DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Geniaal!quote:
Dank je
Stroek: Sitethief, die is heel groot en sterk :Y.
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)


vraagje
ik heb een site met een body en container, zodat de breedte altijd fixed is
nu wil ik een minimale hoogte aan de container meegeven zodat "korte" pagina's ook beeldvullend zijn
en zodat mijn footer altijd op de zelfde plaats staat (tenzij de pagina groter is natuurlijk)
met min-height: 800px; kom ik al een heel eind...alleen blijft mijn footer nu halverwege de pagina hangen.
Hoe kan ik zorgen dat de footer de min-height volgt?
ik heb een site met een body en container, zodat de breedte altijd fixed is
nu wil ik een minimale hoogte aan de container meegeven zodat "korte" pagina's ook beeldvullend zijn
en zodat mijn footer altijd op de zelfde plaats staat (tenzij de pagina groter is natuurlijk)
met min-height: 800px; kom ik al een heel eind...alleen blijft mijn footer nu halverwege de pagina hangen.
Hoe kan ik zorgen dat de footer de min-height volgt?


De makkelijkste oplossing is door in de container een div content te plaatsen en die een min-height te geven. Dan hoeft de container zelf geen min-height.quote:Op vrijdag 18 juni 2010 11:29 schreef MrNiles het volgende:
vraagje
ik heb een site met een body en container, zodat de breedte altijd fixed is
nu wil ik een minimale hoogte aan de container meegeven zodat "korte" pagina's ook beeldvullend zijn
en zodat mijn footer altijd op de zelfde plaats staat (tenzij de pagina groter is natuurlijk)
met min-height: 800px; kom ik al een heel eind...alleen blijft mijn footer nu halverwege de pagina hangen.
Hoe kan ik zorgen dat de footer de min-height volgt?


| 1 2 3 4 5 6 7 8 | <div id="profileBox"> content </div> <div id="companyBox"> content </div> </div> |
| 1 2 3 4 5 6 7 8 9 10 11 | overflow:hidden; position:relative; } #companyBox { position:relative; } #profileBox { float:left; position:relative; } |
Ik krijg het wel voor elkaar om deze twee divjes naast elkaar in een container te zetten, maar ik kan geen afstand tussen de twee divjes zetten, zelfs niet met een margin.... Dwz, ik krijg er wel ruimte tussen, maar companyBox wordt dan erg klein, ik zie ook met Firebug dat hij op dezelfde plek als profielBox begint.
Stroek: Sitethief, die is heel groot en sterk :Y.
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)


Lamaar, companyBox had een dikke margin meegekregen
Stroek: Sitethief, die is heel groot en sterk :Y.
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)


Ik denk dat deze in CSS hoort 
Hieronder een gedeelte van mijn layout:
Nu dient het volgende probleem zich aan, zodra ik de pagina oproep met een anchor #specificaties oid dan verspringt de hele boel in Firefox en IE8...
Dat gaat dus niet goed...bekend probleem?
Hieronder een gedeelte van mijn layout:
Nu dient het volgende probleem zich aan, zodra ik de pagina oproep met een anchor #specificaties oid dan verspringt de hele boel in Firefox en IE8...
Dat gaat dus niet goed...bekend probleem?


Gebruik je frames ofzo? 
★5731U★ Death from above '79★You're a woman, i'm a machinielsie ★ ✠ ★ Telkens weer een beetje sterven★ I was born in a winterstorm, i live there still★


Heb je ergens de :target selector gebruikt in je CSS? Als ik het goed begrijp gaat het dus alleen mis als je #specificatis in je url hebt staan, en anders niet?
Nee.


Wat denk je zelfquote:
Nee, zover ik weet nergens zelfs!quote:Op vrijdag 18 juni 2010 17:23 schreef PimD het volgende:
Heb je ergens de :target selector gebruikt in je CSS? Als ik het goed begrijp gaat het dus alleen mis als je #specificatis in je url hebt staan, en anders niet?


je kan eens proberen om in de css van je div die wegvalt dit { clear:left; } er bij te zetten
is om afbeeldingen niet ergens achter te laten vallen dacht ik
heel goed ben ik er ook allemaal niet in maar bij mij werkte het wel bij een vergelijkend probleem
andere achtervoegingen kunnen zijn right of none of both (dacht ik...google weet het beter)
is om afbeeldingen niet ergens achter te laten vallen dacht ik
heel goed ben ik er ook allemaal niet in maar bij mij werkte het wel bij een vergelijkend probleem
andere achtervoegingen kunnen zijn right of none of both (dacht ik...google weet het beter)


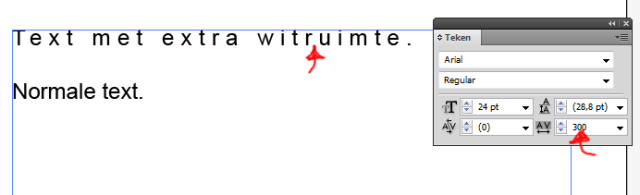
Hoi, hoe geef je in CSS aan hoeveel witruimte er tussen iedere letter zit? Aangezien ik de goede benaming er niet voor weet, vindt google het ook niet  Dus, dan vraag ik het hier.
Dus, dan vraag ik het hier.


Bookmark gewoon deze site: http://www.blooberry.com/indexdot/css/propindex/all.htmquote:
Stroek: Sitethief, die is heel groot en sterk :Y.
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)
Faat: *zucht* zoals gewoonlijk hoor Sitethief weer in de bocht >:)


Het lukt me maar niet om een formulier mooi op te maken in IE en FF terwijl de styling in Chrome en Safari het wel prima doet..... Wat er niet gebeurd in IE en FF is dat de input velden mooi uitgelijnd onder elkaar staan. Ze blijven zeg maar plakken achter de tekst die ervoor staat. Wie kan mij helpen?
HTML:
CSS:
HTML:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | <form name="contactform" method="post" action="send_form_email.php"> <fieldset> <legend><p>Contact gegevens</p></legend> <ol> <li> <label for="first_name"><p>Naam *</label> <input type="text" name="first_name" size="35"> </li> <li> <label for="last_name"><p>Bedrijf</label> <input type="text" name="last_name" size="35"> </li> <li> <label for="email"><p>E-mailadres *</label> <input type="text" name="email" size="35"> </li> <li> <label for="telephone"><p>Telefoon</label> <input type="text" name="telephone" size="35"> </li> </ol> </fieldset> <fieldset> <legend><p>Aanvraag diensten</p></legend> <ol> <li> <label for="dienst"><p>Gewenste dienst</label> <select name="dienst" name="dienst"> <option>Nieuwe website</option> <option>Redesign bestaande website</option> <option>Anders, namelijk</option> </select> </li> <li> <label for="markt"><p>Markt</label> <select name="markt" name="markt"> <option>MKB</option> <option>Non-profit</option> <option>Particulier</option> </select> </li> <li> <label for="comments"><p>Bericht *</label> <textarea name="comments" ></textarea> </li> </ol> </fieldset> <input type="submit" value="Verstuur"> </form> </div> <!-- end form --> |
CSS:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | padding: 5px; display: inline; } form label { float: left; width: 10em; margin-right: 1em; } fieldset li { float: left; clear: left; width: 100%; padding-bottom: 1em; } fieldset{ float: left; clear: both; width: 100%; margin: 0 0 -1em 0; padding: 0 0 1em 0; } form fieldset { border: 1px solid #1f6097; padding: 5px; margin: 10px; } textarea{ width: 250px; height: 150px; } |


Je kunt proberen het label een display:block te geven. Een label is normaal gesproken als ik me niet heel erg vergis een inline element, het geven van een width daaraan heeft geen zin tenzij je 'm als block-level element wil tonen.
Wel vreemd dat ie het volgens jou in Safari en Chrome wel doet, dat zou niet moeten kunnen volgens mij...
Wel vreemd dat ie het volgens jou in Safari en Chrome wel doet, dat zou niet moeten kunnen volgens mij...
Nee.


Dat maakt geen verschil helaas. Het verschil is er echt, je kan de pagina in werking zien op www.nionwebdesign.com/dev/offerte.htmlquote:Op vrijdag 2 juli 2010 15:11 schreef PimD het volgende:
Je kunt proberen het label een display:block te geven. Een label is normaal gesproken als ik me niet heel erg vergis een inline element, het geven van een width daaraan heeft geen zin tenzij je 'm als block-level element wil tonen.
Wel vreemd dat ie het volgens jou in Safari en Chrome wel doet, dat zou niet moeten kunnen volgens mij...


Ja gast, vind je het gek als je
doet ipv

Je mist de </p> tag en hebt een block-level (p) element in een inline element (label) staan, wat de browser probeert op te lossen, door er
van te maken.
Als je nette HTML doet en een label een display:block geeft werkt het prima.
| 1 |
doet ipv
| 1 |
Je mist de </p> tag en hebt een block-level (p) element in een inline element (label) staan, wat de browser probeert op te lossen, door er
| 1 |
Als je nette HTML doet en een label een display:block geeft werkt het prima.
Nee.


Vanwege dit soort foutjes vind ik dat mensen met Notepad++ moeten werken en niet iets zoals Dreamweaver. Notepad gaat veel beter om met begin en eindtags door ze te kleuren, strepen tussen elkaar te trekken, en het begin en eind highlighten als je erop klikt.
Dreamweaver doet wel iets met kleur maar met veel minder variatie.
Dreamweaver doet wel iets met kleur maar met veel minder variatie.
When all else fails, you always have delusion.


Ik denk dat ik ook maar ga overstappen naar Notepad++.quote:Op vrijdag 2 juli 2010 22:39 schreef Mirel het volgende:
Vanwege dit soort foutjes vind ik dat mensen met Notepad++ moeten werken en niet iets zoals Dreamweaver. Notepad gaat veel beter om met begin en eindtags door ze te kleuren, strepen tussen elkaar te trekken, en het begin en eind highlighten als je erop klikt.
Dreamweaver doet wel iets met kleur maar met veel minder variatie.
Ik heb altijd wel een klein beetje gebruik gemaakt van de GUI van Dreamweaver maar bij m'n laatste website betrapte ik mezelf erop 100% alleen met de code bezig te zijn, dus het is wel tijd voor een overstap


Zelf gebruik ik Coda (en had de code nog niet laten valideren)quote:Op vrijdag 2 juli 2010 22:39 schreef Mirel het volgende:
Vanwege dit soort foutjes vind ik dat mensen met Notepad++ moeten werken en niet iets zoals Dreamweaver. Notepad gaat veel beter om met begin en eindtags door ze te kleuren, strepen tussen elkaar te trekken, en het begin en eind highlighten als je erop klikt.
Dreamweaver doet wel iets met kleur maar met veel minder variatie.