DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen.
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Deze kun je stellen in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. kun je terecht in Het grote (betaalde) webhosting topic
En voor Wordpress is er ook een speciaal topic, als het om meer gaat dan de HTML/CSS van een theme: [Wordpress]Algemeen topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag (
Nog beter is om een snippet in Codepen of JSFiddle te plakken. Hierdoor kunnen anderen je ook makkelijker helpen.
Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.
Hier een paar artikelen over CSS elementen die vaak voor verwarring zorgen
• CSS Floats 101
• CSS Positioning 101
Heb je zin om HTML, CSS of Javascript leren, dan zijn deze video tutorials een goede plek om te beginnen
• 30 Days to Learn HTML & CSS
• 30 Days to Learn jQuery
• JavaScript from null
Overige tips & tricks
• jQuery Tips and Tricks
• Hidden Features of JavaScript
Populaire frameworks
• [HTML/CSS] Bootstrap
• [HTML/CSS] Foundation
• [JS] jQuery
• [JS] AngularJS
• [JS] Backbone
• [JS] Ember.js
[ Bericht 2% gewijzigd door mstx op 17-02-2015 10:16:05 ]
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


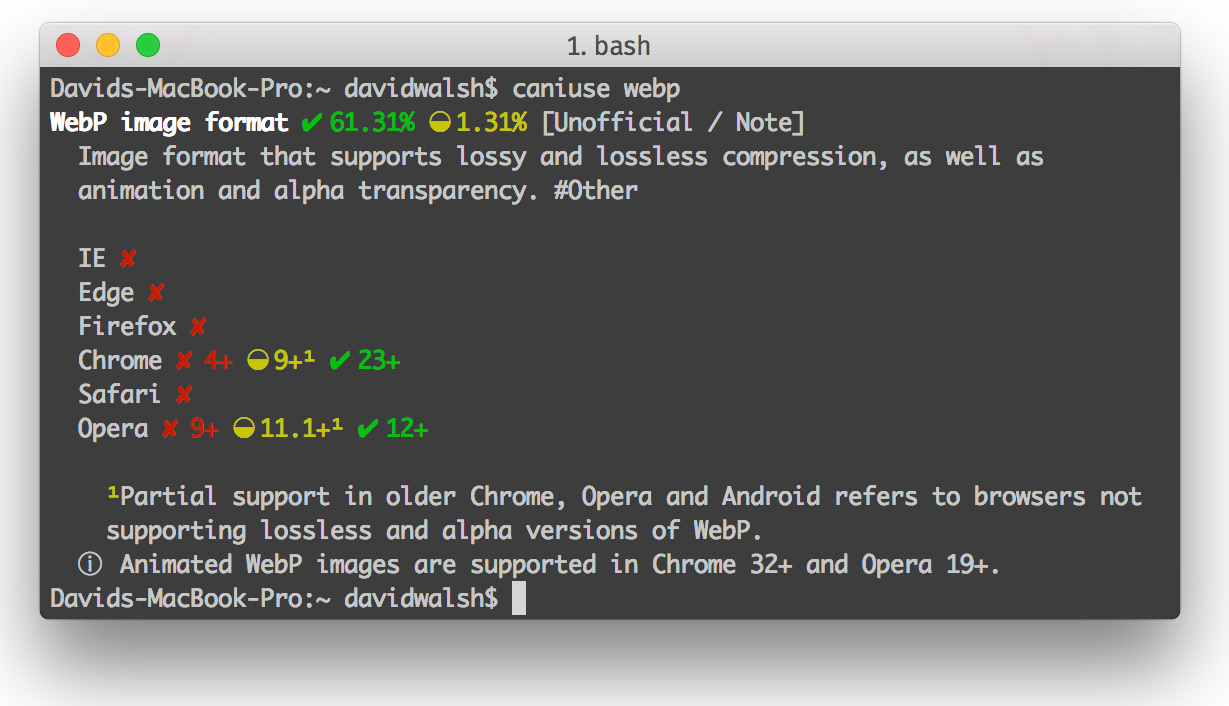
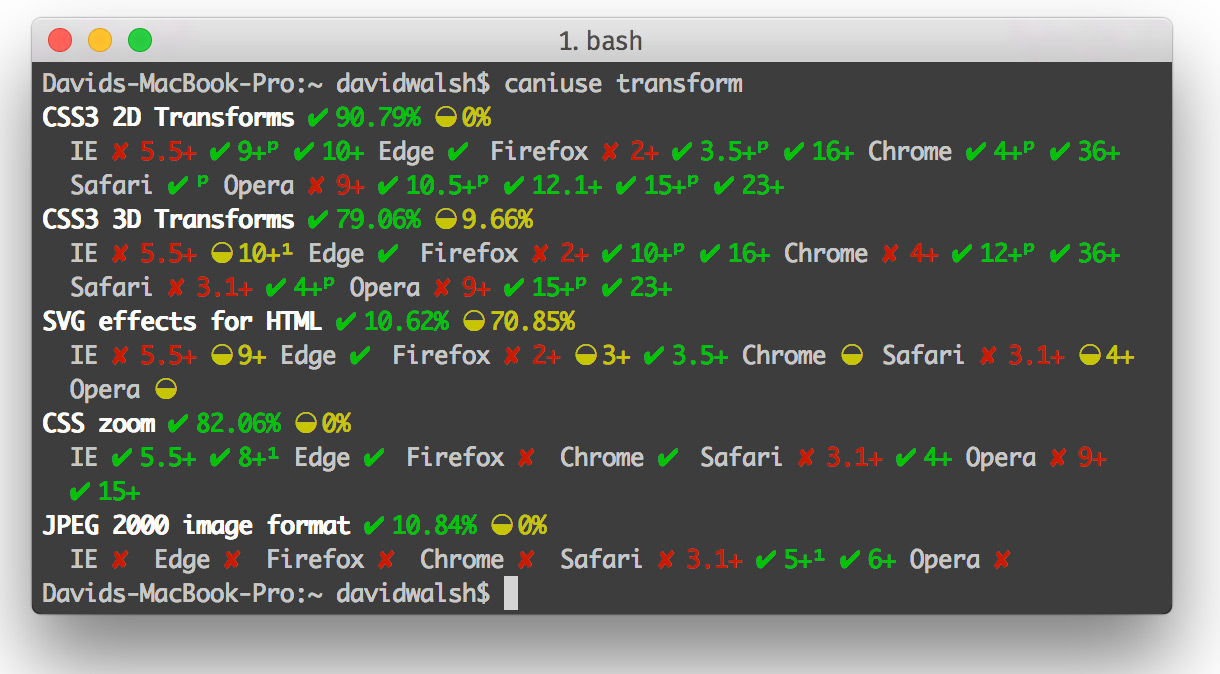
Die JavaScript voor dummies kan wel uit de OP, al ruim een jaar niet in gepost. De tutorials bestaan trouwens ook niet meer. Daar kan wat mij betreft een link naar codeacademy.com, verder zouden links naar MDN (JS), CanIUse, JSfiddle, jsperf, html5doctor, wellicht wat magazines(?) ook niet misstaan om het weer een beetje up to date te trekken.
[ Bericht 11% gewijzigd door n8n op 16-02-2015 15:12:51 ]
[ Bericht 11% gewijzigd door n8n op 16-02-2015 15:12:51 ]
“Specialization is for insects”.—Robert Heinlein


When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


De tutorials bestaan nog steeds maar hebben een nieuw onderkomen gevonden.
30 Days to Learn HTML & CSS
30 Days to Learn jQuery
30 Days to Learn HTML & CSS
30 Days to Learn jQuery
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


2 versies van jQuery op 1 pagina, dat klinkt echt als een succesformule.quote:Op maandag 16 februari 2015 12:49 schreef n8n het volgende:
[..]
als je alle mieren een beetje neukt, heb je wel verdomd snelle websites. Pagina's interactief in een kwart seconde, met allemaal fancy dingen alles er op en er aan. Nou zullen wat ng-tags niet het verschil maken maar heel jquery parsen voor een toggle en input validatie wel. 5000 dom-elementen in je pagina (wat je ook 'gewoon' bij Google/Facebook ziet) slaat ook nergens op. Klakkeloos allemaal frameworks er op gooien gebeurt echt te vaak. Soms zie je 2 versies van jquery op een site (los ingeladen) omdat 1 (vaak slecht geschreven) Plug-in toevallig die dependancy heeft maar geen update.
Overigens zie ik ook regelmatig dat er veel verschillende jQuery-objecten van een DOM-element worden gemaakt, da's ook niet handig. Je kunt beter variabelen gebruiken.
Dus niet:
| 1 2 3 4 | $('#foo').functionA(); if (someStatement) { $('#foo').functionB(); } |
En wel:
| 1 2 3 4 5 | var $foo = $('#foo'); $foo.functionA(); if (someStatement) { $foo.functionB(); } |


OP opgeschoond 
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


dat ook ja, de css-manier met eeuwige chains helpt ook niet echt, maar genoeg over jQuery. De selector engine is trouwens ook alweer een tijdje los verbrijgbaar. http://sizzlejs.com, het gemak van $() zonder de extras.quote:Op maandag 16 februari 2015 21:58 schreef Light het volgende:
[..]
2 versies van jQuery op 1 pagina, dat klinkt echt als een succesformule.
Overigens zie ik ook regelmatig dat er veel verschillende jQuery-objecten van een DOM-element worden gemaakt, da's ook niet handig. Je kunt beter variabelen gebruiken.
Dus niet:
[ code verwijderd ]
En wel:
[ code verwijderd ]
“Specialization is for insects”.—Robert Heinlein


Mooi geworden zo. Misschien een idee om bij het kopje code posten ook iets te zeggen over jsfiddle/codepen?quote:
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Donequote:Op dinsdag 17 februari 2015 10:05 schreef BrainOverfloW het volgende:
[..]
Mooi geworden zo. Misschien een idee om bij het kopje code posten ook iets te zeggen over jsfiddle/codepen?
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


quote:
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


| 1 | mstx _O_ |
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Goedemiddag. Ik ben bezig met een klein projectje. Ik heb 2 DIV's over elkaar. hoe kan ik ervoor zorgen dat de bovenste met een knop als een gordijn naar boven gaat zeg maar. (dmv jQuery) Klein zetje in de goede richting om te zoeken is ook goed.  Kom er even niet uit.
Kom er even niet uit.
Uitvinder van de biersmiley.


http://api.jquery.com/slideup/quote:Op woensdag 4 maart 2015 17:46 schreef dimmak het volgende:
Goedemiddag. Ik ben bezig met een klein projectje. Ik heb 2 DIV's over elkaar. hoe kan ik ervoor zorgen dat de bovenste met een knop als een gordijn naar boven gaat zeg maar. (dmv jQuery) Klein zetje in de goede richting om te zoeken is ook goed.Kom er even niet uit.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Thnx! Heb HTML/CSS aardig onder de knie. Wil nu graag wat JS erbij doen.quote:
Uitvinder van de biersmiley.


Hello mensen, ik ben druk doende om me HTML en CSS aan te leren, maar nu vraag ik mij iets af. Veel sites zijn tegenwoordig responsive en als je echt serieus wat wilt dan zul je dus ook HTML5 moet kunnen. Kun je daar ook gewoon mee beginnen of moet je echt eerst de oude basis leren, dus gewoon HTML en CSS en pas daarna HTML 5 en CSS3?
Is het weer om te lachen?


Dan is het handig eerst JS te leren, wat jQuery + die plugin met duizenden regels doet kan in dit geval ook met 10 regels.quote:Op woensdag 4 maart 2015 17:54 schreef dimmak het volgende:
[..]
Thnx! Heb HTML/CSS aardig onder de knie. Wil nu graag wat JS erbij doen.
HTML5 en CSS3 zijn html en css. Voor responsive heb je in principe niks nodig, wat media-queries en meta tags maken je leven wel makkelijker.quote:Op woensdag 4 maart 2015 18:27 schreef Tshot het volgende:
Hello mensen, ik ben druk doende om me HTML en CSS aan te leren, maar nu vraag ik mij iets af. Veel sites zijn tegenwoordig responsive en als je echt serieus wat wilt dan zul je dus ook HTML5 moet kunnen. Kun je daar ook gewoon mee beginnen of moet je echt eerst de oude basis leren, dus gewoon HTML en CSS en pas daarna HTML 5 en CSS3?
“Specialization is for insects”.—Robert Heinlein


Ik heb ook wel een klein beetje kennis van JS. Maar ben met iets bezig waarvoor jQuery me handig lijkt. Dit zal niet het enige zijn wat ik eruit nodig heb. Spelenderwijs hoop ik met beide straks goed overweg te kunnen.quote:Op woensdag 4 maart 2015 18:32 schreef n8n het volgende:
[..]
Dan is het handig eerst JS te leren, wat jQuery + die plugin met duizenden regels doet kan in dit geval ook met 10 regels.
[..]
HTML5 en CSS3 zijn html en css. Voor responsive heb je in principe niks nodig, wat media-queries en meta tags maken je leven wel makkelijker.
Uitvinder van de biersmiley.


Hm okay, thanks. Was bang dat ik me anders allemaal regels aan ging leren die later weer overbodig bleken te zijn omdat het in HTML5 heel anders gaat. Ik volg nu een boek wat al wel een paar jaar oud is, maar dat kan dus weinig kwaad begrijp ik?quote:Op woensdag 4 maart 2015 18:32 schreef n8n het volgende:
[..]
Dan is het handig eerst JS te leren, wat jQuery + die plugin met duizenden regels doet kan in dit geval ook met 10 regels.
[..]
HTML5 en CSS3 zijn html en css. Voor responsive heb je in principe niks nodig, wat media-queries en meta tags maken je leven wel makkelijker.
Is het weer om te lachen?


Om de basis onder de knie te krijgen kan dat inderdaad geen kwaad. HTML5 is geen andere HTML, het is gewoon een toegevoegde set nieuwe tags die je kunt gebruiken. Zo kun je bijvoorbeeld <header> tags gebruiken in plaats van <div class="header">.quote:Op woensdag 4 maart 2015 18:42 schreef Tshot het volgende:
[..]
Hm okay, thanks. Was bang dat ik me anders allemaal regels aan ging leren die later weer overbodig bleken te zijn omdat het in HTML5 heel anders gaat. Ik volg nu een boek wat al wel een paar jaar oud is, maar dat kan dus weinig kwaad begrijp ik?
Daarmee krijg je dus iets overzichtelijkere code. Ook zijn er wat tags bij gekomen op het gebied van multimedia. Maar alles wat je qua HTML al geleerd hebt zal gewoon blijven werken. Zoals n8n al zei, het blijft uiteindelijk allemaal dezelfde HTML.
Het enige wat anders is, is de doctype declaratie. Je kunt nu
| 1 | <!DOCTYPE html> |
| 1 | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
Voor CSS3 is het hetzelfde verhaal. Een serie extra elementen om mee te werken maar al het oude blijft gewoon werken zoals het is.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Duidelijk! Kwestie van mezelf die nieuwe elementen eigen maken dus. Nog een vraag als beginneling: nu kopieer ik vaak stukjes HTML die ik dan een beetje aanpas naar mijn eigen wensen, maar hoe doen jullie dit?quote:Op woensdag 4 maart 2015 19:21 schreef BrainOverfloW het volgende:
[..]
Om de basis onder de knie te krijgen kan dat inderdaad geen kwaad. HTML5 is geen andere HTML, het is gewoon een toegevoegde set nieuwe tags die je kunt gebruiken. Zo kun je bijvoorbeeld <header> tags gebruiken in plaats van <div class="header">.
Daarmee krijg je dus iets overzichtelijkere code. Ook zijn er wat tags bij gekomen op het gebied van multimedia. Maar alles wat je qua HTML al geleerd hebt zal gewoon blijven werken. Zoals n8n al zei, het blijft uiteindelijk allemaal dezelfde HTML.
Het enige wat anders is, is de doctype declaratie. Je kunt nu
[ code verwijderd ]
in plaats van
[ code verwijderd ]
gebruiken.
Voor CSS3 is het hetzelfde verhaal. Een serie extra elementen om mee te werken maar al het oude blijft gewoon werken zoals het is.
Kennen jullie echt ieder element, iedere class etc uit je hoofd en typ je deze ook steeds opnieuw?
Is het weer om te lachen?


Er zijn altijd randzaken die je ff opzoekt. Voor alle tags en wanneer ze te gebruiken: html5doctor.com
Verder heb je het concept design patterns, dat is een min of meer vaste stijl die je overal op toepast.
Verder heb je het concept design patterns, dat is een min of meer vaste stijl die je overal op toepast.
“Specialization is for insects”.—Robert Heinlein


Even een vraagje, ik ben bezig met een website en moet een tabel als dit:
Een tabel (geen td/tr shit), waarin een hele rij een <a href> link is, en ook als hele rij oplicht als je hovert. Ik krijg het maar niet voor elkaar.
Een tabel (geen td/tr shit), waarin een hele rij een <a href> link is, en ook als hele rij oplicht als je hovert. Ik krijg het maar niet voor elkaar.


Wat dan wel?quote:Op woensdag 4 maart 2015 20:45 schreef LeNick het volgende:
Een tabel (geen td/tr shit), waarin een hele rij een <a href> link is, en ook als hele rij oplicht als je hovert. Ik krijg het maar niet voor elkaar.
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Dit is wat ik tot nu toe heb, de eerste li een width van 33%, tweede li 33%, derde li 33%, etc. Maar dit werkt dus niet.quote:<ul>
<li class="wrap">
<a href="#">
<li class="logo"><img src="img/--.png" alt="Nuon"></li>
<li class="kenmerk"> kenmerk </li>
<li class="prijs"> prijs </li>
</a>
</li>
</ul>
Edit: dit is niet m'n eerste aanpak geweest, maar als redelijk ervaren html/css'er kwam ik er gewoon niet uit en maakte ik zoiets fout als hierboven


Zoiets? Even in 2 minuten opgezet.quote:Op woensdag 4 maart 2015 21:02 schreef LeNick het volgende:
[..]
Dit is wat ik tot nu toe heb, de eerste li een width van 33%, tweede li 33%, derde li 33%, etc. Maar dit werkt dus niet.
Edit: dit is niet m'n eerste aanpak geweest, maar als redelijk ervaren html/css'er kwam ik er gewoon niet uit en maakte ik zoiets fout als hierboven
http://jsfiddle.net/agjek7Lw/1/
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Perfect ja! Thanksquote:Op woensdag 4 maart 2015 21:16 schreef donroyco het volgende:
[..]
Zoiets? Even in 2 minuten opgezet.
http://jsfiddle.net/agjek7Lw/1/


Een tabel is "td/tr shit".quote:
Als je informatie als tabel wilt weergeven, waarom dan niet gewoon een tabel gebruiken?


Waar kan ik de factuur naartoe sturen?quote:
Le-zen.quote:Op woensdag 4 maart 2015 22:11 schreef Leshy het volgende:
[..]
Een tabel is "td/tr shit".
Als je informatie als tabel wilt weergeven, waarom dan niet gewoon een tabel gebruiken?
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Waar veel beginnende mensen juist de mist in gaan is dat ze of niet weten of vergeten dat jQuery is gebouwd op JavaScript. Het heeft (tenminste, vind ik) ťrg veel meerwaarde om eerst je JavaScript bij te schaven en een beetje te leren waarom dingen werken zoals ze werken voordat je je verdiept in jQuery. Dit gaat je veel bloed, zweet en tranen besparen. Niet dat je geen jQuery kan gebruiken, maar hou het feit dat jQuery uiteindelijk gewoon JavaScript is en niet andersom in je achterhoofd.quote:Op woensdag 4 maart 2015 18:39 schreef dimmak het volgende:
[..]
Ik heb ook wel een klein beetje kennis van JS. Maar ben met iets bezig waarvoor jQuery me handig lijkt. Dit zal niet het enige zijn wat ik eruit nodig heb. Spelenderwijs hoop ik met beide straks goed overweg te kunnen.
[ Bericht 1% gewijzigd door Wicketd op 04-03-2015 22:46:14 ]
The casino is the only place where you can lose a hundred dollars in a slot machine and shrug your shoulders, then lose a dollar in a soda machine and beat the shit out of it.


Hij zegt nergens waarom hij geen daadwerkelijke tabel wil gebruiken.quote:
Je voorbeeld werkt prima, maar het enige dat je hebt gedaan is de <tr> en <td> tags vervangen door <div>s. Leuk, maar dat heeft natuurlijk geen enkel praktisch nut.


Het kopiŽren en aanpassen van code is aardig om een beetje te zien wat een stukje code doet maar als je zelf echt een website op wilt zetten is dat het beste gewoon zelf te schrijven.quote:Op woensdag 4 maart 2015 19:47 schreef Tshot het volgende:
[..]
Duidelijk! Kwestie van mezelf die nieuwe elementen eigen maken dus. Nog een vraag als beginneling: nu kopieer ik vaak stukjes HTML die ik dan een beetje aanpas naar mijn eigen wensen, maar hoe doen jullie dit?
Kennen jullie echt ieder element, iedere class etc uit je hoofd en typ je deze ook steeds opnieuw?
Dat is ook de beste manier om het te leren. Bouw met het handje vol elementen wat je kent iets heel simpels. Zelf bedenken welke elementen het beste op elke plek in je code werken geeft je een veel beter begrip van de elementen dan afkijken bij andere sites. Als je dan iets nieuws geleerd hebt voeg je dat toe aan je pagina.
De logica van een voorbeeld van een boek/site volgen is makkelijker dan die logica zelf te gebruiken in iets nieuws. Daarom lekker zelf blijven oefenen.
Er zijn altijd wel wat elementen of attributen die je niet uit je hoofd weet, of waarvan je even vergeet hoe ze precies heten. Dan is Google je vriend. Maar het meeste van de veelgebruikte elementen leer je vanzelf uit het hoofd, simpelweg om je ze steeds blijft gebruiken.
Daarnaast zijn er wel tools die helpen te voorkomen dat je onnodig je code moet blijven herhalen.
Te beginnen bij een goede code editor. Het aanvullen van wat je typt, verschillende kleuren voor de verschillende elementen in je code, allemaal van die kleine dingen die je helpen snel en overzichtelijk te coden.
Zelf gebruik ik Sublime Text 3, die is lekker snel en heeft een uitgebreide selectie aan plug ins. Ook Brackets is naar mijn idee wel een goede editor. Die heeft een handige mogelijkheid om de veranderingen die je maakt direct op je pagina weer te geven. Als je schermgrootte het toe staat kun je dan je editor en browser naast elkaar openen en krijg je direct visuele feedback van wat je code aan het doen is. Sublime kan dat met een plug in ook.
Daarnaast heeft een beetje code editor de mogelijkheid om stukken veel gebruikte code op te slaan als zogeheten snippets. Die kun je dan later oproepen in plaats van het helemaal weer uit te typen.
Denk daarbij bijvoorbeeld aan de basis structuur van je pagina (html/head/body). Die is elke keer het zelfde dus het is handig om die snel in te kunnen laden in plaats van voor elke pagina uit te gaan typen.
Daarnaast is het een erg fijne toevoeging om Emmet te gebruiken. Dat is een plug in waarmee je met minder typ werk dezelfde code neer te zetten.
Wil je bijvoorbeeld een div maken om je pagina mee in te pakken dan typ je
| 1 | div.pageWrapper |
| 1 | <div class="pageWrapper"></div> |
Als je de regels van Emmet kent en weet wat de structuur van je code moet zijn kun je een serie elementen aan elkaar plakken en sneller dingen die in je hoofd zitten uit typen.
Het zijn kleine dingetjes maar op de grote hoeveelheid code die gaat schrijven in de tijd dat je hier mee bezig bent scheelt het toch een hoop tijd. Tijd die beter besteed is aan het nadenken over wat je wilt bouwen en hoe je dat gaat doen.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Daar ben ik me volledig van bewust. Net zoals ik zeg, ik weet wel wat van JS. Heb er jaren geleden wel mee gewerkt maar de kennis moet bijgeschaafd worden. Dat hoop ik spelenderwijs te doen.quote:Op woensdag 4 maart 2015 22:22 schreef Wicketd het volgende:
[..]
Waar veel beginnende mensen juist de mist in gaan is dat ze of niet weten of vergeten dat jQuery is gebouwd op JavaScript. Het heeft (tenminste, vind ik) ťrg veel meerwaarde om eerst je JavaScript bij te schaven en een beetje te leren waarom dingen werken zoals ze werken voordat je je verdiept in jQuery. Dit gaat je veel bloed, zweet en tranen besparen. Niet dat je geen jQuery kan gebruiken, maar hou het feit dat jQuery uiteindelijk gewoon JavaScript is en niet andersom in je achterhoofd.
Uitvinder van de biersmiley.


Echt goed JavaScript leren doe je door artikelen te lezen. En niet alleen over de taal zelf, maar ook over debuggen. Je devtools goed kennen is de sleutel.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Prachtig, ik werk zelf met notepad++ maar zie dat het daar ook beschikbaar voor is, pfff dat gaat een hoop typen schelen!!!quote:Op donderdag 5 maart 2015 02:28 schreef BrainOverfloW het volgende:
Daarnaast is het een erg fijne toevoeging om Emmet te gebruiken. Dat is een plug in waarmee je met minder typ werk dezelfde code neer te zetten.
Just say hi!


Met codecademy schiet ik wel een stuk op toch?quote:Op donderdag 5 maart 2015 08:22 schreef Catch22- het volgende:
Echt goed JavaScript leren doe je door artikelen te lezen. En niet alleen over de taal zelf, maar ook over debuggen. Je devtools goed kennen is de sleutel.
Uitvinder van de biersmiley.


Geen idee, ken ik nietquote:Op donderdag 5 maart 2015 09:22 schreef dimmak het volgende:
[..]
Met codecademy schiet ik wel een stuk op toch?
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Dť site voor mij wat betreft front-end is voor mij in het begin altijd Smashing Magazine geweest. Ik kijk er nog steeds regelmatig op. Zeker een aanradertje.quote:Op donderdag 5 maart 2015 09:22 schreef dimmak het volgende:
[..]
Met codecademy schiet ik wel een stuk op toch?
The casino is the only place where you can lose a hundred dollars in a slot machine and shrug your shoulders, then lose a dollar in a soda machine and beat the shit out of it.


Smashing is wel vrij conceptueel en soms een beetje html/css, weinig JS.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Emmet heeft inderdaad support voor aardig wat van de populaire editors. Het zit zelfs in Codepen en JSFiddle ingebouwd. Het werkt overigens ook voor CSS. "w100" wordt bijvoorbeeld "width: 100px;" Ook heeft het wat extra functionaliteiten rondom text selecteren e.d.quote:Op donderdag 5 maart 2015 08:44 schreef Chandler het volgende:
[..]
Prachtig, ik werk zelf met notepad++ maar zie dat het daar ook beschikbaar voor is, pfff dat gaat een hoop typen schelen!!!
Hier een screencast van Chris Coyer (van CSS-Tricks en Codepen) die een aardig overzicht geeft van wat Emmet zoal kan.
Hij heeft ook wel een interessant verhaal over wat een goede workflow is voor het bouwen van een website. Gaat over dingen als Git, Sublime, Emmet, Sass. Handige dingen om van op de hoogte te zijn.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


doe jezelf een lol en kies een goede editorquote:Op donderdag 5 maart 2015 16:00 schreef Chandler het volgende:
Thanks, heb er al even mee gespeeld maar idd scheelt me aardig wat typen!!
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Precies, dat heb ik dus ook gedaan. Notepad++ voldoet aan al mijn eisen, is lightweight, typt precies zoals ik wil en heeft bergen met plugins die mij het leven gemakkelijker maken. Er zullen ongetwijfeld genoeg IDE's zijn die beter zijn, maar het blijft toch de voorkeur van de gebruiker Catch !:)quote:Op donderdag 5 maart 2015 16:07 schreef Catch22- het volgende:
doe jezelf een lol en kies een goede editor
Ik schrijf al jaren mijn programeersels met notepad++ en zal niet weten waarom ik voor een andere editor zou moeten gaan, ik koop toch ook geen nieuwe auto omdat die beter is terwijl ik zeer tevreden ben met mijn huidige auto? (heb helemaal geen auto, dat terzijde
Just say hi!


Omdat je dan betere code-completion en docs hebt. Scheelt een hoop werkquote:Op donderdag 5 maart 2015 16:09 schreef Chandler het volgende:
[..]
Precies, dat heb ik dus ook gedaan. Notepad++ voldoet aan al mijn eisen, is lightweight, typt precies zoals ik wil en heeft bergen met plugins die mij het leven gemakkelijker maken. Er zullen ongetwijfeld genoeg IDE's zijn die beter zijn, maar het blijft toch de voorkeur van de gebruiker !:)
Ik schrijf al jaren mijn programeersels met notepad++ en zal niet weten waarom ik voor een andere editor zou moeten gaan, ik koop toch ook geen nieuwe auto omdat die beter is terwijl ik zeer tevreden ben met mijn huidige auto? (heb helemaal geen auto, dat terzijde)
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Beter wil niet altijd zeggen fijner, werk met heel veel plezier met deze editor..quote:Op donderdag 5 maart 2015 16:10 schreef Catch22- het volgende:
Omdat je dan betere code-completion en docs hebt. Scheelt een hoop werk
Maar wil best een keer met je mee kijken hoe fijn andere IDE's werken!
Just say hi!


Nouja, hoe meer code er completed wordt, hoe minder je fout kan doen natuurlijk. Je moet uiteindelijk kiezen wat je fijner vindt, maar er zijn IDE's die je leven makkelijker maken.quote:Op donderdag 5 maart 2015 16:13 schreef Chandler het volgende:
[..]
Beter wil niet altijd zeggen fijner, werk met heel veel plezier met deze editor..
Maar wil best een keer met je mee kijken hoe fijn andere IDE's werken!
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Misschien is het gebrek aan ervaring van IDE's wel mijn probleem hoor  heb je een voorbeeld wat voor mij een leuke zou zijn? je hebt namelijk zo ontiegelijk veel... ennuh moet wel portable zijn
heb je een voorbeeld wat voor mij een leuke zou zijn? je hebt namelijk zo ontiegelijk veel... ennuh moet wel portable zijn 
Just say hi!


portable als in je wil niet betalen?quote:Op donderdag 5 maart 2015 16:26 schreef Chandler het volgende:
Misschien is het gebrek aan ervaring van IDE's wel mijn probleem hoorheb je een voorbeeld wat voor mij een leuke zou zijn? je hebt namelijk zo ontiegelijk veel... ennuh moet wel portable zijn
Ik gebruik zelf Netbeans (want dat gebruiken mijn backenders ook en anders kan ik de Java projecten niet draaien), maar eclipse is ook fijn. Voor MacOSX zijn er een aantal andere prettige (SublimeText et al)
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Nee, portable als in werkt ook gewoon vanaf een USB stick op welke locatie dan ook, geen installatie of specifieke modules/installaties nodig!!
Ik werk namelijk op verschillende locaties met mijn USB stickkie met notepad++ portable.
Betalen wil ik zeker, mits redelijke prijzen zijn, zo ben ik al jaren in het bezit van een echte en ja betaalde licentie voor TotalCommander!
Ik werk namelijk op verschillende locaties met mijn USB stickkie met notepad++ portable.
Betalen wil ik zeker, mits redelijke prijzen zijn, zo ben ik al jaren in het bezit van een echte en ja betaalde licentie voor TotalCommander!
Just say hi!


Bluh maar zware programma's als Netbeans en Eclipse omdat je anders Java niet kan draaien is ook bagger als (voornamelijk) front-ender.quote:Op donderdag 5 maart 2015 16:31 schreef Catch22- het volgende:
[..]
portable als in je wil niet betalen?
Ik gebruik zelf Netbeans (want dat gebruiken mijn backenders ook en anders kan ik de Java projecten niet draaien), maar eclipse is ook fijn. Voor MacOSX zijn er een aantal andere prettige (SublimeText et al)
Ik gebruik zelf Sublime. Heb een tijd met Atom gespeeld maar die vind ik behoorlijk traag.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Gezien je Total Commander gebruikt ga ik er even vanuit dat je met Windows werkt. Daar heeft Sublime ook een portable versie voor, mocht je die eens willen proberen.quote:Op donderdag 5 maart 2015 16:33 schreef Chandler het volgende:
Nee, portable als in werkt ook gewoon vanaf een USB stick op welke locatie dan ook, geen installatie of specifieke modules/installaties nodig!!
Ik werk namelijk op verschillende locaties met mijn USB stickkie met notepad++ portable.
Betalen wil ik zeker, mits redelijke prijzen zijn, zo ben ik al jaren in het bezit van een echte en ja betaalde licentie voor TotalCommander!
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Op mijn PC merk ik geen performancedrop door Netbeans.quote:Op donderdag 5 maart 2015 17:07 schreef boem-dikkie het volgende:
[..]
Bluh maar zware programma's als Netbeans en Eclipse omdat je anders Java niet kan draaien is ook bagger als (voornamelijk) front-ender.
Ik gebruik zelf Sublime. Heb een tijd met Atom gespeeld maar die vind ik behoorlijk traag.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Zie dit nu pas, maar thnx nog voor je reply! Klinkt allemaal goed, ik heb al een baan dus moet het coden me een beetje in de avonduren aanleren, dus een beetje besparing op typwerk is altijd welkom.quote:Op donderdag 5 maart 2015 02:28 schreef BrainOverfloW het volgende:
elt het toch een hoop tijd. Tijd die beter besteed is aan het nadenken over wat je wilt bouwen en hoe je dat gaat doen.
Is het weer om te lachen?


En lees nu de rest van de comments. Ik gebruikte tot nu toe ook Notepad++ maar misschien toch maar ff switchen naar Sublime dan..
Edit: zie nu wel dat het $ 70,- kost. Toch wel veel geld voor iemand die net begonnen is met coden.
[ Bericht 30% gewijzigd door Tshot op 05-03-2015 18:52:22 ]
Edit: zie nu wel dat het $ 70,- kost. Toch wel veel geld voor iemand die net begonnen is met coden.
[ Bericht 30% gewijzigd door Tshot op 05-03-2015 18:52:22 ]
Is het weer om te lachen?


Hij is altijd gratis, onbeperkt te proberen. Enige "belemmering" die ze geven is een popupje om de zoveel keer opslaan of je mischien wilt kopen.quote:Op donderdag 5 maart 2015 18:46 schreef Tshot het volgende:
En lees nu de rest van de comments. Ik gebruikte tot nu toe ook Notepad++ maar misschien toch maar ff switchen naar Sublime dan..
Edit: zie nu wel dat het $ 70,- kost. Toch wel veel geld voor iemand die net begonnen is met coden.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Ok, dat scheelt. Is 'ie ook geschikt voor PHP? Als ik wat verder ben wil ik daar misschien ook wel wat dingetjes mee gaan doen namelijk..quote:Op donderdag 5 maart 2015 19:01 schreef BrainOverfloW het volgende:
[..]
Hij is altijd gratis, onbeperkt te proberen. Enige "belemmering" die ze geven is een popupje om de zoveel keer opslaan of je mischien wilt kopen.
Is het weer om te lachen?


Phpstorm gebruiker hierquote:Op donderdag 5 maart 2015 19:11 schreef KomtTijd... het volgende:
Zijn er hier eigenlijk mensen die webstorm of phpstorm gebruiken?
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Werkt erg prettig. Hij geeft zelfs opmerkingen als jquery selectors inefficiŽnt zijn enzo 
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


dat is simpelweg altijd zoquote:Op donderdag 5 maart 2015 19:15 schreef mstx het volgende:
Werkt erg prettig. Hij geeft zelfs opmerkingen als jquery selectors inefficiŽnt zijn enzo
“Specialization is for insects”.—Robert Heinlein


Jup. Code highlighting en auto compleet e.d. werken allemaal prima voor PHP (zitten een aardige lijst van ondersteunde talen in). En als je bijvoorbeeld wilt werken met een framework als Laravel kun je snel even een plug in installeren om alle daarbij behorende functies in te laden.quote:Op donderdag 5 maart 2015 19:10 schreef Tshot het volgende:
[..]
Ok, dat scheelt. Is 'ie ook geschikt voor PHP? Als ik wat verder ben wil ik daar misschien ook wel wat dingetjes mee gaan doen namelijk..
Als je het gaat proberen, zoek dan ook even op Package Control van Will Bond. Als je die plug in installeert kun je razend snel vanuit Sublime zelf in een heel scala aan plug in pakketten zoeken en installeren. Hoef je niet steeds naar sites te zoeken e.d.
Hier een voorbeeldje. 5 seconden werk met minimaal typ werk.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


quote:Op donderdag 5 maart 2015 19:11 schreef KomtTijd... het volgende:
Zijn er hier eigenlijk mensen die webstorm of phpstorm gebruiken?
Veel al voor geinstalleerd, emmet bijvoorbeeld.quote:Op donderdag 5 maart 2015 19:14 schreef KomtTijd... het volgende:
En hoe bevalt dat voor frontend development? Net zo geniaal als voor PHP?
En daarnaast de live templates die je leven een heeel stuk makkelijker maken.
Zowel de custom templates die je zelf maakt als de standaard ingebouwde templates.


Works like a charm.quote:Op donderdag 5 maart 2015 19:14 schreef KomtTijd... het volgende:
En hoe bevalt dat voor frontend development? Net zo geniaal als voor PHP?
Maar goed, voor allerhande frontend zaken heb je natuurlijk WebStorm, wat eigenlijk bijna een kopie is van PHPStorm en terug naar de basis is het allemaal IntelliJ.
Je moeder is een hamster


Als het goed is kan PHPStorm alles wat WebStorm kan ook. Heb er wel eens een paar regels JS mee geschreven maar niet genoeg om het echt te kunnen beoordelen voor frontend zakenquote:Op donderdag 5 maart 2015 23:31 schreef Crutch het volgende:
[..]
Works like a charm.
Maar goed, voor allerhande frontend zaken heb je natuurlijk WebStorm, wat eigenlijk bijna een kopie is van PHPStorm en terug naar de basis is het allemaal IntelliJ.


quote:Angular 2: Built on TypeScript
We're excited to unveil the result of a months-long partnership with the Angular team.
This partnership has been very productive and rewarding experience for us, and as part of this collaboration, we're happy to announce that Angular 2 will now be built with TypeScript. We're looking forward to seeing what people will be able to do with these new tools and continuing to work with the Angular team to improve the experience for Angular developers.
The first fruits of this collaboration will be in the upcoming TypeScript 1.5 release.
We have worked with the Angular team to design a set of new features that will help you develop cleaner code when working with dynamic libraries like Angular 2, including a new way to annotate class declarations with metadata. Library and application developers can use these metadata annotations to cleanly separate code from information about the code, such as configuration information or conditional compilation checks.
We've also added a way to retrieve type information at runtime. When enabled, this will enable developers to do a simple type introspection. To verify code correctness with additional runtime checks. It also enables libraries like Angular to use type information to set up dependency injection based on the types themselves.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Thnx! Ga me d'r dit weekend ff verder in verdiepen.quote:Op donderdag 5 maart 2015 20:26 schreef BrainOverfloW het volgende:
[..]
Jup. Code highlighting en auto compleet e.d. werken allemaal prima voor PHP (zitten een aardige lijst van ondersteunde talen in). En als je bijvoorbeeld wilt werken met een framework als Laravel kun je snel even een plug in installeren om alle daarbij behorende functies in te laden.
Als je het gaat proberen, zoek dan ook even op Package Control van Will Bond. Als je die plug in installeert kun je razend snel vanuit Sublime zelf in een heel scala aan plug in pakketten zoeken en installeren. Hoef je niet steeds naar sites te zoeken e.d.
Hier een voorbeeldje. 5 seconden werk met minimaal typ werk.
[ afbeelding ]
Is het weer om te lachen?


- aanbieden van betaalde diensten is niet toegestaan op FOK -
[ Bericht 57% gewijzigd door Bart op 16-04-2015 15:08:46 ]
[ Bericht 57% gewijzigd door Bart op 16-04-2015 15:08:46 ]


Wat is de mening hier 
quote:JavaScript Devs: Is It Still Worth Learning jQuery?
If you're learning JavaScript and Web development, you might be wondering whether to learn jQuery. After nearly a decade of existence, jQuery has grown into a fundamental part of JavaScript coding in Web development.
But now we're at a point where many of the missing pieces (and additional features) jQuery filled in are present in browsers. So do you need to learn jQuery anymore? Some developers don't think so. The official jQuery blog, meanwhile, is pushing a separate jQuery version for modern browsers, in an attempt to keep people involved.
And there are still a few key reasons to keep learning jQuery: Legacy code. If you're going to go to work at a company that already has JavaScript browser code, there's a strong possibility it has jQuery throughout its code. There's also a matter of preference: People still like jQuery and its elegance, and they're going to continue using it, even though they might not have to.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Als je hippe "als je IE gebruikt heb ik geen boodschap aan je"-sites bouwt is het misschien niet echt nodig.quote:
Maar ik blijf het gebruiken zolang jQuery voor mij de verschillende browserissues opvangt.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Er beginnen wel situaties te ontstaan waar jQuery geen raad mee weet. Zo ben ik bv bezig met een muziekapp die samples inleest als binaire data. Echter ondersteunt jQuery's ajax() functie geen "arraybuffer" dataType, waardoor je zoiets niet met jQuery kunt doen:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function getData() { source = audioCtx.createBufferSource(); request = new XMLHttpRequest(); request.open('GET', 'viper.ogg', true); request.responseType = 'arraybuffer'; request.onload = function() { var audioData = request.response; audioCtx.decodeAudioData(audioData, function(buffer) { source.buffer = buffer; source.connect(audioCtx.destination); source.loop = true; }, function(e){"Error with decoding audio data" + e.err}); } request.send(); } |


In de praktijk vind ik jQuery veel eenvoudiger en leesbaarder om te gebruiken. Voor mobiel gebruik ik meestal een kleinere variant of ‘pure’ JavaScript voor snelheid.quote:Op dinsdag 28 april 2015 09:40 schreef Catch22- het volgende:
[..]
Als je hippe "als je IE gebruikt heb ik geen boodschap aan je"-sites bouwt is het misschien niet echt nodig.
Maar ik blijf het gebruiken zolang jQuery voor mij de verschillende browserissues opvangt.
Het wordt wel te vaak ingezet als dat niet nodig is (bijvoorbeeld om een attribuut te wijzigen).
Kwam deze nog tegen:
Lea Verou: jQuery considered harmful.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Microsoft VorlonJS: An open source, extensible, platform-agnostic tool for remotely debugging and testing your JavaScript. Powered by node.js and socket.io.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Iemand hier ervaring met Ghostlab?
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Nop, ik heb dat ook alleen in mijn Gulp workflow met Browserify. :-)quote:
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Gulp  zou niet meer zonder willen
zou niet meer zonder willen
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


nog hendige packages? Gebruik het zelf alleen om te builden met minifiers, concetinaters en autoprefixerquote:
“Specialization is for insects”.—Robert Heinlein


dat gebruik ik ook hoofdzakelijk. En soms Yeomanquote:Op maandag 4 mei 2015 11:54 schreef n8n het volgende:
[..]
nog hendige packages? Gebruik het zelf alleen om te builden met minifiers, concetinaters en autoprefixer
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik gebruik het om sass te compilen, te livereloaden als ik iets aanpas, om mijn PHP server te runnen zodat ik niet meer allerlei irritante vhost shit hoef aan te passen bij elk project en om al mijn assets te compilen, minifyen etc. naar een compiled-assets folder.quote:Op maandag 4 mei 2015 11:54 schreef n8n het volgende:
[..]
nog hendige packages? Gebruik het zelf alleen om te builden met minifiers, concetinaters en autoprefixer
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Maar vooral deze. 
| 1 2 3 4 5 | // Start the php server gulp.task('server', shell.task([ 'ulimit -S -n 2048', 'php -S ' + '127.0.0.1:8000 router.php' ], {quiet: true})) |
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Daar heb ik geen ervaring mee, word een beetje zot van al de duizenden smaken framework tegenwoordigquote:Op maandag 4 mei 2015 21:43 schreef Catch22- het volgende:
[..]
dat gebruik ik ook hoofdzakelijk. En soms Yeoman
Sass compile ik ook al hou ik het enorm simpel met 2 bestandjes constanten, 1 voor afmetingen en 1 voor kleur. Ik werk meestal ook vanaf een localhost pad tot ik het moet aanpassen omdat een relatief pad ergens gaar doetquote:Op maandag 4 mei 2015 22:03 schreef boem-dikkie het volgende:
[..]
Ik gebruik het om sass te compilen, te livereloaden als ik iets aanpas, om mijn PHP server te runnen zodat ik niet meer allerlei irritante vhost shit hoef aan te passen bij elk project en om al mijn assets te compilen, minifyen etc. naar een compiled-assets folder.
En dat start je server? Die van mij staat gewoon altijd aan op poort 80, zo lui ben ikquote:
“Specialization is for insects”.—Robert Heinlein


Yeoman is een startertool, geen framework. Te cool om niet iig even te bekijken. www.yeoman.io
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Yo dawgquote:Op dinsdag 5 mei 2015 09:54 schreef Catch22- het volgende:
Yeoman is een startertool, geen framework. Te cool om niet iig even te bekijken. www.yeoman.io
Op dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.


Yoquote:
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Jep default PHP servertje in OSX start je daarmee op.quote:Op dinsdag 5 mei 2015 09:42 schreef n8n het volgende:
[..]
Daar heb ik geen ervaring mee, word een beetje zot van al de duizenden smaken framework tegenwoordig
[..]
Sass compile ik ook al hou ik het enorm simpel met 2 bestandjes constanten, 1 voor afmetingen en 1 voor kleur. Ik werk meestal ook vanaf een localhost pad tot ik het moet aanpassen omdat een relatief pad ergens gaar doet
[..]
En dat start je server? Die van mij staat gewoon altijd aan op poort 80, zo lui ben ikheb in mn sites folder een snelkoppeling naar 'local' met daarin de nginx sites-enabled directory maar die laat ik ook eigenlijk gewoon allemaal altijd aan staan.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Ik had 'm wel in mn achterhoofd, zal er nu zeker een keer naar kijken.quote:Op dinsdag 5 mei 2015 09:54 schreef Catch22- het volgende:
Yeoman is een startertool, geen framework. Te cool om niet iig even te bekijken. www.yeoman.io
“Specialization is for insects”.—Robert Heinlein


Heb Gulp een tijd terug naar gekeken -- maar dat is toch een automatisering van taken?quote:Op maandag 4 mei 2015 10:52 schreef boem-dikkie het volgende:
[..]
Nop, ik heb dat ook alleen in mijn Gulp workflow met Browserify. :-)
Ghostlab is een systeem om op meerder apparaten te debuggen en de wijzigingen op alle apparaten te zien.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Jup, autoprefixer, sass, minificatie, concetinatie, svgo. zorgen allemaal voor optimalisatie en/of gemak.quote:Op dinsdag 5 mei 2015 10:53 schreef Aether het volgende:
[..]
Heb Gulp een tijd terug naar gekeken -- maar dat is toch een automatisering van taken?
kan je daar ook javascript-performance mee testen? Of weet iemand hoe je performance bottlenecks in javascript identificeert?quote:Ghostlab is een systeem om op meerder apparaten te debuggen en de wijzigingen op alle apparaten te zien.
“Specialization is for insects”.—Robert Heinlein


Ja, maar in gulp zit Browserify, waarmee je op alle apparaten naar je IP adres kan gaan en hij alles synced. Dus als je op je PC op dat IP adres je website scrollt, scrollt hij op je iPhone ook. En kun je handig in Chrome expecten wanneer je op je mobiel iets doet.quote:Op dinsdag 5 mei 2015 10:53 schreef Aether het volgende:
[..]
Heb Gulp een tijd terug naar gekeken -- maar dat is toch een automatisering van taken?
Ghostlab is een systeem om op meerder apparaten te debuggen en de wijzigingen op alle apparaten te zien.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Dat doe ik altijd met http://www.browsersync.io/ , maar dat is dus vrijwel hetzelfdequote:Op dinsdag 5 mei 2015 13:10 schreef boem-dikkie het volgende:
[..]
Ja, maar in gulp zit Browserify, waarmee je op alle apparaten naar je IP adres kan gaan en hij alles synced. Dus als je op je PC op dat IP adres je website scrollt, scrollt hij op je iPhone ook. En kun je handig in Chrome expecten wanneer je op je mobiel iets doet.
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Oh sorry, ik ben in de war, ik gebruik Browserify en Browsersync. Ik gebruik dat ook inderdaad voor de sync.quote:Op dinsdag 5 mei 2015 13:29 schreef mstx het volgende:
[..]
Dat doe ik altijd met http://www.browsersync.io/ , maar dat is dus vrijwel hetzelfde
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


http://fok.zevkiselim.nl/crew4.0/?p=user&id=151187.
Ik maak gebruik van de timeline en pie charts van Google Charts. Wanneer ik deze charts plaats op de pagina, wordt de tekstkleur wit. In mijn geval is dat nadelig, want de achtergrondkleur is ook wit. Onleesbaar dus.
Bij de timeline heb ik dat kunnen oplossen door een lichtgrijze achtergrond toe te kennen, maar bij de pie chart blijft de achtergrondkleur van de popup wit (om de popup te zien moet je even een mouseover doen bij de pie chart).
Normaal gesproken past de tekstkleur zich automatisch aan; wit op donkere achtergrondkleur, zwart op lichtere achtergrondkleur (zie Google Charts). Er is dus iets in de css dat de tekstkleur beÔnvloedt, maar ik heb niet kunnen vinden wat precies.
Kan iemand meekijken en vinden hoe ik de tekstkleur goed krijg?
Vergelijkingsmateriaal (waar het wel goed gaat): http://fok.zevkiselim.nl/crew/?user=zarGon.
(Template = Light Blue.)
[ Bericht 0% gewijzigd door #ANONIEM op 03-06-2015 13:20:18 ]
Ik maak gebruik van de timeline en pie charts van Google Charts. Wanneer ik deze charts plaats op de pagina, wordt de tekstkleur wit. In mijn geval is dat nadelig, want de achtergrondkleur is ook wit. Onleesbaar dus.
Bij de timeline heb ik dat kunnen oplossen door een lichtgrijze achtergrond toe te kennen, maar bij de pie chart blijft de achtergrondkleur van de popup wit (om de popup te zien moet je even een mouseover doen bij de pie chart).
Normaal gesproken past de tekstkleur zich automatisch aan; wit op donkere achtergrondkleur, zwart op lichtere achtergrondkleur (zie Google Charts). Er is dus iets in de css dat de tekstkleur beÔnvloedt, maar ik heb niet kunnen vinden wat precies.
Kan iemand meekijken en vinden hoe ik de tekstkleur goed krijg?
Vergelijkingsmateriaal (waar het wel goed gaat): http://fok.zevkiselim.nl/crew/?user=zarGon.
(Template = Light Blue.)
[ Bericht 0% gewijzigd door #ANONIEM op 03-06-2015 13:20:18 ]


Hoe groot zou een slider foto moeten zijn? Ik wil namelijk een slider met misschien wel 20 fotos voor de front page. Hoeveel kb is dan goed per foto? 100k, 200k of 300kb? Iemand een tip.


geen sliders doen. Kijkt geen hond naar en kost je performance.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik heb eronder knoppen, maar sliders zijn toch wel representatief? Maar het kost dus wel performance?quote:Op donderdag 4 juni 2015 16:39 schreef Catch22- het volgende:
geen sliders doen. Kijkt geen hond naar en kost je performance.


nee. Gebruikers zien het nauwelijks meer.quote:Op donderdag 4 juni 2015 16:47 schreef Apekoek het volgende:
[..]
Ik heb eronder knoppen, maar sliders zijn toch wel representatief? Maar het kost dus wel performance?
http://shouldiuseacarousel.com/
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Allright, dan denk ik dat ik het bij een minimale header, of slider hou met slechts 3 zaken. En dan de rest alleen met knoppen eronder.quote:Op donderdag 4 juni 2015 16:50 schreef Catch22- het volgende:
[..]
nee. Gebruikers zien het nauwelijks meer.


Ik vind ze pas irritant als er tekst in staan en ze te snel naar de volgende slide gaan 
Foto's kan prima vind ik. edit: nu ik erover denk is het misschien wel dat ik minder aandachtig naar de foto kijk dan
[ Bericht 17% gewijzigd door #ANONIEM op 04-06-2015 17:43:38 ]
Foto's kan prima vind ik. edit: nu ik erover denk is het misschien wel dat ik minder aandachtig naar de foto kijk dan
[ Bericht 17% gewijzigd door #ANONIEM op 04-06-2015 17:43:38 ]


Vraagje voor de OSX gebruikers hier. Is er een manier om de preview van de Finder scripts als tekst te laten zien? Dat je dus de code krijgt te zien als je je html/css/js bestanden via de spatie previewed. Nu krijg ik alleen een icoontje te zien.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Nu wetende dat die preview Quick Look heet kwam ik uit bij QLStephen. Ben nog veel te blij met Sublime Text om daar vanaf te stappenquote:Op maandag 8 juni 2015 16:05 schreef Tijn het volgende:
Ik gebruik TextMate en die regelt dat Quick Look de inhoud van zulke bestanden weergeeft bij mij.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Ja, het is een beetje verwarrend als je het Preview noemt, want dat is de naam van de viewer app die bij OS X zit.


Het is dan ook puur een versiering, geen nuttige content.quote:Op donderdag 4 juni 2015 17:43 schreef d4v1d het volgende:
Ik vind ze pas irritant als er tekst in staan en ze te snel naar de volgende slide gaan
Foto's kan prima vind ik. edit: nu ik erover denk is het misschien wel dat ik minder aandachtig naar de foto kijk dan
Sowieso is 20 slides veel te veel. Wie gaat er nou in hemelsnaam 20 slides zitten bekijken


Helemaal gelijk. Weer wat geleerdquote:Op maandag 8 juni 2015 16:43 schreef Tijn het volgende:
Ja, het is een beetje verwarrend als je het Preview noemt, want dat is de naam van de viewer app die bij OS X zit.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Precies. De enige reden is om zoiets op je pagina te zetten is omdat mensen het leuk vinden wanneer er wat beweegt.quote:Op maandag 8 juni 2015 16:56 schreef KomtTijd... het volgende:
[..]
Het is dan ook puur een versiering, geen nuttige content.
Sommige mensen dan. Voornamelijk de eigenaar van de site zelf


Hallo, ik heb een navbar die toggled op het scrollen. Echter zie je deze navbar niet bij het openen van de pagina, hij verschijnt pas als je iets naar beneden scrollt. Niet zo handig dus, ik zou 'm meteen al willen zien.
Dit is de code, die ook gekoppeld is aan een (extern) js bestand.
De css:
Mijn vraag is dus hoe kan ik de navbar al meteen laten verschijnen? Ik wil wel dat hij nog verandert met de scroll, maar het lijkt me alleen niet zo handig dat je 'm in het begin nog niet ziet. Als dit al kan dan, gezien het externe js bestandje.. Dank
Dank
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script> // Sticky Header $(window).scroll(function() { if ($(window).scrollTop() > 100) { $('.main_header').addClass('sticky'); } else { $('.main_header').removeClass('sticky'); } }); // Mobile Navigation $('.mobile-toggle').click(function() { if ($('.main_header').hasClass('open-nav')) { $('.main_header').removeClass('open-nav'); } else { $('.main_header').addClass('open-nav'); } }); $('.main_header li a').click(function() { if ($('.main_header').hasClass('open-nav')) { $('.navigation').removeClass('open-nav'); $('.main_header').removeClass('open-nav'); } }); // navigation scroll $('nav a').click(function(event) { var id = $(this).attr("href"); var offset = 70; var target = $(id).offset().top - offset; $('html, body').animate({ scrollTop: target }, 500); event.preventDefault(); }); </script> |
Dit is de code, die ook gekoppeld is aan een (extern) js bestand.
De css:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | .mobile-toggle { display: none; cursor:pointer; font-size: 20px; position: absolute; right: 22px; top: 0; width: 30px; -webkit-transition: all 200ms ease-in; -moz-transition: all 200ms ease-in; transition: all 200ms ease-in; } .mobile-toggle span { width: 30px; height: 4px; margin-bottom: 6px; border-radius: 1000px; background: #8f8f8f; display: block; } .mouse { display: block; margin: 0 auto; width: 26px; height: 46px; border-radius: 13px; border: 2px solid #ffffff; position: absolute; bottom: 40px; position: absolute; left: 51%; margin-left: -26px; } .mouse span { display: block; margin: 6px auto; width: 2px; height: 2px; border-radius: 4px; background: #ffffff; border: 1px solid transparent; -webkit-animation-duration: 1s; animation-duration: 1s; -webkit-animation-fill-mode: both; animation-fill-mode: both; -webkit-animation-iteration-count: infinite; animation-iteration-count: infinite; -webkit-animation-name: scroll; animation-name: scroll; } |
Mijn vraag is dus hoe kan ik de navbar al meteen laten verschijnen? Ik wil wel dat hij nog verandert met de scroll, maar het lijkt me alleen niet zo handig dat je 'm in het begin nog niet ziet. Als dit al kan dan, gezien het externe js bestandje..
'Richolio _O_' - tong80
LAST.FM
LAST.FM


Wat is dan nog de nut van het scrollen? Kun je de navbar dan niet standaard boven aan de pagina plakken en de site er onder door laten scrollen?quote:Op dinsdag 9 juni 2015 21:42 schreef richolio het volgende:
Hallo, ik heb een navbar die toggled op het scrollen. Echter zie je deze navbar niet bij het openen van de pagina, hij verschijnt pas als je iets naar beneden scrollt. Niet zo handig dus, ik zou 'm meteen al willen zien.
[ code verwijderd ]
Dit is de code, die ook gekoppeld is aan een (extern) js bestand.
De css:
[ code verwijderd ]
Mijn vraag is dus hoe kan ik de navbar al meteen laten verschijnen? Ik wil wel dat hij nog verandert met de scroll, maar het lijkt me alleen niet zo handig dat je 'm in het begin nog niet ziet. Als dit al kan dan, gezien het externe js bestandje..Dank
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Kun je main_header ook niet de class sticky geven in de HTML?quote:Op dinsdag 9 juni 2015 21:42 schreef richolio het volgende:
Hallo, ik heb een navbar die toggled op het scrollen. Echter zie je deze navbar niet bij het openen van de pagina, hij verschijnt pas als je iets naar beneden scrollt. Niet zo handig dus, ik zou 'm meteen al willen zien.
[ code verwijderd ]
Dit is de code, die ook gekoppeld is aan een (extern) js bestand.
De css:
[ code verwijderd ]
Mijn vraag is dus hoe kan ik de navbar al meteen laten verschijnen? Ik wil wel dat hij nog verandert met de scroll, maar het lijkt me alleen niet zo handig dat je 'm in het begin nog niet ziet. Als dit al kan dan, gezien het externe js bestandje..Dank
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Een navbar zonder achtergrond, dus alleen tekst, vind ik er altijd wel netjes uitzien. Tot die witte lettertjes natuurlijk op een witte background komen ergens op de pagina.quote:Op dinsdag 9 juni 2015 22:06 schreef BrainOverfloW het volgende:
[..]
Wat is dan nog de nut van het scrollen? Kun je de navbar dan niet standaard boven aan de pagina plakken en de site er onder door laten scrollen?
Hoe doe ik dat?quote:Op dinsdag 9 juni 2015 22:06 schreef Aether het volgende:
[..]
Kun je main_header ook niet de class sticky geven in de HTML?
'Richolio _O_' - tong80
LAST.FM
LAST.FM


Fixed voor dat soort oplossingen geeft geen problemen op responsive. Gewoon sticky op je navbar zetten en die hele JS weghalen.quote:Op dinsdag 9 juni 2015 22:16 schreef richolio het volgende:
[..]
Een navbar zonder achtergrond, dus alleen tekst, vind ik er altijd wel netjes uitzien. Tot die witte lettertjes natuurlijk op een witte background komen ergens op de pagina.
[..]
Hoe doe ik dat?Bedoel je dat ik die class dan fixed maak? Ik had wel ergens gelezen dat dat uiteindelijk problemen vormt, gezien de site responsive is.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Weten jullie nog een fatsoenlijke manier om een achtergrondje een klein beetje te laten scrollen a la parallax effect? Ik had zelf een klein JS'je geschreven die een aantal pixels top doet wanneer de user scrollt maar sinds twee versies van Chrome stottert die opeens gigantisch. Oplossingen met dikke libs werken niet echt lekker gezien je dan echt ziet dat de achtergrond dynamisch wordt ingeladen.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Deze? http://codepen.io/skeurentjes/pen/wvpusquote:Op woensdag 10 juni 2015 08:14 schreef boem-dikkie het volgende:
Weten jullie nog een fatsoenlijke manier om een achtergrondje een klein beetje te laten scrollen a la parallax effect? Ik had zelf een klein JS'je geschreven die een aantal pixels top doet wanneer de user scrollt maar sinds twee versies van Chrome stottert die opeens gigantisch. Oplossingen met dikke libs werken niet echt lekker gezien je dan echt ziet dat de achtergrond dynamisch wordt ingeladen.
Werkt ook in IE11.
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Jquery voor parallax slaat, tenzij je het al gebruikt, natuurlijk helemaal negens op. Ik kan me ook geen 60fps jquery herinneren. Als je het in IE kan missen is er tegenwoordig een css-only manier. Dit scheelt enorm in de performance omdat je de vieze scroll-js niet meer nodig hebt.
http://keithclark.co.uk/articles/pure-css-parallax-websites/
[ Bericht 15% gewijzigd door n8n op 10-06-2015 10:08:29 ]
http://keithclark.co.uk/articles/pure-css-parallax-websites/
[ Bericht 15% gewijzigd door n8n op 10-06-2015 10:08:29 ]
“Specialization is for insects”.—Robert Heinlein


Ik zit al even te kloten met een border, maar krijg het niet voor elkaar.
Mijn plaatje is 740*35px en wil hem boven een bepaalde blogpost hebben. De enige manier hoe ik het enigzins werkend krijg is om er een border-image van te maken. Maar wat is dat een raar iets zeg. Kan iemand me uit de brand helpen?
Kan iemand me uit de brand helpen?
| 1 2 3 4 | .sticky{ border-top: 35px solid transparent; border-image: url('border.png') 100% repeat; } |
Mijn plaatje is 740*35px en wil hem boven een bepaalde blogpost hebben. De enige manier hoe ik het enigzins werkend krijg is om er een border-image van te maken. Maar wat is dat een raar iets zeg.
Uitvinder van de biersmiley.


lijkt me dat een border-top property een algemene border property overruled, dus je border-top zal transparant zijn.
is "transparent" uberhaupt een geldige color?
is "transparent" uberhaupt een geldige color?


JS moet je sowieso zo veel mogelijk vermijden voor animaties e.d. gezien de onmogelijkheid om daar hardware accelleration op toe te passen.quote:Op woensdag 10 juni 2015 10:01 schreef n8n het volgende:
Jquery voor parallax slaat, tenzij je het al gebruikt, natuurlijk helemaal negens op. Ik kan me ook geen 60fps jquery herinneren. Als je het in IE kan missen is er tegenwoordig een css-only manier. Dit scheelt enorm in de performance omdat je de vieze scroll-js niet meer nodig hebt.
http://keithclark.co.uk/articles/pure-css-parallax-websites/


Tis alleen zo zonde dat CSS-animaties op vrijwel alle mobiele devices ellende opleveren. Nog steeds zie ik veel geflikker e.d. - ook als je gangbare 'oplossingen' zoals -webkit-backface-visibility, perspective etc. etc. toepast 
Bleuh.


zet hem als background op de wrapper met een padding-top ofzo? Of in een pseudo-element.quote:Op woensdag 10 juni 2015 13:12 schreef dimmak het volgende:
Ik zit al even te kloten met een border, maar krijg het niet voor elkaar.
[ code verwijderd ]
Mijn plaatje is 740*35px en wil hem boven een bepaalde blogpost hebben. De enige manier hoe ik het enigzins werkend krijg is om er een border-image van te maken. Maar wat is dat een raar iets zeg.Kan iemand me uit de brand helpen?
border-image-width is er ook, maar met matige support
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ja.quote:Op woensdag 10 juni 2015 13:23 schreef KomtTijd... het volgende:
is "transparent" uberhaupt een geldige color?
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Juist door het switchen naar de GPU ontstaan er haperingen. Hier staat meer over Javascript vs CSS animatie performance: http://davidwalsh.name/css-js-animationquote:Op woensdag 10 juni 2015 13:25 schreef KomtTijd... het volgende:
[..]
JS moet je sowieso zo veel mogelijk vermijden voor animaties e.d. gezien de onmogelijkheid om daar hardware accelleration op toe te passen.


dat geldt niet voor transform of opacity, welke in de praktijk het meest relevant zijn in UI's. Velocity/gsap zijn nodig bij interactieve animaties met keyframes, timed events etc, dingen waar je voorheen flash voor zou (moeten) pakken. Voor een simpele ui is dst echt overkill. Met RAF en wat research kom je een heel eind, uiteindelijk zullen die libs ook de styles beÔnvloeden dus dat kan je ook zelf, wel zonder jquery, dat is een sloom stuk vreten. Met animatie heb je 16,67 ms om alles te doen, scripts, berekenen, tekenen etc., de 16ms is je budget en er overheen gaan resulteert in gestotter.quote:Op woensdag 10 juni 2015 15:27 schreef Tijn het volgende:
[..]
Juist door het switchen naar de GPU ontstaan er haperingen. Hier staat meer over Javascript vs CSS animatie performance: http://davidwalsh.name/css-js-animation
Scroll animatie is van nature de worst case, maak maar een simpel straight scroll event die de waarde naar de console poept en scroll met de console open, dan merk je al snel dat het lafjes loopt.
[ Bericht 4% gewijzigd door n8n op 11-06-2015 09:49:43 ]
“Specialization is for insects”.—Robert Heinlein


kan ook zonder extra element. Center top no-repeatquote:Op woensdag 10 juni 2015 13:34 schreef Catch22- het volgende:
[..]
zet hem als background op de wrapper met een padding-top ofzo? Of in een pseudo-element.
border-image-width is er ook, maar met matige support
“Specialization is for insects”.—Robert Heinlein


dat bedoelde ik met de eerste optie.quote:Op donderdag 11 juni 2015 00:50 schreef n8n het volgende:
[..]
kan ook zonder extra element. Center top no-repeat
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Wel overwogen, maar uiteindelijk niet.quote:
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


ach zo, ik dacht: voeg een wrapper toe. My bad. De div.container is niet aan mij besteed dus dan spreek ik over de parent. Het kan ook in het element zelf met een padding-top, dat bedoelde ik als aanvulling.quote:Op donderdag 11 juni 2015 09:00 schreef Catch22- het volgende:
[..]
dat bedoelde ik met de eerste optie.
“Specialization is for insects”.—Robert Heinlein


Als ik het zelf zou moeten betalen zou ik ook niet gaan hoorquote:Op donderdag 11 juni 2015 09:06 schreef donroyco het volgende:
[..]
Wel overwogen, maar uiteindelijk niet.
Bleuh.


quote:Op donderdag 11 juni 2015 11:31 schreef PimD het volgende:
[..]
Als ik het zelf zou moeten betalen zou ik ook niet gaan hoor
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


quote:
Gebruik er altijd maar dit tooltje voor als het even snel moet;
http://koala-app.com/


En waarom zou je dat willen? Heb je geen version control?quote:Op donderdag 11 juni 2015 20:44 schreef TwenteFC het volgende:
[..]Heb hier elke keer weer gezeik mee als ik het opnieuw moet laten werken op een Windows machine, waarbij de bestanden in een map staan welke worden gedeeld met een virtuele machine.
Gebruik er altijd maar dit tooltje voor als het even snel moet;
http://koala-app.com/
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Tuurlijk heb ik wel version control. Ik zie niet in wat dat er mee te maken heeft.quote:Op donderdag 11 juni 2015 22:31 schreef Catch22- het volgende:
[..]
En waarom zou je dat willen? Heb je geen version control?


nou er zullen vast mensen zijn die een project op een netwerkschijf draaien zonder VCquote:Op donderdag 11 juni 2015 22:40 schreef TwenteFC het volgende:
[..]
Tuurlijk heb ik wel version control. Ik zie niet in wat dat er mee te maken heeft.
Maar wat heb je dan op een netwerkschijf staan?
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Een ubuntu server, en de code folder wordt geshared met Windows. Anders moet in die virtuele machine gaan werken.quote:Op donderdag 11 juni 2015 22:47 schreef Catch22- het volgende:
[..]
nou er zullen vast mensen zijn die een project op een netwerkschijf draaien zonder VC
Maar wat heb je dan op een netwerkschijf staan?


Wat veel mensen doen is lokaal ontwikkelen, dan pushen naar de repository en op de server de boel bijwerken door een pull te doen.quote:Op donderdag 11 juni 2015 22:40 schreef TwenteFC het volgende:
[..]
Tuurlijk heb ik wel version control. Ik zie niet in wat dat er mee te maken heeft.


quote:Op donderdag 11 juni 2015 23:00 schreef Tijn het volgende:
[..]
Wat veel mensen doen is lokaal ontwikkelen, dan pushen naar de repository en op de server de boel bijwerken door een pull te doen.
Het enige wat ik probeerde te zeggen was dat ik soms Koala gebruik ipv gulp voor het verkleinen van css/js etc


Ik heb een JS vraagje;
Er is een klokje die je dmv een knopje uit kan zetten (laten verdwijnen in dit geval)
Hiervoor heb ik
Gebruikt. Ik weet niet of men iets kan met dit stukje code.. In ieder geval; hij verdwijnt wel als ik op uit druk, maar hij komt niet meer terug.
In ieder geval; hij verdwijnt wel als ik op uit druk, maar hij komt niet meer terug.
Er is een klokje die je dmv een knopje uit kan zetten (laten verdwijnen in dit geval)
Hiervoor heb ik
| 1 2 3 4 | function klok_aan_uit(){ document.getElementById("clock").style.display = "none"; } |
Gebruikt. Ik weet niet of men iets kan met dit stukje code..


http://www.dustindiaz.com/seven-togglers/quote:Op vrijdag 12 juni 2015 14:13 schreef ikbenrond het volgende:
Ik heb een JS vraagje;
Er is een klokje die je dmv een knopje uit kan zetten (laten verdwijnen in dit geval)
Hiervoor heb ik
[ code verwijderd ]
Gebruikt. Ik weet niet of men iets kan met dit stukje code..In ieder geval; hij verdwijnt wel als ik op uit druk, maar hij komt niet meer terug.
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


quote:Op vrijdag 12 juni 2015 14:13 schreef ikbenrond het volgende:
Ik heb een JS vraagje;
Er is een klokje die je dmv een knopje uit kan zetten (laten verdwijnen in dit geval)
Hiervoor heb ik
[ code verwijderd ]
Gebruikt. Ik weet niet of men iets kan met dit stukje code..In ieder geval; hij verdwijnt wel als ik op uit druk, maar hij komt niet meer terug.
| 1 2 3 4 | function klok_aan_uit(){ document.getElementById("clock").style.display = ( document.getElementById("clock").style.display == "none") ? "" : "none"; } |
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Handige pagina, dit onthoud ik.quote:Op vrijdag 12 juni 2015 14:18 schreef donroyco het volgende:
[..]
http://www.dustindiaz.com/seven-togglers/
quote:


ik zou alleen nog het element in de cache gooien: var clock = document.getElementById('clock');quote:
Je zoekt nu hetzelfde element meerdere keren op in de dom, beter nog:
| 1 2 3 4 5 | function toggleDisplay( el ){ el = document.getElementById( el ); el.style.display = ( el.style.display == "none" ) ? "" : "none"; return false; } |
“Specialization is for insects”.—Robert Heinlein


Dit vind ik dan een beetje tegenstrijdig.quote:Op vrijdag 12 juni 2015 16:59 schreef n8n het volgende:
[..]
ik zou alleen nog het element in de cache gooien: var clock = document.getElementById('clock');
Je zoekt nu hetzelfde element meerdere keren op in de dom, beter nog:
[ code verwijderd ]
Als je eerst het element aan een variable assigned (wat je misschien ook met andere elementen wil doen) dan zou ik niet een toggleDisplay functie maken die een ID verwacht, maar daadwerkelijk een element zoals het functieargument ook doet vermoeden.
Dus dat getElementById kan je gewoon helemaal weglaten, want daarmee zoek je alsnog het element op in de dom; iedere keer je wanneer je de functie aanroept.
Je moeder is een hamster


Hmm ja dat is waar, al is het dan gelimiteerd tot de toggle actie. Beter is dan inderdaad om de functie een element mee te geven, dat kan dan een variable zijn of een inline aangeroepen element.quote:Op zaterdag 13 juni 2015 11:56 schreef Crutch het volgende:
[..]
Dit vind ik dan een beetje tegenstrijdig.
Als je eerst het element aan een variable assigned (wat je misschien ook met andere elementen wil doen) dan zou ik niet een toggleDisplay functie maken die een ID verwacht, maar daadwerkelijk een element zoals het functieargument ook doet vermoeden.
Dus dat getElementById kan je gewoon helemaal weglaten, want daarmee zoek je alsnog het element op in de dom; iedere keer je wanneer je de functie aanroept.
| 1 2 3 4 5 6 7 8 9 10 | function toggleDisplay( el ){ el.style.display = ( el.style.display == "none" ) ? "" : "none"; return false; } // eenmalig gebruik toggleDisplay( document.getElementById('clock') ); // ...of gecached var clock = document.getElementById('clock'); toggleDisplay( clock ); |
“Specialization is for insects”.—Robert Heinlein


Yes.quote:Op zaterdag 13 juni 2015 12:24 schreef n8n het volgende:
[..]
Hmm ja dat is waar, al is het dan gelimiteerd tot de toggle actie. Beter is dan inderdaad om de functie een element mee te geven, dat kan dan een variable zijn of een inline aangeroepen element.
[ code verwijderd ]
Ik zou het (zijnde native javascript) toch anders aanpakken.
Maak een css class en noem 'm 'hidden':
| 1 2 3 | .hidden { display: none; } |
En definieer je togglefunctie zo:
| 1 2 3 4 5 6 | function toggleClass(el, cls) { el.classList.toggle(cls); } // Dus het showen en hiden van je element doe je met toggleClass(jeElement, 'hidden'); |
Voordeel hiervan is dat je meerdere eigenschappen kan togglen.
Je moeder is een hamster


Dat sowieso ja, werk altijd met classes om te togglen, seperatie van gedrag en daarvoor bestemde markup. Had even geen aandacht voor de bigger picturequote:Op zaterdag 13 juni 2015 12:58 schreef Crutch het volgende:
[..]
Yes.
Ik zou het (zijnde native javascript) toch anders aanpakken.
Maak een css class en noem 'm 'hidden':
[ code verwijderd ]
En definieer je togglefunctie zo:
[ code verwijderd ]
Voordeel hiervan is dat je meerdere eigenschappen kan togglen.
“Specialization is for insects”.—Robert Heinlein


Precies.quote:Op zaterdag 13 juni 2015 13:05 schreef n8n het volgende:
[..]
Dat sowieso ja, werk altijd met classes om te togglen, seperatie van gedrag en daarvoor bestemde markup. Had even geen aandacht voor de bigger picture
Ach ja, the bigger picture; dat wordt ook meestal niet gevraagd als het om een bepaald issue gaat, maar ik schroom nooit om een alternatieve en minder redundante mogelijkheid voor te schotelen.
Je moeder is een hamster


Macht der gewoonte. Het gooit het 'resultaat' expliciet uit het geheugen. Kleine performance win en ik vind het semantisch wat logischer omdat je niks teruggeeft. Zonder werkt het ook prima.quote:
[ Bericht 0% gewijzigd door n8n op 14-06-2015 10:06:12 ]
“Specialization is for insects”.—Robert Heinlein


Vraagje, een heel simpel vraagje.
Op mijn werk gebruikt iedereen bij een link: target="blank".
Ikzelf heb het zo geleerd: target="_blank".
Beiden doen het, maar als ik google op HTML5 target = blank dan kom ik alleen _blank tegen als zijnde juist. Wat is de juiste?
Iemand?
Op mijn werk gebruikt iedereen bij een link: target="blank".
Ikzelf heb het zo geleerd: target="_blank".
Beiden doen het, maar als ik google op HTML5 target = blank dan kom ik alleen _blank tegen als zijnde juist. Wat is de juiste?
Iemand?
bijnamen: briljante kameraad, geweldige leider.


Volgens de specs mogen zowel blank als _blank, maar er zit wel een verschil in betekenis.quote:Op maandag 15 juni 2015 20:31 schreef KimJong-un het volgende:
Vraagje, een heel simpel vraagje.
Op mijn werk gebruikt iedereen bij een link: target="blank".
Ikzelf heb het zo geleerd: target="_blank".
Beiden doen het, maar als ik google op HTML5 target = blank dan kom ik alleen _blank tegen als zijnde juist. Wat is de juiste?
Iemand?
Verder ben ik het met KomtTijd... eens dat je ze beter allebei niet gebruikt en de keuze voor het al dan niet openen in een nieuw venster (nieuwe tab) bij de gebruiker neerlegt.


Waarom zou je die keuze bij de gebruiker laten? Wij hebben veelal een oudere doelgroep die echt geen idee heeft hoe ze dat makkelijk doen moeten (cmd/ctrl + klik) of rechtsklikken.quote:Op maandag 15 juni 2015 23:36 schreef Light het volgende:
[..]
Volgens de specs mogen zowel blank als _blank, maar er zit wel een verschil in betekenis.
Verder ben ik het met KomtTijd... eens dat je ze beter allebei niet gebruikt en de keuze voor het al dan niet openen in een nieuw venster (nieuwe tab) bij de gebruiker neerlegt.
Daarbij is een website soms goed om te vermelden (bijvoorbeeld: in samenwerking met die en die) zonder dat het echt iets toevoegt aan de website of het stuk.
bijnamen: briljante kameraad, geweldige leider.


Nice. Ik was in Duitsland twee jaar geleden. Was tof.quote:
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


ECMAScript 6 Is Officially a JavaScript Standard
The ECMAScript 6 specification is now a standard. ES6 is the first major revision to the programming language since 1999 and its hallmark features include a revamped syntax featuring classes and modules. The Ecma General Assembly officially approved the specification at its June meeting in France, ECMAScript project editor Allen Wirfs-Brock announced.
The ECMAScript 6 specification is now a standard. ES6 is the first major revision to the programming language since 1999 and its hallmark features include a revamped syntax featuring classes and modules. The Ecma General Assembly officially approved the specification at its June meeting in France, ECMAScript project editor Allen Wirfs-Brock announced.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Tipje voor de gebruikers van Sublime Text onder OSX waar ik toevallig achter kwam.
ST heeft sneltoetsen om je cursor naar meerdere regels uit te breiden. Control + Shift + Up/Down geeft je een multicursor op de regels recht naar boven/beneden. Deze sneltoetsen zijn echter standaard al toegewezen aan de mission control van OSX.
Als je via Voorkeuren > Mission Control andere toetsen aanwijst voor Mission control en Programma vensters dan kun je ineens gebruik maken van deze sneltoetsen binnen ST.
Scheelt toch weer wat onhandig gesleep met control + trackpad.
ST heeft sneltoetsen om je cursor naar meerdere regels uit te breiden. Control + Shift + Up/Down geeft je een multicursor op de regels recht naar boven/beneden. Deze sneltoetsen zijn echter standaard al toegewezen aan de mission control van OSX.
Als je via Voorkeuren > Mission Control andere toetsen aanwijst voor Mission control en Programma vensters dan kun je ineens gebruik maken van deze sneltoetsen binnen ST.
Scheelt toch weer wat onhandig gesleep met control + trackpad.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Ik wil ook geen editor meer zonderquote:Op maandag 22 juni 2015 00:02 schreef Crutch het volgende:
Multicursor. Ben ik zelf een groot fan van.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Multicursor heb je toch heul niet nodig met DRY code
“Specialization is for insects”.—Robert Heinlein


Sja voor frontenders gaat dat natuurlijk niet altijd op he.quote:Op maandag 22 juni 2015 09:04 schreef n8n het volgende:
Multicursor heb je toch heul niet nodig met DRY code
Ik zie zelf ook het voordeel niet echt maar dat komt (behalve doordat ik niet/nauwelijks meer html doe) misschien ook omdat ik het nooit gebruikt heb.


pff ik ben die smart scrollable designs zo zat op me telefoon. Allemaal leuk en aardig dat bootstrap, maar vaak krijg je dan een half werkende site ervoor terug.
Hopelijk gaat die trend snel weer weg.
Hopelijk gaat die trend snel weer weg.


Prusters will be prutsin. Elk concept is net zo goed als hij wordt uitgewerkt.quote:Op maandag 22 juni 2015 09:19 schreef totalvamp het volgende:
pff ik ben die smart scrollable designs zo zat op me telefoon. Allemaal leuk en aardig dat bootstrap, maar vaak krijg je dan een half werkende site ervoor terug.
Hopelijk gaat die trend snel weer weg.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ja, maar ik moet nog een mobiele site tegenkomen die precies hetzelfde kan als zijn desktop versie.quote:Op maandag 22 juni 2015 09:33 schreef Catch22- het volgende:
[..]
Prusters will be prutsin. Elk concept is net zo goed als hij wordt uitgewerkt.


de vraag is meer of je dat moet willen.quote:Op maandag 22 juni 2015 17:11 schreef totalvamp het volgende:
[..]
Ja, maar ik moet nog een mobiele site tegenkomen die precies hetzelfde kan als zijn desktop versie.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ja, als ik bijvoorbeeld op de hoofdsite kan sorteren op provincie maar bij de mobiele versie kun je alleen alles van heel NL zien.quote:Op maandag 22 juni 2015 17:18 schreef Catch22- het volgende:
[..]
de vraag is meer of je dat moet willen.
Dat soort dingen
Volgens mij is dat vooral luiheid...


dat is zeker een geval van luiheidquote:Op maandag 22 juni 2015 17:21 schreef totalvamp het volgende:
[..]
Ja, als ik bijvoorbeeld op de hoofdsite kan sorteren op provincie maar bij de mobiele versie kun je alleen alles van heel NL zien.
Dat soort dingen
Volgens mij is dat vooral luiheid...
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


En irritantquote:
Vooral als je een 6" telefoon hebt waar je makkelijk de normale versie op kunt bekijken


quote:Op maandag 22 juni 2015 17:11 schreef totalvamp het volgende:
[..]
Ja, maar ik moet nog een mobiele site tegenkomen die precies hetzelfde kan als zijn desktop versie.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Je bent nog nooit op Tweakers.net geweest?quote:Op maandag 22 juni 2015 17:11 schreef totalvamp het volgende:
[..]
Ja, maar ik moet nog een mobiele site tegenkomen die precies hetzelfde kan als zijn desktop versie.


Snap ook niet wat er nou zo moeilijk is aan mobiele websites maken, deze kan dan niet alles, maar is wel beter dan 90% van de mobiele websites en al bijna bejaard.
“Specialization is for insects”.—Robert Heinlein


Ook binnen DRY code heb je nog wel plekken waar je toch voor een deel dezelfde code blijft typen. Neem bijvoorbeeld het opslaan van wat input in lokale variabelen.quote:Op maandag 22 juni 2015 09:04 schreef n8n het volgende:
Multicursor heb je toch heul niet nodig met DRY code
Of er later een variabele aan toevoegen
Het zijn vaak maar kleine dingetjes als dit die op zichzelf weinig voor lijken te stellen. Maar als je dan ineens op een andere editor werkt die dat niet heeft merk je ineens hoe onhandig het is om dingen steeds opnieuw te moeten typen, of met copy/paste aan de slag moet.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


was ook maar een grapjequote:Op dinsdag 23 juni 2015 09:48 schreef BrainOverfloW het volgende:
[..]
Ook binnen DRY code heb je nog wel plekken waar je toch voor een deel dezelfde code blijft typen. Neem bijvoorbeeld het opslaan van wat input in lokale variabelen.
[ afbeelding ]
Of er later een variabele aan toevoegen
[ afbeelding ]
Het zijn vaak maar kleine dingetjes als dit die op zichzelf weinig voor lijken te stellen. Maar als je dan ineens op een andere editor werkt die dat niet heeft merk je ineens hoe onhandig het is om dingen steeds opnieuw te moeten typen, of met copy/paste aan de slag moet.
“Specialization is for insects”.—Robert Heinlein


Oepsquote:
Wie weet steekt toch iemand anders er nog wat van op
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Hallo..
Stel ik wil deze uitlezen naar een andere pagina? Kan dat? insert.php heeft deze tabelletjes, daar moeten de gegevens inkomen
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <div id="form" class="form" style="float:right;"> <h1>Driver, you've been flyin'!</h1> <form action="insert.php" method="post"> <input name="license" id="license" type="text" placeholder="Your licenceNumber"> <input name="time" id="time" type="text" placeholder="What Time"> <input name="where" id="where" type="text" placeholder="Which Road?"> <input name="comment" id="comment" type="text" placeholder="Any additional comments?"> <input name="button" type="submit" value="Send me my Fine"> </form> <p/> Dit is formulier 2.<p/> Als je dit formulier invult ga je naar "insert.php". <p/>Daar wordt wat je hebt ingevuld in de database gezet <span class="bold">(2pt)</span>, tenminste, <u>als</u> je alle velden heb ingevuld.<span class="bold">(1pt)</span><p/>Eerst moet moet je nog in phpMyAdmin een tabel maken met de naam "verkeersboetes"<span class="bold">(2pt)</span>.<p/>Alles uit de tabel verkeersboetes moet meteen na het toevoegen ook wordenuitgelezen op die pagina <span class="bold">(2pt)</span>. </div> |
Stel ik wil deze uitlezen naar een andere pagina? Kan dat? insert.php heeft deze tabelletjes, daar moeten de gegevens inkomen
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <table width="600" border="0" cellspacing="4" cellpadding="4"> <tr> <td>Licence nr</td> <td>Time</td> <td>Place</td> <td>Comment</td> </tr> <tr> <td></td> <td></td> <td></td> <td></td> </tr> </table> |


DIG / [PHP/(My)SQL] voor dummies #121 Symfony yoquote:Op vrijdag 26 juni 2015 16:35 schreef ikbenrond het volgende:
Hallo..
[ code verwijderd ]
Stel ik wil deze uitlezen naar een andere pagina? Kan dat? insert.php heeft deze tabelletjes, daar moeten de gegevens inkomen
[ code verwijderd ]
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


jQuery 3.0 alpha
• Simplified .show() and .hide() methods
• Special case with .data() names
• jQuery.Deferred is now Promises/A+ compatible
• Removed special-case Deferred methods in jQuery.ajax
• Error cases don’t silently fail
• .width(), .height(), .css(“width”), and .css(“height”) to return decimal values (whenever the browser does)
• Removed deprecated event aliases
• jQuery.swap, jQuery.buildFragment, and jQuery.domManip are no longer accessible on the jQuery object
• Animations now use requestAnimationFrame
• .unwrap( selector )
• Massive speedups for some jQuery custom selectors
• Simplified .show() and .hide() methods
• Special case with .data() names
• jQuery.Deferred is now Promises/A+ compatible
• Removed special-case Deferred methods in jQuery.ajax
• Error cases don’t silently fail
• .width(), .height(), .css(“width”), and .css(“height”) to return decimal values (whenever the browser does)
• Removed deprecated event aliases
• jQuery.swap, jQuery.buildFragment, and jQuery.domManip are no longer accessible on the jQuery object
• Animations now use requestAnimationFrame
• .unwrap( selector )
• Massive speedups for some jQuery custom selectors
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


quote:Microsoft Edge Performance Evaluated
Now that Windows 10 is close to launch, Anandtech has put Microsoft's new browser, Edge, through a series of tests to see how it stacks up against other browsers. Edge has shown significant improvements since January.
It handily beats Chrome and Firefox in Google's Octane 2.0 benchmark, and it managed the best score on the Sunspider benchmark as well. But Chrome and Firefox both still beat Edge in other tests, by small margins in the Kraken 1.1 and HTML5Test benchmarks, and larger ones in WebXPRT and Oort Online.
The article says, "It is great to see Microsoft focusing on browser performance again, and especially not sitting idle since January, since the competition in this space has not been idle either."
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Die .show en .hide methods moeten ze er bij jQuery echt uit trekken, of het met een class toggle doen (.jq-hide ofzo). Css moet je niet in de JS willen manipuleren en zo veel mogelijk met class toggles werken, dit werkt bad practice in de hand.
“Specialization is for insects”.—Robert Heinlein


voor de geinteresseerden, in augustus geeft sogeti een gratis 3 daagse cursus angularjs: https://www.sogeti.nl/upd(...)mmer-school-augustus


sweet, ff kijken of er nog plek is.quote:Op woensdag 22 juli 2015 11:54 schreef Deeltjesversneller het volgende:
voor de geinteresseerden, in augustus geeft sogeti een gratis 3 daagse cursus angularjs: https://www.sogeti.nl/upd(...)mmer-school-augustus
“Specialization is for insects”.—Robert Heinlein


dan zie ik je daar. Met burgers als dieetwensquote:Op woensdag 22 juli 2015 13:01 schreef Deeltjesversneller het volgende:
[..]
geloof het wel, heb me vanochtend gewoon aan kunnen melden
“Specialization is for insects”.—Robert Heinlein


Ik ben nu 3 uur bezig met het proberen goed te krijgen van iets zeer (normaal gesproken) simpels maar het lukt me niet.
Korte uitleg: ik heb een index.php pagina, heb daarin iframes met ID's (ja ik weet het iframes zijn niet goed, gebruik ze even nu omdat ik toch straks de hele site overhoop ga gooien alsnog). Een andere iframe heb ik gewoon als ID iframe5 genoemd, in CSS vervolgens de hoogte en breedte vastgesteld en dat werkt gewoon.
Nu heb ik exact hetzelfde gedaan bij een ander iframe (wel in een ander <article> en ik krijg het nooit te werken nu. Ik heb heel veel al geprobeerd.
In het eerste artikel
In het tweede artikel (zelfde index.php document)
De CSS
Iframe6 blijft gewoon het standaard formaat houden. Ik heb letterlijk tientallen keren gekeken en veranderd (ID's, onderling uitgewisseld) maar het lukt niet.
Het raarste is dat als ik iframe6 als ID iframe5 noem dat hij dan wel gewoon de CSS pakt.. hij doet dan gewoon wel wat dat eerste codestukje doet bij iframe5.. maar bij iframe6 (of wat ik daar ook invul) doet ie niks, ook al is de CSS exact gelijk.
Het enige verschil is dat het in een ander artikel staat en ik verwijs naar een form (die gewoon goed werkt).
Zit met mijn handen in het haar wat dit betreft.. begrijp niet waarom het niet werkt..
Korte uitleg: ik heb een index.php pagina, heb daarin iframes met ID's (ja ik weet het iframes zijn niet goed, gebruik ze even nu omdat ik toch straks de hele site overhoop ga gooien alsnog). Een andere iframe heb ik gewoon als ID iframe5 genoemd, in CSS vervolgens de hoogte en breedte vastgesteld en dat werkt gewoon.
Nu heb ik exact hetzelfde gedaan bij een ander iframe (wel in een ander <article> en ik krijg het nooit te werken nu. Ik heb heel veel al geprobeerd.
In het eerste artikel
| 1 2 3 4 5 6 7 | <iframe src="html5-iframe-afbeeldingen/leeg.html" name="iframe1" title="eerste frame"></iframe> <iframe src="html5-iframe-afbeeldingen/leeg.html" name="iframe2" title="tweede frame"></iframe><br /> <br /> <iframe src="html5-iframe-afbeeldingen/leeg.html" name="iframe3" title="derde frame"></iframe> <iframe src="html5-iframe-afbeeldingen/leeg.html" name="iframe4" title="vierde frame"></iframe><br /> <iframe src="html5-iframe-afbeeldingen/leeg.html" name="iframe5" id="iframe5" title="vijfde frame"></iframe> <br /> |
In het tweede artikel (zelfde index.php document)
| 1 2 3 4 5 | <article> <h2>News Article</h2> <iframe src="html5-iframe-afbeeldingen/form.php" name="iframe6" id="iframe6" title="zesde frame"></iframe> <br /> </article> |
De CSS
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | iframe { border:none; width:350px; height:230px; } #iframe5 { border:none; width:910px; height:230px; } #iframe6 { border:none; width:910px; height:830px; } |
Iframe6 blijft gewoon het standaard formaat houden. Ik heb letterlijk tientallen keren gekeken en veranderd (ID's, onderling uitgewisseld) maar het lukt niet.
Het raarste is dat als ik iframe6 als ID iframe5 noem dat hij dan wel gewoon de CSS pakt.. hij doet dan gewoon wel wat dat eerste codestukje doet bij iframe5.. maar bij iframe6 (of wat ik daar ook invul) doet ie niks, ook al is de CSS exact gelijk.
Het enige verschil is dat het in een ander artikel staat en ik verwijs naar een form (die gewoon goed werkt).
Zit met mijn handen in het haar wat dit betreft.. begrijp niet waarom het niet werkt..
Fylax is op televisie geweest


Als ik je code in een Codepen plak dan lijkt het gewoon goed te gaan. (De rode achtergrond heb ik er even in gezet om de afmetingen snel te kunnen zien).quote:Op zondag 26 juli 2015 15:19 schreef jodelahity het volgende:
Ik ben nu 3 uur bezig met het proberen goed te krijgen van iets zeer (normaal gesproken) simpels maar het lukt me niet.
Korte uitleg: ik heb een index.php pagina, heb daarin iframes met ID's (ja ik weet het iframes zijn niet goed, gebruik ze even nu omdat ik toch straks de hele site overhoop ga gooien alsnog). Een andere iframe heb ik gewoon als ID iframe5 genoemd, in CSS vervolgens de hoogte en breedte vastgesteld en dat werkt gewoon.
Nu heb ik exact hetzelfde gedaan bij een ander iframe (wel in een ander <article> en ik krijg het nooit te werken nu. Ik heb heel veel al geprobeerd.
In het eerste artikel
[ code verwijderd ]
In het tweede artikel (zelfde index.php document)
[ code verwijderd ]
De CSS
[ code verwijderd ]
Iframe6 blijft gewoon het standaard formaat houden. Ik heb letterlijk tientallen keren gekeken en veranderd (ID's, onderling uitgewisseld) maar het lukt niet.
Het raarste is dat als ik iframe6 als ID iframe5 noem dat hij dan wel gewoon de CSS pakt.. hij doet dan gewoon wel wat dat eerste codestukje doet bij iframe5.. maar bij iframe6 (of wat ik daar ook invul) doet ie niks, ook al is de CSS exact gelijk.
Het enige verschil is dat het in een ander artikel staat en ik verwijs naar een form (die gewoon goed werkt).
Zit met mijn handen in het haar wat dit betreft.. begrijp niet waarom het niet werkt..
Zoals mstx in het php topic ook al aangaf, ga met de Element Inspector aan de slag (rechter muis knop, element inspecteren in Chrome) om te kijken waar het element bij jouw zijn afmetingen krijgt.
Overigens is het niet nodig om bij #iframe5 en 6 opnieuw border:none aan te geven. Deze krijgen ze al vanaf iframe mee. Je hoeft alleen stijlen die je wilt overschrijven opnieuw op te geven.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Bedankt voor die laatste tip.quote:Op zondag 26 juli 2015 15:27 schreef BrainOverfloW het volgende:
[..]
Als ik je code in een Codepen plak dan lijkt het gewoon goed te gaan. (De rode achtergrond heb ik er even in gezet om de afmetingen snel te kunnen zien).
Zoals mstx in het php topic ook al aangaf, ga met de Element Inspector aan de slag (rechter muis knop, element inspecteren in Chrome) om te kijken waar het element bij jouw zijn afmetingen krijgt.
Overigens is het niet nodig om bij #iframe5 en 6 opnieuw border:none aan te geven. Deze krijgen ze al vanaf iframe mee. Je hoeft alleen stijlen die je wilt overschrijven opnieuw op te geven.
Verder heb ik het in element inspector nu bekeken en hij haalt het blijkbaar bij iframe weg.. net alsof hij het id niet pakt.. terwijl hij id #iframe5 wel pakt.. maar niks anders verder. Zal nog wat dingen weer uitproberen
Fylax is op televisie geweest


Ow God, ik ben te stom blijkbaar. Ik moest het 'name' attribuut weghalen natuurlijk, daarom ging hij naar iframe toe bij de css. Ik begrijp alsnog niet waarom hij bij iframe5 het wel deed dan, daar had ik ook het name attribuut.. maar in ieder geval functioneert het nu
Fylax is op televisie geweest


weet iemand hoe/of het mogelijk is om tekst een vaste maximum breedte te geven, waar de lettergrootte op wordt bepaald? dat ongeacht het aantal letters in een p de tekst altijd bijv 400 pixels breed is.
font-size: 1vh werkt wel om het evenredig aan de body te houden maar niet bij een onderliggend element met vaste breedte
al wat gevonden tijdens t typen van dit bericht https://github.com/zachleat/BigText
https://github.com/zachleat/BigText
font-size: 1vh werkt wel om het evenredig aan de body te houden maar niet bij een onderliggend element met vaste breedte
al wat gevonden tijdens t typen van dit bericht


Goed, hoeveel Kb zou idealiter een foto/banner moeten zijn van heel smal tot heel breed? Laten we zeggen 1920 tot het dubbele als het gaat om grote monitors. Ik wil hoge kwaliteit maar niet al te lange laadtijden.


Zoek eens op responsive imagesquote:Op dinsdag 28 juli 2015 09:12 schreef Apekoek het volgende:
Goed, hoeveel Kb zou idealiter een foto/banner moeten zijn van heel smal tot heel breed? Laten we zeggen 1920 tot het dubbele als het gaat om grote monitors. Ik wil hoge kwaliteit maar niet al te lange laadtijden.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


idealiter is een volledig pagina < 1.5MB. Voor afbeeldingen kan je kijken naar lazy loading, responsive images.quote:Op dinsdag 28 juli 2015 09:12 schreef Apekoek het volgende:
Goed, hoeveel Kb zou idealiter een foto/banner moeten zijn van heel smal tot heel breed? Laten we zeggen 1920 tot het dubbele als het gaat om grote monitors. Ik wil hoge kwaliteit maar niet al te lange laadtijden.
Wat je nog kan doen is een afbeelding 'retina' opslaan (dubbele resolutie) met extra compressie. Daar kom je mee weg, vaak zelfs met een vermindering van van kb's.
“Specialization is for insects”.—Robert Heinlein


Zelf een vraagje. Ik werk met em, responsive dit dat. Nu wil ik sommige elementen wijzigen door een class toe te voegen ipv met media queries te werken. Dit om de css kleiner (DRY) en makkelijker te onderhouden te maken.
Jammer genoeg werkt JS niet met em units . De computed style op de html geeft me standaard wel 16px, maar gaat volledig van het padje zodra er gezoomd wordt.
. De computed style op de html geeft me standaard wel 16px, maar gaat volledig van het padje zodra er gezoomd wordt.
Iemand ervaring met em (eigenlijk rem) in JS?
Jammer genoeg werkt JS niet met em units
Iemand ervaring met em (eigenlijk rem) in JS?
“Specialization is for insects”.—Robert Heinlein


Lijkt mij een heel simpel dingetje, maar met googlen kom ik enkel op media selectors uit. Hierdoor kom ik dus uit op het definieren per bucket, terwijl ik gewoon 1-op-1 het getal wil gebruiken. Lijkt me ook dat dit met css gedaan kan (en moet) worden.
De vraag:
Ik heb een afbeelding die ik zo groot als de breedte van het scherm van een mobiel in portrait wil tonen, ongeacht de oriŽntatie. Bij een viewport van 480dp * 320dp wil ik dat de afbeelding 320dp is, bij een viewport 360dp * 640dp wil ik dat de afbeelding 360dp is.
Met JS lukt met de volgende regel code, maar of dat nou de beste en netste oplossing is?
De vraag:
Ik heb een afbeelding die ik zo groot als de breedte van het scherm van een mobiel in portrait wil tonen, ongeacht de oriŽntatie. Bij een viewport van 480dp * 320dp wil ik dat de afbeelding 320dp is, bij een viewport 360dp * 640dp wil ik dat de afbeelding 360dp is.
Met JS lukt met de volgende regel code, maar of dat nou de beste en netste oplossing is?
| 1 | document.getElementById("<%= i %>").style.width = Math.min(screen.availWidth, screen.availHeight); |
'To alcohol, the cause of and the solution to all of life's problems' - Homer J. Simpson


When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Hallo allemaal,
Ik heb voor een header in een website in een tabelcel een H1 titel staan die de opgegeven hoogte van de tabel doet overschrijden.
Iemand die weet hoe ik de opgegeven height in een tabel kan forceren?
Gr. Chevy
Ik heb voor een header in een website in een tabelcel een H1 titel staan die de opgegeven hoogte van de tabel doet overschrijden.
Iemand die weet hoe ik de opgegeven height in een tabel kan forceren?
Gr. Chevy
Gerieflijke groeten,
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)


Heb je de code in een jsfiddle/codepen?quote:Op donderdag 13 augustus 2015 15:31 schreef ChevyCaprice het volgende:
Hallo allemaal,
Ik heb voor een header in een website in een tabelcel een H1 titel staan die de opgegeven hoogte van de tabel doet overschrijden.
Iemand die weet hoe ik de opgegeven height in een tabel kan forceren?
Gr. Chevy
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Voor het headergedeelte ja.quote:Op donderdag 13 augustus 2015 15:43 schreef PimD het volgende:
Je hebt een tabel toch niet gebruikt voor layout he...
Gerieflijke groeten,
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)


Mij leek dit wel handig want ik wilde een paar objecten naast elkaar zetten
Gerieflijke groeten,
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)


Daar zijn tig andere en vooral juiste oplossingen voor.quote:Op donderdag 13 augustus 2015 15:50 schreef ChevyCaprice het volgende:
Mij leek dit wel handig want ik wilde een paar objecten naast elkaar zetten
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Oke. Zoals?quote:Op donderdag 13 augustus 2015 15:52 schreef donroyco het volgende:
[..]
Daar zijn tig andere en vooral juiste oplossingen voor.
Gerieflijke groeten,
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)


Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Je had ook div boxes kunnen zeggen, had je die code niet hoeven schrijvenquote:
Rest van de pagina bestaat daar namelijk uit. Alleen met tabellen staan bijv. de afbeeldingen meteen op juiste hoogte dus leek me dat wel aantrekkelijk.
Maar toch bedankt voor de tips.
Gerieflijke groeten,
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)


Ik heb die code niet geschrevenquote:Op donderdag 13 augustus 2015 16:14 schreef ChevyCaprice het volgende:
[..]
Je had ook div boxes kunnen zeggen, had je die code niet hoeven schrijven
Rest van de pagina bestaat daar namelijk uit. Alleen met tabellen staan bijv. de afbeeldingen meteen op juiste hoogte dus leek me dat wel aantrekkelijk.
Maar toch bedankt voor de tips.
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Ironisch genoeg gebruik ik nu vrij regelmatig display: table en table-cell om verticaal te centreren.
“Specialization is for insects”.—Robert Heinlein


Flexbox ftwquote:Op vrijdag 14 augustus 2015 00:24 schreef n8n het volgende:
Ironisch genoeg gebruik ik nu vrij regelmatig display: table en table-cell om verticaal te centreren.


dat bedoelde ik iddquote:Op vrijdag 14 augustus 2015 00:24 schreef n8n het volgende:
Ironisch genoeg gebruik ik nu vrij regelmatig display: table en table-cell om verticaal te centreren.
Gerieflijke groeten,
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)


hoe laat je dat 'graceful' degraderen dan? Want je layout is een mess wanneer het niet ondersteund wordt.quote:
“Specialization is for insects”.—Robert Heinlein


Als je het alleen gebruikt voor verticaal centreren, dan is het ergste dat kan gebeuren dat het bovenin staat ipv in het midden. Tsja, dat is dan pech.quote:Op zaterdag 15 augustus 2015 10:52 schreef n8n het volgende:
[..]
hoe laat je dat 'graceful' degraderen dan? Want je layout is een mess wanneer het niet ondersteund wordt.


dat is waar maar om alleen daarvoor flexbox te gebruiken is ook weer zo wat, zeker omdat de ondersteuning nog niet je van het is.quote:Op zaterdag 15 augustus 2015 12:50 schreef Tijn het volgende:
[..]
Als je het alleen gebruikt voor verticaal centreren, dan is het ergste dat kan gebeuren dat het bovenin staat ipv in het midden. Tsja, dat is dan pech.
“Specialization is for insects”.—Robert Heinlein


Flexbox is over het algemeen prima te gebruiken hoor, vanaf IE10 is het meest wel werkend te krijgen. Je moet het op dit moment nog niet gebruiken om je hele layout mee op te bouwen (mits je oudere browsers nog moet ondersteunen), maar daar is het volgens mij ook helemaal niet voor bedoeld. Daar krijgen we binnenkort Grid Layout e.d. voor.
Bleuh.


Hoezo? We hebben het over 3 regels CSS ofzoquote:Op zondag 16 augustus 2015 15:20 schreef n8n het volgende:
[..]
dat is waar maar om alleen daarvoor flexbox te gebruiken is ook weer zo wat


Hoi, vraagje.  Hoe kan ik het beste een .png afbeelding als volledige achtergrond instellen? Het idee is dat de afbeelding de website wordt, zeg maar. Ik heb het geprobeerd doof deze code in te voeren in het CSS-stylesheet:
Hoe kan ik het beste een .png afbeelding als volledige achtergrond instellen? Het idee is dat de afbeelding de website wordt, zeg maar. Ik heb het geprobeerd doof deze code in te voeren in het CSS-stylesheet:
Ik ben een leek, dus als het op een andere makkelijkere manier kan, hoor ik het ook graag.
Ik werk met Wordpress.
| 1 2 3 4 5 6 7 8 | <style type="text/css"> <!-- body { background-image: url(example); background-repeat: no-repeat; } --> </style> |
Ik ben een leek, dus als het op een andere makkelijkere manier kan, hoor ik het ook graag.
Ik werk met Wordpress.
Op donderdag 9 juli 2015 14:53 schreef Yvie_lu: Gelukkig. Paniek om niks :)
Op donderdag 9 juli 2015 14:57 schreef HeatWave: Deze post is universeel toepasbaar bij haar B-).
Op woensdag 8 juli 2015 15:09 schreef El_Thijs:"Inolvidable. Staat voor duidelijkheid en directheid."
Op donderdag 9 juli 2015 14:57 schreef HeatWave: Deze post is universeel toepasbaar bij haar B-).
Op woensdag 8 juli 2015 15:09 schreef El_Thijs:"Inolvidable. Staat voor duidelijkheid en directheid."


Als je de code in het CSS stylesheet neerzet hoef je alleen dit deel in te voeren.quote:Op dinsdag 18 augustus 2015 18:01 schreef Inolvidable het volgende:
body {
background-image: url(example);
background-repeat: no-repeat;
}
| 1 2 3 4 | body { background-image: url(example); background-repeat: no-repeat; } |
Gerieflijke groeten,
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)
ChevyCaprice
Moderator DIG
Russell-supporter (LET'S GO GEORGE!)


Waarschijnlijk wil je ook de height van het html- en body-element op 100% zetten en iets als "background-size: cover" gebruiken.


Jep, inderdaad. Met bovenstaande code kwam ik al iets verder (dankje dus!). Ik heb me wat ingelezen in HTML en CCS, maar sommige dingen gaan me toch boven m'n pet. Ik ben op dit moment de pagina aan het verhuizen dus ik kan ook niet heel veel uitproberen, maar ik probeer het nu bij m'n eigen website uit en het komt dan slechts als een klein kadertje en het thema is nog steeds zichtbaar ook al verwijder ik dat.quote:Op dinsdag 18 augustus 2015 18:23 schreef Tijn het volgende:
Waarschijnlijk wil je ook de height van het html- en body-element op 100% zetten en iets als "background-size: cover" gebruiken.
edit: ik moet dus een 'blank' thema nemen.
Het leek zo makkelijk.
[ Bericht 2% gewijzigd door Inolvidable op 18-08-2015 19:04:59 ]
Op donderdag 9 juli 2015 14:53 schreef Yvie_lu: Gelukkig. Paniek om niks :)
Op donderdag 9 juli 2015 14:57 schreef HeatWave: Deze post is universeel toepasbaar bij haar B-).
Op woensdag 8 juli 2015 15:09 schreef El_Thijs:"Inolvidable. Staat voor duidelijkheid en directheid."
Op donderdag 9 juli 2015 14:57 schreef HeatWave: Deze post is universeel toepasbaar bij haar B-).
Op woensdag 8 juli 2015 15:09 schreef El_Thijs:"Inolvidable. Staat voor duidelijkheid en directheid."


Ik heb een probleem met de interface van mijn statspagina wat zich alleen openbaart op mobile browsers (Chrome en Firefox op Android getest).
Zie: https://www.thuisserver.net/fokstats/
Het probleem zit in het menu aan de linkerkant waar je de gegevens in kunt voeren. Op de pc ervaar ik geen enkel probleem maar als ik de pagina ga scrollen op mijn mobiel dan blijft het menu hangen zodra de adresbalk van de browser uit het beeld scrolt.
Het menu heeft position fixed met een bottom van 0px, dit om ervoor te zorgen dat er een scrollbalk kan worden weergegeven zodra de hoogte van het menu groter is dan weergegeven kan worden. Ik weet dat de bottom eigenschap van 0px het probleem veroorzaakt maar zonder wordt het ook zo lastig.
Iemand een workaround hiervoor?
Zie: https://www.thuisserver.net/fokstats/
Het probleem zit in het menu aan de linkerkant waar je de gegevens in kunt voeren. Op de pc ervaar ik geen enkel probleem maar als ik de pagina ga scrollen op mijn mobiel dan blijft het menu hangen zodra de adresbalk van de browser uit het beeld scrolt.
Het menu heeft position fixed met een bottom van 0px, dit om ervoor te zorgen dat er een scrollbalk kan worden weergegeven zodra de hoogte van het menu groter is dan weergegeven kan worden. Ik weet dat de bottom eigenschap van 0px het probleem veroorzaakt maar zonder wordt het ook zo lastig.
Iemand een workaround hiervoor?


Als ik het op RegExr probeer dan pakt diequote:Op woensdag 19 augustus 2015 14:03 schreef -Datdus- het volgende:
Weet iemand wat het regex patroon is voor een @ gevolgd door een spatie?
| 1 | /@ / |
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Superrr bedankt.quote:Op woensdag 19 augustus 2015 14:34 schreef BrainOverfloW het volgende:
[..]
Als ik het op RegExr probeer dan pakt die
[ code verwijderd ]
gewoon als expressie. Maar mijn regex kennis is ook niet denderend dus misschien zie ik wat over het hoofd hoor.
Ik ben echt zo dom geweest. ik zit vanaf 10 uur al te kloten. Wat blijkt? Ik zat in de nieuwe versie te werken en de oude te testen.
Lekker happen


Je bent een newbie als je dat nog nooit is overkomen.quote:Op woensdag 19 augustus 2015 15:21 schreef -Datdus- het volgende:
[..]
Superrr bedankt.
Ik ben echt zo dom geweest. ik zit vanaf 10 uur al te kloten. Wat blijkt? Ik zat in de nieuwe versie te werken en de oude te testen.Alsjeblieft vertel het niemand.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Gebeurt ons allemaal wel eens. Laatst nog raar zitten kijken waarom mijn veranderingen niks uit deden omdat ik de online site liep te refreshen in plaats van mijn lokale development omgevingquote:Op woensdag 19 augustus 2015 15:21 schreef -Datdus- het volgende:
[..]
Superrr bedankt.
Ik ben echt zo dom geweest. ik zit vanaf 10 uur al te kloten. Wat blijkt? Ik zat in de nieuwe versie te werken en de oude te testen.Alsjeblieft vertel het niemand.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Nog steeds jQuery als dependency, wel eindelijk em-support waarmee de support voor IE8 komt te vervallen. Zou het nog steeds niet gebruiken omdat je nog steeds 150Kb voor de opmaak download, ik ben net met iets bezig waar alle css en js onder de 10Kb zit.quote:Op woensdag 19 augustus 2015 23:27 schreef TwenteFC het volgende:
De alpha van bootstrap 4 is ook uit.
http://v4-alpha.getbootstrap.com/getting-started/introduction/
“Specialization is for insects”.—Robert Heinlein


Ik haal vaak wel onnodige zooi eruit, maar inderdaad het is relatief lomp.quote:Op vrijdag 21 augustus 2015 11:09 schreef n8n het volgende:
[..]
Nog steeds jQuery als dependency, wel eindelijk em-support waarmee de support voor IE8 komt te vervallen. Zou het nog steeds niet gebruiken omdat je nog steeds 150Kb voor de opmaak download, ik ben net met iets bezig waar alle css en js onder de 10Kb zit.


Vind t zelf weinig boeiend. Maar ik bouw meestal ook niets dat veel op mobiele apparaten wordt gebruikt.quote:Op vrijdag 21 augustus 2015 18:13 schreef TwenteFC het volgende:
[..]
Ik haal vaak wel onnodige zooi eruit, maar inderdaad het is relatief lomp.
Als ik een klant vertel dat ik op een groot project drie dagen extra nodig heb om de eerste load een kwart seconde sneller te maken, dan hoeft dat vaak niet.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


En vaak zit het toch al in de cache, klopt.quote:Op vrijdag 21 augustus 2015 18:15 schreef Catch22- het volgende:
[..]
Vind t zelf weinig boeiend. Maar ik bouw meestal ook niets dat veel op mobiele apparaten wordt gebruikt.
Als ik een klant vertel dat ik op een groot project drie dagen extra nodig heb om de eerste load een kwart seconde sneller te maken, dan hoeft dat vaak niet.


Daarom. En de rendertimes veranderen ook niet merkbaar. Als je alles gzipped, minified en cachebaar aanbiedt vind ik het niet zo interessant.quote:Op vrijdag 21 augustus 2015 18:17 schreef TwenteFC het volgende:
[..]
En vaak zit het toch al in de cache, klopt.
Het scheelt zoveel ontwikkel- en testtijd.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Vinden jullie het ook een bijzonder businessmodel dat Highcharts heeft? Hoe controleren ze die licenties.


Niet. Denk ik.quote:Op vrijdag 21 augustus 2015 21:22 schreef robin007bond het volgende:
Vinden jullie het ook een bijzonder businessmodel dat Highcharts heeft? Hoe controleren ze die licenties.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Denk het ook, maar toch wel bijzonder dat zo veel bedrijven blijkbaar uit "good will" toch licenties kopen.quote:


Highcharts werkt via een callback naar hun eigen servers. Als een grote speler hun API gebruikt, zien ze de referrals wel terug in de logging. Kleine spelers komen er waarschijnlijk wel mee weg idd, afhankelijk van hoe druk hun advocaat het heeft.quote:Op vrijdag 21 augustus 2015 21:22 schreef robin007bond het volgende:
Vinden jullie het ook een bijzonder businessmodel dat Highcharts heeft? Hoe controleren ze die licenties.


Dat wist ik niet. Ik dacht dat alles client side ging.quote:Op vrijdag 21 augustus 2015 22:53 schreef KomtTijd... het volgende:
[..]
Highcharts werkt via een callback naar hun eigen servers. Als een grote speler hun API gebruikt, zien ze de referrals wel terug in de logging. Kleine spelers komen er waarschijnlijk wel mee weg idd, afhankelijk van hoe druk hun advocaat het heeft.


Een bedrijf is alleen maar blij als ze ergens een paar honderd euro voor mogen aftrekken. Al die licenties zijn complete peanuts en geen echte kosten waar je lang over na hoeft te denken.quote:Op vrijdag 21 augustus 2015 21:55 schreef robin007bond het volgende:
[..]
Denk het ook, maar toch wel bijzonder dat zo veel bedrijven blijkbaar uit "good will" toch licenties kopen.


Het is geluktquote:Op dinsdag 18 augustus 2015 18:51 schreef Inolvidable het volgende:
[..]
Jep, inderdaad. Met bovenstaande code kwam ik al iets verder (dankje dus!). Ik heb me wat ingelezen in HTML en CCS, maar sommige dingen gaan me toch boven m'n pet. Ik ben op dit moment de pagina aan het verhuizen dus ik kan ook niet heel veel uitproberen, maar ik probeer het nu bij m'n eigen website uit en het komt dan slechts als een klein kadertje en het thema is nog steeds zichtbaar ook al verwijder ik dat.
edit: ik moet dus een 'blank' thema nemen.
Het leek zo makkelijk.
Enige probleem is nu dat het niet in alle browsers en op alle desktops volledig te zien is. Weet iemand of ik er een scrollbar of iets in kan zetten of is dat onmogelijk?
Op donderdag 9 juli 2015 14:53 schreef Yvie_lu: Gelukkig. Paniek om niks :)
Op donderdag 9 juli 2015 14:57 schreef HeatWave: Deze post is universeel toepasbaar bij haar B-).
Op woensdag 8 juli 2015 15:09 schreef El_Thijs:"Inolvidable. Staat voor duidelijkheid en directheid."
Op donderdag 9 juli 2015 14:57 schreef HeatWave: Deze post is universeel toepasbaar bij haar B-).
Op woensdag 8 juli 2015 15:09 schreef El_Thijs:"Inolvidable. Staat voor duidelijkheid en directheid."


Ik weet niet precies waarover het gaat, ben aan het werk, kan niet echt reageren, maar misschien kijken naar overflow:auto; enzovoort van cssquote:Op woensdag 26 augustus 2015 14:05 schreef Inolvidable het volgende:
[..]
Het is gelukt
Enige probleem is nu dat het niet in alle browsers en op alle desktops volledig te zien is. Weet iemand of ik er een scrollbar of iets in kan zetten of is dat onmogelijk?
Fylax is op televisie geweest


Had ik al gedaan, maar dat werkte niet. Heb nu een Plugin geÔnstalleerd en ik ben tevreden.quote:Op woensdag 26 augustus 2015 14:17 schreef jodelahity het volgende:
[..]
Ik weet niet precies waarover het gaat, ben aan het werk, kan niet echt reageren, maar misschien kijken naar overflow:auto; enzovoort van css
Op donderdag 9 juli 2015 14:53 schreef Yvie_lu: Gelukkig. Paniek om niks :)
Op donderdag 9 juli 2015 14:57 schreef HeatWave: Deze post is universeel toepasbaar bij haar B-).
Op woensdag 8 juli 2015 15:09 schreef El_Thijs:"Inolvidable. Staat voor duidelijkheid en directheid."
Op donderdag 9 juli 2015 14:57 schreef HeatWave: Deze post is universeel toepasbaar bij haar B-).
Op woensdag 8 juli 2015 15:09 schreef El_Thijs:"Inolvidable. Staat voor duidelijkheid en directheid."


Weet iemand toevallig of window.matchmedia ook met em eenheden werkt? Zie alleen maar voorbeelden met px en de documentatie is niet erg expliciet hier over.
“Specialization is for insects”.—Robert Heinlein


quote:Op dinsdag 1 september 2015 10:17 schreef n8n het volgende:
Weet iemand toevallig of window.matchmedia ook met em eenheden werkt? Zie alleen maar voorbeelden met px en de documentatie is niet erg expliciet hier over.
Je zou dus als ik het goed begrijp iedere vorm van een media-query moeten kunnen meegeven, of dat nou in em's, pixels, resolutie of wat dan ook is.quote:Returns a new MediaQueryList object representing the parsed results of the specified media query string.
Bleuh.


klopt, ik twijfel alleen omdat em afhankelijk is van de css (font-size) en het zoomniveau van de client. Niet zo straight forward als px. Ik zet zo wel een testcase op.quote:Op dinsdag 1 september 2015 10:35 schreef PimD het volgende:
[..]
[..]
Je zou dus als ik het goed begrijp iedere vorm van een media-query moeten kunnen meegeven, of dat nou in em's, pixels, resolutie of wat dan ook is.
“Specialization is for insects”.—Robert Heinlein


Ik loop even vast: wat ik wil is een transparant background over een img (en bij een hover verdwijnt / vermindert de background).
Met wat kloten heb ik de volgende CSS, waarbij de tekst dus wel in het midden staat, maar niet op een 'nette' manier (vind ik), en ook bij het verkleinen van de browser gaat het dan niet echt netjes.
Any help?
In de span staat de naam van het project. Die tekst moet zowel horizontaal als verticaal gecentreerd staan.quote:<div class="portfolio-item">
<a href="/klanten/[...]/"><img src="img/[...]" alt="[...]"> <span>[...]</span></a>
</div>
Met wat kloten heb ik de volgende CSS, waarbij de tekst dus wel in het midden staat, maar niet op een 'nette' manier (vind ik), en ook bij het verkleinen van de browser gaat het dan niet echt netjes.
Paar jaar terug had ik dit, herinner ik, heel gemakkelijk voor elkaar. Nu lijk ik iets fout te doen.quote:.portfolio-item a { color: #fff; font-size: 24px; text-decoration: none; position: relative; display: inline-block; max-width: 990px; width: 100%; height: 100%; }
.portfolio-item a img { width: 100%; height: 100%; }
.portfolio-item a span { position: absolute; top: 50%; left: 40%; }
Any help?


Maak eens een codepen aan.quote:Op vrijdag 4 september 2015 09:57 schreef LeNick het volgende:
Ik loop even vast: wat ik wil is een transparant background over een img (en bij een hover verdwijnt / vermindert de background).
[..]
In de span staat de naam van het project. Die tekst moet zowel horizontaal als verticaal gecentreerd staan.
Met wat kloten heb ik de volgende CSS, waarbij de tekst dus wel in het midden staat, maar niet op een 'nette' manier (vind ik), en ook bij het verkleinen van de browser gaat het dan niet echt netjes.
[..]
Paar jaar terug had ik dit, herinner ik, heel gemakkelijk voor elkaar. Nu lijk ik iets fout te doen.
Any help?
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Begin eens met die div eromheen weg te halen, het plaatje als achtergrond te zetten van de anchor en de span weg te halen. Je maakt het nu onnodig lastig.quote:Op vrijdag 4 september 2015 09:57 schreef LeNick het volgende:
Ik loop even vast: wat ik wil is een transparant background over een img (en bij een hover verdwijnt / vermindert de background).
[..]
In de span staat de naam van het project. Die tekst moet zowel horizontaal als verticaal gecentreerd staan.
Met wat kloten heb ik de volgende CSS, waarbij de tekst dus wel in het midden staat, maar niet op een 'nette' manier (vind ik), en ook bij het verkleinen van de browser gaat het dan niet echt netjes.
[..]
Paar jaar terug had ik dit, herinner ik, heel gemakkelijk voor elkaar. Nu lijk ik iets fout te doen.
Any help?
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Vraagje: ik wil een cash-tabel maken, waarin je moet kunnen invullen hoeveel muntstukken er in kas zitten. Op basis van die input moet een totaal berekend worden dat terug geschreven wordt naar de site.
De enige manier die ik kan bedenken om de bereken- en schrijffunctie te activeren is om er een submit-knop aan te verbinden. Maar ik zat te denken dat er wellicht een makkelijkere manier is, waarbij bijvoorbeeld met een enter of wanneer het invulveld niet meer geselecteerd is.
Helaas ben ik nogal een noob op het gebied van javascript, dus ik ken maar een paar commando's. Met die commando's gaat het bovenstaande niet lukken. Google geeft ook geen goede suggesties, allicht door mijn vage zoektermen. Wellicht dat FOK! mij kan helpen?
De enige manier die ik kan bedenken om de bereken- en schrijffunctie te activeren is om er een submit-knop aan te verbinden. Maar ik zat te denken dat er wellicht een makkelijkere manier is, waarbij bijvoorbeeld met een enter of wanneer het invulveld niet meer geselecteerd is.
Helaas ben ik nogal een noob op het gebied van javascript, dus ik ken maar een paar commando's. Met die commando's gaat het bovenstaande niet lukken. Google geeft ook geen goede suggesties, allicht door mijn vage zoektermen. Wellicht dat FOK! mij kan helpen?


De "blur" en "keyup" zijn events waarmee je dit kunt triggeren. Als je die beide laat verwijzen naar je reken-functie, moet het goedkomen.


Thanks, het blur werkt. Ik krijg alleen de contentEditable niet naar een nummer. Noch parseInt() noch Number() werkt, ik krijg voortdurend NaN.quote:Op vrijdag 11 september 2015 13:20 schreef Tijn het volgende:
De "blur" en "keyup" zijn events waarmee je dit kunt triggeren. Als je die beide laat verwijzen naar je reken-functie, moet het goedkomen.
Voor de verduidelijking, ik heb het zo opgesteld:
| 1 2 3 4 5 6 7 | /* In HTML */ <div> <p contentEditable=true id="aantHonderd">0</p> </div> /* Verwijzing in JS: */ coup[100] = $("#aantHonderd") |


Log eens wat er in coup[100] zit 
En waarom doe je moeilijk met contenteditable ipv gewoon een input
En waarom doe je moeilijk met contenteditable ipv gewoon een input
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Je probeert het hele jQuery object om te zetten naar een integer in plaats van alleen de waarde van het veld.quote:Op zaterdag 12 september 2015 17:42 schreef Ser_Ciappelletto het volgende:
[..]
Thanks, het blur werkt. Ik krijg alleen de contentEditable niet naar een nummer. Noch parseInt() noch Number() werkt, ik krijg voortdurend NaN.
Voor de verduidelijking, ik heb het zo opgesteld:
[ code verwijderd ]
Deze codepen doet volgens mij wat je bedoeld.
Verder met Catch22 eens dat input een stuk makkelijker, en netter, is via de daarvoor bedoelde input elementen waar mensen al mee bekend zijn. Van het gemiddelde stuk tekst op een website is het laatste wat ik zou verwachten dat deze editable zou zijn.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


En als je er nu ook nog een number input van maakt, klopt het semantisch en ux technisch ook nog
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Input heb ik niet gedaan omdat het m'n hele layout verneukt.quote:Op zaterdag 12 september 2015 17:57 schreef BrainOverfloW het volgende:
[..]
Je probeert het hele jQuery object om te zetten naar een integer in plaats van alleen de waarde van het veld.
Deze codepen doet volgens mij wat je bedoeld.
Verder met Catch22 eens dat input een stuk makkelijker, en netter, is via de daarvoor bedoelde input elementen waar mensen al mee bekend zijn. Van het gemiddelde stuk tekst op een website is het laatste wat ik zou verwachten dat deze editable zou zijn.
Heb het juist toch eens geprobeerd, maar daarbij krijg ik hetzelfde probleem: als ik die een ID geef en daarnaar verwijs, werkt de functie wel, maar de variabele is nog steeds geen cijfer. Moet ik op een andere manier verwijzen naar de input van dat element?


Neem een uurtje de tijd voor jquery 101 en opmaak van inputs.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Inputs werken niet met $().text(); maar met $().val(); om de inhoud ervan te pakken te krijgen. Dat kun je hier zien.quote:Op zaterdag 12 september 2015 18:21 schreef Ser_Ciappelletto het volgende:
[..]
Input heb ik niet gedaan omdat het m'n hele layout verneukt.
Heb het juist toch eens geprobeerd, maar daarbij krijg ik hetzelfde probleem: als ik die een ID geef en daarnaar verwijs, werkt de functie wel, maar de variabele is nog steeds geen cijfer. Moet ik op een andere manier verwijzen naar de input van dat element?
Ik kan geen oordeel geven over hoe je layout er uit ziet met inputs zonder het te zien maar bedenk in ieder geval dat ook input velden met CSS te stijlen vallen om ze meer in lijn met je layout te laten zijn.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Thanks, dat ga ik zo eens proberen.quote:Op zaterdag 12 september 2015 18:37 schreef BrainOverfloW het volgende:
[..]
Inputs werken niet met $().text(); maar met $().val(); om de inhoud ervan te pakken te krijgen. Dat kun je hier zien.
Ja, dat weet ik. Het probleem is vooral dat ik al genoeg moeite heb gehad met de gewone layout in orde te krijgen, dat ik een beetje huiverig ben om die opnieuw aan te passen. Maar ach, het is weer een goede oefening.quote:Ik kan geen oordeel geven over hoe je layout er uit ziet met inputs zonder het te zien maar bedenk in ieder geval dat ook input velden met CSS te stijlen vallen om ze meer in lijn met je layout te laten zijn.


Dingen uitzoeken leer je van en het gaat dan steeds sneller. Dus niet klooien tot het is Zoals je wil, maar uitzoeken waarom het niet is Zoals je wil en het adhv de gevonden informatie aanpassenquote:Op zaterdag 12 september 2015 18:43 schreef Ser_Ciappelletto het volgende:
[..]
Thanks, dat ga ik zo eens proberen.
[..]
Ja, dat weet ik. Het probleem is vooral dat ik al genoeg moeite heb gehad met de gewone layout in orde te krijgen, dat ik een beetje huiverig ben om die opnieuw aan te passen. Maar ach, het is weer een goede oefening.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Hmm, verschillende opties gebruiken helpt ook hoor. Als manier 1 niet werkt en manier 2 wel, kun je jezelf altijd eens afvragen waarom dat zo is. Maar in praktijk komt het wel vaak neer op even Googlen.quote:Op zaterdag 12 september 2015 18:47 schreef Catch22- het volgende:
[..]
Dingen uitzoeken leer je van en het gaat dan steeds sneller. Dus niet klooien tot het is Zoals je wil, maar uitzoeken waarom het niet is Zoals je wil en het adhv de gevonden informatie aanpassen


Ook van Googlen kun je een hoop lerenquote:Op zaterdag 12 september 2015 18:55 schreef Ser_Ciappelletto het volgende:
[..]
Hmm, verschillende opties gebruiken helpt ook hoor. Als manier 1 niet werkt en manier 2 wel, kun je jezelf altijd eens afvragen waarom dat zo is. Maar in praktijk komt het wel vaak neer op even Googlen.
Begrijpen waarom manier 1 niet werkt en manier 2 wel zorgt er voor dat je de volgende keer altijd manier 2 zult gebruiken. Als je een oplossing alleen overneemt zonder te snappen waarom het werkt zul je de volgende keer dezelfde fout makkelijk nog eens maken. Daarom is het handig om de bedoelde werking van functionaliteiten te snappen.
Wat tijd steken in het leren van de basis van jQuery is daarom zeker een aanrader als je je site wat interactiviteit wilt geven. Daarbij loop je namelijk constant tegen vragen aan van "op welke knop is er gedrukt?", "wat is de waarde in veld x?" enz. Weten hoe je dat soort dingen in jQuery kunt bevragen is erg handig om goed te snappen. En dan nog loop je vast nog wel eens tegen wat dingen aan waar je niet direct uit komt en dan is Google gewoon weer je grootste vriend. Dat doen we allemaal.
Daarnaast heb je ook nog genoeg situaties waarin meerdere oplossingen werken. Toch zal een van beide beter zijn dan de ander.
Neem jouw invoer. Zowel een editable <p> als een <input> lossen jouw probleem prima op. Je zou daar genoegen mee kunnen nemen en het zo laten staan. Je zou je ook af kunnen vragen welke van de twee de meeste voordelen heeft, naast het feit dat het werkt. Dan kom je naar mijn mening bij <input> uit want:
- <p> tags zijn niet de plek waar gebruikers verwachten input te kunnen geven.
- Je kunt als gebruiker niet door <p> tags heen tabben, bij <inputs> wel.
- <input>'s zijn de standaard manier, waardoor plugins zoals bijvoorbeeld een form validator gebouwd zal zijn om met <input>'s te werken.
- <input> data zal netjes met je POST requests meegestuurd worden als je je formulier naar een server wilt sturen. Of dat bij <p> tags zo is zonder extra werk vraag ik me af.
- Er zijn vast nog wel meer redenen te bedenken
Leren waarom dingen best practices zijn geworden ten opzichte van andere, wel werkende, oplossingen is dus zeker waardevol. Dan kun je ook een goede afweging maken of het afwijken van de standaard een goede optie is en waarom dat zo is. Die nieuwsgierige houding is wat je, over tijd, een steeds betere coder zal maken.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Helemaal goedquote:Op zaterdag 12 september 2015 23:15 schreef Ser_Ciappelletto het volgende:
Bedankt voor de hulp, het is me uiteindelijk gelukt.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Iemand wat tips 'n tricks? Ik heb wel een heel klein beetje JS-kennis (meer html/css) maar me in de richting helpen welke libraries ik moet gebruiken zou al een stuk helpen.
DIG / [jQuery / Masonry ] Nette gallery in jQuery maken
DIG / [jQuery / Masonry ] Nette gallery in jQuery maken
url


Heeft iemand een uitleg voor mij, ik kom er weer eens niet uit.
Omdat ik vrijheid van eigen werk wil hebben en voor mij en mn partners een aanpassing aan een berg met sites moest doen (ivm cookie wetgeving blaat) heb ik een scriptje geschreven die ik kan gebruiken op al deze sites.
http://tinyurl.com/qzyfmp6
Het probleem is dat deze op de ene website wel laad, maar op de andere niet
Deze niet: http://tinyurl.com/ogmkp6x
Deze wel: http://tinyurl.com/33omyp
Ik heb alle scripting door genomen maar kan niet vinden waarom het script niet geladen wordt..
Iemand een idee?
Omdat ik vrijheid van eigen werk wil hebben en voor mij en mn partners een aanpassing aan een berg met sites moest doen (ivm cookie wetgeving blaat) heb ik een scriptje geschreven die ik kan gebruiken op al deze sites.
http://tinyurl.com/qzyfmp6
Het probleem is dat deze op de ene website wel laad, maar op de andere niet
Deze niet: http://tinyurl.com/ogmkp6x
Deze wel: http://tinyurl.com/33omyp
Ik heb alle scripting door genomen maar kan niet vinden waarom het script niet geladen wordt..
Iemand een idee?
Just say hi!


Als ik ABP uitzet krijg ik er nog een hele rits meer (allemaal regel 244)quote:An unbalanced tree was written using document.write() causing data from the network to be reparsed. For more information https://developer.mozilla(...)_Speculative_Parsing


Ik zie dat niet maar kijk via Chrome, jij via FF zeker?
Firefox geÔnstalleerd en regel 244 bekeken (was de link naar m'n counter, en idd de document.write was onvolledig (al jaren...)
Thanks!
[ Bericht 70% gewijzigd door Chandler op 15-09-2015 17:48:28 ]
Firefox geÔnstalleerd en regel 244 bekeken (was de link naar m'n counter, en idd de document.write was onvolledig (al jaren...)
Thanks!
[ Bericht 70% gewijzigd door Chandler op 15-09-2015 17:48:28 ]
Just say hi!


Ik ben op dit moment bezig met een verticaal menu, welke een content vak naar rechts opent.
Alleen wil ik dat dit menu open blijft wanneer je met de muis per ongeluk over een ander item gaat wanneer je naar de content wil.
Ik ben alle nog niet helemaal zeker hoe ik dit het beste kan aanpakken, ik kan een delay instellen op het dichtklappen in en in de periode andere elementen op slot zetten zodat deze niet open mogen klappen.
Hebben jullie een beter idee?
Mocht het niet helemaal duidelijk zijn, een paint maakt alles duidelijker.
Lichtblauw is het menu, en donkerblauw de content. En ik wil graag dat het donkerblauwe vlak open blijft wanneer je via de gele vlakken er naar toe gaat. Wat dus andere menu items zijn.
Alleen wil ik dat dit menu open blijft wanneer je met de muis per ongeluk over een ander item gaat wanneer je naar de content wil.
Ik ben alle nog niet helemaal zeker hoe ik dit het beste kan aanpakken, ik kan een delay instellen op het dichtklappen in en in de periode andere elementen op slot zetten zodat deze niet open mogen klappen.
Hebben jullie een beter idee?
Mocht het niet helemaal duidelijk zijn, een paint maakt alles duidelijker.
Lichtblauw is het menu, en donkerblauw de content. En ik wil graag dat het donkerblauwe vlak open blijft wanneer je via de gele vlakken er naar toe gaat. Wat dus andere menu items zijn.


En zoals altijd wanneer je het vraagt kom je een paar minuten later het antwoord tegen, dit is waarschijnlijk hoe ik het ga doen.
Voor de mensen wie geÔnteresseerd zijn.
https://css-tricks.com/dr(...)ouse-movement-paths/
Voor de mensen wie geÔnteresseerd zijn.
https://css-tricks.com/dr(...)ouse-movement-paths/


Ik zit even met een onhandig probleempje.
Ik draai op mijn OSX een Parallels versie van IE9 om sites waar ik aan werk te testen.
Op een of andere manier is er nu ingesteld dat als ik een .js bestand wil openen dat gebeurt in het kladblok van de Windows image in Parallels. Die start dus ook steeds op als ik er niet aan denk expliciet aan te geven mijn .js bestanden in Sublime Text te openen.
Ik heb al geprobeerd om via alt + rechter muis knop "open altijd met" te gebruiken maar dan opent het bestand de volgende keer wederom in Parallels.
Iemand een betere oplossing om de bestandskoppeling aan te passen zonder dat ik programma's moet gaan herinstalleren e.d.
Ik gebruik overigens voor mijn bestandsnavigatie Path Finder 7, maar Finder zelf heeft het probleem ook. Parallels is versie 10.
Ik draai op mijn OSX een Parallels versie van IE9 om sites waar ik aan werk te testen.
Op een of andere manier is er nu ingesteld dat als ik een .js bestand wil openen dat gebeurt in het kladblok van de Windows image in Parallels. Die start dus ook steeds op als ik er niet aan denk expliciet aan te geven mijn .js bestanden in Sublime Text te openen.
Ik heb al geprobeerd om via alt + rechter muis knop "open altijd met" te gebruiken maar dan opent het bestand de volgende keer wederom in Parallels.
Iemand een betere oplossing om de bestandskoppeling aan te passen zonder dat ik programma's moet gaan herinstalleren e.d.
Ik gebruik overigens voor mijn bestandsnavigatie Path Finder 7, maar Finder zelf heeft het probleem ook. Parallels is versie 10.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Op een bestand in de Finder, cmd + i. In het venster onder ‘open with’ de app kiezen en daarna op ‘change all’ klikken. Dit per type bestand, dus 1 keer voor alle .js bestanden.quote:Op vrijdag 25 september 2015 12:59 schreef BrainOverfloW het volgende:
Ik zit even met een onhandig probleempje.
Ik draai op mijn OSX een Parallels versie van IE9 om sites waar ik aan werk te testen.
Op een of andere manier is er nu ingesteld dat als ik een .js bestand wil openen dat gebeurt in het kladblok van de Windows image in Parallels. Die start dus ook steeds op als ik er niet aan denk expliciet aan te geven mijn .js bestanden in Sublime Text te openen.
Ik heb al geprobeerd om via alt + rechter muis knop "open altijd met" te gebruiken maar dan opent het bestand de volgende keer wederom in Parallels.
Iemand een betere oplossing om de bestandskoppeling aan te passen zonder dat ik programma's moet gaan herinstalleren e.d.
Ik gebruik overigens voor mijn bestandsnavigatie Path Finder 7, maar Finder zelf heeft het probleem ook. Parallels is versie 10.
“Specialization is for insects”.—Robert Heinlein


quote:Op zaterdag 26 september 2015 11:23 schreef n8n het volgende:
[..]
Op een bestand in de Finder, cmd + i. In het venster onder ‘open with’ de app kiezen en daarna op ‘change all’ klikken. Dit per type bestand, dus 1 keer voor alle .js bestanden.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Ik kwam onderstaand stukje Javascript tegen:
Deze laat de JSON-waarden van een vriend met de naam "Steve" zien.
Waar ik mee zit, is dat ik weinig informatie kan vinden wat "friends[prop]" eigenlijk inhoudt.
Een object is zo: friends.foobar.
Een array is eerder array[1,2,3].
Maar friends is een object. Dus ik vraag mij af waarom het gezien wordt als een array met de "friends[prop]".
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | var friends = {}; friends.bill = { firstName: "Bill", lastName: "Gates", number: "(206) 555-5555", address: ['One Microsoft Way','Redmond','WA','98052'] }; friends.steve = { firstName: "Steve", lastName: "Jobs", number: "(408) 555-5555", address: ['1 Infinite Loop','Cupertino','CA','95014'] }; var list = function(obj) { for(var prop in obj) { console.log(prop); } }; var search = function(name) { for(var prop in friends) { if(friends[prop].firstName === name) { console.log(friends[prop]); return friends[prop]; } } }; list(friends); search("Steve"); |
Deze laat de JSON-waarden van een vriend met de naam "Steve" zien.
Waar ik mee zit, is dat ik weinig informatie kan vinden wat "friends[prop]" eigenlijk inhoudt.
Een object is zo: friends.foobar.
Een array is eerder array[1,2,3].
Maar friends is een object. Dus ik vraag mij af waarom het gezien wordt als een array met de "friends[prop]".


for(var prop in friends)
prop is een key in een loop, friends.steve en -.bill dus.
prop is een key in een loop, friends.steve en -.bill dus.
“Specialization is for insects”.—Robert Heinlein


Er wordt door iedere property van het friends-object gelopen. Voor iedere property wordt een variabele 'prop' gemaakt. In jouw geval is het dus zo dat bij de eerste iteratie van de loop prop = friends.bill en bij de tweede iteratie is prop = friends.steve. Ik denk dat je dit beter gewoon met een array kunt oplossen met daarin objecten.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | var friends = []; friends.push({ firstName: "Bill", lastName: "Gates", number: "(206) 555-5555", address: ['One Microsoft Way','Redmond','WA','98052'] }); friends.push({ firstName: "Steve", lastName: "Jobs", number: "(408) 555-5555", address: ['1 Infinite Loop','Cupertino','CA','95014'] }); |
Bleuh.


Dat is van Codecadamy, een oefening. De kans is groot dat er een stuk code ontbreekt.quote:Op zaterdag 26 september 2015 20:52 schreef Robuustheid het volgende:
Ik kwam onderstaand stukje Javascript tegen:
[ code verwijderd ]
Deze laat de JSON-waarden van een vriend met de naam "Steve" zien.
Waar ik mee zit, is dat ik weinig informatie kan vinden wat "friends[prop]" eigenlijk inhoudt.
Een object is zo: friends.foobar.
Een array is eerder array[1,2,3].
Maar friends is een object. Dus ik vraag mij af waarom het gezien wordt als een array met de "friends[prop]".


Een object is eigenlijk een array. person.name is ook aan te roepen met person["name"]
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Uhm, nee. Gewoon niet.quote:Op zondag 27 september 2015 00:20 schreef Catch22- het volgende:
Een object is eigenlijk een array. person.name is ook aan te roepen met person["name"]
Dat je een property als index kan aanroepen maakt het nog geen array.
Je moeder is een hamster


even simpel houden voor iemand die net begint hequote:Op zondag 27 september 2015 16:17 schreef Crutch het volgende:
[..]
Uhm, nee. Gewoon niet.
Dat je een property als index kan aanroepen maakt het nog geen array.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Voor een object mag je zowel friends.foo als friends["foo"] gebruiken. De eerste is makkelijker om te schrijven en te lezen maar is niet te gebruiken als je een variabele wilt hebben.quote:Op zaterdag 26 september 2015 20:52 schreef Robuustheid het volgende:
Ik kwam onderstaand stukje Javascript tegen:
[ code verwijderd ]
Deze laat de JSON-waarden van een vriend met de naam "Steve" zien.
Waar ik mee zit, is dat ik weinig informatie kan vinden wat "friends[prop]" eigenlijk inhoudt.
Een object is zo: friends.foobar.
Een array is eerder array[1,2,3].
Maar friends is een object. Dus ik vraag mij af waarom het gezien wordt als een array met de "friends[prop]".
Hier is prop een variabele en zit je dus vast aan de tweede notatie. Als je friends.prop gebruikt, krijg je altijd de property met naam prop, en da's niet wat je zoekt.
Zie bijvoorbeeld ook http://stackoverflow.com/(...)notation-vs-brackets


Hallo, ik kom ergens niet uit!
Ik wil graag een full image background op een one page, precies als dit voorbeeld eigenlijk:
http://ironsummitmedia.github.io/startbootstrap-creative/
Als je naar de pagina eronder gaat, dan schuift de website er meteen heen en snijdt de foto ook af op dat punt.
Ik heb gewoon dit
in de div gezet, maar het werkt nog niet echt goed
Ik wil graag een full image background op een one page, precies als dit voorbeeld eigenlijk:
http://ironsummitmedia.github.io/startbootstrap-creative/
Als je naar de pagina eronder gaat, dan schuift de website er meteen heen en snijdt de foto ook af op dat punt.
Ik heb gewoon dit
| 1 2 3 4 5 | background:url(../pics/strand.jpeg) no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; |
in de div gezet, maar het werkt nog niet echt goed
'Richolio _O_' - tong80
LAST.FM
LAST.FM


Het maakt ook niet uit hoe groot je de browser maakt, de foto blijft altijd wel volledig in beeld, lijkt me heel prettig om te hebben.
'Richolio _O_' - tong80
LAST.FM
LAST.FM


quote:Op woensdag 7 oktober 2015 15:12 schreef richolio het volgende:
Hallo, ik kom ergens niet uit!
Ik wil graag een full image background op een one page, precies als dit voorbeeld eigenlijk:
http://ironsummitmedia.github.io/startbootstrap-creative/
Als je naar de pagina eronder gaat, dan schuift de website er meteen heen en snijdt de foto ook af op dat punt.
Ik heb gewoon dit
[ code verwijderd ]
in de div gezet, maar het werkt nog niet echt goed
Wat wil je nu precies?quote:Op woensdag 7 oktober 2015 15:13 schreef richolio het volgende:
Het maakt ook niet uit hoe groot je de browser maakt, de foto blijft altijd wel volledig in beeld, lijkt me heel prettig om te hebben.
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Iets wat die website ook heeft, namelijk een one-page website met bovenaan een full image background...
De foto blijft full page, ongeacht hoe groot je de browser maakt.. De one-page zelf lukt me wel, maar die foto is het probleem.
De foto blijft full page, ongeacht hoe groot je de browser maakt.. De one-page zelf lukt me wel, maar die foto is het probleem.
'Richolio _O_' - tong80
LAST.FM
LAST.FM


Is dat divje wel zo groot als de hele pagina?quote:Op woensdag 7 oktober 2015 15:12 schreef richolio het volgende:
in de div gezet, maar het werkt nog niet echt goed


https://github.com/yuche/vue-strap
Geen jquery en bootstrap.js meer nodig en lekker semantisch, nog wel in alpha.


Ben ook wat aan het oefenen met Vue, vind het tot nu toe wel fijn in elkaar zitten.quote:Op woensdag 7 oktober 2015 23:31 schreef TwenteFC het volgende:
Als hier nog VueJS gebruikers zijn ICM bootstrap:
https://github.com/yuche/vue-strap
Geen jquery en bootstrap.js meer nodig en lekker semantisch, nog wel in alpha.
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Hallo allen.
Ik had een slider gevonden, met maar vier foto's en dus vier bolletjes om op te klikken.
Ik heb de bolletjes uit kunnen breiden tot 10, maar ze sliden nergens heen.
HTML van Slider
CSS ervan
Heel misschien weet iemand het probleem of heeft dit eerder gehad oid?
Ik had een slider gevonden, met maar vier foto's en dus vier bolletjes om op te klikken.
Ik heb de bolletjes uit kunnen breiden tot 10, maar ze sliden nergens heen.
HTML van Slider
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <div id="slider-wrapper"> <div class="inner-wrapper"> <input checked type="radio" name="slide" class="control" id="Slide1"/> <label for="Slide1" id="s1"></label> <input type="radio" name="slide" class="control" id="Slide2"/> <label for="Slide2" id="s2"></label> <input type="radio" name="slide" class="control" id="Slide3"/> <label for="Slide3" id="s3"></label> <input type="radio" name="slide" class="control" id="Slide4"/> <label for="Slide4" id="s4"></label> <input type="radio" name="slide" class="control" id="Slide5"/> <label for="Slide5" id="s5"></label> <input type="radio" name="slide" class="control" id="Slide6"/> <label for="Slide6" id="s6"></label> <input type="radio" name="slide" class="control" id="Slide7"/> <label for="Slide7" id="s7"></label> <input type="radio" name="slide" class="control" id="Slide8"/> <label for="Slide8" id="s8"></label> <input type="radio" name="slide" class="control" id="Slide9"/> <label for="Slide9" id="s9"></label> <input type="radio" name="slide" class="control" id="Slide10"/> <label for="Slide10" id="s10"></label> <div class="overflow-wrapper"> <a class="slide" href=""><img src="http://i.imgur.com/hKju1EC.jpg"/></a> <a class="slide" href=""><img src="http://i.imgur.com/hKju1EC.jpg"/></a> <a class="slide" href=""><img src="http://i.imgur.com/hKju1EC.jpg"/></a> <a class="slide" href=""><img src="http://i.imgur.com/hKju1EC.jpg"/></a> <a class="slide" href=""><img src="http://i.imgur.com/hKju1EC.jpg"/></a> <a class="slide" href=""><img src="http://i.imgur.com/hKju1EC.jpg"/></a> <a class="slide" href=""><img src="http://i.imgur.com/hKju1EC.jpg"/></a> <a class="slide" href=""><img src="http://i.imgur.com/hKju1EC.jpg"/></a> <a class="slide" href=""><img src="http://i.imgur.com/hKju1EC.jpg"/></a> <a class="slide" href=""><img src="http://i.imgur.com/hKju1EC.jpg"/></a> </div> </div> </div> |
CSS ervan
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 | #slider-wrapper{ width: 940px; height: 470px; margin: 120px auto; position: relative; margin-bottom: 0px; background: rgba(0,0,0,0.5); overflow: hidden; } #s1{ padding: 6px; background: #FFFFFF; position: absolute; left: 50%; bottom: 25px; margin-left: -36px; border-radius: 20px; opacity: 0.3; cursor: pointer; z-index: 999; } #s2{ padding: 6px; background: #FFFFFF; position: absolute; left: 50%; bottom: 25px; margin-left: -12px; border-radius: 20px; opacity: 0.3; cursor: pointer; z-index: 999; } #s3{ padding: 6px; background: #FFFFFF; position: absolute; left: 50%; bottom: 25px; margin-left: 12px; border-radius: 20px; opacity: 0.3; cursor: pointer; z-index: 999; } #s4{ padding: 6px; background: #FFFFFF; position: absolute; left: 50%; bottom: 25px; margin-left: 36px; border-radius: 20px; opacity: 0.3; cursor: pointer; z-index: 999; } #s5{ padding: 6px; background: #FFFFFF; position: absolute; left: 50%; bottom: 25px; margin-left: 60px; border-radius: 20px; opacity: 0.3; cursor: pointer; z-index: 999; } #s6{ padding: 6px; background: #FFFFFF; position: absolute; left: 50%; bottom: 25px; margin-left: 84px; border-radius: 20px; opacity: 0.3; cursor: pointer; z-index: 999; } #s7{ padding: 6px; background: #FFFFFF; position: absolute; left: 50%; bottom: 25px; margin-left: -60px; border-radius: 20px; opacity: 0.3; cursor: pointer; z-index: 999; } #s8{ padding: 6px; background: #FFFFFF; position: absolute; left: 50%; bottom: 25px; margin-left: -84px; border-radius: 20px; opacity: 0.3; cursor: pointer; z-index: 999; } #s9{ padding: 6px; background: #FFFFFF; position: absolute; left: 50%; bottom: 25px; margin-left: -108px; border-radius: 20px; opacity: 0.3; cursor: pointer; z-index: 999; } #s10{ padding: 6px; background: #FFFFFF; position: absolute; left: 50%; bottom: 25px; margin-left: 108px; border-radius: 20px; opacity: 0.3; cursor: pointer; z-index: 999; } #s1:hover, #s2:hover, #s3:hover, #s4:hover,#s5:hover, #s6:hover, #s7:hover, #s8:hover, #s9:hover, #s10:hover{ opacity: 1;} .inner-wrapper{ width: 940px; height: 470px; position: absolute; top: 0; left: 0; margin-bottom: 0px; overflow: hidden; } .control{ display: none;} #Slide1:checked ~ .overflow-wrapper{ margin-left: 0%; } #Slide2:checked ~ .overflow-wrapper{ margin-left: -100%; } #Slide3:checked ~ .overflow-wrapper{ margin-left: -200%; } #Slide4:checked ~ .overflow-wrapper{ margin-left: -300%; } #Slide5:checked ~ .overflow-wrapper{ margin-left: -400%; } #Slide6:checked ~ .overflow-wrapper{ margin-left: -500%; } #Slide7:checked ~ .overflow-wrapper{ margin-left: -600%; } #Slide8:checked ~ .overflow-wrapper{ margin-left: -600%; } #Slide10:checked ~ .overflow-wrapper{ margin-left: -600%; } #Slide1:checked + #s1 { opacity: 1; } #Slide2:checked + #s2 { opacity: 1; } #Slide3:checked + #s3 { opacity: 1; } #Slide4:checked + #s4 { opacity: 1; } #Slide5:checked + #s5 { opacity: 1; } #Slide6:checked + #s6 { opacity: 1; } #Slide7:checked + #s7 { opacity: 1; } #Slide8:checked + #s8 { opacity: 1; } #Slide9:checked + #s9 { opacity: 1; } #Slide10:checked + #s10 { opacity: 1; } .overflow-wrapper{ width: 400%; height: 100%; position: absolute; top: 0; left: 0; overflow-y: hidden; z-index: 1; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } .slide img{ width: 25%; float: left; } |
Heel misschien weet iemand het probleem of heeft dit eerder gehad oid?


Heb je er wel javascript bij om de slider ook daadwerkelijk te laten werken? Met alleen HTML en CSS blijft het een statisch geheel.quote:Op zondag 25 oktober 2015 20:01 schreef ikbenrond het volgende:
Hallo allen.
Ik had een slider gevonden, met maar vier foto's en dus vier bolletjes om op te klikken.
Ik heb de bolletjes uit kunnen breiden tot 10, maar ze sliden nergens heen.
HTML van Slider
[ code verwijderd ]
CSS ervan
[ code verwijderd ]
Heel misschien weet iemand het probleem of heeft dit eerder gehad oid?
[ afbeelding ]
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson


Ik heb 'm in een codepen gezet ;quote:Op zondag 25 oktober 2015 20:11 schreef BrainOverfloW het volgende:
[..]
Heb je er wel javascript bij om de slider ook daadwerkelijk te laten werken? Met alleen HTML en CSS blijft het een statisch geheel.
http://codepen.io/anon/pen/OyvmBR
Het is wel wat ik wil. Ik zie nu dat hij wel ergens heen slide, maar naar een leeg beeld, geen foto dus.