DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Ok, ik heb de pagina even wat versimpeld. Hieronder de code.
En CSS:
In FF gaat het nu nog steeds niet goed. Ik heb echt geen flauw idee waarom.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <html> <head> <title>Studiereis Hong Kong</title> <link href='style.css' rel='stylesheet' type='text/css'> </head> <body> <div id='wrap'> <div id='clock'>"; <img src='klokkie.jpg'> </div> <div id='weather'>"; require("weather.php"); echo " </div> <div id='header'> <img src='images/logo.jpg' alt=''><br><br>Hier komt het nieuws te staan </div> </div> </body> </html> |
En CSS:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | /* Algemeen */ /***********************************************/ /* Force firefox to always show a vertical scrollbar */ html { overflow: -moz-scrollbars-vertical; } body { font-family: Verdana, Arial, Helvetica, sans-serif; background-color: rgb(194,202,252); margin-left: 0px; margin-top: 0px; } #wrap { margin:0 auto; width: 980px; } /******************** Header *******************/ #clock { width: 110px; float: left; margin: -15px 0 0 0; } #header { width: 709px; } #weather { width: 150px; float: right; margin: 45px 0 0 0; } /******************** Menu *********************/ #menu{ float: left; width: 120px; background-color: #FFFFFF; border: 1px solid #2900cf; margin-bottom: 5px; } |
In FF gaat het nu nog steeds niet goed. Ik heb echt geen flauw idee waarom.


Het is wellicht nuttig even ergens door te nemen hoe floats (horen te) werken.quote:Op dinsdag 28 november 2006 00:56 schreef mrbombastic het volgende:
Ok, ik heb de pagina even wat versimpeld. Hieronder de code.
[ code verwijderd ]
En CSS:
[ code verwijderd ]
In FF gaat het nu nog steeds niet goed. Ik heb echt geen flauw idee waarom.
In het kort wat je op je pagina doet:
- Je maakt een links floatend element;
- Je maakt een rechts floatend element;
Wat je moet beseffen is dat floats geen ruimte innemen op de pagina, maar er als het ware 'boven zweven'.
Nu ga je een div met een vaste breedte van 709px plaatsen. De browser plaatst die div in de linker bovenhoek van het scherm (zonder rekening te houden met de float linksboven; die beïnvloedt de plaatsing van nieuwe niet-floatende divs immers niet). Nu wil je een afbeelding van 709px breed in die div plaatsen, maar de linkerbovenhoek van de div wordt al ingenomen door zwevende inhoud. Dus schuift de browser de inhoud (tekst of plaatjes) net zo lang naar beneden tot het wel past.
Wat je zou kunnen doen is de div#header een margin-left van 110px geven, zodat het blok niet overlapt met het klokje.
En ja: Internet Explorers ondersteuning van het floatmodel is kut. Vertrouw daar niet op.


Bedankt. .quote:Op dinsdag 28 november 2006 22:22 schreef AnGabhar het volgende:
[..]
Wat je zou kunnen doen is de div#header een margin-left van 110px geven, zodat het blok niet overlapt met het klokje.
Ik zal er rekening mee houden bij de volgende keer dat ik floats gebruik.


Ik zit met een probleem.
Op een website van mij heb ik een pagina gemaakt met een tabel, echter krijg ik voor deze tabel een stuk white space die even groot is als het tabel en als ik vanaf het eerste stukje whitespace ga selecteren zie je ook de data in het tabel geselcteerd worden. Nu vraag ik me af hoe dit mogelijk is? alle margins en paddings staan op 0!
Voorbeeld images
en (lijkt het zelfde, maar net even iets meer geselecteerd)
Je kunt het vinden op Gesloten tijd voor bepaalde vissoorten
Ik heb mijn style sheet goed doorgekeken maar kan niets vinden dat wijst op iets fouts ivm height oid.. Iemand een idee?
Op een website van mij heb ik een pagina gemaakt met een tabel, echter krijg ik voor deze tabel een stuk white space die even groot is als het tabel en als ik vanaf het eerste stukje whitespace ga selecteren zie je ook de data in het tabel geselcteerd worden. Nu vraag ik me af hoe dit mogelijk is? alle margins en paddings staan op 0!
Voorbeeld images
en (lijkt het zelfde, maar net even iets meer geselecteerd)
Je kunt het vinden op Gesloten tijd voor bepaalde vissoorten
Ik heb mijn style sheet goed doorgekeken maar kan niets vinden dat wijst op iets fouts ivm height oid.. Iemand een idee?
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Je moet alle <br /> weghalen tussen je tabellen.
Die <br /> dingen mogen daar niet staan. Als ze er wel staan zorgen ze er voor dat er per <br /> een witregel boven de tabel verschijnt.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <tr style="margin: 0; padding: 0"><br /> <td style="margin: 0; padding: 0">Snoek</td><br /> <td style="margin: 0; padding: 0"><strong>1 maart</strong> tot en met <strong>30 juni</strong></td><br /> </tr><br /> <tr style="margin: 0; padding: 0"><br /> <td style="margin: 0; padding: 0">Barbeel, kopvoorn, serpeling, sneep, winde en de vlagzalm</td><br /> <td style="margin: 0; padding: 0"><strong>1 april</strong> tot en met <strong>mei</strong></td><br /> </tr><br /> <tr style="margin: 0; padding: 0"><br /> <td style="margin: 0; padding: 0">Snoekbaars en baars</td><br /> <td style="margin: 0; padding: 0"><strong>1 april</strong> tot de laatste zaterdag in <strong>mei</strong></td><br /> </tr><br /> <tr><br /> <td style="margin: 0; padding: 0">Beekforel, beekridder en bronforel</td><br /> <td style="margin: 0; padding: 0">1 oktober t/m 31 maart</td><br /> </tr><br /> </table><br /> |
Die <br /> dingen mogen daar niet staan. Als ze er wel staan zorgen ze er voor dat er per <br /> een witregel boven de tabel verschijnt.


OMG!! die br's zijn me niet eens opgevallen
-edit-
Jullie hebben helemaal gelijk, moet toch maar eens een WYSIWYG editor inbouwen
-edit-
Jullie hebben helemaal gelijk, moet toch maar eens een WYSIWYG editor inbouwen
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Je site ziet er overigens niet goed uit in Firefox 2. In IE is het geen probleem, maar in Fx loopt het niet echt lekker.quote:Op vrijdag 22 december 2006 11:07 schreef Chandler het volgende:
OMG!! die br's zijn me niet eens opgevallen
-edit-
Jullie hebben helemaal gelijk, moet toch maar eens een WYSIWYG editor inbouwen


Nee, ik weet het. Maar heb helaas geen idee hoe ik de fouten oplos, heb mijn best gedaan op het menutje (linkerkant). Ook voor het laten doorlopen van het grijze menu balkje heb ik geen oplossing gevonden.
Echt lekker loopt de site niet in FF zoals je al zei, maar nogmaals krijg het zelf niet gefixt. Heb al aardig wat CSS kennis maar dit gaat me te boven
Echt lekker loopt de site niet in FF zoals je al zei, maar nogmaals krijg het zelf niet gefixt. Heb al aardig wat CSS kennis maar dit gaat me te boven
The people who lost my respect will never get a capital letter for their name again.
Like trump...
Like trump...


Vraagje:
ik wil <a name=""tekst">tekst</a> opmaken.
Ik heb hier invloed op met a:link{}
Maar is er ook iets waarmee uitsluitend <a name=""> mee kan opmaken? Het verschijnt nu als link in de browser en dat wil ik niet.
Hoe flik ik dat?
ik wil <a name=""tekst">tekst</a> opmaken.
Ik heb hier invloed op met a:link{}
Maar is er ook iets waarmee uitsluitend <a name=""> mee kan opmaken? Het verschijnt nu als link in de browser en dat wil ik niet.
Hoe flik ik dat?


<a name="tekst" class="namedanchor">tekst</a>
vervolgens in je css:
a.namedanchor:link {}
vervolgens in je css:
a.namedanchor:link {}
As a rule, I never touch anything more sophisticated and delicate than myself.


zorg dat je de elementen body en html een height geeft van 100%. Standaard zijn deze elementen niet groter dan nodig is.quote:Op vrijdag 22 december 2006 11:29 schreef Chandler het volgende:
Nee, ik weet het. Maar heb helaas geen idee hoe ik de fouten oplos, heb mijn best gedaan op het menutje (linkerkant). Ook voor het laten doorlopen van het grijze menu balkje heb ik geen oplossing gevonden.
Echt lekker loopt de site niet in FF zoals je al zei, maar nogmaals krijg het zelf niet gefixt. Heb al aardig wat CSS kennis maar dit gaat me te boven
Voor firefox gebruik je min-height: 100%; voor een 100% vullend block-element (let op dat hij alleen hetgene waar hij in staat 100% vult! een div met 100% min-height in een div met height:50px resulteert dus in 50px hoog).
In IE6 zal dit niet werken, daar heb je height: 100% voor nodig. Echter is het aangeven van een hoogte volgens de specificaties volledig vast, dat houdt dus in dat firefox (de browser die volgens specificaties werkt (IE6 dus absoluut niet (belangrijk punt! ))) het betreffende element altijd en nooit iets anders dan 100% hoog is.
dus wat moet je doen, een hackje toepassen.
zet
height: auto !important;
height: 100%;
min-height: 100%;
IE6 doet niks met important dus houdt de laatst opgegeven waarde aan, alle andere browsers onthouden de important. IE6 wordt 100% hoog, en de rest gedraagt zich zoals normaal (en tevens zou horen).
door de min-height worden ook de andere browsers geattendeerd op een minimale hoogte.
alle browsers rekken nu uit naarmate de content groter wordt dan de opgegeven 100%.
Vergeet niet dat 100% altijd 100% van het parent-element is. Dat betekent dus als je een element met de hoogte van 100% bijvoorbeeld 50px; van de bovenkant afzet, hij ook 50px langer door zal lopen. de hoogte blijft altijd gelijk.
mzo
ga maar experimenteren.
As a rule, I never touch anything more sophisticated and delicate than myself.


Ik ben nog stééds zo groen als wat op het gebied van CSS en dan loop je nogal eens tegen probleempjes aan.
Ik heb een opzetje voor mijn site hier staan. Voor het gemak heb ik mijn stylesheet hier opgeslagen.
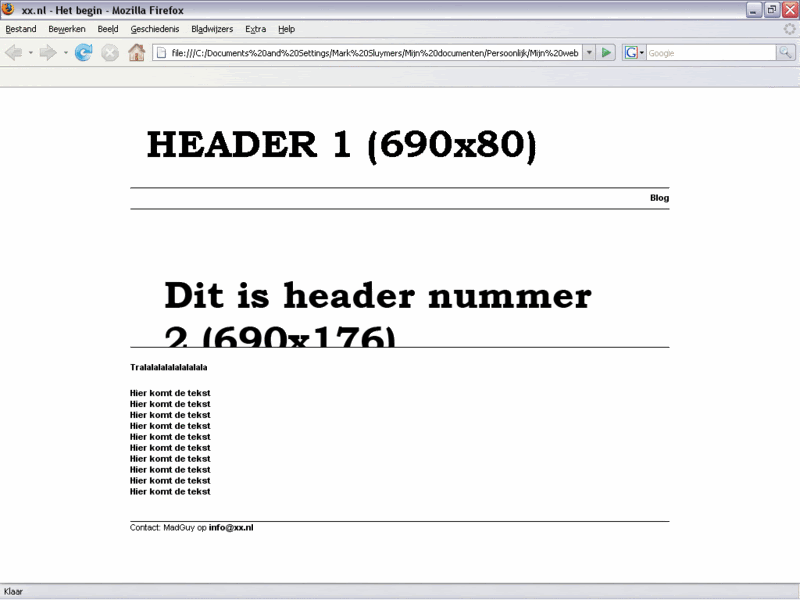
Nu wil ik het volgende. In het navigatie gedeelte heb ik vier linkjes staan: Het begin, Over mij, Portfolio en Blog. Nu ben ik lekker eigenwijs en wil ik de drie laatsten - Over Mij, Portfolio en Blog - helemaal rechts hebben, zoals ze nu dus goed staan. Het begin wil ik echter helemaal links tussen de zwarte borders hebben staan. Nu is dat, zoals jullie zien, totaal mislukt. Ik kan er met mijn beperkte kennis even niet bij. Wie o wie kan mij helpen?
Overigens realiseer ik me dat er wellicht best wat rommel in de HTML of CSS kan staan of dat ik 't een en ander eigenlijk veel logischer kan aanpakken. Suggesties op dat gebied zijn ook van harte welkom, maar het gaat me met name om het navigatieprobleempje. De headers zijn en blijven plaatjes, no question about that.
Alvast bedankt.
Ik heb een opzetje voor mijn site hier staan. Voor het gemak heb ik mijn stylesheet hier opgeslagen.
Nu wil ik het volgende. In het navigatie gedeelte heb ik vier linkjes staan: Het begin, Over mij, Portfolio en Blog. Nu ben ik lekker eigenwijs en wil ik de drie laatsten - Over Mij, Portfolio en Blog - helemaal rechts hebben, zoals ze nu dus goed staan. Het begin wil ik echter helemaal links tussen de zwarte borders hebben staan. Nu is dat, zoals jullie zien, totaal mislukt. Ik kan er met mijn beperkte kennis even niet bij. Wie o wie kan mij helpen?
Overigens realiseer ik me dat er wellicht best wat rommel in de HTML of CSS kan staan of dat ik 't een en ander eigenlijk veel logischer kan aanpakken. Suggesties op dat gebied zijn ook van harte welkom, maar het gaat me met name om het navigatieprobleempje. De headers zijn en blijven plaatjes, no question about that.
Alvast bedankt.


| 1 2 3 | <span style="float:right;">Dit staat helemaal rechts</span> |


Dat van die alt attribuut was ik al van plan, maar dat is van later zorg.
Is het niet binnen CSS op te lossen, eigenlijk?
Is het niet binnen CSS op te lossen, eigenlijk?


Ik heb ook een vraag! .
Heb een div tagje gemaakt met daarin een plaatje, en nou wil ik dat divding en dus het plaatje in het midden van het browservenster hebben. Sowieso horizontaal, als het even kan ook verticaal. Het plaatje is 800x600, dus eigenlijk zou ik het op 50%-400pixels moeten zetten ofzo. Hoe doe je zoiets?
Heb een div tagje gemaakt met daarin een plaatje, en nou wil ik dat divding en dus het plaatje in het midden van het browservenster hebben. Sowieso horizontaal, als het even kan ook verticaal. Het plaatje is 800x600, dus eigenlijk zou ik het op 50%-400pixels moeten zetten ofzo. Hoe doe je zoiets?


Je site verticaal en horizontaal uitlijnen (site heeft bv afmetingen 960x458pixels
css:
html:
css:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | height: 458px; width: 960px; position:absolute; top: 50%; margin-top: -229px; left: 50%; margin-left: -480px; text-align: left; } #container { width: 920px; margin: 0em auto; } |
html:
| 1 2 3 4 5 6 7 | <div id="wrapper"> <div id="container"> content </div> </div> </body> |


Zowel horizontaal als vertikaal centreren van een afbeelding in een DIV:
css:
html:
css:
| 1 2 3 4 5 6 7 8 9 | height:200px; width:100px; line-height:180px; font-szie:180px; } div.afbeelding-container img{ vertical-align:middle } |
html:
| 1 |


Deze heb ik gebruikt, dat werkt prima.quote:Op zaterdag 13 januari 2007 11:55 schreef haaahaha het volgende:
Je site verticaal en horizontaal uitlijnen (site heeft bv afmetingen 960x458pixels
css:
[ code verwijderd ]
html:
[ code verwijderd ]
Maar nu...als ik een 'layer' heb gemaakt met bovenstaande code, en ik wil daarop nog een layer leggen met tekst die bijvoorbeeld een stukje naar links staat, maar wel altijd daar, kan dat ook?
* veldmuis denkt dat-ie beter aan de flash kan :").


Je kan een layer absolute positioneren binnen een andere absoluut of relatief gepositioneerde layer. De binnenste layer zal dan het 0 punt van de layer daarbuiten nemen.


Ik denk dat ik toch meer hulp nodig heb :@.
Dat heb ik nu van jou gekopieerd dus...maar hoe zet ik daarbinnen nou weer een ander ding? :P.
| 1 2 | <div id="container"><img src="back.jpg" width="800" height="600" border="0" /></div> |
Dat heb ik nu van jou gekopieerd dus...maar hoe zet ik daarbinnen nou weer een ander ding? :P.


Wat zitten kloten, en intussen werkt het, maar nou heb ik weer wat anders !
divje1 = menuutje
divje2 = ding waarin content komt
hoe zorg ik dat alleen divje2 gerefresht wordt als ik in divje1 een linkje aanklik?
divje1 = menuutje
divje2 = ding waarin content komt
hoe zorg ik dat alleen divje2 gerefresht wordt als ik in divje1 een linkje aanklik?


niet, het zijn geen frames.quote:Op zaterdag 13 januari 2007 16:53 schreef veldmuis het volgende:
Wat zitten kloten, en intussen werkt het, maar nou heb ik weer wat anders !
divje1 = menuutje
divje2 = ding waarin content komt
hoe zorg ik dat alleen divje2 gerefresht wordt als ik in divje1 een linkje aanklik?


Okay, clear. Hoe los je zoiets normaliter op? Totaal anders? Gewoon een paar pagina's die er hetzelfde uitzien met alleen andere content?quote:Op zaterdag 13 januari 2007 16:58 schreef Swetsenegger het volgende:
[..]
niet, het zijn geen frames.
Ik wil de content trouwens uit een database gaan halen, mocht dat uitmaken.


Gewoon een nieuwe pagina maken. En aangezien je met een database werkt neem ik aan dat je ook php ondersteuning hebt?quote:Op zaterdag 13 januari 2007 17:00 schreef veldmuis het volgende:
[..]
Okay, clear. Hoe los je zoiets normaliter op? Totaal anders? Gewoon een paar pagina's die er hetzelfde uitzien met alleen andere content?
Ik wil de content trouwens uit een database gaan halen, mocht dat uitmaken.
Dan kan je grote delen die op elke pagina hetzelfde zijn bv includen. Of precies andersom, je maakt 1 keer de pagina en afhankelijk van de gekozen optie laad je bepaalde content in die ene pagina.
(bv met de GET functie in php.
Als je bv een webpagina pagina.php hebt kan je linkjes maken:
http://www.domein.nl/pagina.php?id=1
http://www.domein.nl/pagina.php?id=2
etc
En vervolgens kan je op basis van het id de bijbehorende content tonen.


Heeft iemand nog een suggestie voor mijn probleempje?quote:Op vrijdag 12 januari 2007 22:01 schreef MadGuy het volgende:
Ik ben nog stééds zo groen als wat op het gebied van CSS en dan loop je nogal eens tegen probleempjes aan.
Ik heb een opzetje voor mijn site hier staan. Voor het gemak heb ik mijn stylesheet hier opgeslagen.
Nu wil ik het volgende. In het navigatie gedeelte heb ik vier linkjes staan: Het begin, Over mij, Portfolio en Blog. Nu ben ik lekker eigenwijs en wil ik de drie laatsten - Over Mij, Portfolio en Blog - helemaal rechts hebben, zoals ze nu dus goed staan. Het begin wil ik echter helemaal links tussen de zwarte borders hebben staan. Nu is dat, zoals jullie zien, totaal mislukt. Ik kan er met mijn beperkte kennis even niet bij. Wie o wie kan mij helpen?
Overigens realiseer ik me dat er wellicht best wat rommel in de HTML of CSS kan staan of dat ik 't een en ander eigenlijk veel logischer kan aanpakken. Suggesties op dat gebied zijn ook van harte welkom, maar het gaat me met name om het navigatieprobleempje. De headers zijn en blijven plaatjes, no question about that.
Alvast bedankt.
Dat includen zal voor mij ook nuttig worden als het op de nieuwe host komt te staan, bedankt voor de tip.


MadGuy: wat is er mis met mijn oplossing? Die werkt perfect.
Het is een nette oplossing in CSS (alles wat in style="" staat is CSS). Je moet sowieso beide zaken scheiden en voor elke aangeven of hij links of rechts moet komen te staan.
Als je het gescheiden wilt:
HTML
CSS
Het is een nette oplossing in CSS (alles wat in style="" staat is CSS). Je moet sowieso beide zaken scheiden en voor elke aangeven of hij links of rechts moet komen te staan.
Als je het gescheiden wilt:
HTML
| 1 2 3 | <span id="rechts">Blog - Portfolio - Over mij</span> |
CSS
| 1 2 | #rechts {float:right;} |


Geprobeerd en het geweldige effect is vervolgens dit:
Niet tof dus.
Maar de kans is groot dat ik het fou t doe, dus bij deze mijn geklooi:
HTML
CSS
Niet tof dus.
Maar de kans is groot dat ik het fou t doe, dus bij deze mijn geklooi:
HTML
| 1 2 3 4 5 6 7 8 9 | <li><a href="blog.html"><span id="rechts">Blog</span></a></li> <li><a href="portfolio.html"><span id="rechts">Portfolio</span></a></li> <li><a href="overmij.html"><span id="rechts">Over mij</span></a></li> <li><a href="home.html"><span id="links">Het begin</span></a></li> </ul> |
CSS
| 1 2 3 | #rechts {float: right;} |


Nadeel van de oplossing van huhu is dat je je navigatie opsplitst. Moet je niet willen denk ik.
Ik zie dat je navigatie vast staat, qua menuitems bedoel ik. De positie kun je daarom ook vastzetten. De afstand tussen de items onderling hoeft niet per se variabel te zijn, je zet ze 1malig vast.
Dit is een oplossing waarbij je je navigatie simpel in 1 UL hebt:
Ik zie dat je navigatie vast staat, qua menuitems bedoel ik. De positie kun je daarom ook vastzetten. De afstand tussen de items onderling hoeft niet per se variabel te zijn, je zet ze 1malig vast.
Dit is een oplossing waarbij je je navigatie simpel in 1 UL hebt:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <head></head> <style style="text/css"> body{font: 11px arial;} #navigatie{width:600px;height:30px;border-top:solid 1px #000000;border-bottom:solid 1px #00000;} ul{margin:6px 0;padding:0px;} li{float:left;} li a{color:#000000;font-weight:bold;} li a{text-decoration:none;} li a.portfolio{margin: 0 90px 0 90px;} li a.blog{margin: 0 0 0 251px;} </style> <body> <div id="navigatie"> <ul> <li><a href="hetbegin.htm">het begin</a></li> <li><a class="blog" href="blog.htm">Blog</a></li> <li><a class="portfolio" href="portfolio.htm">Portfolio</a></li> <li><a href="overmij.htm">Over mij</a></li> </div> </body> </html> |


| 1 2 3 4 5 6 7 8 9 | <span id="rechts"> <a href="blog.html">Blog</a> <a href="portfolio.html">Portfolio</a> <a href="overmij.html">Over mij</a> </span> |
En vergeet die <ul> en <li> dingen.


lol, ik zou toch echt liever een ul navigatie willen dan een in code gebroken navigatie. Een ul is voor de toegankelijkheid via meerdere media een mooiere oplossing. Daarnaast heb je niet per se verschillende spannetjes nodig om tot de uitlijning tussen de navigatie items onderling te komen.


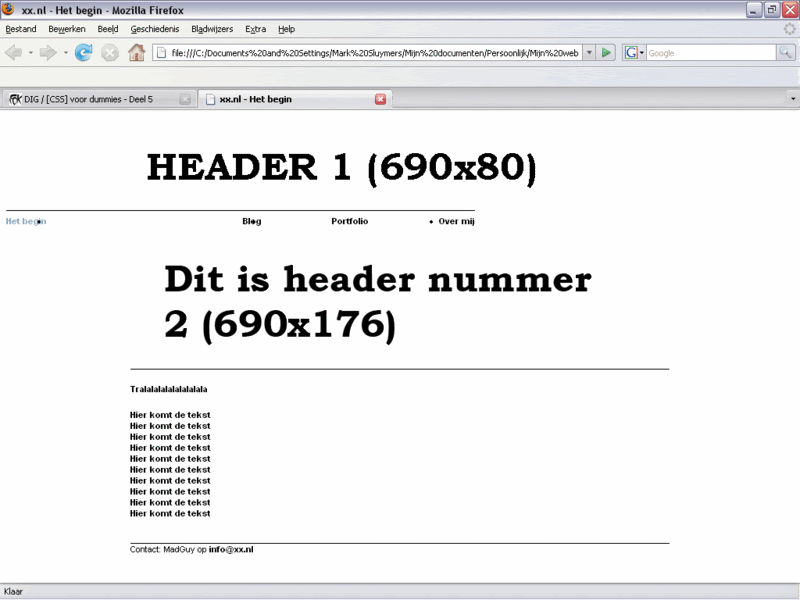
@ haaahaha: dat komt inderdaad meer in de richting van wat ik bedoel, in ieder geval wat betreft de positioering van de navigatie. Het begin heeeeeelemaal links, de rest rechts. Ik los het liever met ul-codering op, inderdaad. Netter.
Maar nu heb ik dus dit:
Maar nu heb ik dus dit:


Je moet om alle content die je nu hebt staan een div plaatsen en de breedte instellen op de breedte van de website plus margin: 0 auto;
Dus stel de breedte van je website is 600 pixels dan:
css:
html
Je hebt nu elk element (header, content vlak, footer) los centraal gecentreerd. Beter is dus een box om alle content elementen te plaatsen en die box via de margin center uit te lijnen.
Dus stel de breedte van je website is 600 pixels dan:
css:
| 1 |
html
| 1 2 3 | <div id="canvas"> alle content </div> </body> |
Je hebt nu elk element (header, content vlak, footer) los centraal gecentreerd. Beter is dus een box om alle content elementen te plaatsen en die box via de margin center uit te lijnen.


Oh aha, dus alles weer apart in een box plaatsen. Die miste ik dus. Mijn website 'shifte' al alle kanten op als ik iets probeerde. Weer wat geleerd. Gaan we even proberen!
Maar blijft een site daardoor wel weer dynamisch genoeg, bijvoorbeeld als mensen de tekstgrootte veranderen?
Maar blijft een site daardoor wel weer dynamisch genoeg, bijvoorbeeld als mensen de tekstgrootte veranderen?


Euhh, zoals ik het nu zie heb je je fonts ingesteld op pixels. Als je dan bv in IE de tekengroter aanpast zie je geen verandering in de grootte van je teksten. Dan zou je EM moeten gebruiken ipv px. Maar je teksten op die manier van grootte aanpassen is altijd killing voor je lay-out.


Oh, nou ja. Ik kijk dan wel even. Het is ook niet van zo'n enorm belang. Omdat ik het voor mijn werk ga gebruiken is het echter wel van belang dat het zo'n groot mogelijk bereik heeft, zeg maar. Misschien ooki van later zorg. Om dan te gaan pielen.
Ik ga morgen jouw suggesties even uitproberen. Bedankt, nogmaals.
Ik ga morgen jouw suggesties even uitproberen. Bedankt, nogmaals.


Toch maar vandaag geprobeerd. Hij staat nu goed. Ik moet alleen nog de puntjes op de welbekende i zetten: die bullits moeten foetsie, de marges tussen de navigatielinkjes moeten nog iets strakker (blog, over mij en portfolio staan nog niet geheel rechts) en de border-bottom is verdwenen.


Je moet natuurlijk wel goed naar je code of code die je krijgt kijken. De border bottom heeft 5 nulletjes, moeten er 6 zijn


Of drie. Dat bedoelde ik dus.
Ik heb het gewoon slordig neergekwakt om even te kijken of het werkte. Daarbij ben ik nog aardig groen. Maar bedankt voor de ad rem reactie!
Ik bekijk de site inderdaad in mozilla/firefox omdat deze de standaard meer volgt dan IE. Als er iets in IE niet werkt, zoek ik daar later wel een hack voor.
Ik heb het gewoon slordig neergekwakt om even te kijken of het werkte. Daarbij ben ik nog aardig groen. Maar bedankt voor de ad rem reactie!
Ik bekijk de site inderdaad in mozilla/firefox omdat deze de standaard meer volgt dan IE. Als er iets in IE niet werkt, zoek ik daar later wel een hack voor.