
(het gaat overigens om het standaard Wordpress thema )
>>
In IE komt dit niet voor.
Hoe zorg ik ervoor dat dit niet gebeurd in FF
(het gaat overigens om het standaard Wordpress thema )


Heeft iemand nog een oplossing voor mijn probleempje?
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Geen idee of 't werkt, maar maak eens een container voor je hele site (om alles in 't midden te zetten, kan in dit geval ook de body zijn geloof ik). Die positioneer je relatief (gewoon position: relative; meegeven, niets anders). Vervolgens positioneer je de ad op (breedte container + afstand 'spacer')px vanaf de linkerkant.quote:Op donderdag 16 augustus 2007 15:56 schreef Chandler het volgende:
Heeft iemand nog een oplossing voor mijn probleempje?
Hoop dat 't te begrijpen is?


Ik begrijp je! echter zit ik met een aantal beperkingen
Had gehoopt dat eventueel gebruik van javascript icm stylesheets een uitkomst zou kunnen bieden
bv
schermbreedte / 2 + helft van container + 20px = begin positie nieuwe container voor adsense
Had gehoopt dat eventueel gebruik van javascript icm stylesheets een uitkomst zou kunnen bieden
bv
schermbreedte / 2 + helft van container + 20px = begin positie nieuwe container voor adsense
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Of je pakt de "left" attribuut van de container, en plakt daar 1050 pixels aan.quote:Op donderdag 16 augustus 2007 17:00 schreef Chandler het volgende:
Ik begrijp je! echter zit ik met een aantal beperkingen
Had gehoopt dat eventueel gebruik van javascript icm stylesheets een uitkomst zou kunnen bieden
bv
schermbreedte / 2 + helft van container + 20px = begin positie nieuwe container voor adsense


Hoe zie je dat dan voor ogen? ook m.b.v. Javascript oid?
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Ook niet als het onmogelijk is het cross-browser compatible te maken? Ik heb wel eens puntjes gehad waar ik zo gek van werd dat ik het met javascript gedaan heb.quote:Op donderdag 16 augustus 2007 20:11 schreef CraZaay het volgende:
Gebruik geen javascript voor je lay-out, daar is het nog steeds niet voor bedoelt
Al waren dat wel kleinigheidjes, je Google Ads wil je niet in de mist zien gaan.


Dat heb ik dus ook in IE ziet mijn oplossing er gewoon goed uit maar firefox doet weer eens 'te' standaardquote:Op donderdag 16 augustus 2007 22:29 schreef Geqxon het volgende:
[..]
Ook niet als het onmogelijk is het cross-browser compatible te maken? Ik heb wel eens puntjes gehad waar ik zo gek van werd dat ik het met javascript gedaan heb.
Al waren dat wel kleinigheidjes, je Google Ads wil je niet in de mist zien gaan.
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Wat mij betreft niet nee. Da's hetzelfde als toch nog even 1 dingetje met een tabel positioneren wat mij betreft.quote:Op donderdag 16 augustus 2007 22:29 schreef Geqxon het volgende:
[..]
Ook niet als het onmogelijk is het cross-browser compatible te maken? Ik heb wel eens puntjes gehad waar ik zo gek van werd dat ik het met javascript gedaan heb.
Al waren dat wel kleinigheidjes, je Google Ads wil je niet in de mist zien gaan.
Chandler, anderen hebben hetzelfde probleem gehad en dit ook gewoon met CSS opgelost vermoed ik. Verder Google'en dus


Dat heb ik dus gedaan maar kon niets vinden dat mij een bevredigend antwoord kon geven
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


tvptje! zocht hier laatst naar ;-)
Amsterdam, stad van hash en coke,
Waar de vrouwen zich vrouwelijk gedragen..
En de mannen ook..
Waar de vrouwen zich vrouwelijk gedragen..
En de mannen ook..


Ik zit met een klein probleempje.
Code:
UItkomst in HTML
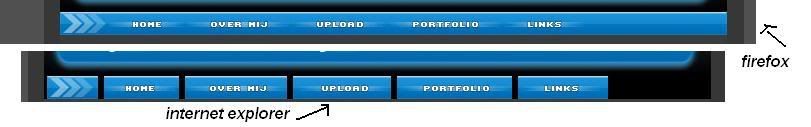
Dit is een stukje voor mijn forum, nu wil ik graag de achtergrond een bepaalde kleur geven (bv ieder oneven post) maar nu wil ik doen middels een divje (geen tabellen gebruiken dus) maar als ik de eerste DIV voor background-color wil gebruiken krijg ik dit niet voor elkaar.
Zie afbeelding:
(en vooral letten op de 'aanwijzers ')
')
Ik hoop dat iemand mij kan vertellen wat ik fout doe!
[ Bericht 33% gewijzigd door Chandler op 18-11-2007 22:44:54 (meer info) ]
Code:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="itembox" style="margin-bottom: 20px; background-color: #%postbackcolor%;"> <a href="/profile/%posterid%/%postername%.html">%postername%</a> <br /> op %postdate% <br /> %postericon%<br /> <a href="/forum/postedit/%postid%"><img src="/layout/images/forum/edit.gif" border="0"></a> <a href="/forum/postreply/%topicid%/%postid%"><img src="/layout/images/forum/quote.gif" border="0"></a> <a href="/profile/%posterid%/%postername%.html" rel="nofollow"><img src="/layout/images/forum/profile.gif" border="0"></a> <a href="/catch/images/user/%postername%" rel="nofollow"><img src="/layout/images/forum/fish.gif" border="0"></a> </div> <div class="itemlongbox" style="background-color: #%postbackcolor%;"> %posttext% </div> </div> |
UItkomst in HTML
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <div class="itembox" style="margin-bottom: 20px; background-color: #ebfbff;"> <a href="/profile/1/Eric Bruggema.html">Eric Bruggema</a> <br /> op 0-0-0000 @ 0:00 <br /> <img class="foto" src="/cache/profiles/1.jpg" width="100" alt="gebruikers foto" /></a><br /> <a href="/forum/postedit/82"><img src="/layout/images/forum/edit.gif" border="0"></a> <a href="/forum/postreply/14/82"><img src="/layout/images/forum/quote.gif" border="0"></a> <a href="/profile/1/Eric Bruggema.html" rel="nofollow"><img src="/layout/images/forum/profile.gif" border="0"></a> <a href="/catch/images/user/Eric Bruggema" rel="nofollow"><img src="/layout/images/forum/fish.gif" border="0"></a> </div> <div class="itemlongbox" style="background-color: #ebfbff;"> <blockquote><font size="1" face="verdana, arial, helvetica">quote:</font><hr><b>Op 18-11-2007 @ 13:11 schreef Eric Bruggema het volgende: </b><br /> Whaha<hr></blockquote><br /> <br /> Topf! </div> </div> |
Dit is een stukje voor mijn forum, nu wil ik graag de achtergrond een bepaalde kleur geven (bv ieder oneven post) maar nu wil ik doen middels een divje (geen tabellen gebruiken dus) maar als ik de eerste DIV voor background-color wil gebruiken krijg ik dit niet voor elkaar.
Zie afbeelding:
(en vooral letten op de 'aanwijzers
Ik hoop dat iemand mij kan vertellen wat ik fout doe!
[ Bericht 33% gewijzigd door Chandler op 18-11-2007 22:44:54 (meer info) ]
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


En de relevante CSS? Ik gok dat 'itembox' en 'itemlongbox' een 'float' of 'position: absolute' property hebben, waardoor ze uit de flow gehaald worden en de buitenste DIV daarom geen hoogte meer heeft.
En doe je URL's (zoals "/catch/images/user/Eric Bruggema") eens even lekker encoderen (en maak je HTML eens netjes door die icoontjes gewoon in de CSS te zetten)
En als je dan toch bezig bent: die URL's zou ik lekker formatteren d.m.v. een helperfunctie, als je URL's dan anders worden hoef je ze alleen in die helper aan te passen.
En doe je URL's (zoals "/catch/images/user/Eric Bruggema") eens even lekker encoderen (en maak je HTML eens netjes door die icoontjes gewoon in de CSS te zetten)
En als je dan toch bezig bent: die URL's zou ik lekker formatteren d.m.v. een helperfunctie, als je URL's dan anders worden hoef je ze alleen in die helper aan te passen.


@CraZaay; je hebt helemaal gelijk; ze worden idd uit de flow gehaald maar hoe kan ik deze dan toch laten omvatten door de 'onderliggende' div?
En ja ik moet nog een hoop werk verrichten m.b.t. SEO en CSS optimalisatie maar ben nog maar net begonnen met het forum
en CSS optimalisatie maar ben nog maar net begonnen met het forum 
En ja ik moet nog een hoop werk verrichten m.b.t. SEO
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Volgens mij werkt het in dit geval wel als je je buitenste div 'overflow: auto;' geeft. Zo niet dan zet je onderaan in je buitenste div een element met clear: both;


@CraZaay; makkelijk te vinden idd, in een post onder jou post 
@Bigs; die overflow werkte idd. En clear both had ik al gebruikt voor het eindigen van de 'float' maar vriendelijk bedankt voor je kennis
Nu probeer ik mijn forum code te optimaliseren maar lukt iets niet
css
dan krijg ik dit te zien
met html
Nu snap ik niet waarom de afbeeldingen er zo 'raar' uitzien en hoe ik de tekst (tenzij de afbeelding niet geladen kan worden) kan laten verdwijnen!
[ Bericht 69% gewijzigd door Chandler op 19-11-2007 11:24:07 ]
@Bigs; die overflow werkte idd. En clear both had ik al gebruikt voor het eindigen van de 'float' maar vriendelijk bedankt voor je kennis
Nu probeer ik mijn forum code te optimaliseren maar lukt iets niet
css
| 1 2 3 4 5 | background: url('/layout/images/forum/edit.gif') no-repeat; width: 18px; height: 13px; } |
dan krijg ik dit te zien
met html
| 1 |
Nu snap ik niet waarom de afbeeldingen er zo 'raar' uitzien en hoe ik de tekst (tenzij de afbeelding niet geladen kan worden) kan laten verdwijnen!
[ Bericht 69% gewijzigd door Chandler op 19-11-2007 11:24:07 ]
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Heb je je link wel "display: block" gegeven? Het is standaard een inline element, en die hebben geen definieerbare breedte/hoogte.


dat had ik inderdaad vergeten  wat een stomme fout, is er trouwens ook een mogelijkheid om de tekst van deze a href onzichtbaar te maken? zodat het wel te indexeren is voor een searchengine of anders dat je wel de tekst ziet als de CSS niet geladen kon worden?
wat een stomme fout, is er trouwens ook een mogelijkheid om de tekst van deze a href onzichtbaar te maken? zodat het wel te indexeren is voor een searchengine of anders dat je wel de tekst ziet als de CSS niet geladen kon worden? 
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Ik heb gezocht maar weet vaak niet hoe je bepaalde zaken benoemd! 
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Ik ben gister al de hele middag bezig geweest naar een oplossing te zoeken, maar krijg het niet voor mekaar.. Moet wel vermelden dat ik pas gister begonnen ben met me in CSS te verdiepen, wilde gewoon wel eens weten hoe ik een website in elkaar draai.
Het volgende:
Het zit dus zo: Het menu bestaat uit een div, daar zitten een aantal plaatjes in, die plaatjes zijn allemaal links. In Firefox zitten de plaatjes gewoon aan elkaar geplakt, gebruik de float functie in CSS. In IE daarentegen, zitten er grote ruimtes tussen de plaatjes, en wordt het laatste plaatje helemaal niet weergeven (wel in de broncode).
Hier mijn css script:
Het volgende:
Het zit dus zo: Het menu bestaat uit een div, daar zitten een aantal plaatjes in, die plaatjes zijn allemaal links. In Firefox zitten de plaatjes gewoon aan elkaar geplakt, gebruik de float functie in CSS. In IE daarentegen, zitten er grote ruimtes tussen de plaatjes, en wordt het laatste plaatje helemaal niet weergeven (wel in de broncode).
Hier mijn css script:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-weight: bold; color: #EDEDED; background-color: #505050; margin: 0px; padding: 0px; text-align: center; } html, body { height: 100%; /* héél belangrijk */ } /* Alle fonts */ p { font-family: Arial, Helvetica, sans-serif; font-size: 12px; color: EDEDED; text-align: left; } .geen_border { border: 0px ; padding: 0px; marging: 0px; } /* ALLE DIVS */ #inhoud { background-color: 373737; position: relative; margin: 0px auto; padding:0px; width: 700px; height: 100%; } #header { position: absolute; top: 0px; left: 16px; height: 124px; width: 667px; background-image: url(plaatjes/header.jpg); } /* Het complete menu */ #menu { background-color: #000000; position: absolute; left: 0px; top: 124px; height: 24px; width: 667px; float: left; } img { float: left; border-style: none; padding: 0px; margin: 0px; } /* Tekstvak */ #tekst { background-color: #3C3C3C; position: absolute; left: 16px; top: 148px; height: 82.4%; width: 667px; } /* Einde alle DIV's*/ |
------------------


Heb al een andere oplossing gevonden.. Afbeelding in 1 deel gehouden, en er met behulp van een <li> systeem in css tekst onder gezet, dus onzichtbare links gemaakt onder de afbeelding welke ieder een grootte hebben van zoveel * zoveel pixels, en wat margin aan de linkerkant.
------------------


Ik wil een tabel een blokje achtergrond per regel geven. Oftewel: de achtergrond moet van links naar rechts de hele div vullen, maar van boven naar beneden moet er steeds een lijntje tussen zitten. Helaas werkt margin en padding niet op regels van een tabel afzonderlijk, en als ik display:block doe treedt precies het omgekeerde effect op. Hoe kan ik de regels afzonderlijk een vullende achtergrond geven?
Mary had a little lamb
Then Mary had dessert
Then Mary had dessert


Is het mogelijk om een two-column layout te maken, zonder gebruik van DIVs te maken? Op het moment heb ik dus twee div's, en mede omdat de tekst halverwege een zin naar de tweede kolom gaat vind ik dit er niet uit zien..


Alleen met CSS3 of -mozilla extensies.. voorlopig nog niet dus.quote:Op donderdag 20 december 2007 13:15 schreef Geqxon het volgende:
Is het mogelijk om een two-column layout te maken, zonder gebruik van DIVs te maken? Op het moment heb ik dus twee div's, en mede omdat de tekst halverwege een zin naar de tweede kolom gaat vind ik dit er niet uit zien..
http://developer.mozilla.org/en/docs/CSS3_Columns


Het voelt haast als een helpdesk aan, maar toch weer een leuke uitdaging: Een nette tagcloud.
De HTM zoals ik het gebruik:
Dit is een simpele unordered list, zodat ik het in dit gedeelte zo strak als mogelijk kan maken, en ik met CSS alle vrijheid heb om er leuk me te kunnen spelen.
Het CSS gedeelte zoals ik dat dusfar geschreven heb:
Ik gebruik op het moment een "cloudcloser" om te zorgen dat de unordered list niet 0px hoog is, in verband met het feit dat alle list-elements floaten. Naar mijn mening niet netjes, zou dit anders kunnen?
De HTM zoals ik het gebruik:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <li class="pop_1"><a href="#">Adithada</a></li> <li class="pop_1"><a href="#">Aikido</a></li> <li class="pop_1"><a href="#">Akroteri Punching</a></li> <li class="pop_3"><a href="#">Arnis</a></li> <li class="pop_1"><a href="#">Bafaquan</a></li> <li class="pop_1"><a href="#">Baguazhang</a></li> <li class="pop_4"><a href="#">Bajiquan</a></li> <li class="pop_1"><a href="#">Bak Mei</a></li> <li class="pop_1"><a href="#">Bando</a></li> <li class="pop_3"><a href="#">Banshay</a></li> <li class="cloudcloser"> </li> </ul> |
Dit is een simpele unordered list, zodat ik het in dit gedeelte zo strak als mogelijk kan maken, en ik met CSS alle vrijheid heb om er leuk me te kunnen spelen.
Het CSS gedeelte zoals ik dat dusfar geschreven heb:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | width: 100%; margin: 0px; padding: 0px; border: 1px #808080 dashed; } .cloud li{ height: 25px; float: left; margin: 5px; white-space: nowrap; line-height: 25px; list-style-type: none; } .cloud li.pop_5{ font-size: 1.7em; font-weight: bold; } .cloud li.pop_4{ font-size: 1.7em; } .cloud li.pop_3{ font-size: 1.3em; } .cloud li.pop_2{ font-size: 1.0em; } .cloud li.pop_1{ font-size: 0.8em; } .cloud li.cloudcloser{ height: 0px; float: none; clear: left; font-size: 0em; } |
Ik gebruik op het moment een "cloudcloser" om te zorgen dat de unordered list niet 0px hoog is, in verband met het feit dat alle list-elements floaten. Naar mijn mening niet netjes, zou dit anders kunnen?


Volgens mij biedt ook hier de overflow: auto; truuk weer uitkomst (die eigenschap toevoegen aan je .cloud klasse).


Ik heb de volgende situatie:
Hoe zorg ik er nu voor dat div "bottom" altijd helemaal onderaan komt van div "wrap"?
Dus zo:
Blauw is "wrap", rood is "bottom"
| 1 2 3 4 5 | <div id="bottom">deze moet altijd onderaan komen</div> </div> |
Hoe zorg ik er nu voor dat div "bottom" altijd helemaal onderaan komt van div "wrap"?
Dus zo:
Blauw is "wrap", rood is "bottom"


werkt niet...dan komt ie op de bodem van de paginaquote:
[ Bericht 3% gewijzigd door wobbel op 08-01-2008 14:41:04 ]


Bedankt, nooit geweten dat een "leeg" object vol met floaters zo makkelijk als dit "passend" te maken is. Bijpassend is het ook erg fijn dat mijn tagcloud nu meegroeit als ik in bijvoorbeeld Firefox inzoom.quote:Op dinsdag 8 januari 2008 14:09 schreef Bigs het volgende:
Volgens mij biedt ook hier de overflow: auto; truuk weer uitkomst (die eigenschap toevoegen aan je .cloud klasse).
Als data zie het zelf als een lijst met items, waarbij ik met de opmaak er iets leuk aan toevoeg. Wanneer iemand dan geen CSS gebruikt ziet hij het als een simpel lijstje met linkjes. Dat is handig voor screenreaders en dergelijken.quote:Op dinsdag 8 januari 2008 14:14 schreef super-muffin het volgende:
Een overflow: auto doet de truuk inderdaad.
Overigens is een tagcloud niet echt een lijst.
de .cloudcloser zou je ook nog een clear: both kunnen mee geven inplaats van left.


Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(