DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



[html, css, js] Voor Dummies
Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen. Omdat javascript zeer veelzijdig is, is er voor specifieke JS vragen ook een specaal topic, zie: [Javascript] voor dummies
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Deze kun je stellen in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. kun je terecht in Het grote (betaalde) webhosting topic
En voor Wordpress is er ook een speciaal topic, als het om meer gaat dan de HTML/CSS van een theme: [Wordpress]Algemeen topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag ( , zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
, zodat je HTML, CSS of Javascript code goed leesbaar is. Dus niet [quote] of [spoiler] of wat dan ook.
Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.
Hier een paar artikelen over CSS elementen die vaak voor verwarring zorgen
http://www.alistapart.com/articles/css-floats-101/
http://www.alistapart.com/articles/css-positioning-101/
Heb je zin om HTML, CSS of Javascript leren, dan zijn deze video tutorials een goede plek om te beginnen
30 Days to Learn HTML & CSS
30 Days to Learn jQuery
JavaScript from null
Dit topic is bedoeld voor alle vragen m.b.t. HTML, CSS en javascript, kortom alles wat je nodig hebt om (de frontend van) een website te maken.
HTML: Hyper Text Markup Language is de structuur van een website. Door middel van verschillende html tags geef je aan welke elementen bij elkaar horen (bijv: <div>, <ul>), of wat de betekenis van deze data is (bijv. <p>, <h1>). HTML leent zich ook voor opmaak, maar het is makkelijker en verstandiger om hier CSS voor te gebruiken.
CSS: Cascading StyleSheet is de opmaak van een website. In je CSS specificeer je bijvoorbeeld welke kleur bepaalde elementen moeten hebben, hoe groot ze zijn en hoe je ze wilt rangschikken.
JS: Javascript Javascript (niet te verwarren met programmeertaal Java) is een scripttaal, waarmee het mogelijk is je website dynamisch te maken. Javascript kan bijvoorbeeld HTML-elementen aanpassen, toevoegen of verwijderen. Omdat javascript zeer veelzijdig is, is er voor specifieke JS vragen ook een specaal topic, zie: [Javascript] voor dummies
Vragen over PHP, SQL of andere serverside programmeertalen horen niet in dit topic. Deze kun je stellen in [PHP/MySQL] voor dummies of open zelf een topic.
Voor vragen over webhosting, domeinnamen enz. kun je terecht in Het grote (betaalde) webhosting topic
En voor Wordpress is er ook een speciaal topic, als het om meer gaat dan de HTML/CSS van een theme: [Wordpress]Algemeen topic
Code posten
Het is, als je een vraag stelt, vaak handig om hier een stukje code bij te voegen. Post niet klakkeloos je hele website, maar post alleen het stukje code waar je vraag over gaat. Gebruik bovendien de [code]-tag (
Veel voorkomende problemen
Veel problemen zijn te wijden aan het niet kloppen van HTML of CSS code. Een kleine typfout is snel gemaakt, en de webbrowser kan daar soms erg slecht mee omgaan. Om te controleren of je code technisch in orde is, kun je deze controleren met de W3 validator.
Is je code niet correct? Los dan eerst de fouten op zodat de validator geen foutmeldingen meer geeft. Dit lost niet altijd je probleem op, maar zorgt in ieder geval dat alles werkt zoals het hoort te werken, waardoor overige fouten ook veel makkelijker te achterhalen zijn.
IK SNAP ER NIETS VAN HELLEP! WAT IS CSS?
We helpen iedereen graag in dit topic, ook mensen die er helemaal niets van begrijpen. Maar we verwachten wel dat je je best doet om het wel te gaan begrijpen. Lees eens wat tutorials en probeer het altijd eerst zelf. Je krijgt hier tips waar je zelf iets mee moet doen.
Hier een paar artikelen over CSS elementen die vaak voor verwarring zorgen
http://www.alistapart.com/articles/css-floats-101/
http://www.alistapart.com/articles/css-positioning-101/
Heb je zin om HTML, CSS of Javascript leren, dan zijn deze video tutorials een goede plek om te beginnen
30 Days to Learn HTML & CSS
30 Days to Learn jQuery
JavaScript from null


Eval is evil
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ik heb een vraag(je)
Ik heb de volgende code in css gebruikt om een menu te maken/stylen.
Dit werkt goed. Alleen verder op de site wil ik een een lijstje maken met links onder elkaar met de standaard opmaak van <li>
als ik dat nu doe dan gebruikt ie de opmaak van het menu.
hoe kan ik dat een beste oplossen?
ps, weet echt niets van css.....
Ik heb de volgende code in css gebruikt om een menu te maken/stylen.
| 1 2 3 4 5 6 7 8 9 10 11 12 | li a { display:block; min-width:140px; border-radius: 10px; height: 50px; text-align: center; line-height: 50px; font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; color: #000; background: rgba(253, 248, 237, 0.7); text-decoration: none; } |
Dit werkt goed. Alleen verder op de site wil ik een een lijstje maken met links onder elkaar met de standaard opmaak van <li>
als ik dat nu doe dan gebruikt ie de opmaak van het menu.
hoe kan ik dat een beste oplossen?
ps, weet echt niets van css.....


Class meegeven aan de lijst en die in de CSS ook meegeven.quote:Op zondag 7 september 2014 20:24 schreef gerrit098 het volgende:
Ik heb een vraag(je)
Ik heb de volgende code in css gebruikt om een menu te maken/stylen.
[ code verwijderd ]
Dit werkt goed. Alleen verder op de site wil ik een een lijstje maken met links onder elkaar met de standaard opmaak van <li>
als ik dat nu doe dan gebruikt ie de opmaak van het menu.
hoe kan ik dat een beste oplossen?
ps, weet echt niets van css.....
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


ul.foo li a {quote:
}
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Jaquote:Op zondag 7 september 2014 20:29 schreef gerrit098 het volgende:
en in dit geval foo de class neem ik aan?
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Ja, ergens ja.quote:Op zondag 7 september 2014 20:35 schreef gerrit098 het volgende:
Gelukt hartelijk dank!
je moet toch ergens beginnen
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


twitter:iamdevloper twitterde op zondag 07-09-2014 om 20:32:42 Day rate * 1.25 = The Asshole Client Special Rate™ reageer retweet
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


https://medium.com/cool-c(...)ascript-d01a65b859a4
Premium javascript
Premium javascript
quote:Instead of descriptive comments, use vaguely appropriate passages from Dante’s Inferno
“Specialization is for insects”.—Robert Heinlein


quote:Op zaterdag 13 september 2014 12:24 schreef n8n het volgende:
https://medium.com/cool-c(...)ascript-d01a65b859a4
Premium javascript
[..]
Zulke humor kan ik wel waarderen.
"You know what Hell really is? It's not lakes of burning oil or chains of ice. It's being removed from God's sight."


quote:Op zaterdag 13 september 2014 12:24 schreef n8n het volgende:
https://medium.com/cool-c(...)ascript-d01a65b859a4
Premium javascript
[..]
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Nice. Bewust niet gekozen voor svg?quote:Op zaterdag 20 september 2014 13:29 schreef n8n het volgende:
sideproject
http://n8n.nl/lab/icons/
[ afbeelding ]
met onderin animaties alles
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


geŽxporteerd als svg ťn png, ga er ook nog een font van maken. Eventueel nog (eerst de set uitbreiden) een native 24px versie.quote:Op zaterdag 20 september 2014 19:38 schreef donroyco het volgende:
[..]
Nice. Bewust niet gekozen voor svg?
Sketch.app is trouwens echt amazing met exporteren van artboards, binnen 2 tellen alle icons opnieuw opgeslagen in het juiste formaat met de juiste afmetingen en bestandsnamen.
[ Bericht 8% gewijzigd door n8n op 21-09-2014 22:19:17 ]
“Specialization is for insects”.—Robert Heinlein


Ik wil op mijn website een info button achter een stuk tekst waar je dan vervolgens met je muis over kan hoveren zodat er een tekstballon zichtbaar wordt. Nu probeer ik dit op te zoeken maar ik heb werkelijk geen idee op welke zoekwoorden ik moet zoeken.
Iemand die mij kan helpen?
[ Bericht 1% gewijzigd door #ANONIEM op 26-09-2014 21:04:03 ]
Iemand die mij kan helpen?
[ Bericht 1% gewijzigd door #ANONIEM op 26-09-2014 21:04:03 ]


http://www.w3schools.com/(...)me=tryhtml_abbr_testquote:Op vrijdag 26 september 2014 21:03 schreef Dimens het volgende:
Ik wil op mijn website een info button achter een stuk tekst waar je dan vervolgens met je muis over kan hoveren zodat er een tekstballon zichtbaar wordt. Nu probeer ik dit op te zoeken maar ik heb werkelijk geen idee op welke zoekwoorden ik moet zoeken.
Iemand die mij kan helpen?
Is dit niet een beetje wat je zoekt?


Meer als een DIV die over de rest heen komt. Net zoals dat je over het quote teken hovert dat er dan tekst komt te staan. Zoiets dergelijks wil ik ook met een afbeelding van een info button.quote:Op vrijdag 26 september 2014 21:05 schreef robin007bond het volgende:
[..]
http://www.w3schools.com/(...)me=tryhtml_abbr_test
Is dit niet een beetje wat je zoekt?


Zoek op tooltip.quote:Op vrijdag 26 september 2014 21:03 schreef Dimens het volgende:
Ik wil op mijn website een info button achter een stuk tekst waar je dan vervolgens met je muis over kan hoveren zodat er een tekstballon zichtbaar wordt. Nu probeer ik dit op te zoeken maar ik heb werkelijk geen idee op welke zoekwoorden ik moet zoeken.
Iemand die mij kan helpen?
Zoiets bijvoorbeeld http://iamceege.github.io/tooltipster/
Of dit http://jqueryui.com/tooltip/
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Ah ja, dit is inderdaad wat ik zocht. Dankjewel!quote:Op vrijdag 26 september 2014 21:11 schreef mstx het volgende:
[..]
Zoek op tooltip.
Zoiets bijvoorbeeld http://iamceege.github.io/tooltipster/
Of dit http://jqueryui.com/tooltip/


Goed idee. Font-icons.quote:Op zaterdag 20 september 2014 22:05 schreef n8n het volgende:
[..]
geŽxporteerd als svg ťn png, ga er ook nog een font van maken. Eventueel nog (eerst de set uitbreiden) een native 24px versie.
Sketch.app is trouwens echt amazing met exporteren van artboards, binnen 2 tellen alle icons opnieuw opgeslagen in het juiste formaat met de juiste afmetingen en bestandsnamen.
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


ja vet kut kwam er dus achter dat het niet met borders werkt ťn svg borders kan je niet omzetten naar een shape. lekker naatje ditquote:
“Specialization is for insects”.—Robert Heinlein


Mooie tool. Werkt exact zoals ik het wilde.quote:Op vrijdag 26 september 2014 21:11 schreef mstx het volgende:
[..]
Zoek op tooltip.
Zoiets bijvoorbeeld http://iamceege.github.io/tooltipster/


Ik probeer een streaming adres te achterhalen, volgens mij zit dat verstopt in een javascript snippet.
Kunnen jullie het voglende decoden?
Volgens mij wordt er gebruikt gemaakt van:
Kunnen jullie het voglende decoden?
| 1 | <script>eval(dcm1("dmFyIHBybWZpID0gInJ0bXA6Ly9kby50cnRjZG4uY29tL3JkL3RydHJhZHlvMSI7")); var prmti="RADYO 1 Kanalını Dinliyorsunuz";</script> |
Volgens mij wordt er gebruikt gemaakt van:
quote:eval(function(p, a, c, k, e, r) { e = function(c) { return c.toString(a) }; if (!''.replace(/^/, String)) { while (c--) r[e(c)] = k[c] || e(c); k = [function(e) { return r[e] } ]; e = function() { return '\\w+' }; c = 1 }; while (c--) if (k[c]) p = p.replace(new RegExp('\\b' + e(c) + '\\b', 'g'), k[c]); return p } ('p q(a){5 b="o+/=";5 c="";5 d,h,g;5 e,7,1,8;5 i=0;r{e=b.f(a.9(i++));7=b.f(a.9(i++));1=b.f(a.9(i++));8=b.f(a.9(i++));d=(e<<2)|(7>>4);h=((7&n)<<4)|(1>>2);g=((1&3)<<6)|8;c=c+j.k(d);m(1!=l){c=c+j.k(h)}m(8!=l){c=c+j.k(g)}}s(i<a.t);u c}', 31, 31, '|enc3||||var||enc2|enc4|charAt||||||indexOf|chr3|chr2||String|fromCharCode|64|if|15|ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789|function|dcm1|do|while|length|return'.split('|'), 0, {}));


var prmfi = "rtmp://do.trtcdn.com/rd/trtradyo1";quote:Op zondag 5 oktober 2014 14:54 schreef xaban06 het volgende:
Ik probeer een streaming adres te achterhalen, volgens mij zit dat verstopt in een javascript snippet.
Kunnen jullie het voglende decoden?
[ code verwijderd ]
Volgens mij wordt er gebruikt gemaakt van:
[..]
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾


Dank u!quote:Op zondag 5 oktober 2014 15:26 schreef mstx het volgende:
[..]
var prmfi = "rtmp://do.trtcdn.com/rd/trtradyo1";


Ik heb een filter voor een portfolio die bestaat uit de categorieŽn: All - App - Card - Icon - Logo - Web.
Zodra de index.html wordt geopend wordt automatisch de categorie 'All' weergegeven en laat dus alle projecten in ťťn keer zien.
Wat ik wil is dat bij het openen van de index.html de categorie 'App' wordt geopend en dat 'All' niet meer bestaat.
De eerste stap die ik heb genomen is in html filter de 'All' categorie weghalen en "class=filter active" in de regel van App neerzetten. Bij de filterknoppen staat dan 'All' niet meer, maar bij het openen wordt All nog wel opgeroepen en weergegeven.
De volgende stap dus in de javascript aangegeven dat hij direct op 'App' moet filteren... en hier loop ik vast Ik heb wel gelezen over "filter:", maar na trial/error ben ik nog steeds niks opgeschoten.
Ik heb wel gelezen over "filter:", maar na trial/error ben ik nog steeds niks opgeschoten.
Let in de spoilers niet op de phpcode, die komen van het forum af.
De javascript ziet er alsvolgt uit:
Zodra de index.html wordt geopend wordt automatisch de categorie 'All' weergegeven en laat dus alle projecten in ťťn keer zien.
Wat ik wil is dat bij het openen van de index.html de categorie 'App' wordt geopend en dat 'All' niet meer bestaat.
De eerste stap die ik heb genomen is in html filter de 'All' categorie weghalen en "class=filter active" in de regel van App neerzetten. Bij de filterknoppen staat dan 'All' niet meer, maar bij het openen wordt All nog wel opgeroepen en weergegeven.
De volgende stap dus in de javascript aangegeven dat hij direct op 'App' moet filteren... en hier loop ik vast
Let in de spoilers niet op de phpcode, die komen van het forum af.
De javascript ziet er alsvolgt uit:
SPOILEROm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.De HTML filter ziet er zo uit:SPOILEROm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.Individuele afbeelding met filter informatie:SPOILEROm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.
 Niet geheel het juiste topic hiervoor, maar zijn er hier mensen die Sublime Text 3 op een Mac gebruiken? Iig, op Windows had ik bij een restart van het programma netjes al mijn project folders in de sidebar staan, maar bij de Mac worden ze telkens verwijderd van de sidebar, waardoor de hele sidebar leeg is na een restart.
Niet geheel het juiste topic hiervoor, maar zijn er hier mensen die Sublime Text 3 op een Mac gebruiken? Iig, op Windows had ik bij een restart van het programma netjes al mijn project folders in de sidebar staan, maar bij de Mac worden ze telkens verwijderd van de sidebar, waardoor de hele sidebar leeg is na een restart.
Herkenbaar probleem, en hoe opgelost?If not now, then when.
 Nee, nooit last van. Staan de folders lokaal of op een netwerk?quote:
Nee, nooit last van. Staan de folders lokaal of op een netwerk?quote:Op dinsdag 7 oktober 2014 20:33 schreef Yuri_Boyka het volgende:
Niet geheel het juiste topic hiervoor, maar zijn er hier mensen die Sublime Text 3 op een Mac gebruiken? Iig, op Windows had ik bij een restart van het programma netjes al mijn project folders in de sidebar staan, maar bij de Mac worden ze telkens verwijderd van de sidebar, waardoor de hele sidebar leeg is na een restart.
Herkenbaar probleem, en hoe opgelost?When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 Dropbox en FTP. Echter probeerde ik net een lokale folder erin te slepen en het programma te restarten, maar helaas.quote:
Dropbox en FTP. Echter probeerde ik net een lokale folder erin te slepen en het programma te restarten, maar helaas.quote:Op dinsdag 7 oktober 2014 21:14 schreef Aether het volgende:
[..]
Nee, nooit last van. Staan de folders lokaal of op een netwerk?Gewoon Sublime Text 3 van de website gedownload.
If not now, then when.
 Hou zouden jullie dit aanpakken (met javascript)?
Hou zouden jullie dit aanpakken (met javascript)?
je hebt een speler object. Speler kan verschillende wapens gebruiken. Elk wapen heeft zijn eigen lijst met aanvallen. Elke aanval heeft een stel attributen (damage etc).Lekker happen
 maak een wapen en playerprototype, per wapen maak je een protoype. Per wapen en player in de wereld maak je een object. Het playerprototype geef je 'slots' waar wapens in passen met wat meta zoals ammo. Aan een slot hang je een wapenobject als de player deze heeft.“Specialization is for insects”.—Robert Heinlein
maak een wapen en playerprototype, per wapen maak je een protoype. Per wapen en player in de wereld maak je een object. Het playerprototype geef je 'slots' waar wapens in passen met wat meta zoals ammo. Aan een slot hang je een wapenobject als de player deze heeft.“Specialization is for insects”.—Robert Heinlein
 quote:JavaScript and the Netflix User Interface
quote:JavaScript and the Netflix User Interface
Alex Liu is a senior UI engineer at Netflix and part of the core team leading the migration of Netflix.com to Node.js. He has an article at ACM's Queue in which he describes how JavaScript is used at Netflix.
"With increasingly more application logic being shifted to the browser, developers have begun to push the boundaries of what JavaScript was originally intended for. Entire desktop applications are now being rebuilt entirely in JavaScript—the Google Docs office suite is one example. Such large applications require creative solutions to manage the complexity of loading the required JavaScript files and their dependencies.
The problem can be compounded when introducing multivariate A/B testing, a concept that is at the core of the Netflix DNA. Multivariate testing introduces a number of problems that JavaScript cannot handle using native constructs, one of which is the focus of this article: managing conditional dependencies."When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 Ik zeg doen.quote:Op dinsdag 13 augustus schreef Xa1pt:
Ik zeg doen.quote:Op dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
 NodeJS is awesome. Heb een paar applicaties draaien (obv meteor, expressjs en 1 vanilla) en het is lekker betrouwbaar en efficiŽntHeel veel groetjes, Catch22
NodeJS is awesome. Heb een paar applicaties draaien (obv meteor, expressjs en 1 vanilla) en het is lekker betrouwbaar en efficiŽntHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 lees veel commentaar dat node ook de server voor zich neemt en dit een hoop extra frustratie en configuratie met zich mee brengt, klopt dat of is het azijn?quote:
lees veel commentaar dat node ook de server voor zich neemt en dit een hoop extra frustratie en configuratie met zich mee brengt, klopt dat of is het azijn?quote:Op maandag 20 oktober 2014 22:33 schreef Catch22- het volgende:
NodeJS is awesome. Heb een paar applicaties draaien (obv meteor, expressjs en 1 vanilla) en het is lekker betrouwbaar en efficiŽnt“Specialization is for insects”.—Robert Heinlein
 Je kunt ook webapplicaties met NodeJS bouwen. Hier worden standaard modules voor meegeleverd. Als je een webserver bouwt zul je ook statische files door Node moeten laten afhandelen ůf dit uitbesteden aan een andere webserver (ik denk dat je hier op doelt?).quote:
Je kunt ook webapplicaties met NodeJS bouwen. Hier worden standaard modules voor meegeleverd. Als je een webserver bouwt zul je ook statische files door Node moeten laten afhandelen ůf dit uitbesteden aan een andere webserver (ik denk dat je hier op doelt?).quote:Op dinsdag 21 oktober 2014 11:54 schreef n8n het volgende:
[..]
lees veel commentaar dat node ook de server voor zich neemt en dit een hoop extra frustratie en configuratie met zich mee brengt, klopt dat of is het azijn?When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 was naar aanleiding van een artikel—dat ik juist nu niet kan vinden—waarvan de strekking was dat je een serveromgeving niet af moet laten handelen door je applicatie logic omdat developers dan ook serverbeheer moeten doen wat ze niet kunnen.quote:
was naar aanleiding van een artikel—dat ik juist nu niet kan vinden—waarvan de strekking was dat je een serveromgeving niet af moet laten handelen door je applicatie logic omdat developers dan ook serverbeheer moeten doen wat ze niet kunnen.quote:Op dinsdag 21 oktober 2014 13:33 schreef Aether het volgende:
[..]
Je kunt ook webapplicaties met NodeJS bouwen. Hier worden standaard modules voor meegeleverd. Als je een webserver bouwt zul je ook statische files door Node moeten laten afhandelen ůf dit uitbesteden aan een andere webserver (ik denk dat je hier op doelt?).“Specialization is for insects”.—Robert Heinlein
 Lijkt me bullshit. Dat je runtime een webserver bevat betekent natuurlijk niet dat je die dan in je application logic moet opnemen. PHP bevat ook een webserver, zit ook niemand in de weg.quote:
Lijkt me bullshit. Dat je runtime een webserver bevat betekent natuurlijk niet dat je die dan in je application logic moet opnemen. PHP bevat ook een webserver, zit ook niemand in de weg.quote:Op dinsdag 21 oktober 2014 13:58 schreef n8n het volgende:
[..]
was naar aanleiding van een artikel—dat ik juist nu niet kan vinden—waarvan de strekking was dat je een serveromgeving niet af moet laten handelen door je applicatie logic omdat developers dan ook serverbeheer moeten doen wat ze niet kunnen.
Het lijkt me eerder een voordeel voor mensen die wťl zelf de server moeten beheren, omdat ze hun kennis van Node kunnen gebruiken bij het configureren ipv ook nog kennis van Apache nodig te hebben.
 Ik denk dat men op dit doelt:quote:
Ik denk dat men op dit doelt:quote:Op dinsdag 21 oktober 2014 14:28 schreef KomtTijd... het volgende:
[..]
Lijkt me bullshit. Dat je runtime een webserver bevat betekent natuurlijk niet dat je die dan in je application logic moet opnemen. PHP bevat ook een webserver, zit ook niemand in de weg.
Het lijkt me eerder een voordeel voor mensen die wťl zelf de server moeten beheren, omdat ze hun kennis van Node kunnen gebruiken bij het configureren ipv ook nog kennis van Apache nodig te hebben.Hiermee wordt een server aangemaakt die naar poort 80 luistert. Je zult zelf de afhandeling van services maar ook bestanden moeten maken. Daarom laat men vaak de statische bestanden door bijvoorbeeld Nginx afhandelen (die is daar beter geschikt voor). Als het om een webservice gaat (op een andere poort) gaat dit niet op.
1
2
3http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
}).listen( 80 );When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 Dat bedoelde ik ja, althans, dat is waar de rant naar refereerdequote:
Dat bedoelde ik ja, althans, dat is waar de rant naar refereerdequote:Op dinsdag 21 oktober 2014 14:53 schreef Aether het volgende:
[..]
Ik denk dat men op dit doelt:
[ code verwijderd ]
Hiermee wordt een server aangemaakt die naar poort 80 luistert. Je zult zelf de afhandeling van services maar ook bestanden moeten maken. Daarom laat men vaak de statische bestanden door bijvoorbeeld Nginx afhandelen (die is daar beter geschikt voor). Als het om een webservice gaat (op een andere poort) gaat dit niet op.“Specialization is for insects”.—Robert Heinlein
 Je kunt dit oplossen door Nginx dit te laten afhandelen: http://blog.argteam.com/c(...)-avoid-node-js-load/quote:
Je kunt dit oplossen door Nginx dit te laten afhandelen: http://blog.argteam.com/c(...)-avoid-node-js-load/quote:Op dinsdag 21 oktober 2014 15:04 schreef n8n het volgende:
[..]
Dat bedoelde ik ja, althans, dat is waar de rant naar refereerde
Makkelijker is om NodeJS voor een webservice een andere poort te laten gebruiken.When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 Het fijne is dus het lowlevel is. Ik heb er drie api's op draaien die retesimpele taken uitvoeren. Mongodb of redis erbij en klaar. Geen compleet mvc framework dat in de weg zit.quote:
Het fijne is dus het lowlevel is. Ik heb er drie api's op draaien die retesimpele taken uitvoeren. Mongodb of redis erbij en klaar. Geen compleet mvc framework dat in de weg zit.quote:Op dinsdag 21 oktober 2014 15:04 schreef n8n het volgende:
[..]
Dat bedoelde ik ja, althans, dat is waar de rant naar refereerde
Maar ik zou er nooit een cms oid op bouwenHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 ik zou er wel een cms op willen bouwen. Vind php een gedrocht en alles in 1 taal + markup klinkt geweldig. Hopelijk snel een aanrader.quote:
ik zou er wel een cms op willen bouwen. Vind php een gedrocht en alles in 1 taal + markup klinkt geweldig. Hopelijk snel een aanrader.quote:Op dinsdag 21 oktober 2014 22:48 schreef Catch22- het volgende:
[..]
Het fijne is dus het lowlevel is. Ik heb er drie api's op draaien die retesimpele taken uitvoeren. Mongodb of redis erbij en klaar. Geen compleet mvc framework dat in de weg zit.
Maar ik zou er nooit een cms oid op bouwen“Specialization is for insects”.—Robert Heinlein
 er zijn dus al libraries en zulks. Js is wel echt een library taal, bijna elk werkwoord kan je in het Engels met .js er achter Googlen en iemand heeft wel een tool met die naamquote:
er zijn dus al libraries en zulks. Js is wel echt een library taal, bijna elk werkwoord kan je in het Engels met .js er achter Googlen en iemand heeft wel een tool met die naamquote:Op dinsdag 21 oktober 2014 15:15 schreef Aether het volgende:
[..]
Je kunt dit oplossen door Nginx dit te laten afhandelen: http://blog.argteam.com/c(...)-avoid-node-js-load/
Makkelijker is om NodeJS voor een webservice een andere poort te laten gebruiken.“Specialization is for insects”.—Robert Heinlein
 doe het jezelf niet aanquote:
doe het jezelf niet aanquote:Op woensdag 22 oktober 2014 09:08 schreef n8n het volgende:
[..]
ik zou er wel een cms op willen bouwen. Vind php een gedrocht en alles in 1 taal + markup klinkt geweldig. Hopelijk snel een aanrader.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 for laughs
for laughs
http://www.paris-web.fr/2014/conferences/lightning-talks.php
v/a 18:50. Die gast is een onwijze heerser, Bruce Lawson van Opera. Heb hem tijdens fronteers gezien en een pilsje met hem gedronken, echt een mafklapper, in de goede zin van het woordHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Hallo
Hallo
Mijn ajax request haal onderstaande data op
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19{
"error": "0",
"message": "OK",
"aantal": 2,
"simkaarten": {
"89313102307900453423": {
"valid": "valid",
"puk1": "71429563",
"pin": "0000",
"nummers": [
"0612345678",
"0698765432"
]
},
"89313101709544237163": {
"valid": "invalid"
}
}
}
Ik kan met JSON.parse wat data weergeven, maar hoe krijg ik de ICCID's (die lange nummers beginnend met 89) weergegeven en of ze valid zijn?
alert ( json.simkaarten ) geeft [object Object] als resultaatik ben niet zo handig met javascript
[update]
Al 20 minuten bezig, kan het gewoon met for (var iccid in json.simkaarten )
[ Bericht 2% gewijzigd door wobbel op 26-10-2014 12:54:18 ]
 quote:It's Official: HTML5 Is a W3C Standard
quote:It's Official: HTML5 Is a W3C Standard
The Worldwide Web Consortium today has elevated the HTML5 specification to 'recommendation' status , giving it the group's highest level of endorsement, which is akin to becoming a standard. The W3C also introduced Application Foundations with the announcement of the HTML5 recommendation to aid developers in writing Web applications, and said the organization is working with patents holders of the H.264 codec to agree on a baseline royalty-free interoperability level commitment.When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 De ng-europe presentaties staan online: http://www.youtube.com/channel/UCEGUP3TJJfMsEM_1y8iviSQJe moeder is een hamster
De ng-europe presentaties staan online: http://www.youtube.com/channel/UCEGUP3TJJfMsEM_1y8iviSQJe moeder is een hamster
 Maak je een website flink snel, google.com snel, is de live server zo traag dat de server response je laadtijd verdubbeld. fml.
Maak je een website flink snel, google.com snel, is de live server zo traag dat de server response je laadtijd verdubbeld. fml.
“Specialization is for insects”.—Robert Heinlein
 Had ik ook al gezegd maar geen budget helaas. Volgende keer laat ik dat van te voren geregeld zijn zodat de snelheid niet op mij reflecteertquote:“Specialization is for insects”.—Robert Heinlein
Had ik ook al gezegd maar geen budget helaas. Volgende keer laat ik dat van te voren geregeld zijn zodat de snelheid niet op mij reflecteertquote:“Specialization is for insects”.—Robert Heinlein
 statisch.quote:
statisch.quote:Op maandag 3 november 2014 22:09 schreef TwenteFC het volgende:
Om wat voor een website gaat het? Veel dynamische content of vooral statisch?“Specialization is for insects”.—Robert Heinlein
 Cachen.quote:
Cachen.quote:Op maandag 3 november 2014 20:02 schreef n8n het volgende:
Maak je een website flink snel, google.com snel, is de live server zo traag dat de server response je laadtijd verdubbeld. fml.
[ afbeelding ]Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.
 hoe helpt dat bij de server responce? Het parsen kost maar een paar milliseconden. Haal ook heel weinig uit de database (1 artikel met wat metadata, de afbeeldingen zijn al hardcoded).quote:
hoe helpt dat bij de server responce? Het parsen kost maar een paar milliseconden. Haal ook heel weinig uit de database (1 artikel met wat metadata, de afbeeldingen zijn al hardcoded).quote:
Probeer eerst nog even of er ruimte is voor een andere host, deze is echt josti. (Php stond eerst nog op 5.2, moest alles verhuizen naar een andere server om naar 5.4 te kunnen).“Specialization is for insects”.—Robert Heinlein
 Dan moet je naar een betere locatie. Een beetje shared hosting heeft echt geen ping van 300ms.quote:
Dan moet je naar een betere locatie. Een beetje shared hosting heeft echt geen ping van 300ms.quote:Op dinsdag 4 november 2014 09:40 schreef n8n het volgende:
[..]
hoe helpt dat bij de server responce? Het parsen kost maar een paar milliseconden.
 wellicht duurt iets toch lang:quote:
wellicht duurt iets toch lang:quote:Op dinsdag 4 november 2014 09:45 schreef KomtTijd... het volgende:
[..]
Dan moet je naar een betere locatie. Een beetje shared hosting heeft echt geen ping van 300ms.
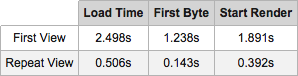
Start Offset: 0.108 s
DNS Lookup: 71 ms
Initial Connection: 35 ms
Time to First Byte: 450 ms
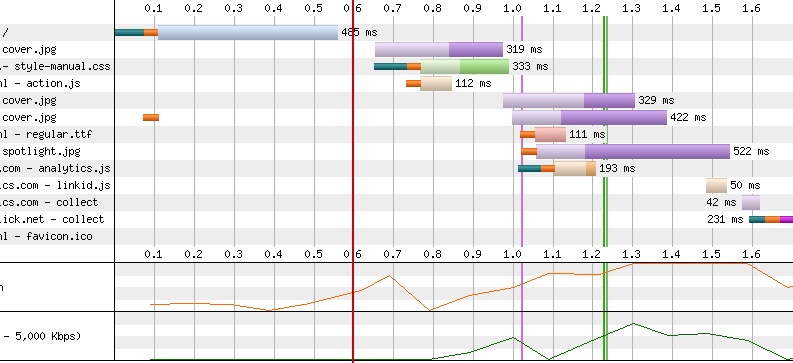
Zie net dat de html maar 1.6kb transfer is en de css 21kb nog met whitespace en alles. Zou bijna alle css inline in de <head> zetten want ik zie dat de css met een halve seconde alles blokkeert. Zo zou ik met wat frotten de html en css in de eerste 14kb kunnen krijgen.
Op zich is na 1.1 sec de lay-out gerenderd en na 1.7 de rest maar toch, klopt iets niet voor mn gevoel, de onderste bandwidth balk is de eerste seconde vrijwel idle
Edit: gekke is dat de pagina thuis met een lege cache in 0,3 seconden geladen is. Probeerde gisteren http://www.webpagetest.org uit en daar duurt het blijkbaar 6 keer zo lang.
[ Bericht 5% gewijzigd door n8n op 04-11-2014 10:05:38 ]“Specialization is for insects”.—Robert Heinlein
 Hoewel dat soort dingen helpen is het misschien handiger om een betere host te zoeken zoals eerder vermeld hier.quote:
Hoewel dat soort dingen helpen is het misschien handiger om een betere host te zoeken zoals eerder vermeld hier.quote:Op dinsdag 4 november 2014 09:53 schreef n8n het volgende:
[..]
wellicht duurt iets toch lang:
Start Offset: 0.108 s
DNS Lookup: 71 ms
Initial Connection: 35 ms
Time to First Byte: 450 ms
Zie net dat de html maar 1.6kb transfer is en de css 21kb nog met whitespace en alles. Zou bijna alle css inline in de <head> zetten want ik zie dat de css met een halve seconde alles blokkeert. Zo zou ik met wat frotten de html en css in de eerste 14kb kunnen krijgen.
[ afbeelding ]
Op zich is na 1.1 sec de lay-out gerenderd en na 1.7 de rest maar toch, klopt iets niet voor mn gevoel, de onderste bandwidth balk is de eerste seconde vrijwel idle
Edit: gekke is dat de pagina thuis met een lege cache in 0,3 seconden geladen is. Probeerde gisteren http://www.webpagetest.org uit en daar duurt het blijkbaar 6 keer zo lang.
0.3sec voor wat statische content vind ik nog steeds niet denderend.
 Mwoah 200ms schijnt als instant te worden ervaren, pagina bestaat voornamelijk uit 4 flinke afbeeldingen dus ik heb er maar vrede mee.quote:
Mwoah 200ms schijnt als instant te worden ervaren, pagina bestaat voornamelijk uit 4 flinke afbeeldingen dus ik heb er maar vrede mee.quote:Op dinsdag 4 november 2014 19:39 schreef TwenteFC het volgende:
[..]
Hoewel dat soort dingen helpen is het misschien handiger om een betere host te zoeken zoals eerder vermeld hier.
0.3sec voor wat statische content vind ik nog steeds niet denderend.“Specialization is for insects”.—Robert Heinlein
 Gewoon skeletons gebruiken zoals facebook doet (kleine file als placeholder voor de grote file is ingeladen)quote:
Gewoon skeletons gebruiken zoals facebook doet (kleine file als placeholder voor de grote file is ingeladen)quote:Op woensdag 5 november 2014 12:16 schreef n8n het volgende:
[..]
Mwoah 200ms schijnt als instant te worden ervaren, pagina bestaat voornamelijk uit 4 flinke afbeeldingen dus ik heb er maar vrede mee.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 ik zou een erg verkleinde versie als inline base64 background-image kunnen gebruiken. De homepage styles embedddd in de html head. Dat zou de html van 1,6kb naar 14 kunnen brengen zodat het met het eerste request ingeladen is. Boem, server responce > 14kb later een eerste rough draft.quote:
ik zou een erg verkleinde versie als inline base64 background-image kunnen gebruiken. De homepage styles embedddd in de html head. Dat zou de html van 1,6kb naar 14 kunnen brengen zodat het met het eerste request ingeladen is. Boem, server responce > 14kb later een eerste rough draft.quote:Op woensdag 5 november 2014 13:56 schreef Catch22- het volgende:
[..]
Gewoon skeletons gebruiken zoals facebook doet (kleine file als placeholder voor de grote file is ingeladen)
Ik hou het in gedachten, moet dan wel een heel image processing en caching systeem opzetten wat even duurt. Heb al wel per item een custom hex kleur value in de database, als de afbeelding laadt is deze kleur de placeholder dus het is geen leeg betekenisloos vlak.
Interessant dit, heb helaas vrijwel geen tijd momenteel, het was een gift-opdracht voor een net afgestuurdeerde illustrator met dusver 120 unieke bezoekers. Ben geen nieuwe Google of Amazon aan het maken(en toch al lichtjaren sneller dan Amazon).
Bedankt.“Specialization is for insects”.—Robert Heinlein
 je kan ook gewoon een generieke afbeelding kiezen al placeholder. OnLoad voeg je de echte fotos toe.Heel veel groetjes, Catch22
je kan ook gewoon een generieke afbeelding kiezen al placeholder. OnLoad voeg je de echte fotos toe.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Dat heb ik nu met een kleurvlak (de hex uit de database). Op pagina’s van de projecten zelf wil ik het tweede deel (detail shots) wel na de onLoad inladen maar moet dat nog uitzoeken verder. Is m'n eerste eigen project waar ik alles van A tot B heb gedaan, php en javascript zijn beide nieuw voor me, ben begonnen als graphic designer en vervolgens ben ik diep gegaan met html/css.quote:
Dat heb ik nu met een kleurvlak (de hex uit de database). Op pagina’s van de projecten zelf wil ik het tweede deel (detail shots) wel na de onLoad inladen maar moet dat nog uitzoeken verder. Is m'n eerste eigen project waar ik alles van A tot B heb gedaan, php en javascript zijn beide nieuw voor me, ben begonnen als graphic designer en vervolgens ben ik diep gegaan met html/css.quote:Op woensdag 5 november 2014 14:44 schreef Catch22- het volgende:
je kan ook gewoon een generieke afbeelding kiezen al placeholder. OnLoad voeg je de echte fotos toe.“Specialization is for insects”.—Robert Heinlein
 ik wil een niet-gratis template uitproberen of het iets voor me is.
ik wil een niet-gratis template uitproberen of het iets voor me is.
Het is een html template, dus zonder cms systeem.
Dacht ik zo slim te zijn om alle files te downloaden zodat ik het kan proberen.
Maar zo slim zijn ze bij templatemonster ook al geweest omdat te voorkomen.
Wil iemand me helpen dit op te lossen zodat ik het template kan proberen. Als het wat is dan ga ik het aanschaffen
 omdat ze dat waarschijnlijk toch niet gaan doenquote:
omdat ze dat waarschijnlijk toch niet gaan doenquote:Op vrijdag 7 november 2014 15:57 schreef Tijn het volgende:
Waarom mail je de fabrikant niet gewoon met de vraag of je het mag proberen?
 Probeer het dan in ieder geval voordat wij hier tijd in gaan stoppen.quote:
Probeer het dan in ieder geval voordat wij hier tijd in gaan stoppen.quote:Op vrijdag 7 november 2014 16:02 schreef MrNiles het volgende:
[..]
omdat ze dat waarschijnlijk toch niet gaan doen
 ...moeten we geld doneren ofzo?quote:
...moeten we geld doneren ofzo?quote:Op vrijdag 7 november 2014 15:56 schreef MrNiles het volgende:
Wil iemand me helpen dit op te lossen zodat ik het template kan proberen.
 mag altijd...wacht ff..dan zoek ik mijn iban er ff bijquote:
mag altijd...wacht ff..dan zoek ik mijn iban er ff bijquote:Op vrijdag 7 november 2014 16:28 schreef KomtTijd... het volgende:
[..]
...moeten we geld doneren ofzo?
 Mozilla Launches Firefox Developer Edition
Mozilla Launches Firefox Developer Edition
https://www.mozilla.org/en-US/firefox/developer/
Ziet er nice uit Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
 Zie alleen niks nieuws wat anderen browsers al hebben op de Firefox OS emulator/runtime naquote:
Zie alleen niks nieuws wat anderen browsers al hebben op de Firefox OS emulator/runtime naquote:Op maandag 10 november 2014 21:01 schreef mstx het volgende:
Mozilla Launches Firefox Developer Edition
https://www.mozilla.org/en-US/firefox/developer/
Ziet er nice uit“Specialization is for insects”.—Robert Heinlein
 Wie doen er eigenlijk aan testen van hun javascript ?
Wie doen er eigenlijk aan testen van hun javascript ?Dus je angular applicatie laten testen met behulp van integratie / functionele testen of unit tests?
Wie schrijft deze dingen
?
Zo ja , waarmee? En waarom juist met die tools? Redacted
Redacted
 Heb wel eens gekeken naar Jasmine, werkt prima. Zit wel standaard in de Grunt-omgeving die we op mijn werk gebruiken, maar in de praktijk zien we jammer genoeg nog te vaak dat er geen tijd is voor goede front-end unit-tests...
Heb wel eens gekeken naar Jasmine, werkt prima. Zit wel standaard in de Grunt-omgeving die we op mijn werk gebruiken, maar in de praktijk zien we jammer genoeg nog te vaak dat er geen tijd is voor goede front-end unit-tests... Bleuh.
Bleuh.
 Wij gebruiken ook Jasmine inderdaad, draaien we mbv Karma in Gulp. End to end doen we met Jasmine en Protractor.
Wij gebruiken ook Jasmine inderdaad, draaien we mbv Karma in Gulp. End to end doen we met Jasmine en Protractor.
Gelukkig hebben wij wel tijd gekregen om goed te testen, een code review wordt gewoon afgewezen als er geen unit en end-to-end tests in zitten. Het is even wennen in de werkwijze, maar je merkt wel snel wat de voordelen zijn. Vooral als weer eens een backender iets heeft veranderd waardoor een e2e faalt kan je ze gewoon direct de schuld geven, in plaats van dat het twee weken later door de testers wordt ontdekt.

 Wie kan mij vertellen in welk CMS de website van Vakantieveilingen staat. Nee wil niet een soortgelijke site maken, maar ben al eventjes aan het zoeken en nu toch wel heel nieuwsgierig geworden wat het is. Heb van iemand gehoord dat het in Wordpress is maar daarvan herken ik niks in de code.Anonieme tievesclown
Wie kan mij vertellen in welk CMS de website van Vakantieveilingen staat. Nee wil niet een soortgelijke site maken, maar ben al eventjes aan het zoeken en nu toch wel heel nieuwsgierig geworden wat het is. Heb van iemand gehoord dat het in Wordpress is maar daarvan herken ik niks in de code.Anonieme tievesclown
 Bij mijn websites zie je helemaal niks terug van Wordpress, dus dat kan.quote:
Bij mijn websites zie je helemaal niks terug van Wordpress, dus dat kan.quote:Op woensdag 12 november 2014 22:15 schreef Crimyclown het volgende:
Wie kan mij vertellen in welk CMS de website van Vakantieveilingen staat. Nee wil niet een soortgelijke site maken, maar ben al eventjes aan het zoeken en nu toch wel heel nieuwsgierig geworden wat het is. Heb van iemand gehoord dat het in Wordpress is maar daarvan herken ik niks in de code.Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.
 Dat, als er tijd voor is.quote:
Dat, als er tijd voor is.quote:Op dinsdag 11 november 2014 07:36 schreef PimD het volgende:
Heb wel eens gekeken naar Jasmine, werkt prima. Zit wel standaard in de Grunt-omgeving die we op mijn werk gebruiken, maar in de praktijk zien we jammer genoeg nog te vaak dat er geen tijd is voor goede front-end unit-tests...Op dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
 Oke thanks, dan verwacht ik dat dat het inderdaad zal zijn. De hoofdsite staat ook in Wordpress, in zoverre is het wel logisch.quote:
Oke thanks, dan verwacht ik dat dat het inderdaad zal zijn. De hoofdsite staat ook in Wordpress, in zoverre is het wel logisch.quote:Op woensdag 12 november 2014 22:28 schreef boem-dikkie het volgende:
[..]
Bij mijn websites zie je helemaal niks terug van Wordpress, dus dat kan.Anonieme tievesclown
 Vaak verraden de links naar statische content (CSS, images) nog het een en ander over de gebruikte mappen structuur en dus het cms.quote:
Vaak verraden de links naar statische content (CSS, images) nog het een en ander over de gebruikte mappen structuur en dus het cms.quote:Op woensdag 12 november 2014 22:28 schreef boem-dikkie het volgende:
[..]
Bij mijn websites zie je helemaal niks terug van Wordpress, dus dat kan.
 Ik heb de volgende JSON data die ik moet weergeven in een HTML pagina dmv JSON.parse, dit gaat goed behalve bij de nummers...daar kunnen er meerdere in zitten...
Ik heb de volgende JSON data die ik moet weergeven in een HTML pagina dmv JSON.parse, dit gaat goed behalve bij de nummers...daar kunnen er meerdere in zitten...
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29{
"simkaarten": {
"89313101709500437161": {
"nummers": [
"0612345678",
"0698765432"
],
"valid": "valid",
"puk1": "12345678",
"pin": "0000",
"order": "14938",
"type": "Abbo Y",
"referentie": "Niels",
"porteerdatum": "14-12-2014"
},
"89313101709560237223": {
"nummers": [
"0655443322"
],
"valid": "valid",
"puk1": "12345678",
"pin": "0000",
"order": "14938",
"type": "Abbo X",
"referentie": "Leoni",
"porteerdatum": "29-12-2014"
}
}
}
Alle data roep ik gewoon aan via json.simkaarten[simkaartnummer].veld na JSON.parse, maar hoe loop ik door de telefoonnummers? Ik wil namelijk alle telefoonnummers weergeven in 1 veld netjes komma gescheiden als er meerdere zijn.
 Simkaarten.each(function() {
Simkaarten.each(function() {
this.nummerString = this.nummers.join(', ');;
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Ik heb allemaal probeersels gedaan, maar ik kom er niet helemaal uitquote:
Ik heb allemaal probeersels gedaan, maar ik kom er niet helemaal uitquote:Op donderdag 13 november 2014 13:56 schreef Catch22- het volgende:
Simkaarten.each(function() {
this.nummerString = this.nummers.join(', ');;
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15var json = JSON.parse(data);
for (var iccid in json.simkaarten )
{
// Het loop gedeelte werkt, alleen onderstaande resulteert in niks :(
json.simkaarten[iccid].each(function() {
this.nummerString = this.nummers.join(', ');
});
alert ( nummerString );
};
 Heb je wel een .each functie?
Heb je wel een .each functie?
Probeer het anders even zo:
1
2
3
4
5
6
7var ccid, nummers;
for(ccid in json.simkaarten) {
nummers = json.simkaarten[ccid].nummers.join(', ');
alert(nummers);
};
En misschien is console.log() wat handiger dan alert() trouwens

 Je doet een alert op een losse variable "nummerString" maar waar heb je die geset? Zo te zien nergens.quote:
Je doet een alert op een losse variable "nummerString" maar waar heb je die geset? Zo te zien nergens.quote:Op donderdag 13 november 2014 14:10 schreef wobbel het volgende:
[..]
Ik heb allemaal probeersels gedaan, maar ik kom er niet helemaal uit
[ code verwijderd ]
 Ik snapte werkelijk ook niet wat die functie deedquote:
Ik snapte werkelijk ook niet wat die functie deedquote:Op donderdag 13 november 2014 14:44 schreef KomtTijd... het volgende:
[..]
Je doet een alert op een losse variable "nummerString" maar waar heb je die geset? Zo te zien nergens.Ja oke, maar firebug staat niet de hele dag openquote:Op donderdag 13 november 2014 14:42 schreef Tijn het volgende:
Heb je wel een .each functie?
Probeer het anders even zo:
[ code verwijderd ]
En misschien is console.log() wat handiger dan alert() trouwensDit werkt btw, bedankt!

 Development zonder devtools moet je niet eens willenHeel veel groetjes, Catch22
Development zonder devtools moet je niet eens willenHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Screeps
Screeps
The world's first MMO strategy sandbox game for programmers
JavaScripting as gameplay
Screeps is about scripting your creeps. No point’n’clicking any longer!
You write real JavaScript which controls your units autonomously. Any time, everywhere, even while you are offline.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 http://cl.ly/YX0I
http://cl.ly/YX0I
1 request, 9.6Kb compressedFonts worden uiteraard wel apart gedownload (uiteindelijk + 2 requests), de afbeelding ook in het groot (+ 1) en nog een Analytics asynchroon.
Fucking hard. nav http://www.smashingmagazi(...)formance-case-study/“Specialization is for insects”.—Robert Heinlein
 fps timeline, audits, shadow dom, paint maps, layer maps.quote:
fps timeline, audits, shadow dom, paint maps, layer maps.quote:Op vrijdag 14 november 2014 11:47 schreef Catch22- het volgende:
Development zonder devtools moet je niet eens willende inspector is echt baas.
“Specialization is for insects”.—Robert Heinlein
 Hoe kan je dan developen?quote:
Hoe kan je dan developen?quote:Op vrijdag 14 november 2014 10:52 schreef wobbel het volgende:
[..]
Ja oke, maar firebug staat niet de hele dag open

 Heb bij m'n eerder geposte link het hele eerste request in 12kb compressed gekregen. Heb de afbeelding verkleind en blurred als placeholder base64 er in gezet (7kb). Van het navigatiefont heb ik alle overbodige karakters er uit gesloopt en deze als base64 woff inline gezet (2,5kb) en de rest is inline markup en js. AWW yeah.
Heb bij m'n eerder geposte link het hele eerste request in 12kb compressed gekregen. Heb de afbeelding verkleind en blurred als placeholder base64 er in gezet (7kb). Van het navigatiefont heb ik alle overbodige karakters er uit gesloopt en deze als base64 woff inline gezet (2,5kb) en de rest is inline markup en js. AWW yeah.
Dit is trouwens een superchille site om fonts te converteren https://cloudconvert.org/
De Speed Index is nu 500, de helft van de aanbevolen 1000 (lager is beter)
[ Bericht 6% gewijzigd door n8n op 15-11-2014 16:03:04 ]“Specialization is for insects”.—Robert Heinlein
 Op zich wel tof, maar ik krijg geen tijd voor zulke dingen. Ik heb altijd het idee dat mensen die zulke dingen doen er niet voor betaald worden.
Op zich wel tof, maar ik krijg geen tijd voor zulke dingen. Ik heb altijd het idee dat mensen die zulke dingen doen er niet voor betaald worden.
Mijn applicaties hou ik altijd onder de 700kb. Met gulp maak ik twee builds voor JS en CSS (de een minified en de ander niet) voor dev en productie. Doe wel aan optimalisatie, maar wel tot een lonend nivo. CSS en JS frameworks voegen vrij veel kbs toe, maar uitzoeken wat er uit kan, of vanaf scratch beginnen kost me gewoon teveel tijd.
Als ik tegen een klant zeg dat ik drie dagen bezig ben geweest om 200kb op de eerste pageload heb bespaard en de gebruikers dat toch zeker 50ms scheelt, dan heb ik een probleem
Maar dan heb je het over grote applicaties en niet over singlepage sites.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Onder de 1MB is al een hele prestatie tegenwoordig.
Onder de 1MB is al een hele prestatie tegenwoordig.
Wat ik nu heb gedaan is eerst de landing page gemaakt te hebben met nog wat ruimte binnen de eerste 14Kb voor css prefixes en js polyfills. Toen ik grotendeels 'klaar' was ging ik pas optimaliseren. Straks maak ik ook een gulp aan met de css en js 'modules', die parse ik naar een apart bestand, dat bestand include ik alleen in de voorpagina die ik vervolgens cache. Na de window.onload laadt ik de rest van de externe css en js, eventuele extra fonts zodat deze vast in de cache staan.
Alle pagina’s zo ver optimaliseren gaat inderdaad veel te ver. Ik weet ook niet of de database blij is met 7KB base64-image-strings, anders laat ik deze wel vallen (gedaan aan de hand van jouw tip om placeholder images in te zetten). Werk nu ook onbetaald jaHad wel tijdens een webdesign stage een website in een week van een paar MB naar <1MB gedaan wat alles toch ruim 2 keer zo snel maakte. Snelheid is helaas ook een ondergeschoven kindje waar vrijwel geen budget voor vrijgemaakt wordt (de top 10% van de snelste websites begint bij een Speed index van 1300).
Nog een (tijdrovende, helaas) tip. Maak een style.css en een sketch.css. In de style.css ga je uit van de declaratie ipv de selector. Zo bespaar je uiteindelijk makkelijk 80% op je css-grootte, dit had ik ook bij de mobiele fok! forum template zo gedaan om onder de 25kb-cache limiet van indertijd iOS 4 te komen.
Zie http://n8n.nl/lab/n8n/presentation/style.cssSPOILER: duidelijk voorbeeldOm spoilers te kunnen lezen moet je zijn ingelogd. Je moet je daarvoor eerst gratis Registreren. Ook kun je spoilers niet lezen als je een ban hebt.De sketch.css gebruik je dan om elementen old-skool vorm te geven, daarna plaats je de selectors bij de juiste declaraties in je style.css. Ik ga nog onderzoeken hoe dit sneller kan met sass@extend dus wellicht kom ik er nog op terug
[ Bericht 8% gewijzigd door n8n op 15-11-2014 16:50:55 ]“Specialization is for insects”.—Robert Heinlein
 Ik optimaliseer door 1 CSS en 1 JS file te maken die beide gecompressed zijn voor productie. Icons in een font en images worden geoptimaliseerd door gulp en imagemin (maar daar zijn er niet zoveel van in mijn applicaties).
Ik optimaliseer door 1 CSS en 1 JS file te maken die beide gecompressed zijn voor productie. Icons in een font en images worden geoptimaliseerd door gulp en imagemin (maar daar zijn er niet zoveel van in mijn applicaties).
Het feit dat je al niet tien JS en tien CSS files hoeft in te laden, of tien icons in pngs scheelt al onwijs veel.
En base64 strings uit je DB halen lijkt me een slecht idee. Zou ik gewoon in de CSS zetten of als file inladenHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Die base64 in de database doen we maar niet nee, die placeholder is op zich ook niet zo belangrijk in mijn geval..quote:
Die base64 in de database doen we maar niet nee, die placeholder is op zich ook niet zo belangrijk in mijn geval..quote:Op zaterdag 15 november 2014 17:19 schreef Catch22- het volgende:
Ik optimaliseer door 1 CSS en 1 JS file te maken die beide gecompressed zijn voor productie. Icons in een font en images worden geoptimaliseerd door gulp en imagemin (maar daar zijn er niet zoveel van in mijn applicaties).
Het feit dat je al niet tien JS en tien CSS files hoeft in te laden, of tien icons in pngs scheelt al onwijs veel.
En base64 strings uit je DB halen lijkt me een slecht idee. Zou ik gewoon in de CSS zetten of als file inladen
edit: door de base64 placeholder te verwijderen is mn speedindex van 500 naar 400 gegaan.http://www.webpagetest.org/result/141115_H8_SAQ/
[ Bericht 7% gewijzigd door n8n op 15-11-2014 17:49:55 ]“Specialization is for insects”.—Robert Heinlein
 hulp gevraagd voor een stukje js waar ik niet uit kom.
hulp gevraagd voor een stukje js waar ik niet uit kom.
ik wil graag als ik over een stuk text hover, dat er dan een image te zien is.
Probleem is, dat ik een template heb gekocht, waarin denk ik al een stukje code zit die dat niet mogelijk maakt...of niet op de manier die ik probeer
heb diverse kant-en-klare oplossingen van internet geprobeerd maar het werkt niet
1
2
3
4
5
6
7
8
9
10
11
12<li>
<div class="block_pic">
<a href="img/page2_big1.jpg"><img src="img/page2_pic1.jpg" alt=""></a>
</div>
<div class="txt_info">
<ul>
<li>blabla</li>
<li class="color_2">Trompetten</li>
<li><a href="#" class="link_1 animate">blabla</a></li>
</ul>
</div>
</li>
ik wil graag een image zien als ik hover over de blabla in <li><a href="#" class="link_1 animate">blabla</a></li>
In block_pic gebeurt er al zoiets. Als je over die div hovert dan komt er een image tevoorschijn..volgens mij doet dit stukje code dat
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34$('.list_2 .block_pic > a').attr('rel','appendix')
.prepend('<span class="sitem_over"><strong></strong></span>')
$('.list_2 .block_pic > a').fancybox({
'transitionIn': 'elastic',
'transitionOut': 'elastic',
'speedIn': 500,
'speedOut': 300,
'centerOnScroll': true,
'overlayColor': '#000'
});
$('.list_2 .block_pic > a')
.find('strong').css('top','200px').end()
.hover(
function(){
if (!MSIE){
$(this).children('.sitem_over').css({display:'block',opacity:'0'}).stop().animate({'opacity':1}).end()
.find('strong').css({'opacity':0}).stop().animate({'opacity':1,'top':'0'},350,'easeInOutExpo');
} else {
$(this).children('.sitem_over').stop().show().end()
.find('strong').stop().show().css({'top':'0'});
}
},
function(){
if (!MSIE){
$(this).children('.sitem_over').stop().animate({'opacity':0},1000,'easeOutQuad',function(){$(this).children('.sitem_over').css({display:'none'})}).end()
.find('strong').stop().animate({'opacity':0,'top':'200px'},1000,'easeOutQuad');
} else {
$(this).children('.sitem_over').stop().hide().end()
.find('strong').stop().hide();
}
}
);
ik denk dat hiermee ook een stukje hover wat ik probeer te doen, niet mogelijk is
maar is dat ook zo??
concrete vraag:
ik wil graag een image zien, bij een hover over een text
die image wil ik graag zien in <div class="block_pic">
 Kan je een screenshot erbij voegen wat er moet gebeuren. Volgens mij ben je oeverloos moeilijk aan het doen voor iets dat zonder js met 3 regels css kan.“Specialization is for insects”.—Robert Heinlein
Kan je een screenshot erbij voegen wat er moet gebeuren. Volgens mij ben je oeverloos moeilijk aan het doen voor iets dat zonder js met 3 regels css kan.“Specialization is for insects”.—Robert Heinlein
 Screenshot van de layout
Screenshot van de layout
Screenshot van de hover over de image met gitaar, dat is de div block_pic
er komt dan een rondje met een plus naar boven
wat ik nu graag zou willen dat als ik hover over bijv track#1, in de code is dat
1 <li><a href="#" class="link_1 animate">blabla</a></li>
dat er dan een ander plaatje te voorschijn komt,
bij voorkeur dat die dan zichtbaar wordt in div block_pic, maar als dat niet mocht lukken
dat het dan op de plaats van de hover verschijnt
 Die image source wordt nergens aangepast. Ik zie niet in waarom je dat met een simpele hover functie niet zou lukken.
Die image source wordt nergens aangepast. Ik zie niet in waarom je dat met een simpele hover functie niet zou lukken.
 Je kunt een plusje gewoon op de foto positioneren en deze bijv. opacity: 0; geven. Bij een hover over die afbeelding maak je het plusje opacity: 1;Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.
Je kunt een plusje gewoon op de foto positioneren en deze bijv. opacity: 0; geven. Bij een hover over die afbeelding maak je het plusje opacity: 1;Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.
 nee precies, dat dacht ik ookquote:
nee precies, dat dacht ik ookquote:Op zondag 16 november 2014 20:18 schreef KomtTijd... het volgende:
Die image source wordt nergens aangepast. Ik zie niet in waarom je dat met een simpele hover functie niet zou lukken.
maar
als ik iets simpels probeer als
http://www.w3schools.com/(...)rycss_sel_link_more2
dan krijg ik een gekleurde hyperlink te zien waarin niets gebeurd, als ik er een image aan hang dan komt die direct zichtbaar erbij te staan
vandaar dat ik dus denk dat er al ergens al code in de template staat die dit veroorzaakt
 het plusje zit al in de code, dus dat werkt welquote:
het plusje zit al in de code, dus dat werkt welquote:Op zondag 16 november 2014 20:19 schreef boem-dikkie het volgende:
Je kunt een plusje gewoon op de foto positioneren en deze bijv. opacity: 0; geven. Bij een hover over die afbeelding maak je het plusje opacity: 1;
maar ik wil dus net weer iets anders
als ik hover over track#1 dat er dan een image komt in de betreffende div
dat zit nu nog allemaal niet in de voorbeeldcode, maar dat komt omdat het niet werkt, vandaar mijn hulpvraag...wat ik het beste kan doen
 dat is een CSS voorbeeld. Heef niets met jouw case te maken.quote:
dat is een CSS voorbeeld. Heef niets met jouw case te maken.quote:Op zondag 16 november 2014 20:26 schreef MrNiles het volgende:
[..]
nee precies, dat dacht ik ook
maar
als ik iets simpels probeer als
http://www.w3schools.com/(...)rycss_sel_link_more2
dan krijg ik een gekleurde hyperlink te zien waarin niets gebeurd, als ik er een image aan hang dan komt die direct zichtbaar erbij te staan
vandaar dat ik dus denk dat er al ergens al code in de template staat die dit veroorzaakt
 als simpele hover functie?quote:
als simpele hover functie?quote:Op zondag 16 november 2014 20:37 schreef KomtTijd... het volgende:
[..]
dat is een CSS voorbeeld. Heef niets met jouw case te maken.
 Kan toch hetzelfde? Afbeelding in die div zetten en opacity 0. Dan bij de track #1 anchor een hover waarmee je die afbeelding op opacity 1 zet.quote:Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.
Kan toch hetzelfde? Afbeelding in die div zetten en opacity 0. Dan bij de track #1 anchor een hover waarmee je die afbeelding op opacity 1 zet.quote:Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.
 Bedenk je wel dat hovers niet op mobiele apparaten werkenHeel veel groetjes, Catch22
Bedenk je wel dat hovers niet op mobiele apparaten werkenHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 goed puntquote:
goed puntquote:Op zondag 16 november 2014 21:36 schreef Catch22- het volgende:
Bedenk je wel dat hovers niet op mobiele apparaten werken
misschien toch ook onclick oid
 kun je me uitleggen hoe ik een image in een div op opacity 0 kan krijgen vanuit de hover over een li?quote:
kun je me uitleggen hoe ik een image in een div op opacity 0 kan krijgen vanuit de hover over een li?quote:Op zondag 16 november 2014 21:19 schreef boem-dikkie het volgende:
[..]
Kan toch hetzelfde? Afbeelding in die div zetten en opacity 0. Dan bij de track #1 anchor een hover waarmee je die afbeelding op opacity 1 zet.
heb diverse dingen geprobeerd maar ik kom er niet uit
 de container position relative, de img dan absolute en left 0 etcquote:
de container position relative, de img dan absolute en left 0 etcquote:Op zondag 16 november 2014 23:08 schreef MrNiles het volgende:
[..]
en dan hoef ik li of a geen class mee te geven?
Hoe weet ik dan waar de image terecht komt??“Specialization is for insects”.—Robert Heinlein
 Bedenk je wel het nut van zoiets. Ik denk dat mensen raar opkijken als ze op track 1 klikken en alleen de afbeelding veranderd. Nou weet ik de context verder niet maar houd dat in je achterhoofd.quote:
Bedenk je wel het nut van zoiets. Ik denk dat mensen raar opkijken als ze op track 1 klikken en alleen de afbeelding veranderd. Nou weet ik de context verder niet maar houd dat in je achterhoofd.quote:Op zondag 16 november 2014 21:49 schreef MrNiles het volgende:
[..]
goed punt
misschien toch ook onclick oidIk weet niks van Hindoes. Wel van Samoerai en andere dingen.
 Diverse spinners: http://tobiasahlin.com/spinkit/When the student is ready, the teacher will appear.
Diverse spinners: http://tobiasahlin.com/spinkit/When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 Zitten best leuke bij.quote:
Zitten best leuke bij.quote:Op maandag 17 november 2014 10:43 schreef Aether het volgende:
Diverse spinners: http://tobiasahlin.com/spinkit/
Zelf gebruik ik gewoon spin.js
 er slaat iemand door in tracking
er slaat iemand door in trackingAlle uitgaande links vanaf Fok gaan via een externe tool.. Als die bokt gaat er dus weer van alles stuk
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 ?quote:
?quote:Op maandag 17 november 2014 12:58 schreef Catch22- het volgende:
er slaat iemand door in trackingAlle uitgaande links vanaf Fok gaan via een externe tool.. Als die bokt gaat er dus weer van alles stuk

 als je op een link in fok klikt, wordt je langs een clickanalyticsproxy gestuurdquote:Heel veel groetjes, Catch22
als je op een link in fok klikt, wordt je langs een clickanalyticsproxy gestuurdquote:Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Oh pff.quote:
Oh pff.quote:Op maandag 17 november 2014 16:29 schreef Catch22- het volgende:
[..]
als je op een link in fok klikt, wordt je langs een clickanalyticsproxy gestuurd
Ik heb gelukkig allemaal trackers geblokkerd.
Edit: Ik zie hier niets van trouwens?
[ Bericht 3% gewijzigd door #ANONIEM op 17-11-2014 16:31:08 ]
 Hij toont wel de 'normale' url, maar wordt langs een proxy gestuurdquote:
Hij toont wel de 'normale' url, maar wordt langs een proxy gestuurdquote:Op maandag 17 november 2014 16:30 schreef robin007bond het volgende:
[..]
Oh pff.
Ik heb gelukkig allemaal trackers geblokkerd.
Edit: Ik zie hier niets van trouwens?Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Okť. Apart.quote:
Okť. Apart.quote:Op maandag 17 november 2014 16:33 schreef Catch22- het volgende:
[..]
Hij toont wel de 'normale' url, maar wordt langs een proxy gestuurd


1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26<?php
eval(function(p, a, c, k, e, d) {
e = function(c) {
return (c < a ? '' : e(parseInt(c / a))) + ((c = c % a) > 35 ? String.fromCharCode(c + 29) : c.toString(36))
};
if (!''.replace(/^/, String)) {
while (c--) {
d[e(c)] = k[c] || e(c)
}
k = [function(e) {
return d[e]
}];
e = function() {
return '\\w+'
};
c = 1
}
;
while (c--) {
if (k[c]) {
p = p.replace(new RegExp('\\b' + e(c) + '\\b', 'g'), k[c])
}
}
return p
}('h 2e=1;(m(z,I){h 6={2o:"1M://1O-1P.1J.1c/3k?16=",26:"1M://1O-1P.1J.1c/1Y",1i:"0",1G:"",1o:["K.8","K.3j","K.R","3i.8","3h.8","3l.8","3m.3p","3o.8","3n.8","3g.8","3f.8","38.8","K.1g.1L","37.8","36.8.1I","35.8","39.8","3a.1x","3e.8","3d.8","3c.8","3b.8","3q.1I","3G.8","K.1g.3F","3E.8","3D.8","3H.8","K.8.3I","3L.8","3K.8","3J.8","3C.1x","K.1x","3v.8","3u.8","3t.8","34.8","3w.8","3x.8","3A.8","3z.R","3y.R","3M.8","2v.R","2G.8","t.1g","2H.R","2A.R","2E.8","2F.2D.8","2C.8","2B.1c","2w.2x"],22:[],W:"",15:"2z",1n:"33",1K:"0",2s:"2X=F",1Z:F,1W:F,1R:[\'2W\',\'2V\',\'2U\',\'A\',\'2Y\',\'2I\',\'2Z\',\'32\',\'31\',\'30\',\'2T\'],d:H,1d:(!I.1V),T:z,2q:m(){6.d=6.2j();7(6.d){6.f(\'2S\')}7(6.W!=""){h 1j=z.2M(6.W);7(1j){6.T=1j;7(6.d){6.f(\'21 1U #[\'+6.W+\']\')}}1p{7(6.d){6.f(\'21 1r #[\'+6.W+\'] 2K 1F!\')}}}7(6.1d){6.T.2J(\'2N\',6.1f,H)}1p{6.T.1V(\'2R\',6.1f)}7(6.d){6.f(\'1D 1U \'+((6.1i=="1")?\'2P\':\'3s\'))}7(6.1i=="1"){6.1X()}},1X:m(){h 1B=6.27();7(6.d){6.f(\'4E 4D q: \'+1B)}h N=\'16=\'+M(I.2g)+\'&4C=\'+M(1B);6.2h(6.26,6.23,N)},23:m(28){h V=(4I.4H(28.4B)||[]),U,10,C,B,G,L,1a,D,1b,19,17,X,i,k,j,n;7(6.d){6.f(\'4A 4u 4t; 4s \'+V.v)}7(V.v<=0){c}U=6.T.4v("*");7(6.d){6.f(\'24 25; 1F \'+U.v)}1b=y P("\\\\b("+6.1R.1s(\'|\')+")\\\\b","13");O(i=0;i<U.v;i++){C=U[i];7((!C.4L())||(C.Y.12(1b)!=-1)){S}L=C;1a=H;18(L.Q){L=L.Q;7(L.Y.12(1b)!=-1){1a=F}}7(1a){S}10=y 4T();O(k=0;k<C.1T.v;k++){10.4R(C.1T[k])}O(k=0;k<10.v;k++){B=10[k];7((!B)||(B.4N!=3)){S}D=B.N;7(D.v<5){S}7(6.d){6.f(\'1D 1F 4O q 11 4S [\'+C.Y+\']: \'+D)}17=H;O(j=0;j<V.v;j++){G=V[j];19=y P("\\\\b("+G.w+")\\\\b","g");7(D.12(19)!=-1){D=D.E(19,\'<a 4P="4Q" N-1e="\'+G.i+\'" p="\'+G.l+\'">$1</a>\');17=F;7(6.d){6.f(\'1D 1Q [\'+G.i+\'][\'+G.w+\'] 1L 11 [\'+C.Y+\']\')}}}7(17){X=z.3Y(\'4q\');X.29=D;7(6.d){6.f(\'1Q q: \'+D)}18(X.1S){B.Q.45(X.1S,B)}B.Q.43(B)}}}7(6.d){6.f(\'24 25 3Q\')}},27:m(){h q=z.3O.29;q=q.E(/(<([^>]+)>)/13,"").E(/(\\r\\n|\\n|\\r|\\t)/3S," ");7(6.1W){q=q.E(/[^0-3U-3T-Z\\s\\.]+/13,\'\')}7(6.1Z){h 1u=47.22.1s(\'|\');7(6.d){6.f(\'4k 4j 1Y: \'+1u)}h 20=y P("\\\\b("+1u+")\\\\b","13");q=q.E(20,\'\')}q=q.E(/\\s+/g," ").E(/^\\s+|\\s+$/g,\'\');c q},1q:m(11){h 1m;7(11.4o(6.15)){1m=11.1l(6.15);7(1m.12(6.1n)!==-1){c F}}c H},1f:m(e){h 9=6.1d?e.14:I.4a.49,2r=z.48.E(/(1A\\.)?(.*)/,\'$2\'),1v,1w=4b,J,p;18(9&&9.Y!==\'A\'){9=9.Q}7((!9)||(e.4f==2||e.4e)){c}7((6.15!="")&&(6.1n!="")){7(6.1K=="1"){J=9;18(J&&J!==z){7(6.1q(J)){7(6.d){6.f(\'1N 1r [\'+9.p+\']\')}c}J=J.Q}}1p{7(6.1q(9)){7(6.d){6.f(\'1N 1r [\'+9.p+\']\')}c}}}p=9.p;7(!(p&&/^4G?:\\/\\/(1A\\.)?([^\\/]*)(\\/.*)?$/.2p(p)&&P.$2!==2r)){c}1v=P.$2;7(6.1o.v>0){1w=y P("("+6.1o.1s(\'|\').E(/[\\.]/g,"\\\\$&")+")$","i");7(1w.2p(1v)){c}}h 1y=9.p,2l=9.14;h 1h=6.2o+M(9.p)+(9.2t?("&4d="+M(9.2t)):\'\')+(9.1l(\'N-1e\')?("&4c="+M(9.1l(\'N-1e\'))):\'\')+(z.2c?("&4g="+M(z.2c)):\'\');7(6.d){6.f(\'4h [\'+9.p+\'] 2f [\'+1h+\']\')}9.p=1h;9.14="4n";I.4m(m(){7(6.d){6.f(\'4l [\'+9.p+\'] 2f [\'+1y+\']\')}9.p=1y;9.14=2l},4i)},2h:m(16,2u,2i){h u=6.2d();7(!u){c}u.46("3V",16,F);u.2m(\'3R-3P\',\'3W/x-1A-3X-44\');7(6.1G!=""){u.2m(\'42\',\'41 \'+6.1G)}u.3Z=m(){7(u.2a!=4){c}7(u.2k!=40&&u.2k!=4p){c}2u(u)};7(u.2a==4){c}u.4M(2i)},2d:m(){h i,1E=H,1C=[m(){c y 4K()},m(){c y 1H("4x.1z")},m(){c y 1H("4y.1z")},m(){c y 1H("4z.1z")}];O(i=0;i<1C.v;i++){4w{1E=1C[i]()}4r(e){S}4J}c 1E},f:m(1k){h 2n=(3N 1k===\'4F\')?\'%o\':\'%s\';2Q.f(\'[\'+y 2O().2L()+\'] (2e) \'+2n,1k)},2j:m(){h 2b=I.2g.12.2y(1),1t=2b.3B("&"),3r={},i;O(i=0;i<1t.v;i++){7(1t[i]==6.2s){c F}}c H}};6.2q()})(z,I);', 62, 304, '||||||DigiDip|if|com|elem|||return|logging||log||var|||||function|||href|text||||req|length|||new|document||currentChildNode|currentNode|textData|replace|true|currentWorddip|false|window|parentSearch|google|testParent|encodeURIComponent|data|for|RegExp|parentNode|fr|continue|rootNode|allNodes|jsonResponse|element_clickhandler|tmpReplaceContainer|nodeName||allChildNodes|node|search|ig|target|element_ignore_attribute|url|didReplace|while|regExpSearchAndReplace|testParentFound|regExpTagsExclude|net|w3cEvents|ddid|clickHandler|co|newLink|use_worddip|tmpRootNode|msg|getAttribute|attributeValue|element_ignore_pattern|hosts_ignore|else|hasPassCondition|element|join|prmarr|stop_words|targetHost|targetTest|ru|oldValHref|XMLHTTP|www|plainText|XMLHttpFactories|worddip|xmlhttp|found|encoded_xhr_credentials|ActiveXObject|cn|digidip|element_ignore_consider_parents|in|http|ignoring|forum|fok|replaced|replacing_elements_exclude|firstChild|childNodes|is|attachEvent|filter_out_spec_chars|initWorddip|words|filter_out_stop_words|stop_words_regex|scope|reading_words_exclude|handleWorddipResponse|iterating|nodes|url_worddip_words|getPlainTextFromDocument|responseData|innerHTML|readyState|prmstr|referrer|createXMLHTTPObject|Digidip|to|location|sendRequest|postData|isLoggingActivated|status|oldValTarget|setRequestHeader|ph|url_visit|test|initCore|trimmedDomain|logging_param|rev|callback|allocine|youtu|be|substr|rel|pagesjaunes|doubleclick|googleadservices|steampowered|dailymotion|store|parisexe|lequipe|CODE|addEventListener|not|getTime|getElementById|click|Date|active|console|onclick|loading|TITLE|H3|H2|H1|digidiplog|TEXTAREA|PRE|STYLE|SCRIPT|IFRAME|pass|imgur|blogspot|sina|hao123|live|weibo|yandex|wordpress|pinterest|vk|sohu|taobao|linkedin|youtube|facebook|de|visit|baidu|wikipedia|qq|twitter|org|360|params|inactive|stackoverflow|imdb|163|reddit|blogger|lefigaro|lemonde|cnn|split|mail|msn|paypal|uk|instagram|soso|br|xvideos|tumblr|ask|tukif|typeof|body|type|done|Content|gm|zA|9a|POST|application|form|createElement|onreadystatechange|200|Basic|Authorization|removeChild|urlencoded|insertBefore|open|this|domain|srcElement|event|undefined|wd_id|ref|metaKey|button|ppref|shifting|500|stop|filtering|unshifting|setTimeout|_blank|hasAttribute|304|span|catch|got|response|word|getElementsByTagName|try|Msxml2|Msxml3|Microsoft|received|responseText|content|plain|sending|object|https|parse|JSON|break|XMLHttpRequest|hasChildNodes|send|nodeType|relevant|class|digidip_wd|push|within|Array'.split('|'), 0, {}))
?>Voor affialite marketing dus
1 http://forum-fok.digidip.net/js?loc=http://forum.fok.nl/topic/2146496/2/75 Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Ik zie het inderdaad. Apart. Niet zo netjes ook in mijn ogen.quote:
Ik zie het inderdaad. Apart. Niet zo netjes ook in mijn ogen.quote:Op maandag 17 november 2014 17:27 schreef Catch22- het volgende:
[ code verwijderd ]
[ code verwijderd ]
Voor affialite marketing dus
 Bah.quote:
Bah.quote:Op maandag 17 november 2014 17:27 schreef Catch22- het volgende:
[ code verwijderd ]
[ code verwijderd ]
Voor affialite marketing dusOp dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
 Echt smerig. Ik heb me maar beschermd door de url te blacklisten.quote:
Echt smerig. Ik heb me maar beschermd door de url te blacklisten.quote:Op maandag 17 november 2014 19:06 schreef KomtTijd... het volgende:
Datsoort praktijken is gewoon gemeengoed tegenwoordig. Maakt het er niet "netter" op idd.
forum-fok.digidip.net^
[ Bericht 0% gewijzigd door #ANONIEM op 17-11-2014 19:13:45 ]
 ...en nu doe je alle links copy-pasten?quote:
...en nu doe je alle links copy-pasten?quote:Op maandag 17 november 2014 19:13 schreef robin007bond het volgende:
[..]
Echt smerig. Ik heb me maar beschermd door de url te blacklisten.
forum-fok.digidip.net^
 Nee. Gewoon de JS blokkeren. Ik kan nog gewoon op linkjes klikken verder.quote:
Nee. Gewoon de JS blokkeren. Ik kan nog gewoon op linkjes klikken verder.quote:Op maandag 17 november 2014 19:15 schreef KomtTijd... het volgende:
[..]
...en nu doe je alle links copy-pasten?
De makers van Disconnect heb ik overigens op de hoogte gesteld van deze tracker. Hopelijk geven ze er gehoor aan.
Edit:
Direct een antwoord gekregen:
"Awesome! Thanks!".
[ Bericht 11% gewijzigd door #ANONIEM op 17-11-2014 19:29:32 ]
 na mijn laatste hover vraag, ben ik aan het zoeken geweest en heb wat gevonden wat ik zoek,
na mijn laatste hover vraag, ben ik aan het zoeken geweest en heb wat gevonden wat ik zoek,
het is echt een copy/paste oplossing van internet, maar volgens mij een behoorlijk verouderde, en zou het veel eenvoudiger moeten kunnen.
Hoe moet het wel ??
(zodat ik ook de hide/show kan animeren)
mijn "menu"
1
2
3
4
5
6
7<div class="txt_info">
<ul>
<li><a href="#" class="link_1 animate" onMouseOver="ShowPicture('Style_dion',1)" onMouseOut="ShowPicture('Style_dion',0)">Dion</a></li>
<li><a href="#" class="link_1 animate" onMouseOver="ShowPicture('Style_harry',1)" onMouseOut="ShowPicture('Style_harry',0)">Harry</a></li>
<li><a href="#" class="link_1 animate" onMouseOver="ShowPicture('Style_heike',1)" onMouseOut="ShowPicture('Style_heike',0)">Heike</a></li>
</ul>
</div>
de div waar het in komt te staan
1
2
3
4
5
6<div class="block_pic">
<a href="img/page2_big1.jpg"><img src="img/page2_pic1.jpg" alt=""></a>
<div id="Style_dion"><img src="img/leden/dion_small.jpg"></div>
<div id="Style_harry"><img src="img/leden/harry_small.jpg"></div>
<div id="Style_heike"><img src="img/leden/heike_small.jpg"></div>
</div>
het script voor de hide/show
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15<script language="Javascript">
function ShowPicture(id,Source) {
if (Source=="1"){
if (document.layers) document.layers[''+id+''].visibility = "show"
else if (document.all) document.all[''+id+''].style.visibility = "visible"
else if (document.getElementById) document.getElementById(''+id+'').style.visibility = "visible"
}
else
if (Source=="0"){
if (document.layers) document.layers[''+id+''].visibility = "hide"
else if (document.all) document.all[''+id+''].style.visibility = "hidden"
else if (document.getElementById) document.getElementById(''+id+'').style.visibility = "hidden"
}
}
</script>
 When the student is ready, the teacher will appear.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 He allemaal
He allemaal
Voor school moet ik een website bouwen met html en css en moet het volgende bevatten:Nou snap ik dat, maar is mijn vraag; hoe pas je de resolutie aan? Want naar mijn idee is dat de dichtheid van pixels per mm? Er staat nergens iets over de grootte van de site, alleen de resolutie..quote:Het verslag bevat een wireframe ontwerp voor drie verschillende schermformaten, te weten:
a. Desktop (met een resolutie van 1024x768 of hoger)
b. Tablet device (met een resolutie van 800x600)
c. Mobile device (met een resolutie van 340x480).Diep inspirerende quote
- "bekend" persoon
 Gebruik media queries: http://www.w3schools.com/cssref/css3_pr_mediaquery.aspquote:
Gebruik media queries: http://www.w3schools.com/cssref/css3_pr_mediaquery.aspquote:Op donderdag 27 november 2014 21:17 schreef Rockiejj het volgende:
He allemaal
Voor school moet ik een website bouwen met html en css en moet het volgende bevatten:
[..]
Nou snap ik dat, maar is mijn vraag; hoe pas je de resolutie aan? Want naar mijn idee is dat de dichtheid van pixels per mm? Er staat nergens iets over de grootte van de site, alleen de resolutie..
 Oh dat is ook mooi!quote:
Oh dat is ook mooi!quote:Op donderdag 27 november 2014 21:26 schreef lyolyrc het volgende:
[..]
Gebruik media queries: http://www.w3schools.com/cssref/css3_pr_mediaquery.asp
Ik moet alleen in mn verslag uitwerken hoe ik de wireframes heb gemaakt, met welke afmetingen dan zeg maar. Nu gaat het vooral om de breedte, die ik op desktop op 940px heb gezet, maar nu moet ik ook een tablet breedte en een mobile device breedte opgeven, maar ik heb geen idee wat ik daar nou weer van moet maken!Diep inspirerende quote
- "bekend" persoon
 Google helpt jeHeel veel groetjes, Catch22
Google helpt jeHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 de tering. Hebben ze sinds 2008 de lesstof niet meer geupdate ofzo?quote:a. Desktop (met een resolutie van 1024x768 of hoger)
de tering. Hebben ze sinds 2008 de lesstof niet meer geupdate ofzo?quote:a. Desktop (met een resolutie van 1024x768 of hoger)
b. Tablet device (met een resolutie van 800x600)
c. Mobile device (met een resolutie van 340x480).
Is er een museum waar ze devices hebben waar je je webapp op ditsoort antieke resoluties kunt testen?
 Mijn moeder heeft nog een HTC Hero met die resolutiequote:
Mijn moeder heeft nog een HTC Hero met die resolutiequote: Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
 Die wireframes kan je gewoon schetsen. Print een tablet en phone scherm, pak een A4 voor desktop. Vertel je docent meteen dat breakpoints zich naar de content dienen te schikken en niet naar device, daarnaast is het. Verstandiger em te gebruiken voor je breakpoints in combinatie met de rest van de units, af en toe een px en % daargelaten.“Specialization is for insects”.—Robert Heinlein
Die wireframes kan je gewoon schetsen. Print een tablet en phone scherm, pak een A4 voor desktop. Vertel je docent meteen dat breakpoints zich naar de content dienen te schikken en niet naar device, daarnaast is het. Verstandiger em te gebruiken voor je breakpoints in combinatie met de rest van de units, af en toe een px en % daargelaten.“Specialization is for insects”.—Robert Heinlein
 Heerlijk, kan nu de IE8-support bij een klant laten varen omdat ze vanwege securityredenen TLS moeten gebruiken en dat ondersteund IE8 standaard niet.Heel veel groetjes, Catch22
Heerlijk, kan nu de IE8-support bij een klant laten varen omdat ze vanwege securityredenen TLS moeten gebruiken en dat ondersteund IE8 standaard niet.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Met het end-of-life van Windows XP is de noodzaak om IE8 te ondersteunen sowieso weg toch?quote:
Met het end-of-life van Windows XP is de noodzaak om IE8 te ondersteunen sowieso weg toch?quote:Op vrijdag 28 november 2014 13:52 schreef Catch22- het volgende:
Heerlijk, kan nu de IE8-support bij een klant laten varen omdat ze vanwege securityredenen TLS moeten gebruiken en dat ondersteund IE8 standaard niet.
 Er zijn nog altijd wel instellingen en gemeenten e.d. die nog altijd niet over zijn. Gisteren was er nog een oproep van de vereniging van ziekenhuizen die alle ziekenhuizen opriep de overstap te maken.quote:
Er zijn nog altijd wel instellingen en gemeenten e.d. die nog altijd niet over zijn. Gisteren was er nog een oproep van de vereniging van ziekenhuizen die alle ziekenhuizen opriep de overstap te maken.quote:Op vrijdag 28 november 2014 14:17 schreef Tijn het volgende:
[..]
Met het end-of-life van Windows XP is de noodzaak om IE8 te ondersteunen sowieso weg toch?Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
 Dat dus. We hebben nog een klant die voor ziekenhuizen werkt en daarvoor moeten we het nog wel ondersteunen.Heel veel groetjes, Catch22
Dat dus. We hebben nog een klant die voor ziekenhuizen werkt en daarvoor moeten we het nog wel ondersteunen.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 quote:Node.js Forked By Top Contributors
quote:Node.js Forked By Top Contributors
Several of the top contributors to Node.js, a popular open source run-time environment, have decided to fork the project, creating io.js as an alternative. The developers were unhappy with how cloud computing company Joyent was directing work on Node.js. Mikeal Rogers said, "We don't want to have just one person who's appointed by a company making decisions. We want contributors to have more control, to seek consensus." Here's the new repository, and a README file to go with it. A developer at Uber tweeted that they've already migrated to io.js on their production systems. It'll be interesting to see how many other sites follow.When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 Succes!quote:
Succes!quote:Op zondag 7 december 2014 23:17 schreef redboyke het volgende:
heb trouwens wat boeken gekocht:
[ afbeelding ]
heb er wel nog niet in gebladerd
dacht ik kijk op amazon welke dat populair waren en dan die gekocht.

 Ben zelf niet zo'n fan van boeken over dit soort zaken maar die van Jon Duckett zijn in ieder geval tof geschreven en leuk vormgegeven.quote:
Ben zelf niet zo'n fan van boeken over dit soort zaken maar die van Jon Duckett zijn in ieder geval tof geschreven en leuk vormgegeven.quote:Op zondag 7 december 2014 23:17 schreef redboyke het volgende:
heb trouwens wat boeken gekocht:
[ afbeelding ]
heb er wel nog niet in gebladerd
dacht ik kijk op amazon welke dat populair waren en dan die gekocht.
was wel geschrokken hoe dik die boeken waren.Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.
 Ik heb maar 1 boek waar code in staat; Javascript the good parts. Wel een aanrader (maar ook niet heel nodig met een linter).
Ik heb maar 1 boek waar code in staat; Javascript the good parts. Wel een aanrader (maar ook niet heel nodig met een linter).
Mbt dat tweede boek: codeacedemy en html5doctor. Alleen php moet je dan nog ergens vandaag trekken.“Specialization is for insects”.—Robert Heinlein
 quote:
quote:Op zondag 7 december 2014 23:17 schreef redboyke het volgende:
heb trouwens wat boeken gekocht:
[ afbeelding ]
heb er wel nog niet in gebladerd
dacht ik kijk op amazon welke dat populair waren en dan die gekocht.
was wel geschrokken hoe dik die boeken waren.Vanmiddag deze besteld, ben benieuwd;

 gratzquote:
gratzquote:Op maandag 8 december 2014 19:08 schreef TwenteFC het volgende:
[..]Vanmiddag deze besteld, ben benieuwd;
[ afbeelding ]
hopelijk is het een goed boek. bij boeken waar ik geld voor betaald heb (of stomme computer magazines ook) heb ik altijd het gevoel dat ik al iets lezen ben dat ik al wist

 Heb ik ook vaak wanneer ik het lees, maar dat komt bij mij ook vaak omdat ik het erg logisch vind wat ik dan lees. Als ik even later even ga reflecteren wat ik er nu echt aan heb gehad blijkt vaak dat ik er toch meer van heb opgestoken dan ik in eerste instantie dacht.quote:
Heb ik ook vaak wanneer ik het lees, maar dat komt bij mij ook vaak omdat ik het erg logisch vind wat ik dan lees. Als ik even later even ga reflecteren wat ik er nu echt aan heb gehad blijkt vaak dat ik er toch meer van heb opgestoken dan ik in eerste instantie dacht.quote:Op maandag 8 december 2014 19:54 schreef redboyke het volgende:
[..]
gratz
hopelijk is het een goed boek. bij boeken waar ik geld voor betaald heb (of stomme computer magazines ook) heb ik altijd het gevoel dat ik al iets lezen ben dat ik al wist
 Hallo, ik heb een probleempie. Ik wil graag de tekst in mijn navbar in het midden krijgen en er nog wat ruimte tussen krijgen. Het lijkt niet echt te lukken
Hallo, ik heb een probleempie. Ik wil graag de tekst in mijn navbar in het midden krijgen en er nog wat ruimte tussen krijgen. Het lijkt niet echt te lukken
Desbetreffende codes;
De css
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26#navbar{
width:auto;
height:35px;
border-bottom-color:#3498DB;
border-bottom-style:solid;
text-align:center;
}
li
{
font-size: 15px;
font-family: Tahoma, Verdana, Segoe, sans-serif;
display:inline-block;
text-align:center;
}
a
{
color: #3498DB;
text-decoration: none;
}
a:hover
{
color:#02B565;
}
HTML;
1
2
3
4
5
6
7
8
9
10
11<div id="navbar">
<ul>
<li><a href="Home.html">HOME</a></li>
<li><a href="About.html">ABOUT</a></li>
<li><a href="work.html">MY WORK</a></li>
<li><a href="Contact.html">CONTACT</a> </li>
</ul>
</div>'Richolio _O_' - tong80
LAST.FM
 Lol.quote:Op dinsdag 13 augustus schreef Xa1pt:
Lol.quote:Op dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
 Sigh..quote:Wat ik daarvoor moet doen. Maar dat wist je natuurlijk al wel.quote:
Sigh..quote:Wat ik daarvoor moet doen. Maar dat wist je natuurlijk al wel.quote:Op dinsdag 9 december 2014 15:48 schreef richolio het volgende:
Ik wil graag de tekst in mijn navbar in het midden krijgen en er nog wat ruimte tussen krijgen. Het lijkt niet echt te lukken'Richolio _O_' - tong80
LAST.FM
 "mijn code werkt niet" is geen vraag.
"mijn code werkt niet" is geen vraag.
Gezien je UL niet in je CSS terug komt lijkt het ook niet dat je zelf al iets geprobeerd hebt.
 Zorgen dat het wel werkt.quote:
Zorgen dat het wel werkt.quote:Op dinsdag 9 december 2014 16:31 schreef richolio het volgende:
[..]
Sigh..
[..]
Wat ik daarvoor moet doen. Maar dat wist je natuurlijk al wel.Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
 Goed punt, maar je weet heel goed wat ik bedoel natuurlijk. Ik heb genoeg geprobeerd en mijn UL komt wel in mijn code voor? Of bedoel je daarmee niet de <ul> code?quote:
Goed punt, maar je weet heel goed wat ik bedoel natuurlijk. Ik heb genoeg geprobeerd en mijn UL komt wel in mijn code voor? Of bedoel je daarmee niet de <ul> code?quote:Op dinsdag 9 december 2014 16:53 schreef KomtTijd... het volgende:
"mijn code werkt niet" is geen vraag.
Gezien je UL niet in je CSS terug komt lijkt het ook niet dat je zelf al iets geprobeerd hebt.Bedankt donquote:'Richolio _O_' - tong80
LAST.FM
 http://jsfiddle.net/6j6Lnd0k/quote:
http://jsfiddle.net/6j6Lnd0k/quote:Op dinsdag 9 december 2014 17:15 schreef richolio het volgende:
[..]
Goed punt, maar je weet heel goed wat ik bedoel natuurlijk. Ik heb genoeg geprobeerd en mijn UL komt wel in mijn code voor? Of bedoel je daarmee niet de <ul> code?
[..]
Bedankt don
Gr gr Ria en de kidzOp maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
 oohh thanks bro!quote:
oohh thanks bro!quote:Op dinsdag 9 december 2014 17:17 schreef donroyco het volgende:
[..]
http://jsfiddle.net/6j6Lnd0k/
Gr gr Ria en de kidz'Richolio _O_' - tong80
LAST.FM
 idd, je bedoelt: "jongens doe mijn probleem eens gratis voor me oplossen want ik ben zelf te beroerd om er over na te denken".quote:
idd, je bedoelt: "jongens doe mijn probleem eens gratis voor me oplossen want ik ben zelf te beroerd om er over na te denken".quote:Op dinsdag 9 december 2014 17:15 schreef richolio het volgende:
[..]
Goed punt, maar je weet heel goed wat ik bedoel natuurlijk.
Betekent nog niet dat ik dat zomaar ga doen natuurlijk.
 Ik ben nog maar een beginner, tuurlijk heb ik geprobeerd het eerst zelf op te lossen, maar dat betekent niet dat je er dan ook altijd uitkomt. Wat een neerbuigende reactie is dit ook weer. Dit topic is ook voor mensen die hulp nodig hebben, dan hoef je je natuurlijk niet zo jegens mij te gedragen. Gelukkig is er wel iemand die mij geholpen heeft. Er zijn namelijk ook werkelijk mensen die er plezier in hebben om anderen te helpen. Ik heb trouwens ook nergens gezegd dat ik er niet eerst zelf over heb gebroed. Dat jij nou uit het niets conclusies trekt.. Dat is dan weer jouw probleem.quote:
Ik ben nog maar een beginner, tuurlijk heb ik geprobeerd het eerst zelf op te lossen, maar dat betekent niet dat je er dan ook altijd uitkomt. Wat een neerbuigende reactie is dit ook weer. Dit topic is ook voor mensen die hulp nodig hebben, dan hoef je je natuurlijk niet zo jegens mij te gedragen. Gelukkig is er wel iemand die mij geholpen heeft. Er zijn namelijk ook werkelijk mensen die er plezier in hebben om anderen te helpen. Ik heb trouwens ook nergens gezegd dat ik er niet eerst zelf over heb gebroed. Dat jij nou uit het niets conclusies trekt.. Dat is dan weer jouw probleem.quote:Op dinsdag 9 december 2014 17:56 schreef KomtTijd... het volgende:
[..]
idd, je bedoelt: "jongens doe mijn probleem eens gratis voor me oplossen want ik ben zelf te beroerd om er over na te denken".
Betekent nog niet dat ik dat zomaar ga doen natuurlijk.
[ Bericht 0% gewijzigd door richolio op 09-12-2014 19:32:09 ]'Richolio _O_' - tong80
LAST.FM

Wat een zure mensen heb je toch.
[ Bericht 60% gewijzigd door richolio op 09-12-2014 19:31:55 ]'Richolio _O_' - tong80
LAST.FM
 Maar heb je nu gezien wat er mis was, en heb je ervan geleerd?quote:
Maar heb je nu gezien wat er mis was, en heb je ervan geleerd?quote:Op dinsdag 9 december 2014 19:25 schreef richolio het volgende:
[..]
Ik ben nog maar een beginner, tuurlijk heb ik geprobeerd het eerst zelf op te lossen, maar dat betekent niet dat je er dan ook altijd uitkomt. Wat een neerbuigende reactie is dit ook weer. Dit topic is ook voor mensen die hulp nodig hebben, dan hoef je je natuurlijk niet zo jegens mij te gedragen. Gelukkig is er wel iemand die mij geholpen heeft. Er zijn namelijk ook werkelijk mensen die er plezier in hebben om anderen te helpen. Ik heb trouwens ook nergens gezegd dat ik er niet eerst zelf over heb gebroed. Dat jij nou uit het niets conclusies trekt.. Dat is dan weer jouw probleem.Op dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
 Jaquote:
Jaquote:Op dinsdag 9 december 2014 19:32 schreef Scorpie het volgende:
[..]
Maar heb je nu gezien wat er mis was, en heb je ervan geleerd?Padding gebruiken
Ik vind zulke reacties alleen erg vervelend. That's all'Richolio _O_' - tong80
LAST.FM
 Je bent dus een gevoelige jongen.quote:
Je bent dus een gevoelige jongen.quote:Op dinsdag 9 december 2014 19:37 schreef richolio het volgende:
[..]
JaPadding gebruiken
Ik vind zulke reacties alleen erg vervelend. That's allOp dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
 http://tweakers.net/nieuw(...)-jpeg-vervanger.html
http://tweakers.net/nieuw(...)-jpeg-vervanger.html
Interresant dit, met name omdat het meteen overal zou moeten werken door de js-decoder. Heb je alleen dat het een html-container nodig heeft om het te kunnen tonen wanneer er geen support is. Als we dit nou ff lekker allemaal ontarmen kan Windows het nog in versie 10 inbakken (en zijn we gebakken)“Specialization is for insects”.—Robert Heinlein
 Ik vrees alleen voor de implementatie van nieuwe formaten, dat blijkt nogal lastigHeel veel groetjes, Catch22
Ik vrees alleen voor de implementatie van nieuwe formaten, dat blijkt nogal lastigHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 dit werkt met een js-decoder van 80kb compressed (tot er native ondersteuning is). Het zou overal moeten werken. Normaal ben ik daar niet van maar als het een nieuw open formaat mogelijk maakt dat 50% efficiŽnter is en ons eindelijk een stap hoger dan 8bit kleurdiepte brengt, sing me up.quote:
dit werkt met een js-decoder van 80kb compressed (tot er native ondersteuning is). Het zou overal moeten werken. Normaal ben ik daar niet van maar als het een nieuw open formaat mogelijk maakt dat 50% efficiŽnter is en ons eindelijk een stap hoger dan 8bit kleurdiepte brengt, sing me up.quote:Op vrijdag 12 december 2014 11:26 schreef Catch22- het volgende:
Ik vrees alleen voor de implementatie van nieuwe formaten, dat blijkt nogal lastig
Info http://bellard.org/bpg/
Test http://people.mozilla.org(...)age_study_july_2014/
“Gemiddelde webpagina is 1.76MB, 56% afbeeldingen” http://www.webperformance(...)b-page-1795-kb-size/
Zou betekenen dat je ‘gemiddeld’ inclusief js-decoder van 1.8 naar 1.3 gaat.
[ Bericht 9% gewijzigd door n8n op 12-12-2014 11:43:47 ]“Specialization is for insects”.—Robert Heinlein
 werkt dat dan alleen met inline images of ook met css gelinkte images?quote:
werkt dat dan alleen met inline images of ook met css gelinkte images?quote:Op vrijdag 12 december 2014 11:32 schreef n8n het volgende:
[..]
dit werkt met een js-decoder van 80kb compressed (tot er native ondersteuning is). Het zou overal moeten werken. Normaal ben ik daar niet van maar als het een nieuw open formaat mogelijk maakt dat 50% efficiŽnter is en ons eindelijk een stap hoger dan 8bit kleurdiepte brengt, sing me up.
Info http://bellard.org/bpg/
Test http://people.mozilla.org(...)age_study_july_2014/
“Gemiddelde webpagina is 1.76MB, 56% afbeeldingen” http://www.webperformance(...)b-page-1795-kb-size/
Zou betekenen dat je ‘gemiddeld’ inclusief js-decoder van 1.8 naar 1.3 gaat.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 dat is een goeie. Nog niet naar gekeken. Css-images worden dan wel weer vaak gecached en overal opnieuw gebruikt waardoor de ‘penalty’ maar 1 keer voorkomt.quote:
dat is een goeie. Nog niet naar gekeken. Css-images worden dan wel weer vaak gecached en overal opnieuw gebruikt waardoor de ‘penalty’ maar 1 keer voorkomt.quote:Op vrijdag 12 december 2014 11:44 schreef Catch22- het volgende:
[..]
werkt dat dan alleen met inline images of ook met css gelinkte images?“Specialization is for insects”.—Robert Heinlein
 Vraagje: ik heb een tijd terug een Blogger template gekocht op Etsy, installeren ging zonder moeite. Echter lijkt er een foutje in te zitten wat ik niet kan achterhalen. In Chrome staat er altijd onderaan de post het icoontje van een afbeelding die niet laad, maar er staat op die plek helemaal geen afbeelding. In IE zie je het niet.
Vraagje: ik heb een tijd terug een Blogger template gekocht op Etsy, installeren ging zonder moeite. Echter lijkt er een foutje in te zitten wat ik niet kan achterhalen. In Chrome staat er altijd onderaan de post het icoontje van een afbeelding die niet laad, maar er staat op die plek helemaal geen afbeelding. In IE zie je het niet.
Zou iemand willen kijken waar dit in kan zitten? Ik heb geprobeerd het uit te zoeken met "element inspecteren" in Chrome maar krijg het niet gevonden :/.
website is www.lovevarnish.comOnce in a while, I just wanna dance and feel good
 quote:
quote:Op maandag 22 december 2014 08:50 schreef Debsterr het volgende:
Vraagje: ik heb een tijd terug een Blogger template gekocht op Etsy, installeren ging zonder moeite. Echter lijkt er een foutje in te zitten wat ik niet kan achterhalen. In Chrome staat er altijd onderaan de post het icoontje van een afbeelding die niet laad, maar er staat op die plek helemaal geen afbeelding. In IE zie je het niet.
Zou iemand willen kijken waar dit in kan zitten? Ik heb geprobeerd het uit te zoeken met "element inspecteren" in Chrome maar krijg het niet gevonden :/.
website is www.lovevarnish.comStaat in de css in de <head>.
1
2
3
4.entry-content:after {
content: url();
margin-left: 350px;
}
Gevonden met "element inspecteren" in Chrome.
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
 edit: never mind, ik heb heel dom gedaan. Met element inspecteren zegt 'ie ::after, en ik heb letterlijk alleen daarop gezocht. Duizendmaal dank, ik ga weer verder klooien!quote:
edit: never mind, ik heb heel dom gedaan. Met element inspecteren zegt 'ie ::after, en ik heb letterlijk alleen daarop gezocht. Duizendmaal dank, ik ga weer verder klooien!quote:Op maandag 22 december 2014 08:54 schreef mstx het volgende:
[..]
[ code verwijderd ]
Staat in de css in de <head>.
Gevonden met "element inspecteren" in Chrome.
[ afbeelding ]Once in a while, I just wanna dance and feel good
 Hoi een vraagje betreft de volgende jQuery code in de volgende link:
Hoi een vraagje betreft de volgende jQuery code in de volgende link:
link: http://jsfiddle.net/pe2gpp01/30/
Ik wil er graag ervoor zorgen dat ongeacht welke product er geselecteerd wordt, dat vrouwen een prijs van 10 euro zien. Voor mannen geldt dat ze product A 10 euro zien en voor product B 20 euro etc. Nou heb ik dit gerealiseerd.
Maar nadat male hebt geselecteerd en daarna op female hebt geselecteerd. En dan een product aanvinkt. Dan krijg je niet meer de standaard prijs van 10 euro voor een vrouw. Kan iemand me misschien helpen? Graag wacht ik op uw reactie. Alvast bedankt voor uw antwoord.
 Bij male koppel je een click-event aan de producten, maar zodra er female wordt geselecteerd haal je dit event niet weg. Daarom blijft het click-event actief...quote:
Bij male koppel je een click-event aan de producten, maar zodra er female wordt geselecteerd haal je dit event niet weg. Daarom blijft het click-event actief...quote:Op maandag 29 december 2014 12:31 schreef superky het volgende:
Hoi een vraagje betreft de volgende jQuery code in de volgende link:
link: http://jsfiddle.net/pe2gpp01/30/
Ik wil er graag ervoor zorgen dat ongeacht welke product er geselecteerd wordt, dat vrouwen een prijs van 10 euro zien. Voor mannen geldt dat ze product A 10 euro zien en voor product B 20 euro etc. Nou heb ik dit gerealiseerd.
Maar nadat male hebt geselecteerd en daarna op female hebt geselecteerd. En dan een product aanvinkt. Dan krijg je niet meer de standaard prijs van 10 euro voor een vrouw. Kan iemand me misschien helpen? Graag wacht ik op uw reactie. Alvast bedankt voor uw antwoord.
 Moet ik die click-event aan de producten dan ook in mijn else if body zetten?quote:
Moet ik die click-event aan de producten dan ook in mijn else if body zetten?quote:Op maandag 29 december 2014 12:35 schreef Rockfire het volgende:
[..]
Bij male koppel je een click-event aan de producten, maar zodra er female wordt geselecteerd haal je dit event niet weg. Daarom blijft het click-event actief...
 Je moet goed nadenken over je logica, die is nu raar. Je hebt geen javascript-probleem, je hebt een logica-probleem. Wat je nu doet is een click event binden aan radio buttons als gender = male. Dat click event verdwijnt niet zomaar. Volgens mij heb jij die click events helemaal niet nodig.
Je moet goed nadenken over je logica, die is nu raar. Je hebt geen javascript-probleem, je hebt een logica-probleem. Wat je nu doet is een click event binden aan radio buttons als gender = male. Dat click event verdwijnt niet zomaar. Volgens mij heb jij die click events helemaal niet nodig.
Ik heb een update gemaakt voor je JSFiddle en nu werkt het wel (en de code is ook veel korter): http://jsfiddle.net/pe2gpp01/31/
[ Bericht 86% gewijzigd door Merkie op 29-12-2014 13:37:33 ]2000 light years from home
 https://github.com/h5bp/Front-end-Developer-Interview-Questions
https://github.com/h5bp/Front-end-Developer-Interview-Questions
En, kunnen jullie ze allemaal beantwoorden?
 Nothing, nothing, none. Zo de eerste 3 zijn in de pocketquote:
Nothing, nothing, none. Zo de eerste 3 zijn in de pocketquote:Op dinsdag 30 december 2014 15:16 schreef robin007bond het volgende:
https://github.com/h5bp/Front-end-Developer-Interview-Questions
En, kunnen jullie ze allemaal beantwoorden?

 quote:
quote:Op dinsdag 30 december 2014 15:23 schreef KomtTijd... het volgende:
[..]
Nothing, nothing, none. Zo de eerste 3 zijn in de pocket

 quote:
quote:Op dinsdag 30 december 2014 15:16 schreef robin007bond het volgende:
https://github.com/h5bp/Front-end-Developer-Interview-Questions
En, kunnen jullie ze allemaal beantwoorden?ctrl-zquote:Which version control systems are you familiar with?
Heb ik de baan nu?

 He, ik ben bezig met een opdracht voor school maar loop nu tegen het volgende aan:
He, ik ben bezig met een opdracht voor school maar loop nu tegen het volgende aan:
Ik wil in 1 paragraaf meerdere onderbrekingsstrepen plaatsen (heten ze zo? Het <hr />-streepje iig)
maar als ik dat doe stopt m'n paragraaf er mee, dus de CSS tot dat stuk doet het gewoon goed, maar tot de streep en niet verder!
Klopt dat, of doe ik iets fout?Diep inspirerende quote
- "bekend" persoon
 Kun je je code plaatsen? Schept een duidelijker beeld van wat er fout gaat.quote:
Kun je je code plaatsen? Schept een duidelijker beeld van wat er fout gaat.quote:Op zondag 4 januari 2015 13:32 schreef Rockiejj het volgende:
He, ik ben bezig met een opdracht voor school maar loop nu tegen het volgende aan:
Ik wil in 1 paragraaf meerdere onderbrekingsstrepen plaatsen (heten ze zo? Het <hr />-streepje iig)
maar als ik dat doe stopt m'n paragraaf er mee, dus de CSS tot dat stuk doet het gewoon goed, maar tot de streep en niet verder!
Klopt dat, of doe ik iets fout? Smile like you mean it
Smile like you mean it
www.wefut.com
 Tuurlijk!quote:
Tuurlijk!quote:Op zondag 4 januari 2015 13:34 schreef Reemi het volgende:
[..]
Kun je je code plaatsen? Schept een duidelijker beeld van wat er fout gaat.
Het HTML stuk waar het over gaat:
1
2
3
4
5
6
7
8
9
10
11
12
13<div class=links>
<h2> Het laatste nieuws</h2>
<p> <br />
<img src=http://40.media.tumblr.com/8dfba4430e6c11714ca4c7b825bc7f6b/tumblr_nhle911TbV1r9kndao1_1280.jpg /><br/>
Momenteel zit Tyler Ward in Mexico, waar hij op de foto staat met de Maya ruÔnes!<br />
Yucatan, Mexico (2 januari 2015)
<br />
<hr />
<img src=http://40.media.tumblr.com/9d11b04db262d7c166518bb4bb224a7f/tumblr_nhhjq9UQmV1r9kndao1_500.jpg /><br />
Gelukkig nieuwjaar namens Tyler Ward!<br />
Mexico (1 januari 2015)
</p>
</div>
CSS:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67body{
background-color: #cccc99;
color: white;
}
h1{
width: 95%;
background-color: #000033;
border: 2px solid white;
padding: 15px;
margin: 1% 1%;
text-align: center;
}
h2{
background-color: #000033;
border: 2px solid white;
text-align: center;
padding-top: 1%;
padding-bottom: 1%;
}
ul{
width: 95%;
background-color: #000033;
border: 2px solid white;
padding: 15px;
margin: 1%;
text-align: center;
}
li{
display: inline;
padding: 4%;
color: white;
}
.links{
width: 59%;
float: left;
margin: 1% 1%;
}
.rechts{
width: 30%;
float: right;
padding-right: 15px;
margin: 1% 1%;
}
p { background-color: #000033;
border: 2px solid white;
text-align: center;
}
a{
color: white;
text-decoration: none;
}
a:hover{
color: #cccc99;
text-decoration: underline;
}
img{
max-height: 365px;
max-width: 365px;
}Diep inspirerende quote
- "bekend" persoon
 <p> is een enkele paragraaf, terwijl <hr> juist bedoeld is om twee paragrafen te scheiden. Oftewel, een logische indeling is:quote:
<p> is een enkele paragraaf, terwijl <hr> juist bedoeld is om twee paragrafen te scheiden. Oftewel, een logische indeling is:quote:Op zondag 4 januari 2015 13:40 schreef Rockiejj het volgende:
[..]
Tuurlijk!
Het HTML stuk waar het over gaat:
[ code verwijderd ]
CSS:
[ code verwijderd ]
1
2
3<p>deel 1</p>
<hr>
<p>deel 2</p>
Ik zie dat je het <p>-element als contentvak gebruikt door het een achtergrond te geven, maar dat kun je beter met een <div> doen. Dat levert het volgende op:
1
2
3
4
5<div id="content">
<p>deel 1</p>
<hr>
<p>deel 2</p>
</div>
Dan staat alles netjes in hetzelfde vak.Smile like you mean it
www.wefut.com
 Een p is semantisch gezien voor tekst. Dus niet voor hr's of plaatjesHeel veel groetjes, Catch22
Een p is semantisch gezien voor tekst. Dus niet voor hr's of plaatjesHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Maar dan krijg je alle paragrafen met een aparte omlijning, right?quote:
Maar dan krijg je alle paragrafen met een aparte omlijning, right?quote:Op zondag 4 januari 2015 13:45 schreef Reemi het volgende:
[..]
<p> is een enkele paragraaf, terwijl <hr> juist bedoeld is om twee paragrafen te scheiden. Oftewel, een logische indeling is:
[ code verwijderd ]
Ik zie dat je het <p>-element als contentvak gebruikt door het een achtergrond te geven, maar dat kun je beter met een <div> doen. Dat levert het volgende op:
[ code verwijderd ]
Dan staat alles netjes in hetzelfde vak.Diep inspirerende quote
- "bekend" persoon
 Niet als je doet wat ik zeg: de omlijning en achtergrondkleur aan de div toewijzen, in plaats van aan het p-element.quote:
Niet als je doet wat ik zeg: de omlijning en achtergrondkleur aan de div toewijzen, in plaats van aan het p-element.quote:Op zondag 4 januari 2015 13:46 schreef Rockiejj het volgende:
[..]
Maar dan krijg je alle paragrafen met een aparte omlijning, right?Smile like you mean it
www.wefut.com
 Ik wilde het net edittenquote:
Ik wilde het net edittenquote:Op zondag 4 januari 2015 13:46 schreef Reemi het volgende:
[..]
Niet als je doet wat ik zeg: de omlijning aan de div toewijzen, in plaats van aan het p-element. Diep inspirerende quote
Diep inspirerende quote
- "bekend" persoon
 quote:
quote:Op zondag 4 januari 2015 13:50 schreef Rockiejj het volgende:
Ah ja, dit is hoe ik het wilde hebben! Thanks! Smile like you mean it
Smile like you mean it
www.wefut.com
 Nog 1 vraagje:quote:
Nog 1 vraagje:quote:
Ik heb twee aparte blokken (1 links en 1 rechts) maar ik wil dat de afbeeldingen links max 65% van de pagina omvatten en de afbeeldingen rechts slechts 30%, hoe moet ik dit in mijn css veranderen?
Ik heb wel al aparte div's genaamd links en rechts.Diep inspirerende quote
- "bekend" persoon
 als ik een link in een div heb staan en in mijn css maak ik de position absolute, werkt dat dan?
als ik een link in een div heb staan en in mijn css maak ik de position absolute, werkt dat dan?
.div a{
position: absolute;
}bijnamen: briljante kameraad, geweldige leider.
 Die link is een button naar een andere pagina. Ik heb verschillende div's die even groot zijn en in elk zo'n div staat een button. Nu wil ik die button binnen elk vak op dezelfde plaats hebben staan.quote:
Die link is een button naar een andere pagina. Ik heb verschillende div's die even groot zijn en in elk zo'n div staat een button. Nu wil ik die button binnen elk vak op dezelfde plaats hebben staan.quote:
Dus zeg maar 10px vanaf bottom en 10px vanaf links.
Nu heb ik gewoon float left en komt het onder de tekst te staan. De hoeveelheid tekst bepaald dus hoe hoog de button in het vak staat.
Ik dacht die link nu position absolute te geven en de div waar die instaat position relative. Dan zou het mooiste zijn als ik kan zeggen dat de margin-bottom 10 px is en dat hij dan netjes 10 px beneden uit de rand staat.bijnamen: briljante kameraad, geweldige leider.
 Deze al gelezen? Zo niet, goed en aandachtig doen
Deze al gelezen? Zo niet, goed en aandachtig doen
http://www.alistapart.com/articles/css-floats-101/
http://www.alistapart.com/articles/css-positioning-101/Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 dankje, ik had gewoon bottom en left moeten gebruiken in plaats van met margin te kloten.quote:
dankje, ik had gewoon bottom en left moeten gebruiken in plaats van met margin te kloten.quote:Op zondag 4 januari 2015 22:52 schreef Catch22- het volgende:
Deze al gelezen? Zo niet, goed en aandachtig doen
http://www.alistapart.com/articles/css-floats-101/
http://www.alistapart.com/articles/css-positioning-101/bijnamen: briljante kameraad, geweldige leider.
 Ik loop weer te kloten, mijn footer wilt niet over de hele pagina, waarschijnlijk omdat ik een linker en een rechter div heb, maar is er een manier om dit op te lossen? Als ik clear: both; doe dan valt m'n rechter div schuin onder mijn linker div.
Ik loop weer te kloten, mijn footer wilt niet over de hele pagina, waarschijnlijk omdat ik een linker en een rechter div heb, maar is er een manier om dit op te lossen? Als ik clear: both; doe dan valt m'n rechter div schuin onder mijn linker div.
Hier de codes:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87<!doctype html>
<html>
<head>
<title>Tyler Ward Online</title>
<meta name="description" content="Een fansite over Tyler Ward" />
<meta name="keywords" content="fansite over Tyler Ward Nederlands" />
<meta name="language" content="Nederlands" />
<meta name="copyright" content="xxx" />
<meta name ="author" content="xxx" />
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no" /
<link rel="stylesheet" type="text/css" href="css/index.css">
<link rel="shortcut icon" type="image/jpg" href="icon.png">
</head>
<body>
<h1 name=top>Welkom op de fansite van Tyler Ward!<br />
<a href="https://twitter.com/tylerwardmusic"><img src="media/images/twitter.svg" class=miniicon /></a>
<a href="https://www.facebook.com/TylerWardMusic?fref=ts"><img src="media/images/Facebook.svg" class=miniicon /></a>
<a href="https://www.youtube.com/channel/UC4vT3qTr8fwVS7IsPgqaGCQ"><img src="media/images/Youtube.svg" class=miniicon /></a>
<a href="http://instagram.com/TylerWardMusic"><img src="media/images/Instagram.svg" class=miniicon /></a>
<a href="http://www.tylerwardmusic.com/"><img src="media/images/Website.svg" class=miniicon /></a></h1>
<ul>
<li class=active><a href="index.html">Het laatste nieuws</a></li>
<li><a href="over.htm">Over Tyler</a>
<li><a href="galerij.htm">Galerij</a></li>
<li><a href="contact.htm">Contact</a>
<li><a href="zoeken.htm">Zoeken</a></li>
</ul>
<div class=links>
<h2> De laatste video </h2>
<div id="content">
<iframe width="560" height="315" src="http://www.youtube.com/embed/LVA0MZv8s1k?list=RDLVA0MZv8s1k" frameborder="0"></iframe>
</div>
<h2> Het laatste nieuws </h2>
<div id="content">
<br />
<p>
<img src="http://photos-a.ak.instagram.com/hphotos-ak-xaf1/t51.2885-15/10919308_800811829956376_2059906634_n.jpg" class="groot" alt="Tyler met zijn neefje"/><br />
Tyler is terug in Colorado en staat hier met zijn neefje op de foto.<br />
Colorado, USA (6 januari 2015)<br />
<a href="">Lees meer..</a>
</p>
<p>
<img src=http://40.media.tumblr.com/8dfba4430e6c11714ca4c7b825bc7f6b/tumblr_nhle911TbV1r9kndao1_1280.jpg class="groot" alt="Tyler bij de ruÔnes"/><br />
Momenteel zit Tyler Ward in Mexico, waar hij op de foto staat met de Maya ruÔnes!<br />
Yucatan, Mexico (2 januari 2015)<br />
<a href="">Lees meer..</a>
</p>
<img src="media/images/underline.png" class="divider"/>
<p>
<br />
<img src=http://40.media.tumblr.com/9d11b04db262d7c166518bb4bb224a7f/tumblr_nhhjq9UQmV1r9kndao1_500.jpg class="groot" alt="Tyler op oud&nieuw" /><br />
Gelukkig nieuwjaar namens Tyler Ward!<br />
Mexico (1 januari 2015)<br />
</p>
<a href=#top>Terug naar boven</a>
</div>
</div>
<div class=rechts>
<h2> Tyler op facebook </h2>
<div id="content">
<p> bla bla bla </p
</div>
</div>
<h2> Zoeken
<form action="http://www.example.org/search.php">
<input type="search" name="search" placeholder="Zoek hier" />
<input type="submit" value="Zoek!" />
</form>
</h2>
<h2> Galerij </h2>
<div id="galerij">
<img src=http://40.media.tumblr.com/8dfba4430e6c11714ca4c7b825bc7f6b/tumblr_nhle911TbV1r9kndao1_1280.jpg class="galerij"/>
</div>
<footer class=paginabreed>
<p>© All rights reserved - 2014 <a href=#top>Terug naar boven</a></p>
</footer>
</body>
</html>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170body{
background-color: #cccc99;
color: white;
font-family: Myriad Pro, Arial, Verdana;
}
h1{
background-color: #000033;
border: 3px solid #444444;
padding: 15px;
margin: 1% 1%;
text-align: center;
}
h2{
background-color: #000033;
border: 3px solid #444444;
text-align: center;
padding-top: 5px;
padding-bottom: 5px;
}
ul{
width: 96%;
background-color: #000033;
border: 3px solid #444444;
padding: 1%;
margin-left: 1%;
text-align: center;
height: auto;
}
li{
display: inline;
color: white;
position: relative;
cursor: pointer;
background: #000033;
padding: 1%;
font-size: 1.2em;
}
li.active{
background-color: white;
text-decoration: underline;
}
li.active > a{
color: black;
}
ul li ul{
display: none;
}
.links{
width: 65%;
float: left;
margin: 0 1%;
}
.rechts{
width: 30%;
float: right;
margin: 0 1%;
}
#content {
background-color: #000033;
border: 3px solid #444444;
text-align: center;
clear: both;
}
#paginabreed{
width: 96%;
background-color: #000033;
border: 3px solid #444444;
padding: 1%;
margin-left: 1%;
text-align: center;
}
#galerij {
background-color: #000033;
border: 3px solid #444444;
text-align: center;
padding: 1%;
margin: 1%;
}
a{
color: #007E7E;
text-decoration: none;
}
a:hover{
color: #cccc99;
text-decoration: underline;
}
img.divider{
max-width: 50%;
}
img.galerij{
max-height: 30%;
max-width: 30%;
}
img.groot{
max-height: 40%;
max-width: 40%;
min-width: 200px;
min-height: 200px;
}
img.icon{
max-height: 50px;
max-width: 50px;
}
img.miniicon{
max-height: 1em;
max-width: 1em;
}
iframe{
padding: 1%;
max-width: 100%;
}
footer{
width: 96%;
background-color: #000033;
border: 3px solid #444444;
padding: 10px;
margin-top: 1%;
text-align: center;
position: static;
bottom: 0px;
clear: both;
height: auto !important}
@media all and (max-width: 480px){
li{
display: block;
}
iframe{
max-width: 280px;
}
img{
max-height: 280px;
max-width: 280px;
}
.links{
width: 100%;
float: none;
}
.rechts{
width: 100%;
float: none;
}
@media all and (min-width: 481px) and (max-width: 980px){
iframe{
width: 90%;
height: 90%;
}
img{
max-height: 500px;
max-width: 500px;
}
[ Bericht 0% gewijzigd door Rockiejj op 09-01-2015 22:40:04 ]Diep inspirerende quote
- "bekend" persoon
 Hey DaniŽl, maak eens een jsfiddle / CodePen aan.quote:
Hey DaniŽl, maak eens een jsfiddle / CodePen aan.quote:Op donderdag 8 januari 2015 11:26 schreef Rockiejj het volgende:
Ik loop weer te kloten, mijn footer wilt niet over de hele pagina, waarschijnlijk omdat ik een linker en een rechter div heb, maar is er een manier om dit op te lossen? Als ik clear: both; doe dan valt m'n rechter div schuin onder mijn linker div.
Hier de codes:
[ code verwijderd ]
[ code verwijderd ]Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
 Ehm, dat zijn niet de codes van je footer, da's je hele fucking website. Maak eens een testcase.quote:
Ehm, dat zijn niet de codes van je footer, da's je hele fucking website. Maak eens een testcase.quote:Op donderdag 8 januari 2015 11:26 schreef Rockiejj het volgende:
Ik loop weer te kloten, mijn footer wilt niet over de hele pagina, waarschijnlijk omdat ik een linker en een rechter div heb, maar is er een manier om dit op te lossen? Als ik clear: both; doe dan valt m'n rechter div schuin onder mijn linker div.
Hier de codes:
[ code verwijderd ]
[ code verwijderd ]
 Als ik een beetje wil gaan beginnen met het maken van websites en dergelijke, waar kan ik dan het beste mee beginnen? HTML?I got two dudes that turned into raspberry slushy and flushed down my toilet. I can't even take a proper dump in there.
Als ik een beetje wil gaan beginnen met het maken van websites en dergelijke, waar kan ik dan het beste mee beginnen? HTML?I got two dudes that turned into raspberry slushy and flushed down my toilet. I can't even take a proper dump in there.
 Dat is wel het begin punt ja. HTML en CSS (CSS geeft het uiterlijk aan je html). 30 Days to learn HTML & CSS is bijvoorbeeld een goeie cursus om je deze basis te leren. En ga vooral lekker zelf proberen met de dingen die je leert. Van alleen opdrachtjes natypen leer je het niet.quote:
Dat is wel het begin punt ja. HTML en CSS (CSS geeft het uiterlijk aan je html). 30 Days to learn HTML & CSS is bijvoorbeeld een goeie cursus om je deze basis te leren. En ga vooral lekker zelf proberen met de dingen die je leert. Van alleen opdrachtjes natypen leer je het niet.quote:Op donderdag 8 januari 2015 18:48 schreef Donnie-Brasco het volgende:
Als ik een beetje wil gaan beginnen met het maken van websites en dergelijke, waar kan ik dan het beste mee beginnen? HTML?Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
 Gaan we daar mee beginnen, wordt gewoon een beetje tijdvedrijfquote:
Gaan we daar mee beginnen, wordt gewoon een beetje tijdvedrijfquote:Op donderdag 8 januari 2015 18:57 schreef BrainOverfloW het volgende:
[..]
Dat is wel het begin punt ja. HTML en CSS (CSS geeft het uiterlijk aan je html). 30 Days to learn HTML & CSS is bijvoorbeeld een goeie cursus om je deze basis te leren. En ga vooral lekker zelf proberen met de dingen die je leert. Van alleen opdrachtjes natypen leer je het niet. I got two dudes that turned into raspberry slushy and flushed down my toilet. I can't even take a proper dump in there.
I got two dudes that turned into raspberry slushy and flushed down my toilet. I can't even take a proper dump in there.
 Een eh.. wat?quote:
Een eh.. wat?quote:Op donderdag 8 januari 2015 14:09 schreef donroyco het volgende:
[..]
Hey DaniŽl, maak eens een jsfiddle / CodePen aan.Diep inspirerende quote
- "bekend" persoon
 quote:
quote:Op donderdag 8 januari 2015 14:53 schreef KomtTijd... het volgende:
[..]
Ehm, dat zijn niet de codes van je footer, da's je hele fucking website. Maak eens een testcase.http://codepen.io/anon/pen/myRXYMquote:Op donderdag 8 januari 2015 14:09 schreef donroyco het volgende:
[..]
Hey DaniŽl, maak eens een jsfiddle / CodePen aan.Diep inspirerende quote
- "bekend" persoon
 Ik heb heel veel aan het boek HTML & CSS gehad, is een mooi en duidelijk boek.quote:
Ik heb heel veel aan het boek HTML & CSS gehad, is een mooi en duidelijk boek.quote:Op donderdag 8 januari 2015 18:48 schreef Donnie-Brasco het volgende:
Als ik een beetje wil gaan beginnen met het maken van websites en dergelijke, waar kan ik dan het beste mee beginnen? HTML?Diep inspirerende quote
- "bekend" persoon
 JSfiddle en Codepen zijn websites waar je HTML/CSS/JS op uit kunt voeren zonder een hele pagina te hoeven maken. Erg handig voor het testen van ideeŽn of het delen van stukken code als je ergens mij zit.quote:Whether or not you can become great at something, you can always become better.
JSfiddle en Codepen zijn websites waar je HTML/CSS/JS op uit kunt voeren zonder een hele pagina te hoeven maken. Erg handig voor het testen van ideeŽn of het delen van stukken code als je ergens mij zit.quote:Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
 Ik zie het inderdaad, handig!quote:
Ik zie het inderdaad, handig!quote:Op vrijdag 9 januari 2015 22:41 schreef BrainOverfloW het volgende:
[..]
JSfiddle en Codepen zijn websites waar je HTML/CSS/JS op uit kunt voeren zonder een hele pagina te hoeven maken. Erg handig voor het testen van ideeŽn of het delen van stukken code als je ergens mij zit.Diep inspirerende quote
- "bekend" persoon
 Wat heb ik nou weer aan m'n broek hangen, heb een site, werkt de css niet. Met niet bedoel ik totaal niet, niet in Safari, niet in Chrome. De inspector van beide zien de css wel, ze herkennen het ook als css-bestand. Het enige wat er in staat is body { color: red } (om te testen, en ja er is een body-tag).
Wat heb ik nou weer aan m'n broek hangen, heb een site, werkt de css niet. Met niet bedoel ik totaal niet, niet in Safari, niet in Chrome. De inspector van beide zien de css wel, ze herkennen het ook als css-bestand. Het enige wat er in staat is body { color: red } (om te testen, en ja er is een body-tag).
Iemand dit wel eens meegemaakt? Als ik met stylish (browser extensie) de pagina de kleur rood geef lukt het wel. Superweird deze.
Heb ook nog even een js toegevoegd die alleen 'test' in een alert gooit, die werkt wel.
Edit: zie dat het MIME Type text/plain is, moet haast daar aan liggen, okť bedankt
Edit2:
[ Bericht 11% gewijzigd door n8n op 12-01-2015 22:31:46 ]“Specialization is for insects”.—Robert Heinlein
 quote:
quote:Op donderdag 8 januari 2015 14:09 schreef donroyco het volgende:
[..]
Hey DaniŽl, maak eens een jsfiddle / CodePen aan.Schatten, willen jullie nog even naar mijn code kijken, ik raak er alleen maar dieper in verdwaaldquote:Op donderdag 8 januari 2015 14:53 schreef KomtTijd... het volgende:
[..]
Ehm, dat zijn niet de codes van je footer, da's je hele fucking website. Maak eens een testcase. Diep inspirerende quote
Diep inspirerende quote
- "bekend" persoon
 Je zou er voor kunnen kiezen om je content in een main tag te zetten. Dan krijgt je HTML de volgende structuurquote:
Je zou er voor kunnen kiezen om je content in een main tag te zetten. Dan krijgt je HTML de volgende structuurquote:Op maandag 12 januari 2015 22:32 schreef Rockiejj het volgende:
[..]
[..]
Schatten, willen jullie nog even naar mijn code kijken, ik raak er alleen maar dieper in verdwaald
1
2
3
4
5
6
7
8
9
10<header>
-Hier je titel en menu code
</header>
<main>
<section class="links"></section>
<section class="rechts"></section>
</main>
<footer>
-Copyright
</footer>
Op die manier kun je de header, main en footer als 3 horizontale blokken op elkaar zetten. Binnen je main zet je vervolgens je content in twee rijen. De main zal dan altijd de lengte hebben van de langste rij waardoor je footer automatisch naar onderen wordt gedrukt.Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
 Ik ga kijken of dit het oplost, thanks!quote:
Ik ga kijken of dit het oplost, thanks!quote:Op dinsdag 13 januari 2015 00:07 schreef BrainOverfloW het volgende:
[..]
Je zou er voor kunnen kiezen om je content in een main tag te zetten. Dan krijgt je HTML de volgende structuur
[ code verwijderd ]
Op die manier kun je de header, main en footer als 3 horizontale blokken op elkaar zetten. Binnen je main zet je vervolgens je content in twee rijen. De main zal dan altijd de lengte hebben van de langste rij waardoor je footer automatisch naar onderen wordt gedrukt.Diep inspirerende quote
- "bekend" persoon
 Werkte perfect!quote:
Werkte perfect!quote:Op dinsdag 13 januari 2015 00:07 schreef BrainOverfloW het volgende:
[..]
Je zou er voor kunnen kiezen om je content in een main tag te zetten. Dan krijgt je HTML de volgende structuur
[ code verwijderd ]
Op die manier kun je de header, main en footer als 3 horizontale blokken op elkaar zetten. Binnen je main zet je vervolgens je content in twee rijen. De main zal dan altijd de lengte hebben van de langste rij waardoor je footer automatisch naar onderen wordt gedrukt.
Kan je voor mij misschien ook nog eens kijken naar mijn navigatiebalk, ik heb nu een dropdown menu, alleen is mijn dropdown nu extreem breed, en ik zie niet waar het fout gaat. Kun je me misschien helpen

http://codepen.io/anon/pen/myRXYMDiep inspirerende quote
- "bekend" persoon
 nav ul li:hover > ulquote:
nav ul li:hover > ulquote:Op donderdag 15 januari 2015 22:49 schreef Rockiejj het volgende:
[..]
Werkte perfect!
Kan je voor mij misschien ook nog eens kijken naar mijn navigatiebalk, ik heb nu een dropdown menu, alleen is mijn dropdown nu extreem breed, en ik zie niet waar het fout gaat. Kun je me misschien helpen

http://codepen.io/anon/pen/myRXYM
Daar met width en margin je juiste lengte en positie in zetten.Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
 Thnx voor de tip, heb nog cadeaubon van bol.com liggen dus ga hem bestellen denk ikquote:
Thnx voor de tip, heb nog cadeaubon van bol.com liggen dus ga hem bestellen denk ikquote:Op vrijdag 9 januari 2015 22:41 schreef Rockiejj het volgende:
[..]
Ik heb heel veel aan het boek HTML & CSS gehad, is een mooi en duidelijk boek. I got two dudes that turned into raspberry slushy and flushed down my toilet. I can't even take a proper dump in there.
I got two dudes that turned into raspberry slushy and flushed down my toilet. I can't even take a proper dump in there.
 Ja moet je doen, ik heb er wel een hoop aan gehad!quote:
Ja moet je doen, ik heb er wel een hoop aan gehad!quote:Op vrijdag 16 januari 2015 00:53 schreef Donnie-Brasco het volgende:
[..]
Thnx voor de tip, heb nog cadeaubon van bol.com liggen dus ga hem bestellen denk ikDiep inspirerende quote
- "bekend" persoon
 https://dev.opera.com/articles/javascript-best-practices/
https://dev.opera.com/articles/javascript-best-practices/
Goed artikel dit, met name over de namespaces.“Specialization is for insects”.—Robert Heinlein
 Kleine vraag, hoe krijg ik bij het volgende voorbeeld de uitloop van de span terug in de container?
Kleine vraag, hoe krijg ik bij het volgende voorbeeld de uitloop van de span terug in de container?
http://codepen.io/anon/pen/ogwraj
Just say hi!
 .top p {quote:
.top p {quote:Op dinsdag 27 januari 2015 08:47 schreef Chandler het volgende:
Kleine vraag, hoe krijg ik bij het volgende voorbeeld de uitloop van de span terug in de container?
http://codepen.io/anon/pen/ogwraj
[ afbeelding ]
box-sizing:border-box;
}Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
 vind ik zelf niet zo fraai, op 1 element box-sizing toepassen
vind ik zelf niet zo fraai, op 1 element box-sizing toepassen
1
2
3
4
5
6
7
8
9
10
11.top p {
background: rgba(0, 0, 0, 0.25);
font-family: 'Roboto', sans-serif;
position: absolute;
bottom: 0px;
left: 0px;
padding: 5px;
color: white;
margin: 0;
width: calc(100% - 10px);
}
Is netter. Maar het fijnste is box-sizing op alles gooien
http://www.paulirish.com/2012/box-sizing-border-box-ftw/
alleen moet je dat wel vantevoren gelijk doenHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Als Paul Irish iets zegt, dat is het waar.quote:
Als Paul Irish iets zegt, dat is het waar.quote:Op dinsdag 27 januari 2015 10:34 schreef Chandler het volgende:
Klopt Catch, had het blogje waar je naar verwijst al doorgenomen.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 quote:
quote:Op dinsdag 27 januari 2015 10:38 schreef Catch22- het volgende:
[..]
Als Paul Irish iets zegt, datn is het waar.maar goed, ga weer druk verder spelen om hier een mooie gallery van te maken
 Just say hi!
Just say hi!
 Box-sizing:border-box op alles gooien is leuk, tot dat je een of andere gare vendor-code moet includen. Maar ja, dan heb je natuurlijk al een groter probleem
Box-sizing:border-box op alles gooien is leuk, tot dat je een of andere gare vendor-code moet includen. Maar ja, dan heb je natuurlijk al een groter probleem Bleuh.
Bleuh.
 Ik heb een verschil in Firefox en Chrome met images.
Ik heb een verschil in Firefox en Chrome met images.
In een div staat een image. De image is breder dan de div, maar de hoogte is wel goed.
Firefox doet dat prima,
Chrome gaat de zaak schalen zodat de image kleiner wordt, dat wil ik niet
Waar zit m dit in?
 Programmeren en er maar niet uit komen! WRAAAAH!
Programmeren en er maar niet uit komen! WRAAAAH!
Wellicht zijn er mensen bekend met StackoverFlow.. Voor mijn opleiding ben ik pas begonnen met het programmeren. Op dit moment zijn wij bezig met het maken van een sociale media dienst m.b.v jquery..
Op dit moment loop ik vast op een Follow & UnFollow button. Ik heb de button gestyled zodat er bij 1 class het lijkt of de knop niet is in gedrukt en 1 class dat de knop WEL is ingedrukt. Nu is het nog de schone taak hem werkende te krijgen. Normaal is de knop niet ingedrukt (class1) en staat er de tekst "follow" en wanneer je die knop indrukt moet hij een andere class gebruiken (class2) en moet de tekst "unfollow" worden. Helder en niet zo moeilijk toch? Maar toch loop ik vast!!
Nu heb ik de vraag voorgelegd bij mensen op StackoverFlow en die hebben mij zeker kunnen helpen maar alsnog kom ik er niet uit en begrijp ik sommige dingen niet. Hier is de link naar de topic daar :
http://goo.gl/GNTmD0
Is er soms iemand die zich geroepen voelt en mij uit deze HELL kan halen? Ruk zowat de haren uit m'n kop“Scientists tell us that the fastest animal on earth, with a top speed of 120 feet per second, is a cow that has been dropped out of a helicopter.”
 Je denkt jquery is poepsimpel en zonder lezen kan ik er wel mee werken? En waarom een div en geen a?Heel veel groetjes, Catch22
Je denkt jquery is poepsimpel en zonder lezen kan ik er wel mee werken? En waarom een div en geen a?Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Voorbeeld?quote:
Voorbeeld?quote:Op dinsdag 27 januari 2015 13:26 schreef MrNiles het volgende:
Ik heb een verschil in Firefox en Chrome met images.
In een div staat een image. De image is breder dan de div, maar de hoogte is wel goed.
Firefox doet dat prima,
Chrome gaat de zaak schalen zodat de image kleiner wordt, dat wil ik niet
Waar zit m dit in?Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
 Wat begrijp je niet? Laten we daar eens mee beginnen.quote:
Wat begrijp je niet? Laten we daar eens mee beginnen.quote:Op dinsdag 27 januari 2015 22:23 schreef Remkoe_ het volgende:
Programmeren en er maar niet uit komen! WRAAAAH!
Wellicht zijn er mensen bekend met StackoverFlow.. Voor mijn opleiding ben ik pas begonnen met het programmeren. Op dit moment zijn wij bezig met het maken van een sociale media dienst m.b.v jquery..
Op dit moment loop ik vast op een Follow & UnFollow button. Ik heb de button gestyled zodat er bij 1 class het lijkt of de knop niet is in gedrukt en 1 class dat de knop WEL is ingedrukt. Nu is het nog de schone taak hem werkende te krijgen. Normaal is de knop niet ingedrukt (class1) en staat er de tekst "follow" en wanneer je die knop indrukt moet hij een andere class gebruiken (class2) en moet de tekst "unfollow" worden. Helder en niet zo moeilijk toch? Maar toch loop ik vast!!
Nu heb ik de vraag voorgelegd bij mensen op StackoverFlow en die hebben mij zeker kunnen helpen maar alsnog kom ik er niet uit en begrijp ik sommige dingen niet. Hier is de link naar de topic daar :
http://goo.gl/GNTmD0
Is er soms iemand die zich geroepen voelt en mij uit deze HELL kan halen? Ruk zowat de haren uit m'n kopOp maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
 Via JSFiddle werkt mijn code gewoon maar offline vanaf mijn pc niet
Via JSFiddle werkt mijn code gewoon maar offline vanaf mijn pc nietDaar komt mijn frustratie uit..
http://jsfiddle.net/frd6qkjq/5/
Hier werkt ie gewoon.
PS: Jaaaaa hij is niet responsiveMoeten we nog gaan leren maargoed..
“Scientists tell us that the fastest animal on earth, with a top speed of 120 feet per second, is a cow that has been dropped out of a helicopter.”
 http://learn.jquery.com/about-jquery/how-jquery-works/quote:
http://learn.jquery.com/about-jquery/how-jquery-works/quote:Op dinsdag 27 januari 2015 22:34 schreef Remkoe_ het volgende:
Via JSFiddle werkt mijn code gewoon maar offline vanaf mijn pc nietDaar komt mijn frustratie uit..
http://jsfiddle.net/frd6qkjq/5/
Hier werkt ie gewoon.
PS: Jaaaaa hij is niet responsiveMoeten we nog gaan leren maargoed..
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
 Check via je DevTools eens of je foutmeldingen krijgt, mocht je dat nog niet gedaan hebben. Misschien gaat er iets fout bij het inladen van je jQuery. Dat probleem valt weg als je de boel op jsfiddle gooit want die laad jQuery wel gewoon in.quote:
Check via je DevTools eens of je foutmeldingen krijgt, mocht je dat nog niet gedaan hebben. Misschien gaat er iets fout bij het inladen van je jQuery. Dat probleem valt weg als je de boel op jsfiddle gooit want die laad jQuery wel gewoon in.quote:Op dinsdag 27 januari 2015 22:34 schreef Remkoe_ het volgende:
Via JSFiddle werkt mijn code gewoon maar offline vanaf mijn pc nietDaar komt mijn frustratie uit..
http://jsfiddle.net/frd6qkjq/5/
Hier werkt ie gewoon.
PS: Jaaaaa hij is niet responsiveMoeten we nog gaan leren maargoed..
Whether or not you can become great at something, you can always become better.
And one day you'll wake up and find out how good you actually became, having transcended whatever limits you might have thought you couldn't pass.
Neil Degrasse Tyson
 Weet iemand (een artikel dat uitlegt) hoe je methods kan chainen en toch een resultaat kan return-en? Om te chainen moet je altijd return this; doen maar jquery kan het bijvoorbeeld wel: $(resultaat).chain(resultaat).chain(etc).“Specialization is for insects”.—Robert Heinlein
Weet iemand (een artikel dat uitlegt) hoe je methods kan chainen en toch een resultaat kan return-en? Om te chainen moet je altijd return this; doen maar jquery kan het bijvoorbeeld wel: $(resultaat).chain(resultaat).chain(etc).“Specialization is for insects”.—Robert Heinlein
 Heb ik gedaan maar krijg geen foutmelding. Hij laad Jquery prima in :Squote:Check via je DevTools eens of je foutmeldingen krijgt, mocht je dat nog niet gedaan hebben. Misschien gaat er iets fout bij het inladen van je jQuery. Dat probleem valt weg als je de boel op jsfiddle gooit want die laad jQuery wel gewoon in.“Scientists tell us that the fastest animal on earth, with a top speed of 120 feet per second, is a cow that has been dropped out of a helicopter.”
Heb ik gedaan maar krijg geen foutmelding. Hij laad Jquery prima in :Squote:Check via je DevTools eens of je foutmeldingen krijgt, mocht je dat nog niet gedaan hebben. Misschien gaat er iets fout bij het inladen van je jQuery. Dat probleem valt weg als je de boel op jsfiddle gooit want die laad jQuery wel gewoon in.“Scientists tell us that the fastest animal on earth, with a top speed of 120 feet per second, is a cow that has been dropped out of a helicopter.”
 promises. .thenquote:
promises. .thenquote:Op dinsdag 27 januari 2015 22:50 schreef n8n het volgende:
Weet iemand (een artikel dat uitlegt) hoe je methods kan chainen en toch een resultaat kan return-en? Om te chainen moet je altijd return this; doen maar jquery kan het bijvoorbeeld wel: $(resultaat).chain(resultaat).chain(etc).Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Stop deze ergens op je pagina, krijg je hoi, dan laadt hij Jquery prima in. Krijg je geen hoi, werk dan aan je vorige zinquote:
Stop deze ergens op je pagina, krijg je hoi, dan laadt hij Jquery prima in. Krijg je geen hoi, werk dan aan je vorige zinquote:Op dinsdag 27 januari 2015 22:55 schreef Remkoe_ het volgende:
[..]
Heb ik gedaan maar krijg geen foutmelding. Hij laad Jquery prima in :S
1
2
3
4
5<script>
$(document).ready(function() {
alert('hoi');
});
</script>
 Ongelofelijk wat ben ik stom zeg.. Dat is het... Man daar had ik zelf ook nog wel over na kunnen denken... In ieder geval hartstikke bedankt!“Scientists tell us that the fastest animal on earth, with a top speed of 120 feet per second, is a cow that has been dropped out of a helicopter.”
Ongelofelijk wat ben ik stom zeg.. Dat is het... Man daar had ik zelf ook nog wel over na kunnen denken... In ieder geval hartstikke bedankt!“Scientists tell us that the fastest animal on earth, with a top speed of 120 feet per second, is a cow that has been dropped out of a helicopter.”
 Weer wat...
Weer wat...
Ik heb een stukje html dat ik middels jquery in elkaar wil knopen.
1 li = $('<li/>').css('background', 'url(' + item.thumbnail + ')').css('background-size', '100% 100%').html($('<a/>').attr('href', item.embed).html($('<div/>').attr('class', 'image').html($('<h2/>').html(item.title) + $('<p/>').text(item.name + $('<span/>').text(toHHMMSS(item.seconds))))));
Nu loopt alles tot aan div class="image"> goed, en daarna wordt alles [object Object]... terwijl het er toch goed uit lijkt te zien... iemand een suggestie?Just say hi!
 Geen tijd/zin om het te fixen, maar doe jezelf een lol en maak de elementen die je nodig hebt eerst aan en append ze dan. Dat voorkomt onleesbare meuk als dit. Meerdere cssproperties kan je als object meegeven (.css({'width': '100%', 'color': 'red'})), maar beter doe je dat met classesquote:
Geen tijd/zin om het te fixen, maar doe jezelf een lol en maak de elementen die je nodig hebt eerst aan en append ze dan. Dat voorkomt onleesbare meuk als dit. Meerdere cssproperties kan je als object meegeven (.css({'width': '100%', 'color': 'red'})), maar beter doe je dat met classesquote:Op woensdag 28 januari 2015 16:02 schreef Chandler het volgende:
Weer wat...
Ik heb een stukje html dat ik middels jquery in elkaar wil knopen.
[ code verwijderd ]
Nu loopt alles tot aan div class="image"> goed, en daarna wordt alles [object Object]... terwijl het er toch goed uit lijkt te zien... iemand een suggestie?Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Classes zijn idd beter
Classes zijn idd beter
Nou het grappige is dat dit
1
2
3
4var li = $('<li/>').css('background', 'url(' + item.thumbnail + ')').css('background-size', '100% 100%')
.html($('<a/>').attr('href', item.embed)
.html($('<div/>').attr('class', 'image')
.html($('<h2/>').html(item.title)))));
werkt maar als ikachter item.title) zet het fout gaat, maar goed, ga verder met debuggen!
1 + $('<p/>').text(item.name + $('<span/>').text(toHHMMSS(item.seconds))
en dit is de opzet
1
2
3
4
5
6
7
8var html = '<li style="background: url(' + item.thumbnail + ');background-size: 100% 100%;">
<a href="' + item.embed + '">
<div class="image">
<h2>' + item.title + '</h2>
<p>' + item.name + '<span>' + toHHMMSS(item.seconds) + '</span></p>
</div>
</a>
</li>';
[ Bericht 16% gewijzigd door Chandler op 28-01-2015 16:27:59 ]Just say hi!
 Als je meer dan twee haakjes achterelkaar moet gebruiken om iets te sluiten, dan weet je al dat het mis gaat. Ik kan niet eens zien wat je uberhaupt probeert. Dus bouw gewoon los die elementen op en gebruik ze dan.quote:
Als je meer dan twee haakjes achterelkaar moet gebruiken om iets te sluiten, dan weet je al dat het mis gaat. Ik kan niet eens zien wat je uberhaupt probeert. Dus bouw gewoon los die elementen op en gebruik ze dan.quote:Op woensdag 28 januari 2015 16:13 schreef Chandler het volgende:
Classes zijn idd beter
Nou het grappige is dat dit
[ code verwijderd ]
werkt maar als ik
[ code verwijderd ]
achter item.title) zet het fout gaat, maar goed, ga verder met debuggen!
En gebruik in elk geval goede indenting, scheelt je veel geneuzelHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Kijk eens naar templating i.p.v. die lappen HTML te genereren in JavaScript. Mustache bijvoorbeeld.Bleuh.
Kijk eens naar templating i.p.v. die lappen HTML te genereren in JavaScript. Mustache bijvoorbeeld.Bleuh.
 sheelt ook enorm in de performance, minder dom manipulatie. http://24ways.org/2011/your-jquery-now-with-less-suckquote:
sheelt ook enorm in de performance, minder dom manipulatie. http://24ways.org/2011/your-jquery-now-with-less-suckquote:Op woensdag 28 januari 2015 16:08 schreef Catch22- het volgende:
[..]
Geen tijd/zin om het te fixen, maar doe jezelf een lol en maak de elementen die je nodig hebt eerst aan en append ze dan. Dat voorkomt onleesbare meuk als dit.
Zou je een bestaand element uit de html kunnen pakken, dat deconstructen naar een prototype en dat reconstructen met Json/xml? Een soort automatische templating
[ Bericht 5% gewijzigd door n8n op 29-01-2015 11:04:04 ]“Specialization is for insects”.—Robert Heinlein
 Die promise is wel erg egde-case trouwens. Ik ga zoiets proberen: http://jsfiddle.net/ScENm/“Specialization is for insects”.—Robert Heinlein
Die promise is wel erg egde-case trouwens. Ik ga zoiets proberen: http://jsfiddle.net/ScENm/“Specialization is for insects”.—Robert Heinlein
 Geen idee of ik hier aan het juiste adres ben dus neem mij niet kwalijk
Geen idee of ik hier aan het juiste adres ben dus neem mij niet kwalijk.
Ben op het moment aan het experimenteren met bootstrap, een simpele website in mekaar zetten.
Nu wilde ik aan de linker en rechterkant wat meer witte ruimte hebben.
De volgende code heb ik in css gezet:
1
2html,body {
height: 100%; margin-left: 75px; margin-right: 75px; padding: 0px; }
Het grootste gedeelte van de site past zich nu daaraan aan (waaronder de bovenste navbar), helaas blijft de navbar aan de onderkant de gehele breeddte innemen. Terwijl deze ook gewoon in de body staat.
Weet iemand hoe dit op te lossen is?
 In principe NOOIT css op je html element zetten.
In principe NOOIT css op je html element zetten.
body { padding:0 75px; }
zou het moeten doen.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Sorry dat wist ik nietquote:
Sorry dat wist ik nietquote:Op donderdag 5 februari 2015 15:54 schreef Catch22- het volgende:
In principe NOOIT css op je html element zetten.
body { padding:0 75px; }
zou het moeten doen..
Maar als ik het probeer wat jij zei, dan blijft de onderste bar nog steeds over de gehele breedte. Terwijl die dus wel gewoon in de body staat.
 die staat fixed gepositioneerd.quote:
die staat fixed gepositioneerd.quote:Op donderdag 5 februari 2015 15:58 schreef knight18 het volgende:
[..]
Sorry dat wist ik niet.
Maar als ik het probeer wat jij zei, dan blijft de onderste bar nog steeds over de gehele breedte. Terwijl die dus wel gewoon in de body staat.
Je moet niet beginnen met bootstrap maar met de basics van CSS en HTML, anders wordt het niets Heel veel groetjes, Catch22
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 quote:
quote:Op donderdag 5 februari 2015 19:55 schreef n8n het volgende:
Bootstrap kan beter helemaal de prullenmand inNiet gaan lopen fucken met Bootstrap.

 bootstrap is ziek baas. Scheelt mij zo ziek veel tijd bij webapplicaties. En aangezien ik daar alleen maar mee bezig ben is dat wel praktischquote:
bootstrap is ziek baas. Scheelt mij zo ziek veel tijd bij webapplicaties. En aangezien ik daar alleen maar mee bezig ben is dat wel praktischquote:Op donderdag 5 februari 2015 19:55 schreef n8n het volgende:
Bootstrap kan beter helemaal de prullenmand inHeel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Yep, ik heb ook niet zo'n zin om voor elke app weer het wiel opnieuw uit te vinden en de standaardelementen weer te moeten stylen.quote:
Yep, ik heb ook niet zo'n zin om voor elke app weer het wiel opnieuw uit te vinden en de standaardelementen weer te moeten stylen.quote:Op donderdag 5 februari 2015 20:38 schreef Catch22- het volgende:
[..]
bootstrap is ziek baas. Scheelt mij zo ziek veel tijd bij webapplicaties. En aangezien ik daar alleen maar mee bezig ben is dat wel praktischOp donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
 bootstrap is net als andere tools, toepassen als nodig, maar niet klakkeloos overal in rammenquote:
bootstrap is net als andere tools, toepassen als nodig, maar niet klakkeloos overal in rammenquote:Op donderdag 5 februari 2015 22:44 schreef mstx het volgende:
[..]
Yep, ik heb ook niet zo'n zin om voor elke app weer het wiel opnieuw uit te vinden en de standaardelementen weer te moeten stylen.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 ik vind de usecase ook prachtig maar de uitwerking zeer ondermaatsquote:
ik vind de usecase ook prachtig maar de uitwerking zeer ondermaatsquote:Op donderdag 5 februari 2015 20:38 schreef Catch22- het volgende:
[..]
bootstrap is ziek baas. Scheelt mij zo ziek veel tijd bij webapplicaties. En aangezien ik daar alleen maar mee bezig ben is dat wel praktisch“Specialization is for insects”.—Robert Heinlein
 Waarom?quote:
Waarom?quote:Op donderdag 5 februari 2015 23:22 schreef n8n het volgende:
[..]
ik vind de usecase ook prachtig maar de uitwerking zeer ondermaatsIk weet niks van Hindoes. Wel van Samoerai en andere dingen.
 gebruikt uitgebreide en onlogische class namespaces, de css gebruikt pixels, responsive is so so. Voor iets waarvan je verwacht dat het uitgekristalliseerd zou zijn heeft het veelal lelijke afwerking, het ziet er verouderd uit, het gridsysteem is verouderd, best practices zijn verouderd, veel bloat.quote:
gebruikt uitgebreide en onlogische class namespaces, de css gebruikt pixels, responsive is so so. Voor iets waarvan je verwacht dat het uitgekristalliseerd zou zijn heeft het veelal lelijke afwerking, het ziet er verouderd uit, het gridsysteem is verouderd, best practices zijn verouderd, veel bloat.quote:
Volgens mij is foundation al wat moderner en minder 2000 legacy.“Specialization is for insects”.—Robert Heinlein
 Bedankt voor de tip voor Foundation.quote:
Bedankt voor de tip voor Foundation.quote:Op vrijdag 6 februari 2015 00:13 schreef n8n het volgende:
[..]
gebruikt uitgebreide en onlogische class namespaces, de css gebruikt pixels, responsive is so so. Voor iets waarvan je verwacht dat het uitgekristalliseerd zou zijn heeft het veelal lelijke afwerking, het ziet er verouderd uit, het gridsysteem is verouderd, best practices zijn verouderd, veel bloat.
Volgens mij is foundation al wat moderner en minder 2000 legacy.
Ik moet zeggen dat ik nooit problemen heb gehad met Bootstrap.
 Iemand een leuk, geinig, handig JS templating systeem gevonden dat niet je inner-html verneukt? React ziet er wel goed uit want virtuele DOM maar is alsnog vrij opinionated qua achterliggende structuur (waar ook wat voor valt te zeggen). Ben eigenlijk alleen nog maar http://lhorie.github.io/mithril/index.html tegengekomen.
Iemand een leuk, geinig, handig JS templating systeem gevonden dat niet je inner-html verneukt? React ziet er wel goed uit want virtuele DOM maar is alsnog vrij opinionated qua achterliggende structuur (waar ook wat voor valt te zeggen). Ben eigenlijk alleen nog maar http://lhorie.github.io/mithril/index.html tegengekomen.
Wel jammer dat frontend werk vaak gepaard gaat met Angular of jQuery (als je naar 90% van alle vacatures kijkt). Vind beide echt smerig “Specialization is for insects”.—Robert Heinlein
“Specialization is for insects”.—Robert Heinlein
 Mja, ik gebruik zelf veel angularjs. De DOM wordt er niet mooier van, maar de syntax is wel bijzonder helder en dat vind ik 1 van de allerbelangrijkste zaken bij elke techniek. Onderhoud wordt daardoor makkelijker.quote:
Mja, ik gebruik zelf veel angularjs. De DOM wordt er niet mooier van, maar de syntax is wel bijzonder helder en dat vind ik 1 van de allerbelangrijkste zaken bij elke techniek. Onderhoud wordt daardoor makkelijker.quote:Op vrijdag 13 februari 2015 12:38 schreef n8n het volgende:
Iemand een leuk, geinig, handig JS templating systeem gevonden dat niet je inner-html verneukt? React ziet er wel goed uit want virtuele DOM maar is alsnog vrij opinionated qua achterliggende structuur (waar ook wat voor valt te zeggen). Ben eigenlijk alleen nog maar http://lhorie.github.io/mithril/index.html tegengekomen.
Wel jammer dat frontend werk vaak gepaard gaat met Angular of jQuery (als je naar 90% van alle vacatures kijkt). Vind beide echt smerig
ReactJS is wel leuk, maar die syntax is echt kut. Ik wil gewoon geen HTML opbouwen in JS.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Heb het nog niet echt veel gebruikt maar wat ik van Angular gezien heb vind ik dat best wel een mooi framework. Het biedt in ieder geval de mogelijkheden je JS goed gestructureerd te houden. Dat er her en der wat extra tags in je DOM staan moet je je maar bij neerleggen, daar hoeft toch niemand naar te kijken.
Heb het nog niet echt veel gebruikt maar wat ik van Angular gezien heb vind ik dat best wel een mooi framework. Het biedt in ieder geval de mogelijkheden je JS goed gestructureerd te houden. Dat er her en der wat extra tags in je DOM staan moet je je maar bij neerleggen, daar hoeft toch niemand naar te kijken.
 Ik zit even een gulden middenweg te verzinnen maar dat lukt zo 1, 2, 3 niet nee. Met JS html schrijven wil je ook niet nee, dan zit je weer in dezelfde schuit als php (ooit zat). Als je met Laravel templating gebruikt hoef je in principe ook alleen je content tussen {{ }} te zetten, is toch een stuk netter (en waarschijnlijk langzamer). Wat React technisch wel beter doet is de virtuele DOM waardoor je niet live dom operaties doet, dat is toch wel de achilleshiel van moderne webapplicaties.quote:
Ik zit even een gulden middenweg te verzinnen maar dat lukt zo 1, 2, 3 niet nee. Met JS html schrijven wil je ook niet nee, dan zit je weer in dezelfde schuit als php (ooit zat). Als je met Laravel templating gebruikt hoef je in principe ook alleen je content tussen {{ }} te zetten, is toch een stuk netter (en waarschijnlijk langzamer). Wat React technisch wel beter doet is de virtuele DOM waardoor je niet live dom operaties doet, dat is toch wel de achilleshiel van moderne webapplicaties.quote:Op vrijdag 13 februari 2015 12:42 schreef Catch22- het volgende:
[..]
Mja, ik gebruik zelf veel angularjs. De DOM wordt er niet mooier van, maar de syntax is wel bijzonder helder en dat vind ik 1 van de allerbelangrijkste zaken bij elke techniek. Onderhoud wordt daardoor makkelijker.
ReactJS is wel leuk, maar die syntax is echt kut. Ik wil gewoon geen HTML opbouwen in JS.ik ben echt een mierenneukerquote:Op vrijdag 13 februari 2015 12:48 schreef KomtTijd... het volgende:
daar hoeft toch niemand naar te kijken.
Dit is de een JS-generated anchor tag met de link die ik net plaatste: m("a", {href: page.url}, page.title); Op zich is de abstractie al beter dan js-inline html-tags“Specialization is for insects”.—Robert Heinlein
 True. Enige nadeel vind ik dat je met Angular even heel goed na moet denken qua conventies, hoe je iets moet oplossen cq aanpakken. Je kan namelijk op 14920235 manieren iets aanpakken.quote:
True. Enige nadeel vind ik dat je met Angular even heel goed na moet denken qua conventies, hoe je iets moet oplossen cq aanpakken. Je kan namelijk op 14920235 manieren iets aanpakken.quote:Op vrijdag 13 februari 2015 12:48 schreef KomtTijd... het volgende:
Heb het nog niet echt veel gebruikt maar wat ik van Angular gezien heb vind ik dat best wel een mooi framework. Het biedt in ieder geval de mogelijkheden je JS goed gestructureerd te houden. Dat er her en der wat extra tags in je DOM staan moet je je maar bij neerleggen, daar hoeft toch niemand naar te kijken.Op dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
 Voordeel is dat je als je dat niet doet je al een eind komt. Ik heb dat ook gedaan en ben steeds meer en meer aan het ontdekken wat de beste werkwijze is.quote:
Voordeel is dat je als je dat niet doet je al een eind komt. Ik heb dat ook gedaan en ben steeds meer en meer aan het ontdekken wat de beste werkwijze is.quote:Op vrijdag 13 februari 2015 12:56 schreef Scorpie het volgende:
[..]
True. Enige nadeel vind ik dat je met Angular even heel goed na moet denken qua conventies, hoe je iets moet oplossen cq aanpakken. Je kan namelijk op 14920235 manieren iets aanpakken.
We zijn nu met een gigantische webapplicatie bezig waarbij ik 2/3 schermen met angularjs opbouw omdat het makkelijker werkt. Heb bijvoorbeeld een scherm met een tabel waar ik 500 tabelrijen in render, waarbij je de volgorde van de kolommen en de zichtbaarheid kan aanpassen (drag n drop, alles) en dat blijft gewoon snel. Als ik dat met jQuery zou doen kostte me dat echt veel codetijd, met angularjs kan ik dat vele male sneller en overzichtelijker doen. Ook zit er een async zoek/filtermogelijkheid in, gaat allemaal zoveel makkelijker met de two-way-databinding.
De reguliere schermen (overzicht, detail, wijzigen) doe ik zonder angular omdat dat niets toevoegt.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Herkenbaar, ik vind het ook niks.quote:Op dinsdag 13 augustus schreef Xa1pt:
Herkenbaar, ik vind het ook niks.quote:Op dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
 Goed nadenken over wat je gaat bouwen wordt op een gegeven moment sowieso wel noodzakelijk. Dat head-first in een probleem duiken en jquery aan jquery knopen tot het werkt, daar kom je jezelf op een gegeven moment echt mee tegen.quote:
Goed nadenken over wat je gaat bouwen wordt op een gegeven moment sowieso wel noodzakelijk. Dat head-first in een probleem duiken en jquery aan jquery knopen tot het werkt, daar kom je jezelf op een gegeven moment echt mee tegen.quote:Op vrijdag 13 februari 2015 12:56 schreef Scorpie het volgende:
[..]
True. Enige nadeel vind ik dat je met Angular even heel goed na moet denken qua conventies, hoe je iets moet oplossen cq aanpakken. Je kan namelijk op 14920235 manieren iets aanpakken.
Ik hoef zelf niet meer zo nodig te frontenden, maar als ik weer een projectje krijg ga ik het echt niet meer Jqueryen.Sja het is altijd maar net welke mier je wel en niet wilt neuken. De een wil cleane DOM, de ander wil cleane scripts, weer een ander wil zo min mogelijk libraries inladen... De conclusie die ik zo langzamerhand getrokken heb is dat onderhoudbaarheid het allerbelangrijkste is. Over efficiŽntie nadenken moet je doen als je performance problemen hebt, en bitneuken is sowieso niet meer van dit decennium.quote:
 Het is een afweging, mbt angularjsquote:
Het is een afweging, mbt angularjsquote:Op vrijdag 13 februari 2015 13:01 schreef Scorpie het volgende:
[..]
Herkenbaar, ik vind het ook niks.
+ overzicht in je code en template
+ performance
+ geen html in je js
+ two way data binding
- code in je html
Overall ben ik dan wel overtuigd.Maar met AngularJS is het net als met LESS, jQuery of wat dan ook; je kan er een zo grote zooi van maken als je zelf wil. Als je het netjes houdt dan is imo weinig mis mee.
En daarbij moet je tools inzetten waar ze voor gemaakt zijn. Ik heb net een webapp naar acceptatie getrapt dat ik in Ionic (angularjs + cordova) heb gebouwd. Is eigenlijk voor 'native' apps, maar met angularjs is dat prima als webapp te gebruiken. En dat zijn 5 pagina's ofzo, dan is AngularJS ideaal. Ik zou er nooit een hele webapp in bouwen.
Net als dat ik een Meteor app in productie heb die eigenlijk maar 1 beheerscherm heeft. Op kleine schaal is Meteor heel tof, zou ik ook niet snel een grote webapp mee bouwen.
[ Bericht 11% gewijzigd door Catch22- op 13-02-2015 13:15:32 ]Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Idem hier, AngularJS + Ionic gebruikt voor een (klein) project voor een klant. Prima om te gebruiken. Volledige webapps zijn inderdaad onderhevig aan een andere discussie.quote:
Idem hier, AngularJS + Ionic gebruikt voor een (klein) project voor een klant. Prima om te gebruiken. Volledige webapps zijn inderdaad onderhevig aan een andere discussie.quote:Op vrijdag 13 februari 2015 13:08 schreef Catch22- het volgende:
[..]
Het is een afweging, mbt angularjs
+ overzicht in je code en template
+ performance
+ geen html in je js
+ two way data binding
- code in je html
Overall ben ik dan wel overtuigd.Maar met AngularJS is het net als met LESS, jQuery of wat dan ook; je kan er een zo grote zooi van maken als je zelf wil. Als je het netjes houdt dan is imo weinig mis mee.
En daarbij moet je tools inzetten waar ze voor gemaakt zijn. Ik heb net een webapp naar acceptatie getrapt dat ik in Ionic (angularjs + cordova) heb gebouwd. Is eigenlijk voor 'native' apps, maar met angularjs is dat prima als webapp te gebruiken. En dat zijn 5 pagina's ofzo, dan is AngularJS ideaal. Ik zou er nooit een hele webapp in bouwen.
Net als dat ik een Meteor app in productie heb die eigenlijk maar 1 beheerscherm heeft. Op kleine schaal is Meteor heel tof, zou ik ook niet snel een grote webapp mee bouwen.Op dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
 Maar dan kan AngularJS ook van toepassing zijn.quote:
Maar dan kan AngularJS ook van toepassing zijn.quote:Op vrijdag 13 februari 2015 13:27 schreef Scorpie het volgende:
[..]
Idem hier, AngularJS + Ionic gebruikt voor een (klein) project voor een klant. Prima om te gebruiken. Volledige webapps zijn inderdaad onderhevig aan een andere discussie.
<fileupload />
om daarin met een directive een async fileupload met response te loaden is toch wel erg handig.Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Wat gebruik je dan voor een volledige webapp?quote:
Wat gebruik je dan voor een volledige webapp?quote:Op vrijdag 13 februari 2015 13:27 schreef Scorpie het volgende:
[..]
Idem hier, AngularJS + Ionic gebruikt voor een (klein) project voor een klant. Prima om te gebruiken. Volledige webapps zijn inderdaad onderhevig aan een andere discussie.
Ik zal er wel voor aangevallen, maar ik heb ergens een best grote webapplicaties gemaakt met enkel JQuery.En zonder PHP Framework. Hartstikke stom misschien.

 gewoon een backend (.net/java/php/nodejs) met plain-html. Daar gebruik je wel frameworks bij, maar niet voor routing, templating e.d.quote:
gewoon een backend (.net/java/php/nodejs) met plain-html. Daar gebruik je wel frameworks bij, maar niet voor routing, templating e.d.quote:Op vrijdag 13 februari 2015 14:06 schreef robin007bond het volgende:
[..]
Wat gebruik je dan voor een volledige webapp?
Ik zal er wel voor aangevallen, maar ik heb ergens een best grote webapplicaties gemaakt met enkel JQuery.En zonder PHP Framework. Hartstikke stom misschien.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Ikzelf gebruik veel ExtJS (www.sencha.com) bijvoorbeeld, met een REST API aan de backend kant.quote:
Ikzelf gebruik veel ExtJS (www.sencha.com) bijvoorbeeld, met een REST API aan de backend kant.quote:Op vrijdag 13 februari 2015 14:06 schreef robin007bond het volgende:
[..]
Wat gebruik je dan voor een volledige webapp?
Ik zal er wel voor aangevallen, maar ik heb ergens een best grote webapplicaties gemaakt met enkel JQuery.En zonder PHP Framework. Hartstikke stom misschien.
Op dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
 https://github.com/johnpapa/angularjs-styleguidequote:
https://github.com/johnpapa/angularjs-styleguidequote:Op vrijdag 13 februari 2015 12:56 schreef Scorpie het volgende:
[..]
True. Enige nadeel vind ik dat je met Angular even heel goed na moet denken qua conventies, hoe je iets moet oplossen cq aanpakken. Je kan namelijk op 14920235 manieren iets aanpakken.Amenquote:Op vrijdag 13 februari 2015 13:07 schreef KomtTijd... het volgende:
Sja het is altijd maar net welke mier je wel en niet wilt neuken. De een wil cleane DOM, de ander wil cleane scripts, weer een ander wil zo min mogelijk libraries inladen... De conclusie die ik zo langzamerhand getrokken heb is dat onderhoudbaarheid het allerbelangrijkste is. Over efficiŽntie nadenken moet je doen als je performance problemen hebt, en bitneuken is sowieso niet meer van dit decennium.

 Voor jij hem postte nog weer doorgelezen nav de discussie hierquote:
Voor jij hem postte nog weer doorgelezen nav de discussie hierquote:Op vrijdag 13 februari 2015 15:38 schreef picodealion het volgende:
[..]
https://github.com/johnpapa/angularjs-styleguide Heel veel groetjes, Catch22
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
 Kende ik niet. Weer wat geleerd.quote:
Kende ik niet. Weer wat geleerd.quote:Op vrijdag 13 februari 2015 15:38 schreef picodealion het volgende:
[..]
https://github.com/johnpapa/angularjs-styleguideOp dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
 Ik ben pas een maandje of 8 met Angular bezig, nu net bij Rabobank aan de slag waar ze zijn guidelines hanteren. Zitten een boel goede ideeŽn bij waar mijn vorige project ook wel baat bij had gehad.quote:
Ik ben pas een maandje of 8 met Angular bezig, nu net bij Rabobank aan de slag waar ze zijn guidelines hanteren. Zitten een boel goede ideeŽn bij waar mijn vorige project ook wel baat bij had gehad.quote:Op vrijdag 13 februari 2015 15:39 schreef Catch22- het volgende:
[..]
Voor jij hem postte nog weer doorgelezen nav de discussie hier
 Heeft iemand eens UIKit gebruikt en hoe beviel dat?When the student is ready, the teacher will appear.
Heeft iemand eens UIKit gebruikt en hoe beviel dat?When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
 als je alle mieren een beetje neukt, heb je wel verdomd snelle websites. Pagina's interactief in een kwart seconde, met allemaal fancy dingen alles er op en er aan. Nou zullen wat ng-tags niet het verschil maken maar heel jquery parsen voor een toggle en input validatie wel. 5000 dom-elementen in je pagina (wat je ook 'gewoon' bij Google/Facebook ziet) slaat ook nergens op. Klakkeloos allemaal frameworks er op gooien gebeurt echt te vaak. Soms zie je 2 versies van jquery op een site (los ingeladen) omdat 1 (vaak slecht geschreven) Plug-in toevallig die dependancy heeft maar geen update.quote:
als je alle mieren een beetje neukt, heb je wel verdomd snelle websites. Pagina's interactief in een kwart seconde, met allemaal fancy dingen alles er op en er aan. Nou zullen wat ng-tags niet het verschil maken maar heel jquery parsen voor een toggle en input validatie wel. 5000 dom-elementen in je pagina (wat je ook 'gewoon' bij Google/Facebook ziet) slaat ook nergens op. Klakkeloos allemaal frameworks er op gooien gebeurt echt te vaak. Soms zie je 2 versies van jquery op een site (los ingeladen) omdat 1 (vaak slecht geschreven) Plug-in toevallig die dependancy heeft maar geen update.quote:Op vrijdag 13 februari 2015 13:07 schreef KomtTijd... het volgende:
Sja het is altijd maar net welke mier je wel en niet wilt neuken. De een wil cleane DOM, de ander wil cleane scripts, weer een ander wil zo min mogelijk libraries inladen... De conclusie die ik zo langzamerhand getrokken heb is dat onderhoudbaarheid het allerbelangrijkste is. Over efficiŽntie nadenken moet je doen als je performance problemen hebt, en bitneuken is sowieso niet meer van dit decennium.“Specialization is for insects”.—Robert Heinlein
 Slot
Slot Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
Op donderdag 2 juli 2009 22:41 schreef RTB het volgende:
als ik elk rap"liedje" een kans moest geven was ik aan het eind van dit millennium nog bezig met het tempo waarin die kotshoop uitgebraakt wordt.
👾
Forum Opties Forumhop: Hop naar:

 Day rate * 1.25 = The Asshole Client Special Rate™
Day rate * 1.25 = The Asshole Client Special Rate™