DIG Digital Corner
Alles wat je altijd al over computers, hardware, software, internet en elektronische gadgets had willen weten, maar niet op Tweakers.net durft te vragen.



Het is gewoon >90kb aan script die op elke pagina geparst moet worden, voor elke call die je maakt wordt een gigantische functie aangeroepen.quote:Op woensdag 21 mei 2014 09:16 schreef Tijn het volgende:
[..]
Ik vind het slim om eerst Javascript zelf te leren voordat je met frameworks en libraries aan de gang gaat, maar wat je hier zegt over jQuery is echt niet waar. De syntax is gewoon standaard Javascript, jQuery dwingt verder geen structuur af, dus je kunt je programma's schrijven zoals je wil. Verder is jQuery helemaal niet traag, waarom denk je dat? De manier waarop het soms gebruikt wordt in de praktijk is misschien traag, maar jQuery zelf zit hartstikke goed in elkaar.
Ik zal waarschijnlijk ook nooit zo goed worden als de developers van libraries, vaak is de compleetheid van een library alleen veel meer dan ik ooit nodig zal hebben. Waarom zou het niet sneller zijn dan?quote:Op woensdag 21 mei 2014 09:19 schreef Catch22- het volgende:
Dat heb je zelf in de hand. En een DOM-selector zoals jij die schrijft kan je nooit sneller & completer maken dan jQuery (Sizzle, eigenlijk).
* Zal deze post later nog een keer terug lezen en mezelf voor m'n kop slaan omdat ik zo eigenwijs was tegen JS-veteranen
[ Bericht 16% gewijzigd door n8n op 21-05-2014 09:29:12 ]
“Specialization is for insects”.—Robert Heinlein


jQuery is echt hartstikke efficiënt geschreven. Je doet net alsof het allemaal retezwaar is, maar in de praktijk merk je de overhead van jQuery niet eens bij het laden van een pagina.quote:Op woensdag 21 mei 2014 09:22 schreef n8n het volgende:
[..]
Het is gewoon >90kb aan script die op elke pagina geparst moet worden, voor elke call die je maakt wordt een gigantische functie aangeroepen.


jQuery is minified en gzipped 19kb. Dat merk je echt nooit. Ik denk dat als jij 3x jouw "ineffeciente" dom-selector aanroept het al trager is.quote:Op woensdag 21 mei 2014 09:22 schreef n8n het volgende:
Ik zal waarschijnlijk ook nooit zo goed worden als de developers van libraries, vaak is de compleetheid van een library alleen veel meer dan ik ooit nodig zal hebben. Waarom zou het niet sneller zijn dan?
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


jQuery wordt ook gecached dus vrijwel geen laadtijd.
Voor mobiele websites gebruikt ik meestal een kleinere library zoals Intel AppFramework dat voor een groot deel compatible is met jQuery (minder selectors) en wat sneller is.
Voor mobiele websites gebruikt ik meestal een kleinere library zoals Intel AppFramework dat voor een groot deel compatible is met jQuery (minder selectors) en wat sneller is.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


jQuery laadt retesnel, helemaal als je het van een CDN trekt. Waar het traag van wordt is als je een rommelige DOM hebt en ineffeciente code schrijft, al dan niet in combinatie met jQuery ui.
Ik moest gisteren een aanpassing doen in een grote applicatie met veel JS. Zonder jQuery had me dat zonder te overdrijven 2x zoveel tijd gekost denk ik.
[ Bericht 15% gewijzigd door Catch22- op 21-05-2014 10:38:50 ]
Ik moest gisteren een aanpassing doen in een grote applicatie met veel JS. Zonder jQuery had me dat zonder te overdrijven 2x zoveel tijd gekost denk ik.
[ Bericht 15% gewijzigd door Catch22- op 21-05-2014 10:38:50 ]
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


jQuery is juist een perfecte tool als je weet wat je aan het doen bent.
Op dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.


Nu ik m'n code aan het abstraheren ben zie ik alweer het nut van jQuery omdat ik uiteindelijk gewoon een framework aan het maken ben. Ga dan toch kijken naar de Closure library omdat deze een compiler heeft.
quote:Op woensdag 21 mei 2014 09:22 schreef n8n het volgende:
* Zal deze post later nog een keer terug lezen en mezelf voor m'n kop slaan omdat ik zo eigenwijs was tegen JS-veteranen
“Specialization is for insects”.—Robert Heinlein


Google today released Chrome version 35 for Windows, Mac, and Linux
[...]
Next, Chrome 35 adds new JavaScript functionality defined in the ECMAScript 6 standard. There are three of them:
• Promise, a value that may not be available yet but will be known at some point in future, and is meant to help writing cleaner asynchronous code.
• WeakMaps and WeakSets allow developers to create efficient, garbage-collected data structures. In both, references to objects are held weakly: if there is no other reference to an object stored in the WeakSet, it can be garbage collected. This helps avoid memory leaks.
• Object.observe lets developers observe changes to JavaScript objects. Callbacks can observe multiple objects and will receive all changes to any objects in a single asynchronous call.
• Google has also added support for unprefixed Shadow DOM; the prefixed implementation of Shadow DOM was made available with the release of Chrome 25. The addition brings reliable composition of user interface elements by allowing developers to scope their HTML markup, CSS, and hide the implementation details of complex components, as well as build their own first-class elements and APIs with Custom Elements.
• CSS Font Loading has been added for dynamically loading font resources.
• The SVG ‘paint-order’ property lets developers control the order in which fill, stroke, and markers are painted.
[...]
Next, Chrome 35 adds new JavaScript functionality defined in the ECMAScript 6 standard. There are three of them:
• Promise, a value that may not be available yet but will be known at some point in future, and is meant to help writing cleaner asynchronous code.
• WeakMaps and WeakSets allow developers to create efficient, garbage-collected data structures. In both, references to objects are held weakly: if there is no other reference to an object stored in the WeakSet, it can be garbage collected. This helps avoid memory leaks.
• Object.observe lets developers observe changes to JavaScript objects. Callbacks can observe multiple objects and will receive all changes to any objects in a single asynchronous call.
• Google has also added support for unprefixed Shadow DOM; the prefixed implementation of Shadow DOM was made available with the release of Chrome 25. The addition brings reliable composition of user interface elements by allowing developers to scope their HTML markup, CSS, and hide the implementation details of complex components, as well as build their own first-class elements and APIs with Custom Elements.
• CSS Font Loading has been added for dynamically loading font resources.
• The SVG ‘paint-order’ property lets developers control the order in which fill, stroke, and markers are painted.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


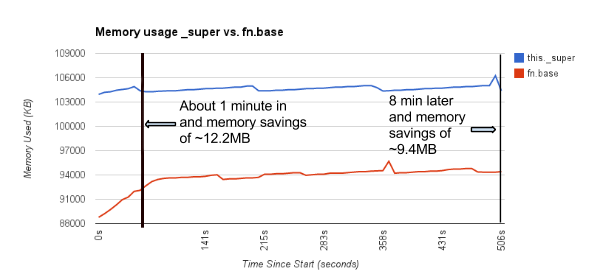
Netflix: Improving the performance of our JavaScript inheritance model
As can be seen from the graph above, after running our application for one minute the memory savings is close to about 12.2MB. We could pull the line back to the beginning and the memory savings would be even more because after one minute the application code has long been interpreted, and the classes have been created.
As can be seen from the graph above, after running our application for one minute the memory savings is close to about 12.2MB. We could pull the line back to the beginning and the memory savings would be even more because after one minute the application code has long been interpreted, and the classes have been created.
When the student is ready, the teacher will appear.
When the student is truly ready, the teacher will disappear.
When the student is truly ready, the teacher will disappear.


Je kunt eventueel nog require JS gebruiken, die laadt alleen bijvoorbeeld jQuery en andere plugins in waar nodig.quote:Op woensdag 21 mei 2014 09:22 schreef n8n het volgende:
[..]
Het is gewoon >90kb aan script die op elke pagina geparst moet worden, voor elke call die je maakt wordt een gigantische functie aangeroepen.
[..]
Ik zal waarschijnlijk ook nooit zo goed worden als de developers van libraries, vaak is de compleetheid van een library alleen veel meer dan ik ooit nodig zal hebben. Waarom zou het niet sneller zijn dan?
* Zal deze post later nog een keer terug lezen en mezelf voor m'n kop slaan omdat ik zo eigenwijs was tegen JS-veteranen
Ik weet niks van Hindoes. Wel van Samoerai en andere dingen.


Klopt, sommige mensen hebben geen idee hoe het DOM eigenlijk werkt, overigens ben ik groot voorstander om overal JQuery te gebruiken al was het alleen maar als abstractie laag.quote:Op woensdag 21 mei 2014 09:16 schreef Tijn het volgende:
[..]
Ik vind het slim om eerst Javascript zelf te leren voordat je met frameworks en libraries aan de gang gaat, maar wat je hier zegt over jQuery is echt niet waar. De syntax is gewoon standaard Javascript, jQuery dwingt verder geen structuur af, dus je kunt je programma's schrijven zoals je wil. Verder is jQuery helemaal niet traag, waarom denk je dat? De manier waarop het soms gebruikt wordt in de praktijk is misschien traag, maar jQuery zelf zit hartstikke goed in elkaar.
🕰️₿🕰️₿🕰️₿🕰️₿🕰️₿🕰️ TikTok next Block


thanks, zal het een keer bekijken.quote:Op woensdag 21 mei 2014 22:04 schreef boem-dikkie het volgende:
[..]
Je kunt eventueel nog require JS gebruiken, die laadt alleen bijvoorbeeld jQuery en andere plugins in waar nodig.
“Specialization is for insects”.—Robert Heinlein


Ik ben nu serieus aan het bouwen met AngularJS (icm ionic framework). En ik moet zeggen dat het wel heel vet is. Je moet even wennen aan de structuur, maar als je het goed doet, dan is het echt heel tof.
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Ionic heeft wel zoiets volgens mij
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


Framerjs.com kan het wel, maar dat is een prototype tool.quote:Op maandag 26 mei 2014 17:14 schreef n8n het volgende:
[ afbeelding ]
Heeft iemand hier al iets voor in het wild gezien, CSS/JS scrollen met velocity physics zoals in iMessage en deze animatie?
Op maandag 29 september 2008 11:45 schreef HostiMeister het volgende:
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(
Dat is zeg maar de Nederlandse taal op een vuige keukentafel voorover buigen en hem dan zonder glijmiddel anaal verkrachten. :'(


Jammer wel proto/app tools, ff kijken of ik het kan ontleden (en dan of het performance-wise haalbaar is  )
)
“Specialization is for insects”.—Robert Heinlein


Dat laatste zal problematisch worden. Zulke dingen staan gebruiksgemak, snelheid en beleving vaak nogal in de weg 
Heel veel groetjes, Catch22
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?
En zoals mijn opa zei: "Al is het meisje nog zo mooi, haar poep stinkt ook". Rust Zacht opa..
Met GHB nooit meer nee
Storneren een optie?


ja hoop dan op hardwareacceleratie. Leek me een leuk projectje.quote:Op dinsdag 27 mei 2014 00:09 schreef Catch22- het volgende:
Dat laatste zal problematisch worden. Zulke dingen staan gebruiksgemak, snelheid en beleving vaak nogal in de weg
“Specialization is for insects”.—Robert Heinlein


Als je zelf iets gaat bouwen, zou ik iig http://julian.com/research/velocity/ gebruiken voor de animaties.


wat een geweldige website. Staat voor de verandering een keer duidelijk omschreven wat iets is, wat het doet en waarom. Dank.quote:Op dinsdag 27 mei 2014 01:42 schreef Tijn het volgende:
Als je zelf iets gaat bouwen, zou ik iig http://julian.com/research/velocity/ gebruiken voor de animaties.
“Specialization is for insects”.—Robert Heinlein


Inderdaad. Superhip om in je portfolio te zetten dat je het kan, maar de eerste de beste serieuze gebruiker gaat gelijk over zijn nek. En anders zijn telefoon wel.quote:Op dinsdag 27 mei 2014 00:09 schreef Catch22- het volgende:
Dat laatste zal problematisch worden. Zulke dingen staan gebruiksgemak, snelheid en beleving vaak nogal in de weg


Famo.usquote:Op maandag 26 mei 2014 17:14 schreef n8n het volgende:
[ afbeelding ]
Heeft iemand hier al iets voor in het wild gezien, CSS/JS scrollen met velocity physics zoals in iMessage en deze animatie?
Op dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.


Angular, das toch met die extra attributen op je DOM ?quote:Op maandag 26 mei 2014 11:51 schreef Catch22- het volgende:
Ik ben nu serieus aan het bouwen met AngularJS (icm ionic framework). En ik moet zeggen dat het wel heel vet is. Je moet even wennen aan de structuur, maar als je het goed doet, dan is het echt heel tof.
Op dinsdag 13 augustus schreef Xa1pt:
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.
Neuh, fraude mag best aangepakt worden. Maar dat het de maatschappij meer oplevert of beter is voor de samenleving, is nog maar de vraag.
Op donderdag 25 juni 2015 schreef KoosVogels:
Klopt. Ik ben een racist.