DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



er zijn dus al libraries en zulks. Js is wel echt een library taal, bijna elk werkwoord kan je in het Engels met .js er achter Googlen en iemand heeft wel een tool met die naamquote:Op dinsdag 21 oktober 2014 15:15 schreef Aether het volgende:
[..]
Je kunt dit oplossen door Nginx dit te laten afhandelen: http://blog.argteam.com/c(...)-avoid-node-js-load/
Makkelijker is om NodeJS voor een webservice een andere poort te laten gebruiken.
“Specialization is for insects”.—Robert Heinlein


doe het jezelf niet aanquote:Op woensdag 22 oktober 2014 09:08 schreef n8n het volgende:
[..]
ik zou er wel een cms op willen bouwen. Vind php een gedrocht en alles in 1 taal + markup klinkt geweldig. Hopelijk snel een aanrader.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


for laughs
http://www.paris-web.fr/2014/conferences/lightning-talks.php
v/a 18:50. Die gast is een onwijze heerser, Bruce Lawson van Opera. Heb hem tijdens fronteers gezien en een pilsje met hem gedronken, echt een mafklapper, in de goede zin van het woord
http://www.paris-web.fr/2014/conferences/lightning-talks.php
v/a 18:50. Die gast is een onwijze heerser, Bruce Lawson van Opera. Heb hem tijdens fronteers gezien en een pilsje met hem gedronken, echt een mafklapper, in de goede zin van het woord
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Hallo 
Mijn ajax request haal onderstaande data op
Ik kan met JSON.parse wat data weergeven, maar hoe krijg ik de ICCID's (die lange nummers beginnend met 89) weergegeven en of ze valid zijn?
alert ( json.simkaarten ) geeft [object Object] als resultaat ik ben niet zo handig met javascript
ik ben niet zo handig met javascript 
[update]
Al 20 minuten bezig, kan het gewoon met for (var iccid in json.simkaarten )
[ Bericht 2% gewijzigd door wobbel op 26-10-2014 12:54:18 ]
Mijn ajax request haal onderstaande data op
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | { "error": "0", "message": "OK", "aantal": 2, "simkaarten": { "89313102307900453423": { "valid": "valid", "puk1": "71429563", "pin": "0000", "nummers": [ "0612345678", "0698765432" ] }, "89313101709544237163": { "valid": "invalid" } } } |
Ik kan met JSON.parse wat data weergeven, maar hoe krijg ik de ICCID's (die lange nummers beginnend met 89) weergegeven en of ze valid zijn?
alert ( json.simkaarten ) geeft [object Object] als resultaat
[update]
Al 20 minuten bezig, kan het gewoon met for (var iccid in json.simkaarten )
[ Bericht 2% gewijzigd door wobbel op 26-10-2014 12:54:18 ]


quote:It's Official: HTML5 Is a W3C Standard
The Worldwide Web Consortium today has elevated the HTML5 specification to 'recommendation' status , giving it the group's highest level of endorsement, which is akin to becoming a standard. The W3C also introduced Application Foundations with the announcement of the HTML5 recommendation to aid developers in writing Web applications, and said the organization is working with patents holders of the H.264 codec to agree on a baseline royalty-free interoperability level commitment.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


De ng-europe presentaties staan online: http://www.youtube.com/channel/UCEGUP3TJJfMsEM_1y8iviSQ
Je moeder is een hamster


Maak je een website flink snel, google.com snel, is de live server zo traag dat de server response je laadtijd verdubbeld. fml.
“Specialization is for insects”.—Robert Heinlein


Had ik ook al gezegd maar geen budget helaas. Volgende keer laat ik dat van te voren geregeld zijn zodat de snelheid niet op mij reflecteertquote:
“Specialization is for insects”.—Robert Heinlein


statisch.quote:Op maandag 3 november 2014 22:09 schreef TwenteFC het volgende:
Om wat voor een website gaat het? Veel dynamische content of vooral statisch?
“Specialization is for insects”.—Robert Heinlein


Cachen.quote:Op maandag 3 november 2014 20:02 schreef n8n het volgende:
Maak je een website flink snel, google.com snel, is de live server zo traag dat de server response je laadtijd verdubbeld. fml.
[ afbeelding ]
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


hoe helpt dat bij de server responce? Het parsen kost maar een paar milliseconden. Haal ook heel weinig uit de database (1 artikel met wat metadata, de afbeeldingen zijn al hardcoded).quote:
Probeer eerst nog even of er ruimte is voor een andere host, deze is echt josti. (Php stond eerst nog op 5.2, moest alles verhuizen naar een andere server om naar 5.4 te kunnen).
“Specialization is for insects”.—Robert Heinlein


Dan moet je naar een betere locatie. Een beetje shared hosting heeft echt geen ping van 300ms.quote:Op dinsdag 4 november 2014 09:40 schreef n8n het volgende:
[..]
hoe helpt dat bij de server responce? Het parsen kost maar een paar milliseconden.


wellicht duurt iets toch lang:quote:Op dinsdag 4 november 2014 09:45 schreef KomtTijd... het volgende:
[..]
Dan moet je naar een betere locatie. Een beetje shared hosting heeft echt geen ping van 300ms.
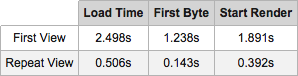
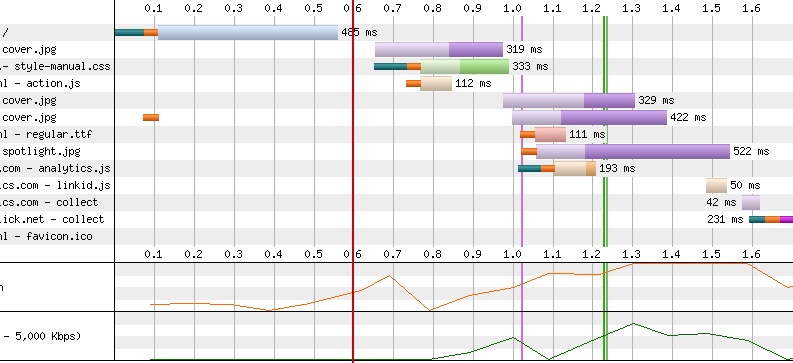
Start Offset: 0.108 s
DNS Lookup: 71 ms
Initial Connection: 35 ms
Time to First Byte: 450 ms
Zie net dat de html maar 1.6kb transfer is en de css 21kb nog met whitespace en alles. Zou bijna alle css inline in de <head> zetten want ik zie dat de css met een halve seconde alles blokkeert. Zo zou ik met wat frotten de html en css in de eerste 14kb kunnen krijgen.
Op zich is na 1.1 sec de lay-out gerenderd en na 1.7 de rest maar toch, klopt iets niet voor mn gevoel, de onderste bandwidth balk is de eerste seconde vrijwel idle
Edit: gekke is dat de pagina thuis met een lege cache in 0,3 seconden geladen is. Probeerde gisteren http://www.webpagetest.org uit en daar duurt het blijkbaar 6 keer zo lang.
[ Bericht 5% gewijzigd door n8n op 04-11-2014 10:05:38 ]
“Specialization is for insects”.—Robert Heinlein


Hoewel dat soort dingen helpen is het misschien handiger om een betere host te zoeken zoals eerder vermeld hier.quote:Op dinsdag 4 november 2014 09:53 schreef n8n het volgende:
[..]
wellicht duurt iets toch lang:
Start Offset: 0.108 s
DNS Lookup: 71 ms
Initial Connection: 35 ms
Time to First Byte: 450 ms
Zie net dat de html maar 1.6kb transfer is en de css 21kb nog met whitespace en alles. Zou bijna alle css inline in de <head> zetten want ik zie dat de css met een halve seconde alles blokkeert. Zo zou ik met wat frotten de html en css in de eerste 14kb kunnen krijgen.
[ afbeelding ]
Op zich is na 1.1 sec de lay-out gerenderd en na 1.7 de rest maar toch, klopt iets niet voor mn gevoel, de onderste bandwidth balk is de eerste seconde vrijwel idle
Edit: gekke is dat de pagina thuis met een lege cache in 0,3 seconden geladen is. Probeerde gisteren http://www.webpagetest.org uit en daar duurt het blijkbaar 6 keer zo lang.
0.3sec voor wat statische content vind ik nog steeds niet denderend.


Mwoah 200ms schijnt als instant te worden ervaren, pagina bestaat voornamelijk uit 4 flinke afbeeldingen dus ik heb er maar vrede mee.quote:Op dinsdag 4 november 2014 19:39 schreef TwenteFC het volgende:
[..]
Hoewel dat soort dingen helpen is het misschien handiger om een betere host te zoeken zoals eerder vermeld hier.
0.3sec voor wat statische content vind ik nog steeds niet denderend.
“Specialization is for insects”.—Robert Heinlein


Gewoon skeletons gebruiken zoals facebook doet (kleine file als placeholder voor de grote file is ingeladen)quote:Op woensdag 5 november 2014 12:16 schreef n8n het volgende:
[..]
Mwoah 200ms schijnt als instant te worden ervaren, pagina bestaat voornamelijk uit 4 flinke afbeeldingen dus ik heb er maar vrede mee.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


ik zou een erg verkleinde versie als inline base64 background-image kunnen gebruiken. De homepage styles embedddd in de html head. Dat zou de html van 1,6kb naar 14 kunnen brengen zodat het met het eerste request ingeladen is. Boem, server responce > 14kb later een eerste rough draft.quote:Op woensdag 5 november 2014 13:56 schreef Catch22- het volgende:
[..]
Gewoon skeletons gebruiken zoals facebook doet (kleine file als placeholder voor de grote file is ingeladen)
Ik hou het in gedachten, moet dan wel een heel image processing en caching systeem opzetten wat even duurt. Heb al wel per item een custom hex kleur value in de database, als de afbeelding laadt is deze kleur de placeholder dus het is geen leeg betekenisloos vlak.
Interessant dit, heb helaas vrijwel geen tijd momenteel, het was een gift-opdracht voor een net afgestuurdeerde illustrator met dusver 120 unieke bezoekers. Ben geen nieuwe Google of Amazon aan het maken
Bedankt.
“Specialization is for insects”.—Robert Heinlein


je kan ook gewoon een generieke afbeelding kiezen al placeholder. OnLoad voeg je de echte fotos toe.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Dat heb ik nu met een kleurvlak (de hex uit de database). Op pagina’s van de projecten zelf wil ik het tweede deel (detail shots) wel na de onLoad inladen maar moet dat nog uitzoeken verder. Is m'n eerste eigen project waar ik alles van A tot B heb gedaan, php en javascript zijn beide nieuw voor me, ben begonnen als graphic designer en vervolgens ben ik diep gegaan met html/css.quote:Op woensdag 5 november 2014 14:44 schreef Catch22- het volgende:
je kan ook gewoon een generieke afbeelding kiezen al placeholder. OnLoad voeg je de echte fotos toe.
“Specialization is for insects”.—Robert Heinlein


ik wil een niet-gratis template uitproberen of het iets voor me is.
Het is een html template, dus zonder cms systeem.
Dacht ik zo slim te zijn om alle files te downloaden zodat ik het kan proberen.
Maar zo slim zijn ze bij templatemonster ook al geweest omdat te voorkomen.
Wil iemand me helpen dit op te lossen zodat ik het template kan proberen. Als het wat is dan ga ik het aanschaffen
Het is een html template, dus zonder cms systeem.
Dacht ik zo slim te zijn om alle files te downloaden zodat ik het kan proberen.
Maar zo slim zijn ze bij templatemonster ook al geweest omdat te voorkomen.
Wil iemand me helpen dit op te lossen zodat ik het template kan proberen. Als het wat is dan ga ik het aanschaffen