[CSS] voor dummies - Deel 2
[CSS] voor dummies - Deel 3
[CSS] voor dummies - Deel 4
bottom: 0px; helpt niet, want als ik ga scrollen blijft ie hangen.
of deze, maar die werkt niet in opera. http://scott.sauyet.name/CSS/Demo/FooterDemo1.html
niet gebruiken dus. Was te vinden in het vorige topic, hierzo: http://forum.fok.nl/topic/834745/1/500#39261345
quote:die 2e link heb ik dus ook geprobeerd, maar die werkte dus ook niet bij mij (IE én FF)Op maandag 24 juli 2006 20:40 schreef the_disheaver het volgende:
http://www.themaninblue.com/experiment/footerStickAlt/
of deze, maar die werkt niet in opera. http://scott.sauyet.name/CSS/Demo/FooterDemo1.html
niet gebruiken dus. Was te vinden in het vorige topic, hierzo: http://forum.fok.nl/topic/834745/1/500#39261345
Het gaat om de div "footer" (<div id="footer">
Ik vermoed dat het iets moet zijn met clear: both; De andere div's worden wel naar wens weergegeven. Ik werk niet met container-div's of iets dergelijks.
Wie kan me helpen? Ik ben een ontzettende n00b met css..
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | bottom: 10px; left:10px; height: 20px; width: 764px; border: black solid 1px ; background-color: #6b6b6b; } #admin_bar { float: top; top: 10px; position: relative; left: 110px; height: 20px; width: 650px; border: black solid 3px ; border-bottom: 0px; background-color: #6b6b6b; } #titel_top { color : #0000FF; border: black solid 2px ; background-color: #FFFFFF; width: 764px; height: 30px; position: absolute left: 10px; top: 10px; padding: 0px; font-family : Verdana; font-size : 20px; font-weight : bold; text-align : center; } #menu { float: right; position: absolute; left: 10px; top: 50px; width: 93px; border: black solid 3px ; border-top: none; border-left: none; } #table_admin { position: relative; float: bottom; top: 10px; left: 110px; width: 650px; border: black solid 3px ; background-color: #6b6b6b; } #add_record { float: top; top: 10px; position: relative; left: 110px; width: 650px; border: black solid 3px ; border-bottom: 2px; background-color: #6b6b6b; } |
quote:Kijk eens een paar posts terugOp zondag 30 juli 2006 23:04 schreef beerten het volgende:
Ik wil een <div> helemaal onderaan de pagina plaatsen. Maar het ding zweeft ergens halverwege de pagina. Blijkbaar is ie afhankelijk van de positie van de overige div's.

quote:Werkt niet! Krijg de paginas niet goed. Zoals gezegd blijft de footer ergens zweven halverwege de pagina.Op maandag 31 juli 2006 14:40 schreef Berkery het volgende:
[..]
Kijk eens een paar posts terug [afbeelding]
quote:Had dit inmiddels gelzen. Slechts left, right of none.Op maandag 31 juli 2006 19:36 schreef Berkery het volgende:
float: bottom en float: top gaat ook niet werken.
een oplossing is
| 1 |
De clou voor mijn site.
Situatie: DIV over de volle breedte bovenaan.
Container DIV met alle content div's en hun willekeurige posities.
Footer DIV
Let op de body en html tag. Die moeten vermeld staan!
Alleen, klein details: Op een pagina gooit ie de DIV toch nog weer over het onderste deel van een pagina. Deze pagina is veel langer dan alle andere./ Maar toch.
Lang leve de tabel-opmaak....
het werkt dus wel, maar niet 100%
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | html, body{ height: 100%; } #container{ position: relative; min-height: 100%; } #footer{ position: absolute; bottom: 0; } |
http://alistapart.com/articles/footers
[ Bericht 8% gewijzigd door beerten op 31-07-2006 21:27:09 ]
.main
{
position: absolute;
left: 10%;
right: 10%;
top: 10%;
bottom: 10%;
overflow: auto;
text-align: right;
}
</style>
waarom werkt dit wel in FF en niet in IE?
IE maakt er gewoon een lange pagina van terwijl FF er een soort iframe-achtig iets van maakt. iemand een idee hoe ik dit in IE kan oplossen?
voorbeeld is hier te bekijken
Of laat ie dan altijd een scrollbalk zien?
quote:jup, maar het punt ook is, is dat IE de "Bottom: 10%" niet pakt terwijl FF dat wel doet (bekijk het voorbeeld maarOp woensdag 23 augustus 2006 19:29 schreef the_disheaver het volgende:
overflow: scroll
Of laat ie dan altijd een scrollbalk zien?
quote:je server is nogal traag. In opera krijg ik hem nog wel te zien, in IE niet (opera lijkt het goed te gaan btw)
quote:kan kloppen ja, dat is zeg maar mijn thuispcOp woensdag 23 augustus 2006 19:52 schreef the_disheaver het volgende:
[..]
je server is nogal traag. In opera krijg ik hem nog wel te zien, in IE niet (opera lijkt het goed te gaan btw)
ik maak wel even screenies van beide
quote:FF en IEOp woensdag 23 augustus 2006 20:10 schreef qu63 het volgende:
[..]
kan kloppen ja, dat is zeg maar mijn thuispc
ik maak wel even screenies van beide
quote:en de bijbehorende broncode:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 | echo "xml version=\"1.0\" encoding=\"iso-8859-1\"?".">"; <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> if(isset($HTTP_COOKIE_VARS["users_resolution"])) $screen_res = $HTTP_COOKIE_VARS["users_resolution"]; else //means cookie is not found set it using Javascript { <script language="javascript"> <!-- writeCookie(); function writeCookie() { var today = new Date(); var the_date = new Date("December 31, 2023"); var the_cookie_date = the_date.toGMTString(); var the_cookie = "users_resolution="+ screen.width +"x"+ screen.height; var the_cookie = the_cookie + ";expires=" + the_cookie_date; document,cookie=the_cookie location = 'test3.php'; } //--> </script> } <style> body { background-image: url(images/php echo "$screen_res";.jpg); background-repeat: no-repeat; background-attachment: fixed; color: #FFF; } .main { position: absolute; left: 10%; right: 10%; top: 10%; bottom: 10%; overflow: auto; text-align: right; } .top { position: absolute; left: 10%; top: 0%; right: 10%; } .bottom { position: absolute; left: 10%; right: 10%; bottom: 0%; } </style> <title>Untitled Document php echo "$screen_res";</title> <script type="text/javascript" src="http://testserver.qu63.nl/blog2/scripts/countdown.js" defer="defer"></script> </head> <body> <div class="top"><img src="top.gif" alt="Sven in Amersfoort"></div> <div class="main"> <br />1 <br />2 <br />3 <br />4 <br />5 <br />6 <br />7 <br />8 <br />9 <br />0 <br />1 <br />2 <br />3 <br />4 <br />5 <br />6 <br />7 <br />8 <br />9 <br />0 <br />1 <br />2 <br />3 <br />4 <br />5 <br />6 <br />7 <br />8 <br />9 <br />0 <br />1 <br />2 <br />3 <br />4 <br />5 <br />6 <br />7 <br />8 <br />9 <br />0 <br />1 <br />2 <br />3 <br />4 <br />5 <br />6 <br />7 <br />8 <br />9 <br />0 <br />1 <br />2 <br />3 <br />4 <br />5 <br />6 <br />7 <br />8 <br />9 <br />0 <br />1 <br />2 <br />3 <br />4 <br />5 <br />6 <br />7 <br /> </div> <div class="bottom"><h1 align="center">nog <span id="countdown1">2006-9-24 20:00:00 GMT+02:00</span></h1></div> </body> </html> ?> |
quote:kon je die ook niet ff op tinypic gooien ofzo... (lukt wel hoor
quote:http://i8.tinypic.com/25fkahh.jpgOp woensdag 23 augustus 2006 20:34 schreef the_disheaver het volgende:
[..]
kon je die ook niet ff op tinypic gooien ofzo... (lukt wel hoor)
http://i8.tinypic.com/25fkayw.jpg
zo beter?
quote:echt niemand?Op donderdag 24 augustus 2006 13:23 schreef qu63 het volgende:
(n)iemand?
[ Bericht 97% gewijzigd door Berkery op 25-08-2006 13:20:52 ]
quote:Op vrijdag 25 augustus 2006 13:12 schreef Berkery het volgende:
-lama-
| 1 2 3 4 5 6 7 8 | background-color: #AAFE9E; border-left: 2px solid black; border-right: 2px solid black; border-top: 2px solid black; border-bottom: 1px solid black; } |
Het probleem is de border om de row. In Firefox gaat dit zoals je zal verwachten. In IE krijg ik echter helemaal geen border. Weet iemand waar dit aan ligt en hoe ik het op zou kunnen lossen?
(ik zou alle declaraties gewoon in de TD uit kunnen voeren, maar dit is meer werk en naar mijn mening een beetje omslachtig)
| 1 2 | de code |
edit: tenminste, als je in elke cel een border wilt hebben. maar ik geloof dat je alleen om een rij een border wil...
quote:Enkel de randen van de row moeten randen krijgen, niet de cellen dus.Op donderdag 31 augustus 2006 23:28 schreef the_disheaver het volgende:
Probeer eens
[ code verwijderd ]
edit: tenminste, als je in elke cel een border wilt hebben. maar ik geloof dat je alleen om een rij een border wil...

Ik heb met mijn nieuwe CMS wat CSS probleempjes. Ik wil het xhtml strict hebben. Het CD-hoesje moet aan de linkerkant floaten (naast de 60x60 posticon) met de tekst er rechtsboven van beginnend. Het probleem met float:left of align="left" is dat de post niet meegroeit met de afbeelding. Zonder float of align="left" ziet het er zo uit:

De logische vraag: Hoe zorg ik ervoor dat de posthoogte meegroeit?
Kan je in CSS ook eigenschappen aan één bepaald karakter meegeven?
Bijvoorbeeld alle aanhalingstekens (") in het rood.
Thnxs
Wouter
quote:Iemand een idee?Op zaterdag 23 september 2006 02:09 schreef Pino_666 het volgende:
Vraagje:
Kan je in CSS ook eigenschappen aan één bepaald karakter meegeven?
Bijvoorbeeld alle aanhalingstekens (") in het rood.
Thnxs
Wouter
quote:dat dacht ik al.... toch bedankt voor de bevestiging !Op zaterdag 23 september 2006 12:10 schreef the_disheaver het volgende:
enige is <span class="red">"</span>
En dat laatste doet hij dus niet. Of, als ik hem zo ver krijg om dat wel te doen, dan stopt 'ie op de pagina's met minder tekst dan paginalengte al ergens halverwege (volgt u mij nog?).
Hoe los ik dat op?
quote:Die background-image op je body zetten?Op maandag 25 september 2006 22:57 schreef Leonoor het volgende:
Vraagje: Ik heb nu een footer, die heb ik op een fixed position. Maar in mijn main-deel heb ik een background-image dat ik wil repeaten, in elk geval tot de onderkant van de pagina, maar als de pagina langer is, ook verder naar onder.
En dat laatste doet hij dus niet. Of, als ik hem zo ver krijg om dat wel te doen, dan stopt 'ie op de pagina's met minder tekst dan paginalengte al ergens halverwege (volgt u mij nog?).
Hoe los ik dat op?
quote:Met een float haal je 'm uit de flow van de pagina, waardoor het parent element niet 'mee groeit'.Op vrijdag 15 september 2006 18:20 schreef Nevermind het volgende:
[afbeelding]
Ik heb met mijn nieuwe CMS wat CSS probleempjes. Ik wil het xhtml strict hebben. Het CD-hoesje moet aan de linkerkant floaten (naast de 60x60 posticon) met de tekst er rechtsboven van beginnend. Het probleem met float:left of align="left" is dat de post niet meegroeit met de afbeelding. Zonder float of align="left" ziet het er zo uit:
[afbeelding]
De logische vraag: Hoe zorg ik ervoor dat de posthoogte meegroeit?
Wanneer je bijvoorbeeld na de tekst een element, zoals <br>, gebruikt met clear: left (bij een float: left) lost dat je probleem op.
quote:Ik heb net een testopstelling gemaakt, maar ik zie in FF en IE geen border. Kun je je voorbeeld ergens online zetten?Op donderdag 31 augustus 2006 22:54 schreef Mr_Zoidberg het volgende:
Ik heb de volgende css code:
[ code verwijderd ]
Het probleem is de border om de row. In Firefox gaat dit zoals je zal verwachten. In IE krijg ik echter helemaal geen border. Weet iemand waar dit aan ligt en hoe ik het op zou kunnen lossen?
(ik zou alle declaraties gewoon in de TD uit kunnen voeren, maar dit is meer werk en naar mijn mening een beetje omslachtig)
quote:is niet mogelijk in IE. in FF en opera naar mijn weten ook nietOp maandag 25 september 2006 23:14 schreef CraZaay het volgende:
[..]
Ik heb net een testopstelling gemaakt, maar ik zie in FF en IE geen border. Kun je je voorbeeld ergens online zetten?
gewoon een idee, kun je niet
tr.top_row td {}
gebruiken?
quote:Vandaar dat ik heel benieuwd was naar de opstelling waarin hij het wel werkend kreeg in FFOp dinsdag 26 september 2006 00:31 schreef the_disheaver het volgende:
[..]
is niet mogelijk in IE. in FF en opera naar mijn weten ook niet
gewoon een idee, kun je niet
tr.top_row td {}
gebruiken?
Cleanere code zou dan zijn
| 1 2 3 | style; } |
In het kader van semantiek en het gebruiken van tags waar ze voor bedoeld zijn (een table header element voor de koppen).
quote:Het is misschien wel voor dummies, maar ik ben niet helemaaal stom, dus zover was ik alOp maandag 25 september 2006 23:04 schreef CraZaay het volgende:
[..]
Die background-image op je body zetten?
Toch bedankt voor het meedenken
quote:Ga je ook vertellen waarom dit niet de oplossing voor je probleem is? Op basis van je info neem ik aan dat je de achtergrond altijd tot onderaan de pagina wilt hebben, en met een background op de body werkt dat.Op dinsdag 26 september 2006 15:34 schreef Leonoor het volgende:
[..]
Het is misschien wel voor dummies, maar ik ben niet helemaaal stom, dus zover was ik al.
Toch bedankt voor het meedenken.
quote:Het is niet de oplossing omdat ik het geprobeerd heb en het niet werkt..Op dinsdag 26 september 2006 21:12 schreef CraZaay het volgende:
[..]
Ga je ook vertellen waarom dit niet de oplossing voor je probleem is? Op basis van je info neem ik aan dat je de achtergrond altijd tot onderaan de pagina wilt hebben, en met een background op de body werkt dat.
Inmiddels heb ik mijn meest nerderige kennis er naar laten kijken, en die heeft op magische wijze het geheel ietwat aangepast, en bijna zo laten werken als ik zou willen. Ik ben vrees ik meer dummie dan ik hoopte/wenste, maar het werkt nu. Mocht je interesse hebben in hoe het eruit ziet, dan hoor ik het wel via mijn fobo
quote:Er zit een verschil tussen niet werken, en niet snappen hoe je iets moet realiseren om het te laten werkenOp dinsdag 26 september 2006 22:04 schreef Leonoor het volgende:
[..]
Het is niet de oplossing omdat ik het geprobeerd heb en het niet werkt..
Inmiddels heb ik mijn meest nerderige kennis er naar laten kijken, en die heeft op magische wijze het geheel ietwat aangepast, en bijna zo laten werken als ik zou willen. Ik ben vrees ik meer dummie dan ik hoopte/wenste, maar het werkt nu. Mocht je interesse hebben in hoe het eruit ziet, dan hoor ik het wel via mijn fobo.
| 1 2 3 4 5 | | |div 2|div 3| |div 1|------------ | |div 4|div 5| ------------------- |
Kan dit als je enkel
| 1 2 3 4 5 | <div id=div2></div> <div id=div3></div> <div id=div4></div> <div id=div5></div> |
hebt? Dus zonder een container om div 2 t/m 5?
'div.' vergeten ergens, en en een half uur afgevraagd... waarom doet ie het niet!
quote:Waarom zonder container?Op woensdag 27 september 2006 17:49 schreef the_disheaver het volgende:
heb het opgelost door een container er om te gooien. Maar als iemand er een oplossing zonder container voor heeft: graag.
'div.' vergeten ergens, en en een half uur afgevraagd... waarom doet ie het niet!
Naast dat het haast niet mogelijk is, tenzij je alles absolute gaat positioneren
quote:overflow: hidden aan de parent (de post dusOp vrijdag 15 september 2006 18:20 schreef Nevermind het volgende:
[afbeelding]
Ik heb met mijn nieuwe CMS wat CSS probleempjes. Ik wil het xhtml strict hebben. Het CD-hoesje moet aan de linkerkant floaten (naast de 60x60 posticon) met de tekst er rechtsboven van beginnend. Het probleem met float:left of align="left" is dat de post niet meegroeit met de afbeelding. Zonder float of align="left" ziet het er zo uit:
[afbeelding]
De logische vraag: Hoe zorg ik ervoor dat de posthoogte meegroeit?
Alleen getest in Safari en Firefox overigens
@PM-Girl, als je nog vragen hebt, open dan hier je eigen topic. Dan blijft de boel hier over zichtelijk.
en weer verder.
Verkeerde topic.
[ Bericht 93% gewijzigd door ymme op 29-09-2006 12:38:58 ]
verkeerde topic.
[ Bericht 82% gewijzigd door ymme op 29-09-2006 12:39:46 ]
quote:het is trouwens ook lastig oplossen voor ons als je geen code post.Op dinsdag 26 september 2006 22:04 schreef Leonoor het volgende:
[..]
Het is niet de oplossing omdat ik het geprobeerd heb en het niet werkt..
Inmiddels heb ik mijn meest nerderige kennis er naar laten kijken, en die heeft op magische wijze het geheel ietwat aangepast, en bijna zo laten werken als ik zou willen. Ik ben vrees ik meer dummie dan ik hoopte/wenste, maar het werkt nu. Mocht je interesse hebben in hoe het eruit ziet, dan hoor ik het wel via mijn fobo.
ik wil voor een site een bepaalde layout van frames naar div+css overzetten, maar stuit op een problem
Dit is de layout waar het om gaat. Hoewel in frames dit makkelijk te bereiken was
| 1 2 3 4 5 6 7 | <frame name="top" src="top.html" scrolling="no"> <frameset cols="180,*" border="0"> <frame name="left" src="left.html" scrolling="auto"> <frame name="main" src="news.html" scrolling="auto"> </frameset> </frameset> |
Is het mij met divjes en css nog niet gelukt. Het enige waar ik iets mee opschoot was position:fixed, wat niet werkt in IE en dus ook geen optie is. Alle methodes die ik heb gevonden om dit te emuleren kunnen dan weer niet overweg met niet fixte waarden (zoals 100%-75px).
Dus, heeft er iemand een idee hoe ik dit op kan lossen?
quote:heb ik ook al geprobeerd en dan krijg ik ze wel in de juiste locatie, maar nog niet de juiste grootte.Op zondag 1 oktober 2006 20:38 schreef the_disheaver het volgende:
kijk eens naar float: left
Het probleem is dat de pagina zelf niet scrolbaar mag zijn, omdat ik het menu en #top op een vaste plaats wil hebben. Eventueel te grote contents worden met scrollbars in #maincontents opgelost (zie ook tekening vorige post)
Twee geneste DIV dus.
Je stylesheet
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | #container{ position: relative; min-height: 100%; height: 100%; voice-family: ""}""; voice-family: inherit; height: auto; } #menu { float: right; position: absolute; left: 10px; top: 40px; width: 115px; border: black solid 3px ; border-top: none; border-left: none; } #content { position: relative; top: 40px; left: 125px; width: 639px; } #top { color : #0000FF; border: black solid 2px ; background-color: #FFFFFF; width: 764px; height: 30px; position: absolute; top: 10px; left: 10px; padding: 0px; font-family : Verdana; font-size : 20px; font-weight : bold; text-align : center; } //En volgens mij werkt het niet als het volgende niet ook in je stylesheet staat html{ height: 100%; } |
Dan krijg je dus zoiets op je pagina
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div id="top"> </div> //de container <div id="container"> //in de container het menu- en het contentframe <div id="menu"> </div> <div id="content"> </div> // de container sluiten </div> |
Bij mij werkt dit onder alle browser prima.
Zoals je ziet heeft het menuframe een vaste positie; position: absolute;
Het contentframe heeft zich aan te passen aan het menuframe: position: relative
Je geeft de div#top een position absolute (met top en left op 0px) en height: 75px; . De body geef je een padding: 75px zodat de andere divjes er onder komen te staan.
div#menu geef je een float: left en een height: 100% en natuurlijk een width: 180px; . Nu hoef je alleen de div#maincontents nog een height: 100%; te geven en klaar is ralfie.
quote:ok, dit werkt, alleen zit er nu een 3px ruimte tussen #menu en #maincontents in IEOp zondag 1 oktober 2006 21:24 schreef cyberstalker het volgende:
@ralfie: het kan heel makkelijk zonder container.
Je geeft de div#top een position absolute (met top en left op 0px) en height: 75px; . De body geef je een padding: 75px zodat de andere divjes er onder komen te staan.
div#menu geef je een float: left en een height: 100% en natuurlijk een width: 180px; . Nu hoef je alleen de div#maincontents nog een height: 100%; te geven en klaar is ralfie.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <head><title>test</title> <style type="text/css"> body{ margin:0px; padding:0px; padding-top:75px; } #maincontents{ height:100%; background-color:green; overflow:auto; } #menu { float:left; height:100%; width:180px; background-color:blue; } #top { width:100%; background-color:red; position:absolute; top:0px; left:0px; height:75px; } </style> </head> <body> <div id="top">TOP</div> <div id="menu">menu</div> <div id="maincontents">contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br>contents<br> </div> </body> </html> |
zie
Iemand een idee?
Bedankt allemaal!
- Ik geef vaste maten op, maar hoe krijg ik dat mooi variabel zodat het in verschillende scherm grootes netjes is.
- De tekst die in de header staat moet in de grijze balk staan, en ook beginnen waar de grijze balk begint.
maar op een of andere manier wil css niet luisteren, dus ik doe wat fout.
vertical-align: bottom; lijkt niet te werken.
- Als er in header een link staat (<a href=") En die wil ik een andere kleur geven als al opgegeven is in a.active, a.link etc
- De divs lijken in ie, 5 pixels lager grooter dan in ff?
- De hoofd container div zit in FF 5 pixels lager
| 1 2 3 4 5 6 7 8 9 10 11 12 | background-image:url('../style/img/header.png'); background-repeat:no-repeat; height: 230px; width:723px; vertical-align: bottom; text-align:left; font-size:20px; color:#ffffff; letter-spacing:-1px; border:1px solid black; } |
Alvast bedankt!
[ Bericht 4% gewijzigd door Darkomen op 04-10-2006 22:51:20 ]
quote:Een breedte in bijvoorbeeld procenten opgeven (width: 40%)of bijvoorbeeld werken met position: absolute op de buitenste elementen en een padding op de body indien je meerdere kolommen wilt.Op woensdag 4 oktober 2006 22:31 schreef Darkomen het volgende:
Ik heb een aantal layout probleempjes welke verschillen in IE en FF
- Ik geef vaste maten op, maar hoe krijg ik dat mooi variabel zodat het in verschillende scherm grootes netjes is.
quote:Ik weet niet precies wat je met 'de grijze balk' bedoelt, maar ik ga er vanuit dat dat iets met je achtergrondplaatje te maken heeft. Je kunt met padding opgeven waar de tekst moet beginnen. vertical-align is alleen bedoelt voor table-cells, wat dit zeer duidelijk niet is (het is een div)- De tekst die in de header staat moet in de grijze balk staan, en ook beginnen waar de grijze balk begint.
maar op een of andere manier wil css niet luisteren, dus ik doe wat fout.
vertical-align: bottom; lijkt niet te werken.
quote:header a- Als er in header een link staat (<a href=") En die wil ik een andere kleur geven als al opgegeven is in a.active, a.link etc
een link (a) die in de header staat
quote:Van IE weet ik niets.- De divs lijken in ie, 5 pixels lager grooter dan in ff?
- De hoofd container div zit in FF 5 pixels lager
quote:Zal ik hier dan maar 'dankjewel' neerzetten?[ code verwijderd ]
Alvast bedankt!
Dat ik het in procenten op moet geven weet ik, maar dat gaat op een of andere manier vaak fout.
Ook de padding opgeven in de header geeft weer een ander probleem, in FF word dan de bovenste div te breed, door de breedte weg te halen of de padding van de breedte afte trekken zorgt er weer voor dat hij in IE weer te klein is.
Ik bedoel idd de grijze balk in de achtergrond.
het moet er ongeveer zo uit zien als de site, ik zie nu dat ik vergeten ben de url van de site erbij te plakken
De oude site:
http://www.peugeot405club.nl/
De rebuild:
http://www.peugeot405club.nl/rebuild/
het opgeven van em's zorgt ook dat in IE niet alleen de tekst groter wordt bij een grotere lettergrootte, maar alle waarde die in em's zijn opgegeven.
Is het eigenlijk nodig om de globale css instellingen van a (a:hover enz) boven de specifiekere waarden als header a{} te gooien? Of pakt de ideale browser direct de meest specifieke instelling?
geen idee hoevel em, 1 pixel is
edit, denk niet dat het in em's werken echt veel uitmaakt
edit 2: probleem met de header en de tekst heb ik opgelost door er nog een div onder te gooien met text-indent.
Werkt in IE en FF
Omzetten naar em doe ik wel een keer als ik tijd heb.
1em is 12 pixels?
edit: footer probleem is ook opgelost
Edit, ook gelukt
[ Bericht 14% gewijzigd door Darkomen op 05-10-2006 10:24:07 ]
Dit had ik al geprobeerd:
| 1 2 | filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='./images/bg_header_h1_a.png',sizingMethod='scale');} |
maar dat wil niet werken
quote:De div zetten in een extra achtergrond-div (en daar de background weer in), en daar het filter op loslaten?Op donderdag 5 oktober 2006 12:49 schreef super-muffin het volgende:
Ik heb in een DIV een transparante PNG als achtergrond, hoe fix ik dat in IE?
Dit had ik al geprobeerd:
[ code verwijderd ]
maar dat wil niet werken
(niet getest)
quote:HTML 4.01 TransitionalOp donderdag 5 oktober 2006 11:56 schreef CraZaay het volgende:
Verschil in afmetingen van block level elementen, zoals divs, komt meestal door rendering op basis van een ander box model i.c.m. padding op het element. Welk doctype gebruik je?
Ik ben al een aardig eindje.
Bedankt voor de link the_disheaver, ik ga eens kijken of het snap
quote:Is dat omdat IE deze filter niet toestaat op hyperlinks?Op donderdag 5 oktober 2006 13:21 schreef Berkery het volgende:
[..]
De div zetten in een extra achtergrond-div (en daar de background weer in), en daar het filter op loslaten?
(niet getest)
edit: ik heb het anders opgelost:
Ik heb die background op de #header h1 gezet ook in mijn normale stylesheet.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | background: url(../images/bg_header_h1_a.png); width: 340px; height: 100px; display: block; position: relative; left: -30px; text-indent: -9999px; } #header h1 a { position: relative; top: 10px; left: 11px; width: 324px; height: 80px; display: block; } /*IE STYLESHEET /* html>body #header h1 { filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='./images/bg_header_h1_a.png',sizingMethod='scale');} |
Ik ga nu even kijken of het werkt
[ Bericht 58% gewijzigd door super-muffin op 05-10-2006 14:13:10 ]
quote:Jawel, dat werkt gewoon op hyperlinks. Vaak gaat het fout bij het path; normaal als je een achtergrondafbeelding gebruikt in een extern CSS-bestand dan is het pad daar naartoe relatief vanaf het CSS-bestand. Bij gebruik van het IE-filter is het relatief vanaf de locatie waar het CSS-bestand wordt geinclude.Op donderdag 5 oktober 2006 14:04 schreef super-muffin het volgende:
[..]
Is dat omdat IE deze filter niet toestaat op hyperlinks?
Weet je ook waarom dat gebeurd?
En is het ook op te lossen door absoluut te linken? Ik kan het helaas pas morgen testen als het goed is, dan pas heb ik de beschikking over een PC
quote:Simpelweg de manier waarop IE daar mee omgaatOp vrijdag 6 oktober 2006 00:05 schreef super-muffin het volgende:
oke dat is vaag.
Weet je ook waarom dat gebeurd?
En is het ook op te lossen door absoluut te linken? Ik kan het helaas pas morgen testen als het goed is, dan pas heb ik de beschikking over een PC
Gewoon relatieve paden gebruiken, maar met dit gegeven rekening houden. Wanneer je je HTML in je root hebt, je CSS in /css/ en je afbeeldingen in /img/, dan zet je normaal in je CSS '../img/bla.gif'. Voor je IE-filter gebruik je dan 'img/bla.gif'. Normaal het pad vanaf de CSS dus, voor het filter het pad vanaf de HTML.
Ben benieuwd of het dan wel werkt
In IE7 zit toch wel PNG support of niet?
quote:Ja, maar voordat iedere IE gebruiker op minimaal versie 7 zit zijn we minstens 5 jaar verder (er zijn nog genoeg IE 5 en 5.5 gebruikers nu).Op vrijdag 6 oktober 2006 00:24 schreef super-muffin het volgende:
ja ja ik begrijp het.
Ben benieuwd of het dan wel werkt
In IE7 zit toch wel PNG support of niet?
Maar nu heb ik het volgende probleem, ik heb een vakje met waarin een menu moet komen en daarnaast een vak waarin tekst/content moet komen, nu kwam ik erachter dat het bijv bij de verslagen wel eens te klein kon zijn, dus las ik ergens dat je met overflow:auto een scrollbar in een div kan krijgen.. Dit heb ik gedaan maar Firefox verschuift dan het content blok een eind naar rechts...
Voorbeeld:
Firefox zonder overflow:
Firefox met overflow:
En hier kan je ze zelf vinden
Zonder overflow
Met overflow
Stylesheets:
Zonder overflow
Met overflow
[ Bericht 2% gewijzigd door MrDoegewoon op 08-10-2006 12:11:28 ]
quote:probeer de posities eens aan alle kanten vast te zetten, dus left, right, top, bottom, etcOp zondag 8 oktober 2006 10:38 schreef MrDoegewoon het volgende:
Help, na maanden geen website gemaakt te hebben, "moet"ik een klein website bouwen voor ons voetbal reisje naar Engeland. Nu ik mijn eigen website een half jaar geleden zo'n beetje geheel heb omgezet naar CSS me oa hulp van hier ben ik zeer tevreden over de manier van bouwen met CSS
Maar nu heb ik het volgende probleem, ik heb een vakje met waarin een menu moet komen en daarnaast een vak waarin tekst/content moet komen, nu kwam ik erachter dat het bijv bij de verslagen wel eens te klein kon zijn, dus las ik ergens dat je met overflow:auto een scrollbar in een div kan krijgen.. Dit heb ik gedaan maar Firefox verschuift dan het content blok een eind naar rechts...
Voorbeeld:
Firefox zonder overflow:
[afbeelding]
Firefox met overflow:
[afbeelding]
En hier kan je ze zelf vinden
Zonder overflow
Met overflow
Stylesheets:
Zonder overflow
Met overflow
quote:dan heb je die versie nog niet online gegooid, want hier werkt ie nog nietOp zondag 8 oktober 2006 13:35 schreef MrDoegewoon het volgende:
Gelukt, vraag me alleen niet hoe maar weer wat geleerd
Nu een manier gaan zoeken om plaatjes mooi tussen de teksten door te gaan krijgen
Voor de volledigheid een kopie van de css van de popup layer:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | position:absolute; width:80%; height:500px; z-index:2; left: 10%; top: 10%; border: 1px solid #00337F; background-color: #FFFFFF; filter:alpha(opacity=90); -moz-opacity: 0.9; opacity: 0.9; } |
html #wrapper #popup of hoe je de DIV ook genest heb.
maar ik vind het wel enorm raar.
quote:Wat de oorzaak van dit probleem ook is, het heeft niets te maken met voorrang van het een over het ander, tenzij de #popup overschrijft na de referentie naar je externe CSS-bestand. Als je iets van binnen je HTML-document naar een externe CSS brengt maakt dit voor de browser niets uit. Het gaat dus ergens anders mis, als het eerst wel werkteOp zondag 8 oktober 2006 18:16 schreef ExCibular het volgende:
Ik heb een probleempje. Ik heb een bestaande website. Nou wil ik op die website de mogelijkheid om met een popup te gaan werken. Dit wordt niet een echte popup maar een layer die over de andere layers wordt heen gelegd. Nou werkt alles zonder problemen behalve dat wanneer ik de css properties naar mijn external css kopieer (dus verplaats van internal) de popup niet meer werkt. Dit zal wel te maken hebben met de voorrang die internal krijgt boven external maar hoe werk ik daar om heen?
quote:Ik zou enige hulp wel waarderen...Body
{
background-image:url(images/main.gif);
background-position:0px 0px;
background-attachment:fixed;
background-repeat: no-repeat;
font-family:"lucida sans";
font-size:12;
}
.text
{
text-align:justify;
position:relative;
left:5%;width:80%;
}
.hr
{
position:relative;
left:5%;
width:80%;
}
.titel
{
font-family:"lucida sans";
font-size:22;
font-weight:700;
position:relative;
left:5%;
}
.list
{
position:relative;
top:1.2%;
left:2.7%;
width:80%;
}
.table
{
position:relative;
top:1%;
left:5%;
width:80%;
background-color:royalblue;
border-color:silver;
font-size:14px;
}
.picture
{
position:relative;
top:2.8%;
left:5%;
width:80%;
}
.klein
{
font-size:9
}
a:link {color:black;font-weight:450}
a:visited {color:#990066;font-weight:450}
a:hover {color:#0000ff;font-weight:450}
a:active {color:#00ff00;font-weight:450}
quote:'Frame' en 'toegankelijkheid' in 1 zin?Op donderdag 26 oktober 2006 19:35 schreef captain.lefteye het volgende:
Jep, ik denk dat voor de toegankelijkheid er voor deze tussenoplossing is gekozen.
Heeft iemand een idee waar de fout in zit?
http://www.bruggema.nl/skip%2Dbo/www.html
hoef niet een directe oplossing, maar tips om het zelf te kunnen zoeken!
Daar moet je ff op zoeken.
Probleem waar ik zelf ook nog niet echt uitkom.
Waarom gebruik je overigens geen achtergrond plaatjes?
Waarom wordt het middelste gedeelte er niet tussen gezet?
In IE6 is de layout wel goed.
quote:Dat je inplaats van de tekst, een achtergrond plaatje doet met die nummers.Op zondag 26 november 2006 18:11 schreef Chandler het volgende:
Hoe bedoel je met achtergrond plaatjes? en ik zal eens op boxmodel zoeken...
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <html> <head> <title>Studiereis Hong Kong</title> <link href='style.css' rel='stylesheet' type='text/css'> </head> <body> <div id='wrap'> <div id='clock'>"; <img src='klokkie.jpg'> </div> <div id='weather'>"; require("weather.php"); echo " </div> <div id='header'> <img src='images/logo.jpg' alt=''><br><br>Hier komt het nieuws te staan </div> </div> </body> </html> |
En CSS:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | /* Algemeen */ /***********************************************/ /* Force firefox to always show a vertical scrollbar */ html { overflow: -moz-scrollbars-vertical; } body { font-family: Verdana, Arial, Helvetica, sans-serif; background-color: rgb(194,202,252); margin-left: 0px; margin-top: 0px; } #wrap { margin:0 auto; width: 980px; } /******************** Header *******************/ #clock { width: 110px; float: left; margin: -15px 0 0 0; } #header { width: 709px; } #weather { width: 150px; float: right; margin: 45px 0 0 0; } /******************** Menu *********************/ #menu{ float: left; width: 120px; background-color: #FFFFFF; border: 1px solid #2900cf; margin-bottom: 5px; } |
In FF gaat het nu nog steeds niet goed. Ik heb echt geen flauw idee waarom.
quote:Het is wellicht nuttig even ergens door te nemen hoe floats (horen te) werken.Op dinsdag 28 november 2006 00:56 schreef mrbombastic het volgende:
Ok, ik heb de pagina even wat versimpeld. Hieronder de code.
[ code verwijderd ]
En CSS:
[ code verwijderd ]
In FF gaat het nu nog steeds niet goed. Ik heb echt geen flauw idee waarom.
In het kort wat je op je pagina doet:
- Je maakt een links floatend element;
- Je maakt een rechts floatend element;
Wat je moet beseffen is dat floats geen ruimte innemen op de pagina, maar er als het ware 'boven zweven'.
Nu ga je een div met een vaste breedte van 709px plaatsen. De browser plaatst die div in de linker bovenhoek van het scherm (zonder rekening te houden met de float linksboven; die beïnvloedt de plaatsing van nieuwe niet-floatende divs immers niet). Nu wil je een afbeelding van 709px breed in die div plaatsen, maar de linkerbovenhoek van de div wordt al ingenomen door zwevende inhoud. Dus schuift de browser de inhoud (tekst of plaatjes) net zo lang naar beneden tot het wel past.
Wat je zou kunnen doen is de div#header een margin-left van 110px geven, zodat het blok niet overlapt met het klokje.
En ja: Internet Explorers ondersteuning van het floatmodel is kut. Vertrouw daar niet op.
quote:Bedankt.Op dinsdag 28 november 2006 22:22 schreef AnGabhar het volgende:
[..]
Wat je zou kunnen doen is de div#header een margin-left van 110px geven, zodat het blok niet overlapt met het klokje.
Ik zal er rekening mee houden bij de volgende keer dat ik floats gebruik.
Op een website van mij heb ik een pagina gemaakt met een tabel, echter krijg ik voor deze tabel een stuk white space die even groot is als het tabel en als ik vanaf het eerste stukje whitespace ga selecteren zie je ook de data in het tabel geselcteerd worden. Nu vraag ik me af hoe dit mogelijk is? alle margins en paddings staan op 0!
Voorbeeld images
en (lijkt het zelfde, maar net even iets meer geselecteerd)
Je kunt het vinden op Gesloten tijd voor bepaalde vissoorten
Ik heb mijn style sheet goed doorgekeken maar kan niets vinden dat wijst op iets fouts ivm height oid.. Iemand een idee?
Trouwens, de grijs-witte balk loopt niet door in FireFox.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <tr style="margin: 0; padding: 0"><br /> <td style="margin: 0; padding: 0">Snoek</td><br /> <td style="margin: 0; padding: 0"><strong>1 maart</strong> tot en met <strong>30 juni</strong></td><br /> </tr><br /> <tr style="margin: 0; padding: 0"><br /> <td style="margin: 0; padding: 0">Barbeel, kopvoorn, serpeling, sneep, winde en de vlagzalm</td><br /> <td style="margin: 0; padding: 0"><strong>1 april</strong> tot en met <strong>mei</strong></td><br /> </tr><br /> <tr style="margin: 0; padding: 0"><br /> <td style="margin: 0; padding: 0">Snoekbaars en baars</td><br /> <td style="margin: 0; padding: 0"><strong>1 april</strong> tot de laatste zaterdag in <strong>mei</strong></td><br /> </tr><br /> <tr><br /> <td style="margin: 0; padding: 0">Beekforel, beekridder en bronforel</td><br /> <td style="margin: 0; padding: 0">1 oktober t/m 31 maart</td><br /> </tr><br /> </table><br /> |
Die <br /> dingen mogen daar niet staan. Als ze er wel staan zorgen ze er voor dat er per <br /> een witregel boven de tabel verschijnt.
-edit-
Jullie hebben helemaal gelijk, moet toch maar eens een WYSIWYG editor inbouwen
quote:Je site ziet er overigens niet goed uit in Firefox 2. In IE is het geen probleem, maar in Fx loopt het niet echt lekker.Op vrijdag 22 december 2006 11:07 schreef Chandler het volgende:
OMG!! die br's zijn me niet eens opgevallen
-edit-
Jullie hebben helemaal gelijk, moet toch maar eens een WYSIWYG editor inbouwen
Echt lekker loopt de site niet in FF zoals je al zei, maar nogmaals krijg het zelf niet gefixt. Heb al aardig wat CSS kennis maar dit gaat me te boven
ik wil <a name=""tekst">tekst</a> opmaken.
Ik heb hier invloed op met a:link{}
Maar is er ook iets waarmee uitsluitend <a name=""> mee kan opmaken? Het verschijnt nu als link in de browser en dat wil ik niet.
Hoe flik ik dat?
vervolgens in je css:
a.namedanchor:link {}
quote:zorg dat je de elementen body en html een height geeft van 100%. Standaard zijn deze elementen niet groter dan nodig is.Op vrijdag 22 december 2006 11:29 schreef Chandler het volgende:
Nee, ik weet het. Maar heb helaas geen idee hoe ik de fouten oplos, heb mijn best gedaan op het menutje (linkerkant). Ook voor het laten doorlopen van het grijze menu balkje heb ik geen oplossing gevonden.
Echt lekker loopt de site niet in FF zoals je al zei, maar nogmaals krijg het zelf niet gefixt. Heb al aardig wat CSS kennis maar dit gaat me te boven
Voor firefox gebruik je min-height: 100%; voor een 100% vullend block-element (let op dat hij alleen hetgene waar hij in staat 100% vult! een div met 100% min-height in een div met height:50px resulteert dus in 50px hoog).
In IE6 zal dit niet werken, daar heb je height: 100% voor nodig. Echter is het aangeven van een hoogte volgens de specificaties volledig vast, dat houdt dus in dat firefox (de browser die volgens specificaties werkt (IE6 dus absoluut niet (belangrijk punt!
dus wat moet je doen, een hackje toepassen.
zet
height: auto !important;
height: 100%;
min-height: 100%;
IE6 doet niks met important dus houdt de laatst opgegeven waarde aan, alle andere browsers onthouden de important. IE6 wordt 100% hoog, en de rest gedraagt zich zoals normaal (en tevens zou horen).
door de min-height worden ook de andere browsers geattendeerd op een minimale hoogte.
alle browsers rekken nu uit naarmate de content groter wordt dan de opgegeven 100%.
Vergeet niet dat 100% altijd 100% van het parent-element is. Dat betekent dus als je een element met de hoogte van 100% bijvoorbeeld 50px; van de bovenkant afzet, hij ook 50px langer door zal lopen. de hoogte blijft altijd gelijk.
mzo
ga maar experimenteren.
Ik heb een opzetje voor mijn site hier staan. Voor het gemak heb ik mijn stylesheet hier opgeslagen.
Nu wil ik het volgende. In het navigatie gedeelte heb ik vier linkjes staan: Het begin, Over mij, Portfolio en Blog. Nu ben ik lekker eigenwijs en wil ik de drie laatsten - Over Mij, Portfolio en Blog - helemaal rechts hebben, zoals ze nu dus goed staan. Het begin wil ik echter helemaal links tussen de zwarte borders hebben staan. Nu is dat, zoals jullie zien, totaal mislukt. Ik kan er met mijn beperkte kennis even niet bij. Wie o wie kan mij helpen?
Overigens realiseer ik me dat er wellicht best wat rommel in de HTML of CSS kan staan of dat ik 't een en ander eigenlijk veel logischer kan aanpakken. Suggesties op dat gebied zijn ook van harte welkom, maar het gaat me met name om het navigatieprobleempje. De headers zijn en blijven plaatjes, no question about that.
Alvast bedankt.
| 1 2 3 | <span style="float:right;">Dit staat helemaal rechts</span> |
Is het niet binnen CSS op te lossen, eigenlijk?
Heb een div tagje gemaakt met daarin een plaatje, en nou wil ik dat divding en dus het plaatje in het midden van het browservenster hebben. Sowieso horizontaal, als het even kan ook verticaal. Het plaatje is 800x600, dus eigenlijk zou ik het op 50%-400pixels moeten zetten ofzo. Hoe doe je zoiets?
| 1 |
css:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | height: 458px; width: 960px; position:absolute; top: 50%; margin-top: -229px; left: 50%; margin-left: -480px; text-align: left; } #container { width: 920px; margin: 0em auto; } |
html:
| 1 2 3 4 5 6 7 | <div id="wrapper"> <div id="container"> content </div> </div> </body> |
css:
| 1 2 3 4 5 6 7 8 9 | height:200px; width:100px; line-height:180px; font-szie:180px; } div.afbeelding-container img{ vertical-align:middle } |
html:
| 1 |
quote:Deze heb ik gebruikt, dat werkt prima.Op zaterdag 13 januari 2007 11:55 schreef haaahaha het volgende:
Je site verticaal en horizontaal uitlijnen (site heeft bv afmetingen 960x458pixels
css:
[ code verwijderd ]
html:
[ code verwijderd ]
Maar nu...als ik een 'layer' heb gemaakt met bovenstaande code, en ik wil daarop nog een layer leggen met tekst die bijvoorbeeld een stukje naar links staat, maar wel altijd daar, kan dat ook?
* veldmuis denkt dat-ie beter aan de flash kan :").
| 1 2 | <div id="container"><img src="back.jpg" width="800" height="600" border="0" /></div> |
Dat heb ik nu van jou gekopieerd dus...maar hoe zet ik daarbinnen nou weer een ander ding? :P.
divje1 = menuutje
divje2 = ding waarin content komt
hoe zorg ik dat alleen divje2 gerefresht wordt als ik in divje1 een linkje aanklik?
quote:niet, het zijn geen frames.Op zaterdag 13 januari 2007 16:53 schreef veldmuis het volgende:
Wat zitten kloten, en intussen werkt het, maar nou heb ik weer wat anders!
divje1 = menuutje
divje2 = ding waarin content komt
hoe zorg ik dat alleen divje2 gerefresht wordt als ik in divje1 een linkje aanklik?
quote:Okay, clear. Hoe los je zoiets normaliter op? Totaal anders? Gewoon een paar pagina's die er hetzelfde uitzien met alleen andere content?Op zaterdag 13 januari 2007 16:58 schreef Swetsenegger het volgende:
[..]
niet, het zijn geen frames.
Ik wil de content trouwens uit een database gaan halen, mocht dat uitmaken.
quote:Gewoon een nieuwe pagina maken. En aangezien je met een database werkt neem ik aan dat je ook php ondersteuning hebt?Op zaterdag 13 januari 2007 17:00 schreef veldmuis het volgende:
[..]
Okay, clear. Hoe los je zoiets normaliter op? Totaal anders? Gewoon een paar pagina's die er hetzelfde uitzien met alleen andere content?
Ik wil de content trouwens uit een database gaan halen, mocht dat uitmaken.
Dan kan je grote delen die op elke pagina hetzelfde zijn bv includen. Of precies andersom, je maakt 1 keer de pagina en afhankelijk van de gekozen optie laad je bepaalde content in die ene pagina.
(bv met de GET functie in php.
Als je bv een webpagina pagina.php hebt kan je linkjes maken:
http://www.domein.nl/pagina.php?id=1
http://www.domein.nl/pagina.php?id=2
etc
En vervolgens kan je op basis van het id de bijbehorende content tonen.
Thanks!
quote:Heeft iemand nog een suggestie voor mijn probleempje?Op vrijdag 12 januari 2007 22:01 schreef MadGuy het volgende:
Ik ben nog stééds zo groen als wat op het gebied van CSS en dan loop je nogal eens tegen probleempjes aan.
Ik heb een opzetje voor mijn site hier staan. Voor het gemak heb ik mijn stylesheet hier opgeslagen.
Nu wil ik het volgende. In het navigatie gedeelte heb ik vier linkjes staan: Het begin, Over mij, Portfolio en Blog. Nu ben ik lekker eigenwijs en wil ik de drie laatsten - Over Mij, Portfolio en Blog - helemaal rechts hebben, zoals ze nu dus goed staan. Het begin wil ik echter helemaal links tussen de zwarte borders hebben staan. Nu is dat, zoals jullie zien, totaal mislukt. Ik kan er met mijn beperkte kennis even niet bij. Wie o wie kan mij helpen?
Overigens realiseer ik me dat er wellicht best wat rommel in de HTML of CSS kan staan of dat ik 't een en ander eigenlijk veel logischer kan aanpakken. Suggesties op dat gebied zijn ook van harte welkom, maar het gaat me met name om het navigatieprobleempje. De headers zijn en blijven plaatjes, no question about that.
Alvast bedankt.
Dat includen zal voor mij ook nuttig worden als het op de nieuwe host komt te staan, bedankt voor de tip.
Het is een nette oplossing in CSS (alles wat in style="" staat is CSS). Je moet sowieso beide zaken scheiden en voor elke aangeven of hij links of rechts moet komen te staan.
Als je het gescheiden wilt:
HTML
| 1 2 3 | <span id="rechts">Blog - Portfolio - Over mij</span> |
CSS
| 1 2 | #rechts {float:right;} |

Niet tof dus.
Maar de kans is groot dat ik het fou t doe, dus bij deze mijn geklooi:
HTML
| 1 2 3 4 5 6 7 8 9 | <li><a href="blog.html"><span id="rechts">Blog</span></a></li> <li><a href="portfolio.html"><span id="rechts">Portfolio</span></a></li> <li><a href="overmij.html"><span id="rechts">Over mij</span></a></li> <li><a href="home.html"><span id="links">Het begin</span></a></li> </ul> |
CSS
| 1 2 3 | #rechts {float: right;} |
Ik zie dat je navigatie vast staat, qua menuitems bedoel ik. De positie kun je daarom ook vastzetten. De afstand tussen de items onderling hoeft niet per se variabel te zijn, je zet ze 1malig vast.
Dit is een oplossing waarbij je je navigatie simpel in 1 UL hebt:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <head></head> <style style="text/css"> body{font: 11px arial;} #navigatie{width:600px;height:30px;border-top:solid 1px #000000;border-bottom:solid 1px #00000;} ul{margin:6px 0;padding:0px;} li{float:left;} li a{color:#000000;font-weight:bold;} li a{text-decoration:none;} li a.portfolio{margin: 0 90px 0 90px;} li a.blog{margin: 0 0 0 251px;} </style> <body> <div id="navigatie"> <ul> <li><a href="hetbegin.htm">het begin</a></li> <li><a class="blog" href="blog.htm">Blog</a></li> <li><a class="portfolio" href="portfolio.htm">Portfolio</a></li> <li><a href="overmij.htm">Over mij</a></li> </div> </body> </html> |
| 1 2 3 4 5 6 7 8 9 | <span id="rechts"> <a href="blog.html">Blog</a> <a href="portfolio.html">Portfolio</a> <a href="overmij.html">Over mij</a> </span> |
En vergeet die <ul> en <li> dingen.
Maar nu heb ik dus dit:

Dus stel de breedte van je website is 600 pixels dan:
css:
| 1 |
html
| 1 2 3 | <div id="canvas"> alle content </div> </body> |
Je hebt nu elk element (header, content vlak, footer) los centraal gecentreerd. Beter is dus een box om alle content elementen te plaatsen en die box via de margin center uit te lijnen.
Maar blijft een site daardoor wel weer dynamisch genoeg, bijvoorbeeld als mensen de tekstgrootte veranderen?
Ik ga morgen jouw suggesties even uitproberen. Bedankt, nogmaals.
ul{list-style-type:none;}
Je bekijkt je site in mozilla/firefox?
Ik heb het gewoon slordig neergekwakt om even te kijken of het werkte. Daarbij ben ik nog aardig groen. Maar bedankt voor de ad rem reactie!
Ik bekijk de site inderdaad in mozilla/firefox omdat deze de standaard meer volgt dan IE. Als er iets in IE niet werkt, zoek ik daar later wel een hack voor.
Erg makkelijk, ik heb er mijn pagina's wat mee verkleind, overal wat niet geprint hoeft te worden gemarkeerd met een noprint class, alles zwart-wit gemaakt, en alle fancy dotted borders rechtgetrokken. Nice
quote:Ja, tot nu toe totaal geen problemen. Dat is mooi. Nu is mijn structuur ook niet superingewikkeld denk ik (hoewel ik er nog wel eens mee zit te klooien), dus dat scheelt weer.Op zondag 14 januari 2007 00:17 schreef haaahaha het volgende:
Je kan prima je lay-out in firefox, ie6 en ie7 op de pixel nauwkeurig krijgen zonder css hacks.
Nu in feite nog twee noten kraken: tekst in kolommen en en zorgen dat de header blijft staan terwijl de content gescrolled kan worden (dat laatste weet ik nog niet zeker, misschien is het helemaal niet praktisch of mooi).
EDIT: voila. CSS vind je onder css/madguy.css
body{ font: 11px arial;}
body, p, a, div{color:#000000;}
en dan de texten die je bold wil hebben wel specifiek defineren. text-weight en text-size in je footer?
text-weight en text-size zijn daar niet mogelijk, naar ik aanneem?
quote:Oh, wacht: fuck!Op zondag 14 januari 2007 13:09 schreef haaahaha het volgende:
text-size en text-weight bestaan voor zover ik weet niet eens.
quote:Dat bedoelde ik dus, zo ziet mijn print css er uit:Op zondag 14 januari 2007 10:35 schreef haaahaha het volgende:
als je divs niet geprint wilt hebben kun je het best in de print css die divs een display:none meegeven. :)
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | display:none } .bigblock { width: 650px; margin-left: -325px; } .smallblock { width: 600px; border: 1px black solid; } table,tr,td { border: 1px black solid; } .standardfont, .titlefont, .headfont, a:link { color: #000000; } |
Misschien niet al te netjes, maar het werkt :)
quote:Haal het eens door de validator zou ik zeggen?Op maandag 15 januari 2007 09:51 schreef haaahaha het volgende:
weet iemand of body:border:0px; w3c compliant is?
Maar wat probeer je er precies mee te bereiken eigenlijk?
Het is voor een klant die een stuk content via een IFRAME van ons toont. Dat IFRAME gaf een border. Ik gaf aan dat de IFRAME een border="0" en frameborder="0" moest hebben waarop ik het antwoord terug kreeg dat de body van onze contentpagina een border:0px; moest hebben. Ik ben zelf border:0px; nog nooit tegengekomen en denk dat het dan ook niet w3c compliant is, maar verrassend, de oplossing doet het wel, in IE only dan, firefox laat nog een mooie frameborder zien.
Nu wil ik dus eigenlijk ergens (liefst op de w3c website) zien dat border:0px; niet kan, zodat ik onderbouwd kan aangeven dat dit niet DE oplossing is en dat IE dit wegens eigen opvattingen slikt. Vandaar dus.
Gebruik het alsjeblieft niet tenzij het persee nodig is..
quote:Er is helemaal niks mis met een iframe hoor. Wat is er mis daarmee? Heb jij daarnaast een goede oplossing ingeval je een stuk content wat door mij is ontwikkeld en bij mijn bedrijf wordt gehost in een website die door een andere partij is ontwikkeld en gehost wil laten draaien?Op maandag 15 januari 2007 10:39 schreef Geqxon het volgende:
IFRAME.
Gebruik het alsjeblieft niet tenzij het persee nodig is..
Hoe denk je dat betaalmethoden als ideal in webshop draaien?
Met wat je al gedaan hebt met border en frameborder + style="border: none" zou het gewoon moeten werken. Zo gebruiken wij het ook.
Dat je body een border van 0 zou moeten hebben is gewoon onzin. Ten eerste heeft je body default geen border, en ten tweede zie je de border van het iframe-element, en niet van de body.
quote:Ideal is te implementeren in je websites. iframes slaan nergens op, al helemaal niet in de tijd dat alles in je website zelf te implementeren is.Op maandag 15 januari 2007 10:45 schreef haaahaha het volgende:
[..]
Er is helemaal niks mis met een iframe hoor. Wat is er mis daarmee? Heb jij daarnaast een goede oplossing ingeval je een stuk content wat door mij is ontwikkeld en bij mijn bedrijf wordt gehost in een website die door een andere partij is ontwikkeld en gehost wil laten draaien?
Hoe denk je dat betaalmethoden als ideal in webshop draaien?
Of desnoods afspraken maken, zodat jij de GUI host, en het andere bedrijf de achterliggende content?
quote:Ik heb inmiddels op de w3c site gelezen dat border op elk element toe te passen is. Alleen vermoed ik dat IE deze border (te) ruim interpreteerd waardoor je het ook op de body tag kunt toepassen.Op maandag 15 januari 2007 10:46 schreef CraZaay het volgende:
Eem iframe is helaas nog steeds vaak nodig, vooral wanneer klanten functionaliteit van derden willen gebruiken zonder hiervoor kosten te maken voor de implementatie van xml-rpc, etc.
Met wat je al gedaan hebt met border en frameborder + style="border: none" zou het gewoon moeten werken. Zo gebruiken wij het ook.
Dat je body een border van 0 zou moeten hebben is gewoon onzin. Ten eerste heeft je body default geen border, en ten tweede zie je de border van het iframe-element, en niet van de body.
http://www.w3.org/TR/CSS21/box.html#border-properties
Frameborder="0" lijkt mij echter de aangewezen oplossing wil je geen border in je IFRAME laten zien.
quote:doorlinken? Stel het gaat om een online folder oplossing en de klant wil de online folder in zijn website getoon hebben. Daarnaast heeft die klant een hosting contract van enkele jaren en is het geen optie dat er gedeelde hosting kan plaatsvinden? Hoe los je dat dan anders dan een IFRAME op?Op maandag 15 januari 2007 10:55 schreef Geqxon het volgende:
Wat dacht je van doorlinken naar die content?
Of desnoods afspraken maken, zodat jij de GUI host, en het andere bedrijf de achterliggende content?
quote:file_get_contents is een optie...Op maandag 15 januari 2007 10:58 schreef haaahaha het volgende:
[..]
doorlinken? Stel het gaat om een online folder oplossing en de klant wil de online folder in zijn website getoon hebben. Daarnaast heeft die klant een hosting contract van enkele jaren en is het geen optie dat er gedeelde hosting kan plaatsvinden? Hoe los je dat dan anders dan een IFRAME op?
http://nl2.php.net/manual/nl/function.file-get-contents.php
quote:Ander praktijkvoorbeeld: een klant van ons houdt zich bezig met werving en selectie en gebruikt voor recruitment en beheer een applicatie van derden, die onder andere het vacatureoverizcht online zet in de webapp die bij de derde partij draait. Dit aanbod wil onze klant natuurlijk op hun website tonen, en omdat ze de derde partij hier extra voor betalen mag dat ook. Maar ze willen natuurlijk deze functionaliteit wel binnen de eigen site tonen, dus: iframe.Op maandag 15 januari 2007 11:55 schreef Darkomen het volgende:
[..]
file_get_contents is een optie...
http://nl2.php.net/manual/nl/function.file-get-contents.php
Tuurlijk, we kunnen hele html-bestanden gaan downloaden met bijvoorbeeld file_get_contents en vervolgens parsen en tonen, maar dan betaalt onze klant dus bijvoorbeeld dubbel dataverkeer (zowel aan de derde partij, als aan de eigen webhost).
Komen we weer terug op mijn 'border probleem'.
Overigens is dat probleem te zien op de bijenkorf website, de folder om specifiek te zijn.
quote:Klopt. Die hebben het met alleen CSS proberen te doen.Met 'frameborder="0"' en 'border: none' werkt het volgens mij prima?Op maandag 15 januari 2007 13:20 schreef haaahaha het volgende:
Kortom, er is niks mis met een IFRAME.
Komen we weer terug op mijn 'border probleem'.
Overigens is dat probleem te zien op de bijenkorf website, de folder om specifiek te zijn.
| 1 2 3 | border: 1px #808080 dotted; } |
Is wat ik gebruik, doe ik hier toevallig wat fout?
quote:splits het eens op in border-width, border-type en border-colorOp maandag 15 januari 2007 15:31 schreef Geqxon het volgende:
Ik heb nu op mijn pagina om elke TD (cel) een gestipte border in licht-grijs. Geeft een erg strak effect, alleen in IE6 is deze border helaas zwart en dashed.
[ code verwijderd ]
Is wat ik gebruik, doe ik hier toevallig wat fout?
quote:Bedankt voor het snelle antwoordOp maandag 15 januari 2007 15:32 schreef Swetsenegger het volgende:
[..]
splits het eens op in border-width, border-type en border-color
Ik heb IE7 even gedowngrade naar IE6, na een reboot zal ik meer weten. Hopelijk komt het goed, wat een dashed border om elke TD heen is natuurlijk niets
quote:Ik had nog geen alternatief voor een IFRAME van je gelezen. Heb je die?Op maandag 15 januari 2007 15:50 schreef Geqxon het volgende:
[..]
Bedankt voor het snelle antwoord
Ik heb IE7 even gedowngrade naar IE6, na een reboot zal ik meer weten. Hopelijk komt het goed, wat een dashed border om elke TD heen is natuurlijk niets
quote:Werken met een MVC model, de view op jouw site, de controller en het model op de site van het andere bdrijf.Op maandag 15 januari 2007 15:52 schreef haaahaha het volgende:
[..]
Ik had nog geen alternatief voor een IFRAME van je gelezen. Heb je die?
Verder ziet IE6 niet het verschil tussen dashed en dotted in border-style, grrrr. Vast en zeker een IE kneuspuntje.
quote:TG> The reason is that you are defining your dotted borders with a width of 1px.
TG> IE won't draw dotted borders that thin; they become dashed instead. I recall
TG> testing this a while back, but I don't recall the specific minimum width
TG> necessary for IE to render dots. I think it was something lime 3px; anything
TG> thinner would end up dashed.
quote:Dat ken ik niet. Leg uit please.Op maandag 15 januari 2007 15:59 schreef Geqxon het volgende:
Werken met een MVC model, de view op jouw site, de controller en het model op de site van het andere bdrijf.
quote:Wiki kan dat beter
quote:Mjah, dat is een theoretische omschrijving, maar geef eens een pragmatisch voorbeeld hoe dat een iframe kan vervangen.
Bij voorkeur aan de hand van een van de eerder genoemde voorbeelden.
quote:Het model en de controller op de server van degene die de dienst levert, en de view in je pagina verwerken doormiddel van een ASP code. Connectie naar de andere server door het één en andere te includen en klaar is kees. Veel netter dan een iframe, gewoon zoals het hoort.Op maandag 15 januari 2007 16:29 schreef Swetsenegger het volgende:
[..]
Mjah, dat is een theoretische omschrijving, maar geef eens een pragmatisch voorbeeld hoe dat een iframe kan vervangen.
Bij voorkeur aan de hand van een van de eerder genoemde voorbeelden.
quote:Op maandag 15 januari 2007 16:32 schreef Geqxon het volgende:
[..]
Het model en de controller op de server van degene die de dienst levert, en de view in je pagina verwerken doormiddel van een ASP code. Connectie naar de andere server door het één en andere te includen en klaar is kees.
wat is een model en wat is een controller? Graag concrete voorbeelde gexon, je doet namelijk nogal boude uitspraken
quote:waarom danVeel netter dan een iframe, gewoon zoals het hoort.
Argumenten tegen frames zijn
'slecht te indexeren'
'slecht te bookmarken'
etc
Dat is hierbij allemaal niet van toepassing, dus waarom moeilijk doen als het makkelijk kan?
quote:Ah, ik zat al te wachten op gexon argumentatie die we zo goed kennen uit de apple topics.Op maandag 15 januari 2007 16:52 schreef Geqxon het volgende:
Och, ga toch heen met je iframes, en verpruts je pagina er maar mee
quote:Ook mijn geduld raakt soms op. Ik kan je de architectuur van het MVC model uitleggen, maar ik begrijp de bedoeling van hahaha , en daar heb ik weinig zin in. Dus vandaar.Op maandag 15 januari 2007 16:53 schreef Swetsenegger het volgende:
[..]
Ah, ik zat al te wachten op gexon argumentatie die we zo goed kennen uit de apple topics.
Iframes op deze manier gebruiken is puur om je incompetentie programming-skills te verbergen.
quote:Met een beperkt budget is dit gewoon moeilijk, helemaal als je geen controle hebt over de structuur van de functionaliteit die je moet includen. Wie zegt dat de partij met de app die in de iframe moet komen een MVC-structuur gebruikt, en zo ja, wie zegt dat die overeen komt met de mijne?Op maandag 15 januari 2007 16:32 schreef Geqxon het volgende:
[..]
Het model en de controller op de server van degene die de dienst levert, en de view in je pagina verwerken doormiddel van een ASP code. Connectie naar de andere server door het één en andere te includen en klaar is kees. Veel netter dan een iframe, gewoon zoals het hoort.
Gebruik dan XML-RPC ofzo of XML i.c.m. XSL.
quote:Roep dan ook niet van die diebiele dingen.
quote:MVC is eigenlijk een splitsing tussen verantwoordelijkheden.Op maandag 15 januari 2007 16:35 schreef Swetsenegger het volgende:
[..]
wat is een model en wat is een controller? Graag concrete voorbeelde gexon, je doet namelijk nogal boude uitspraken
http://en.wikipedia.org/wiki/Model-view-controller
http://ootips.org/mvc-pattern.html
quote:Da's ook makkelijk om te roepen
Eerst over MVC beginnen (terwijl dat echt geen standaard is die vrije uitwisseling van data toestaat maar simpelweg een methodiek die op tig manieren in evenveel programmeer- en scripttalen gebruikt kan worden om database, logica en weergave te scheiden) en het dan afkappen
In hoeverre schatten jullie de hoeveelheid mensen die hun standaard tekstgrootte heeft aangepast?
| 1 2 3 4 5 6 7 8 | browser_version= parseInt(navigator.appVersion); browser_type = navigator.appName; if (browser_type == "Microsoft Internet Explorer" && (browser_version <= 6)) { document.write("<link REL='stylesheet' HREF='css/iefix.css' TYPE='text/css'>"); } </script> |
en
| 1 2 3 4 5 6 7 8 9 10 11 | border-style: solid; border-color: #DDDDDD; border-width: 1px; } .smallblock, .loginblock{ border-style: solid; border-color: #424269; border-width: 1px; } |
:P
quote:Microsoft heeft zelf een veel makkelijkere browserdetect-constructie, zonder JavaScript:Op maandag 15 januari 2007 22:46 schreef Geqxon het volgende:
Mijn dotted border probleem is trouwens zeer komisch opgelost:
[ code verwijderd ]
http://www.quirksmode.org/css/condcom.html
quote:Dat is meer een truukje door iets in comments te stoppen wat toevallig alleen IE door heeft, echter wil ik zekerheid dat hij het alleen in IE6 doet.Op maandag 15 januari 2007 22:51 schreef Berkery het volgende:
[..]
Microsoft heeft zelf een veel makkelijkere browserdetect-constructie, zonder JavaScript:
http://www.quirksmode.org/css/condcom.html
Conditional comments op deze manier gebruiken is puur om je incompetentie programming-skills te verbergen.
quote:Ik snap je sarcasme (?) niet.Op maandag 15 januari 2007 23:02 schreef SuperRembo het volgende:
Nee joh,
Conditional comments op deze manier gebruiken is puur om je incompetentie programming-skills te verbergen.
Jouw stukje code ziet er op z'n minst wat gedateerd uit (met een fout(je)). Ik had wat meer verwacht van iemand die het MVC pattern zo geweldig vindt.
HTML, CSS en JS zijn niet mijn ding, webdesign laat ik aan langharige hippies met teveel creativiteit en vrijetijd over.
TD{border: dotted 1px #ff0000;}
*html TD{border: dotted 2px #ff0000;}
In IE zul je een 2pixel dikke dotted lijn zien, in browsers anders dan IE een 1pixel dikke dotted lijn.
Of mis ik hier het probleem?
quote:Jouw js oplossing is eerder een hack dan de conditional css dat is.Op maandag 15 januari 2007 23:25 schreef Geqxon het volgende:
Ik zie het als een hack, de rede dat ik het niet gebruik. De javascript fout zie ik zo 123 al, al is het eerder een schoonheidsfoutje. Dit script is dan ook een brute copy / paste
HTML, CSS en JS zijn niet mijn ding, webdesign laat ik aan langharige hippies met teveel creativiteit en vrijetijd over.
quote:Mja... totdat IE7 of later het straks ook gaat ondersteunen, en dan heb je een probleemOp dinsdag 16 januari 2007 07:34 schreef haaahaha het volgende:
Je kunt trouwens toch via een simpelere hack enkel voor IE definities maken?
TD{border: dotted 1px #ff0000;}
*html TD{border: dotted 2px #ff0000;}
In IE zul je een 2pixel dikke dotted lijn zien, in browsers anders dan IE een 1pixel dikke dotted lijn.
Of mis ik hier het probleem?
quote:Op maandag 15 januari 2007 23:25 schreef Geqxon het volgende:
Ik zie het als een hack, de rede dat ik het niet gebruik. De javascript fout zie ik zo 123 al, al is het eerder een schoonheidsfoutje. Dit script is dan ook een brute copy / paste
HTML, CSS en JS zijn niet mijn ding, webdesign laat ik aan langharige hippies met teveel creativiteit en vrijetijd over.
Mijn god, in apple topics was je al vervelend, maar hier ben je simpelweg irritant. Betweterig dingen roepen, en als je vervolgens wordt gevraagd zaken te specificeren geef je niet thuis of schoffeer je mensen die voor hun dagelijks werk met dit soort zaken bezig zijn.
Troll.
[ Bericht 87% gewijzigd door slakkie op 16-01-2007 09:23:21 ]
quote:IE7 ondersteund dotted border van 1px prima.Op dinsdag 16 januari 2007 08:56 schreef CraZaay het volgende:
[..]
Mja... totdat IE7 of later het straks ook gaat ondersteunen, en dan heb je een probleemOf een andere browser andersom.
quote:Daar waar maar 1 browser conditional CSS ondersteund vind ik dat een hack. Een javascript script die kijkt welke browser de pagina bezoekt en aan de hand daarvan een actie uitvoert lijkt mij veiliger.Op dinsdag 16 januari 2007 07:34 schreef GI het volgende:
[..]
Jouw js oplossing is eerder een hack dan de conditional css dat is.
quote:Lees het nog eens en zie dat ik het over de CSS hack had.Op dinsdag 16 januari 2007 12:32 schreef Geqxon het volgende:
[..]
IE7 ondersteund dotted border van 1px prima.
quote:Op maandag 15 januari 2007 23:25 schreef Geqxon het volgende:
Ik zie het als een hack, de rede dat ik het niet gebruik. De javascript fout zie ik zo 123 al, al is het eerder een schoonheidsfoutje. Dit script is dan ook een brute copy / paste
HTML, CSS en JS zijn niet mijn ding, webdesign laat ik aan langharige hippies met teveel creativiteit en vrijetijd over.
Ben je ook van plan deze reeks te laten stoppen?
ben bezig met een website
http://www.esperanza-bolivia.com en heb eerst in paint gemaak thoe ik de website wil hebben.. maa rop een wonderbaarlijke manie rzit er ergens een ruimte van 2 pixel die ik niet gevuld krijg waardoor de hele website lelijk wordt.. ik zal proberen duidelijk te maken wat ik bedoel...
ik heb dit:
http://www.esperanza-bolivia.com
het is de bedoeling dat de site dit wordt:
http://www.esperanza-bolivia.com/voorbeeld.jpg
hier gaat het mis
http://www.esperanza-bolivia.com/mis.jpg
dit zijn de bestanden
http://www.esperanza-bolivia.com/index.zip
iemand enig idee waar die 2 pixels vandaan komen?
quote:Op dinsdag 16 januari 2007 20:46 schreef haaahaha het volgende:
Er klopt eerlijk gezegd niet veel van de layers, zoals de inhoud_rechts en inhoud_links_top, waarom al die layers erin man? Waarom zo complex?
zo goed ben ik e rook niet in dus..
Kiek, ik ben zo vrij geweest om dit te maken:
http://www.ll0ll.com/baggeruser
Voor het gemak heb ik 1 type navigatieitem gemaakt en die 4 keer neergezet. Verder heb ik de 2de pixelborder weggelaten, je ziet dat ding amper en je maakt jezelf er alleen maar moeilijk mee.
Misschien helpt het je, misschien niet
quote:Alleen is in FF 2 onder OSX de buttonbar smaller dan de header fotoOp dinsdag 16 januari 2007 21:17 schreef haaahaha het volgende:
Nee nou ja, ik vind de layers zoals je ze hebt opgezet redelijk complex.
Kiek, ik ben zo vrij geweest om dit te maken:
http://www.ll0ll.com/baggeruser
Voor het gemak heb ik 1 type navigatieitem gemaakt en die 4 keer neergezet. Verder heb ik de 2de pixelborder weggelaten, je ziet dat ding amper en je maakt jezelf er alleen maar moeilijk mee.
Misschien helpt het je, misschien niet
quote:Ah ok, ik had de source niet bekeken.Op dinsdag 16 januari 2007 21:50 schreef haaahaha het volgende:
gnegne dat issie in elke browser omdat ik voor het gemak 4x dezelfde button heb gepakt. Voor het idee volstond dat leek me.
quote:De namen zijn ook niet echt handig gekozen. Semantiek gaat ook over de naamgeving van je id's en classes: zorg dat deze de inhoud beschrijven en niet de weergave (dus niet 'inhoud_rechts', maar bijvoorbeeld 'menu').Op dinsdag 16 januari 2007 20:46 schreef haaahaha het volgende:
Er klopt eerlijk gezegd niet veel van de layers, zoals de inhoud_rechts en inhoud_links_top, waarom al die layers erin man? Waarom zo complex?
Beter is het om 1 grote container box te pakken en daarin rijen te maken en binnen die rijen kolom te maken. Dus steeds nesten.
In Firefox lukt het wel, maar zijn de kolommen ongelijk. In IE schijnt het zelfs al helemaal niet te lukken, hoewel ik hem vanmiddag wel had. Misschien zie ik iets over het hoofd.
HTML & CSS
In mijn eigenlijke ontwerp gaan er vervolgens meerdere dingen mis. De kolommen lijken zich niets aan te trekken van de door mij opgegeven hoogte of breedte en is niet te veranderen...
Ik heb het scriptje en uitleg overigens hier vandaan: http://www.alistapart.com/articles/css3multicolumn
In Firefox doet-ie het blijkbaar ook niet helemaal jofel, of ik doe iets fout.
Maar goed. Dan is er het rare probleem dat hij in IE mooie rechte kolommen geeft, maar in Firefox niet...
Overigens zie ik hetzelfde probleem (de ongelijke kolommen) al in een testcase die ze zelf geplaatst hebben bij CSS Scripting.com. Ik doe niet zozeer iets fout dus.
quote:Ik zie dat je de code van je site hebt aangepast?Op dinsdag 16 januari 2007 20:35 schreef BaggerUser het volgende:
bah bah bah! het lukt me niet ben nu al 2 uur er mee bezig maar ik kan niet vinden wat het is...
ben bezig met een website
http://www.esperanza-bolivia.com en heb eerst in paint gemaak thoe ik de website wil hebben.. maa rop een wonderbaarlijke manie rzit er ergens een ruimte van 2 pixel die ik niet gevuld krijg waardoor de hele website lelijk wordt.. ik zal proberen duidelijk te maken wat ik bedoel...
ik heb dit:
http://www.esperanza-bolivia.com
het is de bedoeling dat de site dit wordt:
http://www.esperanza-bolivia.com/voorbeeld.jpg
hier gaat het mis
http://www.esperanza-bolivia.com/mis.jpg
dit zijn de bestanden
http://www.esperanza-bolivia.com/index.zip
iemand enig idee waar die 2 pixels vandaan komen?
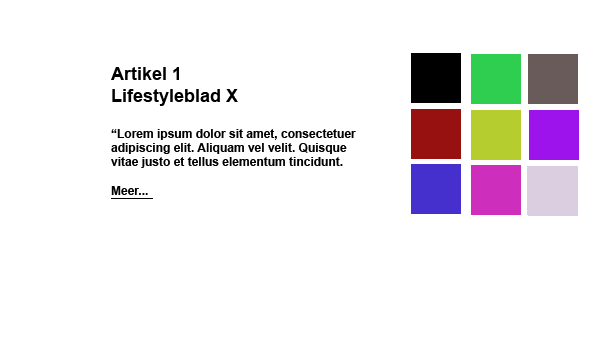
Dit wil ik op een pagina:

Rechts zie je een veldje thumbnails. Rechts staat tekst wat je te zien krijgt als je over de thumbnails gaat met de muis. Daarvoor is het veld leeg.
Die tekst verschilt uiteraard per thumbnail, want het moet uitleggen wat de thumbnail inhoudt. Als je op de thumbnail klikt, ga je naar de desbetreffende pagina, maar dat is logisch.
Hoe kan ik dit het beste uitvoeren?
bv
Een DIV:
<div id="tekstblok3" style="visibility:hidden;" class="tekstblok">teksttekstteksttekstteksttekstteksttekst</div>
Een thumb:
<img src="thumb-geel.gif" border="0" width="50" height="50" onmouseover="document.getElementById('tekstblok3').style.visibility='visible';" onmouseout="document.getElementById('tekstblok3').style.visibility='hidden';">
je kan dit imho het beste doen met een ul met daarin li-elementen die een marge aan rechterkant en onderkant hebben en een vaste breedte en hoogte.
quote:waarom zou je?Op maandag 29 januari 2007 22:35 schreef Geqxon het volgende:
Ik weet dat DIVs netter zijn, maar bij zo'n geval kun je toch prima tabellen gebruiken?
Je hebt alleen maar meer code nodig
Kan
| 1 2 3 4 | <img style="float: right"> tekst.... </div> |
ook niet?
Natuurlijk is dit alleen van toepassing als elk plaatje even groot en breed is.
zijn 9 thumbs met 1 tekstvlak.
Zou met geklooi ook zonder javascript kunnen, via a:hover.
en display: #
kost wat meer geklooi, maar wel leuk geklooi
http://www.howtocreate.co.uk/tutorials/testMenu.html
quote:lol, juist voor deze oplossing heb je een stuk javascript nodig. Daarnaast is de positie van de 'uitklap' in dit geval afhankelijk van het hoofditem. Een stuk lastiger om uit te lijnen.Op maandag 29 januari 2007 23:35 schreef the_disheaver het volgende:
Ow, ik lees eigenlijk verkeerd...
zijn 9 thumbs met 1 tekstvlak.
Zou met geklooi ook zonder javascript kunnen, via a:hover.
en display: #
kost wat meer geklooi, maar wel leuk geklooi
http://www.howtocreate.co.uk/tutorials/testMenu.html
Wat je het best kan doen is 1 container div relatief positioneren, daarbinnen de meerdere tekstlagen (div's) absolute positioneren en zoals ik aangaf de visibility op hidden zetten en via een mouseover/mouseout bij de thumbs op visible of weer op hidden zetten.
quote:Op maandag 29 januari 2007 21:59 schreef hornage het volgende:
tabellen? niet schelden hier he
je kan dit imho het beste doen met een ul met daarin li-elementen die een marge aan rechterkant en onderkant hebben en een vaste breedte en hoogte.
Dat is inderdaad het beste.
HTML:
| 1 |
CSS:
| 1 2 | a:hover span {display:block;position:absolute;top:10em;left;10em;z-index:1;} |
Hiermee moet het lukken... Vervang uiteraard de top en left positie voor de correcte waarden voor je eigen site.
Dus de tekst van de eerste thumbnail verschijnt bovenaan, de tekst van de tweede thumbnail daaronder, etcetera. Kan ik nog iets doen met de positie van die divjes, dat ze op elkaars plaats verschijnen, in plaats van onder elkaar?
quote:Da's toch wel subjectief hoor. Ook al zou ik het ook met CSS doen, je kunt ook zeggen dat het veranderen van een element als je er met de muis overheen gaat gedrag is, en het dus door JS gedaan zou moeten worden.Op donderdag 1 februari 2007 02:49 schreef Castor het volgende:
Beste oplossing is idd gewoon a:hover. Geen gedoe met JS als het niet nodig is.
quote:Et voila! Hoe fekkin' simpel.Op donderdag 1 februari 2007 16:11 schreef Geqxon het volgende:
Een position:absolute allicht?
als je met de muis over de opties gaat, verkleurt het geselecteerde > blauw.
hoe voorkom ik dat dat gebeurt, dat het kleurloos blijft? als ik de kleur zelf kon instellen zou nog beter zijn.
instellen bedoel ik mee: gebruiker doet dit, gebruik dan *deze* kleur.
CSS heeft selectors en pseudo-selectors. heeft iemand een overzicht?
en graag zou ik die van de Select en Option elementen willen hebben.
zou cool zijn. hier is een testpagina.
alvast bedankt.
| 1 2 3 4 5 6 7 8 9 10 11 12 | <head> <title>Test</title> </head> <body> <select class="colpick" style="width: 70px;"> <option style="background-color: #7BB;" value="#7BB"></option> <option style="background-color: #DDD;" value="#DDD"></option> <option style="background-color: #AA6;" value="#AA6"></option> </select> </body> </html> |
Afgezien daarvan vraag ik me af of gebruikers dan nog weten welke optie ze hebben geselecteerd. Ik zou het dus gewoon zo laten.
Maar hier een link over de pseudo selectors (wat overigens niks met de option heeft te maken)
http://www.w3.org/TR/REC-CSS2/selector.html
Trouwens, waar is je Doctype en waarom geen externe stylesheet?
ik heb alleen JS en CSS nodig. een onderdeel ervan is een ColorPicker.
als je met de muis een kleur gaat kiezen, zal je altijd blauw zien
en dat moeten we niet hebben.
Wat ook mogelijk is, is een plaatje van de kleurtjes op je pagina zetten, een image-map erover, zodat als iemand ergens klikt, er in een hidden input field de kleurcode in word geladen. Een beetje een omweg, maar wel mooier.
quote:OS zelfs. ik heb mooie dropdowns gezien.Op woensdag 7 februari 2007 15:52 schreef Geqxon het volgende:
Ik zou haast zeggen dat dat iets is dat in je browser ingebakken zit.
met verschillende stijlen. maar bij allen is het geselecteerde blauw
en ik las zojuist een opmerking hierover.
quote:dan moet ik dus iets anders gaan doen...Actually, that's not necessarily what it defaults to. On my PC, the
highlight color is a lovely light olive green, because that's the color
scheme I set for the OS (can't stand that bright XP blue!). So, the
look of the select box is largely controlled by the OS, and thus there's
not much you can do with CSS to change how it looks.
waar was ik met mijn gedachten, bedankt dude
Is er ook een manier om dit te doen op de webpagina zelf door bijvoorbeeld een OnClick="" event, of in ieder geval iets neutraals wat dus ook onder alle omstandigheden werkt (en dus niet alleen met IE en/of Mozilla)?
quote:http://www.dzr-web.com/misc/stylesheet-switching/Op donderdag 8 februari 2007 23:45 schreef Tuvai.net het volgende:
Stel ik heb een pagina met een 'default' template en een paar Alternate stylesheets. Nu kun je in Firefox fijn naar Beeld > Paginastijl gaan en daar de alternate stylesheets selecteren zodat de pagina die je bekijkt, meteen met de door jouw geselecteerde stylesheet weergeven word zonder refresh.
Is er ook een manier om dit te doen op de webpagina zelf door bijvoorbeeld een OnClick="" event, of in ieder geval iets neutraals wat dus ook onder alle omstandigheden werkt (en dus niet alleen met IE en/of Mozilla)?
Klik voor een plaatje.
Het hele idee is dus de site altijd 100% hoogte heeft. De header en footer staan vast, en de content is te scrollen als het groter is dan het content veld. Hetprobleem is echter, dan een td of div met height="100%" geen "overflow: auto;" wil.
Weet iemand hoe ik dit wel voor elkaar kan krijgen?
quote:Gewoon absolute of vaste positionering? Bovenste en onderste div een bepaalde hoogte in pixels meegeven en de middelste geen hoogte, maar slechts een top- en bottomwaarde meegeven afhankelijk van de hoogte van de twee andere divs?Op zondag 11 februari 2007 12:51 schreef fokME2 het volgende:
Weet iemand hoe ik dit wel voor elkaar kan krijgen?
| 1 2 3 4 5 6 7 8 9 | heading </div> <div style="position: absolute; top: 150px; bottom: 150px; overflow: auto;"> hele lange content </div> <div style="position: absolute; height: 150px; bottom: 0px;"> footer </div> |
Edit: Code aangepast, het werkt zo! Dankje AnGabhar!
Maar IE6 werkt niet mee (IE7 weet ik niet).
Weet iemand hoe ik dit kan oplossen?
klikklik
quote:IE7 zit in compatibiliteitsmodus. Geef een stricte Doctype mee, dan werkt het wel.Op zondag 11 februari 2007 14:19 schreef fokME2 het volgende:
Maar IE6 werkt niet mee (IE7 weet ik niet).
quote:Of transitional, dan werkt het ook waarschijnlijk.Op zondag 11 februari 2007 14:55 schreef AnGabhar het volgende:
[..]
IE7 zit in compatibiliteitsmodus. Geef een stricte Doctype mee, dan werkt het wel.
En bouwer van die site: lees aub eens een boek over html en css
quote:Nou ja, met 'stricte' bedoelde ik in het algemeen iedere doctype die IE in standaardmodus gooit. Dat is voor zover ik weet iedere doctype met een volledige URI, zelfs een transitional doctype wordt dan nog in standaardmodus weergegeven.Op zondag 11 februari 2007 15:04 schreef CraZaay het volgende:
[..]
Of transitional, dan werkt het ook waarschijnlijk.
Zal eens met doctypes spelen dan, zou het voor IE6 ook werken.
@CraZaay:
Het was aanvankelijk niet de bedoeling dat het er zo uit zou komen te zien(html), maar deze layout met tabellen maken lijkt me ook niet echt de oplossing? Daarbij kreeg ik het probleem met tabellen niet opgelost.
quote:Nee, een lay-out met tabellen maken is nooit een oplossing. Maar de tabelcellen simpelweg vervangen door divs ook niet.Op zondag 11 februari 2007 17:11 schreef fokME2 het volgende:
@CraZaay:
Het was aanvankelijk niet de bedoeling dat het er zo uit zou komen te zien(html), maar deze layout met tabellen maken lijkt me ook niet echt de oplossing? Daarbij kreeg ik het probleem met tabellen niet opgelost.
CSS en HTML zijn ideaal om presentatie en structuur van je pagina te scheiden. Dat doe je nu dus niet, omdat je structuur voor 90% bestaat uit code om de presentatie te bepalen. Een belangrijke tip in jouw geval: achtergrondafbeeldingen. Afbeeldingen die niets toevoegen (dus die niet illustratief zijn maar de boel alleen opleuken) kun je beter in je CSS plaatsen. Die hebben immers niets met je structuur te maken.
Met achtergrondafbeeldingen werken kan inderdaad, maar dan krijg je allemaal lege divs? Daarbij werkt mn IE pngfix dan niet
quote:Waarschijnlijk kun je die afbeeldingen aan hele andere elementen hangen die je sowieso nodig hebtOp zondag 11 februari 2007 18:07 schreef fokME2 het volgende:
@CraZaay
Met achtergrondafbeeldingen werken kan inderdaad, maar dan krijg je allemaal lege divs? Daarbij werkt mn IE pngfix dan niet
Daarnaast kun je die pngfix ook in je CSS oplossen
| 1 2 3 4 | background: none; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='danielpunt_h1.png', sizingMethod='scale'); } |
Misschien moet je nog een andere sizingMethod proberen. :)
quote:http://msdn.microsoft.com(...)s/sizingmethod_1.aspOp zondag 11 februari 2007 21:11 schreef fokME2 het volgende:
Een andere sizingMethod? Heb je nog een hulpvolle suggestie?
De pagina: http://buyshit.nl/fok/testlayout.html
Mijn bedoeling is dat het content div wat omhoog gaat. Nu wil ik het zo strak als mogelijk maken, en alles uiteraard volgens het W3 standaard. Ik kan in principe alles een fixed top en left attribuut geven, maar dat vind ik zelf totaal niet netjes. Een float:rigth zou een optie zijn, maar ook daar heb ik twijvels bij. Kan iemand mij misschien een tip geven?
quote:Dat ligt eraan hoe je het bekijkt:Op maandag 12 februari 2007 19:35 schreef CraZaay het volgende:
Floaten is wat mij betreft de netste oplossing. En je hebt nu al redundante HTMLDie id="menu" kun je prima aan de ul hangen, scheelt weer een nutteloze div.
-Allereerst vind ik het zoals ik het nu heb gedaan het zelf het netst. Mocht ik een totaal andere menustructuur willen kan ik dat zo omgooien.
-Ten tweede hou ik de opmaak en de inhoud liever gescheiden, aangezien de website dynamisch (AJAX) gaat worden, dit is enkel testdata
Denk bijvoorbeeld aan een klein logo op het menu, een copyrigth tekst, een item buiten de UL, enz. enz
Wat ik alleen niet snap is waarom je dit een andere scheiding vindt van opmaak en inhoud dan mijn suggestie? Ik laat toch nog steeds alle opmaak in de CSS staan?
Ik wil buttons maken. 300 pixel brede buttons, met een leuke margin. Hoe ik het op het moment heb:
| 1 |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | width: 300px; margin: 0 auto; text-align: center; background-color: #424269; padding: 10px; cursor: pointer; } .bigbutton:hover{ background-color: #42425B; } .buttonfont{ font-family: Verdana, Arial; font-size: 12px; color: #FFFFFF; } |
Het enige nadeel is dat ik met paragraphs werk, en die dus niet naast elkaar kunnen. Waar ik mee getoverd heb: Om het in zowel een span als een font-tag te gooien, waar ik helaas het probleem heb dat ik de breedte niet in kan stellen. Hoe kan ik dit het beste nu oplossen?
Daar waar het een blok ik zag ik het in eerste instantie als paragraaf, misschien een beetje dom. Maar so far is een paragraaf het enige dat werkt