[CSS] voor dummies - Deel 2
[CSS] voor dummies - Deel 3
[CSS] voor dummies - Deel 4
[CSS] voor dummies - Deel 5
[CSS] voor dummies - deel 6
[CSS] voor dummies - Deel 7
[CSS] voor dummies - Deeltje 8
[CSS] voor dummies - deel 9
[CSS] voor dummies - deel 10
[CSS] voor dummies - deel 11
[CSS] voor dummies - deel 12
[CSS] voor dummies - deel 13
[CSS] voor dummies #14
[CSS] voor dummies #15
Als er geen position:absolute wordt meegegeven is de achtergrond maar 10px hoog of iets.
De hoogte is auto, 100% maken van de hoogte van de div maakt ook niets uit.
Kan niet, aangezien de hoogte in een andere pagina anders is.quote:Op vrijdag 18 februari 2011 13:53 schreef Emery het volgende:
Je kunt toch een min-height meegeven en alsnog de hoogte op auto houden?
@Komttijd, even zien!
Heb momenteel zijn height vast gezet. Maar als ik hem een height 100% of een min-height 100% geef, dan ben ik mijn gehele witte vlak kwijt.
Linkje
Dat is de langste pagina.
Overigens schijnt er nog een bug op de index.php pagina te zitten (volgens mij in IE7, want in IE8 zie ik hem niet
Menu bovenaan schijnt eruit te lopen. Iemand idee hoe dat te fixen?
Alvast erg bedankt.
Kan je niet gewoon background-color: #FFF op #middle zetten? Of de min-height er van af halen. Lost in beide gevallen het probleem op.quote:Op zondag 20 februari 2011 00:19 schreef ursel het volgende:
Iemand die me nog even kan helpen waarom mijn div "wrapper" niet meegroeit?
Heb momenteel zijn height vast gezet. Maar als ik hem een height 100% of een min-height 100% geef, dan ben ik mijn gehele witte vlak kwijt.
Linkje
Dat is de langste pagina.
Homepage zit sowieso een beetje vreemd in elkaar als je het mij vraagt.quote:Overigens schijnt er nog een bug op de index.php pagina te zitten (volgens mij in IE7, want in IE8 zie ik hem niet)
Menu bovenaan schijnt eruit te lopen. Iemand idee hoe dat te fixen?
De wrapper is absoluut gepositioneerd, terwijl het mij beter lijkt om het te doen op deze manier.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | #wrapper { position: relative; width: 980px; margin: 0 auto; text-align: left; } #headerMenu { float: right; margin-left: 20px; position: absolute; width: 470px; } #leftMenu { position: absolute; left: 7px; top: 195px; width: 80px; } #content { height: 308px; margin-left: 360px; margin-top: 230px; padding: 0 10px; width: 430px; } #lowerText { clear: both; color: white; height: 100px; margin: 0 0 0 25px; width: 200px; } |
Volgens mij kom je dan al aardig in de buurt van de oplossing.
Helpt niet. Om een of andere reden lijkt zowel #wrapper als #middle geen hoogte te hebben.quote:Op zondag 20 februari 2011 10:12 schreef Happel het volgende:
[..]
Kan je niet gewoon background-color: #FFF op #middle zetten? Of de min-height er van af halen. Lost in beide gevallen het probleem op.
[..]
Hmm.. geprobeerd, dan ziet het geheel er zo uit.quote:Homepage zit sowieso een beetje vreemd in elkaar als je het mij vraagt.
De wrapper is absoluut gepositioneerd, terwijl het mij beter lijkt om het te doen op deze manier.
[ code verwijderd ]
Volgens mij kom je dan al aardig in de buurt van de oplossing.

Mens, volgens mij lag ik nog half te slapen vanmorgen.quote:Op zondag 20 februari 2011 14:46 schreef ursel het volgende:
[..]
Helpt niet. Om een of andere reden lijkt zowel #wrapper als #middle geen hoogte te hebben.
[..]
Hmm.. geprobeerd, dan ziet het geheel er zo uit.
[ afbeelding ]
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | #wrapper{ position: relative; margin: 0 auto; height: 704px; } #headerMenu{ float: right; width: 470px; } #leftMenu{ position: absolute; left: 7px; top: 195px; } #content{ float: left; margin: 190px 0 0 360px; padding: 0 10px; width: 430px; } #lowerText{ bottom: 5px; left: 36px; color: white; height: 122px; position: absolute; width: 200px; } |
Dit zou zeker moeten werken. Getest op IE (7, 8 en 9), FF, Chrome en Safari. Anders kan ik maar beter een andere baan zoeken.
Persoonlijk zou ik de site anders opzetten, maar daar zal ik je verder niet mee vermoeien.
Je hebt gelukquote:Op zondag 20 februari 2011 16:37 schreef Happel het volgende:
[..]
Mens, volgens mij lag ik nog half te slapen vanmorgen.
[ code verwijderd ]
Dit zou zeker moeten werken. Getest op IE (7, 8 en 9), FF, Chrome en Safari. Anders kan ik maar beter een andere baan zoeken.
Persoonlijk zou ik de site anders opzetten, maar daar zal ik je verder niet mee vermoeien.
Kleine aanpassingen nog moeten doen, maar dat viel wel mee.
I know.quote:Op zondag 20 februari 2011 15:13 schreef PimD het volgende:
Zo zie je maar weer dat CSS (lees: front-end development) echt een vak apart is, en niet iets dat je er 'even' naast doet
Tis in ieder geval niet mijn favoriete bezigheid.

Ik ben bezig met het positioneren van een contactforum met behulp van een div binnenin een andere div.
In FF ziet het alles eruit zoals het hoort, maar in IE (en opera) blijft het form tegen de linkerkant van de contentdiv plakken.
Voor de duidelijkheid heb ik de divs een achtergrond kleur gegeven. Grijs is dus de contentdiv en paars is de formdiv.
Ik heb met margin instellingen zitten spelen maar het probleem blijft bestaan: IE en FF laten niet hetzelfde zien. (ook de paarse achtergrond van de formdiv wordt niet meegenomen in IE)
Op de afbeelding is ook te zien dat de footer (lijn van 1px hoog) verder naar beneden is geschoven in IE terwijl deze in FF, zoals het hoort, onder tegen de contentdiv aan zit.
De text 'Contact' met het witte vlak is een .png verwerkt in een andere div.
De code staat in de onderstaande spoiler. Het is veel scrollwerk omdat ik de code niet fatsoenlijk in de code tags kreeg..
SPOILER
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20@charset "utf-8";
#content {
margin-left: auto;
margin-right: auto;
margin-top: 105px;
height: 480px;
width: 650px;
background-color: #333333;
}
#contactform {
height: 350px;
width: 230px;
margin-top: 30px;
margin-left: auto;
margin-right: auto;
background-color: #990066;
}
}
[ Bericht 47% gewijzigd door karton op 21-02-2011 19:20:57 ]
En als je in het vervolg gewoon alleen de relevante code post, hoeven we niet te scrollen en is het nog minder zoekwerk ook.
Hij staat in standard mode.quote:Op maandag 21 februari 2011 19:09 schreef KomtTijd... het volgende:
Werk je wel in standards-mode?
En als je in het vervolg gewoon alleen de relevante code post, hoeven we niet te scrollen en is het nog minder zoekwerk ook.
De code uit m'n eerdere post heb ik aangepast
[ Bericht 40% gewijzigd door karton op 21-02-2011 20:18:57 ]
Of als je het dan nog niet ziet, haal 'm door de W3 validator.
dreamweaver kleurt er anders stevig op los en geeft geen errors, ook niet op compatibility.quote:Op maandag 21 februari 2011 19:34 schreef KomtTijd... het volgende:
Jaeuh. Gebruik een text-editor met fatsoenlijke syntax-highlighting ofzo
Die kende ik nog nietquote:Of als je het dan nog niet ziet, haal 'm door de W3 validator.
edit/
Hij doet het nu. Een niet afgesloten div was de fout blijkbaar, dankzij die validator gevonden.
[ Bericht 1% gewijzigd door karton op 21-02-2011 20:18:48 ]
ik krijg de #right niet zo dat hij de hele breedte beslaat tussen de margins.. hij heeft nu de grootte van de tekst (test) wat er in staat, is dit op te lossen? of hoort dat erbij?SPOILER: css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57body {
margin:0;
padding:0;
background-color:#069;
}
#container {
position:relative;
width:80%;
min-height:80%;
left:10%;
background-color:#CCC;
padding-top:0.5em;
margin-top:10px;
padding-bottom:0.5em;
}
#footer {
clear: both;
background-color:#999;
border:thin solid;
margin:0.5em;
padding:0.5em;
}
#top{
position:relative;
width:auto;
padding:0.5em;
margin:0.5em;
background-color:#999;
border:thin solid;
}
#left {
float:left;
width:10%;
background-color:#999;
border:thin solid;
margin-left:0.5em;
margin-top:0.1em;
margin-bottom:0.5em;
padding-top:0.5em;
padding-bottom:0.5em;
overflow:hidden;
}
#right {
float:left;
background-color:#999;
border:thin solid;
margin-top:0.1em;
margin-right:0.5em;
margin-left:0.5em;
padding:0.5em;
overflow:hidden;
}
SPOILER: html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<body>
<div id="container">
<div id="top">
top
</div>
<div id="left">
<ul>
<li>Index</li>
<li>import</li>
<li>Add</li>
<li>exit</li>
</ul>
</div>
<div id="right">test</div>
<div id="footer">footer</div>
</div>
</body>
</html>
[ Bericht 8% gewijzigd door mschol op 03-03-2011 22:57:04 ]
quote:Op donderdag 3 maart 2011 22:48 schreef PimD het volgende:
Bij mij in Firefox op de Mac is ie gewoon breed, en volgens mij is je code ook correct. Ik zie tenminste zo 1-2-3 geen opvallende fouten (afgezien van de class/id naamgeving).
klopt, er staat nog een width in right van 80%
dan kan ik em aardig positioneren, maar kan ik de rechterrand niet gelijk trekken met de top en de footer... (dat het dus 1 rechte lijn naar beneden is)
(hij wijkt dan net een aantal pixels af).
ik pas de code even aan...
quote:Op donderdag 3 maart 2011 22:59 schreef PimD het volgende:
Moet je 'm ook float:right geven i.p.v. float:left he
oke, hoe kan ik (indien mogelijk) em zo flexibel houden dat er tussen de linker en de rechter float een kleine ruimte blijft zonder dat de rechterfloat onder de linker wordt gepositioneerd of dat het gat tussen die 2 enorm groot wordt?
als je nu de width op b.v. 84% zet dan ziet hij er bij scherm formaat X goed uit, maar ga ik in b.v. een kleiner window werken dan issie verrot..
ik ga nog even kijken of ik iets kan met em als unitformaat..
oke, thnx.. ik ga weer eens knutselenquote:Op donderdag 3 maart 2011 23:07 schreef PimD het volgende:
Door je paddings en margins ook met percentages te doen en te zorgen dat dit in totaal op 100% uit komt. Zul je wel afrondingsproblemen krijgen in IE, maar ja.
Vraagje; is het mogelijk je css zo te bouwen dat je lay-out in elke resolutie klopt? Neem aan dat je niet met pixels moet positioneren maar met procenten, maar zelfs dat lukt niet helemaal bij mij.
ja dat heet fluid, hou er rekening mee dat er schermresoluties op desktops variëren van 1000 tot 2500 pixels. Schets van de bedoeling?quote:Op zondag 6 maart 2011 18:40 schreef SJanoski het volgende:
Hoi CSS-ers.
Vraagje; is het mogelijk je css zo te bouwen dat je lay-out in elke resolutie klopt? Neem aan dat je niet met pixels moet positioneren maar met procenten, maar zelfs dat lukt niet helemaal bij mij.
Als je het goed doet en dat de beste manier is wel jaquote:Op zondag 6 maart 2011 19:04 schreef SJanoski het volgende:
Maar is het dus zo dat ik alles absoluut kan positioneren met pixels, zolang ik maar onder de 960 breedte kom, en dat dat geen problemen gaat opleveren met resoluties? (uitgezonderd 800x***).
Iets als:
Foto's | Productomschrijving | Knoppen.
Werk verder met PHP.
...Door de eerste de beste "hoe maak ik een website" tutorial door te lezen en gewoon te proberen.quote:Op zondag 6 maart 2011 19:15 schreef SJanoski het volgende:
Laatste vraag: Hoe kan ik mijn productinfo indelen in 3 vaste kolommen?
Iets als:
Foto's | Productomschrijving | Knoppen.
Werk verder met PHP.
quote:
precies, waarom moeilijk doen als et makkelijk kan..quote:
In Chrome krijg ik een blok precies waar ik wil maar in FF staat ie iets van 45px lager. Hoe kan dat?
CSS:
#highlight{
background-color:#f2f2f2;
position: absolute;
margin: 45px 0px 0px -900px;
height: 16px;
width: 960px;
}
uhm....sorry...ook hier een hobby-ist...een wat?quote:
| 1 2 3 4 5 | <div class="a"> <div class="1"></div> <div class="2"></div> <div class="3"></div> </div> |
aha..ok..dan denk ik een siblingquote:Op donderdag 10 maart 2011 20:52 schreef Tegan het volgende:
[ code verwijderd ]
a is parent van children 1, 2 en 3. 1, 2 en 3 zijn siblings.
dit staat in mijn pagina
| 1 2 3 4 | <body> <div id="container"> <?php include("php/navbox.php"); ?> </div> |
in de navbox staat onderaan de highlight
| 1 2 3 4 | vanalleshierboven <div id="highlight"> </div> </div> |
maar waar moet ik dan ergens beginnen?quote:Op donderdag 10 maart 2011 21:02 schreef Tegan het volgende:
Hier kan ik ook niets mee... Gewoon zelf even spelen met de margin-settings van al je elementen.
want margins voor chrome en moz zouden hetzelfde moeten zijn?
of moet ik voor 1vd2 een fix maken (en dan ook voor IE)
Browsers hebben overal eigen standaarden voor.quote:Op donderdag 10 maart 2011 21:04 schreef MrNiles het volgende:
[..]
maar waar moet ik dan ergens beginnen?
want margins voor chrome en moz zouden hetzelfde moeten zijn?
of moet ik voor 1vd2 een fix maken (en dan ook voor IE)
http://css-class.com/test(...)e-sheet-defaults.htm
Dus beter kan je alles vastzetten op een waarde ipv een standaard waarde gebruiken. Wat waarschijnlijk de oorzaak van je probleem is
Ik zou sowieso geen margin gebruiken voor het positioneren als je position:absolute gebruikt. Dan kun je beter positioneren met left/right en top/bottom.quote:Op donderdag 10 maart 2011 20:46 schreef MrNiles het volgende:
Heb een vraagje.
In Chrome krijg ik een blok precies waar ik wil maar in FF staat ie iets van 45px lager. Hoe kan dat?
CSS:
#highlight{
background-color:#f2f2f2;
position: absolute;
margin: 45px 0px 0px -900px;
height: 16px;
width: 960px;
}
dat lijkt m te zijn, FF en Chrome zijn nu hetzelfde.....ff IE installeren en dan checken...zal wel hopeloos zijnquote:Op donderdag 10 maart 2011 21:28 schreef Light het volgende:
[..]
Ik zou sowieso geen margin gebruiken voor het positioneren als je position:absolute gebruikt. Dan kun je beter positioneren met left/right en top/bottom.
Op deze pagina is te zien dat in alle moderne browsers de grijze vakken met inhoud netjes worden uitgelijnd.
http://www.vanzoelen.nl/zoekwoord/verbouw/
In IE7 is dat niet zo, de linkerrij is steevast verticaal verschoven:

Code voor de grijze DIV:
| 1 2 3 4 5 6 7 8 9 10 | .projectthumb { padding: 5px 5px 5px 5px; background:#eceff1;width:170px; float:left; margin:5px 5px 5px 0px; height: 170px; overflow: hidden; display: inline-block!important; } |
is dit niet ergens aan te zetten of zou het nu ergens in mijn css al eerder zijn uitgezet, wat ik nog niet ontdekt heb?
Iets van: div:contains(blabla)
| 1 2 3 4 5 6 7 8 | post = document.getElementsByTagName('whatever'); for (i=0; i<post.length; i++) { if (post[i].innerHTML.search('zoekterm') >= 1 ) { post[i].style.backgroundColor="#f00"; } } |
http://tweakers.net/nieuw(...)estand-in-dhtml.htmlquote:Op dinsdag 15 maart 2011 10:39 schreef RenRen- het volgende:
Ik hoorde gister iets over een programma dat flashfiles converteert naar html of iets. Het zou Walibi heten, maar als ik google op Walibi krijg ik alleen maar het pretpark. Is er iemand die hier iets over weet?
Ja dank je, maar ik mag van Danny alleen een CSS laden.quote:Op maandag 14 maart 2011 18:57 schreef KomtTijd... het volgende:
http://www.w3.org/TR/CSS2/selector.html#pattern-matching
Thanks!quote:Op dinsdag 15 maart 2011 11:20 schreef n8n het volgende:
[..]
http://tweakers.net/nieuw(...)estand-in-dhtml.html
HTML
| 1 | <input type="submit" value="Verstuur" /> |
| 1 2 3 4 5 6 7 8 9 10 11 | input[type=submit]{ background-image: url(../images/submit.png); background-repeat: no-repeat; width: 113px; height: 38px; float: right; font-family: 'GenevaRegular'; border: none; font-size: 14px; color: #fff; } |
Ik haat forms
Neem aan dat de input in een container div zit? Beter is om het dan als volgt te doen:
| 1 2 3 | .classname input{ [insert css] } |
Voorkomt dat alle inputvelden in het formulier gestijld worden.
Ook een optie, ja. Bij ons zit er standaard een class .button-container om een knop die een actie vertegenwoordigt.quote:Op dinsdag 15 maart 2011 23:33 schreef eleusis het volgende:
Wij spreken altijd vaste classnamen af met de ontwerpers, een submitbutton geven we altijd class="button submit" en dan kunnen zij CSS-en op input.button.submit { ... }
Zelfs als ik hem een class meegeef blijft het probleem zich herhalen, dus <input type="submit" class="button submit" value="Verstuur" /> en dan targetten in de css met input.button.submitquote:Op dinsdag 15 maart 2011 23:33 schreef eleusis het volgende:
Wij spreken altijd vaste classnamen af met de ontwerpers, een submitbutton geven we altijd class="button submit" en dan kunnen zij CSS-en op input.button.submit { ... }
@happel, het formulier zit in een aparte div en fieldset.
Wat is nou precies het probleem dan? Je vorige post is nogal vaag.quote:Op dinsdag 15 maart 2011 23:38 schreef Black-Hole het volgende:
[..]
Zelfs als ik hem een class meegeef blijft het probleem zich herhalen, dus <input type="submit" class="button submit" value="Verstuur" /> en dan targetten in de css met input.button.submit
Dat de styling van de input velden worden overgenomen in de submitknop. Ik zie dus de styling van de inputvelden achter het plaatje staan. Zal zo de volledige code neerzetten inclusief en screenshot.quote:Op dinsdag 15 maart 2011 23:40 schreef KomtTijd... het volgende:
[..]
Wat is nou precies het probleem dan? Je vorige post is nogal vaag.
Is een andere input type geen optie?quote:Op dinsdag 15 maart 2011 23:23 schreef Black-Hole het volgende:
Hoe vervang ik mijn submit button van een form op de juiste manier door een plaatje? Met mijn huidige styling wordt die van de input velden meegenomen inclusief het plaatje. En dat terwijl de submit wel zijn eigen class heeft....
| 1 | <input type="image"/> |

HTML
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <div id="contact" class="grid_4 push_1 suffix_3"> <img class="wrapper" src="images/contact.png"> <h2>Contact</h2> <form action="#" method="post"> <fieldset> <label for="name">Naam:</label> <input type="text" id="name" placeholder="Uw naam" /> <label for="email">Emailadres:</label> <input type="email" id="email" placeholder="Uw emailadres" /> <label for="message">Bericht:</label> <textarea id="message" placeholder="Uw bericht"></textarea> <input type="submit" class="button submit" value="Verstuur" /> </fieldset> </form> </div> |
CSS
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | label{ display: block; font-family: 'GenevaRegular'; color: #816d51; font-size: 14px; padding: 20px 0px; } input{ background-color: #c4b9a6; border: 1px solid #45291a; width: 300px; height: 30px; } textarea{ background-color: #c4b9a6; border: 1px solid #45291a; width: 300px; height: 120px; margin-bottom: 20px; } input.button.submit{ background-image: url(../images/submit.png); background-repeat: no-repeat; width: 113px; height: 38px; float: right; font-family: 'GenevaRegular'; border: none; font-size: 14px; color: #fff; } |
Zet er nog even background-color:none bij. Of gebruik de shorthand notatie
Background-color:transparent pakt ie wel, none niet. (FF en Chrome) Wel vreemd dat je die classes moet overrulen, dat ben ik nog niet eerder tegengekomen.quote:Op dinsdag 15 maart 2011 23:53 schreef KomtTijd... het volgende:
Je hebt de background-color ook niet overruled voor submit.button.value.
Zet er nog even background-color:none bij. Of gebruik de shorthand notatie
Bedankt voor alle hulp
dat is altijd.quote:Op woensdag 16 maart 2011 00:00 schreef Black-Hole het volgende:
[..]
Background-color:transparent pakt ie wel, none niet. (FF en Chrome) Wel vreemd dat je die classes moet overrulen, dat ben ik nog niet eerder tegengekomen.
Bedankt voor alle hulp
"input" matcht op alle inputs, dus ook op een submit.
Zolang je properties niet met meer specificity overruled blijven die dus gewoon gelden.
Browsers pakken alles wat van toepassing is op een element. Als je voor een input-element een achtergrondkleur definieert, geldt die ook voor een input-element met de class submit. Dat is immers nog steeds een input-element. Als je voor het input-element met class submit een andere achtergrond definieert, wordt daar de voorkeur aan gegeven. Classes zijn belangrijker dan elementen en id's zijn belangrijker dan classes.quote:Op woensdag 16 maart 2011 00:00 schreef Black-Hole het volgende:
[..]
Background-color:transparent pakt ie wel, none niet. (FF en Chrome) Wel vreemd dat je die classes moet overrulen, dat ben ik nog niet eerder tegengekomen.

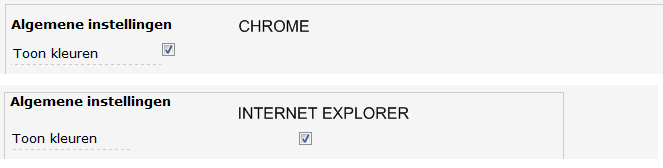
| 1 2 3 4 5 6 7 | h2>Algemene instellingen</h2> <fieldset class=""> <label for="useColors">Toon kleuren</label> <div class="ieCheckFixer"> <input id="useColors" checked="checked" type="checkbox" name="useColors" class="checkInput"/> </div> </fieldset> |
Zelfs een poging gedaan dus om een div om de checkbox heen te zetten, maar toch blijft het geheel te breed.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .largeLeftBlock fieldset{ width:550px; } input[type="checkbox"]{ float:left; } .ieCheckFixer{ width:20px; float:left; height:12px; padding:0px; margin:0px; } |
| 1 2 3 | .ieCheckFixer input{ float:left; } |
| 1 2 3 4 | label{ display: inline-block; width: 100px; } |
| 1 2 3 | label{ width:120px; } |
ik heb display:inline-block; geprobeerd maar dat haalt niet uit.
Ik gebruik
| 1 | <meta name = "viewport" content = "initial-scale = 1.0"> |
Het probleem is dat alles in een <p> in landscape groter geschaald wordt:

Het is een liquid lay-out
Code van footer en lineheight, mocht het nodig zijn:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | #footcontent{ margin:0 auto; width:900px; height:13px; font-size:10px; padding-top:0px; font-weight:bold; color:#5d6266; } #footer { position: relative; margin-top: -15px; /* negative value of footer height */ height: 15px; clear:both; background-color:#d2c4b0; width:100%; } #content{ max-height:100%; min-height:200px; overflow:auto; padding-bottom: 50px; margin-top:20px; padding-left:20px; padding-right:10px; } #container{ width:900px; min-height: 100%; height: auto !important; height: 100%; margin:0 auto; } |
Dit is de code die de sticky footer sticky maakte. Toen gooide ik er in de body een lineheight tegenaan van 18px. Ziet iemand een oplossing?
Maar het verschil waarmee de footer nu omhoog schuift, is geen 18 pixels, maar 2. Maar zal het proberen.quote:Op donderdag 24 maart 2011 10:12 schreef KomtTijd... het volgende:
Zonder te weten wat uberhaupt het probleem is, denk ik dat je de margin hoogte van de footer aan moet passen op je line-height...
Edit: Nop, de margin-top aanpassen helpt niet.
Maar op deze manier lukt alleen het horizontaal centreren...
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>ghjghj</title> <style type="text/css"> #p { position: absolute; top: 50%; left: 50%; } #r { position: relative; top:-50%; left:-50%; } </style> </head> <body> <div id="p"> <div id="r"> <img alt"" src="./afbeeldingen/temp.jpg" /> </div> </div> </body> </html> |
Maar het plaatje wordt alleen horizontaal gecentreerd
beetje jammer van dat horizontaal centreren vind ik, jammer dat top:-50% opeens niet werkt
Echt niemand die een oplossing weet?
De tekst een margin-bottom geven even groot als je footer.quote:Op vrijdag 25 maart 2011 13:17 schreef RenRen- het volgende:
Nu mijn footer groter moet, gaat hij zelfs over text heen. En je kunt dan niet naar beneden scrollen zodat je alsnog de text ziet.
Echt niemand die een oplossing weet?
Dat is de enige goeie manier ja. De rest geeft allemaal rare glitches of op zijn minst onnodig veel codequote:Op vrijdag 25 maart 2011 12:37 schreef minibeer het volgende:
met margin: auto; of op een andere manier?
Ja, is het ook.quote:beetje jammer van dat horizontaal centreren vind ik, jammer dat top:-50% opeens niet werkt
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | ul li { textalign: center; line-height: 400px; vertical-align: middle; width: 200px; height: 200px; display: inline-block; } ul li img { max-width: 200px; max-height: 200px; } |
Werkt niet? zou ook kunnen dat de line-height en vertical-align op de img moeten
Op zich geen probleem, maar dat ding moet een beetje vliegen.
Heb hem al een tag sup meegegeven en deze gestyled. Alleen kom ik op sommige plaatsen tegen dat dan het betreffende tekst naar beneden zakt, omdat de tekst vertikaal gecentreerd is.
Iemand enig idee hoe ik snel en simpel dat trademarkje kan plaatsen, zodat die wel hoog staat?
Had al met position absolute geprobeerd, dat werke wel, maar als ik dan de pagina scroll blijft hij mooi staan.
Zie screen:

De tekst niet verticaal centreren maar met line-height of een padding werkenquote:Op vrijdag 1 april 2011 16:00 schreef ursel het volgende:
Ik moet her en der (en achteraf) nog bij bepaalde teksten het registered trademark plaatsen.
Op zich geen probleem, maar dat ding moet een beetje vliegen.
Heb hem al een tag sup meegegeven en deze gestyled. Alleen kom ik op sommige plaatsen tegen dat dan het betreffende tekst naar beneden zakt, omdat de tekst vertikaal gecentreerd is.
Iemand enig idee hoe ik snel en simpel dat trademarkje kan plaatsen, zodat die wel hoog staat?
Had al met position absolute geprobeerd, dat werke wel, maar als ik dan de pagina scroll blijft hij mooi staan.
Zie screen:
[ afbeelding ]
Zie geen reden waarom, met name voor formules. In het geval van ursel is de sub desalniettemin optisch en hoeft niet als afwijkend geïnterpreteerd te worden, ik vind het dan ook niet semantisch correct om hier een <sup>-element in te zetten. Zou zelf denk ik voor een span.registered gaan. (is daar geen TM voor trouwens?)quote:Op vrijdag 1 april 2011 16:23 schreef PimD het volgende:
Sowieso zijn <sup> en <sub> volgens mij deprecated? Hoewel in HTML5 weer alles zowat mag
Snap dat het logischer kan, maar staat nu even zo. CSS herkent het alleen moet die nu dus nog netjes meebewegen en idd zoals die TM hoog staan.
En moet dus wel het (r) worden.
Ten eerste loopt de tekst gewoon door, dus de div uit in plaats van dat ie naar een volgende regel gaat en ten tweede krijg ik belachelijk grote spaties tussen de zinnen. Wat valt hier aan te doen?
Gewoon een screenshot?quote:
Sorry ik ben nogal een nitwit dus daarom dat ik vroeg wat jullie willen zien. Ik zal even het HTML bestandje uploaden.quote:Op zaterdag 16 april 2011 17:11 schreef KomtTijd... het volgende:
De meesten van ons hebben geen kristallen bol waarin we kunnen zien hoe jij je website opgebouwd hebt. Dus ja, kom eens over de brug met wat je gemaakt hebt.
in principe wel (voor zover ik weet). Volgens mij was daarvoor een css-reset bedacht, wat alles op 0 of een andere acceptabele standaardwaarde zet. Zou je even moeten googelen.quote:Op dinsdag 19 april 2011 14:00 schreef Onnoman het volgende:
Om te garanderen dat alle posities in zowel internet explorer als firefox hetzelfde zijn, moet je dan elk element uitgebreid gaan uitschrijven? waaronder padding, margin, e.d.?
de font binnen buttons zijn altijd ongelijk.. de enige manier is om de font bold te maken zoals als volgt:
font: bold small Arial, Verdana, Sans-serif;
Húúúú nee alsjeblieft, niet van die "resets"quote:Op dinsdag 19 april 2011 14:14 schreef minibeer het volgende:
[..]
in principe wel (voor zover ik weet). Volgens mij was daarvoor een css-reset bedacht, wat alles op 0 of een andere acceptabele standaardwaarde zet. Zou je even moeten googelen.
Gewoon defineren wat je nodig hebt en verder niets. De standaard stylesheet is juist hardstikke handig om als fallback te hebben.
Heb ik nog nooit last van gehad?quote:Op dinsdag 19 april 2011 16:02 schreef Onnoman het volgende:
standaard submit buttons worden in IE en Firefox altijd anders weergegeven schijnt het!
de font binnen buttons zijn altijd ongelijk.. de enige manier is om de font bold te maken zoals als volgt:
font: bold small Arial, Verdana, Sans-serif;
En: Wat maakt het uit? Standaard formulier-elementen zijn sowieso besturingssysteem en browser afhankelijk en zien er dus nooit het zelfde uit, maar altijd zoals de gebruiker graag wil dat het eruit ziet. Moet je niet aan gaan lopen kloten dus.
-edit-
Zeer informatieve website over ditsoort issues:
http://dowebsitesneedtolookexactlythesameineverybrowser.com/
Toch jammer dat die er in iig in Opera en FF wel hetzelfde uitziet.quote:Op dinsdag 19 april 2011 20:41 schreef KomtTijd... het volgende:
[..]
Heb ik nog nooit last van gehad?
En: Wat maakt het uit? Standaard formulier-elementen zijn sowieso besturingssysteem en browser afhankelijk en zien er dus nooit het zelfde uit, maar altijd zoals de gebruiker graag wil dat het eruit ziet. Moet je niet aan gaan lopen kloten dus.
-edit-
Zeer informatieve website over ditsoort issues:
http://dowebsitesneedtolookexactlythesameineverybrowser.com/
Ik weet ook heel zeker dat die in jouw firefox er anders uitzien als in mijn firefox.quote:Op dinsdag 19 april 2011 21:51 schreef ursel het volgende:
[..]
Toch jammer dat die er in iig in Opera en FF wel hetzelfde uitziet.
En zo niet dan kies ik een ander thema, ziet'ie er weer anders uit.
Het zelfde geldt voor scrollbalken en dergelijke. 9 van de 10 keer zijn die afhankelijk van (het thema van) je OS. Daar moet je als webdeveloper gewoon niet mee kutten, da's alleen maar irritant.
Nu werkt alles prima (in Chrome that is, cross-browser ga ik later wel naar kijken).
Ik had hem even door de validator heen gehaald en die begon te miepen over DOCTYPE.
Daar heb ik me dus even in ingelezen op http://www.w3schools.com/tags/tag_doctype.asp
Als ik de 'tolerantste' doctype toepas
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
werkt mijn CSS deels niet meer. Als ik het goed begrijp werkt font: dan niet meer zoals ik hieronder heb?
| 1 2 3 4 5 6 7 | div#wrapper { color: black; font: normal 11/12px verdana, helvetica, sans serif; width: 900px; position: relative; } |
Alvast bedankt!
Ik gebruik altijd een reset, werkt prima. De standaarden vallen nog steeds terug op standaard waarden maar dan in elke browser hetzelfde.quote:Op dinsdag 19 april 2011 20:40 schreef KomtTijd... het volgende:
[..]
Húúúú nee alsjeblieft, niet van die "resets"Die verneuken het alleen maar verder.
Gewoon defineren wat je nodig hebt en verder niets. De standaard stylesheet is juist hardstikke handig om als fallback te hebben.
Nog een extragratis tip voor wie met em's werkt: zet de font-size van het body-element op 62.5%, een em is nu overal 10px groot
Dat was m, super!quote:
Zag net op W3C ook dat em's aangeraden worden.quote:Op dinsdag 26 april 2011 21:00 schreef n8n het volgende:
Nog een extragratis tip voor wie met em's werkt: zet de font-size van het body-element op 62.5%, een em is nu overal 10px groot
Maar 14px <> 1.4em maar ook niet 0.875em (volgens W3C)
Wat is het nou danquote:1em is equal to the current font size. The default text size in browsers is 16px. So, the default size of 1em is 16px.
Edit; lijkt erop dat 14px = 1.3em in Chrome en IE8, maar 11px is wel 0.6875em. Wordt er niet veel duidelijker op.
Edit2; is het aan te raden dat ik ALLE px verander in em?
Die waarden zijn misschien wel overal hetzelfde, maar ze zijn over het algemeen niet wat je wilt. Dan moet je dus alsnog vanalles specificeren. Kun je het net zo goed in 1 keer doen, meteen naar de waarden die je wel wilt.quote:Op dinsdag 26 april 2011 21:00 schreef n8n het volgende:
[..]
Ik gebruik altijd een reset, werkt prima. De standaarden vallen nog steeds terug op standaard waarden maar dan in elke browser hetzelfde.
Dat geldt alleen als de standaard lettergrootte in de browser op 16px staat. Meestal wel de standaardwaarde, maar er volledig op vertrouwen is misschien wat link. Overigens levert een font-size van 75% op de body dan 12px op.quote:Nog een extragratis tip voor wie met em's werkt: zet de font-size van het body-element op 62.5%, een em is nu overal 10px groot
1em is 10px als de fontgrootte 10px is, en 12px als de fontgrootte 12px is. Hoe groot het precies is, ligt dus aan de situatie. Als je em's gebruikt voor het instellen van de font-size, wordt als uitgangspunt de font-size van het parent-element genomen. Voor andere dingen (margins bijv.) wordt de font-size van het element zelf als uitgangspunt genomen.quote:Op dinsdag 26 april 2011 21:06 schreef DaFan het volgende:
[..]
Zag net op W3C ook dat em's aangeraden worden.
Maar 14px <> 1.4em maar ook niet 0.875em (volgens W3C)
[..]
Wat is het nou dan
Edit; lijkt erop dat 14px = 1.3em in Chrome en IE8, maar 11px is wel 0.6875em. Wordt er niet veel duidelijker op.
Edit2; is het aan te raden dat ik ALLE px verander in em?
Ok ingewikkeld.quote:Op dinsdag 26 april 2011 21:21 schreef Light het volgende:
[..]
1em is 10px als de fontgrootte 10px is, en 12px als de fontgrootte 12px is. Hoe groot het precies is, ligt dus aan de situatie. Als je em's gebruikt voor het instellen van de font-size, wordt als uitgangspunt de font-size van het parent-element genomen. Voor andere dingen (margins bijv.) wordt de font-size van het element zelf als uitgangspunt genomen.
En als ik nou de tip van W3C gebruik
| 1 | body {font-size:100%;} |
16px dus?
62,5% van 16 is 10.quote:Op dinsdag 26 april 2011 21:06 schreef DaFan het volgende:
[..]
Zag net op W3C ook dat em's aangeraden worden.
Maar 14px <> 1.4em maar ook niet 0.875em (volgens W3C)
[..]
Wat is het nou dan
Edit; lijkt erop dat 14px = 1.3em in Chrome en IE8, maar 11px is wel 0.6875em. Wordt er niet veel duidelijker op.
Edit2; is het aan te raden dat ik ALLE px verander in em?
Ik heb liever controle, ik koppel elementen met dezelfde 'sematische' opmaakwaarde ook bij elkaar. Bijvoorbeeld alle elementen waarvan hetzelfde font gespecificeerd is in 1, dan hoef ik het ook maar 1 keer aan te passen als ik voor een andere waarde kies.quote:Op dinsdag 26 april 2011 21:16 schreef Light het volgende:
[..]
Die waarden zijn misschien wel overal hetzelfde, maar ze zijn over het algemeen niet wat je wilt. Dan moet je dus alsnog vanalles specificeren. Kun je het net zo goed in 1 keer doen, meteen naar de waarden die je wel wilt.
Als die standaard lettergrootte anders is dan 16px heeft dat een reden, meteen het voordeel van em's. Idealiter wissel je em's en px slim af om een website op basis van fontschaling slim te laten schalen. Helaas werkten developers daar niet aan mee waardoor er nu een 'schaal-alles' functie in nagenoeg elke browser zit, dan krijg je snel bij inzoomen dat je verticaal moet scrollen.quote:[..]
Dat geldt alleen als de standaard lettergrootte in de browser op 16px staat. Meestal wel de standaardwaarde, maar er volledig op vertrouwen is misschien wat link. Overigens levert een font-size van 75% op de body dan 12px op.
Die controle heb je ook zonder reset-css wel. Dingen combineren ben ik het wel mee eens, in ieder geval voor dingen die logisch gezien ook bij elkaar horen.quote:Op dinsdag 26 april 2011 21:27 schreef n8n het volgende:
Ik heb liever controle, ik koppel elementen met dezelfde 'sematische' opmaakwaarde ook bij elkaar. Bijvoorbeeld alle elementen waarvan hetzelfde font gespecificeerd is in 1, dan hoef ik het ook maar 1 keer aan te passen als ik voor een andere waarde kies.
Ik begin meestal met een grootte in px (op html en body) en alle font-sizes daarna stel ik in met em's.quote:Als die standaard lettergrootte anders is dan 16px heeft dat een reden, meteen het voordeel van em's. Idealiter wissel je em's en px slim af om een website op basis van fontschaling slim te laten schalen. Helaas werkten developers daar niet aan mee waardoor er nu een 'schaal-alles' functie in nagenoeg elke browser zit, dan krijg je snel bij inzoomen dat je verticaal moet scrollen.
Uiteindelijk gaat het er om wat je zelf het prettigst vind werken, het resultaat telt. Beide manieren hebben iets om voor te zeggenquote:Op dinsdag 26 april 2011 21:36 schreef Light het volgende:
[..]
Die controle heb je ook zonder reset-css wel. Dingen combineren ben ik het wel mee eens, in ieder geval voor dingen die logisch gezien ook bij elkaar horen.
[..]
Ligt aan de website, ik kijk altijd van welke waarden het waar wenselijk is als ze schalen en tot op welke hoogte. Een goede werkwijze vinden neemt wat tijd in beslag maar daarna gaat het vrijwel vanzelfquote:Ik begin meestal met een grootte in px (op html en body) en alle font-sizes daarna stel ik in met em's.
Ik heb een div "Content" en een div "Footer"
Ik heb mijn content geen hoogte meegegeven, en bij meer content wordt het dus groter, en gaat Footer omlaag.
In de footer heb ik 2 plaatjes naast elkaar, omdat ze floaten (1 links 1 rechts) heb ik er een clearfix bij gedaan.
Nu is het probleem dat zodra mijn content groter word, alleen links of alleen rechts mee gaat, en het andere plaatje dus blijft staan. Wat doe ik fout?
HTML:
<div id="content">
<div id="main">
<div id="mainTop"></div>
<div id="mainHolder">
<div id="mainContent">uyguoyboubguy</div>
</div>
<div id="mainBottom"></div>
</div><!-- end of mainright -->
<div id="side">
<div id="sideTop"></div>
<div id="sideHolder">
<div id="sideContent">uyguoyboubguy</div>
</div>
<div id="sideBottom"></div>
</div><!-- end of side -->
<div id="side2">
<div id="sideContent2">uyguoyboubguy</div>
</div><!-- end of side -->
<div class"clearFix"></div>
</div><!-- end of content -->
<div id="footer">
<div id="left"></div>
<div id="right"></div>
<div class="clearFix"></div>
</div><!-- end of footer -->
CSS:
#side2{
background: url(images/twitter.jpg);
width: 300px;
height: 242px;
float: right;
padding: 0;
margin-right: 100px;
border: 3px solid #4fa600;
margin-bottom: 10px;
}
#sideContent2{
background: none;
width:auto;
margin:10px 10px;
padding: 0 10px 0 10px;
overflow:hidden;
}
#footer{
background: none;
width: 100%;
height: 206px;
margin-top: 500px;
}
#left{
background: url(images/bgleft.png);
width: 50%;
height: 206px;
float:left;
}
#right{
background: url(images/bgright.png);
width: 50%;
height: 206px;
float: right;
}
.clearFix { clear: both; display: block; font-size: 0; line-height: 0%; height: 0; visibility: hidden; }
Kan iemand mij vertellen wat ik fout doe? Het lijkt mij dat ik nog iets in #footer zou moeten zetten waardoor het bij elkaar blijft, aangezien dat de div is die ze bij elkaar houden moet.
Hopelijk kan iemand mij hiermee helpen, bedankt!
2) "side", "side2" enz. zijn nou niet bepaald praktische/semantische namen
3) #side2 en #right lijken me de verkeerde kant op gefloat
4) die "clearfix" hoeft ten eerste niet 2x, en je hoeft er ook geen extra div voor toe te voegen, je kunt prima gewoon de footer clear:both doen.
Ik heb clear:both gedaan in de footer, en het probleem is weg :p Thanks alot
Zoja: als ik een pdf in een iframe laadt, doet ie dat in principe goed in Chrome en Safari, maar in Firefox vraagt ie om de pdf te downloaden (IE geen idee, zit op Mac). Hoe is dit te fixen?
das volgens mij een client instelling...quote:Op woensdag 11 mei 2011 17:56 schreef Nashje het volgende:
Kan ik hier ook normale HTML vragen stellen?
Zoja: als ik een pdf in een iframe laadt, doet ie dat in principe goed in Chrome en Safari, maar in Firefox vraagt ie om de pdf te downloaden (IE geen idee, zit op Mac). Hoe is dit te fixen?
En hoe verander ik die?quote:Op woensdag 11 mei 2011 18:05 schreef mschol het volgende:
[..]
das volgens mij een client instelling...
Overigens nog een vraag: onder de iframe verschijnt een flink aantal pixels een grote witte ruimte.. En dat komt zeker niet door heights, margins of paddings. Wtf is dit?
Vraag 2 was: onder de iframe verschijnt een flink aantal pixels grote witte ruimte.. En dat komt zeker niet door heights, margins of paddings. Wát is dit?
hoe weet je zo zeker dat het geen paddings, margins of heights zijn?quote:Op woensdag 11 mei 2011 22:07 schreef Nashje het volgende:
Ah, dus dit probleem komt enkel voor onder Firefox gebruikers op de Mac? Dat is nog te overzien dan.
Vraag 2 was: onder de iframe verschijnt een flink aantal pixels grote witte ruimte.. En dat komt zeker niet door heights, margins of paddings. Wát is dit?
kijk eens met firebug
Firefox geeft geen whitespace, Chrome wel. Safari ook niet.
edit; problem solved I guess. I-frame staat buiten een div en daarom geeft ie whitespace... Snap niet hoe, maar oke.
ik heb nu zoiets:
| 1 2 3 4 5 6 7 8 | <style> #opt { color:#CCC; } </style> (...) <select> <option id="opt">A</option> <option>B</option> </select> |
maar alleen IE8 pakt dit, FF en chrome blijven het zwart weergeven, in het dropdown menu is hij wel grijs
optie A is de standaard geselecteerde optie overigens
ik zie vast wat over het hoofd....
[ Bericht 3% gewijzigd door mschol op 21-05-2011 14:24:33 ]
Kan iemand helpen?
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | #container2, .push { min-height: 100%; margin-left:-5px; margin-bottom:0px; width:100%; background-repeat:no-repeat; background-position:bottom; height:auto !important; height:100%; margin:0 auto -165px; } #footer { margin:0 auto; width:870px; height:165px; background-image:url(../img/backfooter.png); background-color:#d4c5b1; padding: 20px 15px 0px 15px; position: relative; clear:both; background-repeat:repeat-x; } #disclaimer { width:863px; margin:0 auto; height:30px; background-color: #C3B29E; padding: 7px 22px 0px 15px; font-size:11px; } |
Mocht je denken meer code nodig te hebben, vraag maar, ik weet even niet welke allemaal relevant zijn
| 1 2 3 4 5 | margin-left:-5px; margin-bottom:0px; width:100%; background-repeat:no-repeat; background-position:bottom; |
Testcase + firebug. Dan is het zo opgelost.
Ik geef je even de site. Ik zit de hele dag met firebug, en testcase of niet, het lijkt hier niets op te lossenquote:Op dinsdag 24 mei 2011 10:18 schreef KomtTijd... het volgende:
alleen css kan ik weing mee, behalve constateren dat:
[ code verwijderd ]
geen functie heeft.
Testcase + firebug. Dan is het zo opgelost.
Ben een newbie in XML en ik moet weten hoe ik data in een XML bestand wegschrijf, en dat daarna weer daaruit kan ophalen.
In een topic waaruit blijkt dat je het echt niet snapt. Ik wens je HEEL veel succes met het verwerken van XML d.m.v CSS.
De website waar ik en m'n projectgroepje aan werkt reageert niet meer op de mouse overs. Momenteel is het iets met opacity: 0.4; en ik snap dat dat nog relatief nieuwe css code is, maar hij reageert ook niet op standaard background: red; enzo.
[ Bericht 39% gewijzigd door Mirel op 30-05-2011 15:10:08 ]
Waar gaat het trouwens over? Ik zie nergens hovers....
De menuknoppen links hebben hovers die werken in Opera IE en Chrome, maar niet in Firefox 4.quote:Op maandag 30 mei 2011 16:15 schreef KomtTijd... het volgende:
relatief nieuwe CSS? Opacity is gewoon CSS2 hoor.
Waar gaat het trouwens over? Ik zie nergens hovers....
edit: oh godver in de nieuwe IE is helemaaaaaaal naar de klote.
Je bedoelt die knoppen die uberhaupt niet zichtbaar zijn als je je browservenster iets kleiner maakt?quote:Op maandag 30 mei 2011 16:30 schreef Mirel het volgende:
[..]
De menuknoppen links hebben hovers die werken in Opera IE en Chrome, maar niet in Firefox 4.
Die knoppen hebben géén hovers. Dus daar gaat ook niets mee gebeuren als je er overheen gaat met je muis.
Tip: begin voortaan te ontwikkelen voor een standaard-compliant browser, en ga daarna pas hacks invoeren om (oudere versies van) IE mee te krijgen. In plaats van andersom.quote:Op maandag 30 mei 2011 16:30 schreef Mirel het volgende:
edit: oh godver in de nieuwe IE is helemaaaaaaal naar de klote.Ergens na het installeren van plugins of iets aanpassen in de css ging het dus vreselijk mis maar ik weet niet meer waar.
Die linkjes zijn wordpress category linkjes, opgeroepen dmv van cat-item-bla en ze een kleurtje gegeven. Ergens werkten ze nog (nog steeds in chrome en opera) maar ik ben een beetje de draad kwijt geraakt na een weekje en ik weet niet meer wanneer het mis is gegaan.quote:Op maandag 30 mei 2011 16:32 schreef KomtTijd... het volgende:
[..]
Je bedoelt die knoppen die uberhaupt niet zichtbaar zijn als je je browservenster iets kleiner maakt?
Die knoppen hebben géén hovers. Dus daar gaat ook niets mee gebeuren als je er overheen gaat met je muis.
Dat dat hele menubalkje zo'n stomme absolute position heeft is een moeilijkheid die we nou eenmaal op die manier hadden opgelost. Wel kut ja, hij is met left: -140px ten opzichte van de container naar links geduwd. Zucht
Het is iets om mee te nemen voor de volgende keer. Ik heb eerder met 2 partners tot nu toe 3 websites gedaan, zonder problemen met layout gekut over de verschillende browsers. Ik denk dat we deze keer veel te snel gingen met teveel dingen tegelijk.quote:Op maandag 30 mei 2011 16:34 schreef KomtTijd... het volgende:
[..]
Tip: begin voortaan te ontwikkelen voor een standaard-compliant browser, en ga daarna pas hacks invoeren om (oudere versies van) IE mee te krijgen. In plaats van andersom.
Daar is niks mee gedaan. Die staan gewoon op dezelfde plek en opera en chrome lezen die gewoon uit, dus ikw eet het ook niet. Denk dat een andere css regel de boosdoener is.quote:Op maandag 30 mei 2011 16:39 schreef KomtTijd... het volgende:
naja uitzoeken dus waar de css-regels van die knopjes staan, en waar die hover gebleven is.
edit: lijkt op een login module, maar als ik die weghaal gebeurt er ook niks. Weird. Even bij wordpress topic kijken.
[ Bericht 30% gewijzigd door Mirel op 30-05-2011 17:25:53 ]
Er is geen andere CSS-regel, er is gewoon geen hover. Ik herhaal: GEEN hover. Niet. Nergens. Een hover die niet bestaat gaat het ook niet doen.quote:Op maandag 30 mei 2011 16:40 schreef Mirel het volgende:
[..]
Daar is niks mee gedaan. Die staan gewoon op dezelfde plek en opera en chrome lezen die gewoon uit, dus ikw eet het ook niet. Denk dat een andere css regel de boosdoener is.
Ik wil 1 div herhalen helemaal rechtsonderaan. Ik kan er eentje daar wel neerzetten, maar nu blijkt het toch moeilijker dan ik dacht om er dan een andere links ernaast te herhalen. Wtf moet ik doen
| 1 2 3 4 5 6 | <div class="post"> test1 </div> <div class="post"> test2 </div> |
| 1 2 3 4 5 6 7 8 | .post { bottom:0; right:0; width: 400px; background: white; float: right; margin-left: 40px; } |
Ik probeerde dit als voorbeeld te gebruiken: http://sonyakozlova.com/ Die website lijnt niet uit rechtsonderaan maar ik kan misschien met bepaalde trucjes (een container div onderaan) de boel wel naar beneden krijgen. Feit blijft wel dat ik mijn eerste post rechts wil hebben en mijn nieuwste post links. Zo zal je dan later naar rechts moeten scrollen om de oudere dingen te zien.
Ik zie sowieso niet hoe de boel naast elkaar is gezet op die website. Dat kan ik overigens nog wel zoals in bovenstaande code te zien is. Het is die klote position: absolute; die de boel verkloot.
[ Bericht 6% gewijzigd door Mirel op 05-06-2011 21:58:36 ]
doe eens plaatje makenquote:Op zondag 5 juni 2011 21:14 schreef Mirel het volgende:
Hoi hoi. Net begonnen met een eigen site.
Ik wil 1 div herhalen helemaal rechtsonderaan. Ik kan er eentje daar wel neerzetten, maar nu blijkt het toch moeilijker dan ik dacht om er dan een andere links ernaast te herhalen. Wtf moet ik doen
[ code verwijderd ]
[ code verwijderd ]
Pas op het moment dat ik position: absolute; invoer, krijg ik de div rechtsonder. Maar op het moment dat ik de div kopieer, komen ze (denk ik) boven op elkaar. Ik zie er dan iig maar eentje.
Ik probeerde dit als voorbeeld te gebruiken: http://sonyakozlova.com/ Die website lijnt niet uit rechtsonderaan maar ik kan misschien met bepaalde trucjes (een container div onderaan) de boel wel naar beneden krijgen. Feit blijft wel dat ik mijn eerste post rechts wil hebben en mijn nieuwste post links. Zo zal je dan later naar rechts moeten scrollen om de oudere dingen te zien.
Ik zie sowieso niet hoe de boel naast elkaar is gezet op die website. Dat kan ik overigens nog wel zoals in bovenstaande code te zien is. Het is die klote position: absolute; die de boel verkloot.

Het is dus 1 div class die ik 2x post.
zijn altijd zo groot? blijven ten alle tijden daar staan (dus ook als je het venster van grootte veranderd of bij scrollen)?quote:Op maandag 6 juni 2011 11:35 schreef Mirel het volgende:
Hier bij www.mirelmasic.nl. Ik wil dat het zo wordt:
[ afbeelding ]
Het is dus 1 div class die ik 2x post.
indien beide ja zou ik gaan voor
ul#ding {
position: fixed;
bottom: 0px;
right: 0px;
height: 20px;
width: 600px;
}
ul#ding li {
background: white;
float: right;
widht: 200px;
height: inherit;
margin: 0 50px;
}
zou moeten werken i'd guess
in dat geval die "bottom" div 400px hoog maken, en rechtsonderin de hoek smijten met position:absolute. Je content een margin-bottom van 400px geven.quote:Op maandag 6 juni 2011 11:48 schreef Mirel het volgende:
Nou ze worden 400 px hoog denk ik. en dan wil ik met wordpress er text in plaatsen, of thumbnails
edit: oohhhh, even denken
edit2: ja ik ben most confused, werkt voor geen meter. Daarnaast komt er een volgende div van dezelfde class rechts ipv links
[ Bericht 43% gewijzigd door Mirel op 06-06-2011 13:05:08 ]
oh hee het lukt al. En ik wil dat het dezelfde class geeft omdat ik in wordpress die div wil gebruiken voor het posten. Iedere post komt in een kopie van die div terug. Als ik op een gegeven 10 posts hebt dan heb ik dus 10 van die vierkanten naast elkaarquote:Op maandag 6 juni 2011 13:06 schreef KomtTijd... het volgende:
Waarom geef je die div geen andere classname dan?
je wilt horizontaal scrollen?quote:Op maandag 6 juni 2011 13:08 schreef Mirel het volgende:
[..]
oh hee het lukt al. En ik wil dat het dezelfde class geeft omdat ik in wordpress die div wil gebruiken voor het posten. Iedere post komt in een kopie van die div terug. Als ik op een gegeven 10 posts hebt dan heb ik dus 10 van die vierkanten naast elkaar
Kan je het alsjeblieft precies invullen hoe het moet? Ook met de goeie namen
| 1 2 3 4 5 6 7 8 | <ul class="postwrapper"> <li class="post"> test1 </li> <li class="post"> test2 </li> <ul> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .postwrapper { position: fixed; bottom: 0px; right: 0px; height: 500px; width: 200px; } .post { float: right; width: 200px; height: 500px; } |
al zou ik het persoonlijk iets anders doen, een scrollend element binnen een pagina is horrible
Ik heb het idee om iedere div uiteindelijk een gebouw te laten lijken. Ik wil gewoon stad bouwen met mijn posts. Leuk portfolio idee tochquote:Op maandag 6 juni 2011 13:43 schreef n8n het volgende:
n8n.nl/temp/oi.html
al zou ik het persoonlijk iets anders doen, een scrollend element binnen een pagina is horrible
dat kan wel, vergt wel extraspeciale kennis, kan het wel ff maken volgens mijquote:Op maandag 6 juni 2011 13:44 schreef Mirel het volgende:
[..]
Ik heb het idee om iedere div uiteindelijk een gebouw te laten lijken. Ik wil gewoon stad bouwen met mijn posts. Leuk portfolio idee toch
PCextreme
laatste dan
Ik waardeer dit echt, dank je welquote:
[ Bericht 92% gewijzigd door Mirel op 06-06-2011 15:31:57 ]
Bedankt
Oh nvm, ik ga het proberen met een pixel met een lage opacity.
[ Bericht 10% gewijzigd door RenRen- op 06-06-2011 16:18:44 ]
Los ik altijd op door de div en de inhoud los te trekken om het vervolgens over elkaar te positioneren.quote:Op maandag 6 juni 2011 16:13 schreef RenRen- het volgende:
Ik ben aan het werken met opacity in een div. De div is prima doorzichtig, maar de tekst ook. Lijkt me logisch, maar als ik een nieuwe div maak erin, neemt die ook nog de doorzichtigheid mee, dit neemt me niet de bedoeling. Is dit op te lossen? Of alleen door de opacity weg te halen?
Bedankt
background: rgba(0,0,0,0.5);quote:Op maandag 6 juni 2011 16:13 schreef RenRen- het volgende:
Ik ben aan het werken met opacity in een div. De div is prima doorzichtig, maar de tekst ook. Lijkt me logisch, maar als ik een nieuwe div maak erin, neemt die ook nog de doorzichtigheid mee, dit neemt me niet de bedoeling. Is dit op te lossen? Of alleen door de opacity weg te halen?
Bedankt
1e 3 nullen zijn rgbwaarde (0 - 255), laatste is opacity (0 - 1)
snap het nu, extra element om de <article> in mijn voorbeeld heen en die float: right; geven, hoogte, line-height en vertical-align van <section> overnemenquote:Op maandag 6 juni 2011 15:18 schreef Mirel het volgende:
en een list reversen? Ik las iets over <ol reversed> maar dat werkt niet
Ik weet hoe dat zit, maar dat is niet helemaal de vraag. Ik wil de opacity opheffen in een div in de doorzichtige div zodat mijn tekst niet doorzichtig en vaag is.quote:Op maandag 6 juni 2011 16:16 schreef n8n het volgende:
[..]
background: rgba(0,0,0,0.5);
1e 3 nullen zijn rgbwaarde (0 - 255), laatste is opacity (0 - 1)
Oh serieus? Dat lijkt me niet helemaal handigquote:Op maandag 6 juni 2011 16:16 schreef Happel het volgende:
[..]
Los ik altijd op door de div en de inhoud los te trekken om het vervolgens over elkaar te positioneren.
Is exact de oplossing voor jouw probleem omdat het niet het hele element transparant maaktquote:Op maandag 6 juni 2011 16:19 schreef RenRen- het volgende:
[..]
Ik weet hoe dat zit, maar dat is niet helemaal de vraag. Ik wil de opacity opheffen in een div in de doorzichtige div zodat mijn tekst niet doorzichtig en vaag is.
Dan het element met content relatief positioneren, een transparante span oid er in en dan absoluut positioneren met width en height 100%. Het kan dus ook zonder dat extra elementquote:[..]
Oh serieus? Dat lijkt me niet helemaal handigOf werkt dat juist altijd heel goed? Lijkt me dat je dan enorme verschillen krijgt in browsers.
Ik begreep je verkeerd inderdaadquote:Op maandag 6 juni 2011 16:22 schreef n8n het volgende:
[..]
Is exact de oplossing voor jouw probleem omdat het niet het hele element transparant maakt
[..]
Dan het element met content relatief positioneren, een transparante span oid er in en dan absoluut positioneren met width en height 100%. Het kan dus ook zonder dat extra element
Dat laatste doe ik maar niet, ik snap er niets van
laatstequote:Op maandag 6 juni 2011 16:23 schreef RenRen- het volgende:
[..]
Ik begreep je verkeerd inderdaadWou ik net komen zeggen. Even zien of dit ook in alle browsers werkt, thanks.
Dat laatste doe ik maar niet, ik snap er niets van
<div>
<span></span>
</div>
div {
position: relative;
}
div span {
position: absolute;
width: 100%;
height: 100%;
}
edit: http://css-tricks.com/what-if-there-was-no-position-static/
ah, default waarde
Bijna gelukt. Ik heb ipv jouw articles en sections gewoon divs enzo. Wat zijn articles en sections eigenlijk?quote:Op maandag 6 juni 2011 16:17 schreef n8n het volgende:
[..]
snap het nu, extra element om de <article> in mijn voorbeeld heen en die float: right; geven, hoogte, line-height en vertical-align van <section> overnemen
semantiek, html5quote:Op maandag 6 juni 2011 16:49 schreef Mirel het volgende:
[..]
Bijna gelukt. Ik heb ipv jouw articles en sections gewoon divs enzo. Wat zijn articles en sections eigenlijk?
http://www.w3schools.com/html5/html5_reference.asp
Ik heb het nu gewoon zo, en het werkt bijna: http://1577359.huweb.nl/ (als je nog tijd hebt, kan je het even niet in html5 uitleggen? Ik wil daar nog mee wachten
html:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | <ul class="postwrapper"> <div class="ding"> <li class="post"> <h1>post 1</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam lacus purus, facilisis eget lacinia id, dapibus a enim. Sed mi nibh, convallis vitae sodales vitae, auctor et justo. Quisque eget est odio. Donec ac arcu et elit tempus rhoncus vitae eu metus. Cras metus arcu, pulvinar quis volutpat sed, interdum at tortor.</p> </li> </div> <div class="ding"> <li class="post"> <h1>post 2</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam lacus purus, facilisis eget lacinia id, dapibus a enim. Sed mi nibh, convallis vitae sodales vitae, auctor et justo.</p> </li> </div> <div class="ding"> <li class="post"> <h1>post 3</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam lacus purus.</p> </li> </div> <div class="ding"> <li class="post"> <h1>post 4</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam lacus purus, facilisis eget lacinia id, dapibus a enim. Sed mi nibh.</p> </li> </div> <div class="ding"> <li class="post"> <h1>post 5</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam lacus purus, facilisis eget lacinia id, dapibus a enim. Sed mi nibh, convallis vitae sodales vitae, auctor et justo. Quisque eget est odio. Donec ac arcu et elit tempus rhoncus vitae eu metus. Cras metus arcu, pulvinar quis volutpat sed, interdum at tortor.</p> </li> </div> <div class="ding"> <li class="post"> <h1>post 6</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam lacus purus, facilisis eget lacinia id, dapibus a enim. Sed mi nibh, convallis vitae sodales vitae, auctor et justo.</p> </li> </div> <div class="ding"> <li class="post"> <h1>post 7</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam lacus purus.</p> </li> </div> <div class="ding"> <li class="post"> <h1>post 8</h1> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aliquam lacus purus, facilisis eget lacinia id, dapibus a enim. Sed mi nibh.</p> </li> </div> <ul> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | .ding { float: right; vertical-align: bottom; width: 300px; height: 400px; } .postwrapper { position: absolute; width: 100%; height: 400px; vertical-align: bottom; bottom: 0px; right: 0px; overflow-x: auto; overflow-y: hidden; white-space: nowrap; } .post { padding: 30px; background: white; width: 300px; height: 400px; display: inline-block; white-space: normal; vertical-align: bottom; } |
Eigenlijk snap ik niet waarom je niet gewoon een jquery plugin ofzo gebruikt hiervoor. Horizontaal scrollende layouts zijn een ramp met CSS.
Ik denk dat ik dit idee op zal moeten geven
[ Bericht 28% gewijzigd door Mirel op 06-06-2011 23:01:43 ]
kan primaquote:Op maandag 6 juni 2011 22:05 schreef KomtTijd... het volgende:
Je postwrapper is te smal. Maak die zo breed als alle post-divs (plus padding, margin en border) bij elkaar.
Eigenlijk snap ik niet waarom je niet gewoon een jquery plugin ofzo gebruikt hiervoor. Horizontaal scrollende layouts zijn een ramp met CSS.
Wil m'n container laten meeschalen, maar dat lukt me niet echt. Door hem te laten meeschalen zal ik hem, denk ik, de position: absolute moeten meegeven. Maar dan verdwijnt ie naar links.
Code:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | body, html { background: url(../images/bg.png); margin: 0px; padding: 0px; text-align: center; } .container { background: #ffffff; margin: 0 auto; width: 900px; height: auto; position: absolute; } |
Dit moet snel en eenvoudig op te lossen zijn lijkt me?
In de breedte kan niet als je hem een width geeft, in de hoogte gebeurt al standaard als je geen height geeft?
Iemand enig idee?
site
stuk uit stylesheet:
Php stuk:SPOILER
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90#base #block #top-right .header{
background: #329784;
width: 450px;
height: 40px;
font-family: arial;
font-variant: small-caps;
font-size: 40px;
text-align: center;
color: #ffffff;
letter-spacing: -1px;
}
#base #block #top-right .text{
}
#base #block #top-right .text .news_item{
width: 440px;
height: 152px;
margin: 15px 5px;
background: #ffffff;
}
#base #block #top-right .text .news_item .titel{
width: 440px;
padding: 1px 0px;
font-size: 16px;
font-family: arial;
background: #bbbbbb;
text-align: center;
color: #ffffff;
}
#base #block #top-right .text .news_item:hover{
background: #f5f5f5;
}
#base #block #top-right .text .news_item .image{
border: solid 1px #000000;
width: 120px;
height: 120px;
margin: 4px 10px;
float: left;
}
#base #block #top-right .text .news_item .text{
font-family: arial;
font-size: 14px;
color: #222222;
width: 295px;
height: 105px;
margin: 4px 0 0 px;
float: right;
margin-top: 3px;
}
#base #block #top-right .text .news_item .link a{
position: absolute;
margin: 113px 0 0 230px;
text-decoration: none;
color: #0f76c5;
font-family: arial;
font-size: 12px;
}
#base #block #top-right .text .news_item .link_lay{
width: 440px;
height: 132px;
z-index: 2;
position: absolute;
cursor: pointer;
color: #0f76c5;
}
#base #block #top-right .text .read_all_link a:hover{
color: #0f6aaf;
text-decoration: underline;
}
#base #block #top-right .text .read_all_link a{
color: #0f6aaf;
position: absolute;
right: 17px;
bottom: 2px;
text-decoration: none;
color: #0f76c5;
font-family: arial;
font-size: 13px;
font-weight: bold;
}
SPOILER
1
2
3
4
5
6
7
8
9
10echo "<div class='news_item'>
<div class='titel'>".$news['title']."</div>
<div class='image'><img src='/images/news/".$news['image']."' alt='".$news['title']." height='120px' width='120px'/></div>
<div class='text'>".$news['small_text']."</div>
<div class='link'>
<a href='/news/".$news['id']."/".$title_replace."'>Lees meer</a>
</div>
<a href='/news/".$news['id']."/".$title_replace."'><div class='link_lay'></div></a>
</div>";
}

Je hebt <a> tags zonder href, <a> tags die uberhaupt helemaal leeg zijn, <a> tags genest in <a> tags, divs zonder inhoud, div's genest in <a>tags, kortom 't is gewoon een janboel. En die CSS van 90 regels moet je ook makkelijk in 20 regels kunnen samenvatten.
Zul je zien, gaat het gelijk al een stuk beter.
Eén van de divs waar ik mee bezig was, schaalde niet mee met de content, niet met 100% of met auto, dus heb ik een overflow:auto eraan toegevoegd, en een height van 1%. Werkt perfect, op een klein detail na, de box-shadow doet een beetje raar.
Met overflow:auto en height:1%:

Zonder een van beiden:

Code van de div:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #content{ width:692px; height:533px; margin-left:12px; float:left; box-shadow: 0px 0px 10px #c7c7c7; -moz-box-shadow: 0px 0px 10px #c7c7c7; -webkit-box-shadow: 0px 0px 10px #c7c7c7; background:rgba(255,255,255,0.85); margin-top:12px; margin-bottom:12px; padding-left:10px; padding-right:10px; padding-top:15px; overflow:auto; height:1%; } |
Iemand enig idee hoe dit komt?
Weer een voorbeeldje van je probleem bij de wortel aanpakken:quote:Op woensdag 8 juni 2011 09:22 schreef RenRen- het volgende:
Ik ben dus bezig met een site, die met de transparantie, en die boxen hebben ook een box-shadow.
Eén van de divs waar ik mee bezig was, schaalde niet mee met de content, niet met 100% of met auto, dus heb ik een overflow:auto eraan toegevoegd, en een height van 1%. Werkt perfect, op een klein detail na, de box-shadow doet een beetje raar.
Met overflow:auto en height:1%:
[ afbeelding ]
Zonder een van beiden:
[ afbeelding ]
Code van de div:
[ code verwijderd ]
Iemand enig idee hoe dit komt?
- een div schaalt niet mee
- je past een hack toe
- je hack introduceert een nieuw probleem
Waarschijnlijk kun je die div mee laten schalen door 'm overflow:visible of hidden te geven, of anders door een element met clear:both onderin de div te plaatsen. Heb je die hele hack niet nodig.
Hidden knipt het af waardoor de helft van de text dus verdwijnt, en de float kan helaas niet weg, anders komen ze onder elkaar te staan.quote:Op woensdag 8 juni 2011 09:24 schreef n8n het volgende:
probeer :hidden;, of haal de float weg van de content in de transparente box
Even zien welke ik dan clear:both moet geven... Ik denk de footer, thanksquote:Op woensdag 8 juni 2011 09:27 schreef KomtTijd... het volgende:
[..]
Weer een voorbeeldje van je probleem bij de wortel aanpakken:
- een div schaalt niet mee
- je past een hack toe
- je hack introduceert een nieuw probleem
Waarschijnlijk kun je die div mee laten schalen door 'm overflow:visible of hidden te geven, of anders door een element met clear:both onderin de div te plaatsen. Heb je die hele hack niet nodig.
Edit, footer heeft al clear:both... Hm. Ik ben confused
is de height auto? inline-block zet het ook naast elkaar maar dan heb je een if[ie6] nodigquote:Op woensdag 8 juni 2011 09:28 schreef RenRen- het volgende:
[..]
Hidden knipt het af waardoor de helft van de text dus verdwijnt, en de float kan helaas niet weg, anders komen ze onder elkaar te staan.Het moet echt perse naast elkaar.
height auto werkte niet, 1% werkte wel, maar dus met die lelijkheidquote:Op woensdag 8 juni 2011 09:29 schreef n8n het volgende:
[..]
is de height auto? inline-block zet het ook naast elkaar maar dan heb je een if[ie6] nodig
Ik denk helaas dat de meeste mensen die die site gaan gebruiken IE gebruiken, vast ook oudere versies. Even zoeken wat die fix is dan
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | #left{ width:215px; height:533px; -moz-box-shadow: 0px 0px 10px #c7c7c7; -webkit-box-shadow: 0px 0px 10px #c7c7c7; box-shadow: 0px 0px 10px #c7c7c7; background:rgba(255,255,255,0.85); margin-top:12px; margin-bottom:12px; padding-left:10px; padding-right:10px; padding-top:15px; display:inline-block; } #content{ width:692px; height:533px; margin-left:12px; box-shadow: 0px 0px 10px #c7c7c7; -moz-box-shadow: 0px 0px 10px #c7c7c7; -webkit-box-shadow: 0px 0px 10px #c7c7c7; background:rgba(255,255,255,0.85); margin-top:12px; margin-bottom:12px; padding-left:10px; padding-right:10px; padding-top:15px; display:inline-block; height:auto; } |
Dit zou dan toch de nieuwe code moeten zijn? Zo ja, dit werkt niet
Welke div staat dan niet in het midden? Wacht, ik geef jullie een url.quote:Op woensdag 8 juni 2011 09:34 schreef n8n het volgende:
lijkt er op dat je div niet in het midden staat, deze dan ook maar een float geven geen mogelijkheid?
-edit- nog beter: moet die inhoud uberhaupt wel gefloat? Kan het niet zonder? (dus niet je content div, maar de inhoud ván je content div)
Ik heb dus 2 blokken in het grote blok, en die moeten gefloat zijn, net als het grote blok, dat moet ook naast elkaar komen te staan. Hoe maakt me niet uit, als het maar naast elkaar blijftquote:Op woensdag 8 juni 2011 09:38 schreef KomtTijd... het volgende:
Het gaat om de inhoud van je content div. Die heeft (ook) een float, zo te zien. Díé moet je clearen, of de content-div overflow:hidden meegeven, dat heeft het zelfde effect.
-edit- nog beter: moet die inhoud uberhaupt wel gefloat? Kan het niet zonder? (dus niet je content div, maar de inhoud ván je content div)
enkel ie6 werkt heeft dan een inline nodig meen ik
snap niet waarom de overflow-truc niet werkt http://webdesignerwall.co(...)floats-with-overflow
Nou ja, het is een zelfgebouwde template, dus ik was niet echt aan het werk met content, vooral met het bouwen, en daarom ben ik nu aan het finetunen. Normaal doe ik het ook zo, maar nu is het ook haasthaasthaast.quote:Op woensdag 8 juni 2011 09:55 schreef n8n het volgende:
Mijn manier is overigens om eerst de mark-up uiteen te zetten en dan zo clean mogelijk vorm te geven. Alleen de vlakverdeling met contrasterende kleuren opgevuld met wat faux content. Dan kom ik direct achter moeilijkheden en kan ik makkelijk de grenzen opzoeken door wat lorum ipsum extra erbij te kwakken. Wellicht een tip voor de volgende keer (en iedereen die dit verder leest).
dan helpt dit ook niet, gooi ff die inline-block er tegenaan ipv de float, dan heb je een block element naast elkaar. Voor IE moet dan maar een hack komenquote:Op woensdag 8 juni 2011 09:58 schreef RenRen- het volgende:
[..]
Nou ja, het is een zelfgebouwde template, dus ik was niet echt aan het werk met content, vooral met het bouwen, en daarom ben ik nu aan het finetunen. Normaal doe ik het ook zo, maar nu is het ook haasthaasthaast.
http://blog.mozilla.com/w(...)rowser-inline-block/
Mooie website wel trouwens!
Ohja, dan is het opgelost! Dankjeweeelquote:Op woensdag 8 juni 2011 10:27 schreef KomtTijd... het volgende:
Je hebt overal keihard een hoogte van 538 pixels instaan. Die moet je weg halen. Uit allebei je stylesheets.
Mooie website wel trouwens!
thanks
Neequote:Op dinsdag 7 juni 2011 22:14 schreef Tegan het volgende:
Eerst gecentreerd totdat het beeldvullend is bedoel je? Dat wordt lastig... Omdat de inhoud van de container variabel is.
margin: 0 auto;
Ik centreer mijn container altijd op deze manier:
| 1 2 3 4 5 6 7 8 9 10 11 | body, html { margin: 0px; padding: 0px; text-align: center; } .container { margin: 0 auto; width: xxpx; height: xxpx; } |
Als ik nu de height van de container weg haal, en daar een position: absolute toevoeg, dan schaalt mijn container's height wel mee met de hoeveelheid tekst die er is. Maar dan is de container niet meer gecentreerd en ploft ie naar links.
| 1 2 3 4 5 6 7 8 | .group:after { content:"."; display:block; clear:both; visibility:hidden; line-height:0; height:0; } |
Door de class .group (of net wat je er van maakt, ik vind group mooier dan bijv. clearfix) toe te voegen zorg je er voor dat een container de floats die ie bevat bevat.
Waar zou ik die clearfix precies moeten toevoegen?
Als ik ze nu een border-bottom of border-top meegeef dan krijgt de div aan de boven- en onderkant een mooie border in plaats van de text.
wutwutwut?quote:Op woensdag 8 juni 2011 22:26 schreef Black-Hole het volgende:
Hoe krijg ik het voor elkaar om paragraph text te voorzien van een border ter grootte van de text in een div met een vaste breedte en hoogte?
Als ik ze nu een border-bottom of border-top meegeef dan krijgt de div aan de boven- en onderkant een mooie border in plaats van de text.
Een paragraph een border ter grootte van de text in een div met vaste breedte en hoogte...
Dus:
- je hebt een paragraph (<p>) met tekst,
- je hebt een div,
- je wilt een border op de paragraph.
- De border komt op de div ipv op de paragraph.
Snap ik het zo goed?
Zo ja kom eens met een voorbeeld. En zo nee eigenlijk ook.
| 1 2 3 4 5 6 | <div id="advert2text"> <p>IK Oude straatjes vol leuke boetiekjes.<br> JIJToe aan 'n dagje uit. Datum prikken?</p> </div> <!-- end text --> |
| 1 2 3 4 5 6 7 | #advert1text{ float: left; width: 315px; height: 94px; margin-bottom: 22px; background: url('../images/advertbg.jpg') no-repeat; } |
Heb al wat gevonden al werkt het niet helemaal, text-decoration: underline overline.
Edit: nu met CSS van de div. P is verder niet gestyled.
[ Bericht 10% gewijzigd door Black-Hole op 08-06-2011 22:49:15 ]
Er mag nog wat padding rondom te tekst nodig, stylen met line-height heeft helaas geen effect. Weet niet of dat effect heeft op een border-top/bottom eigenlijk...quote:Op woensdag 8 juni 2011 22:55 schreef Tegan het volgende:
Wat is er mis met underline & overline dan?
| 1 2 3 4 5 | #advert1text p{ padding: 18px 0px 0px 10px; line-height: 30px; text-decoration: underline overline; } |
| 1 | line-height:200%; |
Helaas, geen effect. Kan het heel simpel oplossen met een plaatje maar daar heb ik geen zin in eigenlijk.quote:
Dan krijg ik dus een border rondom de div...en niet de p-text.quote:Op woensdag 8 juni 2011 23:23 schreef KomtTijd... het volgende:
Eerder: wat is er mis met simpelweg border-top en border-bottom op je p-element?
Dan is de vraag: "waarom gaat die boder rondom de div staan?"quote:Op woensdag 8 juni 2011 23:30 schreef Black-Hole het volgende:
[..]
Dan krijg ik dus een border rondom de div...en niet de p-text.
en niet: "watvoor hack ga ik gebruiken zodat ik bovenstaande vraag niet hoef te beantwoorden?"
Ik heb wel een probleempje: In Firefox en IE staat alles naar beneden zoals het moet, maar in Opera niet. Opera is mijn standaard browser en het zou handig zijn als ik het daar ook goed kan krijgen
edit: ineens is na een update alles naar de klote. Heb nog een backupje: http://1577359.huweb.nl
[ Bericht 6% gewijzigd door Mirel op 09-06-2011 17:01:45 ]
Edit: ineens weer terug.
1: style achter scr, met ;
| 1 | <a href="www.bla.bla"><img src="plaatje.jpg" width="468" height="60" alt="" title="" style="border: 1px solid #000000;" /></a> |
2: style achter scr, zonder ;
| 1 | <a href="www.bla.bla"><img src="plaatje.jpg" width="468" height="60" alt="" title="" style="border: 1px solid #000000" /></a> |
3: style voor scr, met ;
| 1 | <a href="www.bla.bla"><img style="border: 1px solid #000000;" src="plaatje.jpg" width="468" height="60" alt="" title="" /></a> |
4: style voor scr, zonder ;
| 1 | <a href="www.bla.bla"><img style="border: 1px solid #000000" src="plaatje.jpg" width="468" height="60" alt="" title="" /></a> |
CSS hoort in een aparte stylesheet te staan. De enige reden waar ik inline CSS voor gebruik is voor bijv. dynamische achtergronden uit een CMS o.i.d. en eventueel via Javascript dingen aanpassen (hoewel ik dat indien het mogelijk is liever doe met het toevoegen van een class).
Edit: je hebt je bericht al ge-edit met verklaring.
ben sinds een kleine maand bezig met wat html5, css. Alleen ik snap niet waarom het volgende gebeurd: (getest in safari en chrome)

Het 'vlaggetje' moet gecentreerd op die grijze balk bovenaan.
Die 2 knoppen moeten gewoon netjes worden uitgelijnd op die grijze balk:
HTML:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Area 007</title> <link rel="stylesheet" type="text/css" href="style.css" /> </head> <body> <div id="container"> <div id="navigation"> <img class="banner" src="../../../../../Desktop/flag.png" width="60" height="80" alt="banner"> <nav> <ul> <li><img src="img/bttn/spacer.gif"> <li class="home"><a href="http://google.com"><img src="img/bttn/portfolio.jpg" width="150" height="50" alt="portfolio"></a> <li><img src="img/bttn/spacer.gif"> <li class="portfolio"><a href="http://google.com"><img src="img/bttn/about.jpg" width="150" height="50" alt="about"></a> <li><img src="img/bttn/spacer.gif"> </ul> </nav> </div> <div id="content"> <header> <h1> Header Tekst </h1> </header> <section id="portfolio"> <article> <h2> Article one. </h2> Lorem ipsum dolor sit amet, consectetur adipiscing elit. Cras pretium ipsum vitae tellus sollicitudin cursus. Proin ac odio nec quam auctor placerat vel et risus. Vestibulum quis sem vel neque venenatis tincidunt malesuada sed leo. Etiam quis eros vel orci euismod fermentum. Donec eu dignissim est. </article> </section> </div> </div> </nav> </body> </html> |
CSS:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 | @charset "UTF-8"; /* CSS Document */ body{ background-image: url(img/bg.gif); margin:auto; font-family:Arial, Helvetica, sans-serif; margin:0px; padding:0px; } #container{ width:800px; height:500px; background-color:#FFFFFF; margin-left:auto; margin-right:auto; margin-top:60px; -moz-box-shadow: 0 0 100px #888; -webkit-box-shadow: 0 0 100px#888; box-shadow: 0 0 100px #888; } #navigation{ padding-top:150px; float:left; width:150px; background-color:#999999; background-image:url(img/navbg.png); background-repeat:repeat-y; height:350px; -webkit-box-shadow: inset -5px -0px 5px #000000; -moz-box-shadow: inset -5px -0px 5px #000000; box-shadow: inset -5px -0px 5px #000000; } section { padding:30px; } #content{ float:left; width:650px; } header { background-color:#FFFFFF; padding:10px 0px 0px 30px; } nav{ padding:0px; margin:0px; float:left; } a { color:#7f7f7f; text-decoration:none; } a:hover { color:#494949; text-decoration:none; } ul { list-style-type:none; float:left; } li { } .banner{ padding:10px 5px 200px 50x; } |
Wie snapt hem
(Sorry voor de rommelige code. en wie ziet van welke Mac App deze layout komt
[ Bericht 0% gewijzigd door Tazar_Yoot op 11-06-2011 01:13:40 ]

nicequote:Op donderdag 9 juni 2011 16:56 schreef Mirel het volgende:
Het n8n, het is uiteindelijk gelukt met m'n css.
jammer dat dit niet kan
| 1 2 3 4 5 | body header:hover { body { color: red; } } |
is dat javascript? ik bedoel dat je effect uitoefent op een bovenliggend element door een binnengesloten element te gebruikenquote:Op zondag 12 juni 2011 16:55 schreef PimD het volgende:
Met een tool als LESS kun je dat soort CSS wel schrijven. Ik heb het een tijdje op kantoor gebruikt, maar ben er toch van terug gekomen. Ja, het maakt de code die je schrijft wat compacter enzo, maar toch liep ik iedere keer tegen problemen aan met bijv. CSS3-properties en dingen die niet juist werden gemerged/geminified.
Waarom zou ik dat doenquote:Op zondag 12 juni 2011 16:20 schreef n8n het volgende:
[..]
nice
jammer dat dit niet kan
[ code verwijderd ]
| 1 2 3 4 5 6 | body { color:red; div { color:blue; } } |
werd dus
| 1 2 | body { color:red; } body div { color:blue; } |
Ik heb hem nu in een losse div staan. Ik krijg het alleen nog niet voor elkaar om hem helemaal bovenaan te krijgen in die navigation div.quote:Op zaterdag 11 juni 2011 09:48 schreef Mirel het volgende:
Probeer het vlaggetje in een div te zetten ipv een img src tag. Die houden zich niet altijd aan de regels. Die div margin 0 auto geven.
[ afbeelding ]

http://1586563.huweb.nl/ hier bij body{
De hele site is gedurende het ontwikkelen naar de klote gegaan in verschillende browsers. We hebben besloten om het in Chrome te presenteren maar dat scrollen doet dus erg irritant.
Hij stond nog nergens onlinequote:
Nu wel.
klik
Geef #flag maar een negatieve margin-top, dan werkt het. Hoewel ik dit typisch een voorbeeld vind van iets wat ik absoluut zou positioneren.quote:Op maandag 13 juni 2011 13:47 schreef Tazar_Yoot het volgende:
[..]
Hij stond nog nergens online
Nu wel.
klik
Aangezien ik het liever gelijk goed wil doen dan, hoe positioneer ik hem absoluutquote:Op maandag 13 juni 2011 13:49 schreef PimD het volgende:
[..]
Geef #flag maar een negatieve margin-top, dan werkt het. Hoewel ik dit typisch een voorbeeld vind van iets wat ik absoluut zou positioneren.
edit: met margin-top:-150px; is het gelukt. alleen ben nu benieuwd naar hoe ik hem absoluut zou posioneren (link updated dus).
Koop maar een groot schermquote:Op maandag 13 juni 2011 13:26 schreef KomtTijd... het volgende:
Ik mis sowieso de "This website is best viewed with Google Chrome on a 1200x1024 or larger screen resolution" disclaimer op die website.
linkje
Hoe gooi ik er een div op? Ik ben nog niet zo heel ver kwa kennis van html/css ehquote:Op maandag 13 juni 2011 14:01 schreef Mirel het volgende:
shadows op een div (of een div eronder), en niet op het plaatje zelf?
Worked out pretty neat so far right?quote:
Ik weet wel het een en ander, maar dingen als div's over elkaar? shoot me.
Als ik het zou weten zou ik het niet vragen eh
so, can you help me?
Ok, ik zal stoppen trots zijn dat ik iets heb kunnen leren met een shitload aan tutorials en andere websites. Zou jij dan kunnen stoppen met m'n code kunnen afkraken en of feedback geven met verbeteringen, of gewoon niks? Dat werkt een stuk makkelijker.quote:Op maandag 13 juni 2011 14:50 schreef PimD het volgende:
Al je content in een <nav> zou ik niet 'pretty neat' noemen.
[ Bericht 0% gewijzigd door Tazar_Yoot op 13-06-2011 15:07:47 ]
Bij mij heeft de volgende fix gewerkt (#div en color:red is even ter illustratie):quote:Op maandag 13 juni 2011 13:23 schreef Mirel het volgende:
Is er een manier om een fix te zetten in Google Chrome voor een css probleem? Als je background: 100%; doet dan scrollt Chrome erg langzaam.
http://1586563.huweb.nl/ hier bij body{
De hele site is gedurende het ontwikkelen naar de klote gegaan in verschillende browsers. We hebben besloten om het in Chrome te presenteren maar dat scrollen doet dus erg irritant.
| 1 2 3 4 | @media screen and (-webkit-min-device-pixel-ratio:0) { #div { color:red; } } |
Ehm?quote:Op maandag 13 juni 2011 16:31 schreef w4zzup het volgende:
[..]
Bij mij heeft de volgende fix gewerkt (#div en color:red is even ter illustratie):
[ code verwijderd ]
| 1 2 3 4 5 6 7 8 9 10 11 | body { background-image: url('img/bgtest2.jpg'); background-size: 100%; background-repeat:no-repeat; background-position:center; height: inherit; font-family: arial; font-size: 13px; color: #242424; background-attachment: fixed; } |
Zo dus:quote:Op maandag 13 juni 2011 16:49 schreef Mirel het volgende:
[..]
Ehm?Hoe moet ik dit hierin doen:
[ code verwijderd ]
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | @media screen and (-webkit-min-device-pixel-ratio:0) { body { background-image: url('img/bgtest2.jpg'); background-size: 100%; background-repeat:no-repeat; background-position:center; height: inherit; font-family: arial; font-size: 13px; color: #242424; background-attachment: fixed; } } |
Al zou ik alleen de elementen erin zetten die je voor Chrome gefixed wil hebben. Font-family is bijvoorbeeld (neem ik aan) het zelfde voor alle browsers, en hoeft er hier dus niet in.
Een paar posts terug had n8n het erover dat je niet css binnen css kon doen:
Ik zie dan geen reden dat hij deze code dan wel zou kunnen lezen.quote:Op zondag 12 juni 2011 16:20 schreef n8n het volgende:
[..]
nice
jammer dat dit niet kan
[ code verwijderd ]
quote:Op maandag 13 juni 2011 21:16 schreef Mirel het volgende:
Dat had ik al geprobeerd en het werkte niet. Ook met dingen los zetten maar erg verfijnd deed ik het niet, was alleen heel snel dingen aan het testen. Ik weet niet of je achter pixel-ratio:0 de ; vergat maar met en zonder was er geen verschil.
Een paar posts terug had n8n het erover dat je niet css binnen css kon doen:
[..]
Ik zie dan geen reden dat hij deze code dan wel zou kunnen lezen.
ehm wat 'css binnen css'?! Is dat nieuw?quote:Op maandag 13 juni 2011 21:16 schreef Mirel het volgende:
Dat had ik al geprobeerd en het werkte niet. Ook met dingen los zetten maar erg verfijnd deed ik het niet, was alleen heel snel dingen aan het testen. Ik weet niet of je achter pixel-ratio:0 de ; vergat maar met en zonder was er geen verschil.
Een paar posts terug had n8n het erover dat je niet css binnen css kon doen:
[..]
Ik zie dan geen reden dat hij deze code dan wel zou kunnen lezen.
ik gebruik zelf de hack om een invoerveld op de goede plek te positioneren, en het werkt prima!
http://trailers.apple.com(...)bestandthebrightest/
Onder het plaatje bij de synopsis, staat onderin het linkje "more" en als je erop klikt staat er "less"
hoe moeilijk is dit om in te bouwen?
Kan je doen met javascript, jQuery Expander lijkt me wat je zoekt.quote:Op donderdag 16 juni 2011 13:19 schreef Tazar_Yoot het volgende:
Ik kwam net dit voorbeeld tegen:
http://trailers.apple.com(...)bestandthebrightest/
Onder het plaatje bij de synopsis, staat onderin het linkje "more" en als je erop klikt staat er "less"
hoe moeilijk is dit om in te bouwen?
Met javascript is het een eitjequote:Op donderdag 16 juni 2011 13:19 schreef Tazar_Yoot het volgende:
Ik kwam net dit voorbeeld tegen:
http://trailers.apple.com(...)bestandthebrightest/
Onder het plaatje bij de synopsis, staat onderin het linkje "more" en als je erop klikt staat er "less"
hoe moeilijk is dit om in te bouwen?
| 1 2 3 4 5 6 7 8 9 | function expander(id) { var e = document.getElementById(id); if (e.className == 'contracted') e.className = 'expanded'; else (e.className == 'expanded') e.className = 'contracted'; } |
css
| 1 2 3 | .hidden, p#moreoreless.contracted .less, p#moreoreless.expanded .more { display: none; } |
| 1 | <p id="moreorless" onclick="expander('moreorless');" class="contracted"><span class="more"><span class="hidden"> or </span><span class="less"></p> |
correct me if i'm wrong js is nieuw voor me.
weer iets anders,
waarom werkt de hover van portfolio niet. code heb ik al 6x overgelezen:
| 1 2 3 4 5 6 7 8 | <nav> <ul class="menu"> <li class="home"><a href="#"> </a></li> <li class="portfolio"><a href="#"> </a></li> <li class="info"><a href="#"> </a></li> <li class="contact"><a href="#"> </a></li> </ul> </nav> |
| 1 2 3 4 5 6 7 8 9 | .home{background-image:url(images/home-a.jpg);} .portfolio{background-image:url(images/portfolio-a.jpg);} .info{background-image:url(images/info-a.jpg) ; } .contact{background-image:url(images/contact-a.jpg); } .home a:hover{background-image:url(images/home-b.jpg) ; } .portfolio a:hover{background-image:url(images/home.b.jpg) ; } .info a:hover{background-image:url(images/info-b.jpg) ; } .contact a:hover{background-image:url(images/contact-b.jpg) ; } |
En hoe kan ik nu nog een 'active' class inbouwen.
1) Eerst zet je de achtergrondafbeelding op de li maar bij :hover op de a-tag.quote:Op donderdag 16 juni 2011 15:16 schreef Tazar_Yoot het volgende:
Oeh, ziet er simpel uit inderdaad. even inbouwen zo. is wel sjiek!
weer iets anders,
waarom werkt de hover van portfolio niet. code heb ik al 6x overgelezen:
[ code verwijderd ]
[ code verwijderd ]
En hoe kan ik nu nog een 'active' class inbouwen.
2) een active class maak je door naast de naam van class een extra classname toe te voegen.
html: <li class="portfolio active">
css: li.portfolio.active {
wat je ook kan doen is de naam van de actieve pagina als class bij de ul opgeven.
<ul class="portfolio">
<li class="home"></li>
<li class="portfolio"></li>
</ul>
css: ul.portfolio li.portfolio {
met de laatste manier kan je ook invloed uitoefenen op alle andere li's
nog een paar tips:
- maak sprites van je afbeeldingen, dit kost minder bandbreedte maar belangrijker is dat de manier die je nu gebruikt een optische vertraging kan veroorzaken bij een :hover. De afbeelding moet nog laden en je ziet heel even niks.
- zet de naam van de link met tekst in de link en gebruik text-indent: -9999px;. Dit is beter voor de toegankelijkheid en indexatie van je website.
- kleintje: bij een afbeelding als achtergrond is "-image" overbodig.
Woah, het probleem met de hover img is verholpen, hij doet het nu. En het idee van de sprite drong pas echt tot me door toen ik hem online zetten. Offline testing heb je er geen last van. ik ga er eens induiken. de volgende fase van mijn html avontuurquote:Op donderdag 16 juni 2011 15:28 schreef n8n het volgende:
[..]
1) Eerst zet je de achtergrondafbeelding op de li maar bij :hover op de a-tag.
2) een active class maak je door naast de naam van class een extra classname toe te voegen.
html: <li class="portfolio active">
css: li.portfolio.active {
wat je ook kan doen is de naam van de actieve pagina als class bij de ul opgeven.
<ul class="portfolio">
<li class="home"></li>
<li class="portfolio"></li>
</ul>
css: ul.portfolio li.portfolio {
met de laatste manier kan je ook invloed uitoefenen op alle andere li's
nog een paar tips:
- maak sprites van je afbeeldingen, dit kost minder bandbreedte maar belangrijker is dat de manier die je nu gebruikt een optische vertraging kan veroorzaken bij een :hover. De afbeelding moet nog laden en je ziet heel even niks.
- zet de naam van de link met tekst in de link en gebruik text-indent: -9999px;. Dit is beter voor de toegankelijkheid en indexatie van je website.
- kleintje: bij een afbeelding als achtergrond is "-image" overbodig.
Verder je andere tips opgevolgd (die text indent ga ik er zometeen instoppen)
Al heb ik het nog niet echt kunnen werkend krijgen met die active class: KLIK
Ik heb het idee dat ik veel nutteloze code erin heb gezet nu.
Class is gewoon een spatiegesepareerde lijst van classnames. class="portfolio active" is dus in css te selecteren met zowel .portfolio als .active. Of .portfolio.active als je alleen objecten met beide classnames wilt selecteren.quote:Op donderdag 16 juni 2011 21:39 schreef Tazar_Yoot het volgende:
Ben er al uit, kwam door de gebruikte spaties. css en spaties gaan niet goed samen blijkbaar. vervangen door _'s
In je HTML:
| 1 | <img id="bg" src="lalala.jpg" alt="" /> |
In je CSS:
| 1 2 3 4 5 6 | #bg { left: 0; position: absolute; top: 0; width:100%; } |
Of met media-queries voor de verschillende resoluties een andere afbeelding gebruiken. Er zullen vast ook nog wel andere manieren zijn.
Nou, dat dus.
Een else if in de head of werkt dat niet?
Betere/Andere manieren?
Ik zou serverside regelen welke css bestanden er worden geladen. Dat kan bijvoorbeeld met een cookie of een sessie. Afhankelijk van wat er wijzigt, is een volledige refresh misschien nodig als de bezoeker een andere css wil.quote:Op donderdag 23 juni 2011 07:49 schreef MrNiles het volgende:
Ik kan het beste een gebruiker laten switchen tussen 2 verschillende CSS
Een else if in de head of werkt dat niet?
Betere/Andere manieren?
ik snap m niet helemaal, misschien heb ik het ook niet helemaal goed uitgelegt.quote:Op donderdag 23 juni 2011 07:59 schreef Light het volgende:
[..]
Ik zou serverside regelen welke css bestanden er worden geladen. Dat kan bijvoorbeeld met een cookie of een sessie. Afhankelijk van wat er wijzigt, is een volledige refresh misschien nodig als de bezoeker een andere css wil.
Ik wil dat de gebruiker kan switchen tussen 2 lettertypes eigenlijk, meer als geintje eigenlijk
1 is een strak lettertype
ander is een vrolijk lettertype
ik doe dat met @font-face (is wel traag trouwens)
Lijkt me meer een javascript vraag dit.
als dat een goede oplossing is dan ga ik daar eens op zoekenquote:Op donderdag 23 juni 2011 08:37 schreef KomtTijd... het volgende:
je kunt toch gewoon een onclick-event maken die bijv. de body-style verandert?
Lijkt me meer een javascript vraag dit.
dus waarschijnlijk tot later in het js forum
Is dit mogelijk met alleen CSS? Of moet je hiervoor gelijk naar de javascript grijpen?
Thanks
CSS:
| 1 2 3 4 5 6 7 8 9 | #layer1 { visibility : visible; position : relative; } #layer2 { visibility : hidden; position : absolute; } |
Javascript:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <script> function opendiv() { document.getElementById('layer2').style.visibility ='visible'; document.getElementById('layer2').style.position ='relative'; document.getElementById('layer3').style.visibility='hidden'; } function closediv() { document.getElementById('layer2').style.visibility ='hidden'; document.getElementById('layer2').style.position ='absolute'; document.getElementById('layer3').style.visibility='visible'; } </script> |
HTML:
| 1 2 3 4 5 6 7 | <div id="layer1"> <a href="#" onclick="opendiv();" id="layer3">Toon melding</a> </div> <div id="layer2"> Lorum text <br> <a href="#" onclick="closediv();" id="layer3">Verberg melding</a> </div> |
[ Bericht 0% gewijzigd door #ANONIEM op 23-06-2011 11:10:16 ]