DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Ik hoorde gister iets over een programma dat flashfiles converteert naar html of iets. Het zou Walibi heten, maar als ik google op Walibi krijg ik alleen maar het pretpark. Is er iemand die hier iets over weet?


http://tweakers.net/nieuw(...)estand-in-dhtml.htmlquote:Op dinsdag 15 maart 2011 10:39 schreef RenRen- het volgende:
Ik hoorde gister iets over een programma dat flashfiles converteert naar html of iets. Het zou Walibi heten, maar als ik google op Walibi krijg ik alleen maar het pretpark. Is er iemand die hier iets over weet?
“Specialization is for insects”.—Robert Heinlein


Ja dank je, maar ik mag van Danny alleen een CSS laden.quote:Op maandag 14 maart 2011 18:57 schreef KomtTijd... het volgende:
http://www.w3.org/TR/CSS2/selector.html#pattern-matching
Ik in een aantal worden omschreven: Ondernemend | Moedig | Stout | Lief | Positief | Intu´tief | Communicatief | Humor | Creatief | Spontaan | Open | Sociaal | Vrolijk | Organisator | Pro-actief | Meedenkend | Levensgenieter | Spiritueel


Thanks!quote:Op dinsdag 15 maart 2011 11:20 schreef n8n het volgende:
[..]
http://tweakers.net/nieuw(...)estand-in-dhtml.html


Hoe vervang ik mijn submit button van een form op de juiste manier door een plaatje? Met mijn huidige styling wordt die van de input velden meegenomen inclusief het plaatje. En dat terwijl de submit wel zijn eigen class heeft....
HTML
CSS
Ik haat forms
HTML
| 1 | <input type="submit" value="Verstuur" /> |
| 1 2 3 4 5 6 7 8 9 10 11 | input[type=submit]{ background-image: url(../images/submit.png); background-repeat: no-repeat; width: 113px; height: 38px; float: right; font-family: 'GenevaRegular'; border: none; font-size: 14px; color: #fff; } |
Ik haat forms


input[type=submit] zal niet herkend worden in IE. Is geen juiste selector. Maak er input van en het zal herkend worden.
Neem aan dat de input in een container div zit? Beter is om het dan als volgt te doen:
Voorkomt dat alle inputvelden in het formulier gestijld worden.
Neem aan dat de input in een container div zit? Beter is om het dan als volgt te doen:
| 1 2 3 | .classname input{ [insert css] } |
Voorkomt dat alle inputvelden in het formulier gestijld worden.


Wij spreken altijd vaste classnamen af met de ontwerpers, een submitbutton geven we altijd class="button submit" en dan kunnen zij CSS-en op input.button.submit { ... }
Ik in een aantal worden omschreven: Ondernemend | Moedig | Stout | Lief | Positief | Intu´tief | Communicatief | Humor | Creatief | Spontaan | Open | Sociaal | Vrolijk | Organisator | Pro-actief | Meedenkend | Levensgenieter | Spiritueel


Ook een optie, ja. Bij ons zit er standaard een class .button-container om een knop die een actie vertegenwoordigt.quote:Op dinsdag 15 maart 2011 23:33 schreef eleusis het volgende:
Wij spreken altijd vaste classnamen af met de ontwerpers, een submitbutton geven we altijd class="button submit" en dan kunnen zij CSS-en op input.button.submit { ... }


Zelfs als ik hem een class meegeef blijft het probleem zich herhalen, dus <input type="submit" class="button submit" value="Verstuur" /> en dan targetten in de css met input.button.submitquote:Op dinsdag 15 maart 2011 23:33 schreef eleusis het volgende:
Wij spreken altijd vaste classnamen af met de ontwerpers, een submitbutton geven we altijd class="button submit" en dan kunnen zij CSS-en op input.button.submit { ... }
@happel, het formulier zit in een aparte div en fieldset.


Wat is nou precies het probleem dan? Je vorige post is nogal vaag.quote:Op dinsdag 15 maart 2011 23:38 schreef Black-Hole het volgende:
[..]
Zelfs als ik hem een class meegeef blijft het probleem zich herhalen, dus <input type="submit" class="button submit" value="Verstuur" /> en dan targetten in de css met input.button.submit


Dat de styling van de input velden worden overgenomen in de submitknop. Ik zie dus de styling van de inputvelden achter het plaatje staan. Zal zo de volledige code neerzetten inclusief en screenshot.quote:Op dinsdag 15 maart 2011 23:40 schreef KomtTijd... het volgende:
[..]
Wat is nou precies het probleem dan? Je vorige post is nogal vaag.


Is een andere input type geen optie?quote:Op dinsdag 15 maart 2011 23:23 schreef Black-Hole het volgende:
Hoe vervang ik mijn submit button van een form op de juiste manier door een plaatje? Met mijn huidige styling wordt die van de input velden meegenomen inclusief het plaatje. En dat terwijl de submit wel zijn eigen class heeft....
| 1 | <input type="image"/> |


HTML
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <div id="contact" class="grid_4 push_1 suffix_3"> <img class="wrapper" src="images/contact.png"> <h2>Contact</h2> <form action="#" method="post"> <fieldset> <label for="name">Naam:</label> <input type="text" id="name" placeholder="Uw naam" /> <label for="email">Emailadres:</label> <input type="email" id="email" placeholder="Uw emailadres" /> <label for="message">Bericht:</label> <textarea id="message" placeholder="Uw bericht"></textarea> <input type="submit" class="button submit" value="Verstuur" /> </fieldset> </form> </div> |
CSS
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | label{ display: block; font-family: 'GenevaRegular'; color: #816d51; font-size: 14px; padding: 20px 0px; } input{ background-color: #c4b9a6; border: 1px solid #45291a; width: 300px; height: 30px; } textarea{ background-color: #c4b9a6; border: 1px solid #45291a; width: 300px; height: 120px; margin-bottom: 20px; } input.button.submit{ background-image: url(../images/submit.png); background-repeat: no-repeat; width: 113px; height: 38px; float: right; font-family: 'GenevaRegular'; border: none; font-size: 14px; color: #fff; } |


Je hebt de background-color ook niet overruled voor submit.button.value.
Zet er nog even background-color:none bij. Of gebruik de shorthand notatie
Zet er nog even background-color:none bij. Of gebruik de shorthand notatie


Background-color:transparent pakt ie wel, none niet. (FF en Chrome) Wel vreemd dat je die classes moet overrulen, dat ben ik nog niet eerder tegengekomen.quote:Op dinsdag 15 maart 2011 23:53 schreef KomtTijd... het volgende:
Je hebt de background-color ook niet overruled voor submit.button.value.
Zet er nog even background-color:none bij. Of gebruik de shorthand notatie
Bedankt voor alle hulp


dat is altijd.quote:Op woensdag 16 maart 2011 00:00 schreef Black-Hole het volgende:
[..]
Background-color:transparent pakt ie wel, none niet. (FF en Chrome) Wel vreemd dat je die classes moet overrulen, dat ben ik nog niet eerder tegengekomen.
Bedankt voor alle hulp
"input" matcht op alle inputs, dus ook op een submit.
Zolang je properties niet met meer specificity overruled blijven die dus gewoon gelden.


Browsers pakken alles wat van toepassing is op een element. Als je voor een input-element een achtergrondkleur definieert, geldt die ook voor een input-element met de class submit. Dat is immers nog steeds een input-element. Als je voor het input-element met class submit een andere achtergrond definieert, wordt daar de voorkeur aan gegeven. Classes zijn belangrijker dan elementen en id's zijn belangrijker dan classes.quote:Op woensdag 16 maart 2011 00:00 schreef Black-Hole het volgende:
[..]
Background-color:transparent pakt ie wel, none niet. (FF en Chrome) Wel vreemd dat je die classes moet overrulen, dat ben ik nog niet eerder tegengekomen.


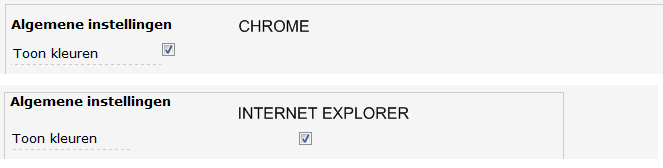
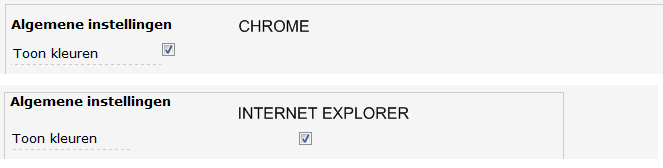
Iemand enig idee welke richting ik op moet om dit verschil op te lossen ?

Zelfs een poging gedaan dus om een div om de checkbox heen te zetten, maar toch blijft het geheel te breed.

| 1 2 3 4 5 6 7 | h2>Algemene instellingen</h2> <fieldset class=""> <label for="useColors">Toon kleuren</label> <div class="ieCheckFixer"> <input id="useColors" checked="checked" type="checkbox" name="useColors" class="checkInput"/> </div> </fieldset> |
Zelfs een poging gedaan dus om een div om de checkbox heen te zetten, maar toch blijft het geheel te breed.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .largeLeftBlock fieldset{ width:550px; } input[type="checkbox"]{ float:left; } .ieCheckFixer{ width:20px; float:left; height:12px; padding:0px; margin:0px; } |


| 1 2 3 | label{ width:120px; } |
ik heb display:inline-block; geprobeerd maar dat haalt niet uit.


Iemand met ervaring op de iPhone die weet wat de oorzaak is van mijn fontgrootte-probleem?
Ik gebruik
Het probleem is dat alles in een <p> in landscape groter geschaald wordt:
Het is een liquid lay-out
Ik gebruik
| 1 | <meta name = "viewport" content = "initial-scale = 1.0"> |
Het probleem is dat alles in een <p> in landscape groter geschaald wordt:
Het is een liquid lay-out
“Specialization is for insects”.—Robert Heinlein


Ik heb zo een sticky footer, en die deed het prima. Tot ik lineheight ging meegeven aan mijn platte text, nu ziet het er heel gek uit. Hoe is dit op te lossen, behalve door lineheight er weer uit te slopen? Die moet erin blijven, anders krijg ik ruzie.
Code van footer en lineheight, mocht het nodig zijn:
Dit is de code die de sticky footer sticky maakte. Toen gooide ik er in de body een lineheight tegenaan van 18px. Ziet iemand een oplossing? Ik niet meer namelijk.
Ik niet meer namelijk.
Code van footer en lineheight, mocht het nodig zijn:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | #footcontent{ margin:0 auto; width:900px; height:13px; font-size:10px; padding-top:0px; font-weight:bold; color:#5d6266; } #footer { position: relative; margin-top: -15px; /* negative value of footer height */ height: 15px; clear:both; background-color:#d2c4b0; width:100%; } #content{ max-height:100%; min-height:200px; overflow:auto; padding-bottom: 50px; margin-top:20px; padding-left:20px; padding-right:10px; } #container{ width:900px; min-height: 100%; height: auto !important; height: 100%; margin:0 auto; } |
Dit is de code die de sticky footer sticky maakte. Toen gooide ik er in de body een lineheight tegenaan van 18px. Ziet iemand een oplossing?


Zonder te weten wat uberhaupt het probleem is, denk ik dat je de margin hoogte van de footer aan moet passen op je line-height...


Maar het verschil waarmee de footer nu omhoog schuift, is geen 18 pixels, maar 2. Maar zal het proberen.quote:Op donderdag 24 maart 2011 10:12 schreef KomtTijd... het volgende:
Zonder te weten wat uberhaupt het probleem is, denk ik dat je de margin hoogte van de footer aan moet passen op je line-height...
Edit: Nop, de margin-top aanpassen helpt niet.


een vraagje, ik probeer een plaatje zowel horizontaal als verticaal te centreren. Ik doe dit door een div op 50% van de totale hoogte en breedte te zetten, en dan de div met het plaatje op position: relative; top:-50%; left:-50%;
Maar op deze manier lukt alleen het horizontaal centreren...
Maar het plaatje wordt alleen horizontaal gecentreerd
Maar op deze manier lukt alleen het horizontaal centreren...
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>ghjghj</title> <style type="text/css"> #p { position: absolute; top: 50%; left: 50%; } #r { position: relative; top:-50%; left:-50%; } </style> </head> <body> <div id="p"> <div id="r"> <img alt"" src="./afbeeldingen/temp.jpg" /> </div> </div> </body> </html> |
Maar het plaatje wordt alleen horizontaal gecentreerd
Finally, someone let me out of my cage


Horizontaal centreren doe je gewoon met margins. Verticaal centreren doe je niet. Of met javascript. Maar bij voorkeur niet.


met margin: auto; of op een andere manier?
beetje jammer van dat horizontaal centreren vind ik, jammer dat top:-50% opeens niet werkt
beetje jammer van dat horizontaal centreren vind ik, jammer dat top:-50% opeens niet werkt
Finally, someone let me out of my cage



